유동 문서 개요
유동 문서는 보기와 가독성을 최적화하도록 설계되었습니다. 유동 문서는 미리 정의된 하나의 레이아웃으로 설정되는 것이 아니라, 창 크기, 디바이스 해상도 및 선택적 사용자 기본 설정 등의 런타임 변수에 따라 동적으로 콘텐츠를 조정하고 리플로우합니다. 유동 문서에서는 페이지 매김 및 열과 같은 고급 문서 기능을 제공합니다. 이 항목에서는 유동 문서의 개요와 해당 문서를 작성하는 방법을 제공합니다.
유동 문서의 정의
유동 문서는 창 크기, 디바이스 해상도 및 기타 환경 변수에 따라 “콘텐츠의 흐름을 변경”하도록 설계되었습니다. 또한 유동 문서에는 검색, 가독성을 최적화하는 보기 모드 및 글꼴의 모양과 크기를 변경하는 기능 등의 여러 기본 제공 기능이 포함되어 있습니다. 유동 문서는 문서 이용 시 용이한 가독성이 주된 요인인 시나리오에서 최적으로 활용할 수 있습니다. 반대로 고정 문서는 정적 프레젠테이션을 사용하도록 설계되어 있습니다. 소스 콘텐츠의 정확도가 중요한 경우 고정 문서를 사용해야 합니다. 다양한 문서 형식에 대한 자세한 내용은 WPF의 문서를 참조하세요.
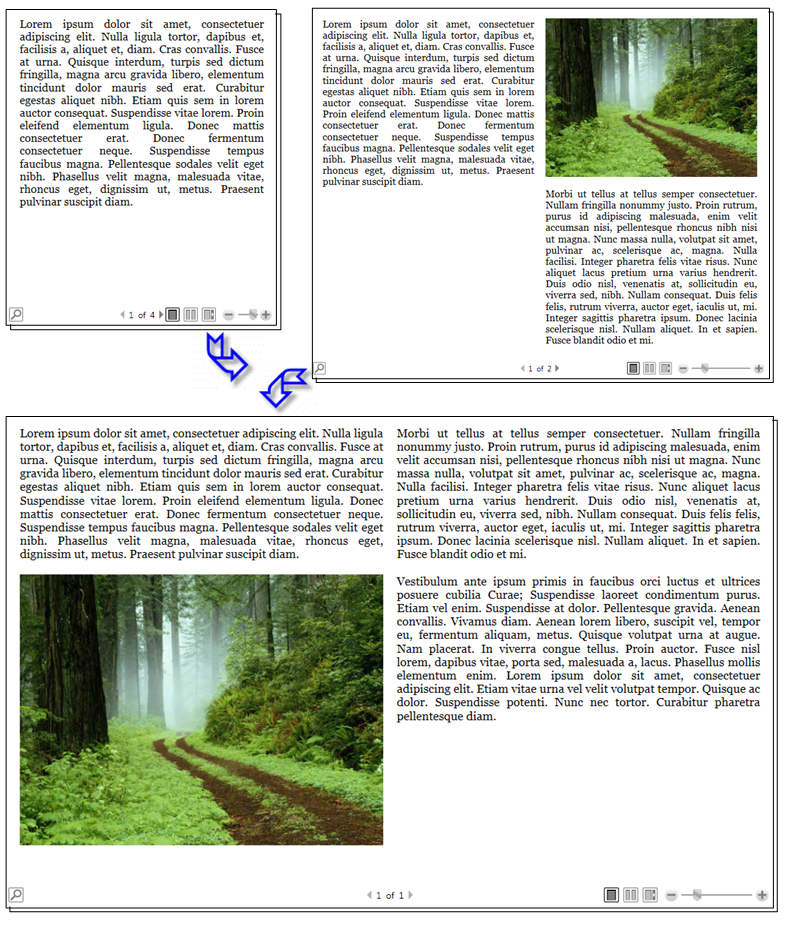
다음 그림에서는 여러 다른 크기의 창에 표시되는 샘플 유동 문서를 보여줍니다. 표시 영역이 변경됨에 따라 사용 가능한 공간을 최적으로 활용하기 위해 콘텐츠의 흐름을 변경합니다.

위의 이미지에서와 같이 유동 콘텐츠에는 단락, 목록, 이미지 등의 많은 구성 요소가 포함될 수 있습니다. 이러한 구성 요소는 태그의 요소 및 프로시저 코드의 개체에 해당합니다. 이러한 클래스는 나중에 이 개요의 유동 관련 클래스 섹션에서 자세히 설명합니다. 지금은 굵은 텍스트와 목록이 있는 단락으로 구성된 유동 문서를 만드는 간단한 코드 예를 사용합니다.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
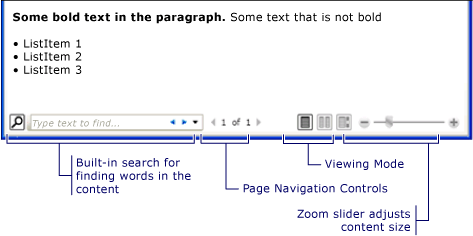
아래 그림에서는 이 코드 조각을 보여줍니다.

이 예제에서 FlowDocumentReader 컨트롤은 유동 콘텐츠를 호스트하는 데 사용합니다. 유동 콘텐츠 호스트 컨트롤에 대한 자세한 내용은 유동 문서 유형을 참조하세요. Paragraph, List, ListItem 및 Bold 요소는 태그에서의 순서에 따라 콘텐츠 서식을 제어하는 데 사용됩니다. 예를 들어 Bold 요소는 단락에 있는 텍스트의 일부에만 해당되므로 해당 텍스트 부분만 굵게 표시됩니다. HTML을 사용해 본 적이 있으면 익숙할 것입니다.
위의 그림에 강조 표시된 대로, 유동 문서에서는 다양한 기능이 기본으로 제공됩니다.
검색: 전체 문서에서 전체 텍스트 검색을 수행할 수 있습니다.
보기 모드: 단일 페이지(한 번에 한 페이지) 보기 모드, 한 번에 두 페이지(책 읽기 형식) 보기 모드 및 연속 스크롤링(바닥이 없음) 보기 모드 중에서 선호하는 보기 모드를 선택할 수 있습니다. 이러한 보기 모드에 관한 자세한 내용은 FlowDocumentReaderViewingMode를 참조하세요.
페이지 탐색 컨트롤: 문서의 보기 모드에서 페이지를 사용하면 페이지 탐색 컨트롤에 다음 페이지(아래쪽 화살표) 또는 이전 페이지(위쪽 화살표)로 이동하는 단추 외에도 현재 페이지 번호와 총 페이지 수 표시기도 포함되어 있습니다. 키보드 화살표 키를 사용하여 페이지 넘기기도 수행할 수 있습니다.
확대/축소: 확대/축소 컨트롤을 사용하면 더하기 또는 빼기 단추를 클릭하여 각각 확대/축소 수준을 늘리거나 줄일 수 있습니다. 확대/축소 컨트롤에는 확대/축소 수준을 조정하는 슬라이더도 포함되어 있습니다. 자세한 내용은 Zoom를 참조하세요.
이러한 기능은 유동 콘텐츠를 호스트하는 데 사용되는 컨트롤을 통해 수정할 수 있습니다. 다음 섹션에서는 여러 다른 컨트롤에 대해 설명합니다.
유동 문서 형식
유동 문서 콘텐츠 표시 및 표시 방법은 유동 콘텐츠를 호스트하는 데 사용되는 개체에 따라 달라집니다. 유동 콘텐츠 보기를 지원하는 네 가지 컨트롤(FlowDocumentReader, FlowDocumentPageViewer, RichTextBox, FlowDocumentScrollViewer)이 존재합니다. 이러한 컨트롤은 아래에서 간략하게 설명합니다.
참고
FlowDocument는 유동 콘텐츠를 직접 호스트하는 데 필요하며, 따라서 이러한 보기 컨트롤은 모두 FlowDocument를 사용하여 유동 콘텐츠 호스팅을 활성화합니다.
FlowDocumentReader
FlowDocumentReader에는 단일 페이지(한 번에 한 페이지) 보기 모드, 한 번에 두 페이지(책 읽기 형식) 보기 모드, 연속 스크롤링(바닥이 없음) 보기 모드 등의 다양한 보기 모드를 동적으로 선택할 수 있는 기능이 포함되어 있습니다. 이러한 보기 모드에 관한 자세한 내용은 FlowDocumentReaderViewingMode를 참조하세요. 다양한 보기 모드 간에 동적으로 전환하는 기능이 필요하지 않은 경우 FlowDocumentPageViewer 및 FlowDocumentScrollViewer는 특정 보기 모드에 고정되는 간단한 흐름 콘텐츠 뷰어를 제공합니다.
FlowDocumentPageViewer 및 FlowDocumentScrollViewer
FlowDocumentPageViewer는 한 번에 한 페이지 보기 모드로 콘텐츠를 표시하는 반면, FlowDocumentScrollViewer는 연속 스크롤링 모드에서 콘텐츠를 표시합니다. FlowDocumentPageViewer와 FlowDocumentScrollViewer는 모두 특정 보기 모드로 고정됩니다. FlowDocumentPageViewer 또는 FlowDocumentScrollViewer보다 리소스는 많이 사용하지만, 사용자가 다양한 보기 모드(FlowDocumentReaderViewingMode 열거를 통해 제공)를 동적으로 선택할 수 있도록 하는 기능이 포함된 FlowDocumentReader와 비교합니다.
기본적으로 세로 스크롤 막대는 항상 표시되며 가로 스크롤 막대는 필요한 경우 표시됩니다. FlowDocumentScrollViewer의 기본 UI에는 도구 모음이 포함되지 않습니다. 그러나 IsToolBarVisible 속성을 사용하여 기본 제공 도구 모음을 사용하도록 설정할 수 있습니다.
RichTextBox
RichTextBox는 사용자의 유동 콘텐츠 편집을 허용할 때 사용합니다. 예를 들어 사용자가 테이블, 기울임꼴 및 굵은 서식 지정과 같은 항목을 조작할 수 있는 편집기를 만들려면 RichTextBox를 사용합니다. 자세한 내용은 RichTextBox 개요를 참조하세요.
참고
RichTextBox 내부의 유동 콘텐츠는 다른 컨트롤에 포함된 유동 콘텐츠와 똑같이 작동하지 않습니다. 예를 들어 RichTextBox에 열이 없으므로 자동 크기 조정 동작을 수행하지 않습니다. 또한, 검색, 보기 모드, 페이지 탐색 및 확대/축소와 같은 유동 콘텐츠의 일반적인 기본 제공 기능은 RichTextBox에서는 사용할 수 없습니다.
유동 콘텐츠 만들기
유동 콘텐츠는 복합적일 수 있으며, 텍스트, 이미지, 테이블 및 컨트롤과 같은 UIElement 파생 클래스 등의 다양한 요소로 구성될 수 있습니다. 복합 유동 콘텐츠를 만드는 방법을 파악하려면 다음 사항의 중요합니다.
유동 관련 클래스: 유동 콘텐츠에서 사용된 각 클래스에는 특정 용도가 있습니다. 또한 유동 클래스 사이의 계층 구조 관계를 파악하면 클래스 사용 방식을 이해할 수 있습니다. 예를 들어 Block 클래스에서 파생된 클래스는 다른 개체를 포함하는 데 사용되는 반면 Inline에서 파생된 클래스에는 표시된 개체가 포함되어 있습니다.
콘텐츠 스키마: 유동 문서에는 상당한 수의 중첩 요소가 필요할 수 있습니다. 콘텐츠 스키마는 요소 간 가능한 부모/자식 관계를 지정합니다.
다음 섹션에서는 이러한 각 영역에 대해 자세히 살펴봅니다.
유동 관련 클래스
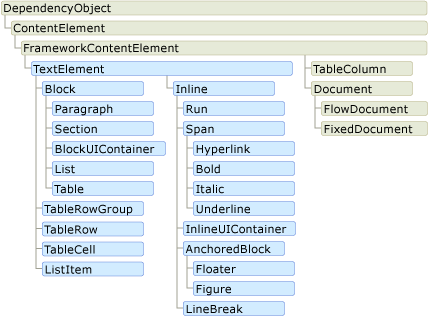
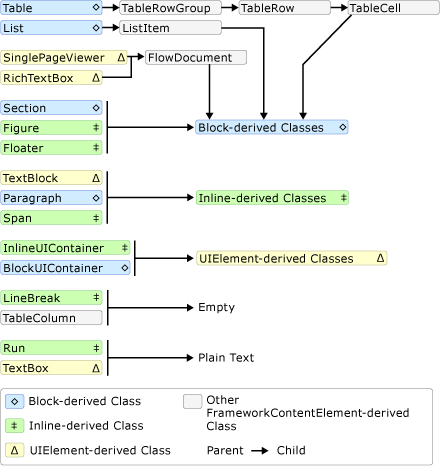
아래 다이어그램에서는 유동 콘텐츠와 가장 일반적으로 사용되는 개체를 보여줍니다.

유동 콘텐츠에 사용되는 중요한 범주는 다음 두 가지가 있습니다.
블록 파생 클래스: “블록 콘텐츠 요소” 또는 “블록 요소”라고도 합니다. Block에서 상속하는 요소는 요소를 공통 부모 하에 그룹화하거나 그룹에 공통 특성을 적용하는 용도로 사용할 수 있습니다.
인라인 파생 클래스: “인라인 콘텐츠 요소” 또는 “인라인 요소”라고도 합니다. Inline에서 상속되는 요소는 블록 요소 또는 다른 인라인 요소 내에 포함될 수 있습니다. 인라인 요소는 종종 화면에 렌더링되는 콘텐츠의 직접 컨테이너로 사용됩니다. 예를 들어 Paragraph(블록 요소)에는 Run(인라인 요소)이 포함될 수 있지만 Run에는 화면에 렌더링되는 텍스트가 포함됩니다.
이러한 두 범주의 각 클래스는 아래 간략하게 설명되어 있습니다.
블록 파생 클래스
Paragraph
Paragraph는 일반적으로 콘텐츠를 단락으로 그룹화하는 데 사용합니다. 가장 간단하고 가장 일반적으로 단락을 이용하는 경우는 텍스트 단락을 만드는 것입니다.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
그러나 아래에서처럼 다른 인라인 파생 요소도 포함할 수 있습니다.
섹션
Section은 다른 Block 파생 요소를 포함하는 용도로만 사용합니다. 포함된 요소에 기본 서식 지정을 적용하지 않습니다. 그러나 Section에서 설정된 모든 속성 값은 자체 자식 요소에 적용됩니다. 또한 섹션을 사용하면 프로그래밍 방식으로 자식 컬렉션을 반복할 수 있습니다. Section은 HTML의 <DIV> 태그와 비슷한 방법으로 사용됩니다.
아래 예에서는 세 개의 단락이 하나의 Section에 정의됩니다. 섹션에는 Background 속성 값이 Red이므로, 단락의 배경색도 빨간색입니다.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
BlockUIContainer
BlockUIContainer는 UIElement 요소(즉 Button)가 블록 파생 유동 콘텐츠에 포함될 수 있게 합니다. InlineUIContainer(아래 참조)는 UIElement 요소를 인라인 파생 유동 콘텐츠에 포함하는 데 사용합니다. BlockUIContainer 및 InlineUIContainer는 아주 중요합니다. 이러한 두 요소 중 하나에 포함되지 않으면 UIElement를 유동 콘텐츠에서 사용할 수 없기 때문입니다.
다음 예제에서는 BlockUIContainer 요소를 사용하여 유동 콘텐츠 내에서 UIElement 개체를 호스트하는 방법을 보여 줍니다.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
다음 그림은 이 예제에서 렌더링하는 방법을 보여줍니다.
![]()
목록
List는 글머리 기호 또는 숫자 목록을 만드는 데 사용합니다. MarkerStyle 속성을 TextMarkerStyle 열거형 값으로 설정하여 목록의 스타일을 결정합니다. 아래 예에서는 간단한 목록을 만드는 방법을 보여줍니다.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
참고
List는 ListItemCollection을 사용하여 자식 요소를 관리하는 유일한 유동 요소입니다.
테이블
Table은 테이블을 만드는 데 사용합니다. Table은 Grid 요소와 비슷하지만 더 많은 기능을 제공하며, 따라서 더 많은 리소스 오버헤드가 필요합니다. Grid는 UIElement이므로, BlockUIContainer 또는 InlineUIContainer에 포함되지 않으면 유동 콘텐츠에서 사용할 수 없습니다. Table에 대한 자세한 내용은, 테이블 개요를 참조하세요.
인라인 파생 클래스
Run
Run은 서식이 지정되지 않은 텍스트를 포함하는 용도로 사용합니다. Run 개체가 유동 콘텐츠에서 광범위하게 사용된다고 생각하기 쉽습니다. 그러나 태그에서는 Run 요소를 명시적으로 사용하지 않아도 됩니다. Run은 코드를 사용하여 유동 문서를 만들거나 조작할 때 사용해야 합니다. 예를 들어 아래 태그에서 첫 번째 Paragraph는 Run 요소를 명시적으로 지정하지만 두 번째 단락은 그렇지 않습니다. 두 단락 모두 동일한 출력을 생성합니다.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
참고
.NET Framework 4부터 Run 개체의 Text 속성은 종속성 속성입니다. Text 속성은 TextBlock 같은 데이터 원본에 바인딩할 수 있습니다. Text 속성은 단방향 바인딩을 완전히 지원합니다. Text 속성은 양방향 바인딩도 지원하지만 RichTextBox는 예외입니다. 예제를 보려면 Run.Text를 참조하세요.
범위
Span은 다른 인라인 콘텐츠 요소를 모두 그룹화합니다. Span 요소 내의 콘텐츠에는 기본 렌더링이 적용되지 않습니다. 그러나 Hyperlink, Bold, Italic, Underline를 포함한 Span에서 상속하는 요소는 텍스트에 서식을 적용합니다.
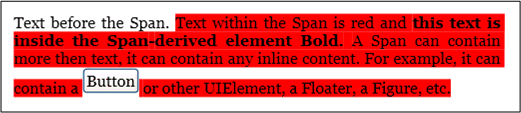
다음은 텍스트, Bold 요소와 Button 등의 인라인 콘텐츠를 포함하는 데 사용하는 Span의 예시입니다.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
다음 스크린샷은 이 예제에서 렌더링하는 방법을 보여줍니다.

InlineUIContainer
InlineUIContainer는 UIElement 요소(즉 Button 같은 컨트롤)가 Inline 콘텐츠 요소에 포함될 수 있게 합니다. 이 요소는 위에서 설명한 BlockUIContainer에 해당하는 인라인입니다. 다음은 InlineUIContainer를 사용하여 Button 인라인을 Paragraph에 삽입하는 예시입니다.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
참고
InlineUIContainer는 태그에서 명시적으로 사용하지 않아도 됩니다. 이를 누락해도 InlineUIContainer는 코드가 컴파일될 때 생성됩니다.
Figure 및 Floater
Figure 및 Floater는 기본 콘텐츠 흐름에 독립적으로 사용자 지정할 수 있는 배치 속성이 있는 유동 문서에 콘텐츠를 포함하는 데 사용합니다. Figure 또는 Floater 삽입할 느슨하게 관련 광고와 같이 콘텐츠 또는 요소 강조 하거나 부분 콘텐츠 지원 이미지나 다른 콘텐츠, 기본 콘텐츠 흐름 내에서 호스트를 주로 사용 됩니다.
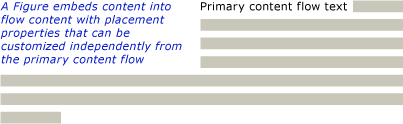
다음 예에서는 Figure를 텍스트의 단락에 포함하는 방법을 보여줍니다.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
다음 그림은 이 예제에서 렌더링하는 방법을 보여줍니다.

Figure 및 Floater 다른 점이 몇 가지 및 다른 시나리오에 사용 됩니다.
Figure:
배치 가능: 페이지, 콘텐츠, 열 또는 단락을 기준으로 고정하도록 가로 및 세로 앵커를 설정할 수 있습니다. 사용할 수도 있습니다 해당 HorizontalOffset 고 VerticalOffset 임의 오프셋을 지정 하는 속성입니다.
둘 이상의 열에 맞게 크기 조정 가능: 설정할 수 있습니다 Figure 높이 및 너비를 페이지, 콘텐츠 또는 열 높이나 너비의 배수로 청구 됩니다. 페이지와 콘텐츠의 경우 1보다 큰 배수는 허용되지 않습니다. 예를 들어의 너비를 설정할 수 있습니다는 Figure "0.5 페이지" 또는 "0.25 콘텐츠" 또는 "2 열"입니다. 높이와 너비를 절대 픽셀 값으로 설정할 수도 있습니다.
페이지: 경우 내에서 콘텐츠를 Figure 맞지 않으면를 Figure, 않습니다 렌더링 됩니다 하 고 나머지 내용을 손실 됩니다.
Floater:
배치할 수 없으며 공간이 사용 가능하게 되면 렌더링됩니다. 오프셋 또는 앵커를 설정할 수 없습니다는 Floater합니다.
둘 이상의 열 크기를 조정할 수 없습니다: 기본적으로 Floater 크기입니다. 에 Width 속성 이지만이 값은 무시 되는 한 열 너비 및 floater 보다 큰 경우 절대 픽셀 값으로 설정할 수 있는 하나의 열 크기가 있습니다. 올바른 픽셀 너비로 설정 하 여 크기를 1 개 미만의 열 수 있지만 크기 조정 되지 않으므로 열을 기준 "0.5Column"에 올바른 식이 아닙니다. Floater 너비입니다. Floater에는 높이 속성이 없으며 높이를 설정할 수 없습니다. 높이는 콘텐츠에 따라 결정됩니다.
Floater 페이지를 매깁니다: 두 개 이상의 열 높이를 확장 하는 지정 된 너비의 콘텐츠가 floater 중단 하 고 다음 열이 고, 다음 페이지에 페이지를 매깁니다.
Figure 독립 실행형 콘텐츠를 넣는 크기를 제어 하려는 및 위치 지정 및이 콘텐츠는 지정된 된 크기에 맞는지 확실 합니다. Floater 기본 페이지 콘텐츠와 비슷하게 하지만에서 구분 되는 자세한 자유롭게 흐르는 콘텐츠를 넣는 곳이입니다.
LineBreak
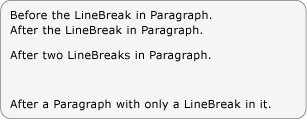
LineBreak는 유동 콘텐츠에서 줄 바꿈이 일어나게 합니다. 다음 예에서는 LineBreak의 사용법을 보여줍니다.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
다음 스크린샷은 이 예제에서 렌더링하는 방법을 보여줍니다.

유동 컬렉션 요소
위의 많은 예제에서 BlockCollection과 InlineCollection은 유동 콘텐츠를 프로그래밍 방식으로 구성하는 데 사용합니다. 예를 들어 요소를 Paragraph에 추가하려면 구문을 사용해야 합니다.
myParagraph.Inlines.Add(new Run("Some text"));
이렇게 하면 Run이 Paragraph의 InlineCollection에 추가됩니다. 이것은 태그의 Paragraph에서 발견한 암시적 Run과 동일합니다.
<Paragraph>
Some Text
</Paragraph>
BlockCollection 사용 예제인 다음 예제에서는 새 Section을 만들고 추가 메서드를 사용하여 새 Paragraph를 Section 콘텐츠에 추가합니다.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
유동 컬렉션에 항목을 추가할 수 있을 뿐만 아니라 항목을 제거할 수도 있습니다. 다음 예제에서는 Span에서 마지막 Inline 요소를 삭제합니다.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
다음 예제에서는 Span에서 모든 콘텐츠(Inline 요소)를 지웁니다.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
프로그래밍 방식으로 유동 콘텐츠에 대해 작업할 때 이러한 컬렉션을 광범위하게 사용할 가능성이 큽니다.
유동 요소가 자식 요소를 포함하기 위해 InlineCollection(인라인) 또는 BlockCollection(블록) 중 무엇을 사용하는 가는 부모 요소가 포함할 수 있는 자식 요소의 형식(Block 또는 Inline)에 의해 결정됩니다. 유동 콘텐츠 요소의 포함 규칙은 다음 섹션의 콘텐츠 스키마에 요약되어 있습니다.
참고
유동 콘텐츠와 함께 사용하는 세 번째 유형의 컬렉션인 ListItemCollection이 있지만, 이 컬렉션은 반드시 List와 함께 사용합니다. 또한 Table과 함께 사용하는 다양한 컬렉션이 있습니다. 자세한 내용은 테이블 개요를 참조하세요.
콘텐츠 스키마
여러 다른 수의 플로우 콘텐츠 요소가 있으므로, 요소에 포함될 수 있는 자식 요소의 유형을 계속 추적하는 것은 어려울 수 있습니다. 아래 다이어그램에는 유동 요소의 포함 규칙이 요약되어 있습니다. 화살표는 가능한 부모/자식 관계를 나타냅니다.

위의 다이어그램에 표시된 대로, 요소에 허용되는 자식은 반드시 이 자식이 Block 요소인지 아니면 Inline 요소인지에 따라 결정되지는 않습니다. 예를 들어 Span(Inline 요소)은 Inline 자식 요소만 가질 수 있지만 Figure(마찬가지로 Inline 요소)는 Block자식 항목만 가질 수 있습니다. 그러므로 이 다이어그램은 다른 요소에 포함될 수 있는 요소를 신속하게 판별하는 데 유용합니다. 예를 들어 다이어그램을 사용하여 RichTextBox의 유동 콘텐츠를 구성하는 방법을 확인해 보겠습니다.
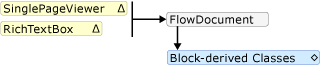
1.RichTextBox는 FlowDocument를 포함해야 하고 결과적으로 Block 파생 개체를 포함해야 합니다. 위의 다이어그램에 해당되는 세그먼트는 다음과 같습니다.

따라서 지금까지 태그는 다음과 같을 수 있습니다.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
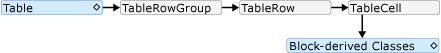
2. 다이어그램에 따르면 Paragraph, Section, Table, List, BlockUIContainer 같은 다양한 Block 요소를 선택할 수 있습니다(위의 블록 파생 클래스 참조). Table을 원한다고 가정해보겠습니다. 위의 다이어그램에 따르면 Table에는 TableRowGroup 포함 TableRow 요소가 있으며, 이 요소에는 TableCell 요소가 있고 이 요소에는 Block 파생 개체가 있습니다. 다음은 위의 다이어그램에서 가져온 Table에 해당하는 세그먼트입니다.

다음은 해당 태그입니다.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
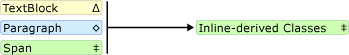
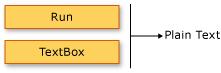
3. 여기서도 TableCell 아래에 하나 이상의 Block 요소가 있어야 합니다. 간단하게 셀 안에 텍스트를 배치해 보겠습니다. 이 작업은 Paragraph를 Run 요소와 함께 사용하여 수행합니다. 다음은 Paragraph는 Inline 요소를 취할 수 있고 Run(Inline 요소)는 일반 텍스트만 취할 수 있음을 보여주는 다이어그램의 해당하는 세그먼트입니다.


다음은 태그의 전체 예제입니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
텍스트 사용자 지정
일반적으로 텍스트는 유동 문서에서 가장 많이 사용되는 콘텐츠 형식입니다. 위에 소개된 개체는 텍스트 렌더링 방식에 관한 대부분의 요소를 제어하는 데 사용할 수 있지만, 이 섹션에서 다루는 텍스트 사용자 지정에 사용하는 메서드는 다릅니다.
텍스트 장식
텍스트 장식을 사용하면 텍스트에 밑줄, 윗줄, 기준선 및 취소선 효과를 적용할 수 있습니다(아래 그림 참조). 이러한 장식은 Inline, Paragraph, TextBlock, TextBox를 비롯한 여러 개체에 의해 노출되는 TextDecorations 속성을 사용하여 추가됩니다.
다음 예제에서는 TextDecorations의 Paragraph 속성을 설정하는 방법을 보여 줍니다.
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
다음 그림은 이 예제에서 렌더링하는 방법을 보여줍니다.

다음 그림은 각각 윗줄, 기준선 및 밑줄 장식이 렌더링되는 방식을 보여줍니다.



입력 체계
Typography 속성은 TextElement, FlowDocument, TextBlock, TextBox를 비롯한 대부분의 유동 관련 콘텐츠에 의해 노출됩니다. 이 속성은 텍스트의 입력 체계 특성/변형(즉, 소문자 및 대문자, 위 첨자 및 아래 첨자 작성 등)을 제어하는 데 사용합니다.
다음 예제에서는 설정 하는 방법을 보여 줍니다 합니다 Typography 특성을 사용 하 여 Paragraph 를 예제 요소로 합니다.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
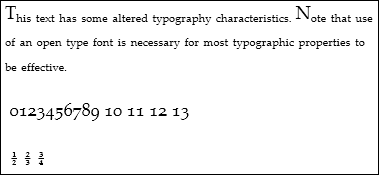
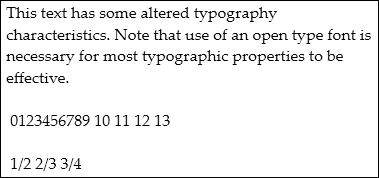
다음 그림은 이 예제에서 렌더링하는 방법을 보여줍니다.

반면 다음 그림은 기본 입력 체계 속성이 있는 비슷한 예제가 렌더링되는 방식을 보여줍니다.

다음 예제에서는 설정 하는 방법의 Typography 속성 프로그래밍 방식으로 합니다.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
입력 체계에 대한 자세한 내용은 WPF의 입력 체계를 참조하세요.
참고 항목
.NET Desktop feedback
