GridView 개요
GridView 보기 모드는 ListView 컨트롤의 보기 모드 중 하나입니다. GridView 클래스와 지원 클래스를 사용하면 일반적으로 단추를 대화식 열 헤더로 사용하는 테이블에서 항목 컬렉션을 볼 수 있습니다. 이 항목에서는 GridView 클래스를 소개하고 사용 방법을 간략히 설명합니다.
GridView 보기란?
GridView 보기 모드는 열에 데이터 필드를 바인딩하고 필드를 식별하는 열 헤더를 표시하여 데이터 항목 목록을 표시합니다. 기본 GridView 스타일은 열 헤더로 단추를 구현합니다. 열 헤더 단추를 사용하여 중요한 사용자 상호 작용 기능을 구현할 수 있습니다. 예를 들어, 열 헤더를 클릭하여 특정 열의 콘텐츠에 따라 GridView 데이터를 정렬할 수 있습니다.
참고
GridView가 열 헤더에 사용하는 단추 컨트롤은 ButtonBase에서 파생됩니다.
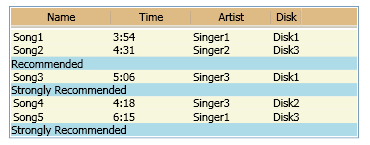
다음 그림은 ListView콘텐츠의 GridView 보기를 보여 줍니다.

GridView 열은 GridViewColumn 개체로 표현되며, 콘텐츠에 맞게 자동으로 크기를 조정할 수 있습니다. 필요한 경우 명시적으로 GridViewColumn을 특정 너비로 설정할 수 있습니다. 열 헤더 사이에 위치 조정 막대를 끌어와 열의 크기를 조정할 수 있습니다. 이 기능은 GridView에 기본으로 제공되므로 동적으로 열을 추가, 제거, 바꾸기 및 다시 정렬할 수 있습니다. 하지만 GridView는 표시하는 데이터를 직접 업데이트할 수 없습니다.
다음 예제는 직원 데이터를 표시하는 GridView를 정의하는 방법을 보여 줍니다. 이 예제에서 ListView는 EmployeeInfoDataSource를 ItemsSource로 정의합니다. DisplayMemberBinding의 속성 정의는 GridViewColumn 콘텐츠를 EmployeeInfoDataSource 데이터 범주에 바인딩합니다.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
다음 그림은 이전 예에서 만든 테이블을 보여줍니다. GridView 컨트롤은 ItemsSource 개체의 데이터를 표시합니다.

GridView 레이아웃 및 스타일
GridViewColumn의 열 셀과 열 헤더의 너비는 같습니다. 기본적으로 각 열은 콘텐츠에 맞게 너비의 크기를 조정합니다. 선택적으로 열을 고정 너비로 설정할 수 있습니다.
관련 데이터 콘텐츠가 가로 행에 표시됩니다. 예를 들어, 이전 그림에서 각 직원의 성, 이름 및 ID 번호가 가로 행에 표시되므로 집합으로 표시됩니다.
GridView에서 열 정의 및 스타일 지정
GridViewColumn에 표시할 데이터 필드를 정의할 때는 DisplayMemberBinding, CellTemplate 또는 CellTemplateSelector 속성을 사용하세요. DisplayMemberBinding 속성은 템플릿 속성에 우선합니다.
열에서 콘텐츠의 맞춤을 지정 하는 GridView, 정의 CellTemplate합니다. 사용 하지 마십시오는 HorizontalContentAlignment 및 VerticalContentAlignment 속성에 대 한 ListView 사용 하 여 표시 되는 콘텐츠를 GridView입니다.
열 헤더의 템플릿 및 스타일 속성을 지정하려면 GridView, GridViewColumn, GridViewColumnHeader 클래스를 사용하세요. 자세한 내용은 GridView 열 헤더 스타일 및 템플릿 개요를 참조하세요.
GridView에 시각적 요소 추가
CheckBox 및 Button 컨트롤과 같은 시각적 요소를 GridView 보기 모드에 추가하려면 템플릿 또는 스타일을 사용하세요.
명시적으로 데이터 항목으로 정의한 시각적 요소는 GridView에 한 번만 표시될 수 있습니다. 요소에는 부모가 하나뿐일 수 있기 때문에 이 제한사항이 존재하고, 시각적 트리에 한 번만 표시될 수 있습니다.
GridView의 행 스타일 지정
GridViewRowPresenter 및 GridViewHeaderRowPresenter 클래스를 사용하여 GridView의 행을 형식 지정하고 표시합니다. GridView 보기 모드에서 행의 스타일을 지정하는 방법의 예는 GridView를 구현하는 ListView 행의 스타일 지정을 참조하세요.
ItemContainerStyle을 사용할 때 맞춤 문제
열 헤더와 셀 사이의 맞춤 문제를 방지하려면 속성을 설정하지 않거나 ItemContainerStyle의 항목 너비에 영향을 미치는 템플릿을 지정합니다. 예를 들어 Margin 속성을 지정하거나 ListView 컨트롤에서 정의된 ItemContainerStyle에 CheckBox를 추가하는 ControlTemplate을 지정하지 마세요. 대신 GridView 보기 모드를 정의하는 클래스에서 직접 열 너비에 영향을 미치는 속성과 템플릿을 지정합니다.
예를 들어 GridView 보기 모드에서 CheckBox를 행에 추가하려면 CheckBox를 DataTemplate에 추가한 다음 CellTemplate 속성을 해당 DataTemplate으로 설정합니다.
GridView와의 사용자 상호 작용
애플리케이션에서 GridView를 사용하면 사용자가 GridView와 상호 작용하고 양식을 수정할 수 있습니다. 예를 들어, 열을 다시 정렬하고, 열의 크기를 조정하며, 테이블에서 항목을 선택하고, 콘텐츠를 스크롤할 수 있습니다. 사용자가 열 헤더 단추를 클릭하면 응답하는 이벤트 처리기도 정의할 수 있습니다. 이벤트 처리기는 열 콘텐츠에 따라 GridView에 표시된 데이터를 정렬하는 등의 작업을 수행할 수 있습니다.
다음 목록에서는 사용자 상호 작용을 위해 GridView를 사용하는 기능을 자세히 설명합니다.
끌어서 놓기 메서드를 사용하여 열을 다시 정렬.
사용자는 마우스가 열 헤더 위에 있을 때 왼쪽 마우스 단추를 누른 다음 해당 열을 새 위치에 끌어와 GridView에서 열을 다시 정렬할 수 있습니다. 사용자가 열 헤더를 끌어오는 동안 헤더의 부동 버전과 함께 열을 삽입할 위치를 표시하는 검은 실선이 표시됩니다.
헤더의 부동 버전 기본 스타일을 수정하려면 Role 속성이 Floating으로 설정될 때 트리거되는 GridViewColumnHeader 형식의 ControlTemplate을 지정하세요. 자세한 내용은 끌어 온 GridView 열 헤더의 스타일 만들기를 참조하세요.
콘텐츠에 맞게 열의 크기 조정.
콘텐츠에 맞게 열의 크기를 조정하려면 열 헤더의 오른쪽에 있는 위치 조정 막대를 두 번 클릭할 수 있습니다.
참고
Width 속성을
Double.NaN으로 설정하면 동일한 효과를 낼 수 있습니다.행 항목 선택.
사용자는 GridView에서 하나 이상의 항목을 선택할 수 있습니다.
선택한 항목의 Style을 변경하려면 ListView에서 트리거를 사용하여 선택한 항목의 스타일 지정을 참조하세요.
처음에 화면에 표시되지 않는 콘텐츠를 보려면 스크롤.
GridView의 크기가 충분히 커서 모든 항목을 표시할 수 있으면 ScrollViewer 컨트롤에서 제공하는 스크롤 막대를 사용하여 가로 또는 세로로 스크롤할 수 있습니다. 특정 방향에서 모든 콘텐츠를 볼 수 있는 경우 ScrollBar가 숨겨집니다. 열 표제는 세로 스크롤 막대로는 스크롤되지 않지만 가로로는 스크롤됩니다.
열 표제 단추를 클릭하여 열과 상호 작용.
열 헤더 단추를 클릭하면, 정렬 알고리즘을 제공한 경우 열에 표시되는 데이터를 정렬할 수 있습니다.
정렬 알고리즘과 같은 기능을 제공하기 위하여 열 헤더 단추의 Click 이벤트를 처리할 수 있습니다. 단일 열 헤더의 Click 이벤트를 처리하려면 GridViewColumnHeader에서 이벤트 처리기를 설정합니다. 모든 열 헤더의 Click 이벤트를 처리하는 이벤트 처리기를 설정하려면 ListView 컨트롤에서 처리기를 설정합니다.
다른 사용자 지정 보기 가져오기
ViewBase 추상 클래스에서 파생되는 GridView는 ListView 클래스에서 가능한 보기 모드 중 하나에 불과합니다. ViewBase 클래스에서 파생하여 ListView의 다른 사용자 지정 보기를 만들 수 있습니다. 사용자 지정 보기 모드의 예는 ListView의 사용자 지정 뷰 모드 만들기를 참조하세요.
GridView 지원 클래스
다음 클래스는 GridView 보기 모드를 지원합니다.
참고 항목
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
