iOS의 모달 페이지 프레젠테이션 스타일
이 .NET 다중 플랫폼 앱 UI(.NET MAUI) iOS 플랫폼별은 모달 페이지의 프레젠테이션 스타일을 설정하는 데 사용되며 투명한 배경이 있는 모달 페이지를 표시하는 데도 사용할 수 있습니다. 바인딩 가능한 속성을 열거형 값으로 설정 Page.ModalPresentationStyle 하여 XAML에서 UIModalPresentationStyle 사용합니다.
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:Page.ModalPresentationStyle="OverFullScreen">
...
</ContentPage>
또는 흐름 API를 사용하여 C#에서 사용할 수 있습니다.
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
public class iOSModalFormSheetPageCode : ContentPage
{
public iOSModalFormSheetPageCode()
{
On<iOS>().SetModalPresentationStyle(UIModalPresentationStyle.OverFullScreen);
}
}
이 메서드는 Page.On<iOS> 이 플랫폼별이 iOS에서만 실행되도록 지정합니다. Page.SetModalPresentationStyle 네임스페이스의 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 메서드는 다음 UIModalPresentationStyle 열거형 값 중 하나를 지정하여 모달 프레젠테이션 스타일을 Page 설정하는 데 사용됩니다.
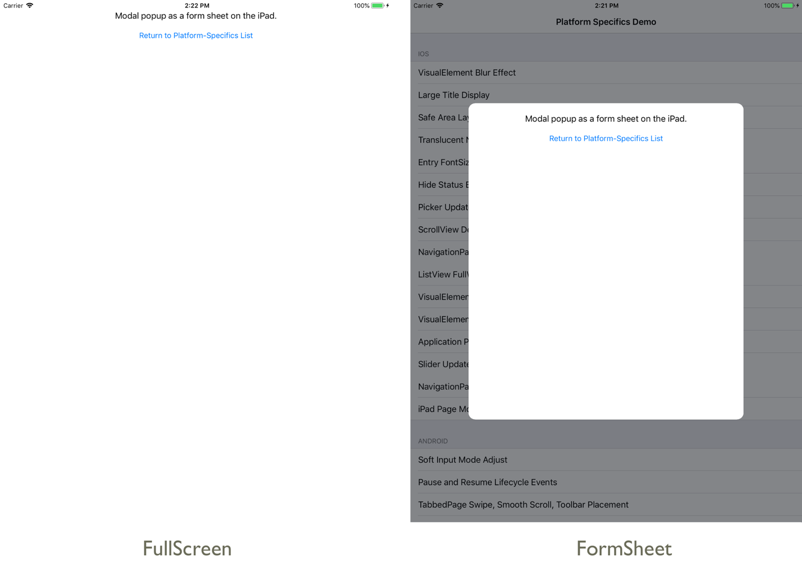
FullScreen전체 화면을 포함하도록 모달 프레젠테이션 스타일을 설정하는 입니다. 기본적으로 모달 페이지는 이 프레젠테이션 스타일을 사용하여 표시됩니다.FormSheet모달 프레젠테이션 스타일을 화면보다 가운데에 배치하고 작게 설정하는 입니다.Automatic- 모달 프레젠테이션 스타일을 시스템에서 선택한 기본값으로 설정합니다. 대부분의 보기 컨트롤러의UIKit경우 이를UIModalPresentationStyle.PageSheet매핑하지만 일부 시스템 뷰 컨트롤러는 다른 스타일에 매핑할 수 있습니다.OverFullScreen- 모달 프레젠테이션 스타일을 설정하여 화면을 덮습니다.PageSheet기본 콘텐츠를 포함하도록 모달 프레젠테이션 스타일을 설정하는 입니다.
또한 메서드를 GetModalPresentationStyle 사용하여 에 적용되는 열거형의 UIModalPresentationStyle 현재 값을 검색할 Page수 있습니다.
그 결과 모달 프레젠테이션 스타일을 Page 설정할 수 있습니다.

참고 항목
이 플랫폼별을 사용하여 모달 프레젠테이션 스타일을 설정하는 페이지는 모달 탐색을 사용해야 합니다. 자세한 내용은 모달 탐색 수행을 참조 하세요.
.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
