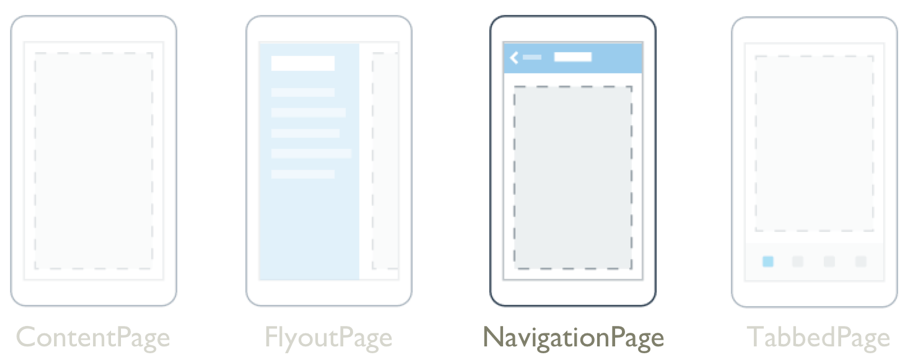
NavigationPage

.NET 다중 플랫폼 앱 UI(.NET MAUI) NavigationPage 는 원하는 대로 페이지, 앞뒤로 탐색할 수 있는 계층적 탐색 환경을 제공합니다. NavigationPage 는 개체의 LIFO(마지막 선입선입) 스택으로 탐색을 Page 제공합니다.
NavigationPage는 다음 속성을 정의합니다.
BarBackground형식 Brush의 은 탐색 모음의 배경을 .로 Brush지정합니다.BarBackgroundColor형식 Color의 탐색 모음의 배경색을 지정합니다.BackButtonTitle형식string의 는 뒤로 단추에 사용할 텍스트를 나타냅니다. 연결된 속성입니다.BarTextColor형식 Color의 탐색 모음에 있는 텍스트의 색을 지정합니다.CurrentPage형식 Page은 탐색 스택의 맨 위에 있는 페이지를 나타냅니다. 읽기 전용 속성입니다.HasNavigationBar의 형식bool은 탐색 모음이 에 NavigationPage있는지 여부를 나타냅니다. 이 속성의 기본값은true입니다. 연결된 속성입니다.HasBackButton형식bool의 은 탐색 모음에 뒤로 단추가 포함되어 있는지 여부를 나타냅니다. 이 속성의 기본값은true입니다. 연결된 속성입니다.IconColor형식 Color의 탐색 모음에서 아이콘의 배경색을 정의합니다. 연결된 속성입니다.RootPage형식 Page의 탐색 스택의 루트 페이지를 나타냅니다. 읽기 전용 속성입니다.TitleIconImageSource형식 ImageSource의 탐색 모음에서 제목을 나타내는 아이콘을 정의합니다. 연결된 속성입니다.TitleView형식 View의 탐색 모음에 표시할 수 있는 보기를 정의합니다. 연결된 속성입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
또한 클래스는 NavigationPage 세 개의 이벤트를 정의합니다.
Pushed는 페이지가 탐색 스택에 푸시될 때 발생합니다.Popped는 탐색 스택에서 페이지가 팝될 때 발생합니다.PoppedToRoot는 마지막 루트가 아닌 페이지가 탐색 스택에서 팝될 때 발생합니다.
세 이벤트 모두 탐색 스택에서 팝된 페이지 또는 스택에 새로 표시된 페이지를 검색하는 읽기 전용 Page 속성을 정의하는 개체를 받 NavigationEventArgs 습니다.
Warning
NavigationPage 는 .NET MAUI Shell 앱과 호환되지 않으며 셸 앱에서 사용 NavigationPage 하려고 하면 예외가 throw됩니다. Shell 앱에 대한 자세한 내용은 Shell을 참조하세요.
모덜리스 탐색 수행
.NET MAUI는 모덜리스 페이지 탐색을 지원합니다. 모덜리스 페이지는 화면에 유지되며 다른 페이지로 이동할 때까지 다시 사용할 수 기본.
A NavigationPage 는 일반적으로 개체 스택 ContentPage 을 탐색하는 데 사용됩니다. 한 페이지가 다른 페이지로 이동하면 새 페이지가 스택에 푸시되고 활성 페이지가 됩니다.

두 번째 페이지가 첫 번째 페이지로 돌아가면 스택에서 페이지가 팝되고 맨 위에 있는 새 페이지가 활성화됩니다.

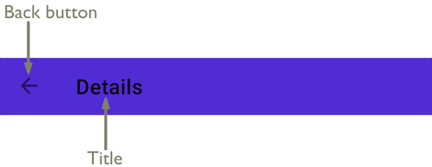
탐색 NavigationPage 모음으로 구성되며 활성 페이지가 탐색 모음 아래에 표시됩니다. 다음 다이어그램은 탐색 모음의 기본 구성 요소를 보여 줍니다.

뒤로 단추와 제목 사이에 선택적 아이콘을 표시할 수 있습니다.
탐색 메서드는 모든 Page 파생 형식의 Navigation 속성에 의해 노출됩니다. 이러한 메서드는 페이지를 탐색 스택으로 푸시하고, 스택에서 페이지를 팝하고, 스택을 조작하는 기능을 제공합니다.
팁
개체로 NavigationPage 만 채우는 ContentPage 것이 좋습니다.
루트 페이지 만들기
여러 페이지를 중심으로 구성된 앱에는 항상 탐색 스택에 추가된 첫 번째 페이지인 루트 페이지가 있습니다. 이 작업은 생성자 인수가 앱의 루트 페이지인 개체를 만들고 NavigationPage 결과 개체를 속성 값 App.MainPage 으로 설정하여 수행됩니다.
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
참고 항목
속성 NavigationPage 은 RootPage 탐색 스택의 첫 번째 페이지에 대한 액세스를 제공합니다.
탐색 스택에 페이지 푸시
현재 페이지의 속성에서 Navigation 메서드를 PushAsync 호출하여 페이지로 이동할 수 있습니다.
await Navigation.PushAsync(new DetailsPage());
이 예제에서는 개체가 DetailsPage 탐색 스택으로 푸시되어 활성 페이지가 됩니다.
참고 항목
메서드에는 PushAsync 탐색 중에 페이지 전환을 표시할지 여부를 지정하는 인수가 포함된 bool 재정의가 있습니다. PushAsync 인수가 없는 메서드는 bool 기본적으로 페이지 전환을 사용하도록 설정합니다.
탐색 스택에서 페이지 팝
디바이스의 물리적 단추인지 아니면 화면 단추인지에 관계없이 디바이스의 뒤로 단추를 눌러 탐색 스택에서 활성 페이지를 표시할 수 있습니다.
프로그래밍 방식으로 이전 페이지로 돌아가려면 현재 페이지의 PopAsync 속성에서 메서드를 Navigation 호출해야 합니다.
await Navigation.PopAsync();
이 예제에서는 현재 페이지가 탐색 스택에서 제거되고 새 맨 위 페이지가 활성 페이지가 되었습니다.
참고 항목
메서드에는 PopAsync 탐색 중에 페이지 전환을 표시할지 여부를 지정하는 인수가 포함된 bool 재정의가 있습니다. PopAsync 인수가 없는 메서드는 bool 기본적으로 페이지 전환을 사용하도록 설정합니다.
또한 Navigation 각 페이지의 속성은 탐색 스택에서 루트 페이지를 제외한 모든 페이지를 표시하는 메서드를 노출 PopToRootAsync 하므로 앱의 루트 페이지를 활성 페이지로 만듭니다.
탐색 스택 조작
속성은 Navigation 탐색 스택의 Page 페이지를 가져올 수 있는 속성을 노출 NavigationStack 합니다. .NET MAUI는 탐색 스택에 대한 액세스를 기본 있지만, Navigation 이 속성은 페이지를 삽입하거나 제거하여 스택을 조작하는 방법과 메서드를 제공합니다 InsertPageBefore RemovePage.
InsertPageBefore 메서드는 다음 다이어그램에 표시된 것처럼 탐색 스택에서 기존 지정된 페이지 앞에 지정된 페이지를 삽입합니다.

RemovePage 메서드는 다음 다이어그램에 표시된 것처럼 탐색 스택에서 지정된 페이지를 제거합니다.

이러한 메서드를 함께 사용하면 로그인 페이지가 성공적으로 로그인된 후 새 페이지로 바꾸는 등 사용자 지정 탐색 환경을 사용할 수 있습니다.
모달 탐색 수행
.NET MAUI는 모달 페이지 탐색을 지원합니다. 모달 페이지는 사용자가 작업이 완료되거나 취소될 때까지 다른 부분으로 이동할 수 없는 자체 포함된 작업을 완료하도록 권장합니다.
모달 페이지는 .NET MAUI에서 지원하는 모든 페이지 유형일 수 있습니다. 페이지를 모달로 표시하려면 앱이 모달 스택에 푸시해야 합니다. 그러면 현재 페이지가 됩니다.

이전 페이지로 돌아가려면 앱이 모달 스택에서 현재 페이지를 표시하고 새 맨 위 페이지가 활성 페이지가 됩니다.

모달 탐색 메서드는 모든 Page 파생 형식의 Navigation 속성에 의해 노출됩니다. 이러한 메서드는 모달 스택에 페이지를 푸시하고 모달 스택에서 페이지를 팝하는 기능을 제공합니다. 이 속성은 Navigation 모달 스택의 페이지를 가져올 수 있는 속성도 노출 ModalStack 합니다. 그러나 모달 스택 조작을 수행하거나 모달 탐색에서 루트 페이지에 빼(pop)는 개념은 없습니다. 이러한 작업이 기본 플랫폼에서 보편적으로 지원되지 않기 때문입니다.
참고 항목
NavigationPage 모달 페이지 탐색을 수행하려면 개체가 필요하지 않습니다.
모달 스택에 페이지 푸시
현재 페이지의 속성에서 Navigation 메서드를 호출 PushModalAsync 하여 페이지를 모듈식으로 탐색할 수 있습니다.
await Navigation.PushModalAsync(new DetailsPage());
이 예제에서는 개체가 DetailsPage 현재 페이지가 되는 모달 스택으로 푸시됩니다.
참고 항목
메서드에는 PushModalAsync 탐색 중에 페이지 전환을 표시할지 여부를 지정하는 인수가 포함된 bool 재정의가 있습니다. PushModalAsync 인수가 없는 메서드는 bool 기본적으로 페이지 전환을 사용하도록 설정합니다.
모달 스택에서 페이지 팝
디바이스의 물리적 단추인지 아니면 화면의 단추인지에 관계없이 디바이스의 뒤로 단추를 눌러 모달 스택에서 활성 페이지를 표시할 수 있습니다.
프로그래밍 방식으로 원래 페이지로 돌아가려면 현재 페이지의 PopModalAsync 속성에서 메서드를 Navigation 호출해야 합니다.
await Navigation.PopModalAsync();
이 예제에서는 현재 페이지가 모달 스택에서 제거되고 새 맨 위 페이지가 활성 페이지가 되었습니다.
참고 항목
메서드에는 PopModalAsync 탐색 중에 페이지 전환을 표시할지 여부를 지정하는 인수가 포함된 bool 재정의가 있습니다. PopModalAsync 인수가 없는 메서드는 bool 기본적으로 페이지 전환을 사용하도록 설정합니다.
뒤로 단추 사용 안 함
Android에서는 디바이스에서 표준 뒤로 단추를 눌러 항상 이전 페이지로 돌아갈 수 있습니다. 모달 페이지에서 페이지를 떠나기 전에 자체 포함 작업을 완료해야 하는 경우 앱은 뒤로 단추를 사용하지 않도록 설정해야 합니다. 이 작업은 모달 페이지에서 Page.OnBackButtonPressed 메서드를 재정의하여 수행할 수 있습니다.
탐색하는 동안 데이터 전달
경우에 따라 페이지에서 탐색하는 동안 다른 페이지로 데이터를 전달해야 합니다. 이를 수행하기 위한 두 가지 표준 기술은 페이지 생성자를 통해 데이터를 전달하고 새 페이지의 BindingContext 데이터를 데이터로 설정하는 것입니다.
페이지 생성자를 통해 데이터 전달
탐색 중에 다른 페이지에 데이터를 전달하는 가장 간단한 방법은 페이지 생성자 인수를 사용하는 것입니다.
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
이 예제에서는 개체가 Contact 생성자 인수로 전달됩니다 DetailPage. 그런 다음 개체를 Contact 다음으로 DetailsPage표시할 수 있습니다.
BindingContext를 통해 데이터 전달
탐색 중에 다른 페이지에 데이터를 전달하는 다른 방법은 새 페이지의 BindingContext 데이터를 설정하는 것입니다.
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
페이지를 BindingContext 통해 탐색 데이터를 전달하는 이점은 새 페이지에서 데이터 바인딩을 사용하여 데이터를 표시할 수 있다는 것입니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
데이터 바인딩에 대한 자세한 내용은 데이터 바인딩을 참조하세요.
탐색 모음에서 보기 표시
.NET MAUI는 .NET MAUI View 의 NavigationPage탐색 모음에 표시될 수 있습니다. 이렇게 하려면 NavigationPage.TitleView 연결된 속성을 View로 설정합니다. 이 연결된 속성은 모든 Page로 설정할 수 있으며 Page가 NavigationPage에 푸시되면 NavigationPage가 속성 값을 적용합니다.
다음 예제에서는 연결된 속성을 설정하는 NavigationPage.TitleView 방법을 보여줍니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
해당하는 C# 코드는 다음과 같습니다.
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
이 예제에서는 확대/축소를 제어하기 위해 < a0 Slider NavigationPage/>의 탐색 모음에 표시됩니다.
Important
보기의 크기가 WidthRequest 및 HeightRequest 속성으로 지정되지 않으면 탐색 모음에 많은 보기가 나타나지 않습니다.
Layout 클래스는 View 클래스에서 파생되므로 여러 보기를 포함하는 레이아웃 클래스를 표시하도록 TitleView 연결된 속성을 설정할 수 있습니다. 그러나 탐색 모음에 표시된 보기가 탐색 모음의 기본 크기보다 큰 경우 클리핑이 발생할 수 있습니다. 그러나 Android에서는 NavigationPage.BarHeight 바인딩 가능 속성을 새 높이를 나타내는 double로 설정하여 탐색 모음의 높이를 변경할 수 있습니다.
또는 탐색 막대에 일부 콘텐츠를 배치하고, 일부는 탐색 막대와 색상이 일치하는 페이지 콘텐츠 맨 위에 있는 보기에 배치하여 확장된 탐색 모음을 제시할 수 있습니다. 또한 iOS에서 NavigationPage.HideNavigationBarSeparator 바인드 가능 속성을 true로 설정하여 탐색 모음의 맨 아래에 있는 구분선과 그림자를 제거할 수 있습니다.
팁
BackButtonTitle, Title, TitleIconImageSource 및 TitleView 속성으로 탐색 모음에서 공간을 차지하는 모든 값을 정의할 수 있습니다. 탐색 모음 크기는 플랫폼 및 화면 크기에 따라 다르지만 이러한 속성을 모두 설정하면 사용 가능한 공간이 제한되어 충돌이 발생합니다. 이러한 속성을 조합하여 사용하는 대신 TitleView 속성만 설정하여 원하는 탐색 모음 디자인을 보다 잘 만들 수 있습니다.
.NET MAUI
