앱을 단일 프로젝트 .NET MAUI 앱으로 수동으로 업그레이드 Xamarin.Forms
앱을 단일 프로젝트 .NET 다중 플랫폼 앱 UI(.NET MAUI) 앱으로 마이그레이션 Xamarin.Forms 하려면 다음을 수행해야 합니다.
- 5를 사용하도록 Xamarin.Forms 앱을 업데이트합니다Xamarin.Forms.
- 앱의 종속성을 최신 버전으로 업데이트합니다.
- 앱이 계속 작동하는지 확인합니다.
- .NET MAUI 앱을 만듭니다.
- 앱에서 Xamarin.Forms .NET MAUI 앱으로 코드 및 구성을 복사합니다.
- 앱에서 .NET MAUI 앱으로 리소스를 복사합니다 Xamarin.Forms .
- 네임스페이스를 업데이트합니다.
- API 변경 내용을 해결합니다.
- 호환되지 않는 종속성을 .NET 8 버전으로 업그레이드하거나 대체합니다.
- 앱을 컴파일하고 테스트합니다.
업그레이드 프로세스를 간소화하려면 앱과 동일한 이름의 Xamarin.Forms 새 .NET MAUI 앱을 만든 다음 코드, 구성 및 리소스에 복사해야 합니다. 아래에 설명된 접근 방식입니다.
앱 Xamarin.Forms 업데이트
앱을 Xamarin.Forms .NET MAUI로 업그레이드하기 전에 먼저 5를 사용하도록 Xamarin.Forms 앱을 Xamarin.Forms 업데이트하고 여전히 올바르게 실행되도록 해야 합니다. 또한 앱에서 사용하는 종속성을 최신 버전으로 업데이트해야 합니다.
이렇게 하면 마이그레이션 프로세스의 나머지 부분을 간소화할 수 있습니다. 이는 .NET MAUI 간의 Xamarin.Forms API 차이를 최소화하고 종속성이 있는 경우 .NET 호환 버전의 종속성을 사용하게 되므로 도움이 됩니다.
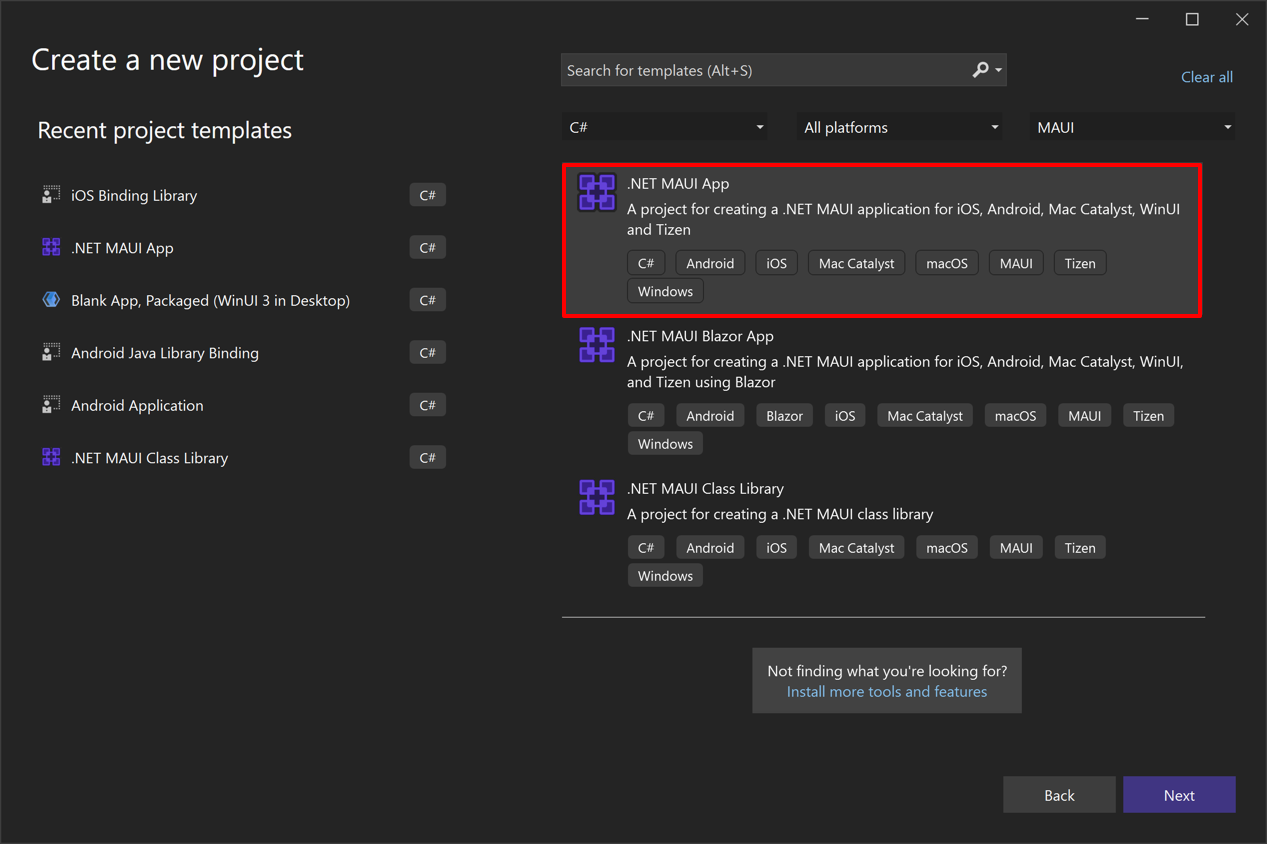
.NET MAUI 앱 만들기
Visual Studio에서 앱과 동일한 이름을 Xamarin.Forms 사용하여 새 .NET MAUI 앱을 만듭니다.

프로젝트 파일을 열면 .NET SDK 스타일 프로젝트가 있는지 확인합니다.
.NET MAUI 앱에 코드 복사
라이브러리 프로젝트의 모든 플랫폼 간 코드를 Xamarin.Forms 동일한 이름의 폴더 및 파일에서 .NET MAUI 앱 프로젝트에 복사해야 합니다.
사용자 지정 렌더러는 .NET MAUI 앱에서 다시 사용하거나 .NET MAUI 처리기로 마이그레이션할 수 있습니다. 자세한 내용은 .NET MAUI에서 사용자 지정 렌더러 다시 사용 및 사용자 지정 렌더러를 .NET MAUI 처리기로 마이그레이션 Xamarin.Forms 을 참조하세요.
효과는 .NET MAUI 앱에서 다시 사용할 수 있습니다. 자세한 내용은 효과 재사용을 참조 하세요.
참고 항목
업그레이드 도우미가 설치된 경우 Visual Studio에서 빠른 작업을 사용하여 네임스페이스를 Microsoft.Maui 빠르게 업데이트 Xamarin.Forms 할 수 있습니다.
플랫폼별 코드
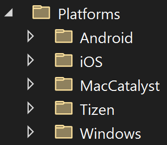
.NET MAUI 앱 프로젝트에는 Platforms 폴더가 포함되며 각 자식 폴더는 .NET MAUI가 대상으로 지정할 수 있는 플랫폼을 나타냅니다.

각 플랫폼의 폴더에는 플랫폼별 리소스와 각 플랫폼에서 앱을 시작하는 코드가 포함됩니다.

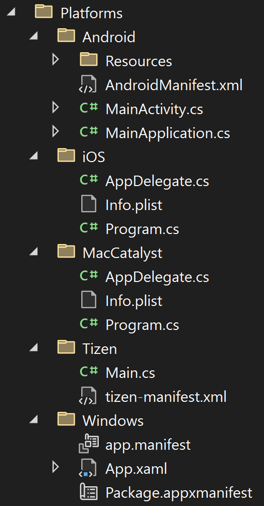
헤드 프로젝트에서 코드 및 해당 포함 폴더를 Xamarin.Forms 다음 폴더로 복사해야 합니다.
Xamarin.Forms Android 헤드 프로젝트의 코드를 .NET MAUI 앱 프로젝트의 Platform\Android 폴더에 복사해야 합니다. 또한 사용자 Xamarin.Forms
MainActivity및MainApplication클래스의 사용자 지정 코드를 .NET MAUI 앱 프로젝트의 동일한 클래스로 복사합니다.Xamarin.Forms iOS 헤드 프로젝트의 코드를 .NET MAUI 앱 프로젝트의 Platforms\iOS 폴더에 복사해야 합니다. 또한 클래스의 Xamarin.Forms
AppDelegate사용자 지정 코드를 .NET MAUI 앱 프로젝트의 동일한 클래스로 복사합니다.참고 항목
iOS용 .NET의 호환성이 손상되는 변경 목록은 iOS용 .NET의 호환성이 손상되는 변경 내용을 참조하세요.
Xamarin.Forms UWP 헤드 프로젝트의 코드를 .NET MAUI 앱 프로젝트의 Platforms\Windows 폴더에 복사해야 합니다. 또한 클래스의 Xamarin.Forms
App사용자 지정 코드를 .NET MAUI 앱 프로젝트의 동일한 클래스로 복사합니다.
빌드 시 빌드 시스템에는 특정 플랫폼을 빌드할 때 각 폴더의 코드만 포함됩니다. 예를 들어 Android용으로 빌드할 때 Platforms\Android 폴더의 파일은 앱 패키지에 기본 제공되지만 다른 Platforms 폴더의 파일은 빌드되지 않습니다. 이 방법은 다중 대상 지정을 사용하여 단일 프로젝트에서 여러 플랫폼을 대상으로 합니다. .NET MAUI 앱은 사용자 고유의 파일 이름 및 폴더 조건에 따라 다중 대상을 지정할 수도 있습니다. 이렇게 하면 플랫폼 코드를 Platforms 폴더의 자식 폴더에 배치할 필요가 없도록 .NET MAUI 앱 프로젝트를 구성할 수 있습니다. 자세한 내용은 다중 대상 지정 구성을 참조 하세요.
.NET MAUI 앱에 구성 복사
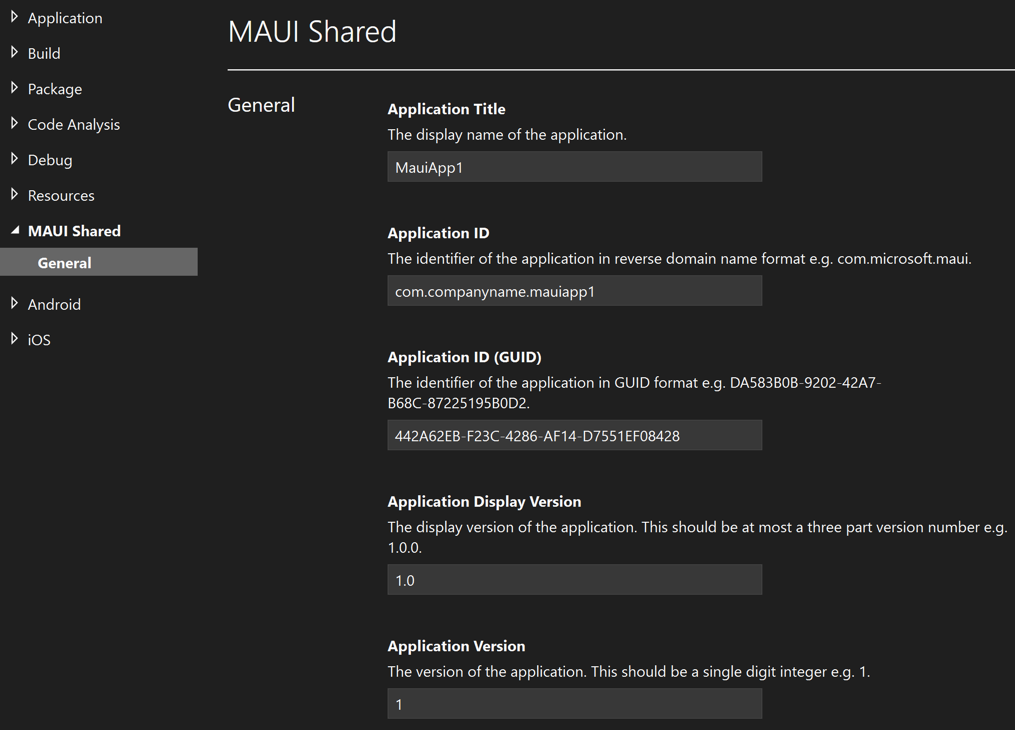
각 플랫폼은 자체 네이티브 앱 매니페스트 파일을 사용하여 앱 제목, ID, 버전 등의 정보를 지정합니다. .NET MAUI 단일 프로젝트를 사용하면 프로젝트 파일의 단일 위치에 이 일반적인 앱 데이터를 지정할 수 있습니다.
프로젝트에 대한 공유 앱 매니페스트 데이터를 지정하려면 솔루션 탐색기 프로젝트의 바로 가기 메뉴를 연 다음 속성을 선택합니다. 그런 다음, MAUI 공유 > 일반에서 앱 제목, ID 및 버전을 지정할 수 있습니다.

빌드 시 공유 앱 매니페스트 데이터는 네이티브 앱 매니페스트 파일의 플랫폼별 데이터와 병합되어 앱 패키지에 대한 매니페스트 파일을 생성합니다. 자세한 내용은 .NET MAUI - MAUI 공유의 프로젝트 구성을 참조하세요.
앱 매니페스트의 Xamarin.Forms 나머지 데이터는 .NET MAUI 앱 매니페스트에 복사해야 합니다.
- Android에서 Android 헤드 프로젝트의 AndroidManifest.xml 파일 Xamarin.Forms 에서 .NET MAUI 앱 프로젝트의 Platforms\Android\AndroidManifest.xml 파일에 추가 데이터를 복사합니다.
- iOS에서 iOS 헤드 프로젝트의 Info.plist 파일에서 .NET MAUI 앱 프로젝트의 Platforms\iOS\Info.plist 파일로 추가 데이터를 복사 Xamarin.Forms 합니다. 또한 iOS 헤드 프로젝트의 Entitlements.plist 파일을 Xamarin.Forms .NET MAUI 앱 프로젝트의 Platforms\iOS 폴더에 복사합니다.
- Windows에서 UWP 헤드 프로젝트의 Package.appxmanifest 파일 Xamarin.Forms 에서 .NET MAUI 앱 프로젝트의 Platforms\Windows\Package.appxmanifest 파일로 추가 데이터를 복사합니다.
.NET MAUI 앱에 리소스 복사
.NET MAUI 단일 프로젝트를 사용하면 리소스 파일을 각 플랫폼에서 사용하는 동안 단일 위치에 저장할 수 있습니다. 여기에는 .NET MAUI 앱 스타일을 지정하기 위한 글꼴, 이미지, 앱 아이콘, 시작 화면, 원시 자산 및 CSS 파일이 포함됩니다.
리소스 파일은 일반적으로 .NET MAUI 앱 프로젝트의 Resources 폴더 또는 Resources 폴더의 자식 폴더에 배치되어야 하며 해당 빌드 작업이 올바르게 설정되어야 합니다. 다음 표에서는 각 리소스 파일 형식에 대한 빌드 작업을 보여 줍니다.
| 리소스 | 빌드 작업 |
|---|---|
| 앱 아이콘 | MauiIcon |
| 글꼴 | MauiFont |
| 이미지 | MauiImage |
| 스플래시 스크린 | MauiSplashScreen |
| 원시 자산 | MauiAsset |
| CSS 파일 | MauiCss |
참고 항목
또한 XAML 파일은 .NET MAUI 앱 프로젝트에 저장되며 MauiXaml 빌드 작업이 자동으로 할당됩니다. 그러나 XAML 리소스 사전만 일반적으로 앱 프로젝트의 Resources 폴더에 배치됩니다.
다음 스크린샷은 각 리소스 종류에 대한 자식 폴더를 포함하는 일반적인 Resources 폴더를 보여 줍니다.

리소스가 올바른 Resources 자식 폴더에 추가된 경우 리소스 파일에 대한 빌드 작업이 올바르게 설정됩니다.
Important
플랫폼별 리소스는 공유 리소스에 해당하는 리소스를 재정의합니다. 예를 들어 Platforms\Android\Resources\drawable-xhdpi\logo.png Android 관련 이미지가 있고 공유 Resources\Images\logo.svg 이미지를 제공하는 경우 SVG(확장 가능한 벡터 그래픽) 파일은 플랫폼별 이미지로 이미 존재하는 XHDPI 이미지를 제외하고 필요한 Android 이미지를 생성하는 데 사용됩니다.
앱 아이콘
Xamarin.Forms 이미지를 프로젝트의 Resources\AppIcon 폴더로 끌어 앱 아이콘을 .NET MAUI 앱 프로젝트에 추가해야 합니다. 여기서 빌드 작업은 자동으로 MauiIcon으로 설정됩니다. 빌드 시 앱 아이콘의 크기는 대상 플랫폼 및 디바이스에 대한 올바른 크기로 조정됩니다. 앱 아이콘은 디바이스 및 앱 스토어에서 앱을 나타내는 데 사용되는 것을 포함하여 여러 용도로 사용되므로 여러 해상도로 크기가 조정됩니다.
자세한 내용은 .NET MAUI 앱 프로젝트에 앱 추가 아이콘을 참조하세요.
스플래시 스크린
앱 Xamarin.Forms 에 시작 화면이 있는 경우 이미지를 프로젝트의 Resources\Splash 폴더로 끌어 .NET MAUI 앱 프로젝트에 추가해야 합니다. 여기서 빌드 작업은 자동으로 MauiSplashScreen으로 설정됩니다. 빌드 시 시작 화면 이미지의 크기는 대상 플랫폼 및 디바이스에 대해 올바른 크기로 조정됩니다.
자세한 내용은 .NET MAUI 앱 프로젝트에 시작 화면 추가를 참조하세요.
이미지
디바이스는 다양한 화면 크기 및 밀도를 가지며 각 플랫폼에는 밀도 종속 이미지를 표시하는 기능이 있습니다. 밀도 Xamarin.Forms종속 이미지는 일반적으로 헤드 프로젝트에 배치되고 플랫폼별 명명 규칙을 채택합니다. 이러한 이미지를 .NET MAUI로 마이그레이션하기 위해 수행할 수 있는 두 가지 방법이 있습니다.
권장되는 방법은 솔루션에서 Xamarin.Forms 각 이미지의 최고 해상도 버전을 프로젝트의 Resources\Images 폴더로 끌어서 .NET MAUI 앱 프로젝트로 복사하는 것입니다. 여기서 빌드 작업은 자동으로 MauiImage로 설정됩니다. 또한 크기 조정이 BaseSize 수행되도록 각 비트맵 이미지의 특성을 설정해야 합니다. 이렇게 하면 각 플랫폼에 각 이미지의 여러 버전이 필요하지 않습니다. 그러면 빌드 시 모든 이미지의 크기가 플랫폼 요구 사항을 충족하는 여러 밀도 종속 이미지로 조정됩니다. 자세한 내용은 .NET MAUI 앱 프로젝트에 이미지 추가를 참조 하세요.
또는 솔루션의 Xamarin.Forms 밀도 종속 이미지를 .NET MAUI 앱 프로젝트의 Platforms\{Platform} 폴더에 있는 동일한 이름의 폴더로 복사하고 해당 빌드 작업을 솔루션에 사용되는 빌드 작업으로 설정할 수 Xamarin.Forms 있습니다. 다음 표에서는 솔루션의 Xamarin.Forms 이미지 위치 예제와 .NET MAUI 앱 프로젝트의 해당 위치를 나열합니다.
| Xamarin.Forms 이미지 위치 | .NET MAUI 이미지 위치 | .NET MAUI 플랫폼 이미지 빌드 작업 |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | 콘텐츠 |
솔루션에 Xamarin.Forms 사용된 것과 동일한 이미지 명명 규칙을 채택한 경우 디바이스의 기능에 따라 런타임에 적절한 이미지가 선택됩니다. 이 방법의 단점은 각 플랫폼에 각 이미지의 여러 버전이 여전히 있다는 것입니다.
글꼴
솔루션의 Xamarin.Forms 모든 글꼴은 .NET MAUI 앱 프로젝트의 Resources\Fonts 폴더로 끌어서 .NET MAUI 솔루션에 추가할 수 있습니다. 여기서 해당 빌드 작업은 자동으로 MauiFont로 설정됩니다.
자세한 내용은 글꼴을 참조 하세요.
CSS 파일
솔루션의 모든 CSS 파일은 동일한 이름의 폴더로 끌어서 속성 창에서 Xamarin.Forms MauiCs로 빌드 작업을 설정하여 .NET MAUI 솔루션에 추가할 수 있습니다.
.NET MAUI 앱에서 CSS 파일을 사용하는 방법에 대한 자세한 내용은 Cascading 스타일시트를 사용하는 스타일 앱을 참조 하세요.
원시 자산
HTML, JSON 및 비디오와 같은 원시 자산 파일은 프로젝트의 Resources\Raw 폴더로 끌어 솔루션에서 Xamarin.Forms .NET MAUI 앱 프로젝트로 복사해야 합니다. 여기서 빌드 작업은 자동으로 MauiAsset로 설정됩니다.
지역화된 리소스
.NET MAUI 앱에서 문자열은 앱과 동일한 접근 방식을 Xamarin.Forms 사용하여 지역화됩니다. 따라서 .NET 리소스 파일(.resx)을 솔루션에서 Xamarin.Forms .NET MAUI 솔루션의 동일한 명명된 폴더로 복사해야 합니다. 그런 다음.NET MAUI 앱의 중립 언어를 지정해야 합니다. 자세한 내용은 앱의 중립 언어 지정을 참조 하세요.
참고 항목
.NET 리소스 파일은 .NET MAUI 앱 프로젝트의 Resources 폴더에 배치할 필요가 없습니다.
.NET MAUI 앱에서 이미지는 앱과 동일한 접근 방식을 Xamarin.Forms 사용하여 지역화됩니다. 따라서 지역화된 이미지와 해당 이미지가 있는 폴더를 솔루션에서 Xamarin.Forms .NET MAUI 앱 프로젝트로 복사해야 합니다.
- Android에서 지역화된 이미지에 대한 .NET MAUI 앱 프로젝트의 루트 폴더는 Platforms\Android\Resources입니다.
- iOS에서 지역화된 이미지에 대한 .NET MAUI 앱 프로젝트의 루트 폴더는 Platforms\iOS\Resources입니다.
- Windows에서 지역화된 이미지에 대한 .NET MAUI 앱 프로젝트의 루트 폴더는 Platforms\Windows\Assets\Images입니다.
지역화된 이미지는 솔루션에서 사용되는 빌드 작업으로 빌드 작업을 설정해야 합니다 Xamarin.Forms . 자세한 내용은 이미지 지역화를 참조 하세요.
.NET MAUI 앱에서 앱 이름은 앱과 동일한 접근 방식을 Xamarin.Forms 사용하여 지역화됩니다.
- Android에서는 Platforms\Android\Resources 폴더의 폴더 기반 명명 규칙을 사용하여 지역화된 앱 이름을 저장할 수 있습니다 . 앱 이름 지역화 폴더 및 파일을 솔루션에서 이 폴더로 복사해야 합니다 Xamarin.Forms .
- iOS에서 지역화된 앱 이름은 Platforms\iOS\Resources 폴더의 폴더 기반 명명 규칙을 사용하여 저장됩니다 . 앱 이름 지역화 폴더 및 파일을 솔루션에서 이 폴더로 복사해야 합니다 Xamarin.Forms .
- Windows에서 지역화된 앱 이름은 앱 패키지 매니페스트에 저장됩니다.
자세한 내용은 앱 이름 지역화를 참조 하세요. .NET MAUI 앱 지역화에 대한 자세한 내용은 지역화를 참조 하세요.
네임스페이스 변경
네임스페이스가 .NET MAUI로 Xamarin.Forms 이동하는 동안 변경되었으며 Xamarin.Essentials 기능이 이제 .NET MAUI의 일부가 되었습니다. 네임스페이스를 업데이트하려면 다음 네임스페이스에 대해 찾기 및 바꾸기를 수행합니다.
.NET MAUI 프로젝트는 암시적 global using 지시문을 사용합니다. 이 기능을 사용하면 해당 .NET MAUI 네임스페이 Xamarin.Essentials 스로 바꿀 필요 없이 네임스페이스에 대한 지시문을 제거할 using 수 있습니다.
또한 기본 XAML 네임스페이스가 .NET MAUI에서 http://xamarin.com/schemas/2014/forms 인 http://schemas.microsoft.com/dotnet/2021/maui Xamarin.Forms 으로 변경되었습니다. 따라서 모든 항목을 xmlns="http://xamarin.com/schemas/2014/forms" .으로 xmlns="http://schemas.microsoft.com/dotnet/2021/maui"바꿔야 합니다.
참고 항목
업그레이드 도우미가 설치된 경우 Visual Studio에서 빠른 작업을 사용하여 네임스페이스를 Microsoft.Maui 빠르게 업데이트 Xamarin.Forms 할 수 있습니다.
API 변경
일부 API는 .NET MAUI로의 이동에서 Xamarin.Forms 변경되었습니다. 이는 .NET MAUI의 일부가 되고 API가 .NET 명명 지침을 따르도록 하여 발생하는 Xamarin.Essentials 중복 기능을 제거하는 등 여러 가지 이유입니다. 다음 섹션에서는 이러한 변경 내용을 설명합니다.
색 변경
에서 Xamarin.Forms구조체를 Xamarin.Forms.Color 사용하면 값을 사용하여 double 개체를 생성 Color 할 수 있으며 명명된 색(예: Xamarin.Forms.Color.AliceBlue.)을 제공합니다. .NET MAUI에서 이 기능은 클래스 및 Microsoft.Maui.Graphics.Colors 클래스로 Microsoft.Maui.Graphics.Color 구분되었습니다.
Microsoft.Maui.Graphics.Color 네임스페이 Microsoft.Maui.Graphics 스의 클래스를 사용하면 값, byte 값 및 int 값을 사용하여 float 개체를 생성 Color 할 수 있습니다. Microsoft.Maui.Graphics.Colors 네임스페이스에 있는 클래스는 Microsoft.Maui.Graphics 대체로 동일한 명명된 색을 제공합니다. 예를 들어 색을 지정 AliceBlue 하는 데 사용합니다Colors.AliceBlue.
다음 표에서는 구조체와 Microsoft.Maui.Graphics.Color 클래스 간의 Xamarin.Forms.Color API 변경 내용을 보여줍니다.
| Xamarin.Forms API | .NET MAUI API | Comment(설명) |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms 속성이 .NET MAUI의 메서드로 대체되었습니다. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms 속성이 .NET MAUI의 메서드로 대체되었습니다. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms 속성이 .NET MAUI의 메서드로 대체되었습니다. |
Xamarin.Forms.Color.Default |
동등한 .NET MAUI가 없습니다. 대신 개체의 기본값은 Microsoft.Maui.Graphics.Color .입니다 null. |
|
Xamarin.Forms.Color.Accent |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex 는 사용되지 않으며 향후 릴리스에서 제거될 예정입니다. |
또한 a의 모든 숫자 값은 .에 Microsoft.Maui.Graphics.Color 사용되는 Xamarin.Forms.Color값이 아닌 double 값입니다float.
참고 항목
와 달리 Xamarin.Forms암시 Microsoft.Maui.Graphics.Color 적 변환 System.Drawing.Color은 없습니다.
레이아웃 변경
다음 표에서는 .NET MAUI로의 이동에서 Xamarin.Forms 제거된 레이아웃 API를 나열합니다.
| Xamarin.Forms API | .NET MAUI API | 설명 |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
Add 3개의 인수를 허용하는 오버로드는 .NET MAUI에 없습니다. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | .NET MAUI에서는 RelativeLayout .NET MAUI에서 Xamarin.Forms마이그레이션하는 사용자에 대한 호환성 제어로만 존재합니다. 대신 사용 Grid 하거나 호환성 네임스페이 xmlns 스에 대한 네임스페이스를 추가합니다. |
또한 자식을 레이아웃 컬렉션에 추가하여 코드의 Xamarin.Forms 레이아웃 Children 에 자식을 추가합니다.
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
.NET MAUI Children 에서 컬렉션은 .NET MAUI에서 내부적으로 사용하기 위한 것이며 직접 조작해서는 안 됩니다. 따라서 코드에서 자식은 레이아웃에 직접 추가되어야 합니다.
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Important
레이아웃 확장 메서드와 같은 GridExtensions.Add모든 Add 레이아웃 확장 메서드는 레이아웃 컬렉션이 아닌 레이아웃에서 호출됩니다Children.
업그레이드된 .NET MAUI 앱을 실행할 때 레이아웃 동작이 다르다는 것을 알 수 있습니다. 자세한 내용은 레이아웃 동작 변경 내용을 참조 하세요 Xamarin.Forms.
사용자 지정 레이아웃 변경 내용
사용자 지정 레이아웃 Xamarin.Forms 을 만드는 프로세스에는 파생Layout<View>되는 클래스를 만들고 메서드 Layout.LayoutChildren 와 메서드를 재정의 VisualElement.OnMeasure 하는 과정이 포함됩니다. 자세한 내용은 .에서 사용자 지정 레이아웃 만들기를 참조 하세요 Xamarin.Forms.
.NET MAUI에서 레이아웃 클래스는 추상 Layout 클래스에서 파생됩니다. 이 클래스는 플랫폼 간 레이아웃 및 측정값을 레이아웃 관리자 클래스에 위임합니다. 각 레이아웃 관리자 클래스는 인터페이스를 ILayoutManager 구현하며, 이 인터페이스는 해당 Measure 인터페이스와 ArrangeChildren 구현을 제공해야 한다고 지정합니다.
- 구현은 Measure 레이아웃의 각 뷰를 호출 IView.Measure 하고 제약 조건이 지정된 레이아웃의 총 크기를 반환합니다.
- 구현은 ArrangeChildren 각 뷰를 레이아웃 범위 내에 배치해야 하는 위치를 결정하고 적절한 범위를 가진 각 뷰를 호출 Arrange 합니다. 반환 값은 레이아웃의 실제 크기입니다.
자세한 내용은 사용자 지정 레이아웃을 참조 하세요.
디바이스 변경 내용
Xamarin.Forms 에는 Xamarin.Forms.Device 앱이 실행되는 디바이스 및 플랫폼과 상호 작용하는 데 도움이 되는 클래스가 있습니다. .NET MAUI Microsoft.Maui.Controls.Device의 해당 클래스는 더 이상 사용되지 않으며 해당 기능은 여러 형식으로 대체됩니다.
다음 표에서는 클래스의 기능에 대한 .NET MAUI 대체를 보여 줍니다 Xamarin.Forms.Device .
| Xamarin.Forms API | .NET MAUI API | 설명 |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Device.macOS |
동등한 .NET MAUI가 없습니다. 대신 Microsoft.Maui.Devices.DevicePlatform.MacCatalyst을 사용합니다. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Device.Flags |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Device.GetNamedSize |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer 또는 Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
지도 변경 내용
에서 Xamarin.Forms컨트롤 및 연결된 형식은 네임스페이스에 Xamarin.Forms.Maps Map 있습니다. .NET MAUI에서 이 기능은 네임스페이스 및 Microsoft.Maui.Maps 네임스페이 Microsoft.Maui.Controls.Maps 스로 이동되었습니다. 일부 속성의 이름이 바뀌었고 일부 형식은 해당 형식으로 Xamarin.Essentials바뀝니다.
다음 표에서는 네임스페이스의 기능에 Xamarin.Forms.Maps 대한 .NET MAUI 대체를 보여 줍니다.
| Xamarin.Forms API | .NET MAUI API | Comment(설명) |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
동등한 .NET MAUI가 없습니다. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | 형식의 멤버가 형식 Xamarin.Forms.Maps.Position 으로 Microsoft.Maui.Devices.Sensors.Location 변경되었습니다. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | 형식의 멤버가 형식 Xamarin.Forms.Maps.Geocoder 으로 Microsoft.Maui.Devices.Sensors.Geocoding 변경되었습니다. |
.NET MAUI에는 두 Map 가지 형식이 Microsoft.Maui.Controls.Maps.Map 있습니다 Microsoft.Maui.ApplicationModel.Map. Microsoft.Maui.ApplicationModel 네임스페이스는 .NET MAUI의 global using 지시문 중 하나이므로 코드에서 컨트롤을 Microsoft.Maui.Controls.Maps.Map 사용하는 경우 사용량을 정규화 Map 하거나 사용 별칭을 사용해야 합니다.
XAML에서는 컨트롤에 xmlns 대한 Map 네임스페이스 정의를 추가해야 합니다. 필수는 아니지만 네임스페이스와 네임스페이스에 모두 Microsoft.Maui.Controls.Maps Microsoft.Maui.Controls.Shapes 존재하는 형식과 Polyline 형식 간의 Polygon 충돌을 방지합니다. 자세한 내용은 지도 표시를 참조하세요.
기타 변경 사항
.NET MAUI로 이동하는 Xamarin.Forms 동안 소수의 다른 API가 통합되었습니다. 다음 표에서는 이러한 변경 내용을 보여줍니다.
| Xamarin.Forms API | .NET MAUI API | 설명 |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | 에서 Xamarin.Forms메서드는 ApplyQueryAttributes 인수를 IDictionary<string, string> 허용합니다. .NET MAUI에서 메서드는 ApplyQueryAttributes 인수를 IDictionary<string, object> 허용합니다. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon는 에 대한 Xamarin.Forms.ToolbarItem기본 클래스이므로 ToolbarItem.Icon .가 됩니다.ToolbarItem.IconImageSource |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | 에서 Xamarin.Forms속성은 OrientationStateTrigger.Orientation 형식 Xamarin.Forms.Internals.DeviceOrientation입니다. .NET MAUI OrientationStateTrigger.Orientation 에서 속성은 형식 DisplayOrientation입니다. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text는 에 대한 Microsoft.Maui.Controls.ToolbarItem기본 클래스이므로 ToolbarItem.Name .가 됩니다.ToolbarItem.Text |
또한 앱이 Page.OnAppearing 배경이 지정된 후 포그라운드로 가져올 때 Android에서 Xamarin.Forms재정의가 호출됩니다. 그러나 이 재정의는 동일한 시나리오에서 iOS 및 Windows에서 호출되지 않습니다. .NET MAUI OnAppearing() 에서 앱이 배경이 지정된 다음 포그라운드로 가져올 때 어떤 플랫폼에서도 재정의가 호출되지 않습니다. 대신 앱이 포그라운드로 돌아올 때 알림을 받도록 수명 주기 이벤트를 Window 수신 대기해야 합니다. 자세한 내용은 .NET MAUI 창을 참조 하세요.
네이티브 양식 변경
네 Xamarin.Forms 이티브 양식은 .NET MAUI에 네이티브 포함이 되었으며 다른 초기화 방법 및 다른 확장 메서드를 사용하여 플랫폼 간 컨트롤을 네이티브 형식으로 변환합니다. 자세한 내용은 네이티브 포함을 참조 하세요.
AssemblyInfo 변경 내용
일반적으로 AssemblyInfo.cs 파일에 설정된 속성은 이제 SDK 스타일 프로젝트에서 사용할 수 있습니다. 모든 프로젝트의 프로젝트 파일로 AssemblyInfo.cs 마이그레이션하고 AssemblyInfo.cs 파일을 제거하는 것이 좋습니다.
필요에 따라 AssemblyInfo.cs 파일을 유지하고 프로젝트 파일의 GenerateAssemblyInfo 속성을 다음으로 false설정할 수 있습니다.
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
속성에 대한 GenerateAssemblyInfo 자세한 내용은 GenerateAssemblyInfo를 참조하세요.
앱 종속성 업데이트
일반적으로 Xamarin.Forms NuGet 패키지는 .NET TFM(대상 프레임워크 모니커)을 사용하여 다시 컴파일되지 않는 한 .NET 8과 호환되지 않습니다. 그러나 Android 앱은 및 프레임워크를 대상으로 하는 monoandroid monoandroidXX.X NuGet 패키지를 사용할 수 있습니다.
사용 중인 패키지에 대한 NuGet의 프레임워크 탭을 살펴보고 다음 표에 표시된 호환 가능한 프레임워크 중 하나가 나열되어 있는지 확인하여 패키지가 .NET 8과 호환되는지 확인할 수 있습니다.
| 호환되는 프레임워크 | 호환되지 않는 프레임워크 |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
참고 항목
위에 나열된 호환되지 않는 프레임워크에 대한 종속성이 없는 .NET Standard 라이브러리는 여전히 .NET 8과 호환됩니다.
NuGet의 패키지가 호환되지 않는 프레임워크를 포함하여 위의 호환되는 프레임워크와의 호환성을 나타내는 경우 패키지는 호환됩니다. Visual Studio에서 NuGet 패키지 관리자를 사용하여 호환되는 NuGet 패키지를 .NET MAUI 라이브러리 프로젝트에 추가할 수 있습니다.
NuGet 패키지의 .NET 8 호환 버전을 찾을 수 없는 경우 다음을 수행해야 합니다.
- 코드를 소유한 경우 .NET TFM을 사용하여 패키지를 다시 컴파일합니다.
- 패키지의 .NET 8 버전 미리 보기 릴리스를 찾습니다.
- 종속성을 .NET 8 호환 대안으로 대체합니다.
컴파일 및 문제 해결
종속성이 확인되면 프로젝트를 빌드해야 합니다. 모든 오류는 다음 단계를 안내합니다.
팁
- 특히 .NET 버전을 변경할 때 Visual Studio에서 프로젝트를 열고 빌드하기 전에 모든 프로젝트에서 모든 bin 및 obj 폴더를 삭제합니다.
- Android 프로젝트에서 생성된 Resource.designer.cs 파일을 삭제합니다.
다음 표에서는 일반적인 빌드 또는 런타임 문제를 해결하기 위한 지침을 제공합니다.
| 문제 | 팁 |
|---|---|
Xamarin.* 네임스페이스가 없습니다. |
네임스페이스를 해당 .NET MAUI로 업데이트합니다. 자세한 내용은 네임스페이스 변경 내용을 참조하세요. |
| API가 없습니다. | API 사용량을 해당 .NET MAUI로 업데이트합니다. 자세한 내용은 API 변경 내용을 참조 하세요. |
| 앱은 배포되지 않습니다. | 필요한 플랫폼 프로젝트가 Visual Studio의 Configuration Manager에 배포되도록 설정되어 있는지 확인합니다. |
| 앱이 시작되지 않습니다. | 각 플랫폼 프로젝트의 진입점 클래스 및 앱 진입점을 업데이트합니다. 자세한 내용은 마이그레이션된 앱 부트스트랩을 참조하세요. |
| CollectionView 은 스크롤되지 않습니다. | 컨테이너 레이아웃 및 측정된 크기를 확인합니다 CollectionView. 기본적으로 컨트롤은 컨테이너에서 허용하는 만큼의 공간을 차지합니다. 자 Grid 식의 크기를 제한합니다. 그러나 StackLayout 자식은 경계를 넘어 공간을 차지 할 수 있습니다. |
| iOS의 페이지 아래에 팝업이 표시됩니다. | 에서 Xamarin.FormsiOS의 모든 팝업은 UIWindow 인스턴스이지만 .NET MAUI 팝업은 현재 프레젠테이션 ViewController 을 찾고 팝업 PresentViewControllerAsync을 표시하여 표시됩니다. Mopups와 같은 플러그 인에서 팝업이 올바르게 표시되도록 하려면 호출하거나 팝업 내에서 Mopup 사용되는 플러그 인에서 ContentPage 호출 DisplayPromptAsync DisplayAlertDisplayActionSheet해야 합니다. |
| BoxView 표시되지 않습니다. | in Xamarin.Forms 의 BoxView 기본 크기는 40x40입니다. .NET MAUI의 BoxView 기본 크기는 0x0. HeightRequest 40으로 설정합니다WidthRequest. |
| 레이아웃에 안쪽 여백, 여백 또는 간격이 없습니다. | .NET MAUI 스타일 리소스를 기반으로 프로젝트에 기본값을 추가합니다. 자세한 내용은 기본값 변경 내용을 참조 하세요 Xamarin.Forms. |
| 사용자 지정 레이아웃이 작동하지 않습니다. | .NET MAUI에서 작동하려면 사용자 지정 레이아웃 코드를 업데이트해야 합니다. 자세한 내용은 사용자 지정 레이아웃 변경 내용을 참조 하세요. |
| 사용자 지정 렌더러가 작동하지 않습니다. | 렌더러 코드는 .NET MAUI에서 작동하도록 업데이트해야 합니다. 자세한 내용은 .NET MAUI에서 사용자 지정 렌더러 사용을 참조 하세요. |
| 효과가 작동하지 않습니다. | .NET MAUI에서 작동하려면 효과 코드를 업데이트해야 합니다. 자세한 내용은 .NET MAUI의 효과 사용을 참조 하세요. |
| SkiaSharp 코드가 작동하지 않습니다. | SkiaSharp 코드는 .NET MAUI에서 작동하려면 사소한 업데이트가 필요합니다. 자세한 내용은 .NET MAUI의 코드 재사용 SkiaSharp 을 참조하세요. |
| 이전에 만든 앱 속성 데이터에 액세스할 수 없습니다. | 앱 속성 데이터를 .NET MAUI 기본 설정으로 마이그레이션합니다. 자세한 내용은 앱 속성 사전에서 Xamarin.Forms .NET MAUI 기본 설정으로 데이터 마이그레이션을 참조하세요. |
| 이전에 만든 보안 스토리지 데이터에 액세스할 수 없습니다. | 보안 스토리지 데이터를 .NET MAUI로 마이그레이션합니다. 자세한 내용은 보안 스토리지에서 Xamarin.Essentials .NET MAUI 보안 스토리지로 마이그레이션을 참조하세요. |
| 이전에 만든 버전 추적 데이터에 액세스할 수 없습니다. | 버전 추적 데이터를 .NET MAUI로 마이그레이션합니다. 자세한 내용은 앱에서 .NET MAUI 앱으로 Xamarin.Forms 버전 추적 데이터 마이그레이션을 참조하세요. |
.NET MAUI
