이메일, 페이지 및 양식 템플릿 작업
Dynamics 365 Customer Insights - Journeys은 전문적으로 설계된 다양한 템플릿과 함께 제공됩니다. 대부분의 템플릿에는 열 레이아웃, 색상표, 샘플 콘텐츠, 샘플 이미지가 포함되어 있지만 일부는 샘플 콘텐츠 없이 기본 열 레이아웃만 제공합니다. 샘플 내용이나 구조를 제공하지 않는 빈 템플릿도 있습니다.
Dynamics 365 Customer Insights - Journeys의 템플릿
Dynamics 365 Customer Insights - Journeys에 포함된 템플릿에서는 다음을 제공합니다.
- 더 신속하게 작업할 수 있는 시작 지점
- 모든 화면 크기에서 콘텐츠를 보기 좋게 표시하는 데 도움이 되는 응답성이 뛰어난 디자인 기술을 사용한 고급 레이아웃
- 조직의 정체성에 맞게 쉽게 조정할 수 있도록 관리 가능한 색상 번호가 포함된 조화로운 색상표
- 어디서나 보기 좋게 표시되도록 광범위한 웹 및 이메일 클라이언트에서 테스트한 입증된 디자인
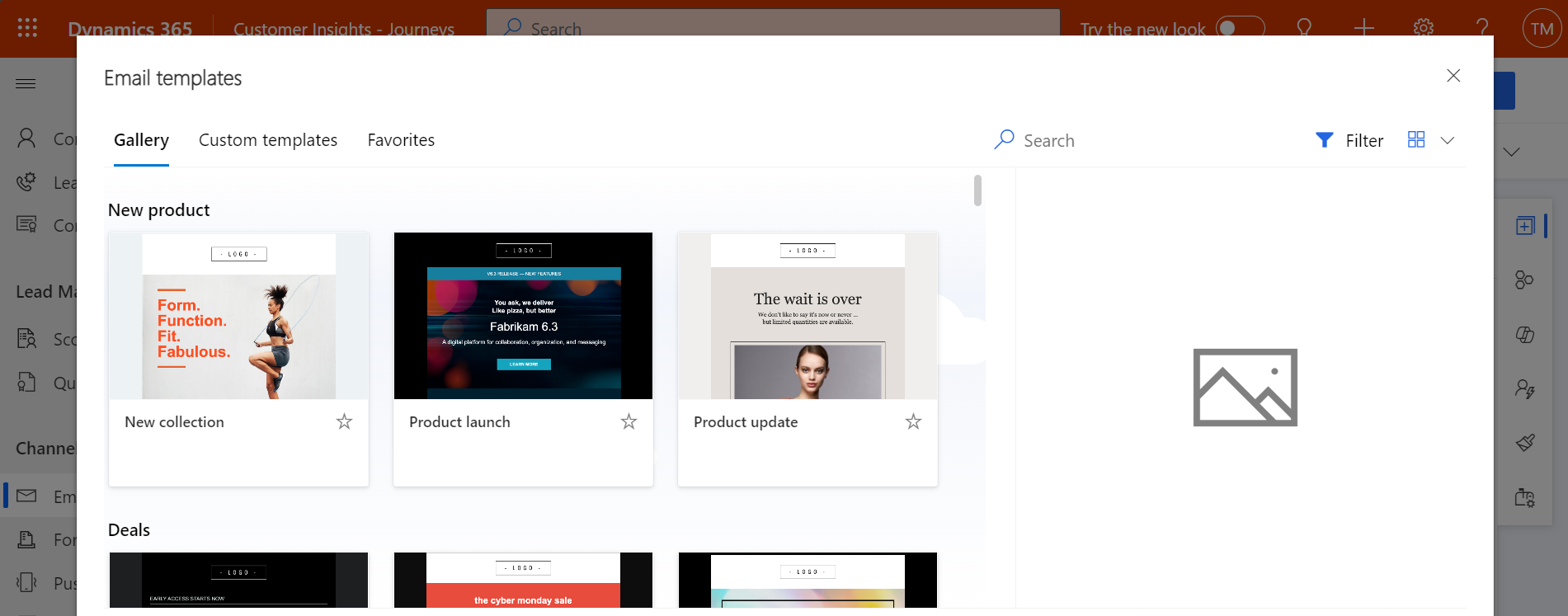
새 메시지, 페이지 또는 양식을 만들 때마다 가장 먼저 할 일은 템플릿을 선택하는 것입니다. 디자이너를 사용하여 제공된 콘텐츠와 스타일로 쉽게 작업할 수 있지만, 열 레이아웃의 경우 사용자가 선택하는 템플릿에 의해 반영구적으로 설정됩니다(HTML 코드 편집기로만 변경 가능).

새 디자인을 만들 때 선택한 템플릿의 콘텐츠가 디자인에 복사됩니다. 디자인과 템플릿은 연결되어 있지 않으므로 디자인을 편집해도 템플릿이 변경되지 않습니다. 마찬가지로 나중에 템플릿을 변경해도 이 템플릿을 사용하여 만든 기존 디자인에는 영향을 미치지 않습니다.
조직의 통신 요건 및 시각적 정체성에 맞게 맞춤 템플릿을 쉽게 만들 수 있습니다. 전자 메일 또는 여정이 열려 있는 동안 템플릿으로 저장을 선택하여 기존 전자 메일 또는 고객 여정을 템플릿으로 저장하거나 관련 템플릿 영역에서 직접 작업하여 처음부터 새로 만들 수 있습니다. 페이지 및 양식 템플릿도 만들 수 있지만 템플릿 영역에서 템플릿을 만들어야만 가능합니다. 템플릿으로 저장 버튼이 제공되지 않습니다. 그러나 기존 페이지나 양식에서 새 템플릿으로 HTML을 복사/붙여넣을 수 있습니다. 템플릿을 설정할 때는 새 이메일, 페이지 또는 양식 디자인을 만들 때마다 사용자에게 표시되는 템플릿 선택 대화 상자에서 필터를 사용하여 각 템플릿을 쉽게 식별하고 찾을 수 있는 다양한 타입의 메타데이터(예: 용도, 스타일, 시장 타입 및 최적화 대상)를 추가할 수 있습니다.
중요
기본 템플릿은 솔루션의 일부로 유지 관리되며, Dynamics 365 Customer Insights - Journeys이 업데이트될 때 덮어쓸 수 있습니다. 따라서 기본 템플릿을 사용자 지정하려면 결과를 기본 이름으로 저장하는 대신 항상 새 이름을 사용하여 저장해야 합니다. 그렇지 않으면 다음 업데이트 중에 사용자 지정 내용을 덮어쓸 수 있습니다.
템플릿 스타일 지정
Dynamics 365 Customer Insights - Journeys에 포함된 모든 이메일 및 페이지 템플릿은 조직 또는 캠페인에서 사용하는 색상에 맞게 빨리 조정할 수 있도록 스타일 컨트롤을 제공합니다. 스타일 설정은 선택한 템플릿에 따라 달라집니다. 빈 템플릿을 기반으로 하는 디자인은 귀하(또는 시스템 맞춤자)가 올바른 HTML 태그를 사용하여 스타일 컨트롤을 제공하도록 프로그래밍하지 않는 한 해당 컨트롤을 제공하지 않습니다.

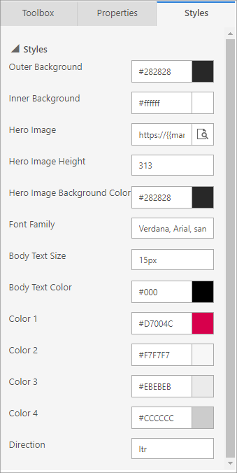
다음은 기본 템플릿에서 제공하는 몇 가지 일반적인 스타일 설정입니다.
- 외부 배경: 메시지 콘텐츠 외부에 표시되는 색('용지' 뒤)
- 내부 배경: 메시지 콘텐츠 뒤에 표시되는 색('용지 색')
- 메인 이미지 설정: 메인 이미지(있는 경우)는 일반적으로 페이지에서 가장 큰 이미지로, 주로 메시지 상단 또는 상단 가까이에 있습니다. 이 설정은 이미지의 소스 URL과 이에 영향을 주는 스타일 설정을 제어합니다. 메인 이미지 설정의 찾아보기 버튼을 사용하여 Dynamics 365 Customer Insights - Journeys 이미지 라이브러리에서 이미지를 선택합니다.
- 글꼴 및 본문 텍스트 설정: 일반적으로 머리글을 제외하고 메시지에 포함된 대부분의 텍스트에 적용되는 서체 옵션을 설정합니다.
- 색: 효과적인 그래픽 디자인은 색을 너무 많이 사용하지 않고 다양한 색이 서로 잘 어우러져야 합니다. 템플릿에는 보통 2-4개의 색이 사용되며, 선호하는 색상표에 맞게 개별적으로 설정할 수 있습니다. 일반적으로 이러한 색은 디자인에 사용되는 머리글 텍스트, 클릭 유도 버튼, 텍스트 상자, 배경, 테두리로 매핑됩니다. 다음은 가장 일반적으로 사용되는 명명 규칙입니다(경우에 따라 추가 색 제공).
- 색 1: 기본 버튼
- 색 2: 보조 버튼 또는 기능 블록
- 색 3: 바닥글
- 방향: 사용 중인 언어에 따라 LTR(왼쪽에서 오른쪽) 또는 RTL(오른쪽에서 왼쪽) 중 하나를 선택합니다.
각 템플릿을 위해 제공된 설정은 맞춤 속성을 사용하여 템플릿의 HTML에 설정됩니다. 자신의 템플릿을 맞춤화하거나 만들 때 필요에 따라 이를 편집하고 만들 수 있습니다. 추가 정보: 맞춤 속성을 사용하여 이메일, 페이지 및 양식에서 디자이너 기능을 활성화하기.
템플릿에 대한 시각적 레이블 추가
새 마케팅 전자 메일, 페이지, 양식 또는 세그먼트를 디자인할 때 먼저 선택할 수 있는 템플릿 갤러리가 표시됩니다. 모든 템플릿에 눈길을 끄는 시각적 레이블을 추가하여 갤러리 및 기타 디스플레이를 탐색할 때 다른 사용자들이 쉽게 찾고 식별할 수 있습니다.
템플릿 레이블 보기
타일 보기를 사용하는 템플릿 갤러리 및 목록의 경우 각 레이블은 각 관련 템플릿에 대해 다채로운 오버레이로 나타납니다. 그리드 보기(목록 보기)를 사용하는 디스플레이의 경우 레이블을 열 값으로 표시하여 구성된 색상 배경을 표시합니다.
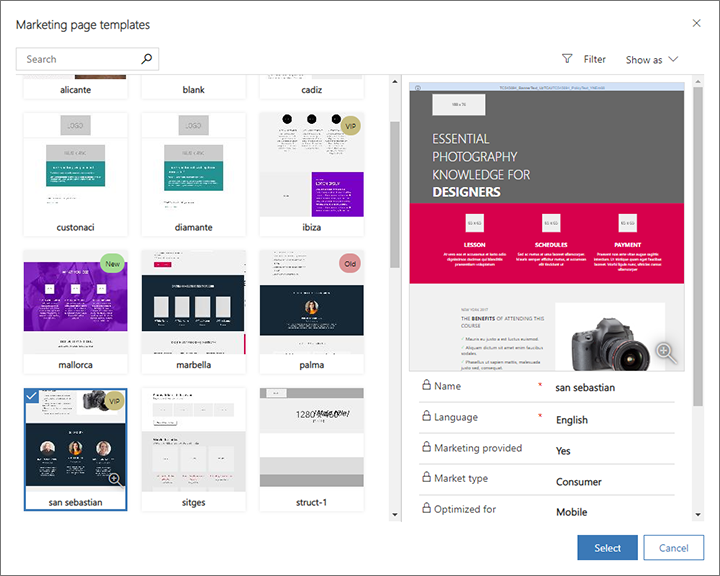
다음 스크린샷에서 "신규"(녹색), "이전"(빨간색) 및 "VIP"(금색) 레이블이 지정된 마케팅 페이지 템플릿의 타일 보기를 볼 수 있습니다. 다음으로 표시 드롭다운 목록을 사용하여 그리드(목록) 및 타일 간에 보기를 전환합니다.

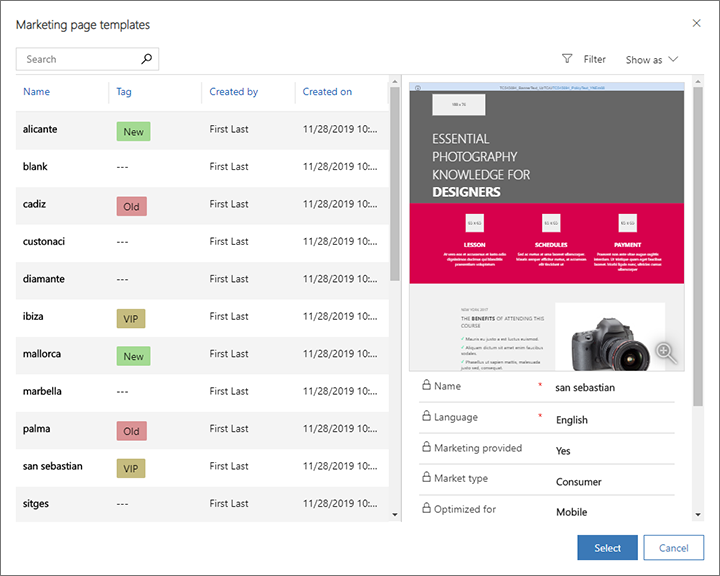
다음 스크린샷은 동일한 마케팅 페이지 템플릿 컬렉션을 보여주지만 다음으로 표시를 그리드로 설정한 것으로 표시됩니다. 이 예제에서는 레이블이 태그 열에 표시됩니다.

각 템플릿에 대한 레이블 설정
중요
이 섹션은 아웃바운드 마케팅에만 적용됩니다.
템플릿에 레이블을 할당하려면 아웃바운드 마케팅>마케팅 템플릿 제목 아래에 관련 템플릿을 열고 적절한 탭을 연 다음 관련 드롭다운 목록에서 선택합니다. 기본 인스턴스에서 다양한 유형의 템플릿에 대해 이 설정을 만드는 방법에 대한 자세한 내용은 다음 표를 참조하십시오.
| 템플릿 유형 | 탐색 | 탭 | 필드 이름(드롭다운 목록) |
|---|---|---|---|
| 고객 여정 | 마케팅 템플릿 > 여정 템플릿 | 일반 질문 | 태그형 |
| 마케팅 전자 메일 | 마케팅 템플릿 > 전자 메일 템플릿 | 일반 정보 | 태그형 |
| 마케팅 페이지 | 마케팅 템플릿 > 페이지 템플릿 | 요약 | 태그형 |
| 마케팅 양식 | 마케팅 템플릿 > 양식 템플릿 | 요약 | 태그형 |
| 세그먼트 | 마케팅 템플릿 > 세그먼트 템플릿 | 일반 질문 | 범주 |
레이블 선택, 텍스트 및 색상 사용자 지정
중요
이 섹션은 아웃바운드 마케팅에만 적용됩니다.
시스템 사용자 지정자는 각 템플릿 유형에 대해 필요한 만큼 레이블을 만들고 각 레이블에 대한 표시 텍스트와 배경색을 정의할 수 있습니다. 이러한 사용자 지정을 만드는 방법에 대한 지침은 템플릿 레이블 만들기 및 사용자 지정을 참조하십시오.
전자 메일 템플릿 호환성 및 미리 보기
오늘날 사용 중인 다양한 전자 메일 클라이언트에서 잘 보이는 HTML 템플릿을 디자인하고 사용하는 것은 어려울 수 있습니다. 이 섹션에서는 기본 템플릿으로 지원하는 클라이언트, 템플릿을 미리 보고 테스트하는 방법 및 기타 특수 메모에 대한 자세한 내용을 읽어보십시오.
테스트된 이메일 클라이언트
Dynamics 365 Customer Insights - Journeys에 포함된 모든 이메일 템플릿은 다음 표에 나열된 것처럼 사용 가능한 다양한 이메일 클라이언트에서 테스트되었습니다. 대부분의 최신 클라이언트에서는 템플릿이 완벽하게 작동하지만 오래되거나 적게 사용되는 클라이언트의 경우 일부 디자인 요소가 제대로 작동하지 않을 수 있습니다.
| 데스크톱 클라이언트 | 모바일 클라이언트 | 웹 클라이언트 | 웹 클라이언트(계속) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Gmail 앱 iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12.9 Inch) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
특정 이메일 클라이언트 관련 알려진 문제
다음은 기본 이메일 템플릿 및 맞춤 메시지를 특정 이메일 클라이언트에서 표시할 때 해당되는 알려진 문제입니다:
- Gmail에는 104KB의 크기 제한이 있으므로 이 제한을 초과하는 태그는 차단됩니다. 모든 기본 템플릿은 이보다 작으므로 과도하게 맞춤화하지 않는 한 영향을 받지 않습니다.
- Windows용 Outlook 2007 이상에는 현재 해당 기능을 이메일 디자이너에서 지원하거나 기본 템플릿에서 사용하지는 않지만 다음과 같은 제한사항이 있습니다.
- 버튼 주위 테두리가 지원되지 않습니다.
- 둥근 모서리가 올바르게 렌더링되지 않을 수 있습니다.
- 텍스트 또는 버튼 오버레이가 있는 경우 배경 이미지가 지원되지 않습니다.
- Outlook은 메시지가 렌더링되는 방식에 영향을 줄 수 있는 로컬 사용자 지정 및 플러그인을 지원합니다. 경우에 따라 사용자 지정된 Outlook 설치를 사용하는 받는 사람은 이상한 레이아웃이나 반복되는 페이지 요소를 볼 수 있습니다. 이러한 효과는 디자이너 또는 미리 보기 표시에서 시뮬레이션할 수 없습니다. 필요한 경우 테스트 보내기를 사용하여 디자인이 특정 Outlook 구성에서 어떻게 보이는지 확인할 수 있습니다.
- T-Online 이메일 클라이언트에서는 두 개의 버튼, 일반 버튼 및 VML 태그를 렌더링합니다.
- Android 4.4 이메일 클라이언트는 템플릿 너비의 약 60%만 표시합니다. 가로 스크롤이 가능한지 여부를 확인할 수 없습니다. 알려진 바에 의하면 이 문제는 삼성과 같은 대부분의 제조업체에서 만드는 휴대폰에 포함된 기본 클라이언트가 아닌, 기본 Android 클라이언트에만 영향을 미칩니다.
- SFR.fr 이메일 클라이언트에서는 일부 링크에 배경색이 표시됩니다.
- Lotus Notes 이메일 클라이언트에는 템플릿에 일반적인 렌더링 문제가 있습니다.
이메일-디자인 미리 보기에 대한 Litmus 문제
Dynamics 365 Customer Insights - Journeys는 이메일 메시지를 위한 시뮬레이션된 미리 보기와 받은 편지함 미리 보기를 모두 제공합니다. 받은 편지함 미리 보기는 이메일 클라이언트별로 렌더링되므로 더 정확합니다. 받은 편지함 미리 보기는 Litmus Software, Inc.라는 Microsoft 파트너에서 제공합니다. Litmus 미리 보기는 실제 이메일 클라이언트에서 메시지를 렌더링한 후 사용자에게 해당 결과의 스크린샷을 반환하여 생성됩니다. 받은 편지함 미리 보기에서는 다음과 같은 알려진 문제가 발생할 수 있습니다.
- 바닥글 누락: Litmus 스크린샷은 전체 메시지 높이로 캡처하지 못하는 경우가 있습니다.
- 스크롤할 수 없음: 반환된 미리 보기는 정적 스크린샷이며, 화면보다 높은 위치에 메시지 스크롤 막대가 있을 수 있습니다. 실제로 이러한 스크롤 막대를 사용하여 이미지를 스크롤할 수 없습니다.
- 메시지가 너무 높이 있음: Litmus에서 이메일 메시지 끝부분에 추가 콘텐츠를 렌더링하는 경우가 있습니다.
- 미리 보기에 메시지의 절반만 표시됨: 메시지가 완전히 로드되기 전에 Litmus에서 스크린샷을 가져오는 경우 이러한 문제가 발생할 수 있습니다. 미리 보기를 다시 로드해 보십시오. 문제가 지속되면 메시지에 확인되지 않은 동적 내용이 포함될 수 있습니다.
- Outlook 미리 보기는 사용자 지정 플러그인을 반영하지 않음: Outlook은 메시지가 렌더링되는 방식에 영향을 줄 수 있는 로컬 사용자 지정 및 플러그인을 지원합니다. Litmus는 사용자 지정 플러그인 및 기타 로컬 사용자 지정의 영향을 고려하지 않고 표준 Outlook 설치를 기반으로 스크린샷을 제공합니다. 필요한 경우 테스트 보내기를 사용하여 디자인이 특정 Outlook 구성에서 어떻게 보이는지 확인할 수 있습니다.