2단계. Microsoft Teams를 사용하여 계약 관리 채널 만들기
조직에서 계약 관리 솔루션을 설정할 때 관련자가 계약을 검토하고 관리할 수 있는 중앙 위치가 필요합니다. 이를 위해 Microsoft Teams 를 사용하여 Teams 채널을 설정하고 Teams의 기능을 사용하여 다음을 수행할 수 있습니다.
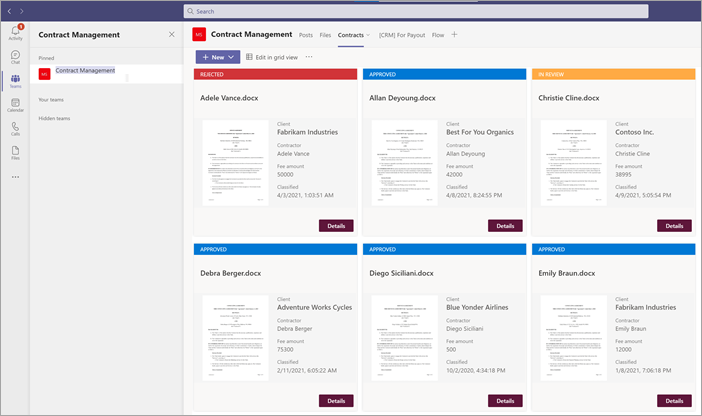
이해 관계자가 작업이 필요한 모든 계약을 쉽게 볼 수 있는 위치를 만듭니다. 예를 들어 Teams에서 계약 관리 채널에서 계약 탭을 만들어 멤버가 승인이 필요한 모든 계약의 유용한 타일 보기를 볼 수 있습니다. 각 "카드"에 관심 있는 중요한 데이터(예: 클라이언트, 계약자 및 수수료 금액)가 나열되도록 보기를 구성할 수도 있습니다.

멤버가 서로 상호 작용하고 중요한 이벤트를 볼 수 있는 위치를 갖습니다. 예를 들어 Teams에서 게시물 탭을 사용하여 대화를 나누고, 업데이트를 받고, 작업을 볼 수 있습니다(예: 계약을 거부하는 멤버). 승인을 위해 제출된 새 계약과 같은 문제가 발생한 경우 게시물 탭을 사용하여 이를 알리는 데 사용할 수 있을 뿐만 아니라 기록도 유지할 수 있습니다. 또한 멤버가 알림을 구독하는 경우 업데이트가 있을 때마다 알림을 받게 됩니다.

구성원이 승인된 계약을 볼 수 있는 위치로 결제를 위해 제출할 수 있는 시기를 알 수 있습니다. SharePoint에서 지급 목록을 만들고 클라이언트, 계약자 및 수수료 금액에 대한 열을 포함해야 하며, 한 줄의 텍스트를 열 유형으로 선택해야 합니다. 계약 탭에 대해 수행할 작업과 유사하게 계약 관리 채널에서 지급 목록 을 Teams 탭으로 추가해야 합니다. 지급 탭에는 결제를 위해 제출해야 하는 모든 계약이 나열됩니다. 이 솔루션을 쉽게 확장하여 이 정보를 타사 금융 애플리케이션(예: Dynamics CRM)에 직접 쓸 수 있습니다.
SharePoint 문서 라이브러리를 계약 탭에 연결
계약 관리 채널에서 계약 탭을 만든 후에 는 SharePoint 문서 라이브러리를 연결해야 합니다. 첨부하려는 SharePoint 문서 라이브러리는 이전 섹션에서 비정형 문서 처리 모델을 적용한 라이브러리입니다.
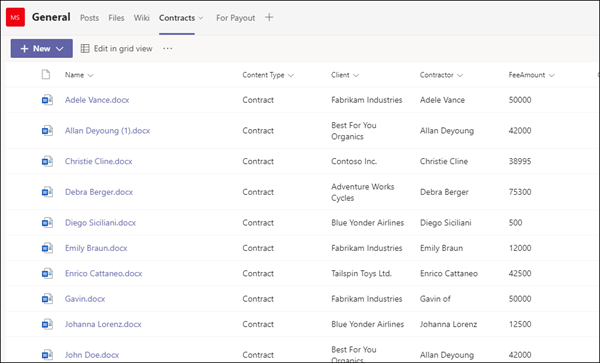
SharePoint 문서 라이브러리를 연결한 후에는 기본 목록 보기를 통해 분류된 계약을 볼 수 있습니다.

계약 탭 타일 보기 사용자 지정
참고
이 섹션에서는 Contracts Management Solution Assets 리포지토리에 포함된 ContractTileFormatting.json 파일에 포함된 코드 예제를 참조합니다.
Teams를 사용하면 타일 보기에서 계약을 볼 수 있지만 계약 카드에 표시하려는 계약 데이터를 보려면 계약을 사용자 지정할 수 있습니다. 예를 들어 계약 탭의 경우 멤버가 계약 카드에서 클라이언트, 계약자 및 수수료 금액을 확인하는 것이 중요합니다. 이러한 모든 필드는 문서 라이브러리에 적용된 Syntex 모델을 통해 각 계약에서 추출되었습니다. 또한 멤버가 승인 프로세스에서 계약이 있는 위치를 쉽게 볼 수 있도록 타일 헤더 막대를 각 상태에 대해 다른 색으로 변경할 수 있습니다. 예를 들어 승인된 모든 계약에는 파란색 헤더 막대가 있습니다.

사용하는 사용자 지정 타일 뷰를 사용하려면 현재 타일 보기의 서식을 지정하는 데 사용되는 JSON 파일을 변경해야 합니다. ContractTileFormatting.json 파일을 확인하여 카드 보기를 만드는 데 사용되는 JSON 파일을 참조할 수 있습니다. 다음 섹션에서는 계약 카드에 있는 기능에 대한 코드의 특정 섹션을 볼 수 있습니다.
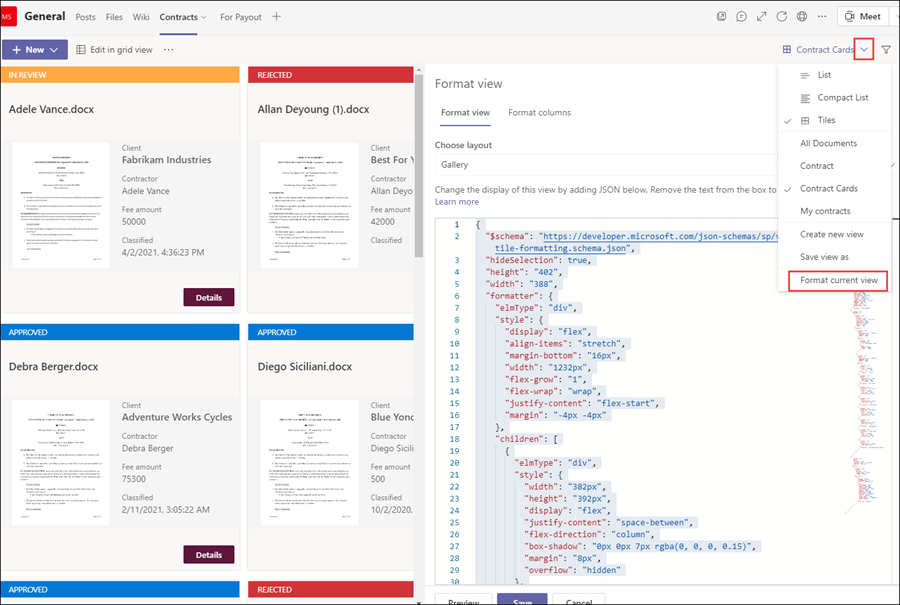
Teams 채널에서 보기에 대한 JSON 코드를 보거나 변경하려면 Teams 채널에서 보기 드롭다운 메뉴를 선택한 다음 현재 보기 서식을 선택합니다.

카드 크기 및 모양
ContractTileFormatting.json 파일에서 다음 섹션을 확인하여 카드의 크기와 셰이프의 서식을 지정하는 방법에 대한 코드를 확인합니다.
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
계약 상태
다음 코드를 사용하여 각 타이틀 카드의 상태를 정의할 수 있습니다. 각 상태 값(새로 만들기, 검토 중, 승인됨 및 거부됨)에는 각각 다른 색 코드가 표시됩니다. ContractTileFormatting.json 파일에서 상태를 정의하는 섹션을 확인합니다.
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
추출된 필드
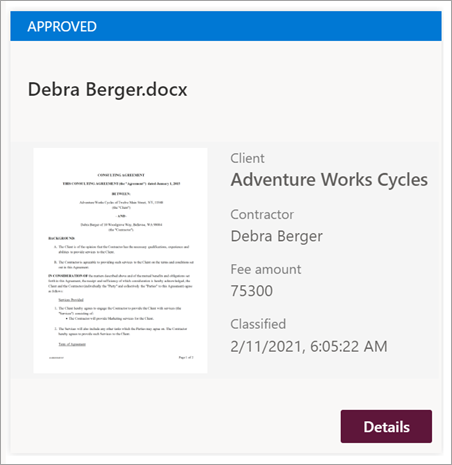
각 계약 카드에는 각 계약에 대해 추출된 세 개의 필드(클라이언트, 계약자 및 수수료 금액)가 표시됩니다. 또한 파일을 식별하는 데 사용되는 Syntex 모델에 의해 분류된 시간/날짜를 표시하려고 합니다.
ContractTileFormatting.json 파일에서 다음 섹션에서는 이러한 각 항목을 정의합니다.
클라이언트
이 섹션에서는 "클라이언트"가 카드에 표시되는 방법을 정의하고 특정 계약에 값을 사용합니다.
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
계약자
이 섹션에서는 "계약자"가 카드에 표시되는 방법을 정의하고 특정 계약에 대한 값을 사용합니다.
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
수수료 금액
이 섹션에서는 카드에 "요금 금액"이 표시되는 방식을 정의하고 특정 계약에 대한 값을 사용합니다.
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
분류 날짜
이 섹션에서는 카드에 "분류"가 표시되는 방법을 정의하고 특정 계약에 값을 사용합니다.
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}