Design process for Microsoft Teams apps
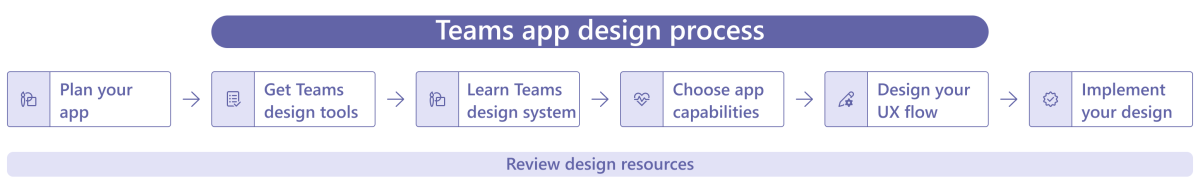
There are multiple tools and resources for designing your Microsoft Teams app. The following steps describe when and how you might use these during the design process. (Some of steps might be technically outside the design process but are included for additional context.)

Plan your app
Designing a high-quality Teams app requires understanding what you want the app to do and how you think people will use it. Before you start designing, however, answer the following questions:
- Who are your users?
- What’s their problem?
- How can your app solve their problem?
- How often will your app be used?
- How many people will use your app?
- What kind of return on investment can your app provide?
For more information, see understand your app’s use cases and map use cases to Teams.
Get Teams design tools
Microsoft provides tools to make it easier to design your Teams app. At minimum, we strongly recommend using the Microsoft Teams UI Kit.
Get the Microsoft Teams UI Kit
The Microsoft Teams UI Kit can help you develop an effective Teams app in the shortest amount of time. The UI kit has everything you see in these docs related to Teams app design and much more, including extensive examples and variations.
The UI kit also has prebuilt templates and components that you can copy and modify as needed, so you can spend more time designing the best user experience instead worrying about what a button should look like.
Tip
Is the UI kit for me? If you have any part in creating a Teams app, yes. Understanding how to craft a Teams app is not only helpful to designers but product managers, developers using IDEs, and makers building with low-code tools (such as the Microsoft Power Platform).
- Go to the Microsoft Teams UI Kit Figma page.
- Select Duplicate to open the UI kit. (You might have to first create a Figma account.)
Try the sample app
You can upload a sample app to see how apps should look and behave in the Teams client.
Learn Teams design system
Read in depth about or at least familiarize yourself with the fundamentals of Teams app design, including layout, color schemes, and more.
Choose app capabilities
After the planning phase, you can determine which Teams capabilities fit your app’s use cases. For example, if you want to proactively notify people, a bot might be the right capability.
The UI kit has prebuilt designs that show you how people typically add, set up, use, and manage each capability. For quick reference, this information is also in these docs, but with the UI kit you can copy and paste any of these designs into your app’s design.
- In the UI kit’s left nav, go to App capabilities and select the capability you want for your app.
- Copy what you need from that page to design your app.
For example, if your app supports authentication with single sign-on, copy and paste the design for handling that exact scenario.
Design your UX flow
Once you have a basic app design, you can modify and refine it as much as you want by copying Teams UI templates and basic components from the UI kit.
Design with UI templates
UI templates are complex, high-fidelity designs for common Teams use cases and workflows. Instead of starting from the bottom up with basic components, we recommend you use these templates to simplify and speed up the design process.
- In the UI kit’s left nav, go to UI templates.
- Copy templates that make sense for your app design.
For example, if you’re designing a personal app, you might want to use a Dashboard template.
Design with basic UI components
Based on Fluent UI, these are the core elements for creating familiar Teams interfaces. Use these components if a UI template is missing something you need or you just want to design your app from scratch.
- In the UI kit’s left nav, go to Basic UI components.
- Copy the components you need for your app design (for example, a button or toggle).
Implement your design
The design is done and you’re ready to start building. The following tool can help simplify the front-end development of your app.
Build with basic UI components
Not unlike the design phase, you can use Fluent UI React components in your app project if a UI template is missing something you need, or you just want to build the app from scratch.
Review design resources
Whether you’re just starting on your app or close to a production-ready app, we recommend that you periodically review the following resources:
- Microsoft Teams Store validation guidelines: Provides standards that all Teams apps should strive for, and not just apps listed in the Teams Store. For more information, see the guidelines.
- Design best practices: These docs and the UI kit provide best practices for designing high-quality apps. For example, see the best practices for designing bots.
See also
Platform Docs
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기