앱은 종종 사용자가 작업하는 위치에서 바로 사용할 수 있을 때 가장 유용합니다. 캔버스 앱을 iframe에 삽입하여 해당 앱을 웹 사이트 및 기타 서비스 (예: Power BI 또는 SharePoint)에 통합할 수 있습니다.
이 토픽에서는 앱 임베딩을 위한 매개변수 설정 방법을 보여줍니다. 그런 다음 자산 주문 앱을 웹사이트에 임베딩합니다.

참고
- 동일한 테넌트에 있는 Power Apps 사용자만 임베디드 앱에 액세스할 수 있습니다.
- 기본 데스크톱 애플리케이션에 캔버스 앱을 포함하는 것은 지원되지 않으며, 여기에는 Andrioid 및 iOS가 포함됩니다. 여기에는 Teams의 Power Apps와 같은 자사 통합은 제외됩니다.
iframe을 사용하지 않고 캔버스 앱을 SharePoint Online에 통합할 수도 있습니다. 추가 정보: Power Apps 웹 파트 사용
앱에 대한 URI 매개 변수 설정
삽입하려는 앱이 있는 경우 첫 번째 단계는 iframe이 앱을 찾을 수 있는 위치를 알 수 있도록 URI(Uniform Resource Identifier)에 대한 매개 변수를 설정하는 것입니다. URI는 다음과 같은 형식입니다.
https://apps.powerapps.com/play/[AppID]?source=iframe
GCC 사용자의 경우
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
중요
2019년 8월부터 URI 형식이 https://web.powerapps.com/webplayer에서 https://apps.powerapps.com/play로 변경되었습니다. 새로운 URI 형식을 사용하려면 삽입된 iframe을 업데이트합니다. 호환성을 보장하기 위해 이전 형식에 대한 참조가 새 URI로 리디렉션됩니다.
이전 형식:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
수행해야 하는 유일한 작업은 URI에서 [AppID]에 대한 앱 ID를 대체하는 것입니다('[' & ']' 포함). 해당 값을 가져오는 방법을 곧 보여 줄 예정이지만 먼저 URI에서 사용할 수 있는 모든 매개 변수는 다음과 같습니다.
- [appID] - 실행할 앱의 ID를 제공합니다.
- tenantid - 게스트 액세스를 지원하고 앱을 열 테넌트를 결정하는 선택적 매개 변수입니다.
- screenColor - 사용자를 위해 더 나은 앱 로딩 환경을 제공하는 데 사용됩니다. 이 매개 변수는 RGBA(빨강 값, 녹색 값, 파랑 값, 알파) 형식이며 앱이 로드하는 동안 화면 색상을 제어합니다. 앱의 아이콘과 동일한 색으로 설정하는 것이 좋습니다.
- source - 앱에 영향을 주지 않지만 삽입하는 원본을 참조하기 위해 설명이 포함된 이름을 추가하는 것이 좋습니다.
- 마지막으로 Param() 함수를 사용하여 원하는 사용자 지정 매개 변수를 추가할 수 있으며 해당 값을 앱에서 사용할 수 있습니다.
[AppID]?source=iframe¶m1=value1¶m2=value2과 같이 URI의 끝에 추가됩니다. 이 매개 변수는 앱을 시작하는 동안에만 읽습니다. 변경해야 하는 경우 앱을 다시 시작해야 합니다. [appid] 다음의 첫 번째 항목에만 "?"가 있어야 합니다. 그 후 여기에 설명된대로 "&"를 사용합니다.
앱 ID 얻기
앱 ID는 powerapps.com에서 확인할 수 있습니다. 삽입하려는 앱의 경우:
powerapps.com의 앱 탭에서 줄임표( . . . )를 클릭하거나 탭한 다음 세부 정보를 클릭하거나 탭합니다.

앱 ID를 복사합니다.

URI에서
[AppID]값을 대체합니다. 자산 순서 지정 앱의 경우 URI는 다음과 같습니다.https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
웹 페이지나 앱을 실행하기 위해 Launch() 함수를 사용하는 웹 사이트에 앱을 삽입할 때 브라우저에서 팝업을 허용해야 할 수도 있습니다.
웹 사이트에 앱 삽입
앱을 삽입하는 것은 사이트(또는 Power BI 또는 SharePoint와 같은 iframe을 지원하는 다른 서비스)에 대한 HTML 코드에 iframe을 삽입하는 것만큼 간단합니다.
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
iframe 너비 및 높이에 대한 값을 지정하고 [AppID]에 대해 앱의 ID를 대체합니다.
참고
앱이 Google Chrome에서 이러한 기능을 사용할 수 있도록 허용하려면 iframe HTML 코드에 allow="geolocation; microphone; camera"를 포함합니다.
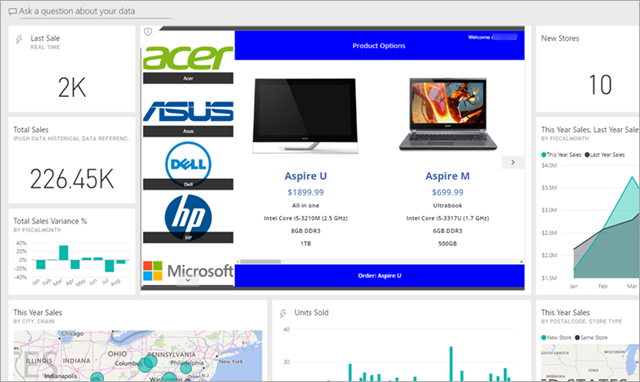
다음 이미지는 Contoso 샘플 웹 사이트에 삽입된 Asset Ordering 앱을 보여 줍니다.

앱의 사용자를 인증하기 위해 다음 사항을 고려해야 합니다.
- 웹 사이트가 Microsoft Entra ID 기반 인증을 사용하는 경우 추가 로그인이 필요하지 않습니다.
- 웹 사이트가 다른 로그인 메커니즘을 사용하거나 인증되지 않는 경우 사용자에게 iframe에서 로그인 프롬프트를 표시합니다. 로그인한 후에 앱의 작성자가 공유하는 한 앱을 실행할 수 있습니다.
보시다시피 앱 삽입은 간단하면서도 강력합니다. 삽입을 통해 사용자와 사용자의 고객이 작업하는 위치(웹 사이트, Power BI 대시보드, SharePoint 페이지 등)에 앱을 바로 가져올 수 있습니다.