Relate 및 Unrelate 함수
적용 대상: Canvas 앱
모델 기반 앱
일대다 또는 다대다 관계를 통해 두 테이블의 Relate 및 unrelate 레코드를 연결합니다.
설명
Microsoft Dataverse에서 Relate 함수는 일다대 또는 다대다 관계를 통해 두 엔터티를 연결합니다. Unrelate 함수는 프로세스를 취소하고 링크를 제거합니다.
일대다 관계의 경우 Many 테이블에는 One 테이블의 레코드를 가리키는 외래 키 필드가 있습니다. Relate 는 이 필드를 One 테이블의 특정 레코드에 대한 가리키다로 설정하는 반면, Unrelate 는 이 필드를 비어 있음으로 설정합니다. 필드가 이미 설정된 경우 Relate가 호출될 때 기존 링크가 새 링크를 위해 손실됩니다. 또한 Patch 함수 또는 Edit form 컨트롤을 사용하면 Relate 함수를 사용하지 않고 이 필드를 설정할 수 있습니다.
다대다 관계의 경우 레코드를 연결하는 시스템은 숨겨진 조인 테이블을 유지 관리합니다. 이 조인 테이블에 직접 액세스할 수 없습니다. 일대다 프로젝션을 통해서만 읽을 수 있으며 Relate 및 Unrelate 함수를 통해서 설정합니다. 두 관련 테이블 모두 외래 키가 없습니다.
첫 번째 인수에서 지정한 테이블의 데이터는 변경 사항을 반영하기 위해 새로 고쳐지지만, 두 번째 인수에서 지정한 테이블의 데이터는 그렇지 않습니다. 해당 데이터는 작업의 결과를 표시하기 위해 Refresh 함수로 수동으로 새로 고쳐야합니다.
이 함수는 레코드를 생성하거나 삭제하지 않습니다. 이들은 이미 존재하는 두 개의 레코드만 관련 시키거나 관련시키지 않습니다.
이 함수들은 동작 수식에만 사용할 수 있습니다.
노트
이러한 함수는 미리보기 기능의 일부이며 해당 동작은 CDS에 대한 관계형 데이터, 옵션 세트 및 기타 새로운 기능이 활성화되어 있을 때만 사용 가능합니다. 새 앱에 기본적으로 사용되는 앱 수준 설정입니다. 이 기능 스위치를 찾으려면 설정을 선택한 다음 예정된 기능을 선택하세요. 여러분의 피드백은 매우 소중합니다. Power Apps 커뮤니티 포럼에 의견을 남겨주세요.
구문
관련( Table1RelatedTable, Table2Record )
- Table1RelatedTable - 필수. Table1의 레코드를 위해 Table2의 테이블은 일대다 또는 다대다 관계를 통해 기록합니다.
- Table2Record - 필수. 관계에 추가할 Table2 레코드입니다.
관련성 없음( Table1RelatedTable, Table2Record )
- Table1RelatedTable - 필수. Table1의 레코드를 위해 Table2의 테이블은 일대다 또는 다대다 관계를 통해 기록합니다.
- Table2Record - 필수. 관계에서 제거할 Table2 레코드입니다.
예제
Power Apps 포털의 테이블 뷰어에서 확인할 수 있는 다음 관계가 포함된 제품 테이블을 고려하세요.
| 관계 표시 이름 | 관련 테이블 | 관계 유형 |
|---|---|---|
| 제품 예약 | 예약 | 일대다 |
| 제품 ↔ 연락처 | 연락처 | 다대다 |
제품 과 예약 은 일대다 관계를 통해 연관됩니다. 예약 테이블의 첫 번째 레코드를 제품 테이블의 첫 번째 레코드와 관련시키는 방법:
Relate( First( Products ).Reservations, First( Reservations ) )
이 레코드들 사이의 관계를 제거하려면 다음을 수행합니다.
Unrelate( First( Products ).Reservations, First( Reservations ) )
우리는 레코드를 만들거나 제거하지 않았으며, 레코드 간의 관계만 수정했습니다.
제품 과 연락처 는 다대다 관계를 통해 연관됩니다. 연락처 테이블의 첫 번째 레코드를 제품 테이블의 첫 번째 레코드와 관련시키는 방법:
Relate( First( Products ).Contacts, First( Contacts ) )
다대다 관계는 대칭이므로 반대 방향으로도 수행할 수 있습니다.
Relate( First( Contacts ).Products, First( Products ) )
이 레코드들 사이의 관계를 제거하려면 다음을 수행합니다.
Unrelate( First( Products ).Contacts, First( Contacts ) )
또는:
Unrelate( First( Contacts ).Products, First( Products ) )
다음 단계에서는 Gallery 및 Combo box 컨트롤이 포함된 앱을 사용하여 이러한 테이블에서 작업을 정확하게 수행하는 방법을 다룹니다.
이 예제는 환경에 설치 중인 샘플 데이터에 따라 다릅니다. 샘플 데이터를 포함한 시험 환경 만들기. 또는 기존 환경에 샘플 데이터 추가.
일대다
관련 기능
먼저 제품과 관련된 예약을 보고 재할당할 간단한 앱을 만듭니다.
빈 태블릿 앱을 만듭니다.
보기 탭에서 데이터 원본을 선택합니다.
데이터 창에서 데이터 추가> 제품을 선택합니다.
Products 테이블은 위에서 로드된 샘플 데이터의 일부입니다.삽입 탭에서 빈 세로 Gallery 컨트롤을 추가합니다.
방금 추가한 컨트롤의 이름이 Gallery1으로 지정되어 있는지 확인하고 왼쪽 화면을 채우도록 이동시키고 크기를 조정합니다.
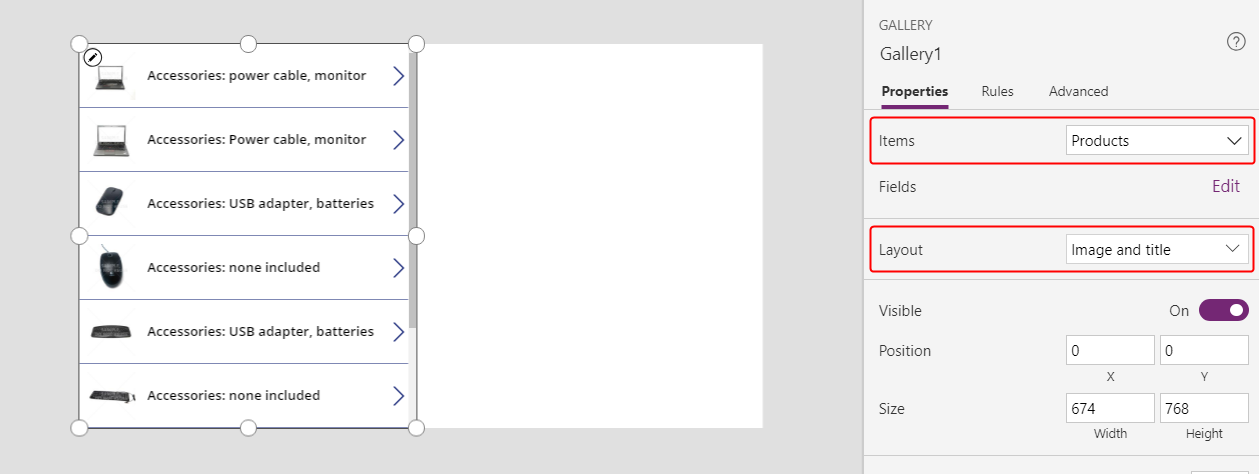
속성 탭에서 Gallery1의 Items 속성을 Products으로 그리고 Layout을 Image and title로 설정합니다.

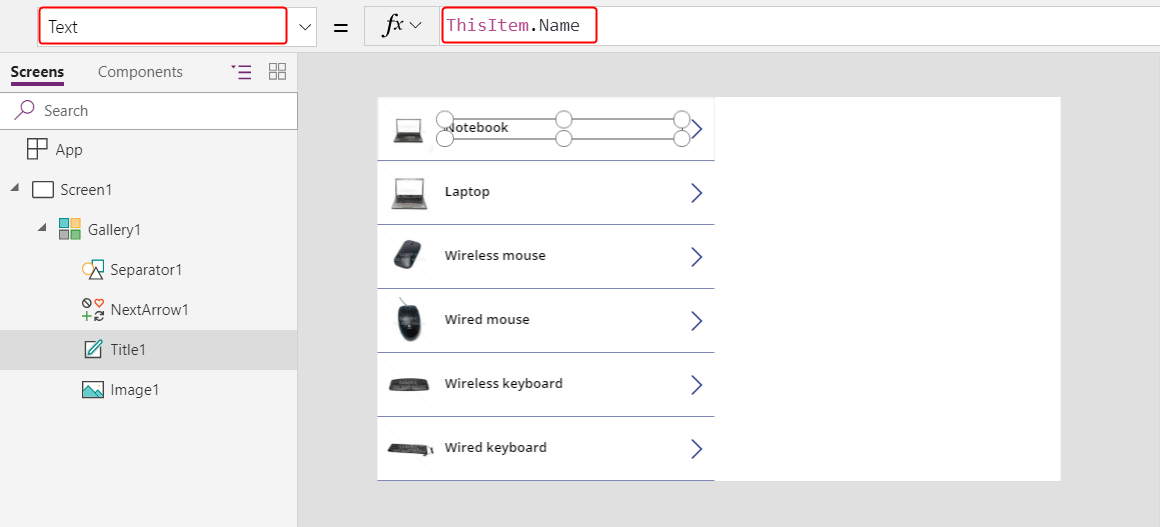
Gallery1에서 Label 컨트롤의 이름이 Title1인지 확인하고 Text 속성을 ThisItem.Name으로 설정합니다.

다음 항목을 넣지 않도록 화면을 선택하십시오. 갤러리 1. 두 번째 빈 세로 Gallery 컨트롤을 추가하고 이름을 Gallery2으로 설정합니다.
Gallery2 는 사용자가 Gallery1에서 선택한 제품에 대한 예약을 표시합니다.
Gallery2를 움직이고 크기를 조정해서 화면의 오른쪽 위 사분면을 채웁니다.
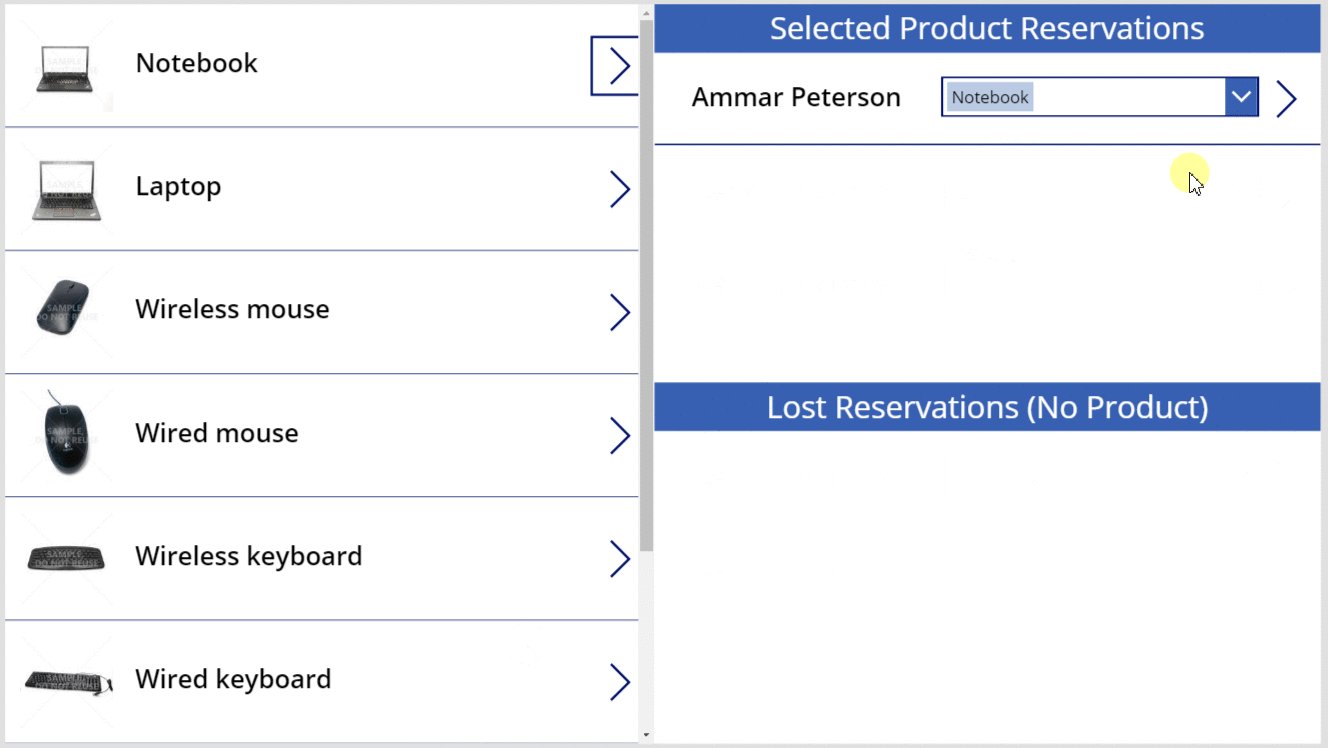
(선택 사항) 파란 Label 컨트롤을 Gallery2 위에 추가하여 다음 그랙픽과 같이 되게 합니다.
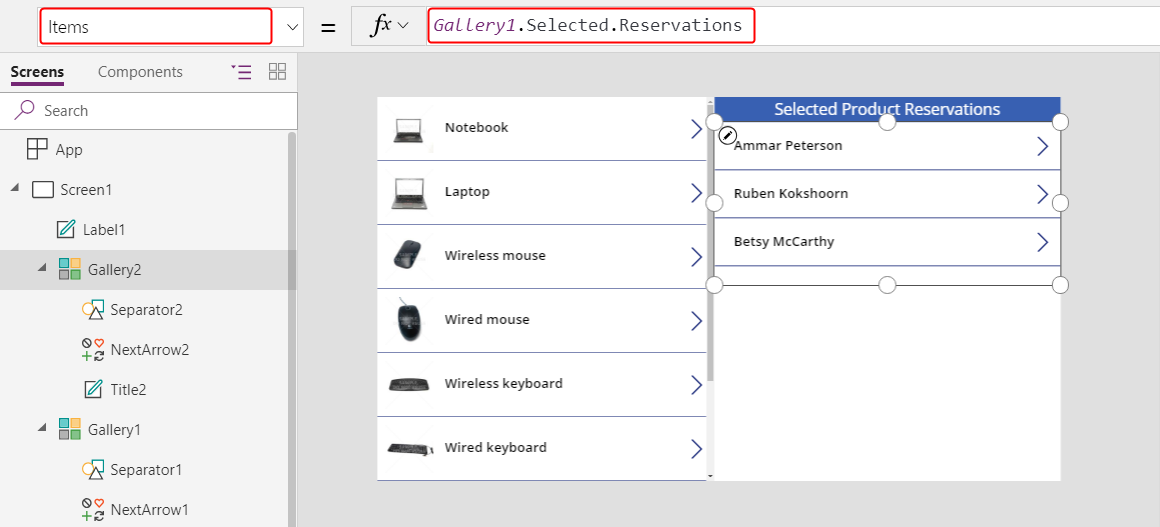
수식 입력줄에서 Gallery2의 Items 속성을 Gallery1.Selected.Reservations으로 설정합니다.

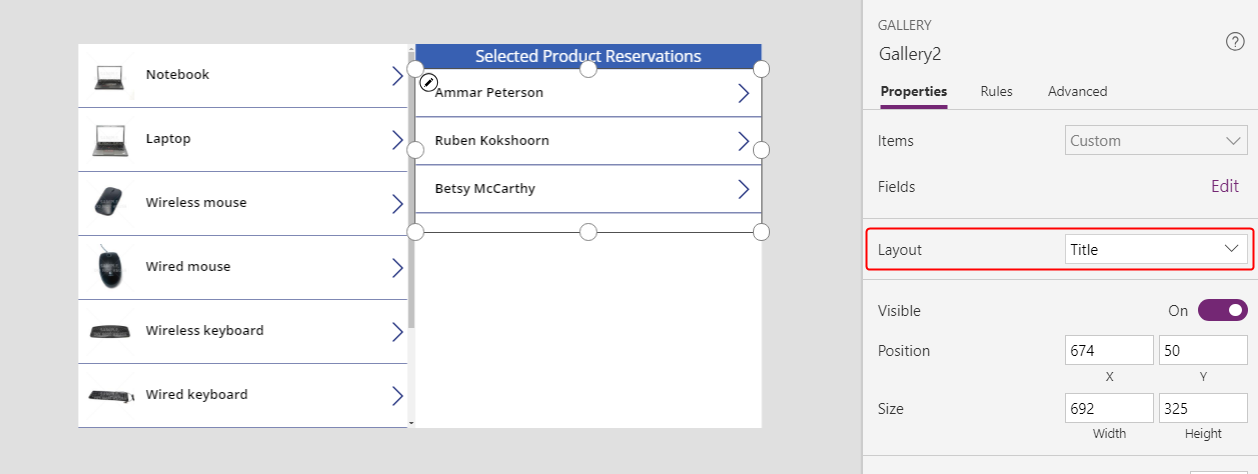
속성 창에서 Gallery2의 Layout을 Title로 설정합니다.

Gallery2에서, Combo box 컨트롤을 추가하고 이름을 ComboBox1로 설정하고 Gallery2의 다른 컨트롤을 가리지 않도록 이동하고 크기를 조정합니다.
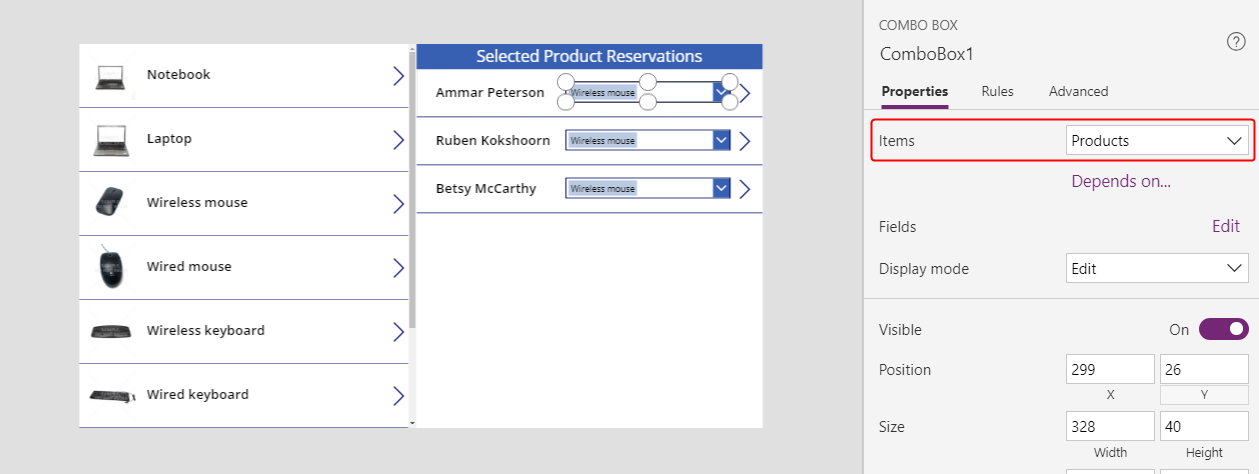
속성 탭에서 ComboBox1의 Items 속성을 Products로 설정합니다.

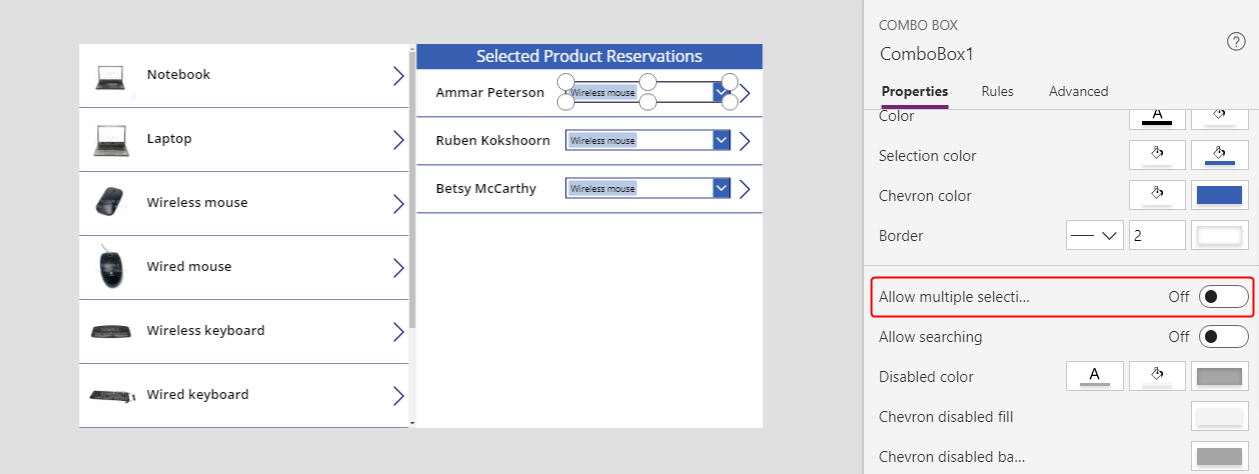
속성 탭 아래로 스크롤하고 ComboBox1의 Allow multiple selection 속성을 Off로 설정합니다.

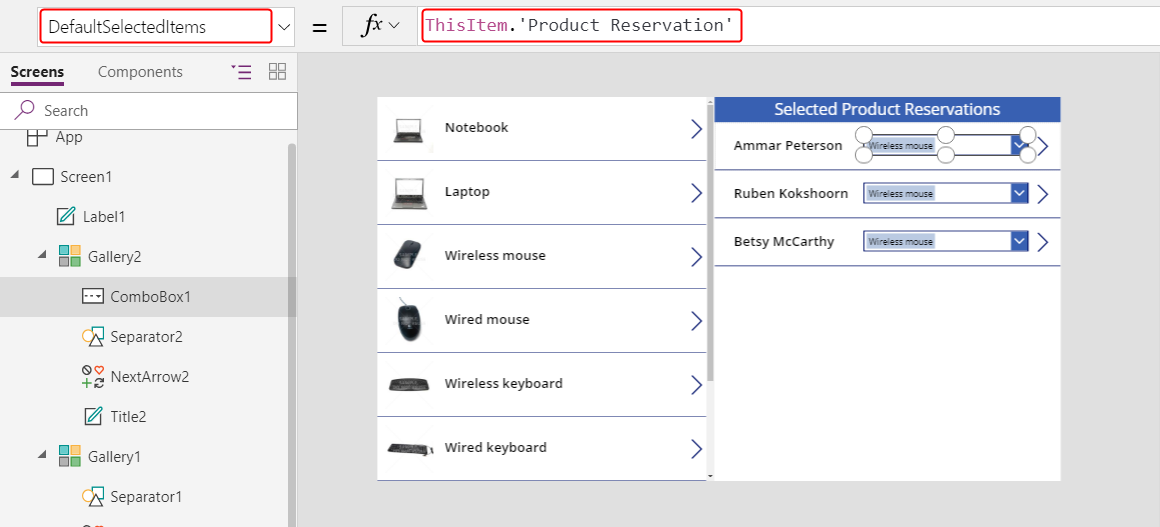
수식 입력줄에서 ComboBox1의 DefaultSelectedItems 속성을 ThisItem.'Product Reservation'으로 설정합니다.

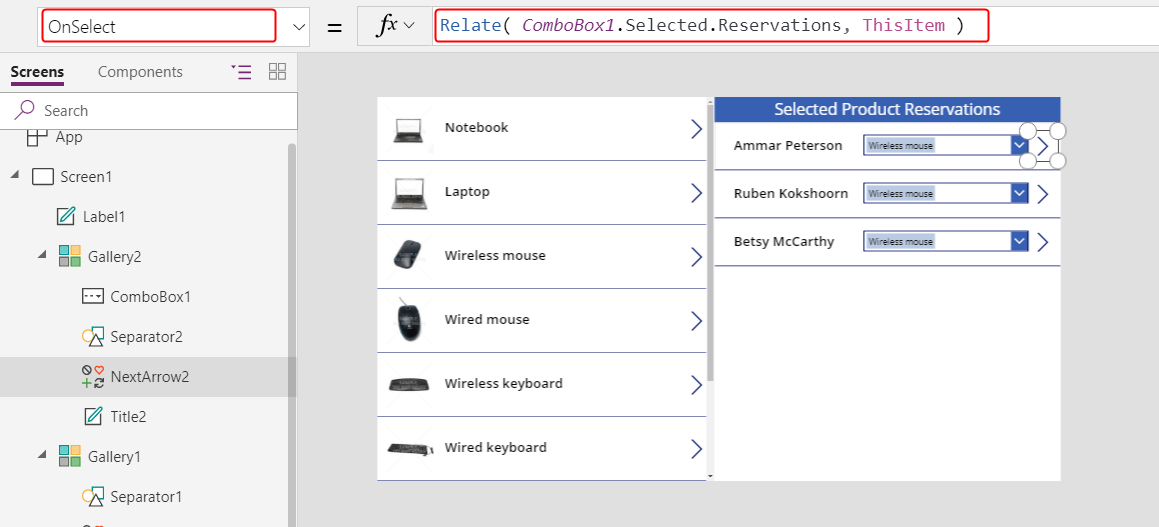
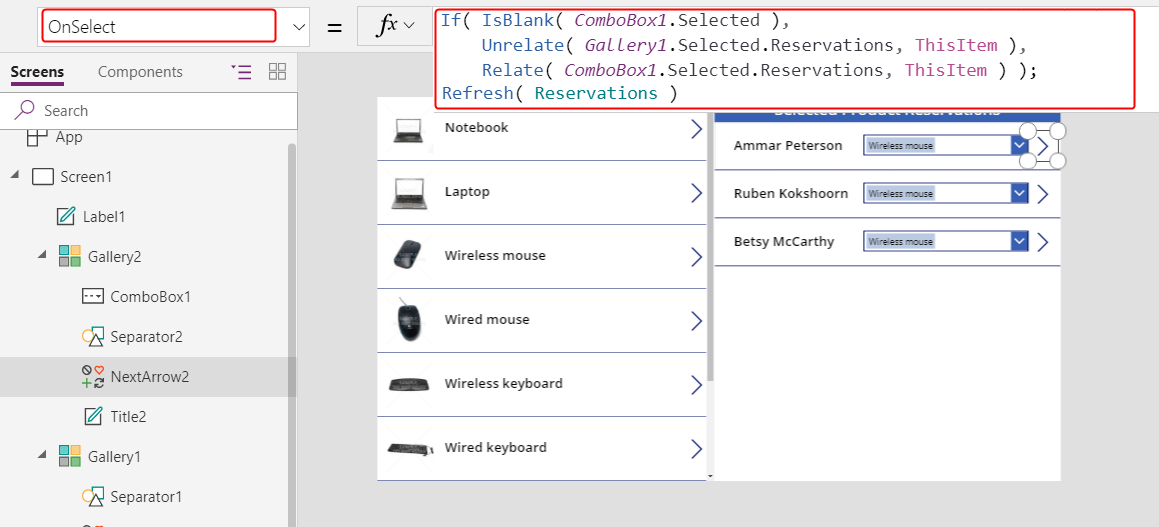
Gallery2에서 NextArrow2의 OnSelect 속성을 다음 수식으로 설정합니다.
Relate( ComboBox1.Selected.Reservations, ThisItem )사용자가 ComboBox1에서 이 아이콘을 선택하면 현재 예약이 사용자가 선택한 제품으로 변경됩니다.

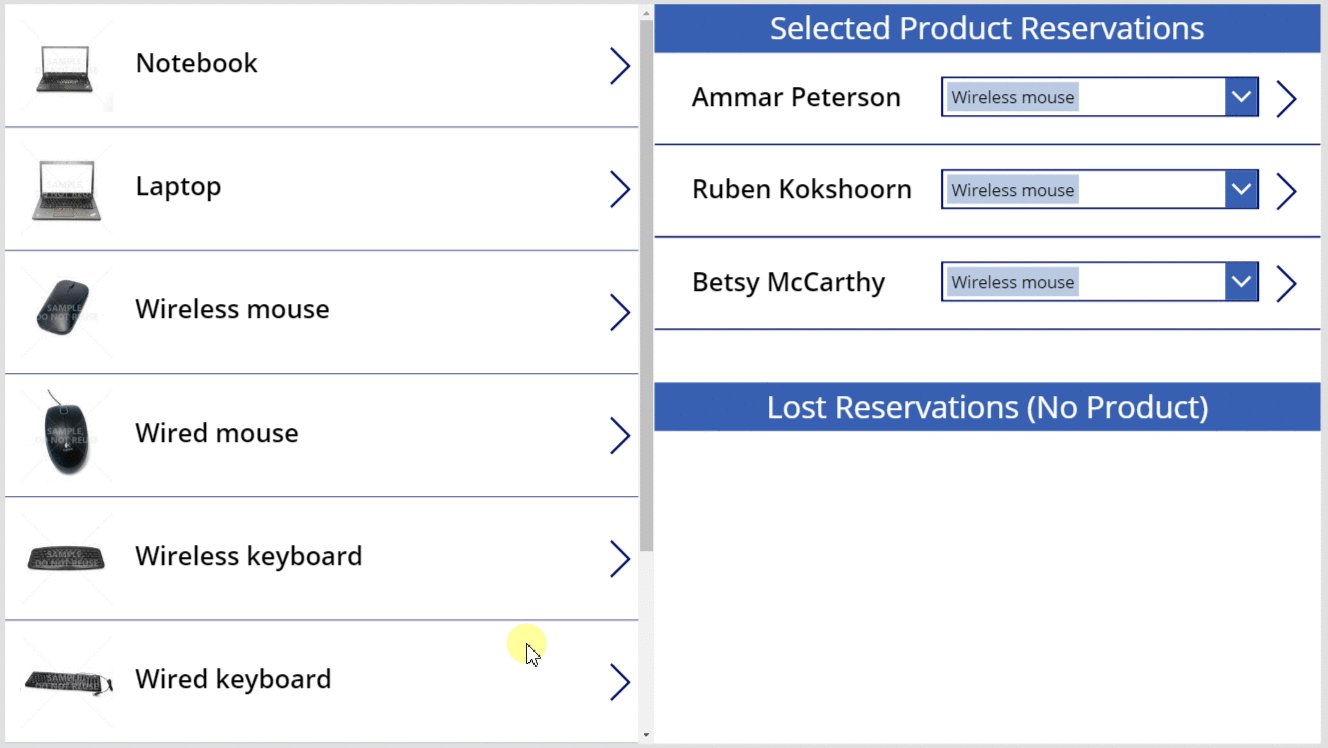
F5를 눌러 미리보기 모드에서 앱을 테스트합니다.
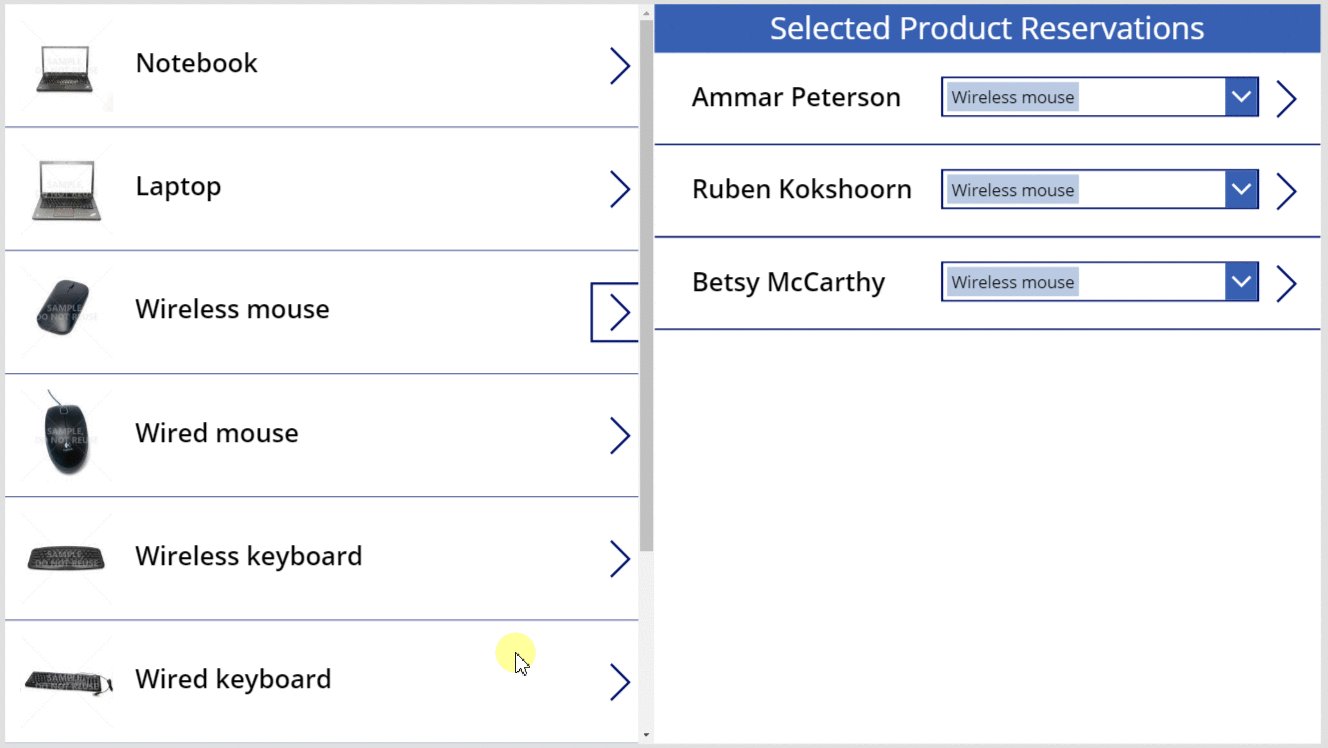
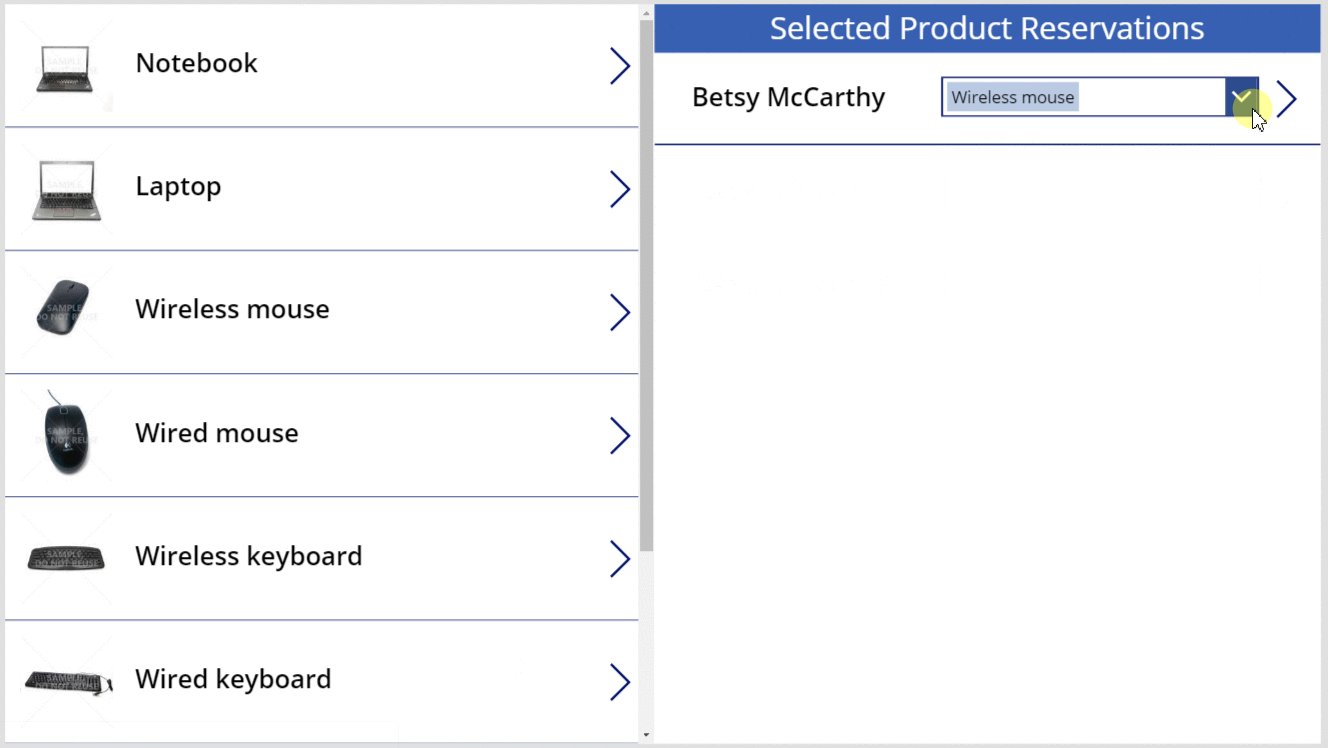
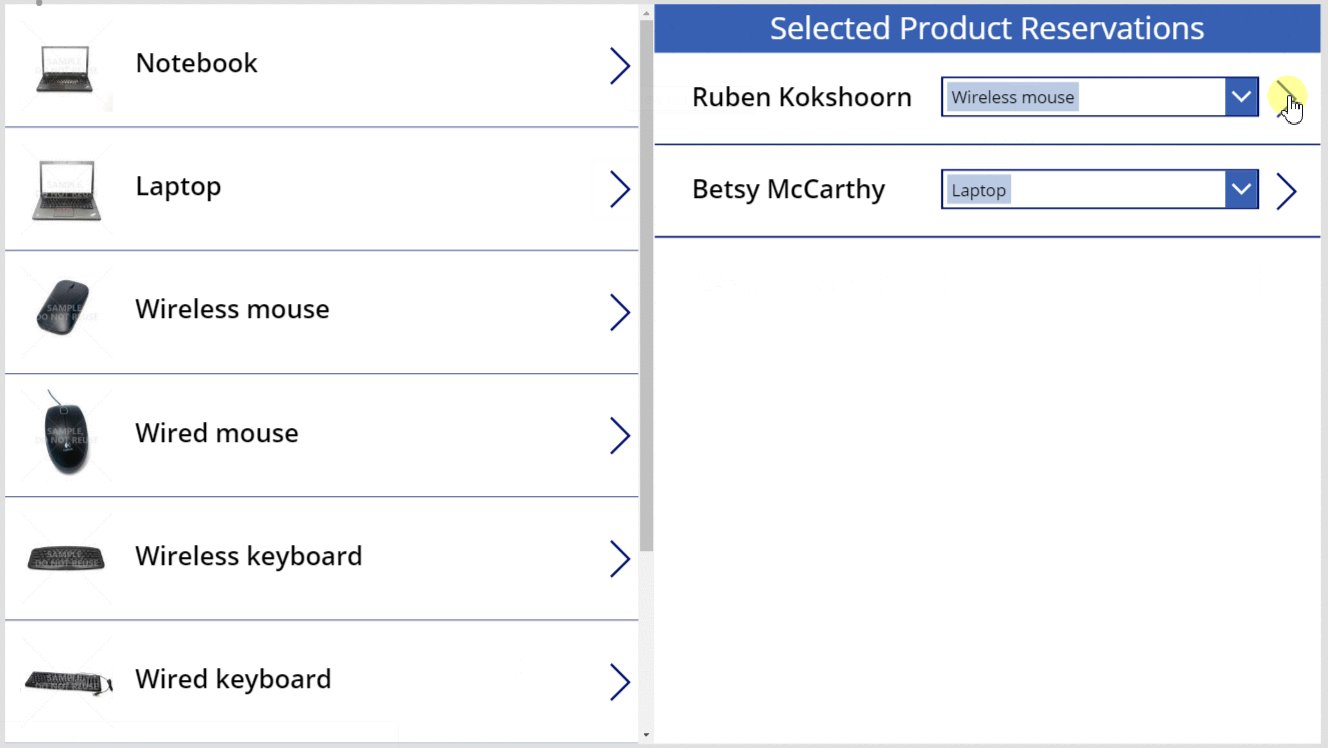
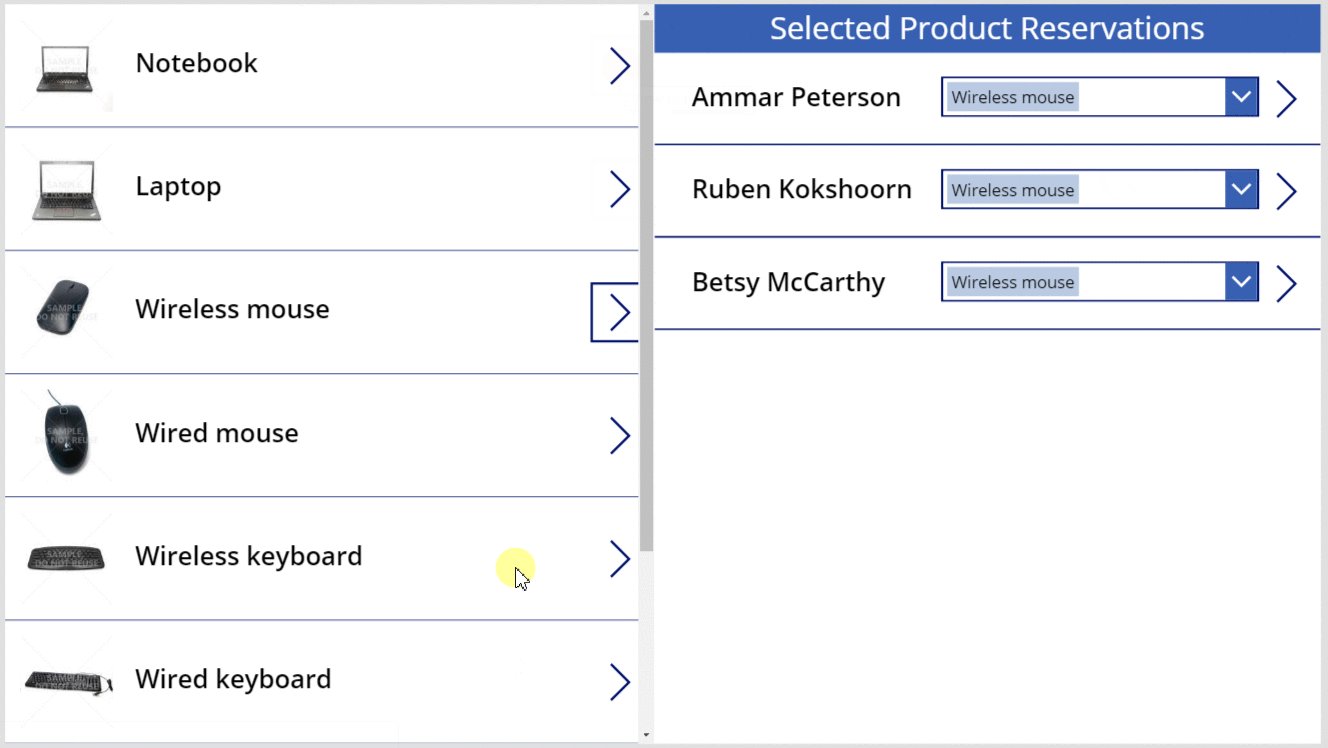
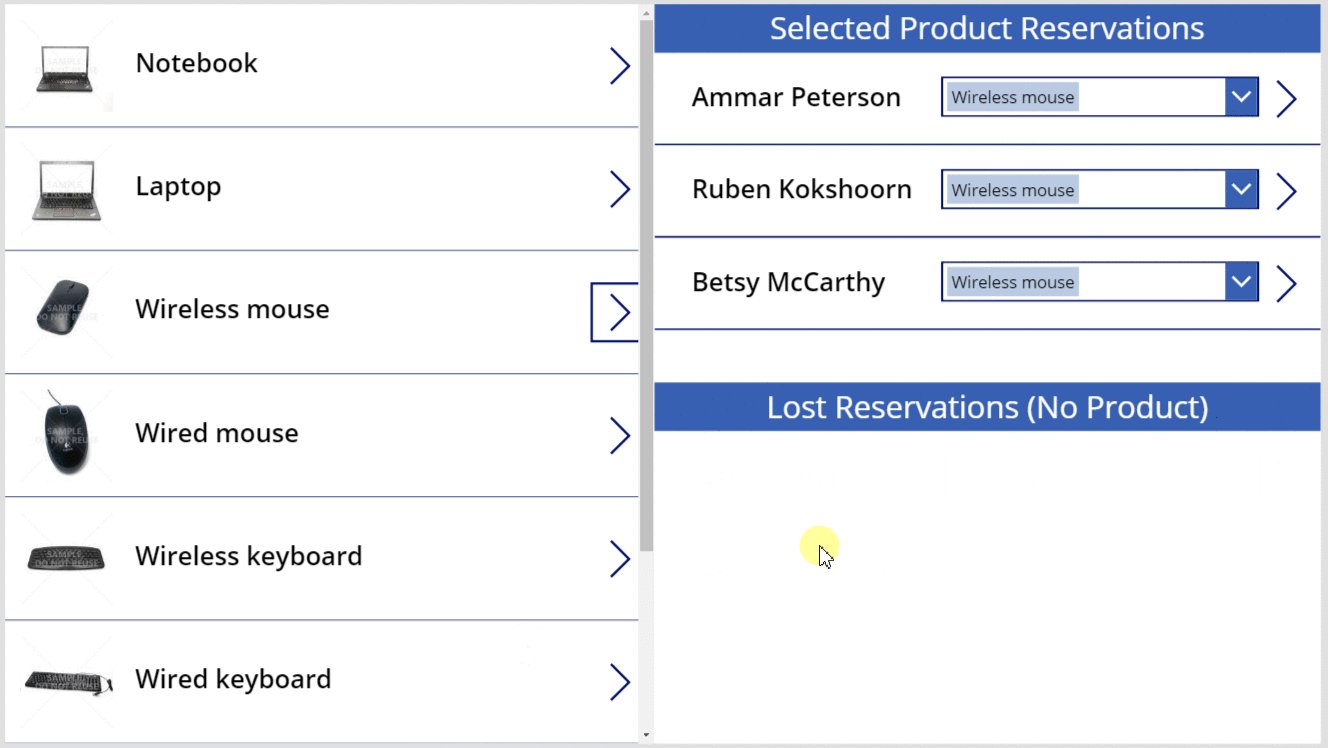
이 앱을 사용하면 한 제품에서 다른 제품으로 예약을 이동할 수 있습니다. 한 제품에 대한 예약의 경우 사용자는 ComboBox1에서 다른 제품을 선택하고 NextArrow2를 선택해 예약을 변경할 수 있습니다.

연관 해제 기능
이 시점에서 관계를 한 레코드에서 다른 레코드로 이동할 수 있지만 관계를 완전히 제거할 수는 없습니다. Unrelate 함수를 사용해 제품에서 예약 레코드의 연결을 끊을 수 있습니다.
보기에서 데이터 원본을 선택합니다.
데이터 창에서 Add data source>Microsoft Dataverse>Reservations>Connect를 선택합니다.
Gallery2에서 NextArrow2의 OnSelect 수식을 다음 수식으로 설정합니다.
If( IsBlank( ComboBox1.Selected ), Unrelate( Gallery1.Selected.Reservations, ThisItem ), Relate( ComboBox1.Selected.Reservations, ThisItem ) ); Refresh( Reservations )
선택한 다음 Ctrl+C를 눌러 Gallery2를 클립보드로 복사합니다.
Gallery2사본을 같은 화면에 Ctrl-V를 눌러 붙여넣고 오른쪽 아래 화면의 사분면으로 이동시킵니다.
(선택 사항) Gallery2 위에 레이블을 추가한 경우 해당 레이블에 대해 이전 두 단계를 반복합니다.
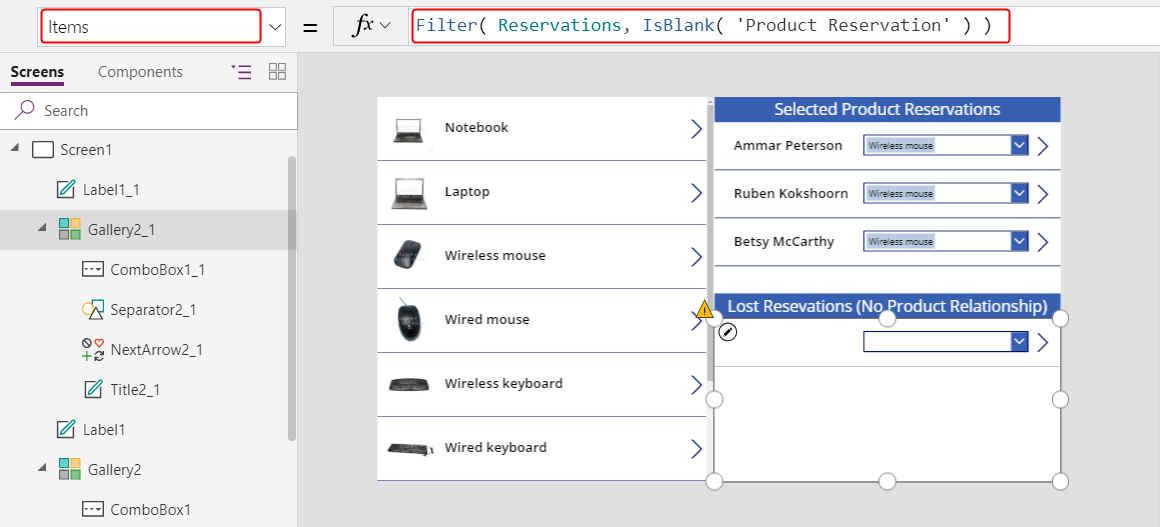
Gallery2의 사본 이름이 Gallery2_1인지 확인하고 Items 속성을 다음 수식으로 설정합니다.
Filter( Reservations, IsBlank( 'Product Reservation' ) )위임 경고가 표시되지만 이 예에서는 적은 양의 데이터라서 문제가 되지 않습니다.

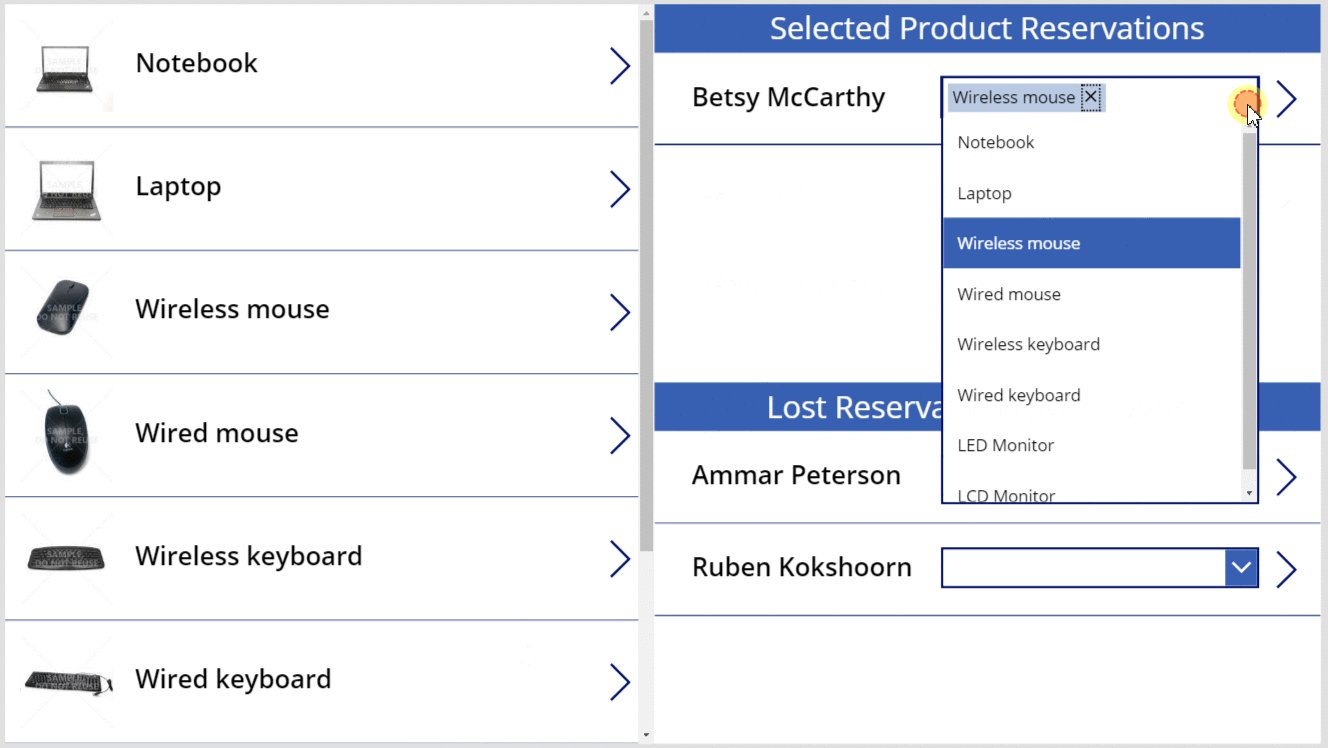
이러한 변경으로 사용자는 아직 제품을 예약하지 않았다면 ComboBox1에서 연락처에 대해 선택한 것을 지울 수 있습니다. 제품을 예약하지 않은 연락처는 사용자가 제품에 연락처를 할당할 수 있는 Gallery2_1에 나타납니다.

다대다
다대다 관계 만들기
샘플 데이터에는 다대다 관계가 포함되어 있지 않지만 Products 테이블 및 Contacts 테이블 간에 관계를 하나 만듭니다. 사용자는 각 제품을 둘 이상의 연락처에 연결하고 각 연락처를 둘 이상의 제품에 연결할 수 있습니다.
이 페이지에서 왼쪽 탐색 모음의 데이터를 선택한 다음 테이블을 선택합니다.

모든 테이블을 포함하도록 테이블 필터를 변경합니다.
기본적으로 샘플 테이블은 표시되지 않습니다.

아래로 스크롤하여 제품 테이블을 열고 관계를 선택합니다.
Add relationship>Many-to-many를 선택합니다.
관계에 대한 연락처 테이블을 선택합니다.
완료>테이블 저장을 선택합니다.
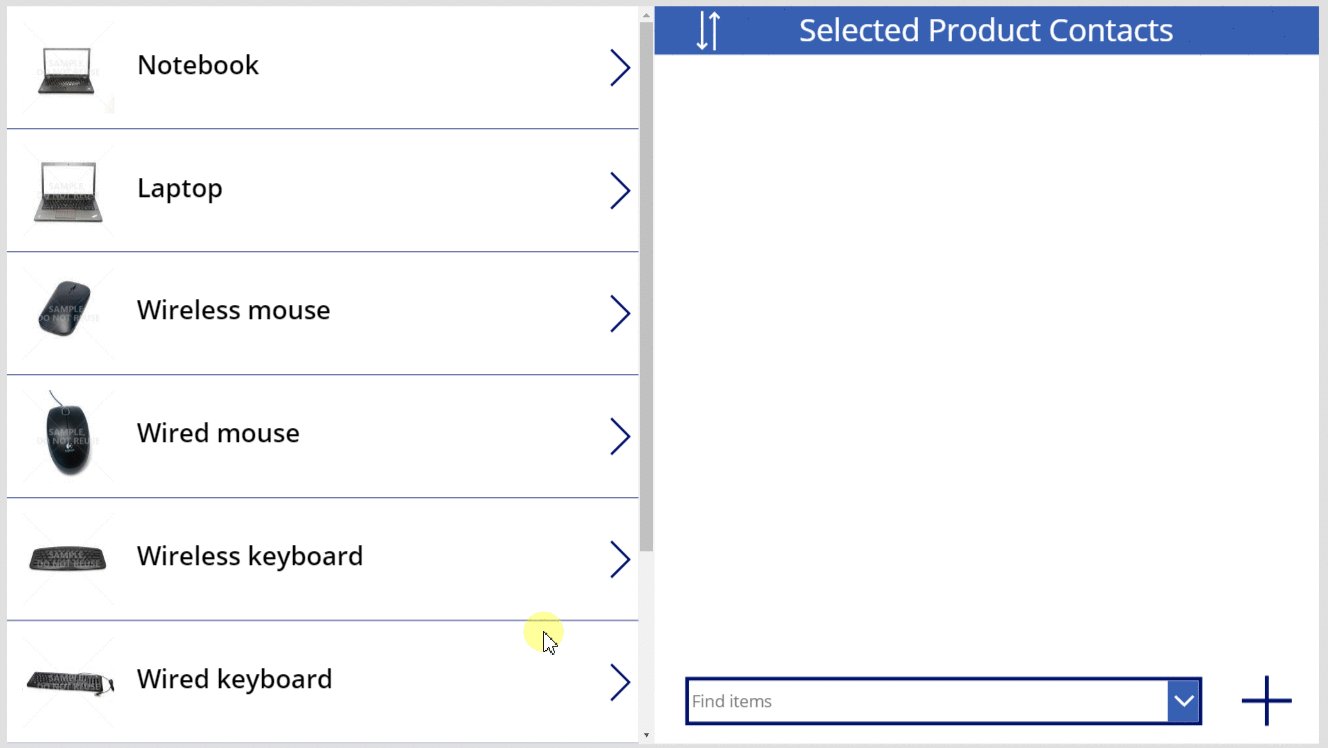
연락처를 하나 이상의 제품과 연결 및 관련 해제
이 토픽에서 앞서 만든 것과 유사한 다른 앱을 만들지만 새 앱은 다대다 관계를 제공합니다. 각 연락처는 하나 대신 여러 제품을 예약할 수 있습니다.
태블릿용 빈 앱에서 Gallery1를 이 토픽에서 설명한 첫 번째 절차에 따라 만듭니다.
다른 빈 세로 Gallery 컨트롤을 추가하고 이름을 Gallery2로 설정하고 화면의 오른쪽 상단으로 이동시킵니다.
이 토픽에서 나중에 Combo box 컨트롤을 Gallery2 아래에 추가하게 됩니다.
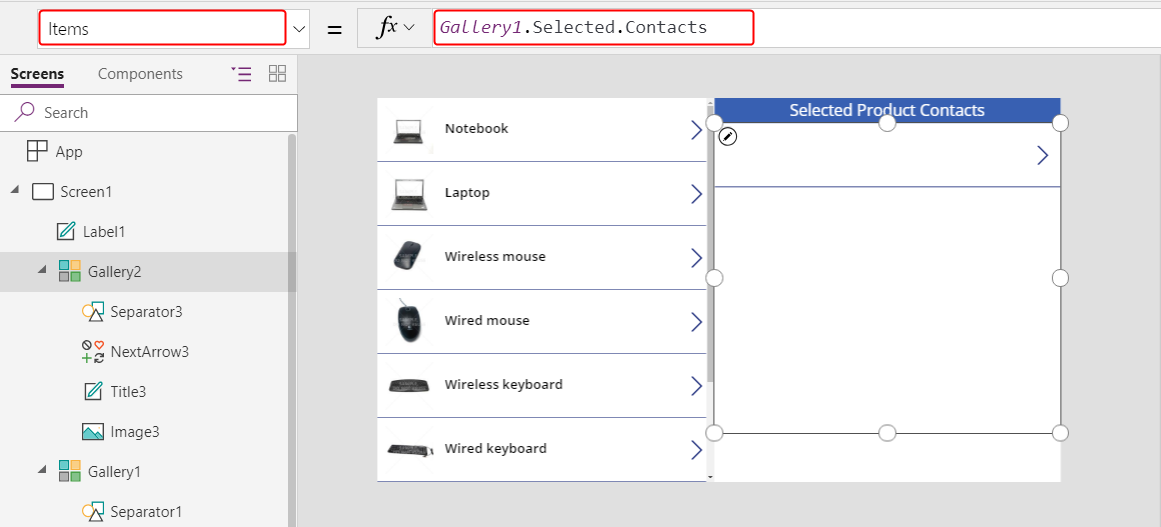
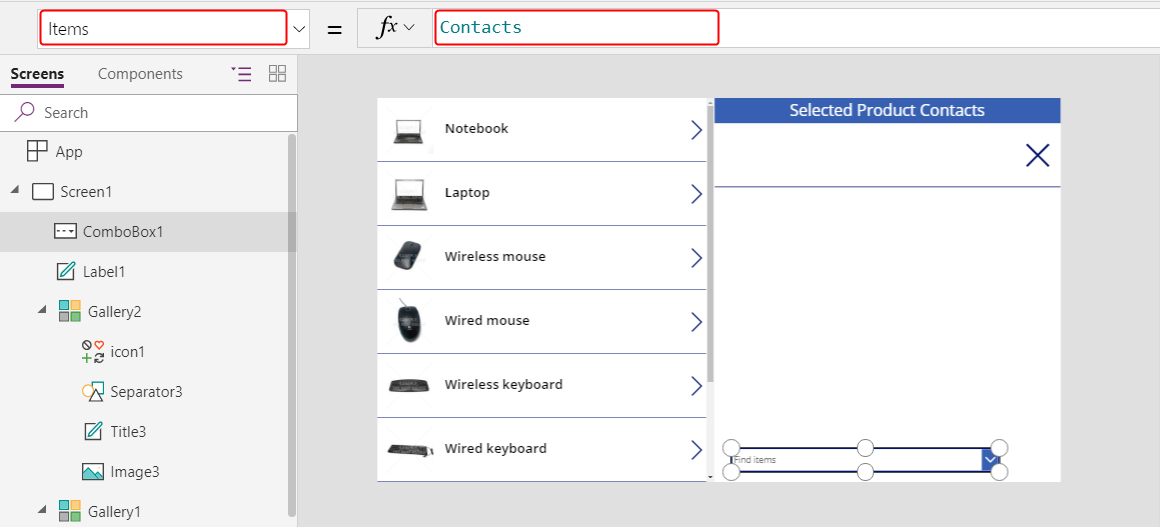
수식 입력줄에서 Gallery2의 Items 속성을 Gallery1.Selected.Contacts으로 설정합니다.

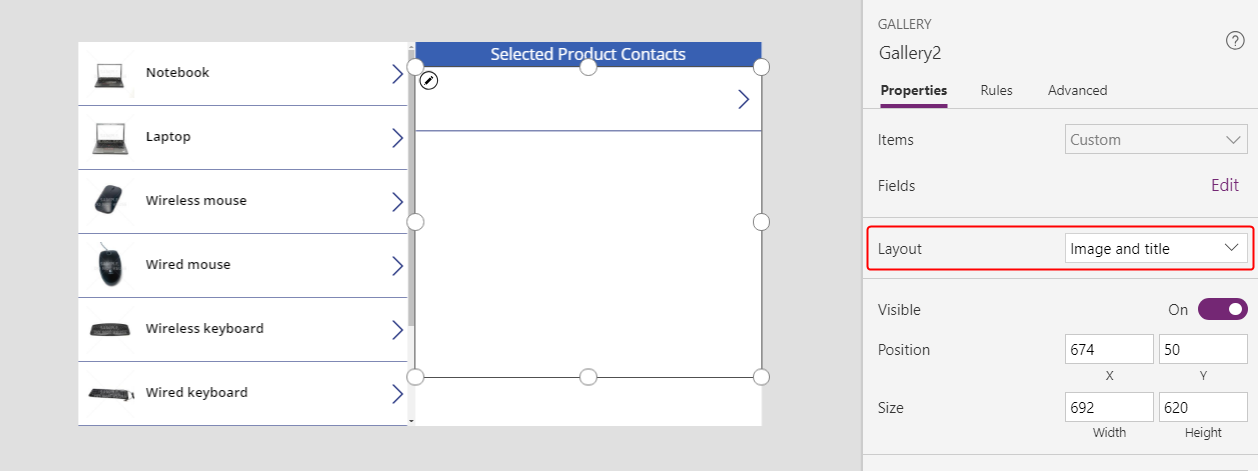
속성 탭에서, 설정 Layout을 Image and title로 설정합니다.

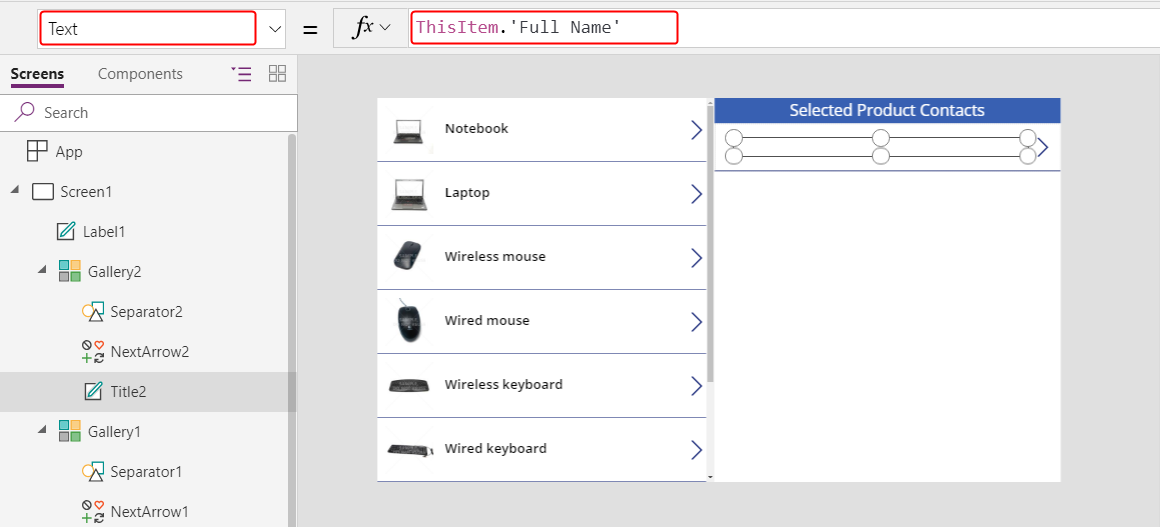
Gallery2에서 Label 컨트롤의 이름이 Title2인지 확인하고 Text 속성을 ThisItem.'Full Name'으로 설정합니다.
이 절차를 마치고 제품에 연락처를 할당할 때까지 해당 컨트롤에 텍스트가 나타나지 않습니다.

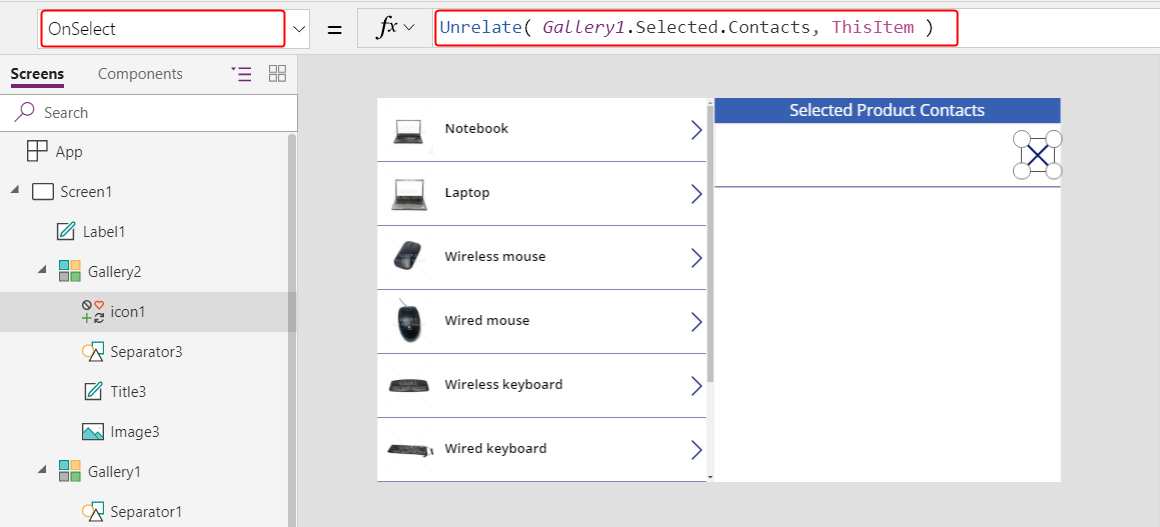
NextArrow2 삭제, 취소 아이콘 삽입 후 이름을 icon1로 설정합니다.
취소 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
Unrelate( Gallery1.Selected.Contacts, ThisItem )
보기에서 데이터 원본을 선택합니다.
데이터 창에서 Add data source>Microsoft Dataverse>Contacts>Connect를 선택합니다.
Gallery2 아래, Combo box 컨트롤을 추가하고 이름ㅇ르 ComboBox1로 설정하고 Items 속성을 Contacts로 설정합니다.

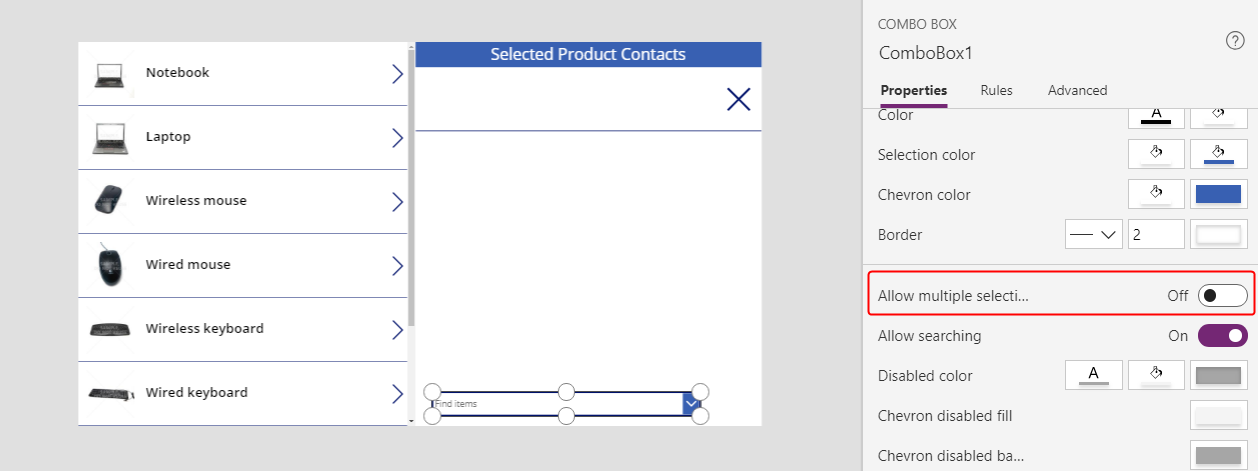
속성 탭에서 Allow multiple selection을 Off로 설정합니다.

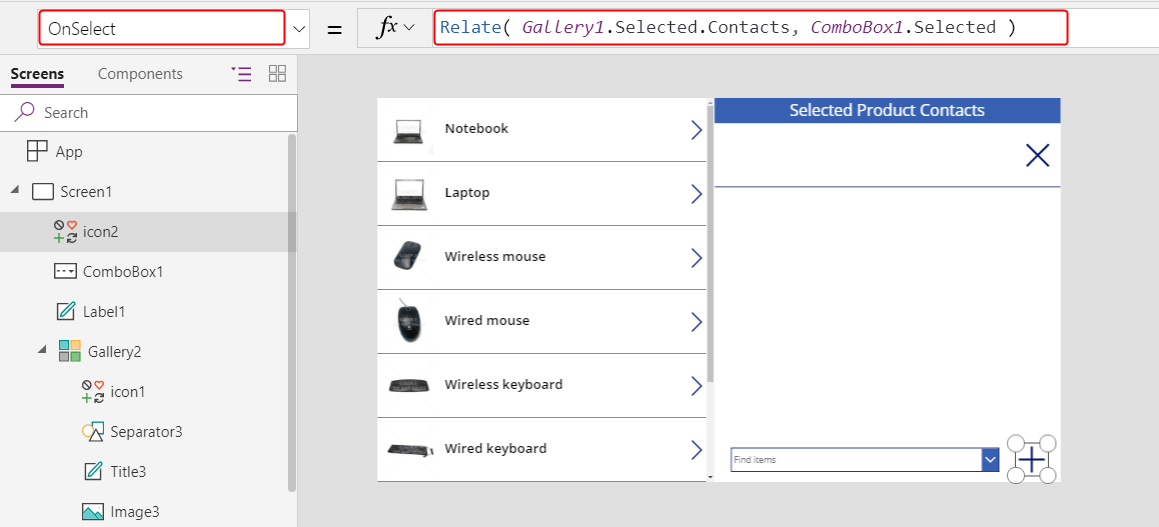
추가 아이콘을 삽입하고, OnSelect 속성을 이 수식으로 설정합니다.
Relate( Gallery1.Selected.Contacts, ComboBox1.Selected )
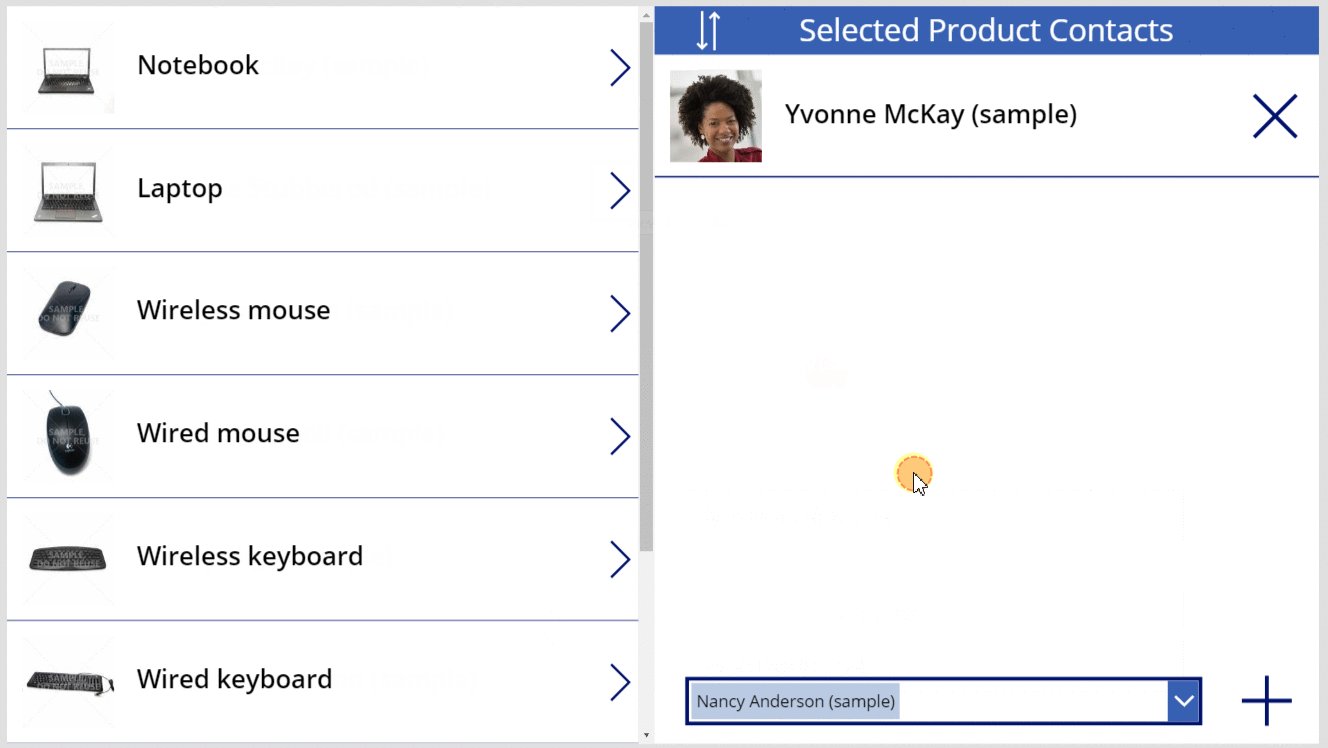
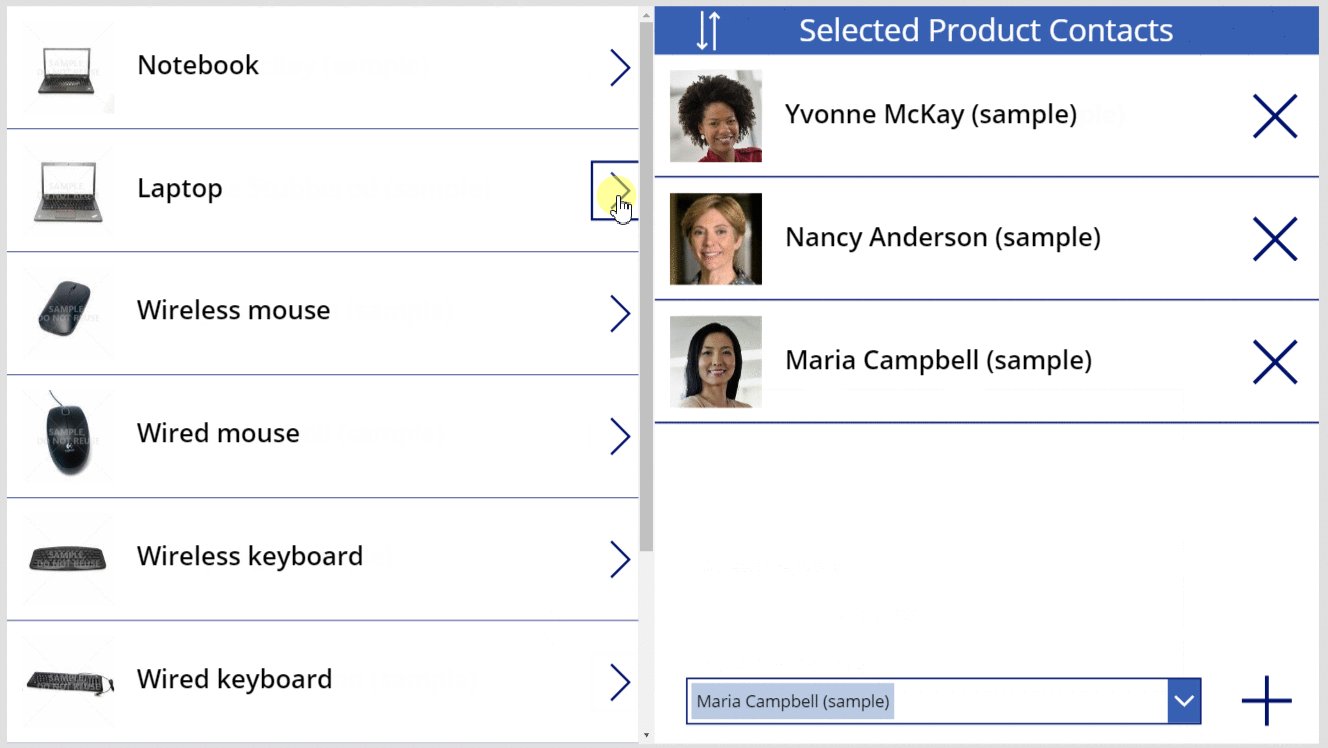
이 앱을 통해 사용자는 연락처 집합을 각 제품과 자유롭게 연관시키고 연관 해제할 수 있습니다.
제품에 연락처를 추가하려면 화면 하단의 Combo box에서 연락처를 선택한 다음 추가 아이콘을 선택합니다.
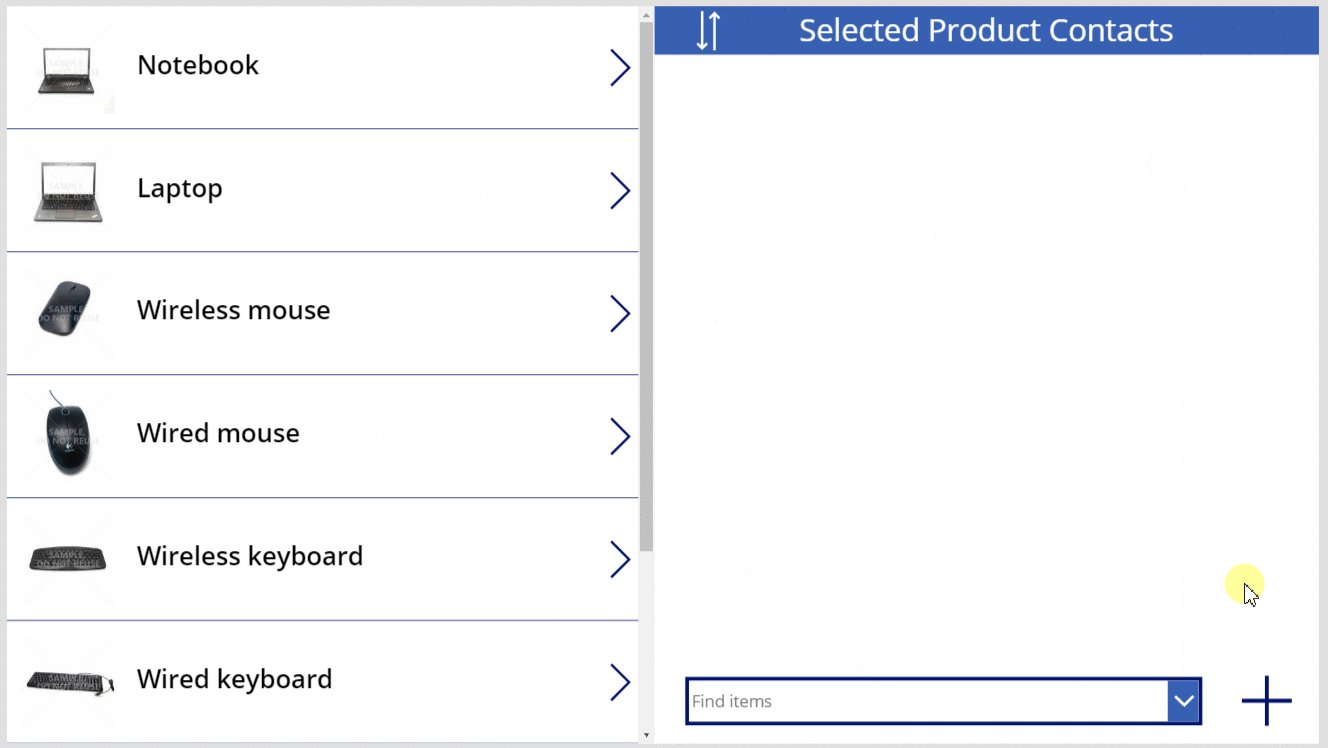
제품에서 연락처를 제거하려면 해당 연락처에 대한 취소 아이콘을 선택합니다.
일대다와 달리 다대다 관계를 통해 사용자는 동일한 연락처를 여러 제품과 연결할 수 있습니다.

반대로: 여러 연락처와 제품을 관련 시키거나 연결 해제
다대다 관계는 대칭입니다. 예제를 확장하여 연락처에 제품을 추가한 다음 두 화면 사이를 넘겨 관계가 어느 방향에서 나타나는지 보여줄 수 있습니다.
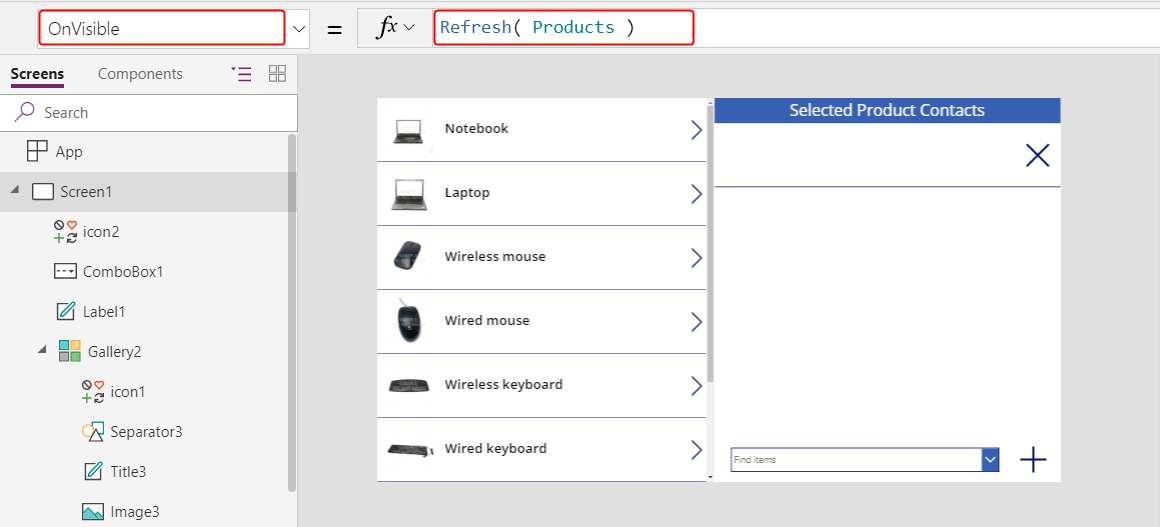
Screen1의 OnVisible 속성을 Refresh( Products )로 설정합니다.
일대다 또는 다대다 관계를 업데이트할 때 연결 또는 연결 취소 요청의 첫 번째 인수 테이블의 데이터만 새로 고쳐집니다. 이 앱의 화면을 전환하려면 두 번째를 수동으로 새로 고쳐야합니다.

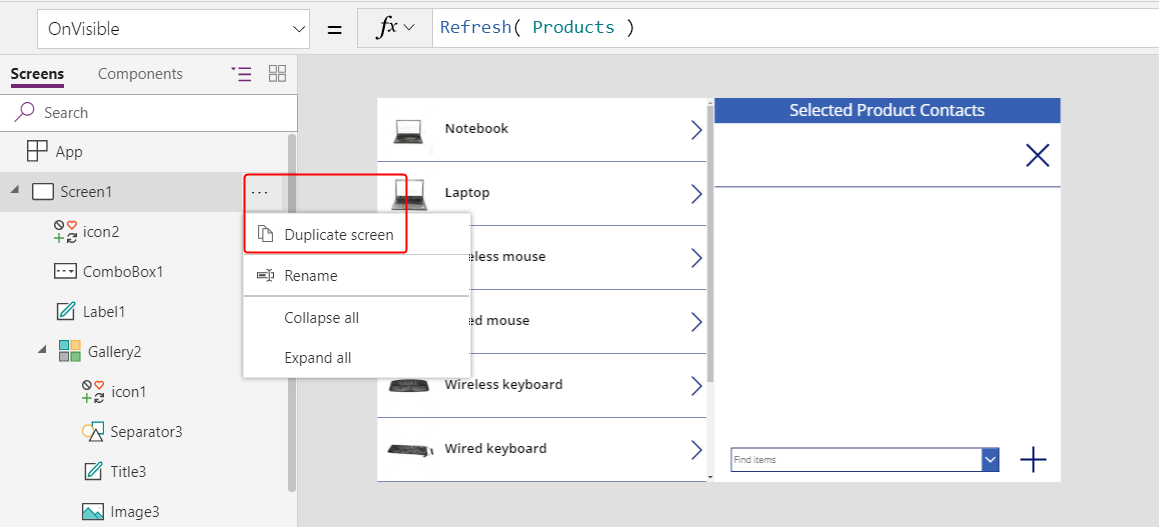
Screen1 복제.
사본은 Screen1_1로 이름이 지정되고 연락처 측면에서 관계를 보여주는 기초를 형성합니다.

리버스 뷰를 만들려면 Screen1_1 컨트롤에서 이 수식을 변경합니다.
- Screen1_1.OnVisible =
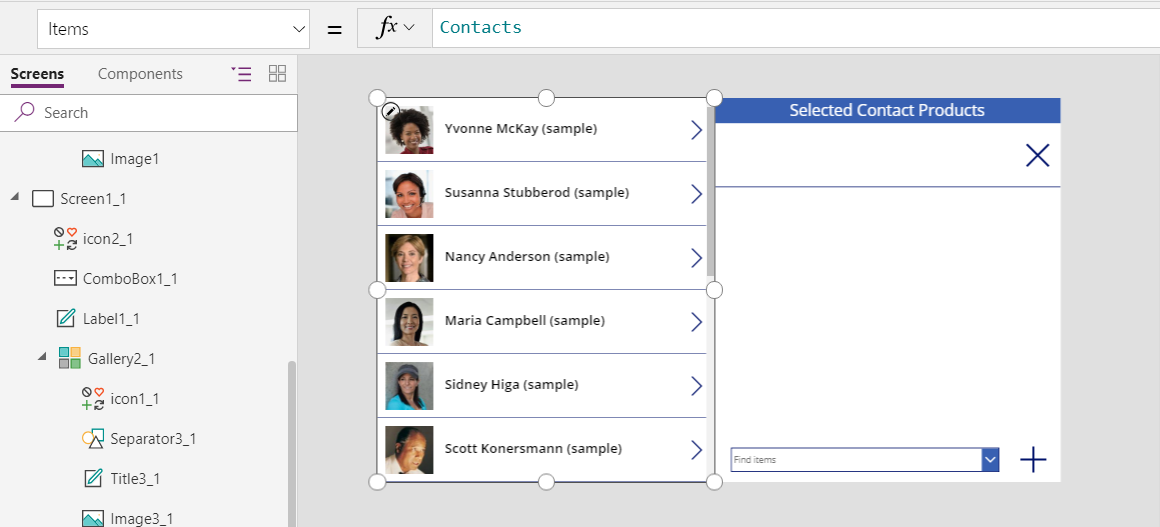
Refresh( Contacts ) - Gallery1_1.Items =
Contacts - Title1_1.Text =
ThisItem.'Full Name' - Label1_1.Text =
"Selected Contact Products" - Gallery2_1.Items =
Gallery1_1.Selected.Products - Title2_1.Text =
ThisItem.Name - Icon1_1.OnSelect =
Unrelate( Gallery1_1.Selected.Products, ThisItem ) - ComboBox1_1.Items =
Products - Icon2_1.OnSelect =
Relate( Gallery1_1.Selected.Products, ComboBox1_1.Selected )
전 화면과 결과가 비슷해 보이지만 관계가 연락처에서 옵니다.

- Screen1_1.OnVisible =
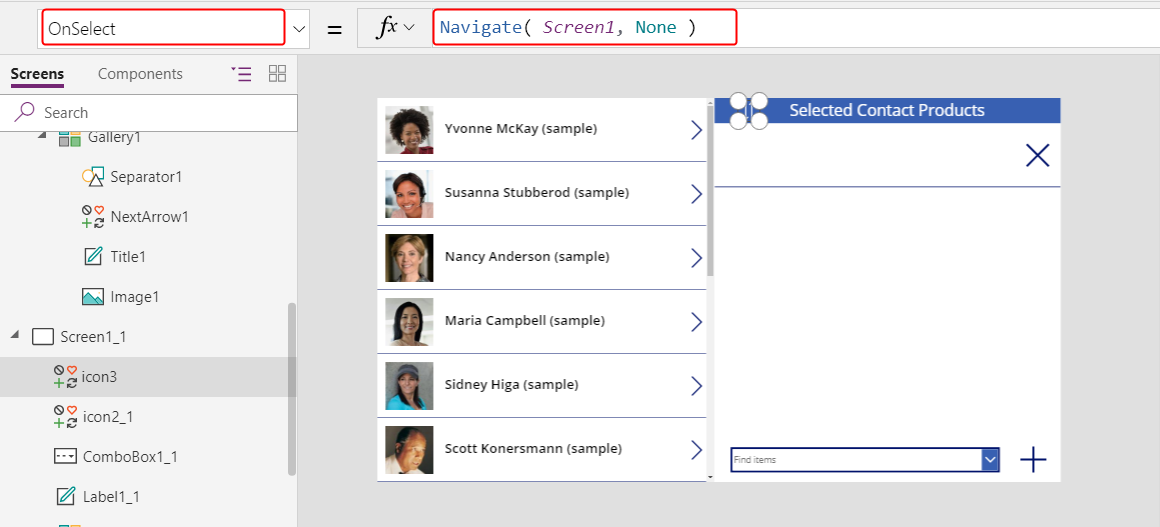
화살표 위 아래 아이콘을 삽입하고 OnSelect 속성을 Navigate( Screen1, None )으로 설정합니다. Screen1에 동일하게 Navigate( Screen1_1, None )으로 설정합니다.

이 새로운 화면에서 사용자는 제품에 연락처를 추가한 다음 연락처 보기로 넘기고 관련 제품을 볼 수 있습니다. 관계는 대칭이며 두 화면 간에 공유됩니다.