캔버스 앱에서 요약 양식 만들기
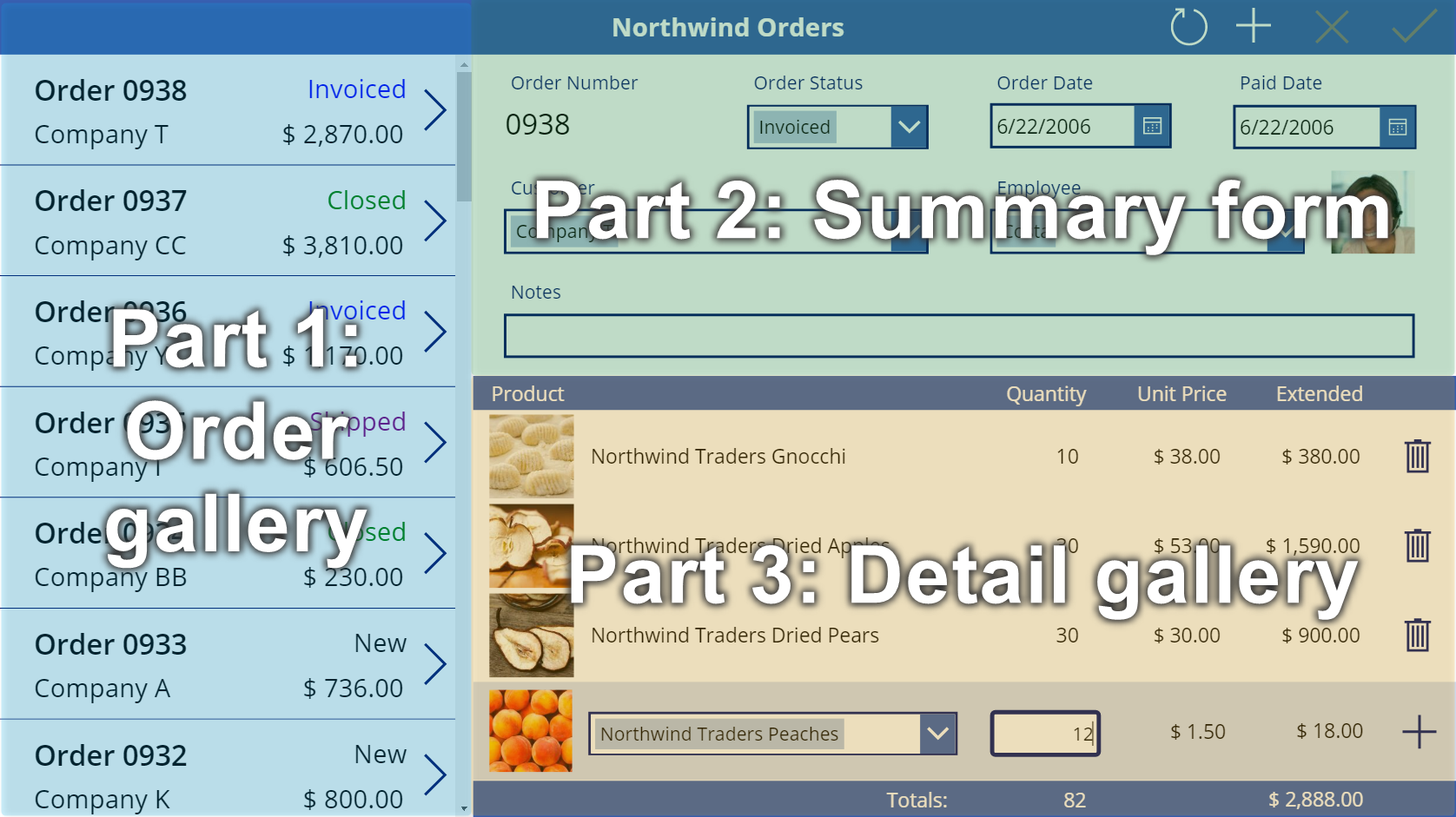
Northwind Traders 데이터베이스의 가상 데이터를 관리하기 위해 단계별 지침에 따라 캔버스 앱에서 요약 양식을 만듭니다. 이 토픽은 Microsoft Dataverse의 관계형 데이터에서 비즈니스 앱을 빌드하는 방법을 설명하는 시리즈의 일부입니다. 최상의 결과를 얻으려면 다음 토픽을 다음 순서로 탐색하십시오.
- 주문 갤러리 만들기.
- 요약 양식 만들기( 이 토픽).
- 세부 정보 갤러리 만들기

필수 조건
- Northwind Traders 데이터베이스 및 앱 설치
- Northwind Traders의 캔버스 앱 개요 검토
- 직접 주문 갤러리 만들기를 하거나 이미 해당 갤러리를 포함한 Northwind Orders (Canvas) - Begin Part 2 앱을 엽니다.
제목 표시줄 추가
앱 상단에 제목 표시줄을 만듭니다. 제목 표시줄은 이 토픽이 끝날 때까지 작업 단추를 보유합니다.
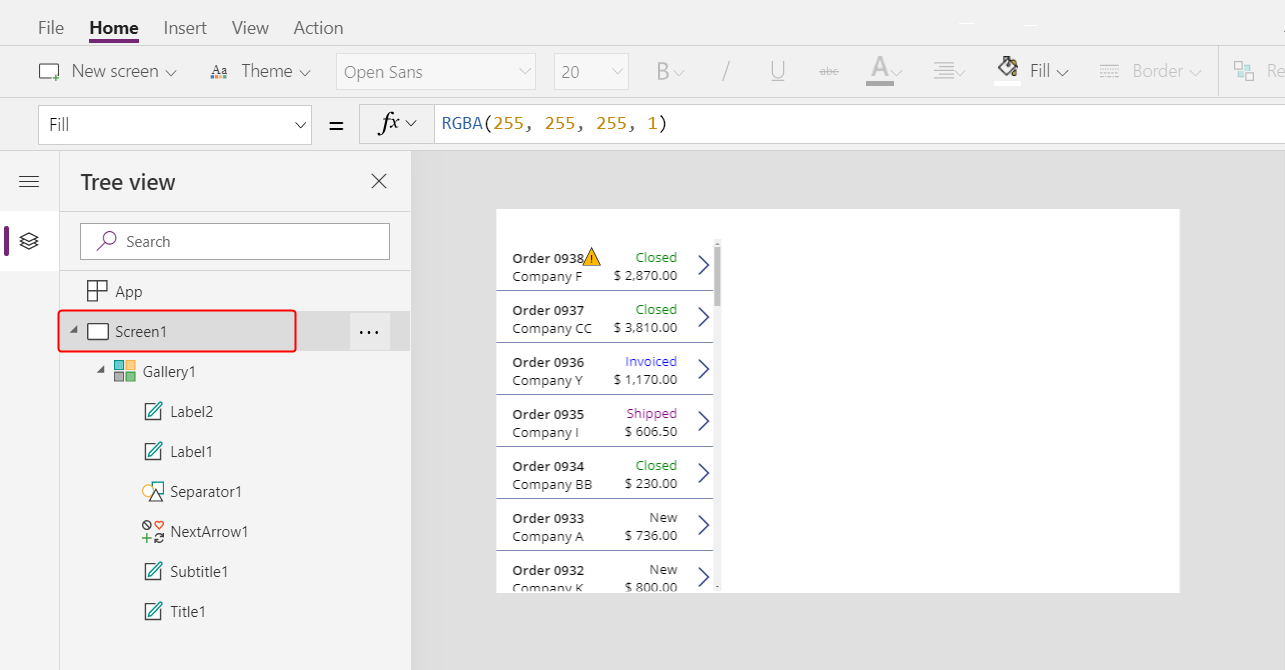
Tree view 창에서 Screen1을 선택하여 실수로 주문 갤러리에 컨트롤을 추가하지 않도록 합니다.

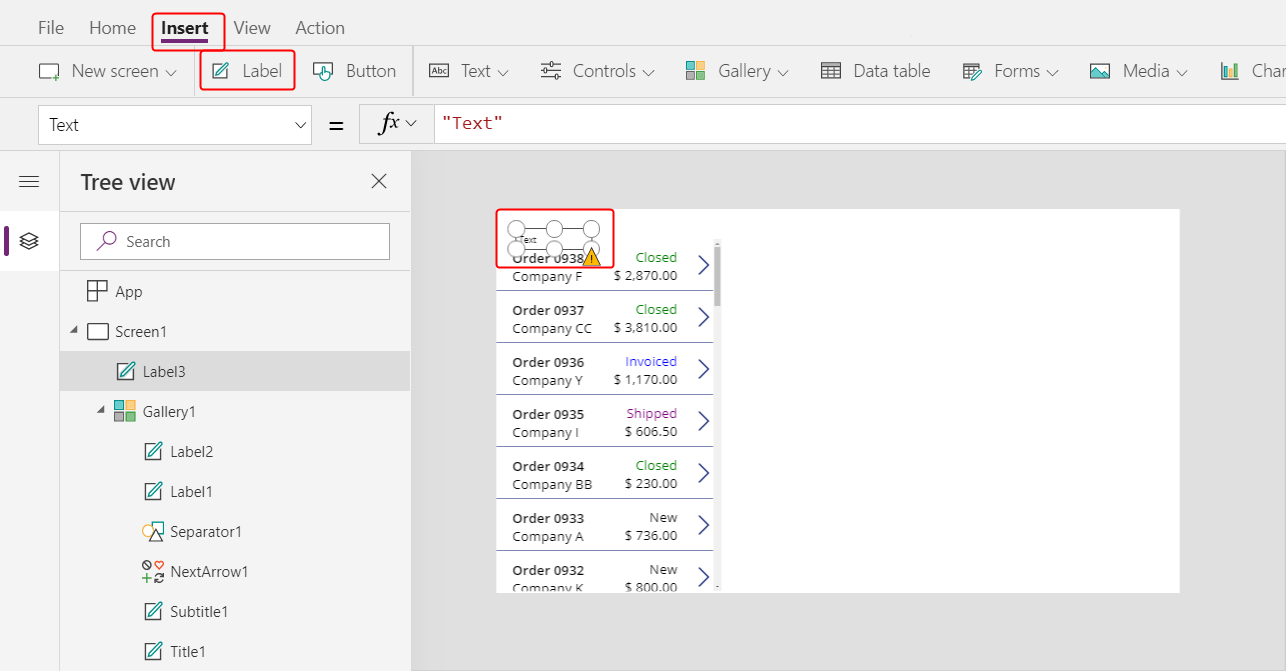
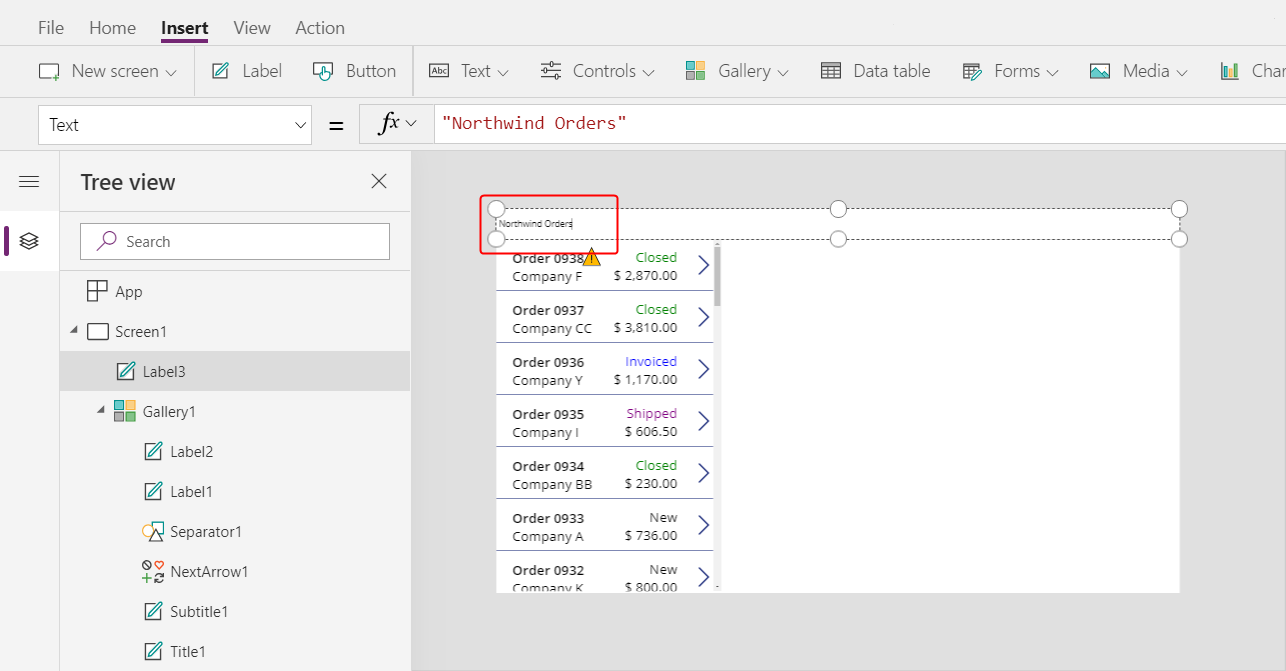
Insert 탭에서 레이블을 선택하여 레이블 컨트롤을 삽입합니다.

새 레이블은 갤러리 위에 한 번만 표시됩니다. 갤러리의 각 항목에 표시되면 레이블의 첫 번째 인스턴스를 삭제하고, 화면이 선택되었는지(이전 단계에서 설명한대로) 확인한 다음 레이블을 다시 삽입합니다.
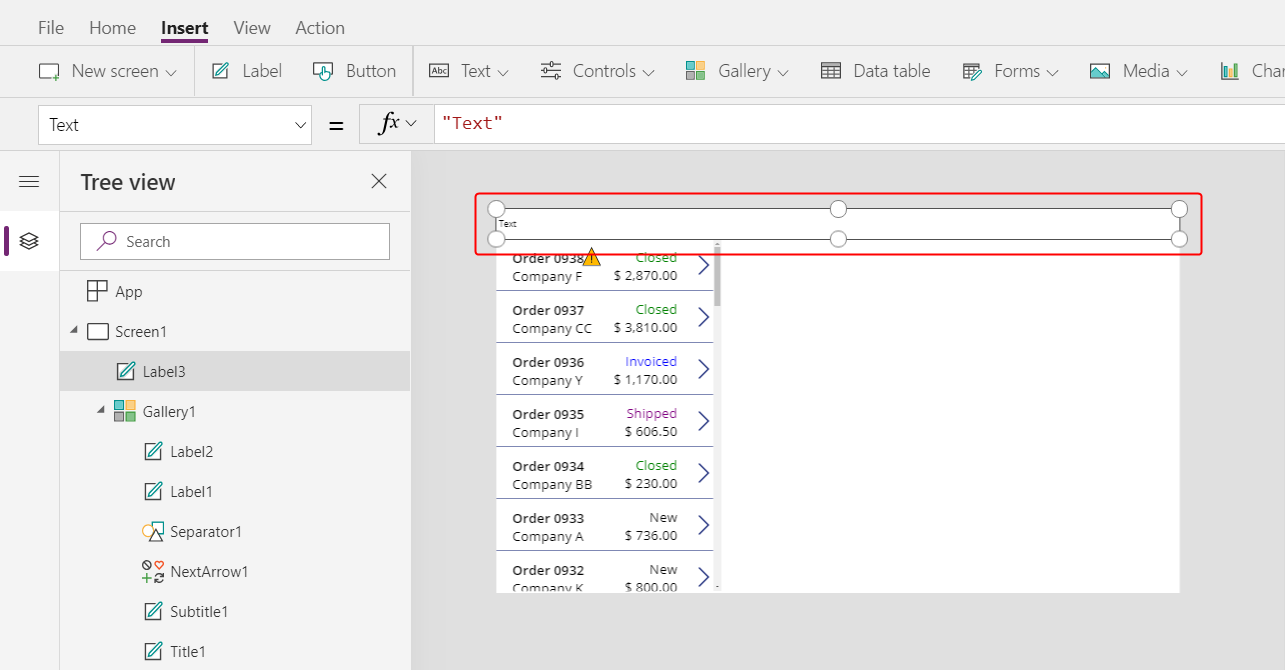
새 레이블을 화면 상단으로 이동하고 크기를 조정합니다.

레이블의 텍스트를 두 번 클릭한 다음 Northwind Orders를 입력합니다.
또는 수식 입력줄에서 Text 속성을 수정해도 결과는 같습니다.

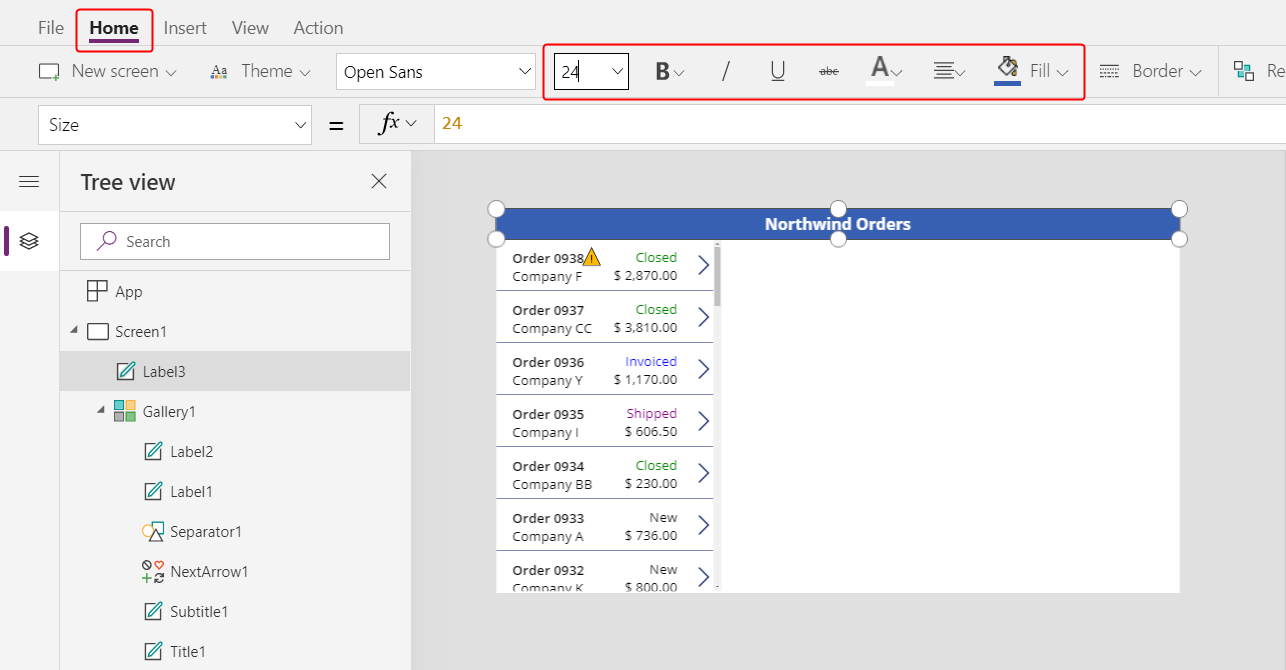
Home탭에서 레이블의 서식을 지정합니다.
- 글꼴 크기를 24포인트로 늘립니다.
- 텍스트를 굵게 표시합니다.
- 텍스트를 흰색으로 만듭니다.
- 텍스트를 가운데로 맞춥니다.
- 배경에 진한 파란색 채우기를 추가합니다.

양식 편집 컨트롤 추가
이 섹션에서, 사용자가 갤러리에서 선택한 모든 주문의 요약을 표시하는 컨트롤을 추가합니다.
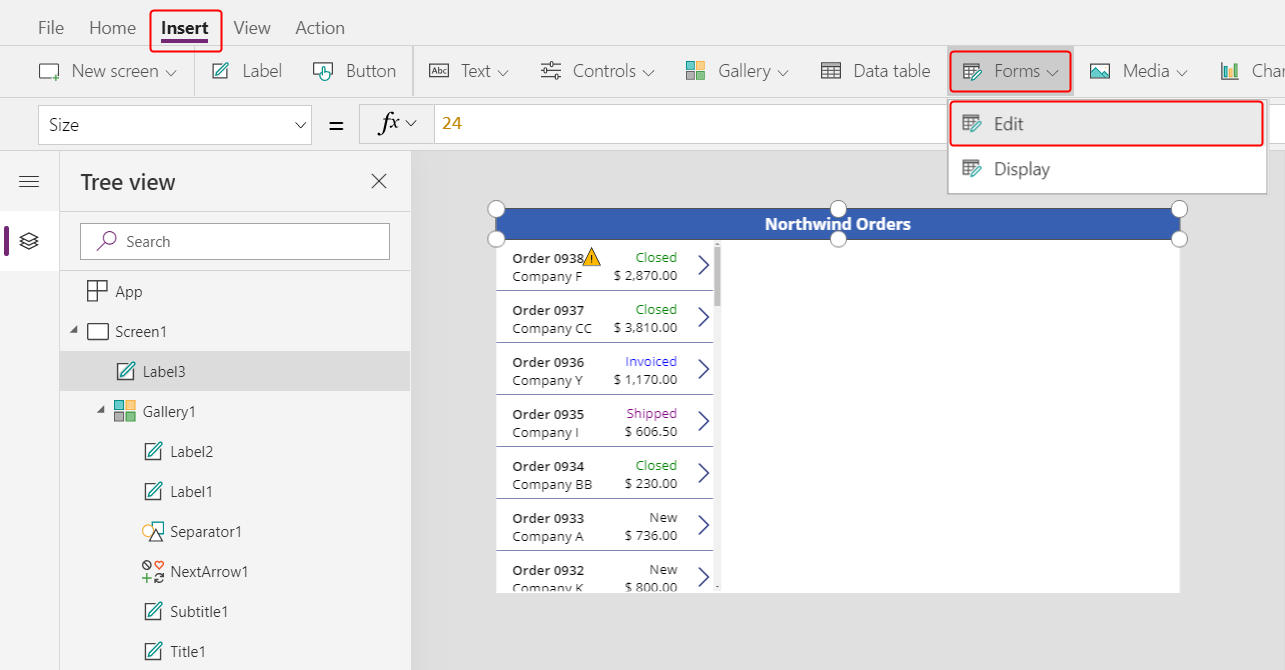
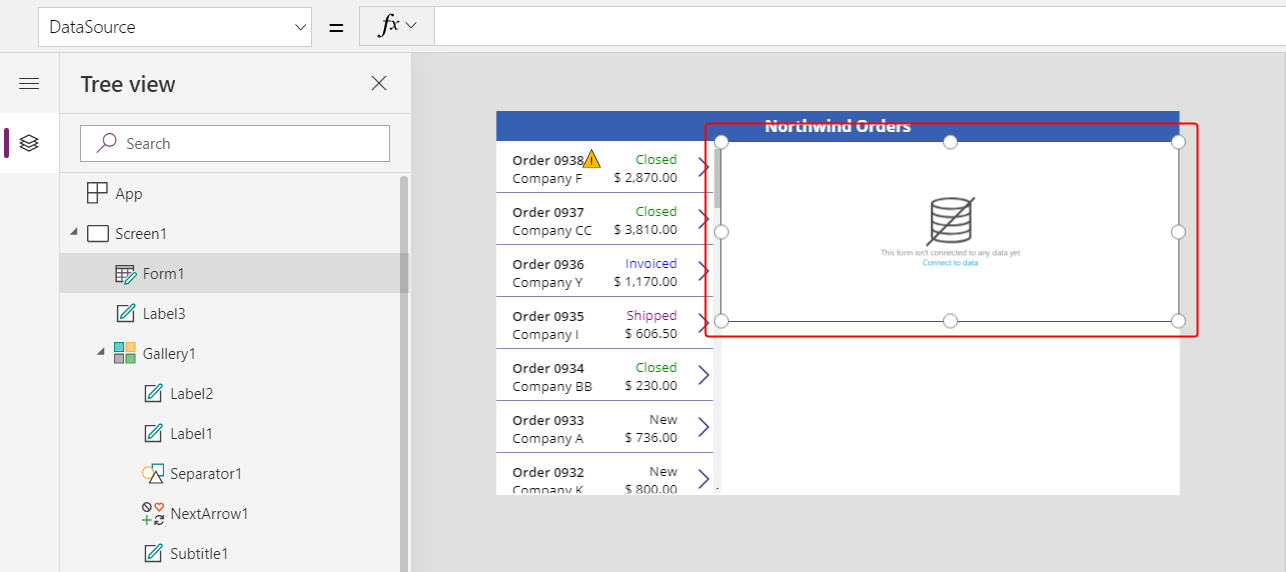
Insert 탭에서, 편집 양식 컨트롤을 삽입합니다.

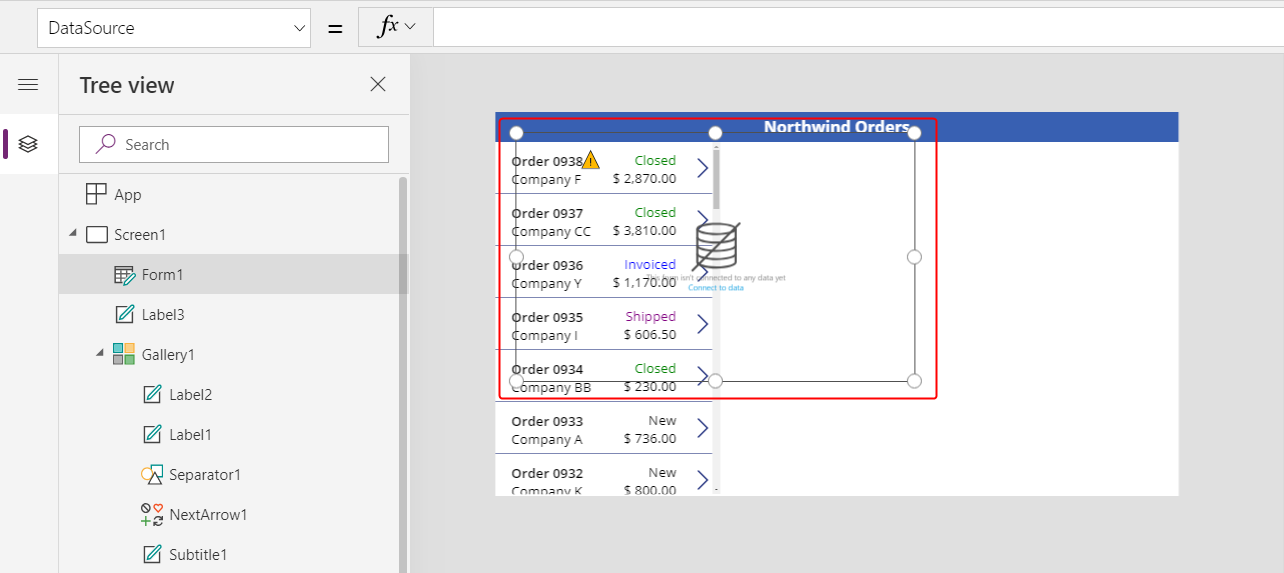
기본적으로 양식은 왼쪽 상단 모서리에 표시되며, 다른 컨트롤로 인해 찾기가 어려울 수 있습니다.

제목 표시줄 아래의 화면 오른쪽 상단 모서리를 덮도록 양식을 이동하고 크기를 조정합니다.

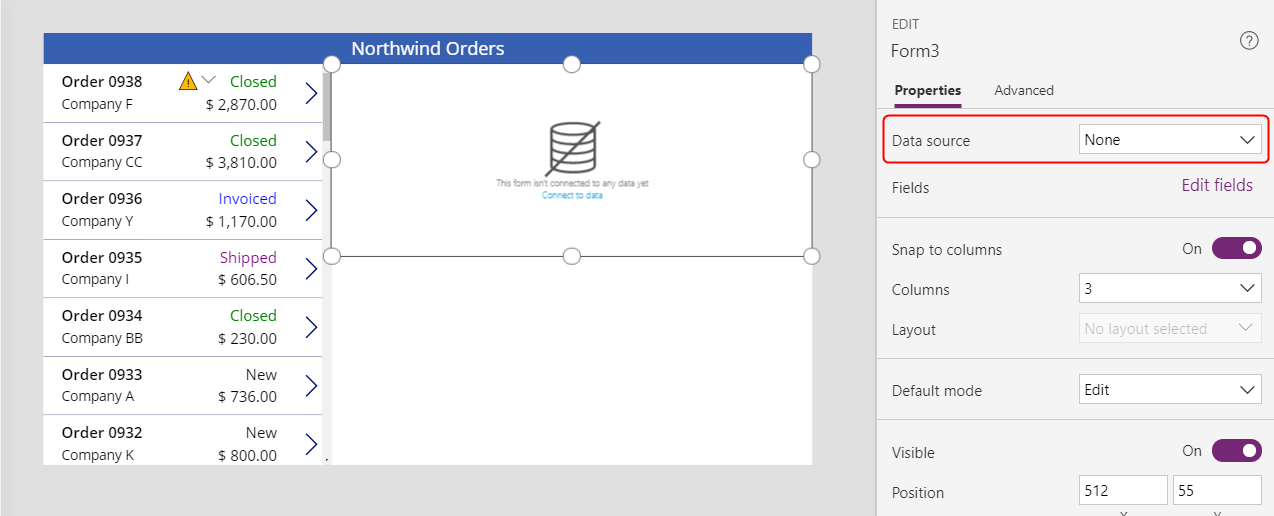
Properties 창에서 Data source 드롭다운을 선택합니다.

Orders 데이터 원본 선택
필드 추가 및 정렬
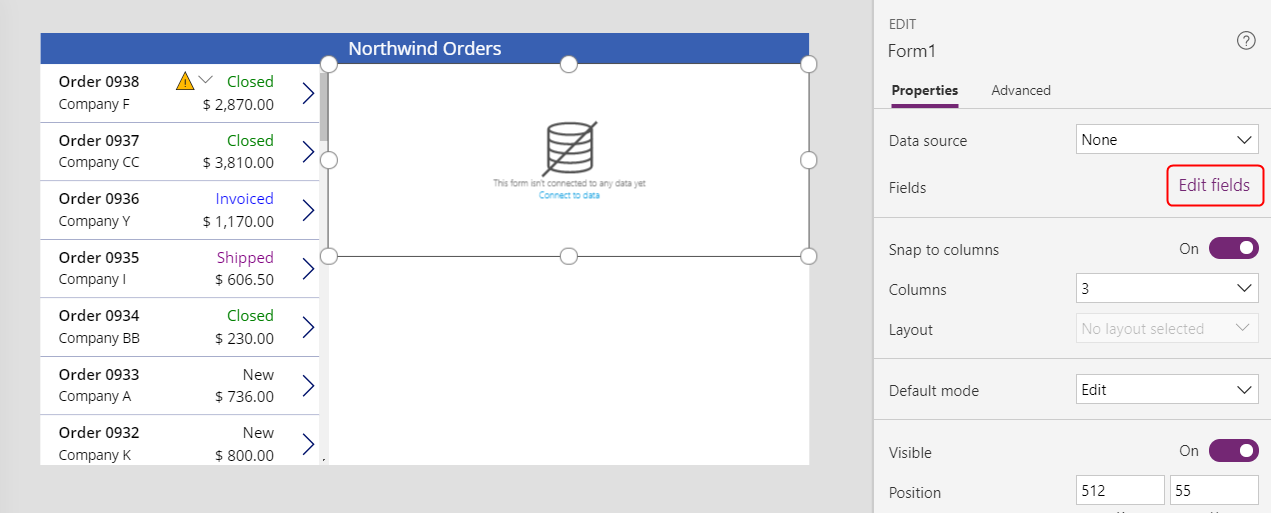
오른쪽 가장자리 근처의 Properties 탭에서 Edit fields를 선택하여 Fields 창을 엽니다.

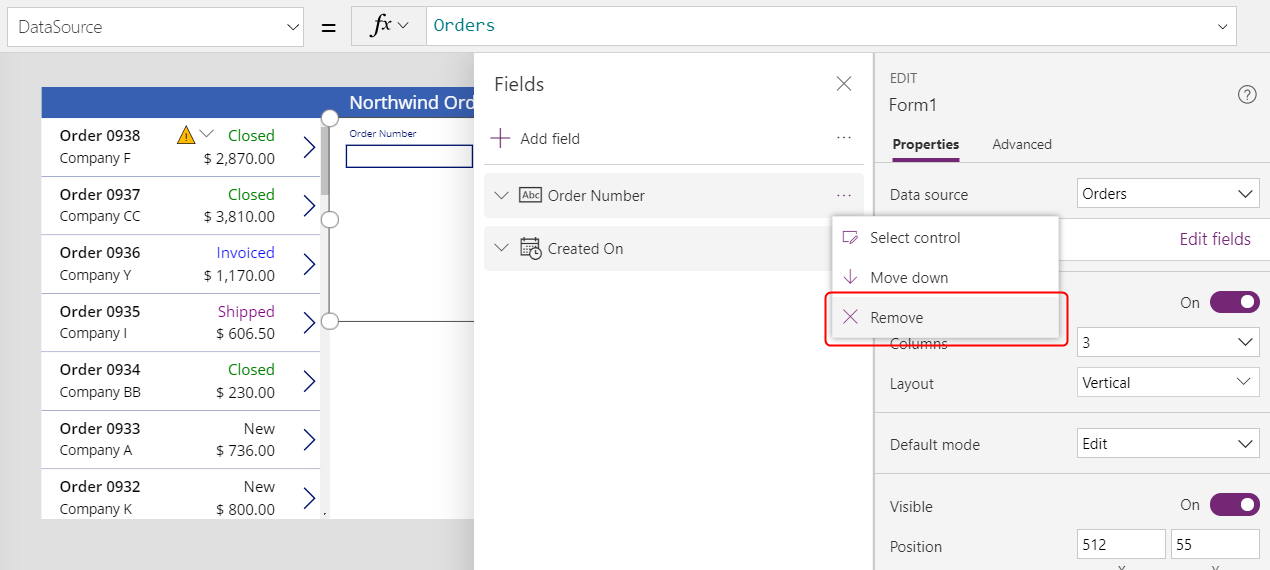
Fields 창이 비어 있지 않으면 이미 삽입한 필드를 제거하십시오.

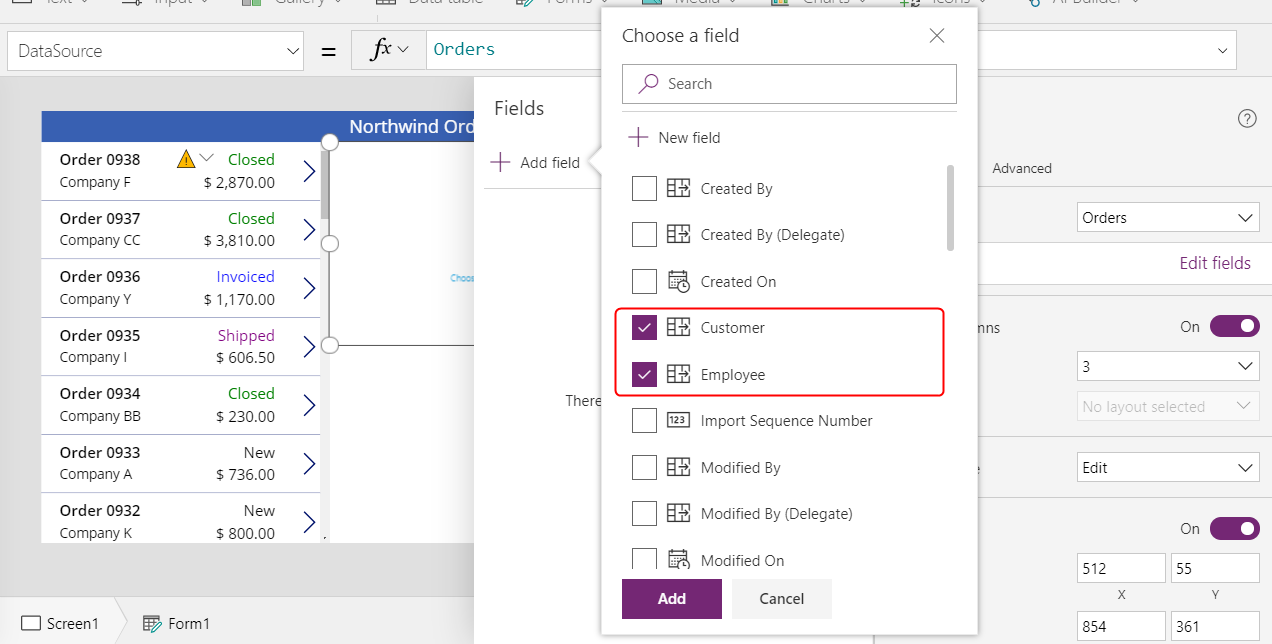
필드 목록이 비어 있으면 Add field를 선택한 다음 Customer 및 Employee 필드 확인란을 선택합니다.

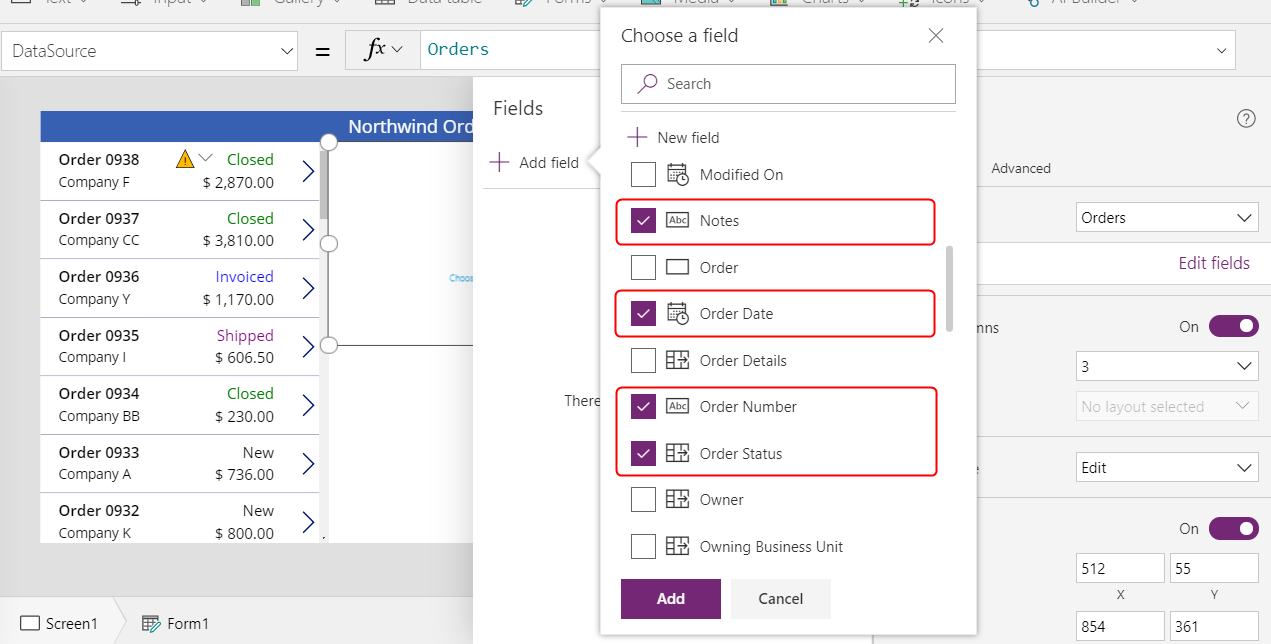
이러한 필드가 나타날 때까지 아래로 스크롤 한 다음 해당 확인란을 선택합니다.
- 메모
- Order Date
- 주문 번호
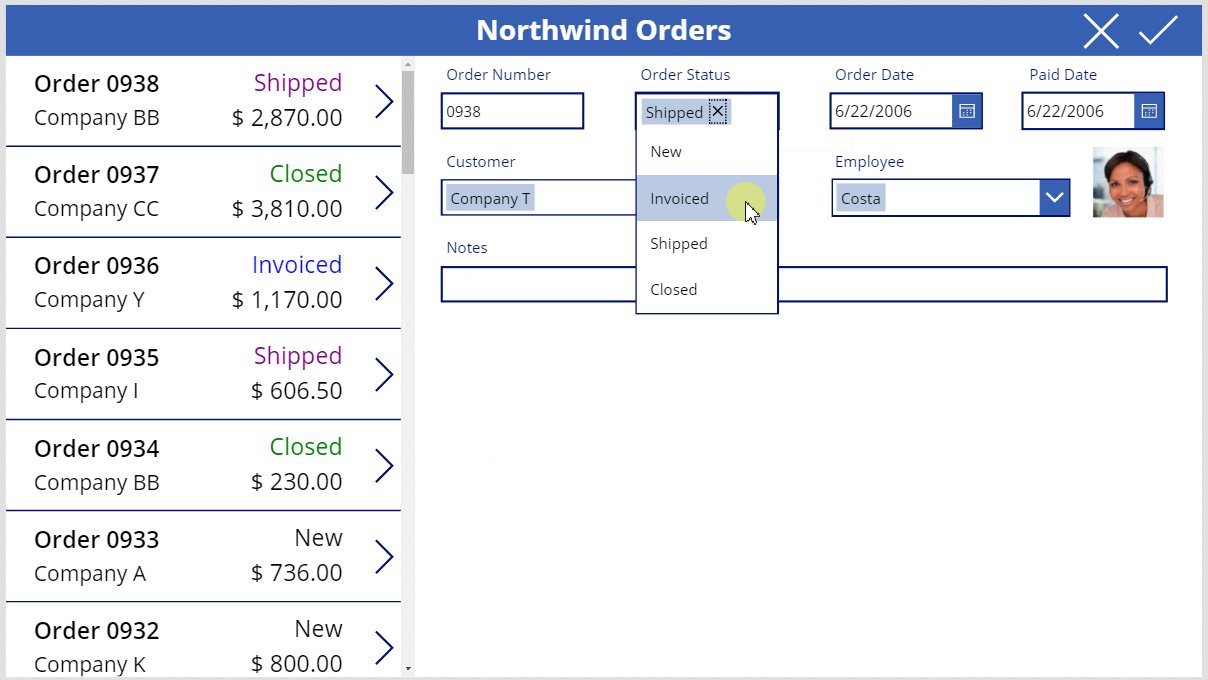
- 주문 상태
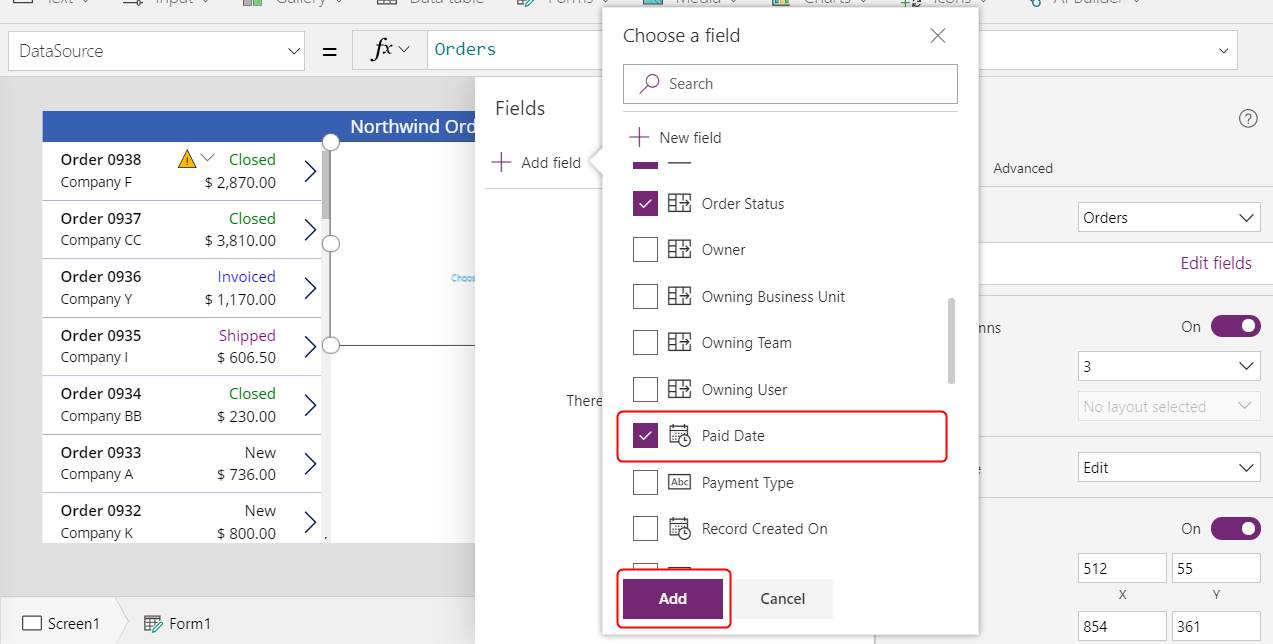
- Paid Date


Fields 창 하단에서 Add를 선택한 다음 Fields 창을 닫습니다.
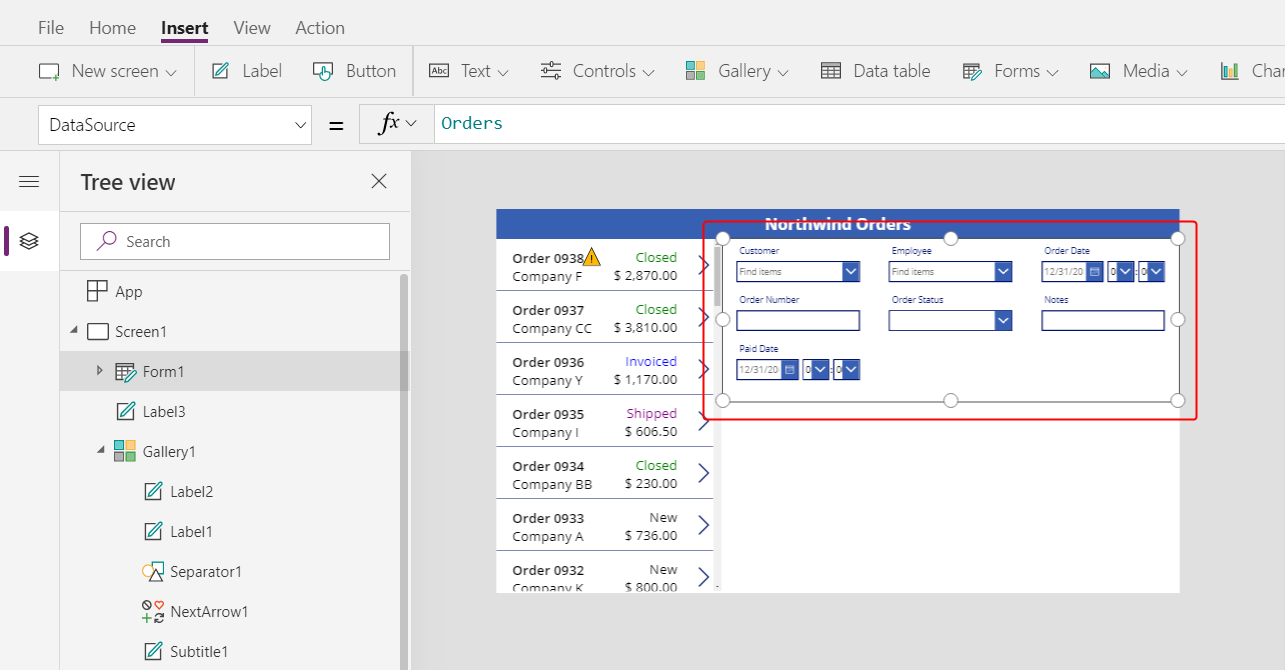
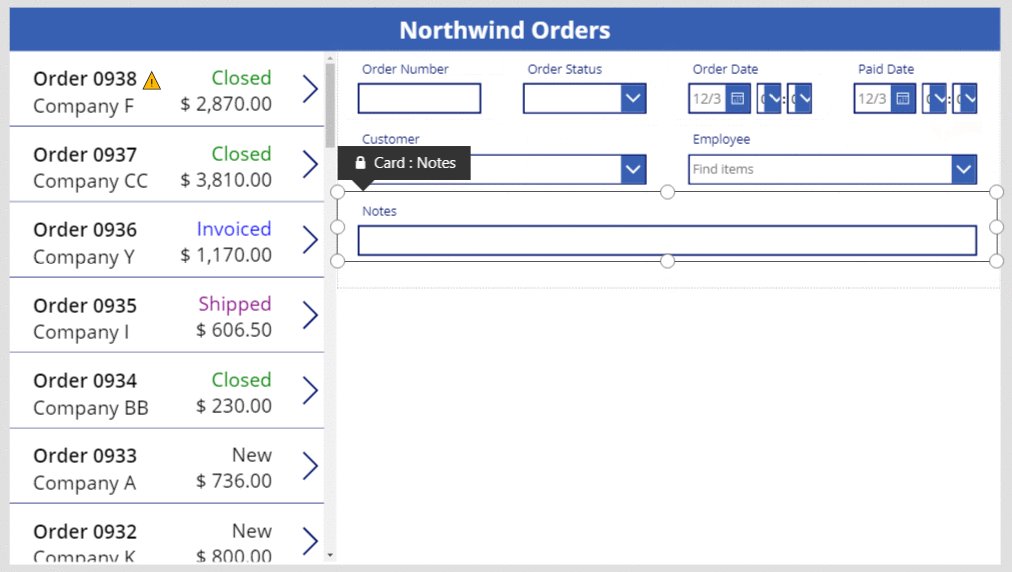
이 양식에는 7개의 필드가 있으며, 순서가 다를 수 있습니다.

참고
필드에 빨간색 오류 아이콘이 표시되면 원본에서 데이터를 가져올 때 문제가 발생한 것일 수 있습니다. 오류를 해결하려면 데이터를 새로 고치십시오.
- 보기에서 데이터 원본을 선택합니다.
- Data 창에서 Data sources를 선택합니다.
- Orders 옆에 있는 줄임표(...)를 선택하고, Refresh를 선택한 다음 Data 창을 닫습니다.
고객 또는 직원 이름의 콤보 상자에 여전히 오류가 표시되면 해당 상자를 선택하고 Data 창을 열어 각 상자의 Primary text와 SearchField를 확인하십시오. 고객 상자의 경우, 두 필드가 모두 nwind_company로 설정되어 있어야 합니다. 직원 상자의 경우, 두 필드가 모두 nwind_lastname로 설정되어 있어야 합니다.
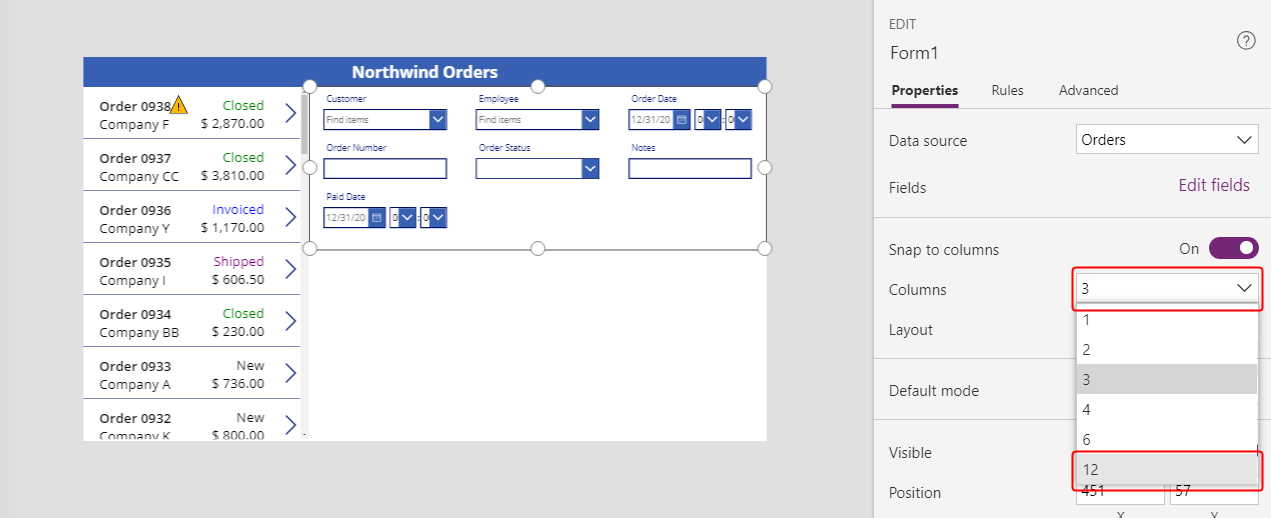
양식을 선택한 상태에서 오른쪽 가장자리 근처에 있는 Properties 탭에서 양식의 열 수를 3에서 12로 변경합니다.
이 단계에서는 필드를 유연하게 정렬할 수 있습니다.

많은 UI 디자인은 1개, 2개, 3개, 4개, 6개 및 12개 컨트롤 행을 균등하게 수용할 수 있으므로 12열 레이아웃을 사용합니다. 이 토픽에서는 1개, 2개 또는 4개 컨트롤이 포함된 행을 만듭니다.
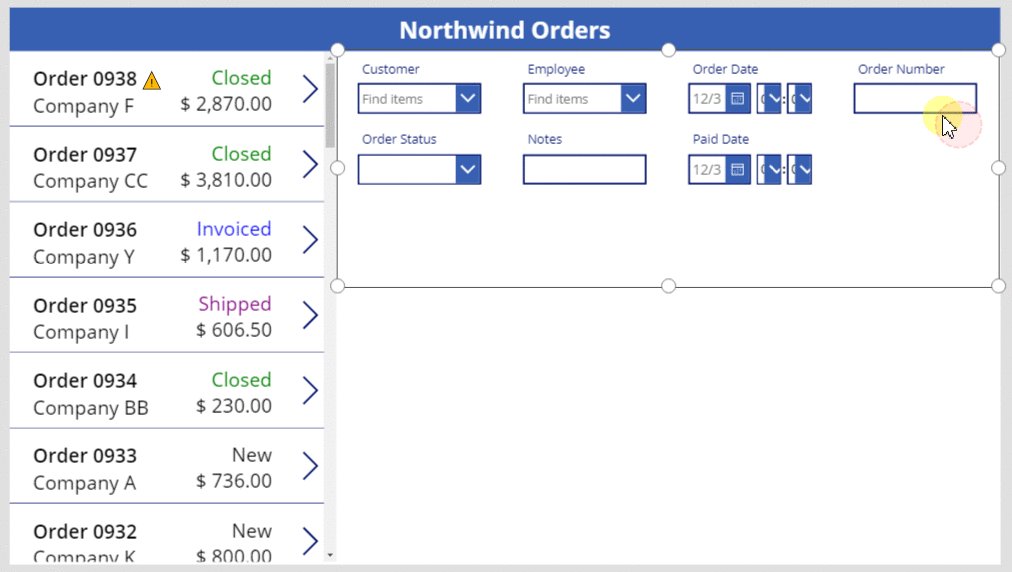
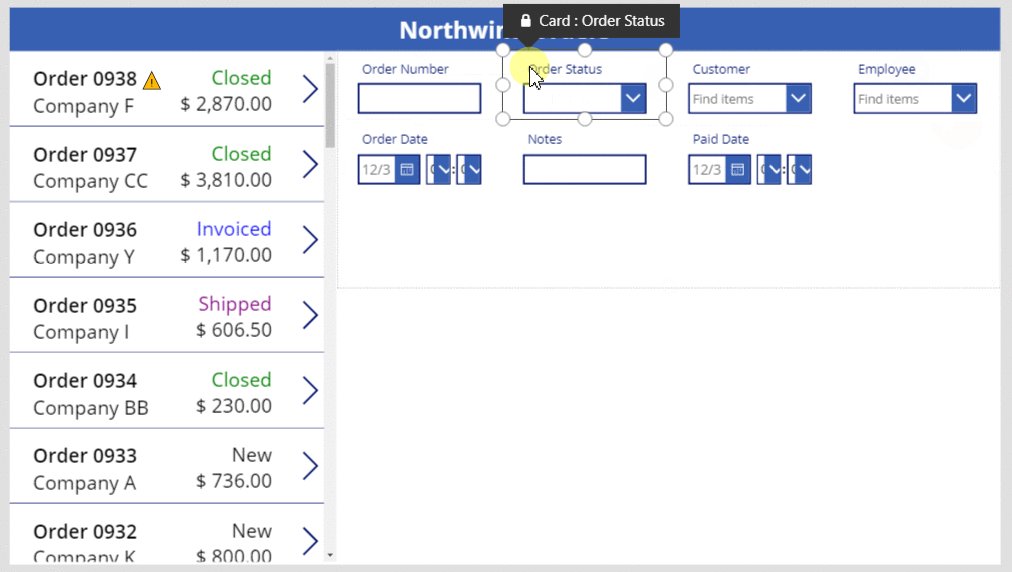
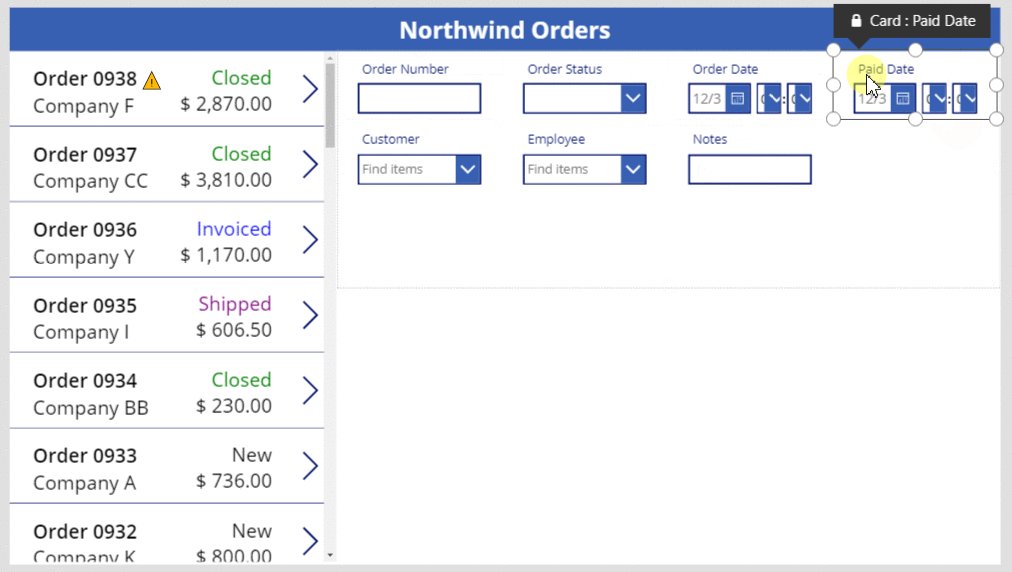
각 행에 지정된 순서로 이러한 데이터 카드가 포함되도록 다른 컨트롤과 마찬가지로 핸들을 끌어 필드를 이동하고 크기를 조정합니다.
- 첫 번째 행: Order Number, Order Status, Order Date 및 Paid Date
- 두 번째 행: Customer 및 Employee
- 세 번째 행: Notes
참고
Notes, Customer 및 Employee 데이터 카드는 정렬하기 전에 확대하는 것이 더 쉬울 수 있습니다.

양식에서 필드를 정렬하는 방법에 대한 자세한 내용: 캔버스 앱의 데이터 양식 레이아웃 이해
시간 컨트롤 숨기기
이 예제에서, 해당 수준의 세분성으로 인해 사용자의 주의가 산만해질 수 있으므로 날짜 필드의 시간 부분이 필요하지 않습니다. 이 부분을 삭제하면 해당 컨트롤을 사용하여 날짜 값을 업데이트하거나 데이터 카드에서 다른 컨트롤의 위치를 결정하는 수식에 문제가 발생할 수 있습니다. 대신 해당 Visible 속성을 설정하여 시간 컨트롤을 숨길 수 있습니다.
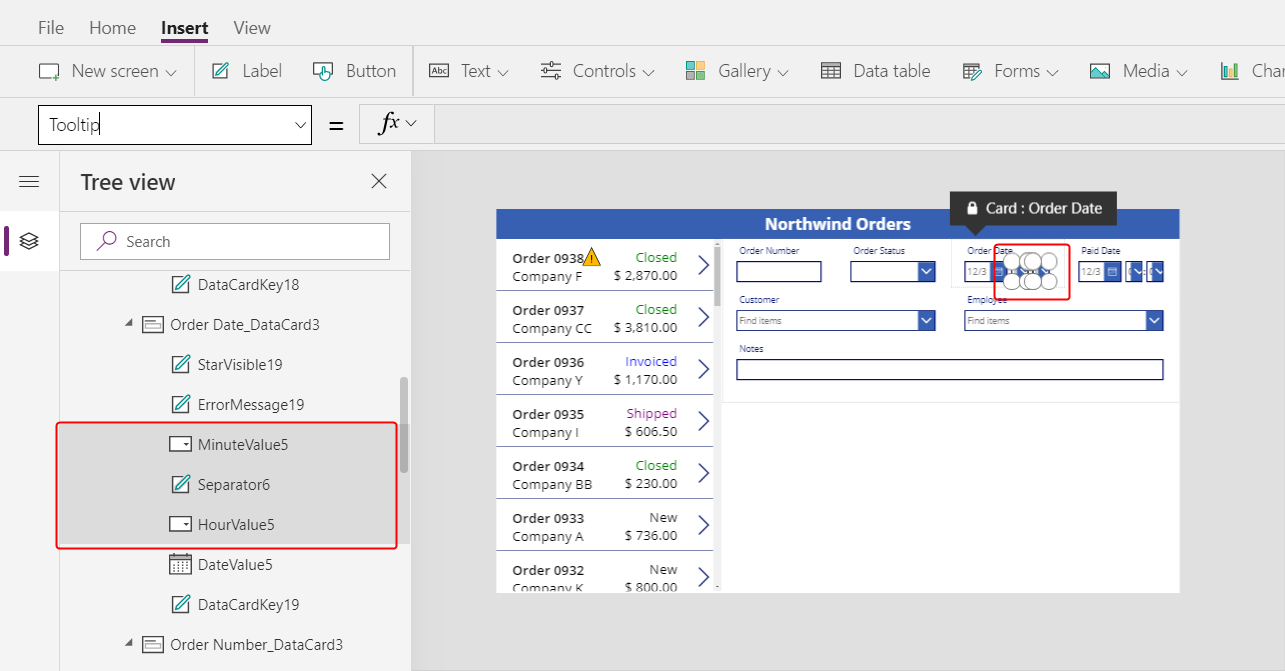
Tree view 창에서 Order Date 데이터 카드를 선택합니다.
카드는 이름이 다를 수 있지만 Order Date가 포함되어 있습니다.
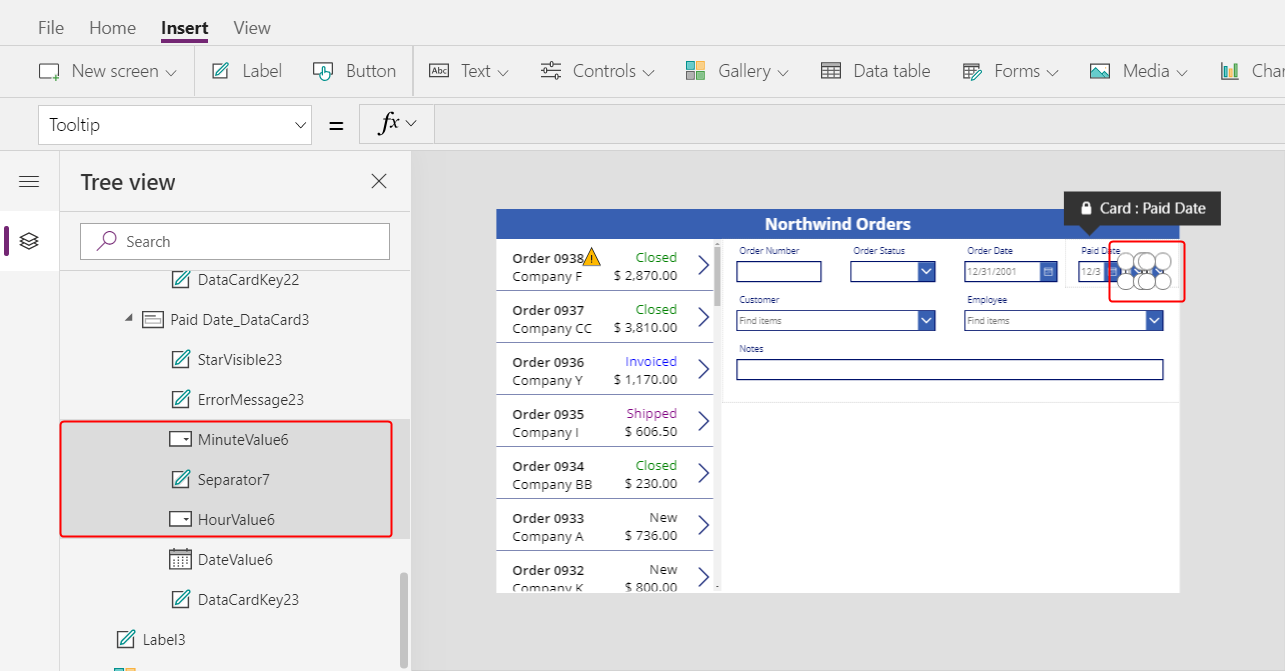
Shift 키를 누른 상태에서 Order Date 데이터 카드에서 시, 분 및 콜론 구분 기호 컨트롤을 선택합니다.

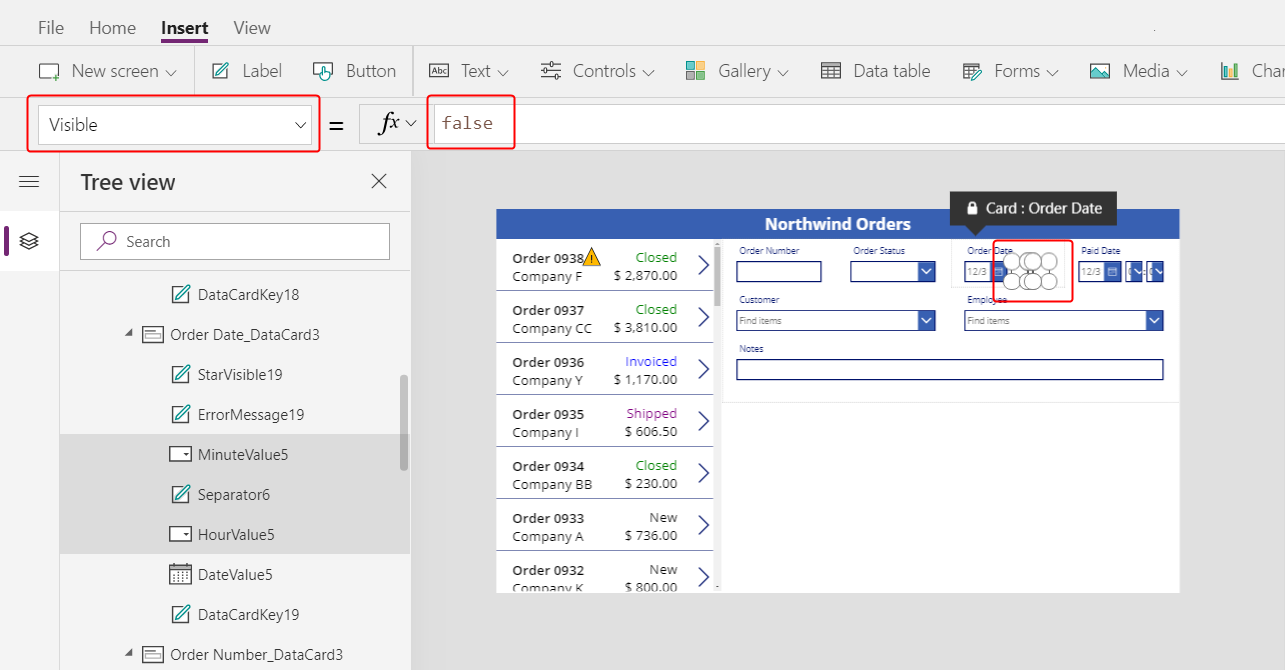
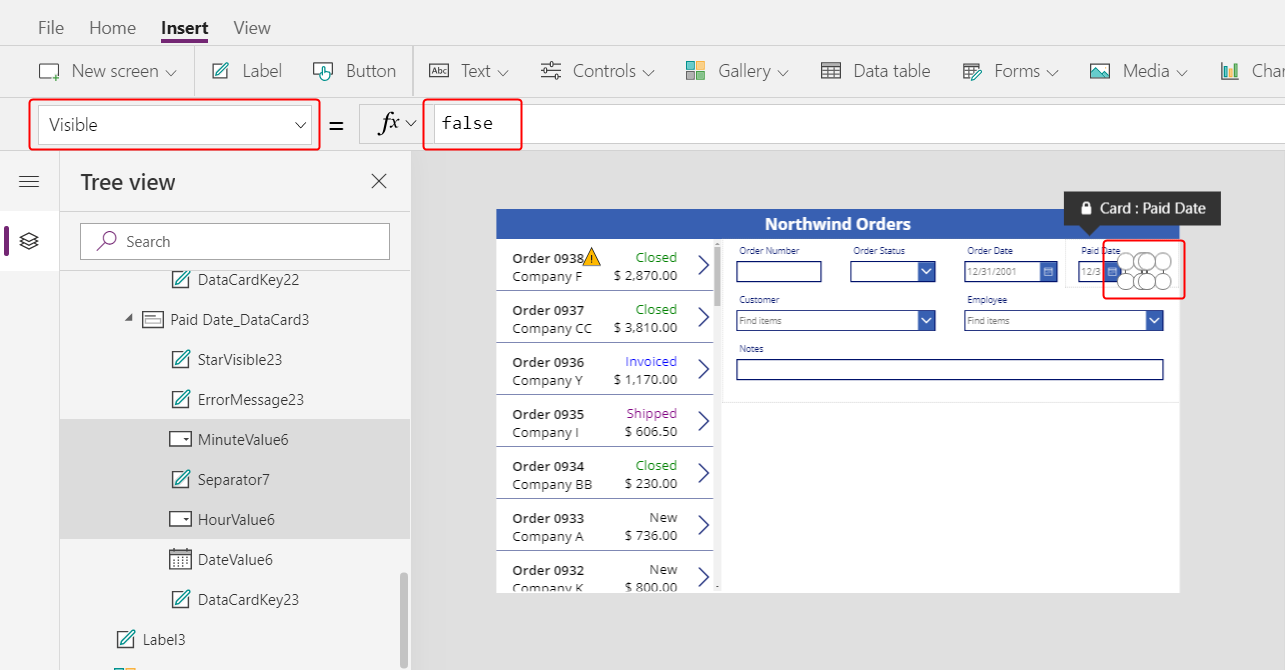
컨트롤의 Visible 속성을 false로 설정합니다.
선택한 모든 컨트롤이 형식에서 사라집니다.

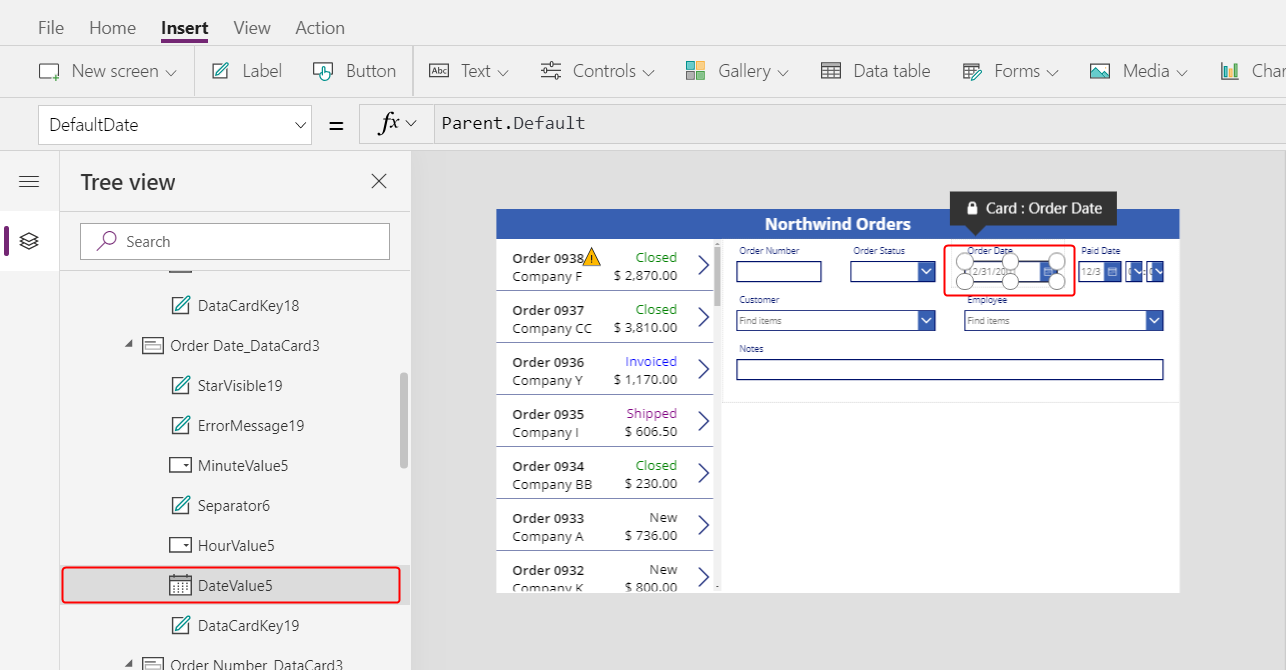
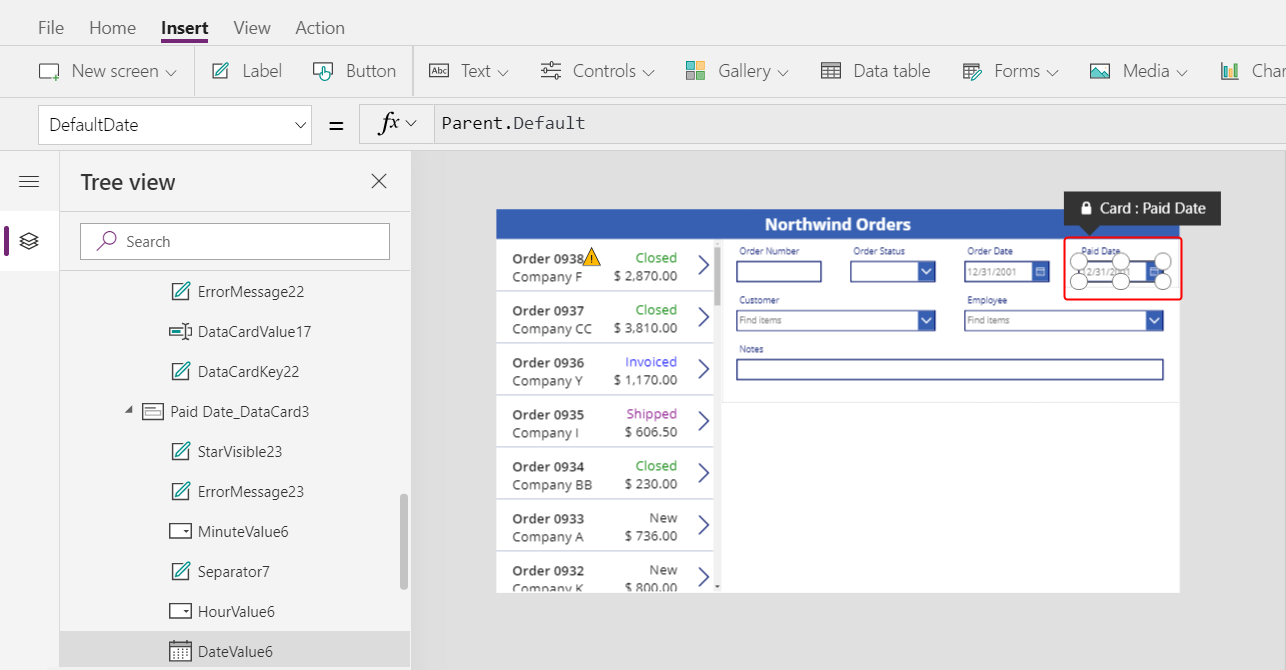
날짜 선택기 컨트롤의 크기를 조정하여 완전한 날짜를 표시합니다.

다음으로, Paid Date 필드에 대해 마지막 몇 단계를 반복합니다.
Tree view 창에서, Paid Date 데이터 카드에서 시간 컨트롤을 선택합니다.

선택한 컨트롤의 Visible 속성을 false로 설정합니다.

Date Paid 카드에서 날짜 선택기 크기를 조정합니다.

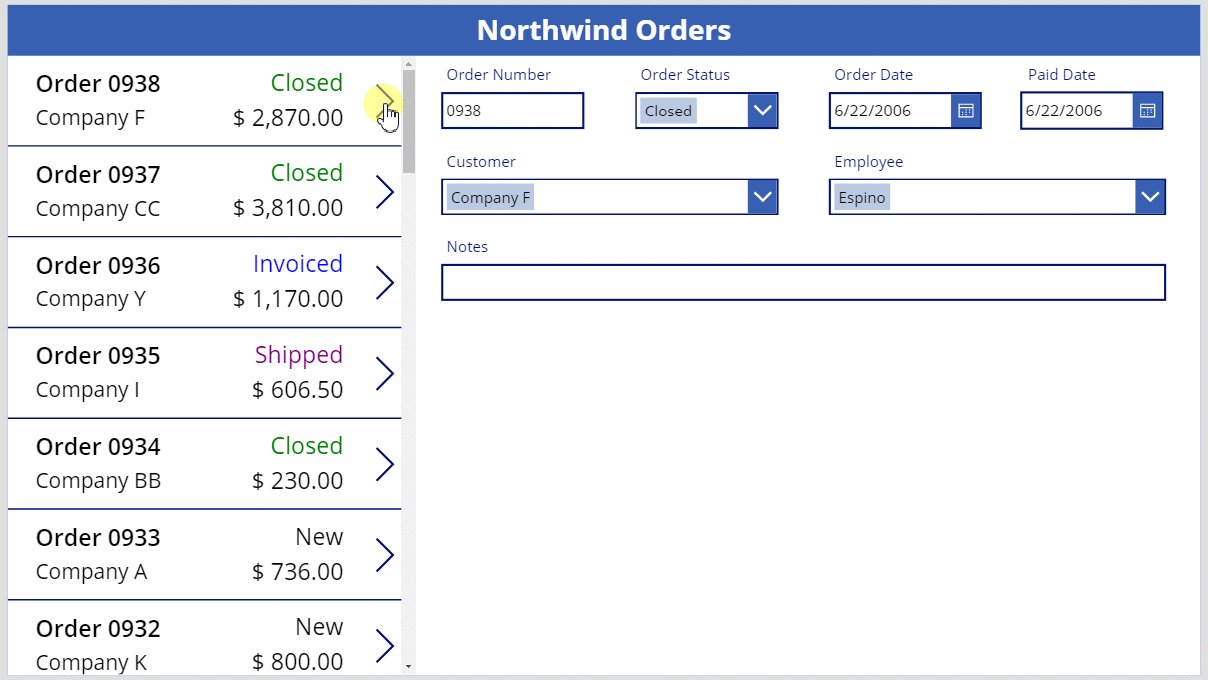
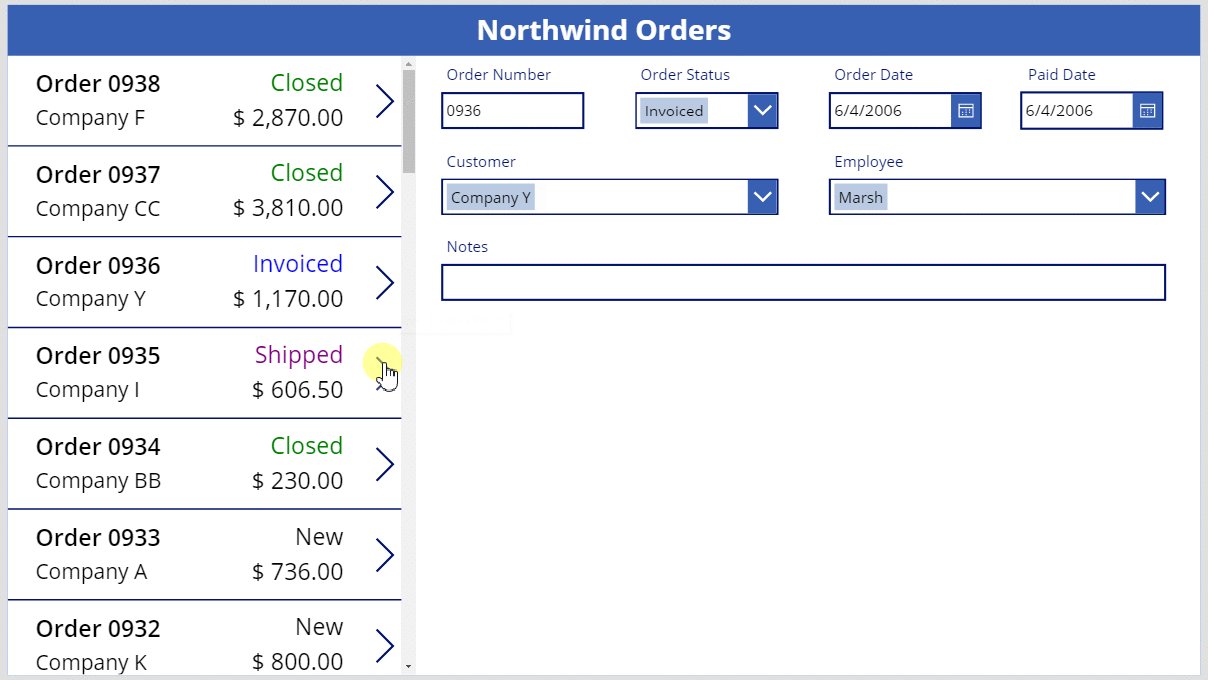
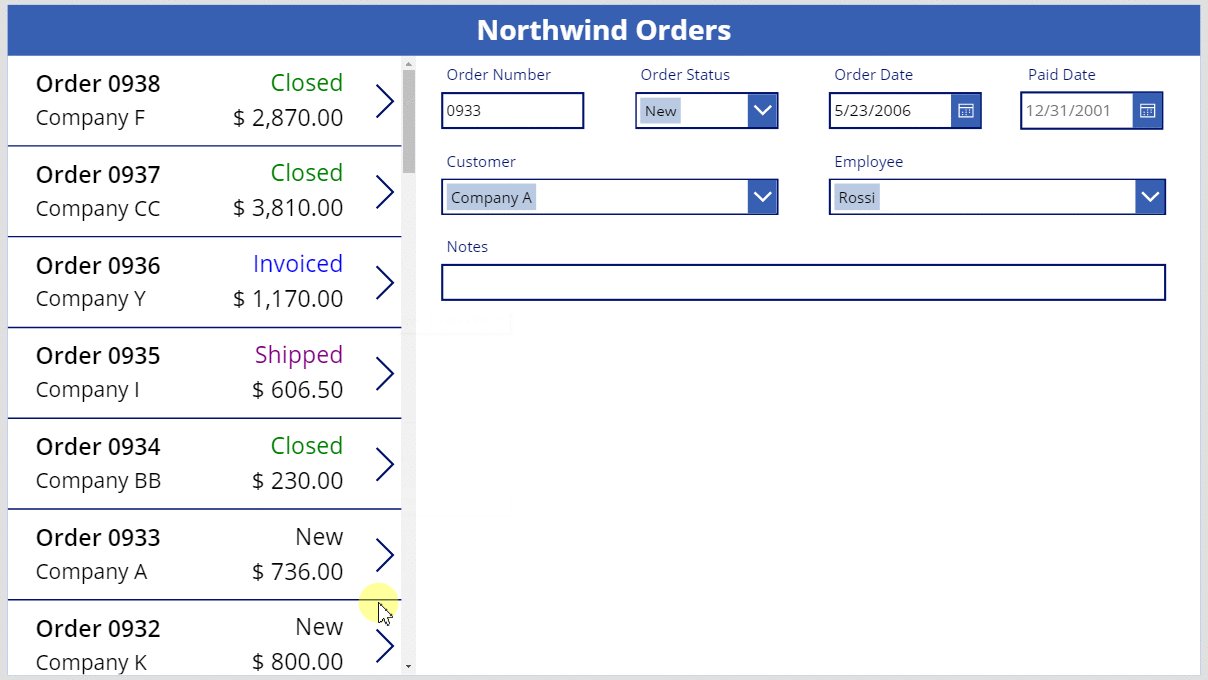
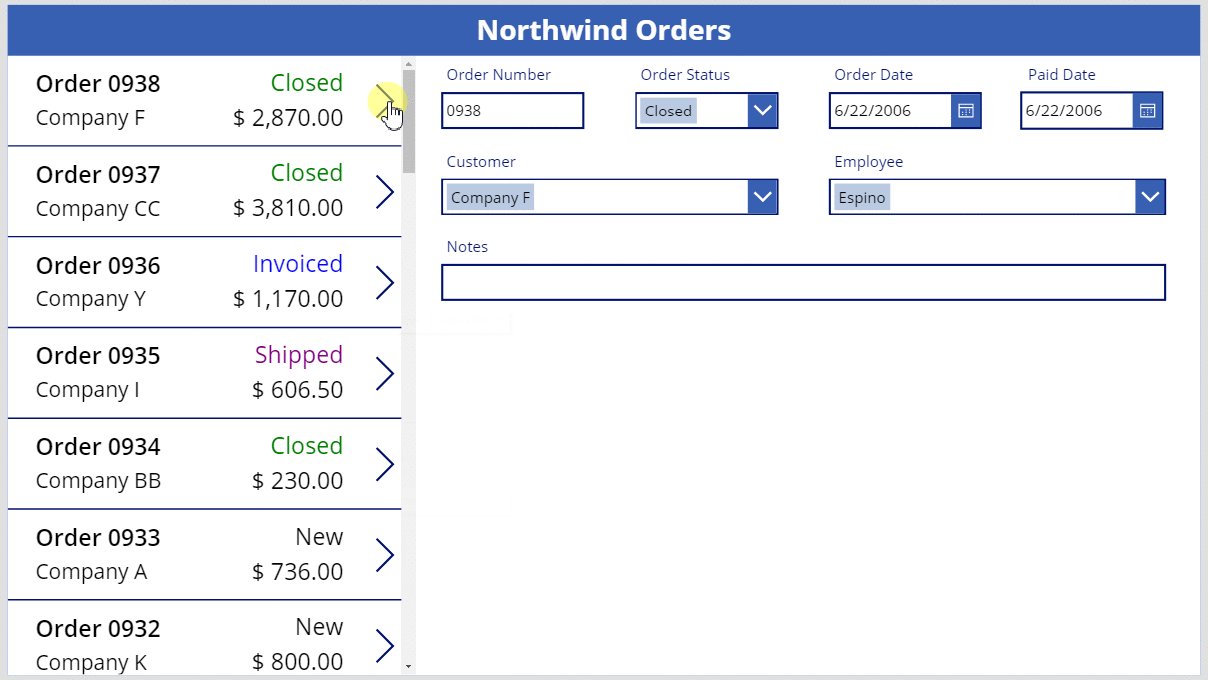
주문 갤러리 연결
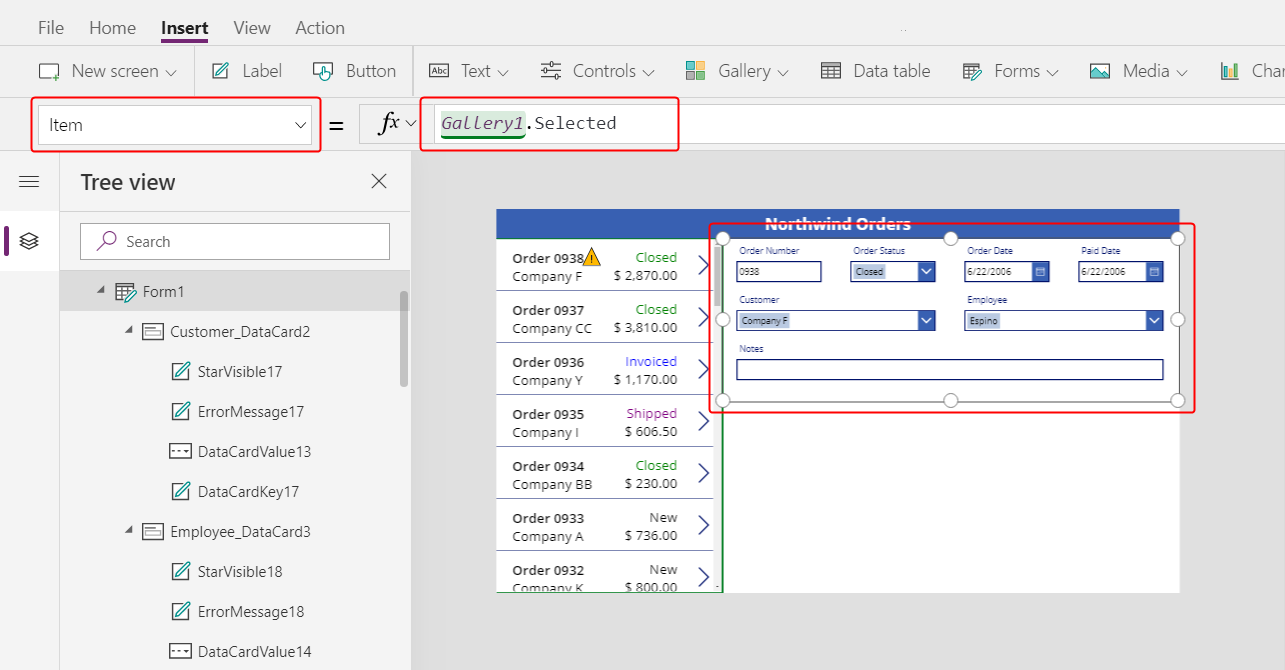
Tree view 창에서, 주문 갤러리의 이름을 더 쉽게 찾기 위해 양식을 축소하고, 필요한 경우 이름을 Gallery1로 변경합니다.
요약 양식의 Item 속성을 다음 식으로 설정합니다.
Gallery1.Selected
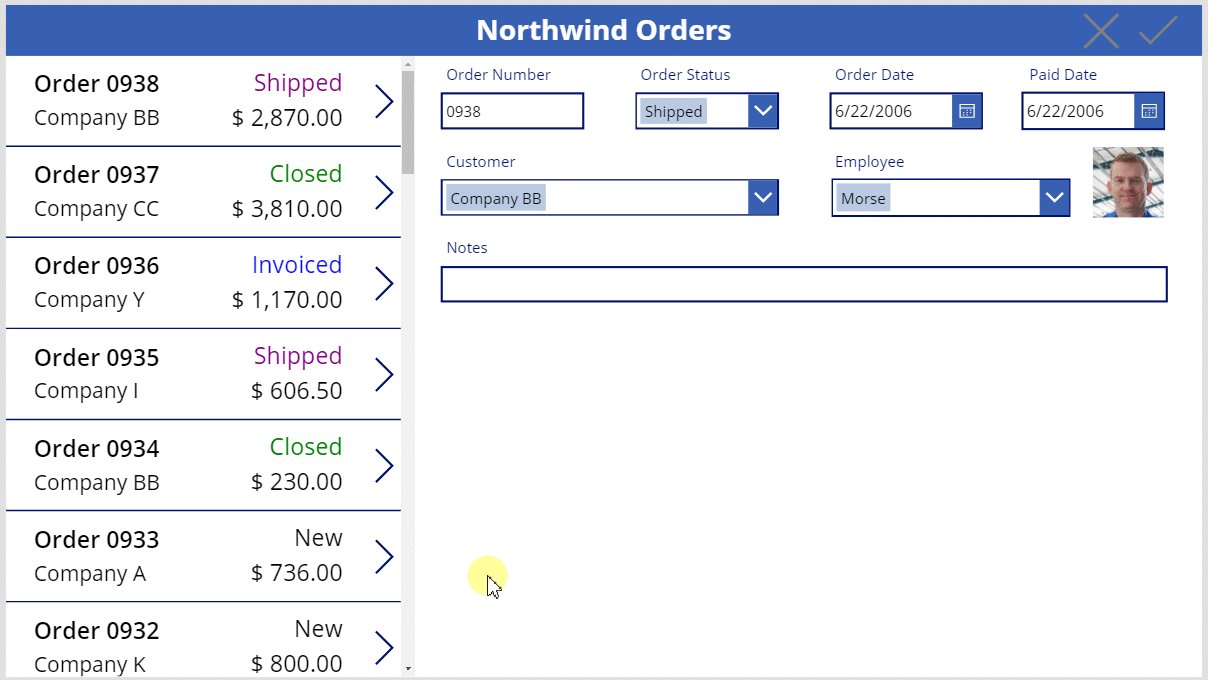
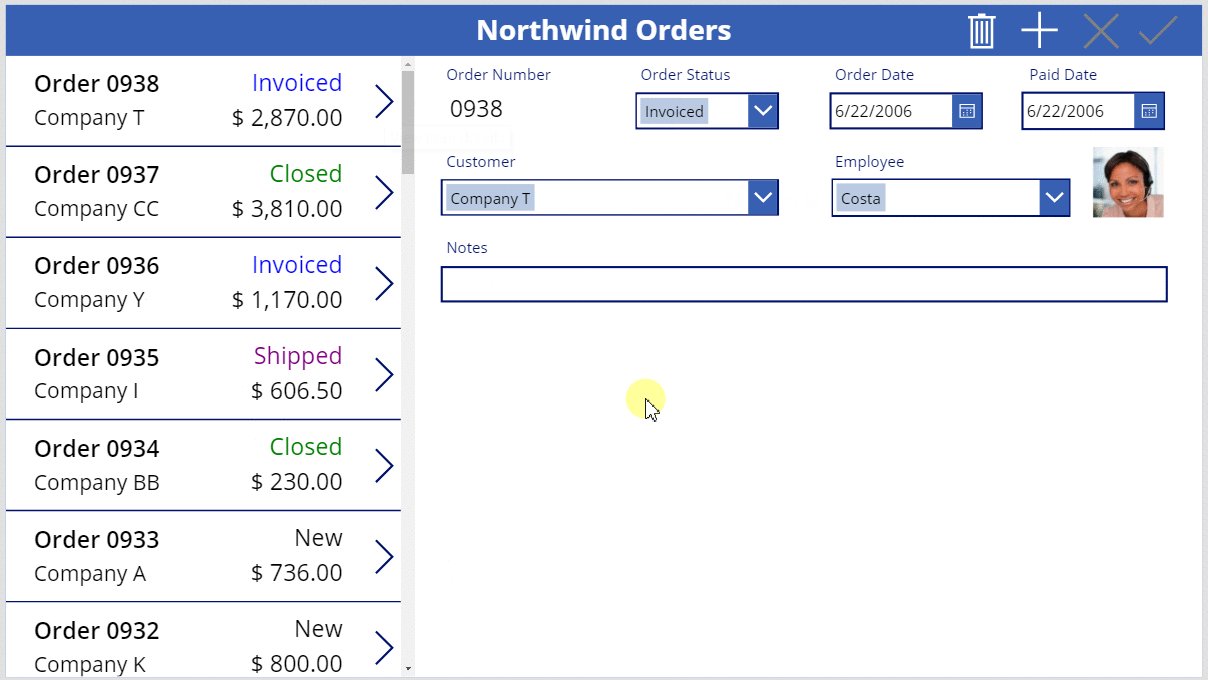
양식에 앱 사용자가 목록에서 선택한 모든 주문의 요약이 표시됩니다.

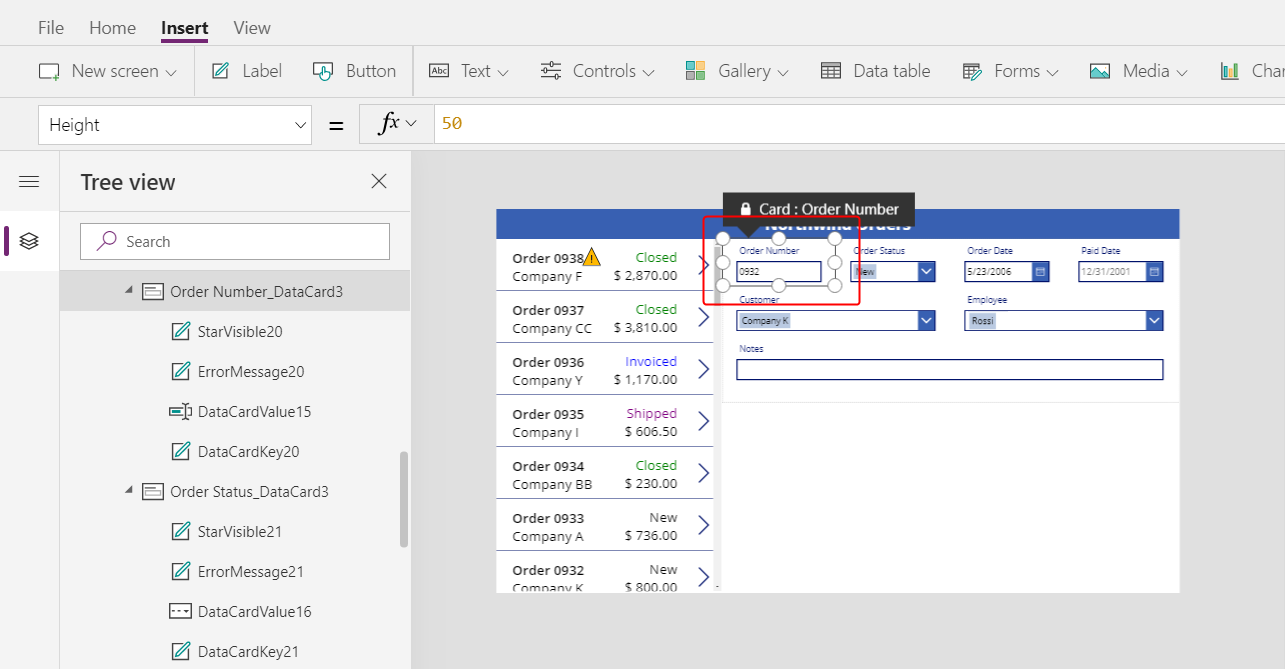
데이터 카드 교체
Order number는 레코드를 만들 때 Dataverse가 자동으로 할당하는 식별자입니다. 이 필드에는 기본적으로 텍스트 입력 컨트롤이 있지만, 사용자가 이 필드를 편집 할 수 없도록 레이블로 대체됩니다.
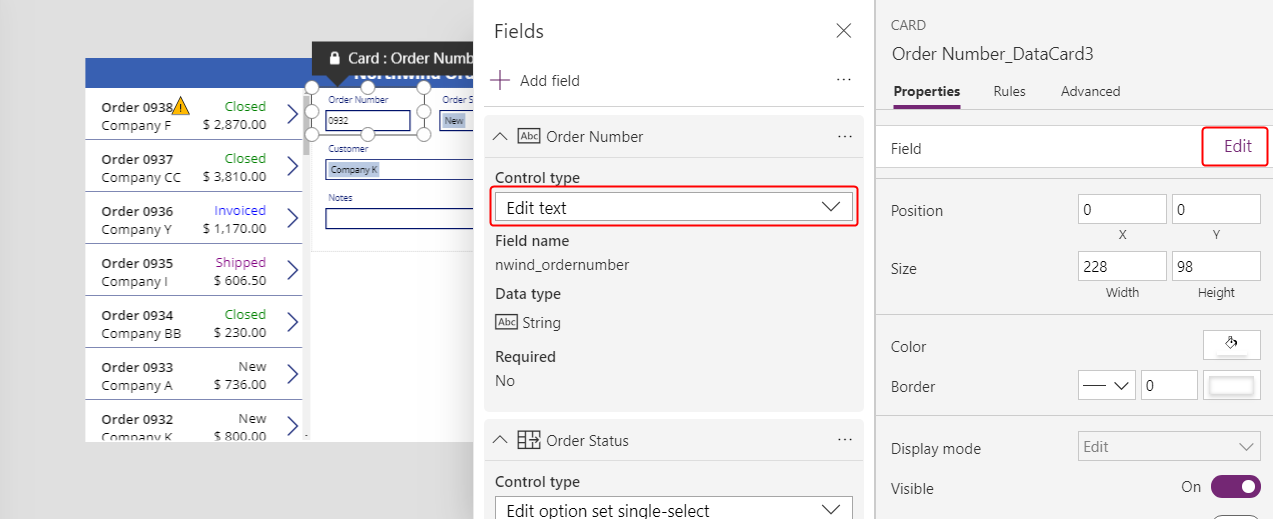
양식을 선택하고, 오른쪽 가장자리 근처에 있는 Properties 탭에서 Edit fields을 선택한 다음 Order number 필드를 선택합니다.

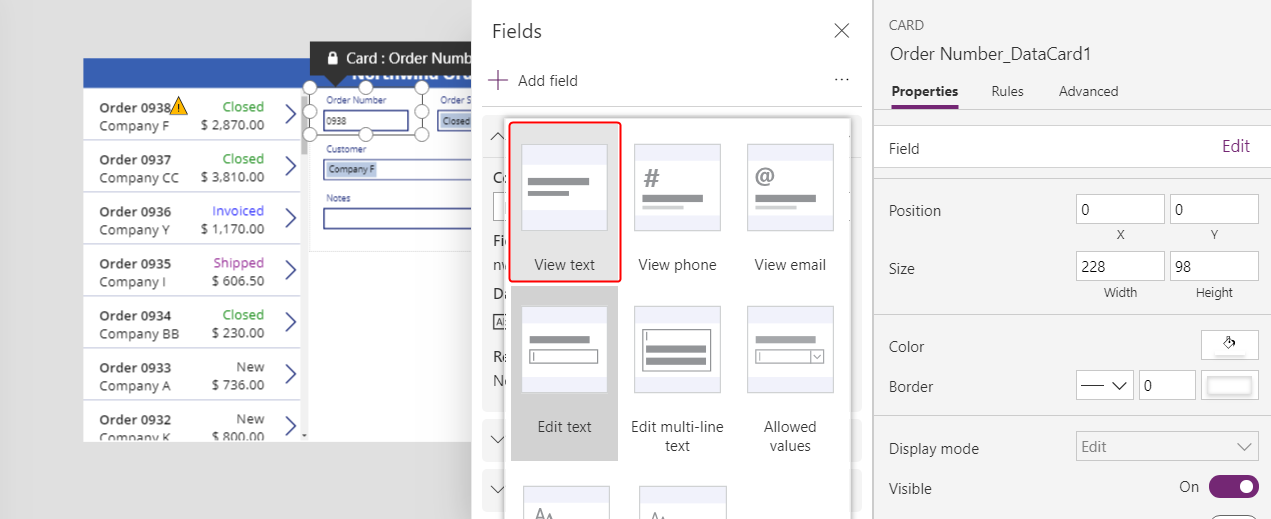
Control type 목록을 엽니다.

View text 데이터 카드를 선택합니다.

Fields 창을 닫습니다.
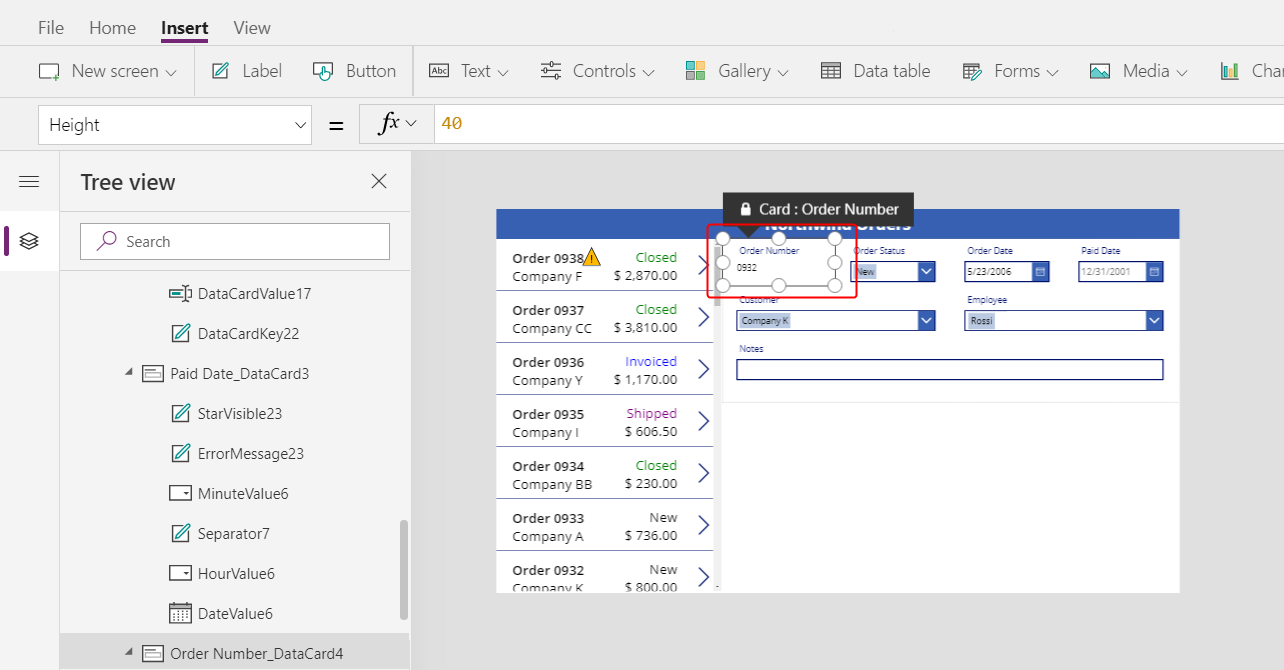
사용자는 더 이상 주문 번호를 변경할 수 없습니다.

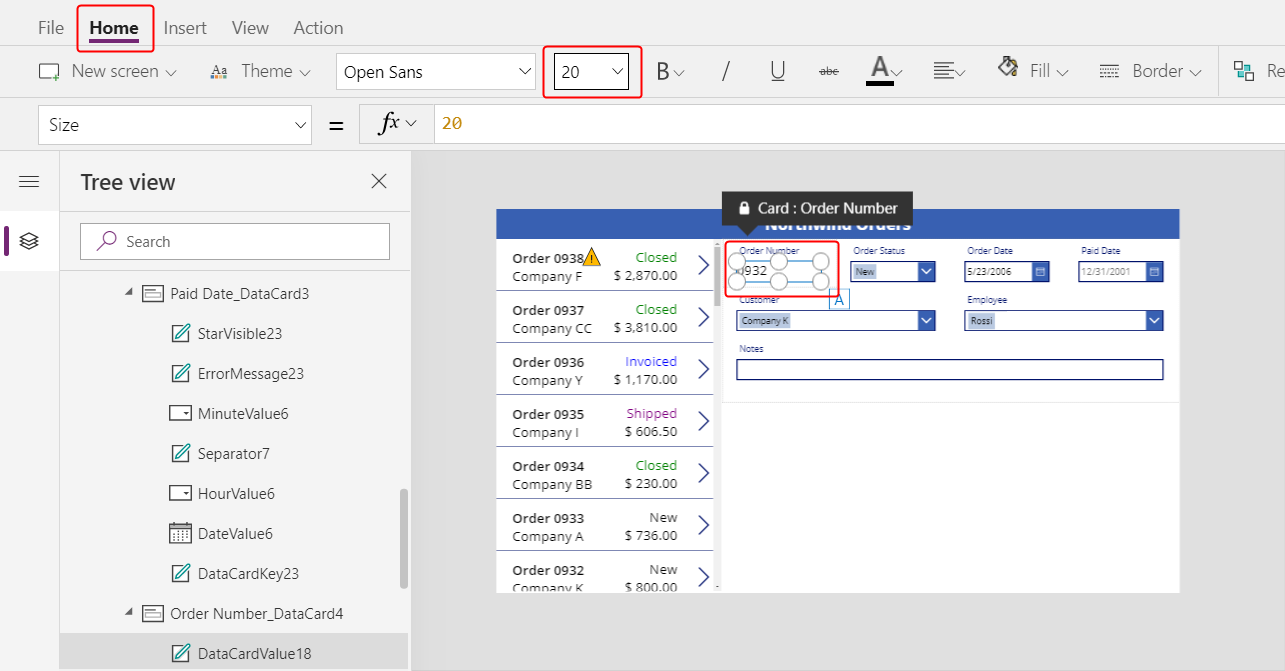
Home 탭에서, 필드를 쉽게 찾을 수 있도록 주문 번호의 글꼴 크기를 20포인트로 변경합니다.

일대다 관계 사용
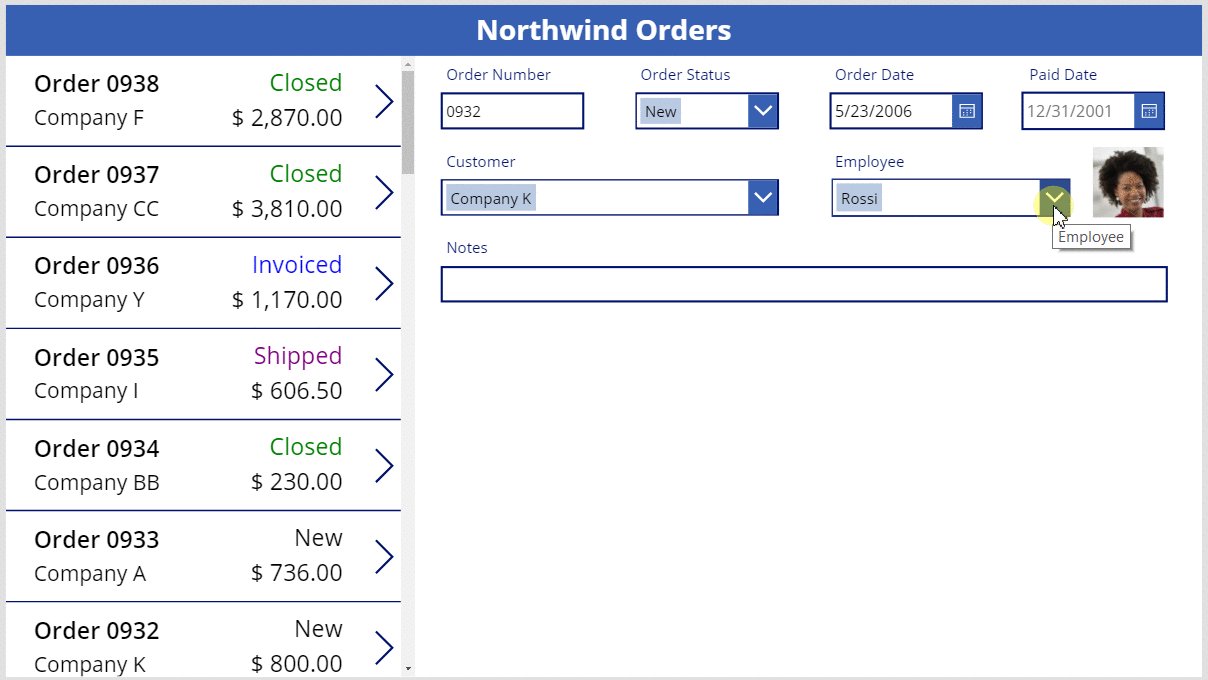
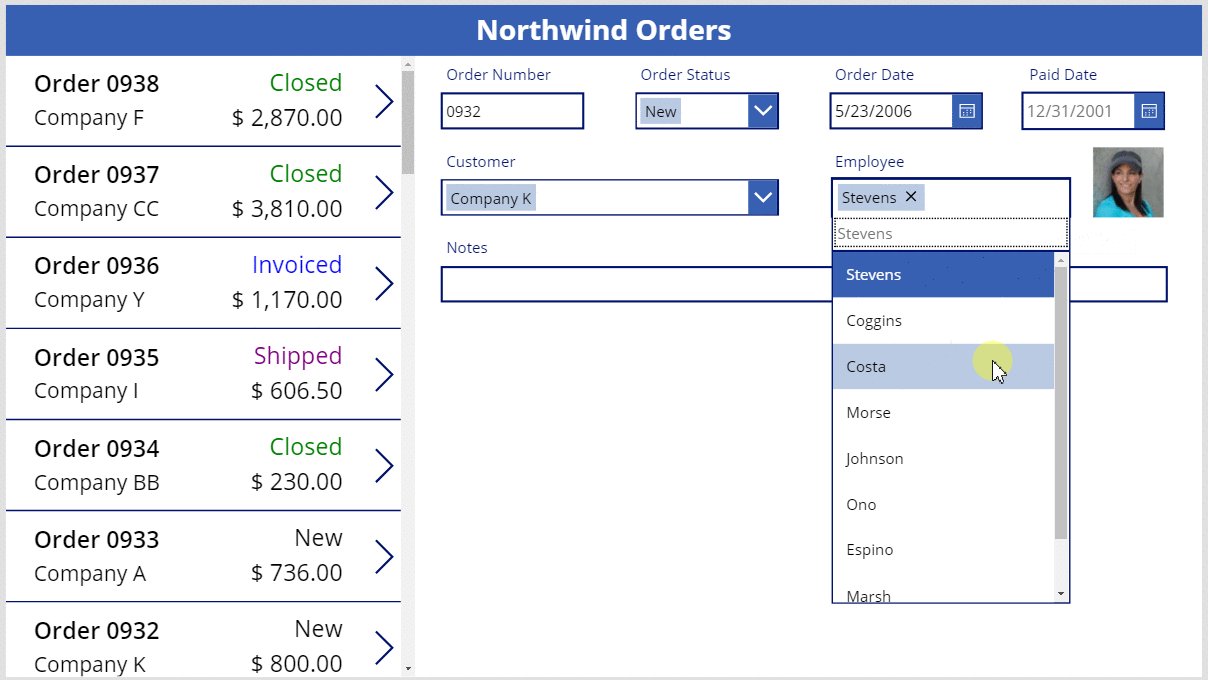
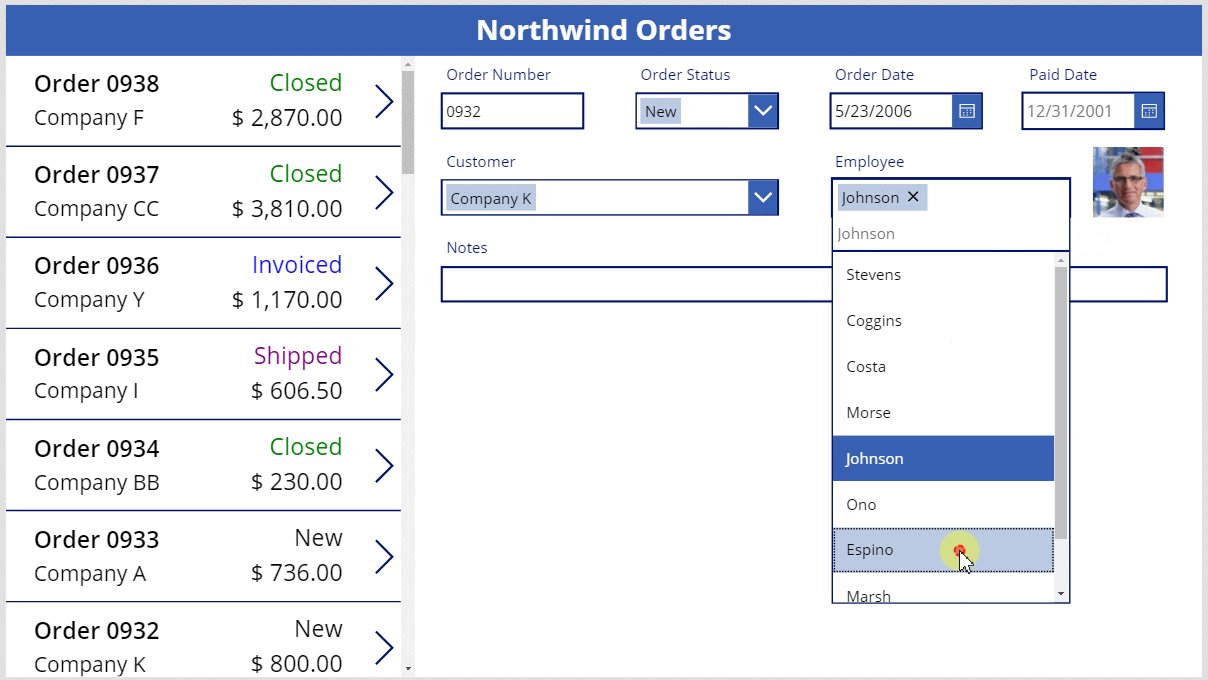
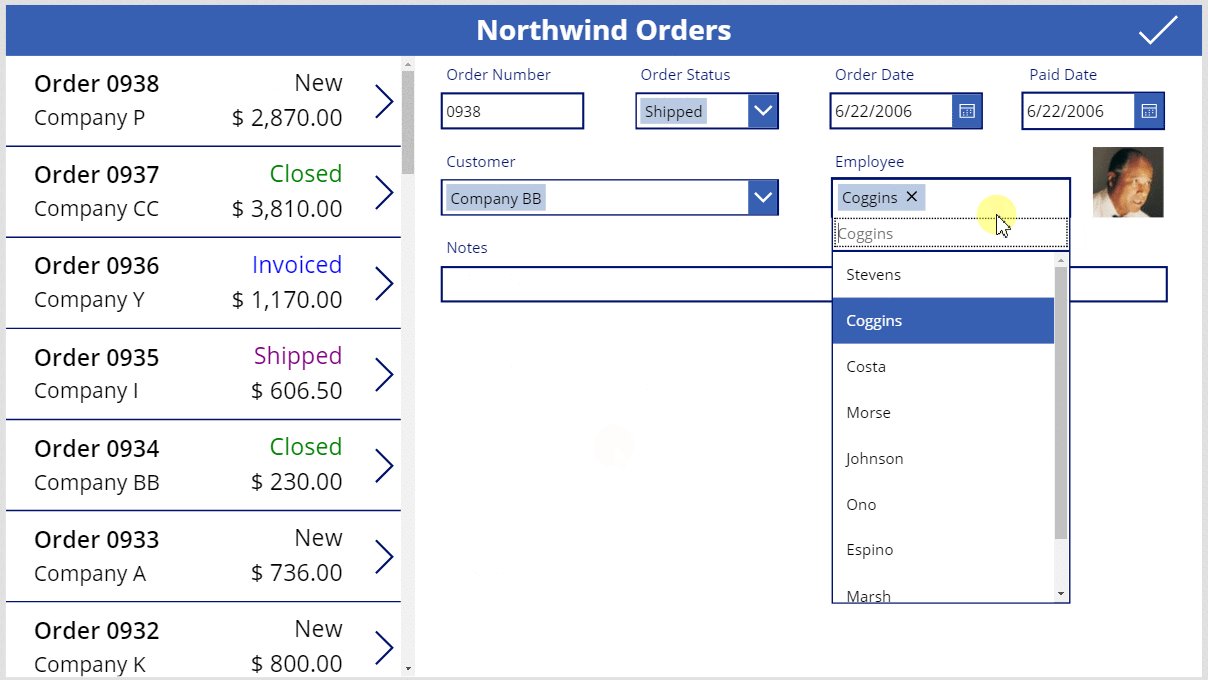
주문 테이블은 직원 테이블과 다대일 관계를 갖습니다. 각 직원은 많은 주문을 생성할 수 있지만 각 주문은 한 직원에게만 할당할 수 있습니다. 사용자가 콤보 박스 컨트롤에서 직원을 선택할 때 Selected 속성은 Employees 테이블에서 해당 직원의 전체 레코드를 제공합니다. 결과적으로 이미지 컨트롤을 구성하여 사용자가 콤보 상자에서 선택한 직원의 사진을 표시할 수 있습니다.
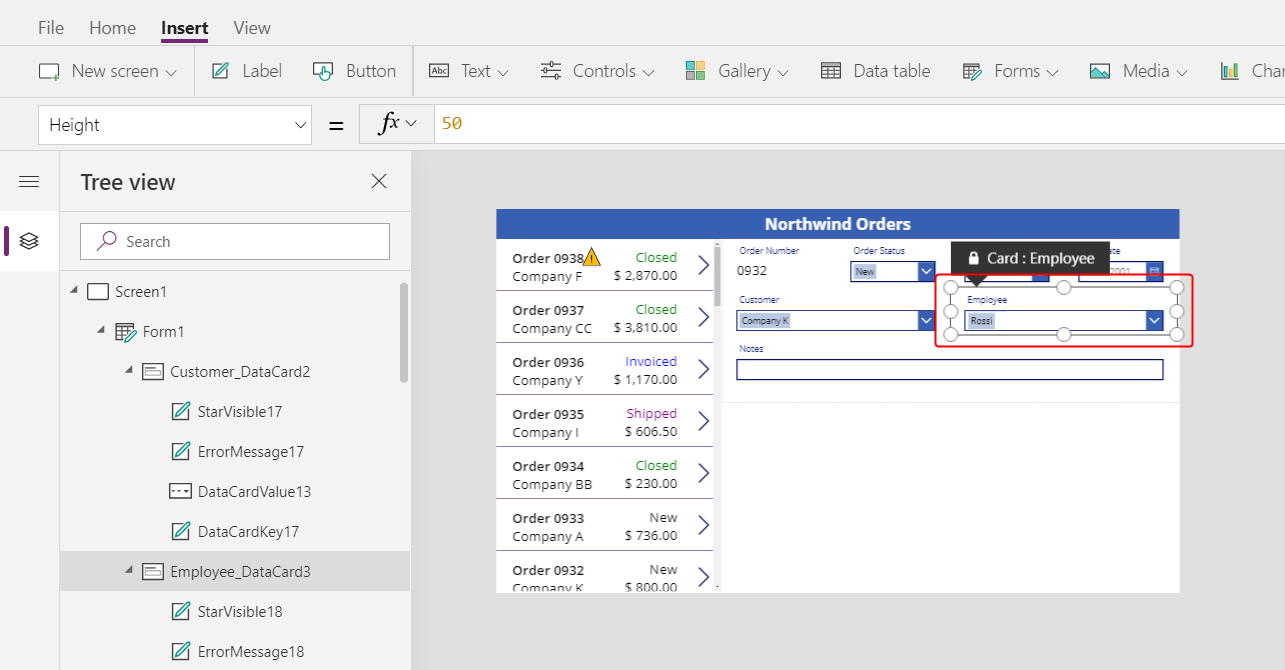
Employee 데이터 카드를 선택합니다.

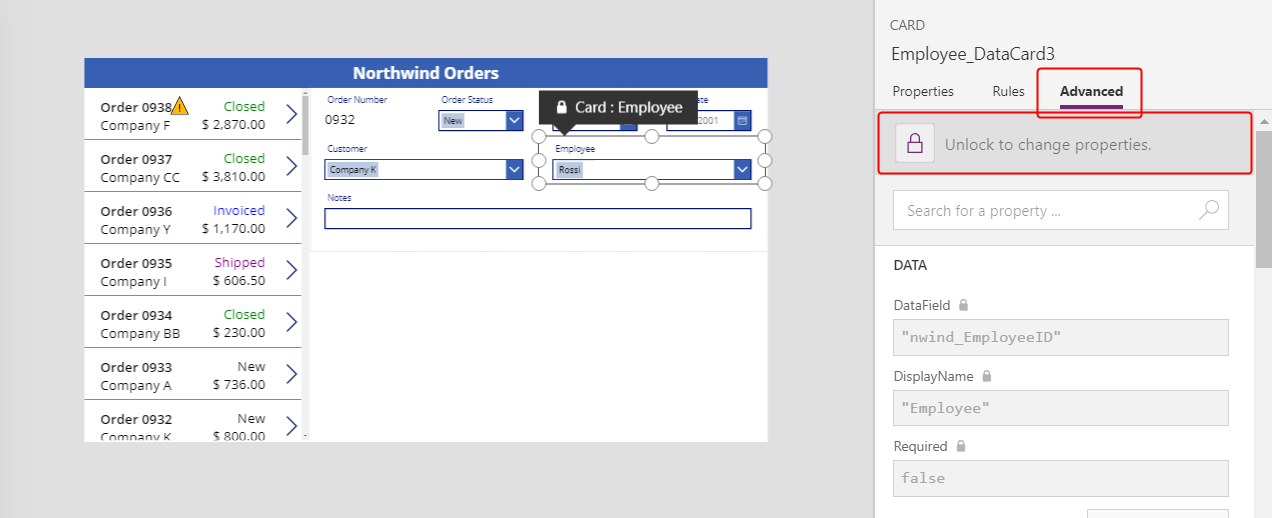
오른쪽 가장자리 근처에 있는 Advanced 탭에서 이전에 읽기 전용이었던 수식을 편집할 수 있도록 데이터 카드를 잠금 해제합니다.

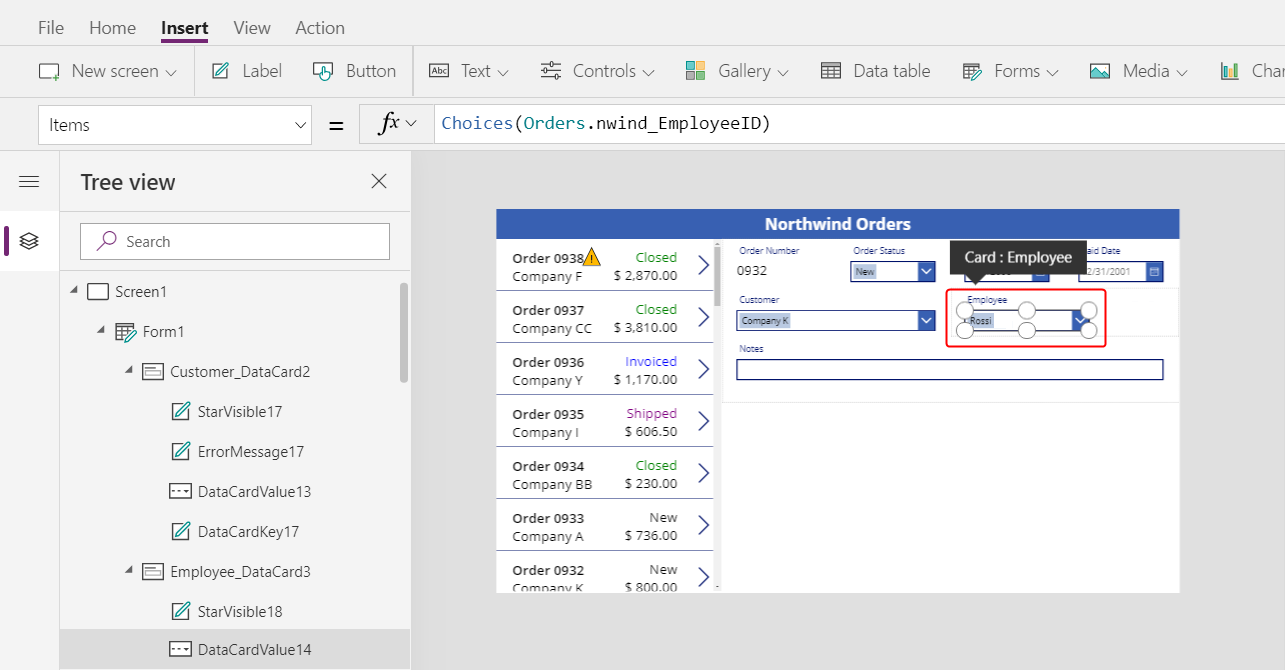
데이터 카드에서 콤보 상자의 너비를 줄여 직원 사진을 위한 공간을 확보합니다.

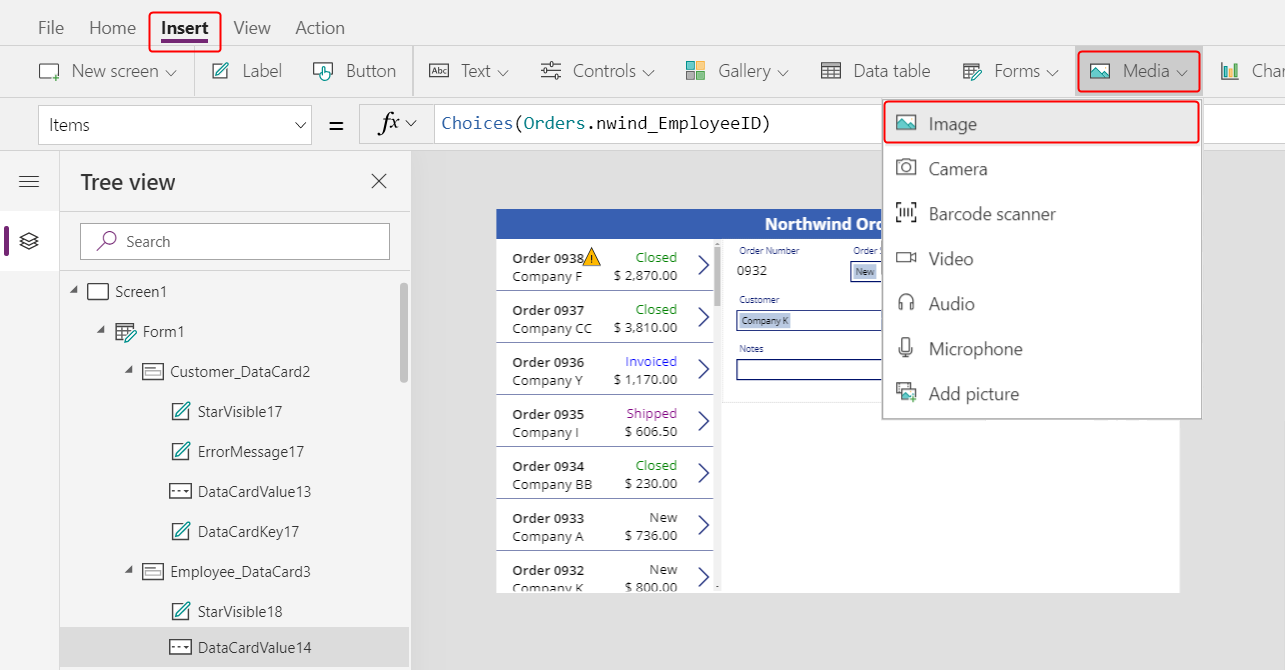
Insert 탭에서 Media > Image를 선택합니다.

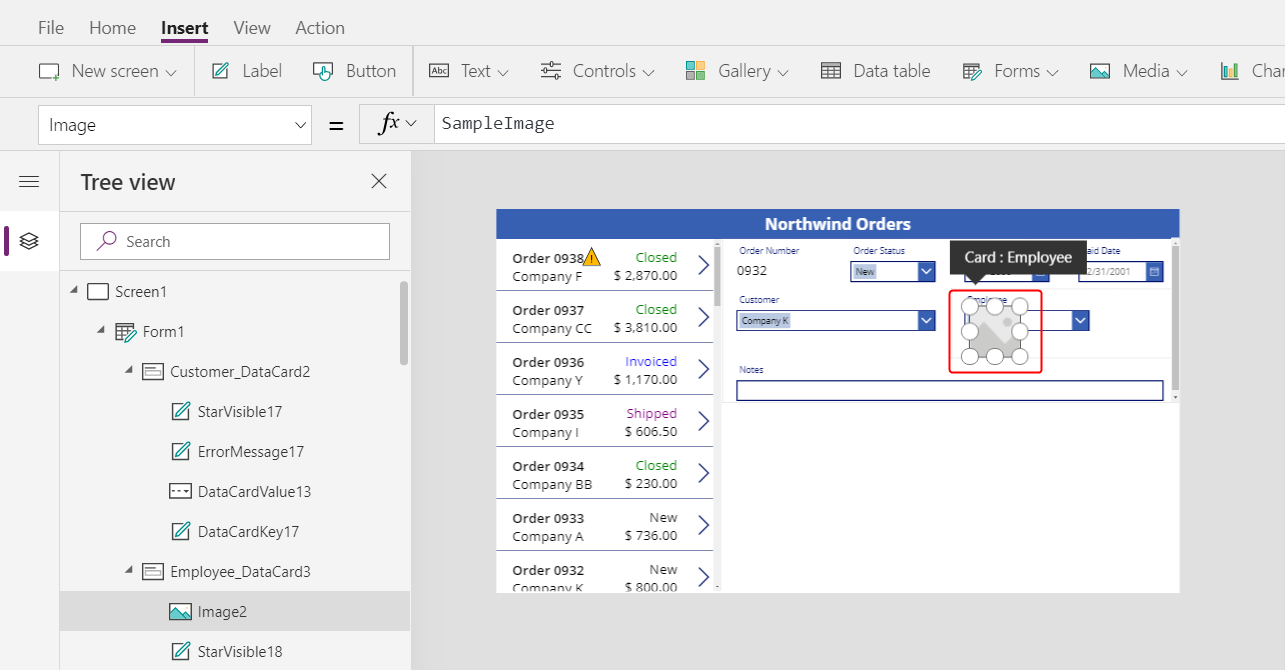
데이터 카드에 이미지가 나타나며, 이를 수용하도록 확장됩니다.

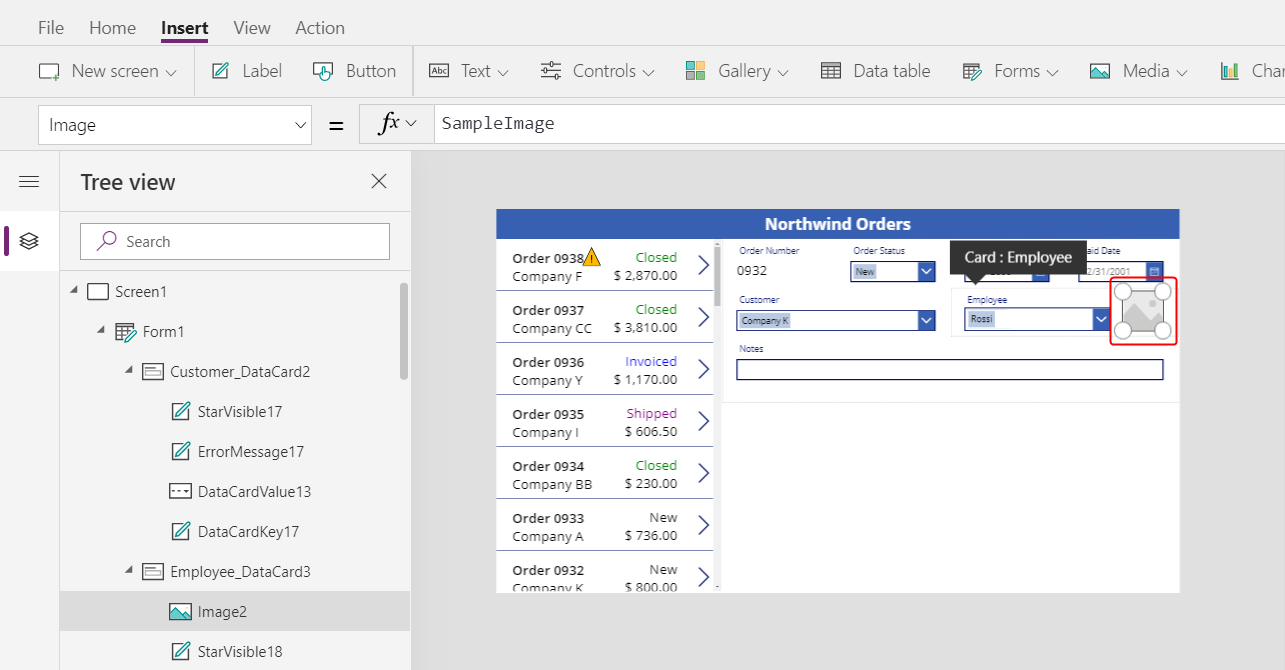
이미지를 크기 조정하고, 콤보 상자의 오른쪽으로 이동합니다.

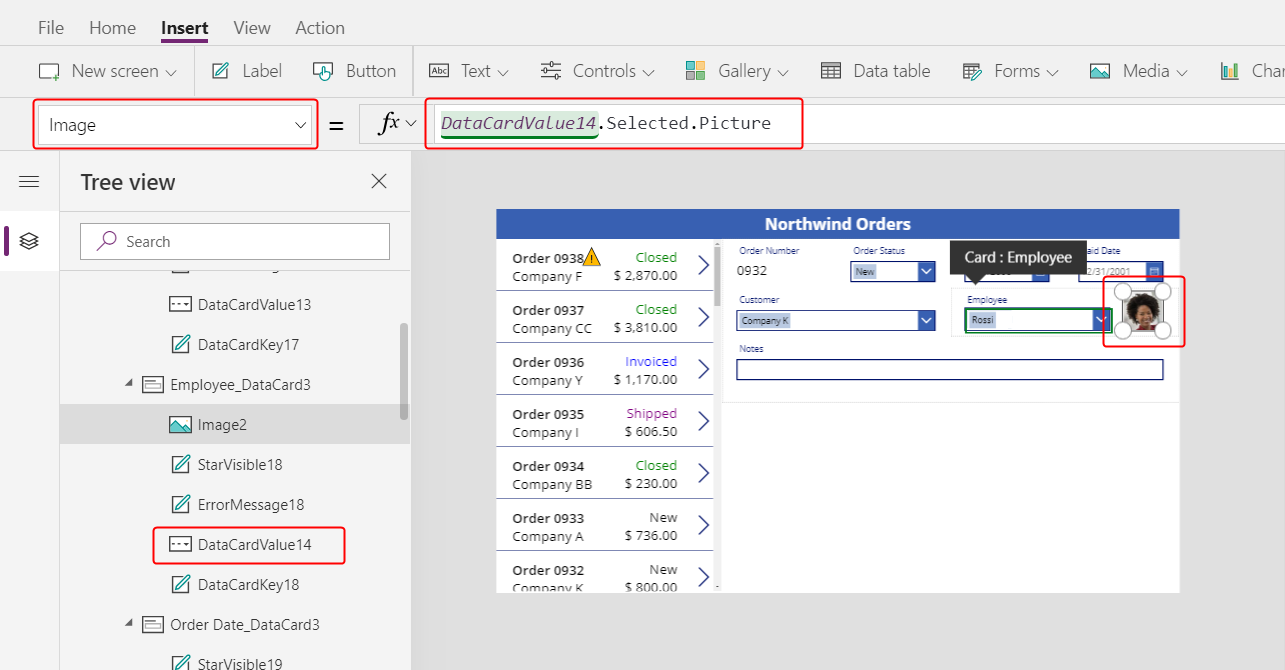
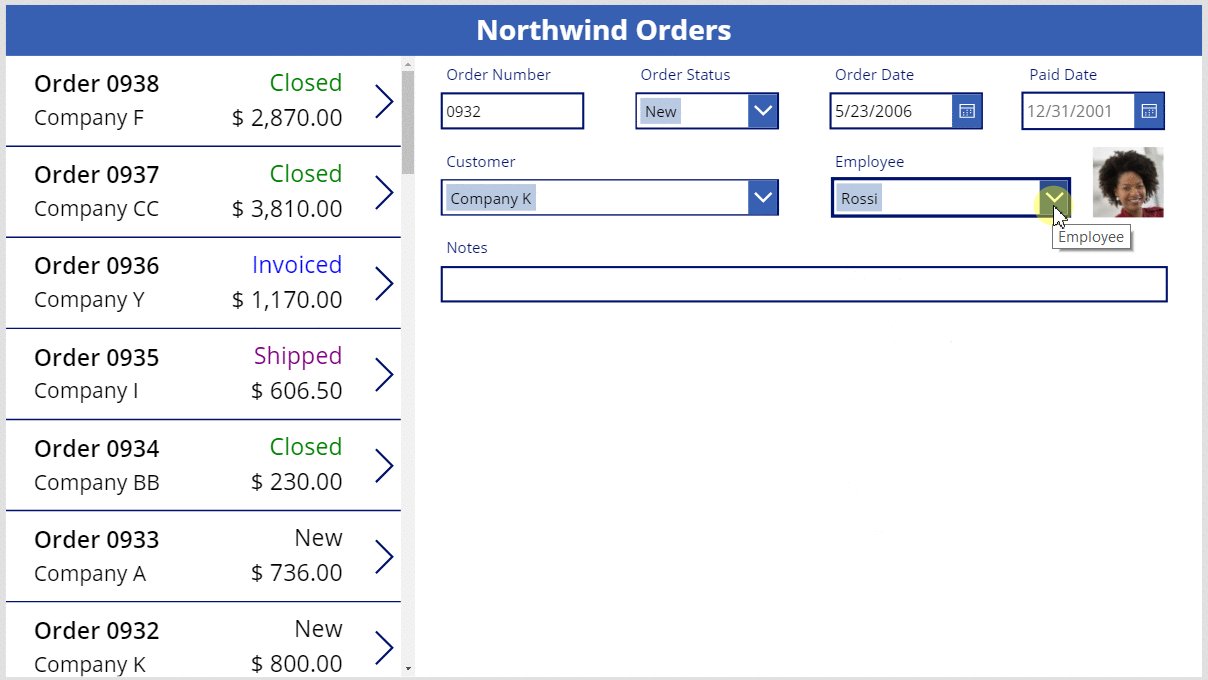
이미지의 Image 속성을 다음 수식으로 설정하고, 필요한 경우 DataCardValue의 끝에 있는 숫자를 바꿉니다.
DataCardValue7.Selected.Picture
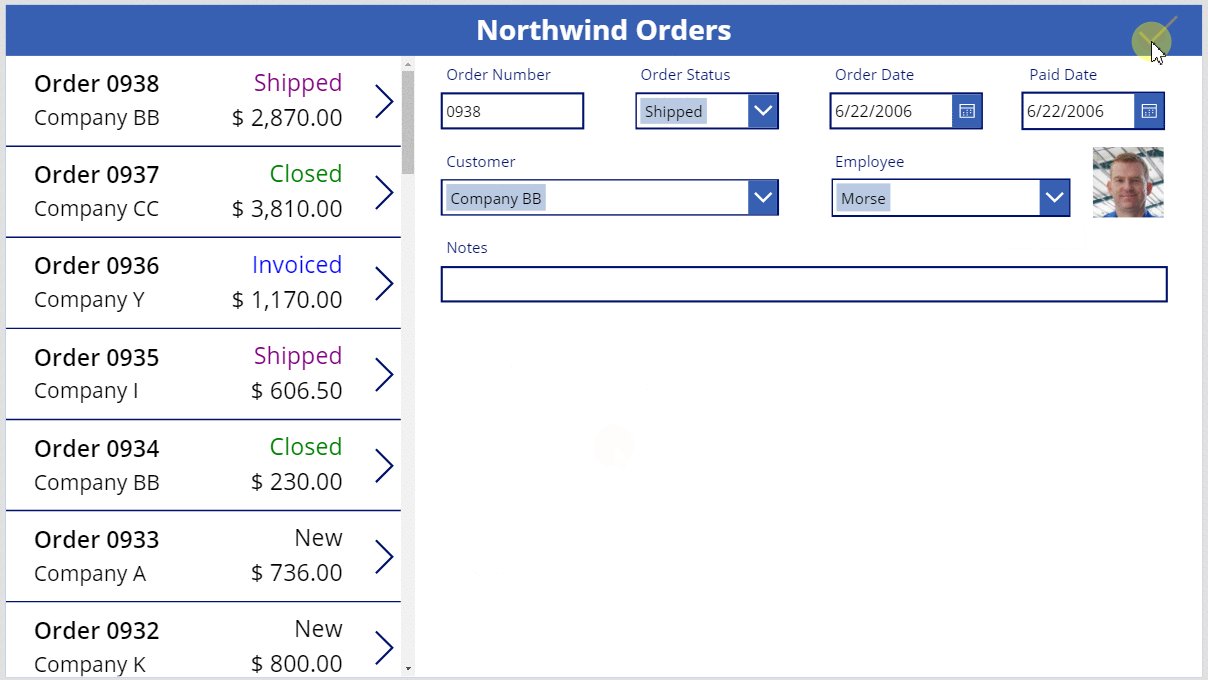
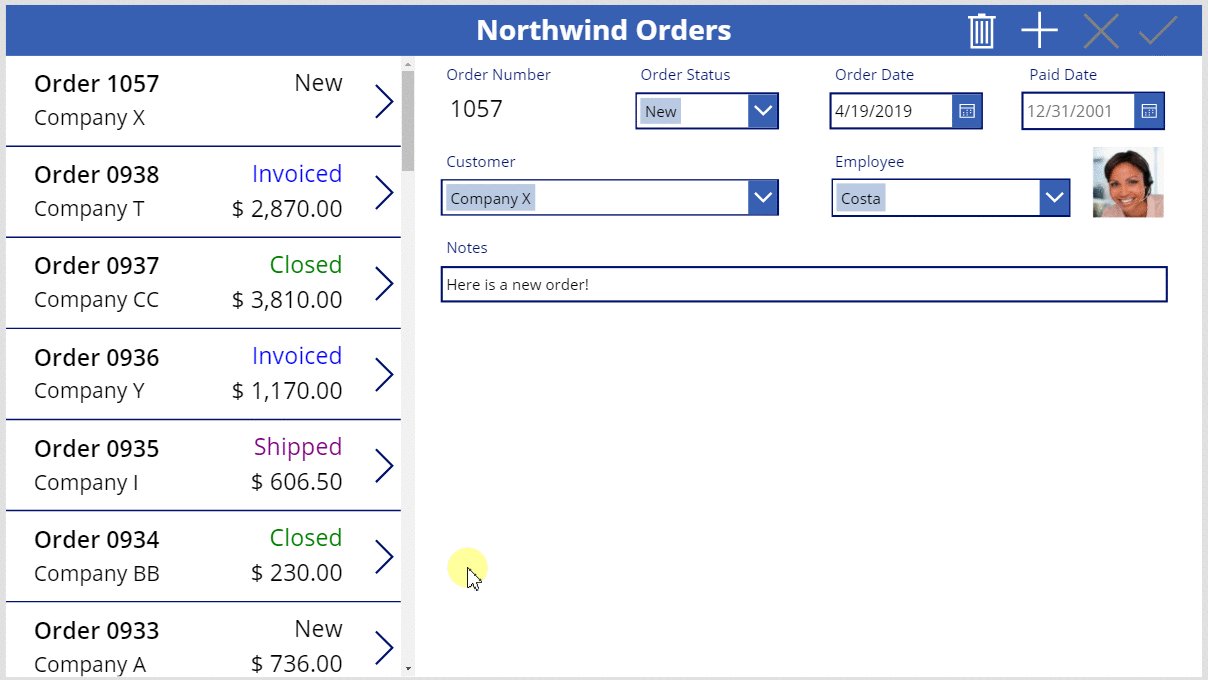
선택한 직원의 사진이 나타납니다.
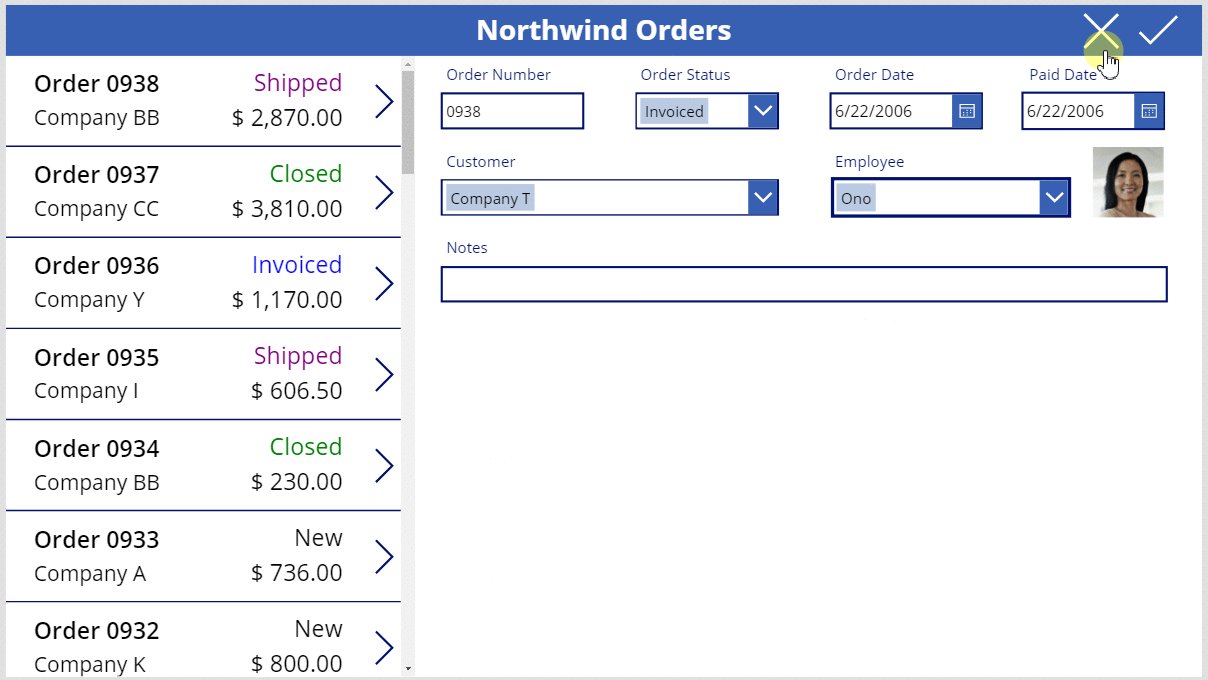
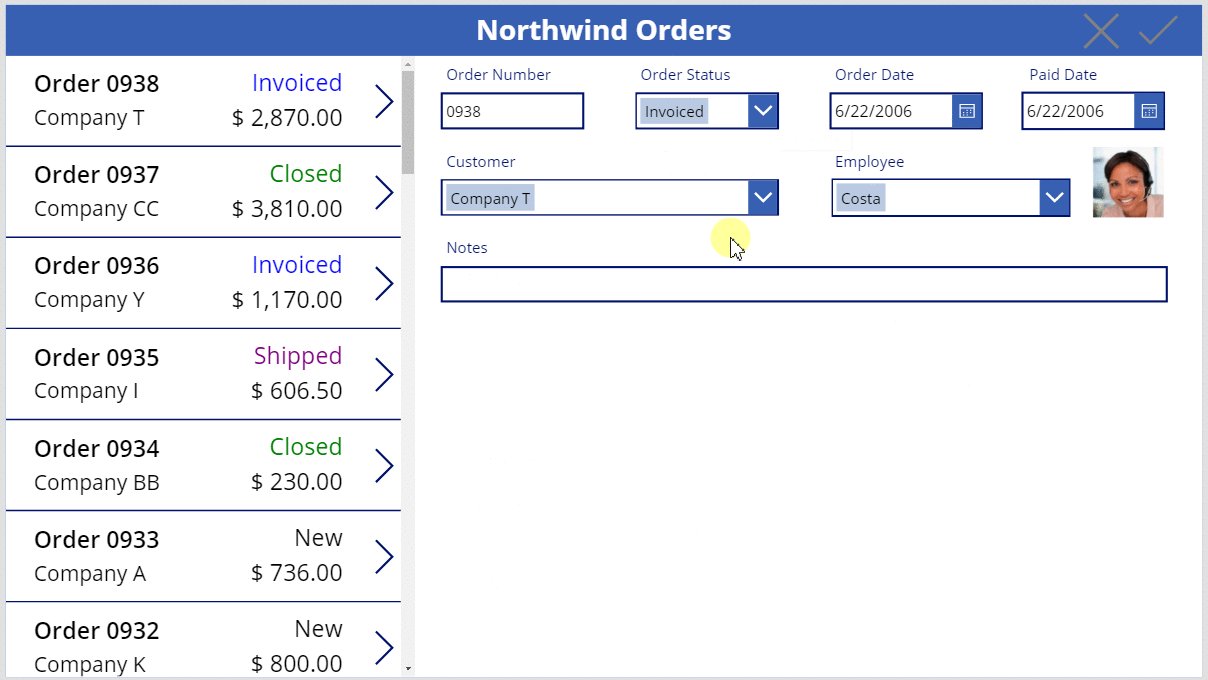
Alt 키를 누른 상태에서 콤보 상자에서 다른 직원을 선택하여 사진도 변경되는지 확인합니다.

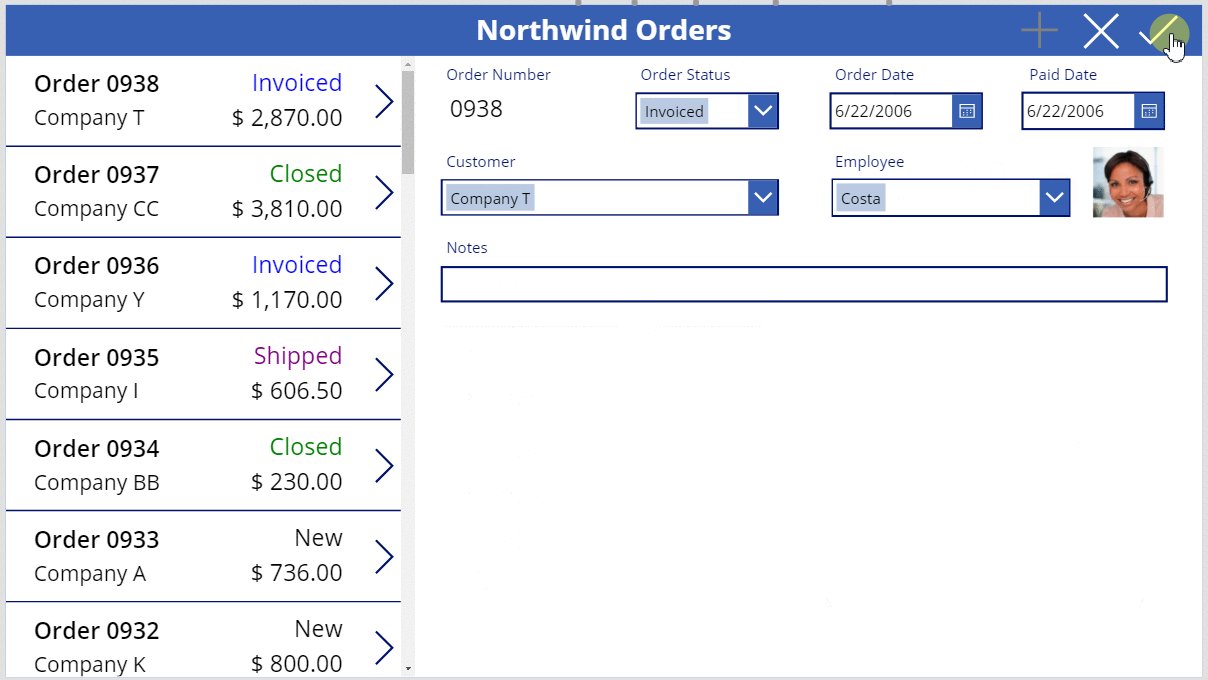
저장 아이콘 추가
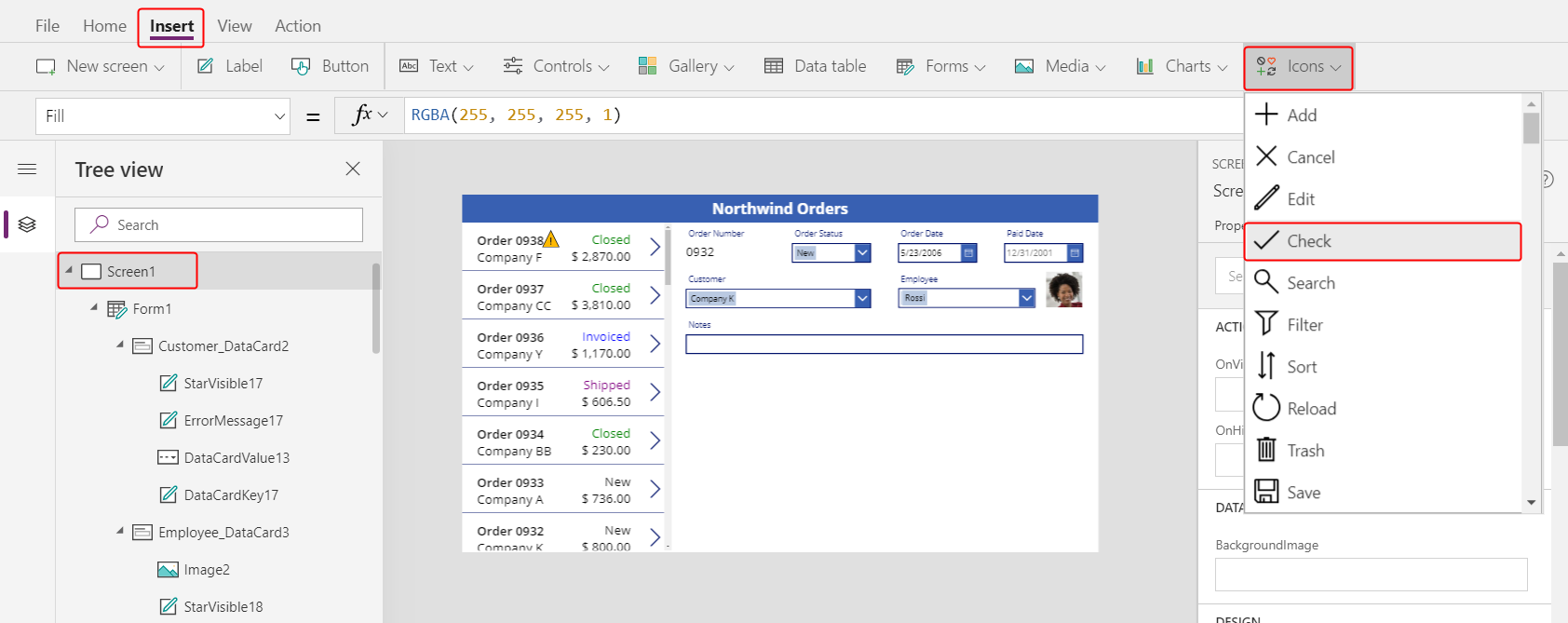
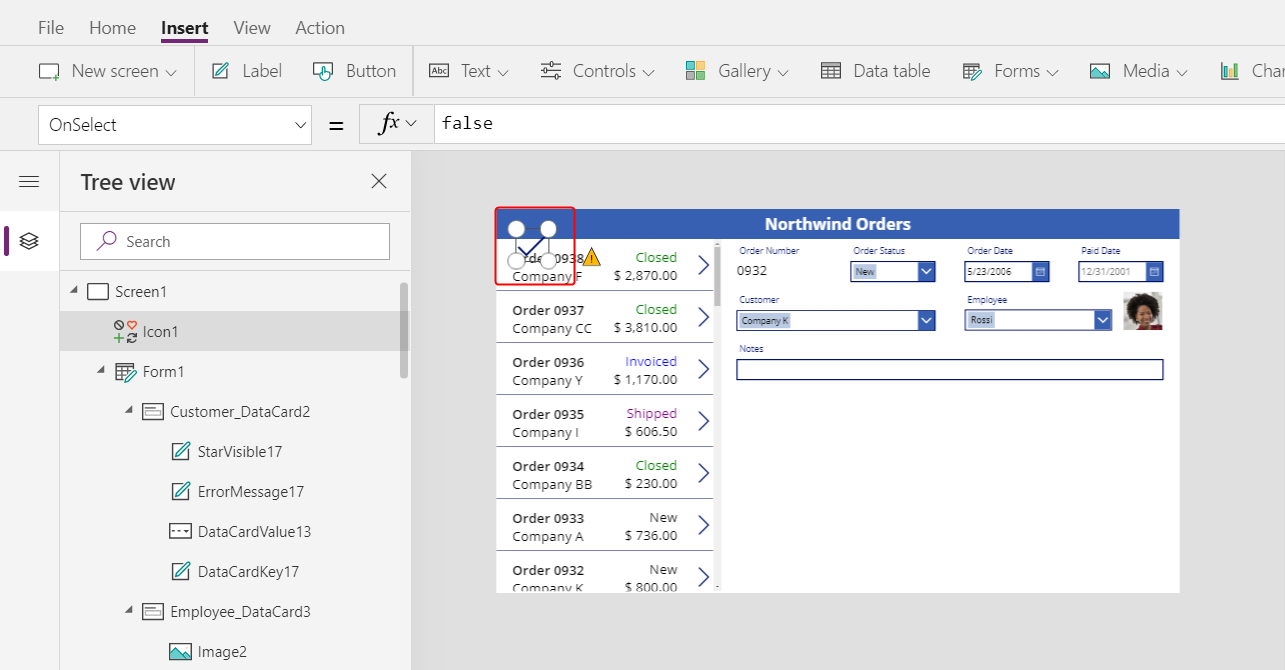
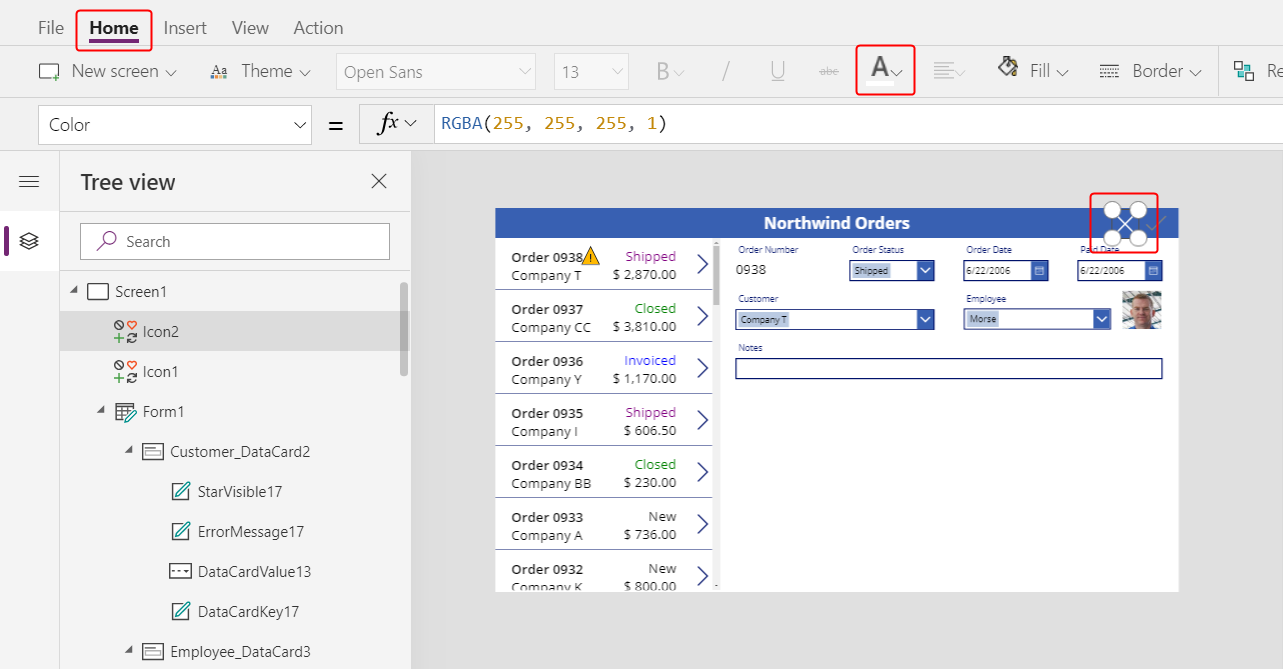
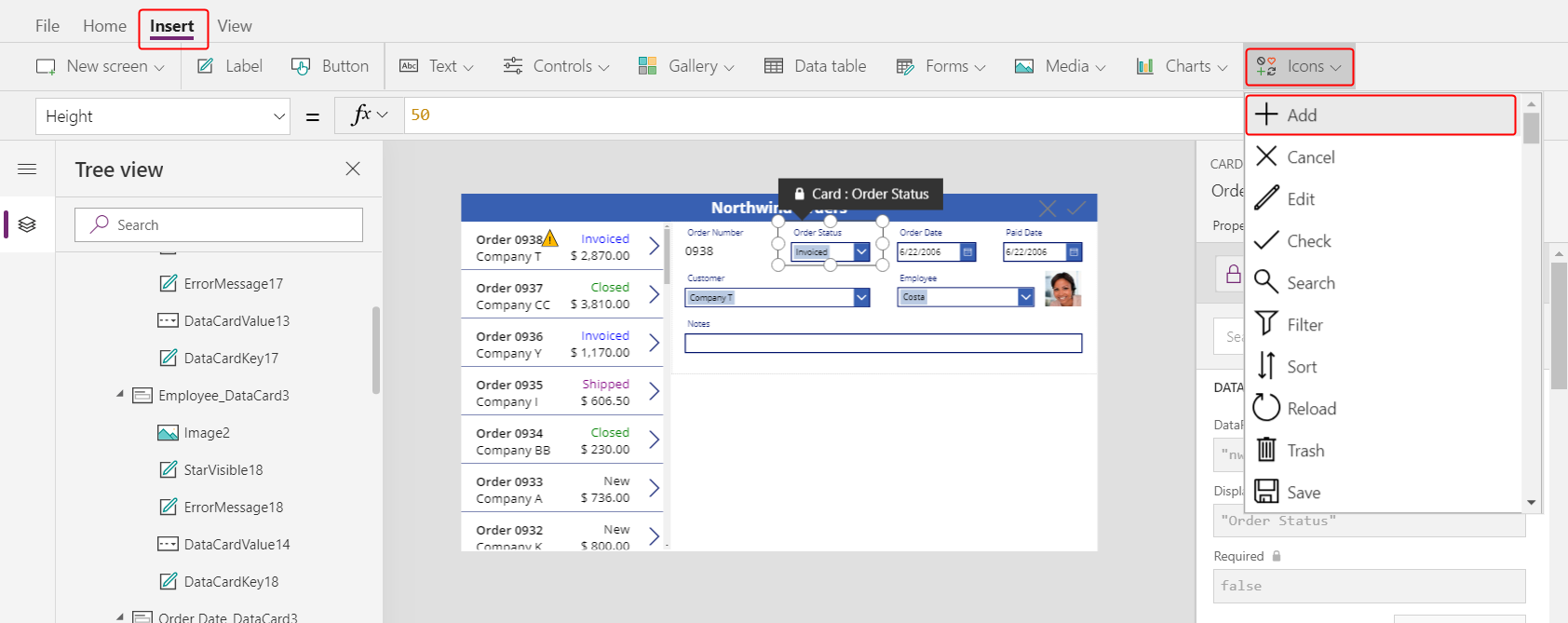
Tree view 창에서 Screen1을 선택한 다음 Insert > Icons > Check를 선택합니다.

기본적으로 확인 아이콘이 왼쪽 상단 모서리에 표시되며, 다른 컨트롤로 인해 아이콘을 찾기가 어려울 수 있습니다.

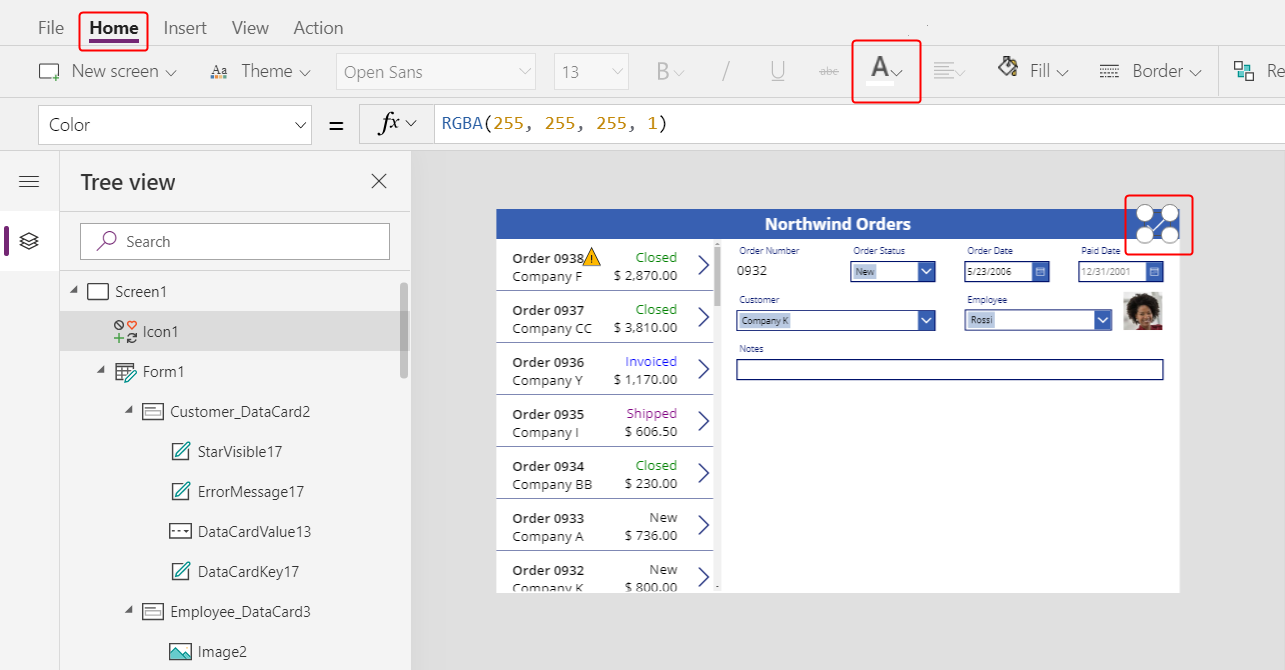
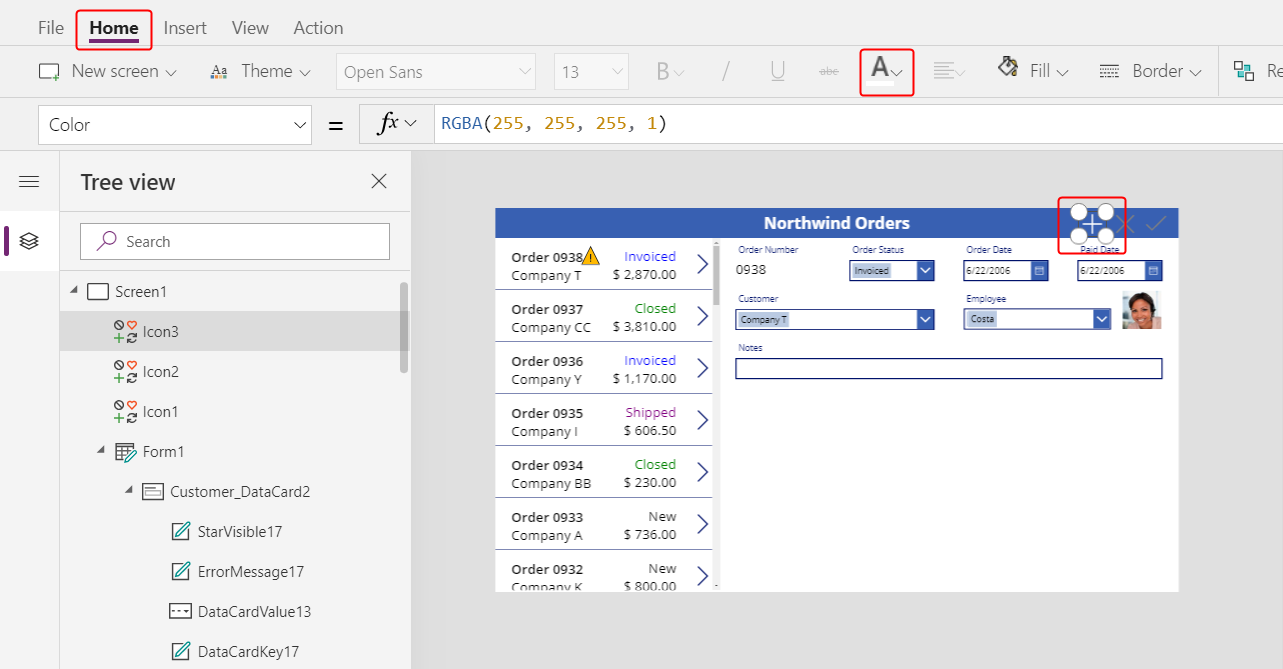
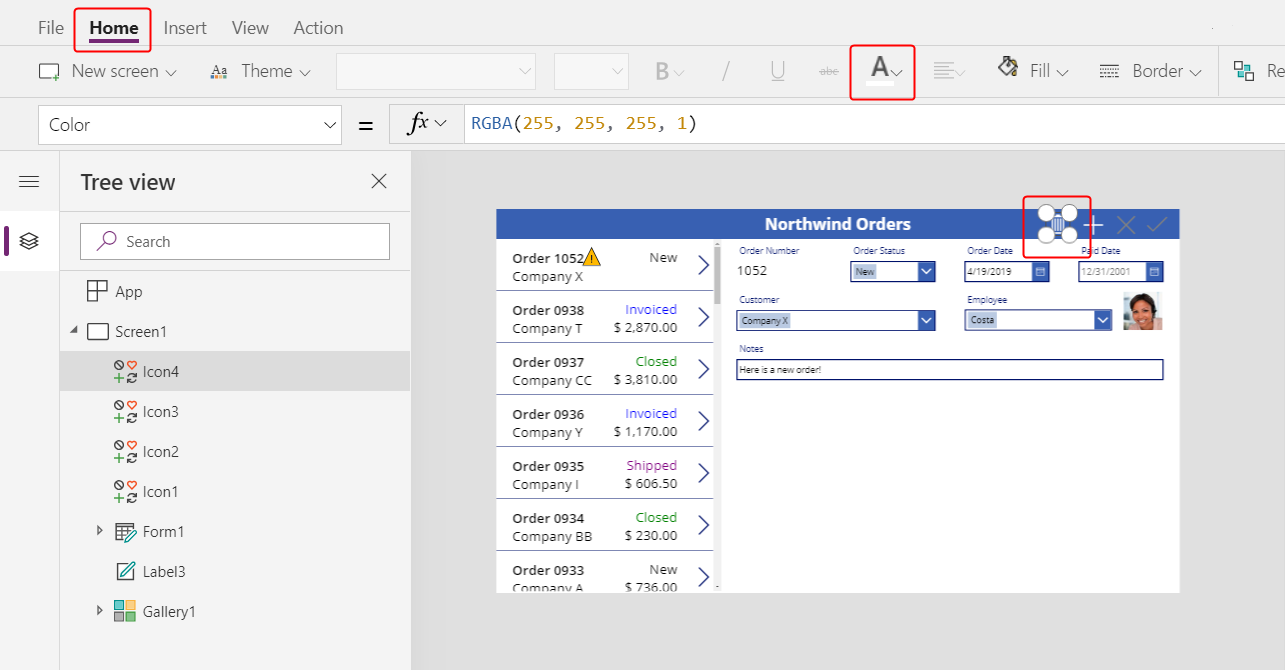
Home 탭에서 아이콘의 Color 속성을 흰색으로 변경하고 아이콘 크기를 조정한 다음 제목 표시줄의 오른쪽 가장자리 근처로 이동합니다.

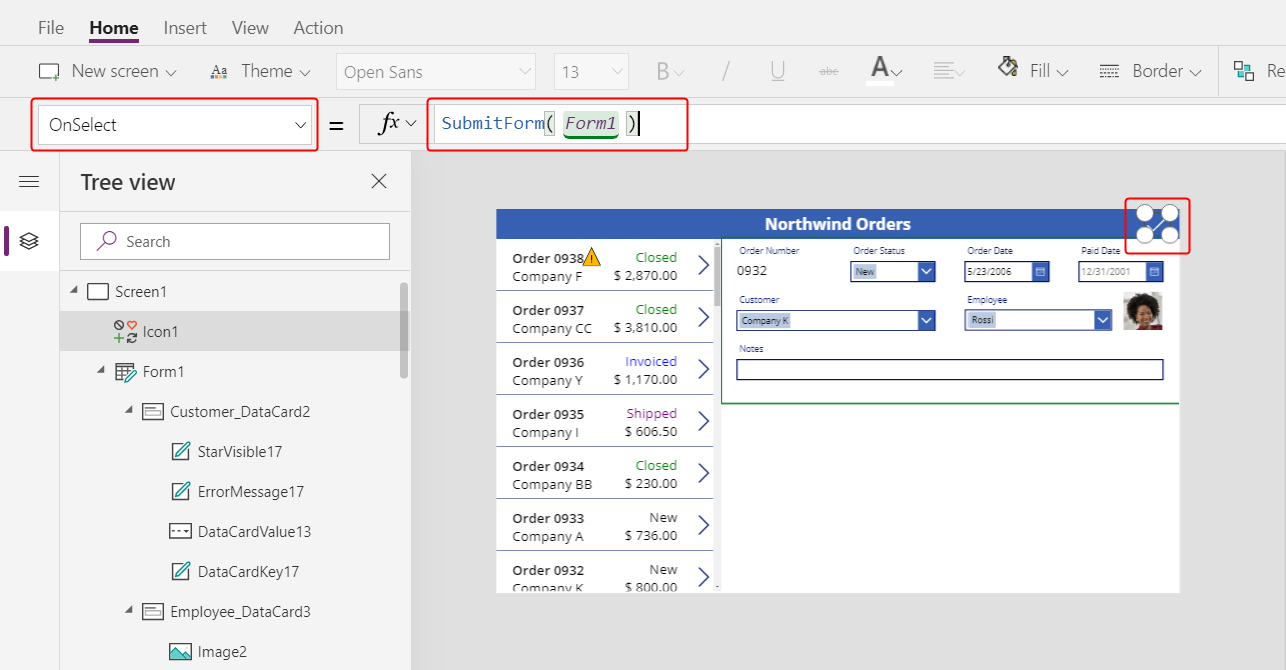
Tree view 창에서 양식 이름이 Form1임을 확인한 다음 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
SubmitForm( Form1 )
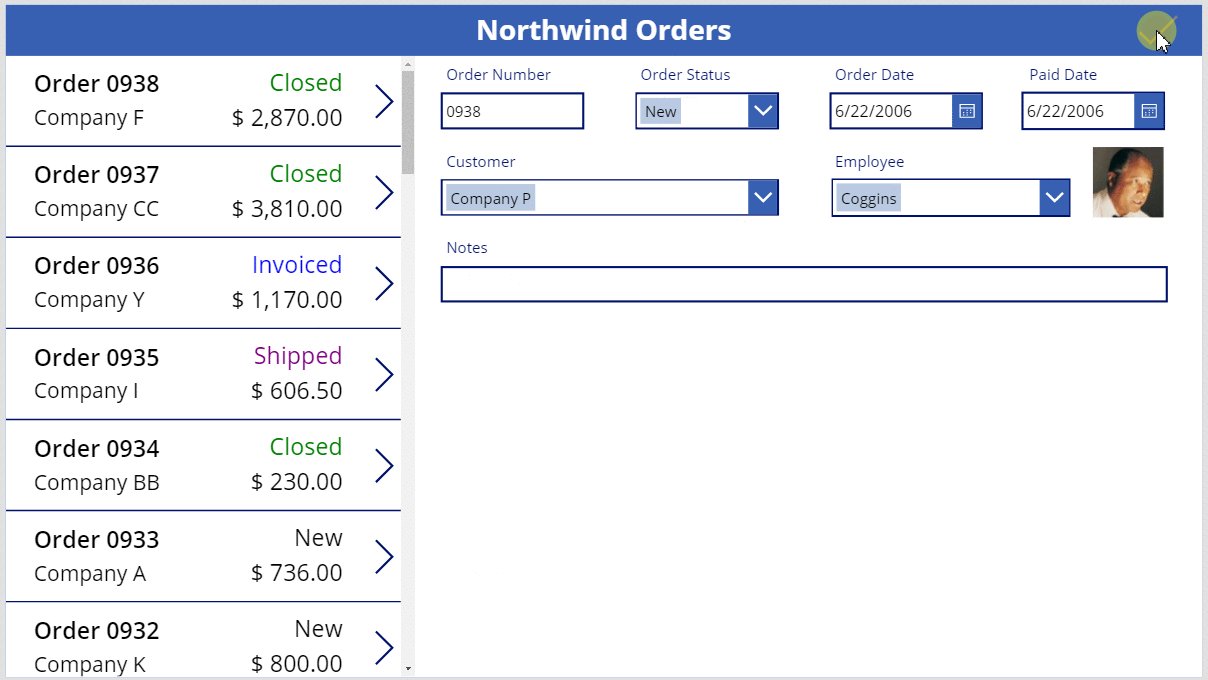
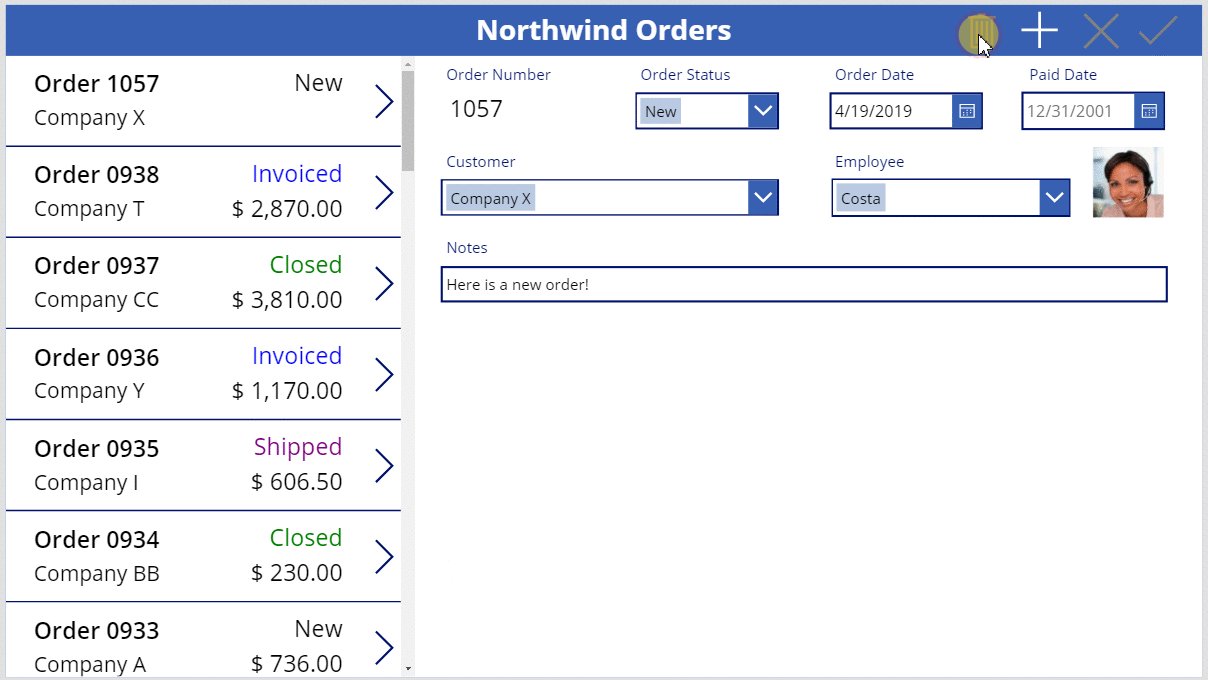
사용자가 아이콘을 선택하면 SubmitForm 함수가 양식의 변경된 값을 수집하여 데이터 원본에 제출합니다. 데이터가 제출되는 동안 화면 상단에 점이 표시되고, 프로세스가 완료된 후 주문 갤러리에 변경 내용이 반영됩니다.
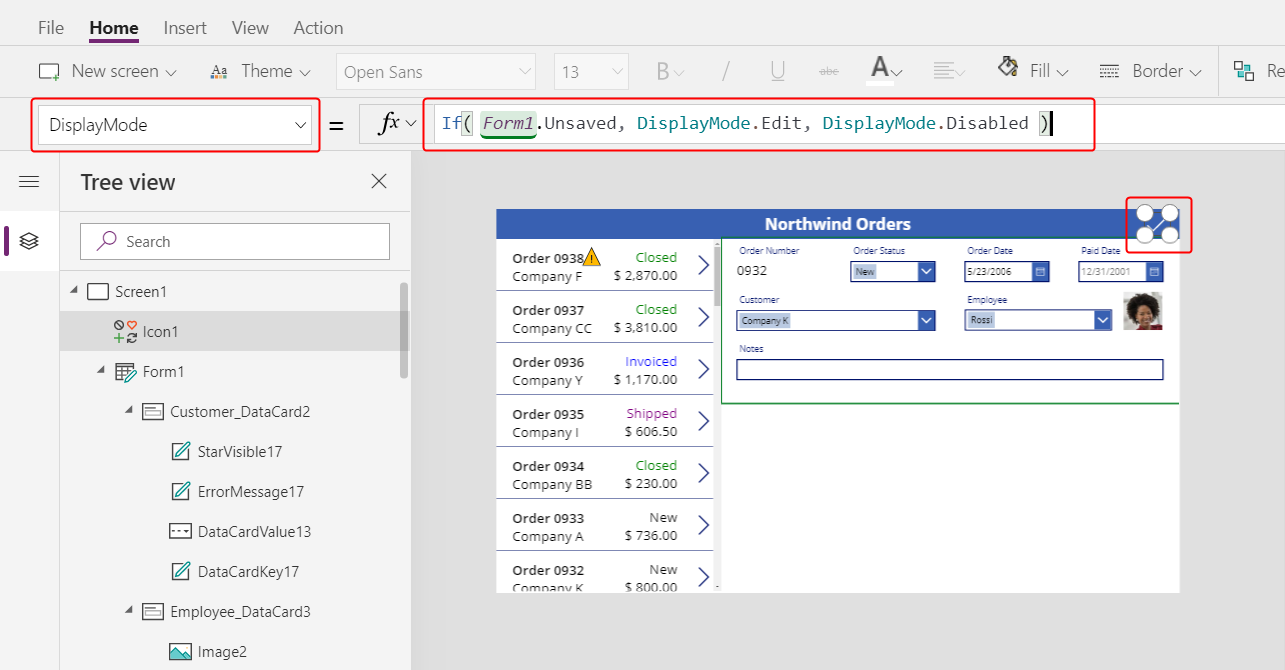
아이콘의 DisplayMode 속성을 다음 수식으로 설정합니다.
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
양식의 모든 변경 내용이 저장되면 아이콘이 비활성화되고 다음에 설정할 DisabledColor에 표시됩니다.
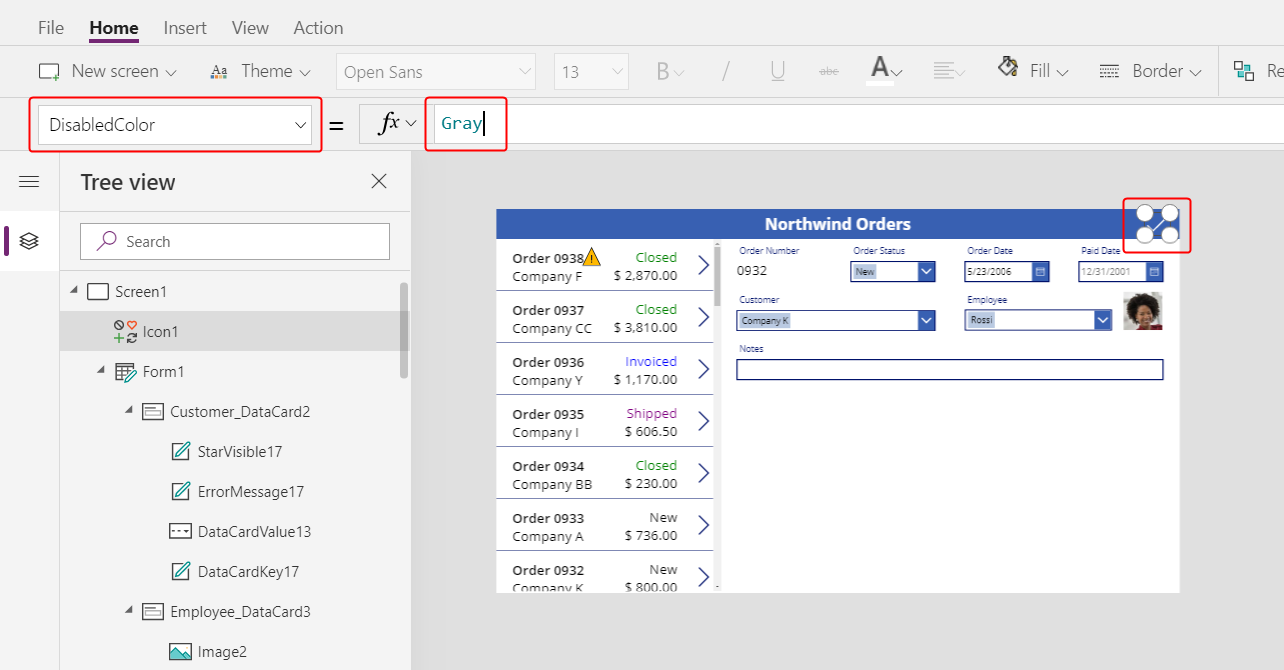
아이콘의 DisabledColor 속성을 다음 수식으로 설정합니다.
Gray
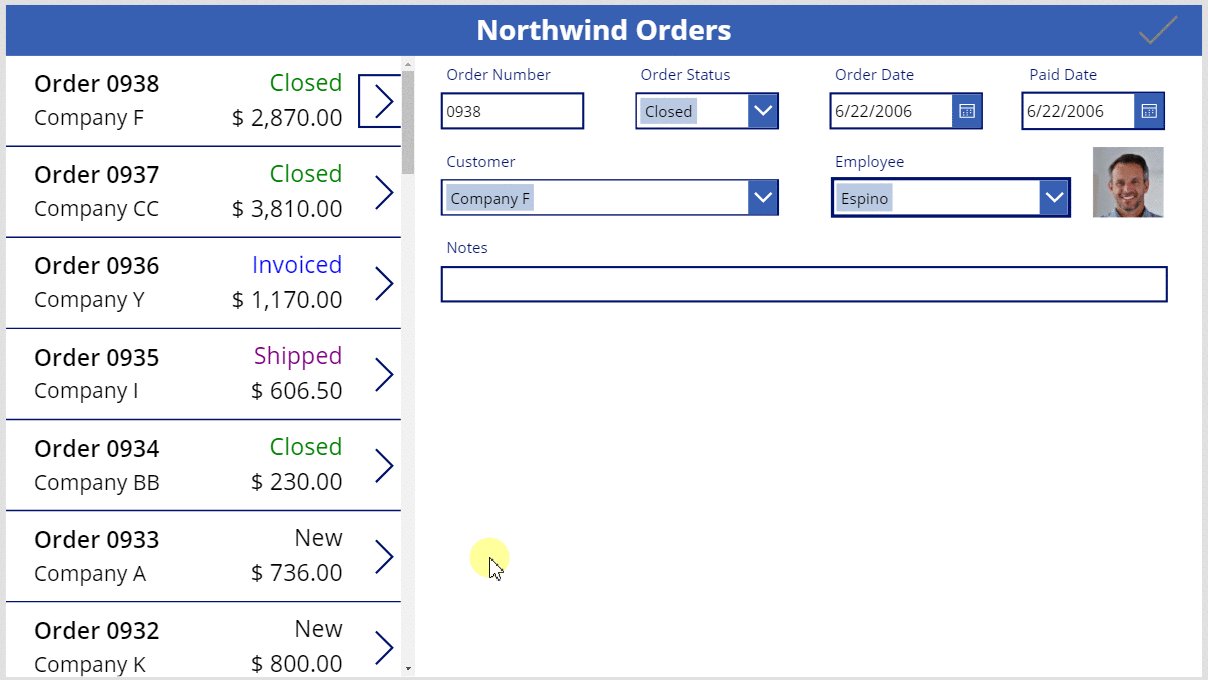
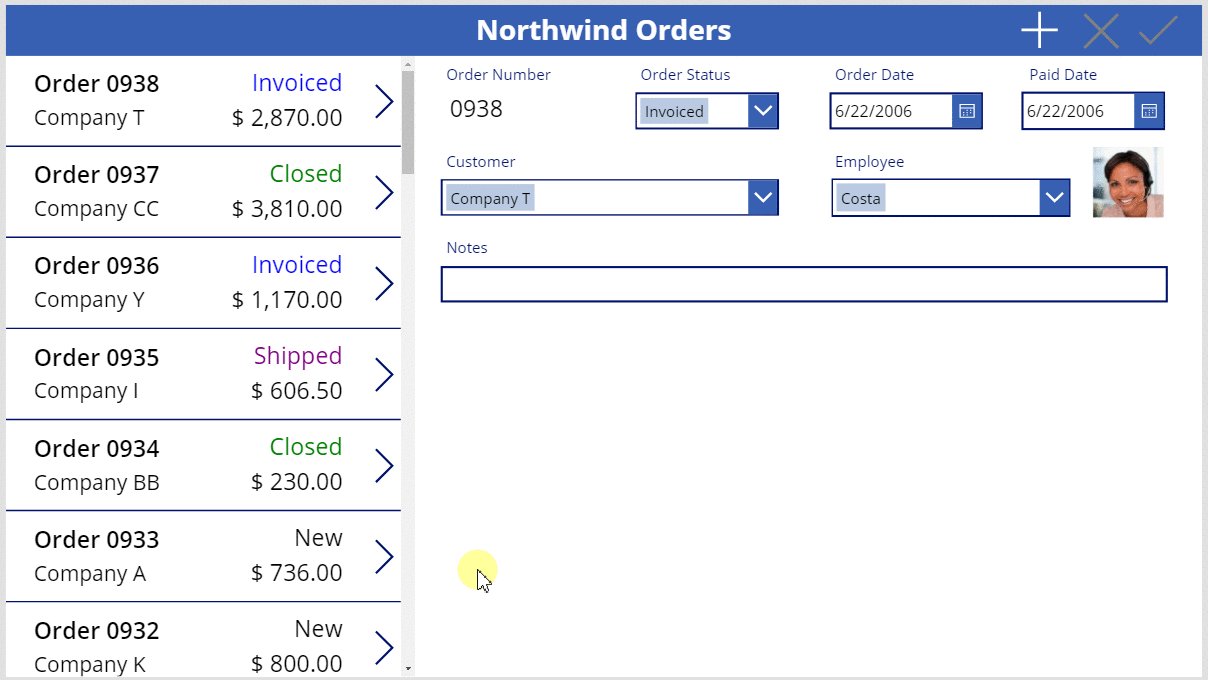
사용자는 확인 아이콘을 선택하여 주문 변경 내용을 저장할 수 있으며, 확인 아이콘은 사용자가 다른 내용을 변경할 때까지 비활성화되고 흐리게 표시됩니다.

취소 아이콘 추가
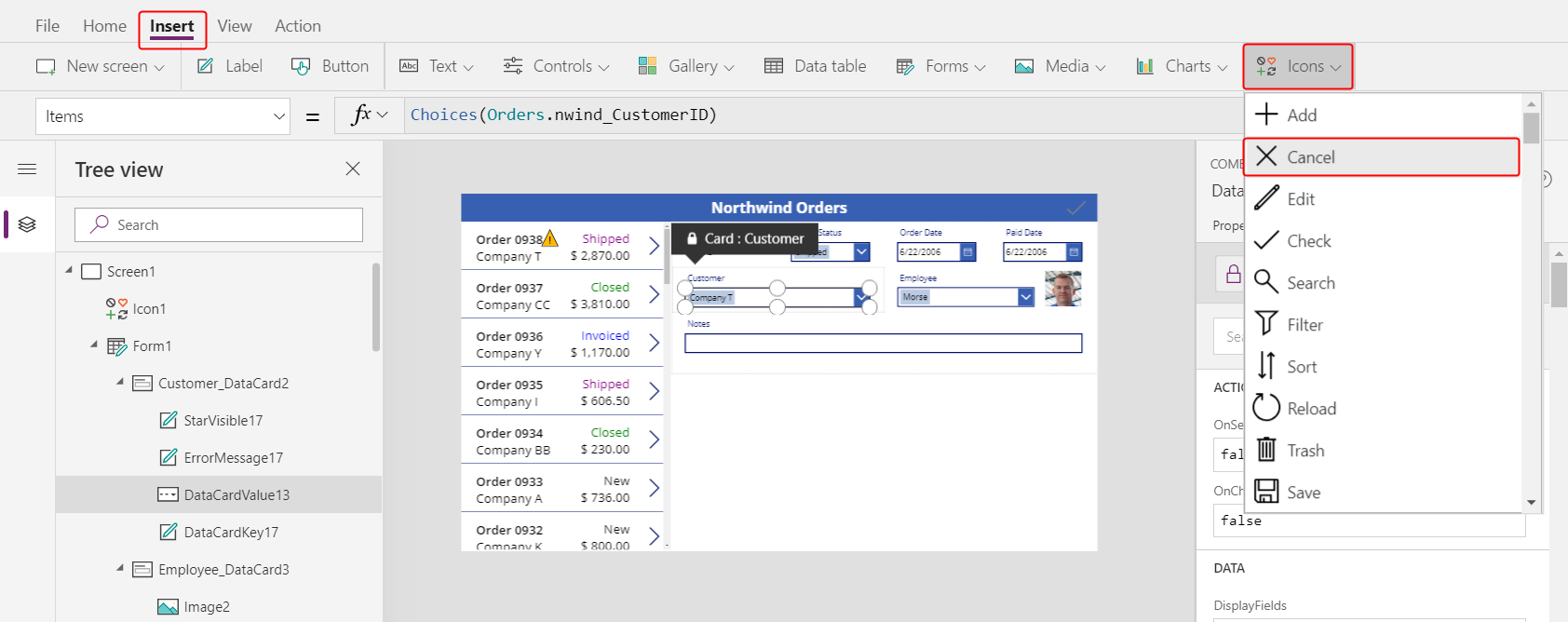
Insert 탭에서 Icons > Cancel을 선택합니다.

기본적으로 아이콘이 왼쪽 상단 모서리에 표시되며, 다른 컨트롤로 인해 아이콘을 찾기가 어려울 수 있습니다.

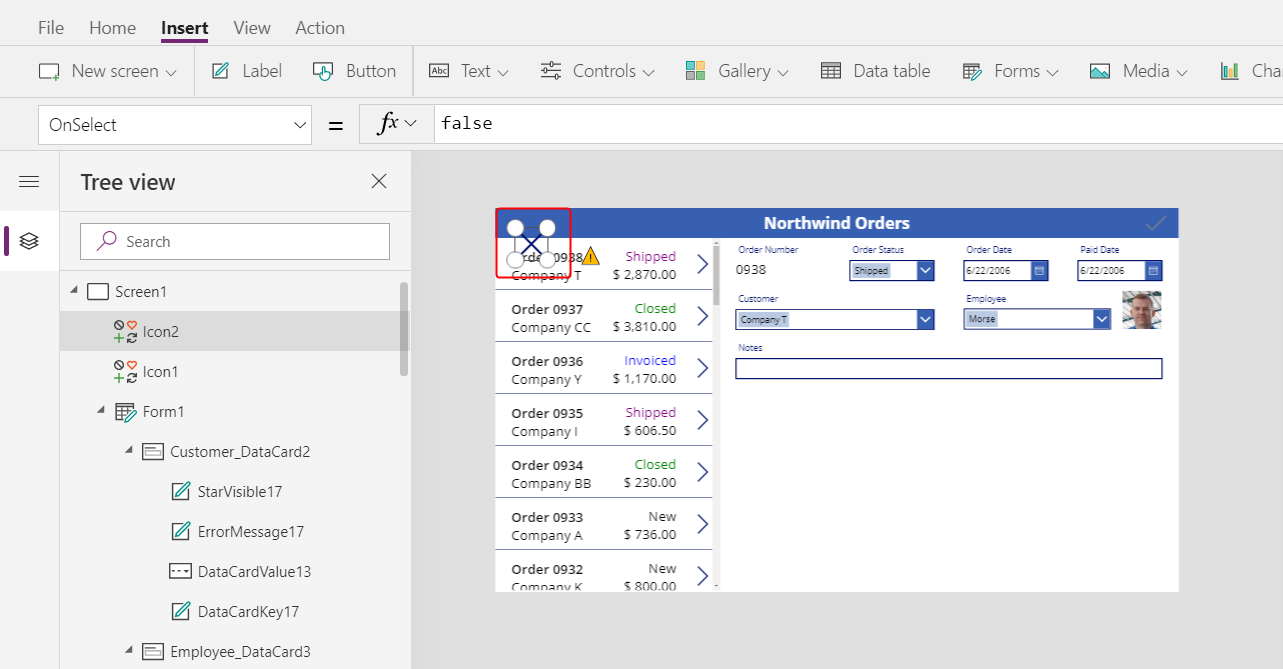
Home 탭에서 아이콘의 Color 속성을 white로 설정하고 아이콘 크기를 조정하고 확인 아이콘 왼쪽으로 이동합니다.

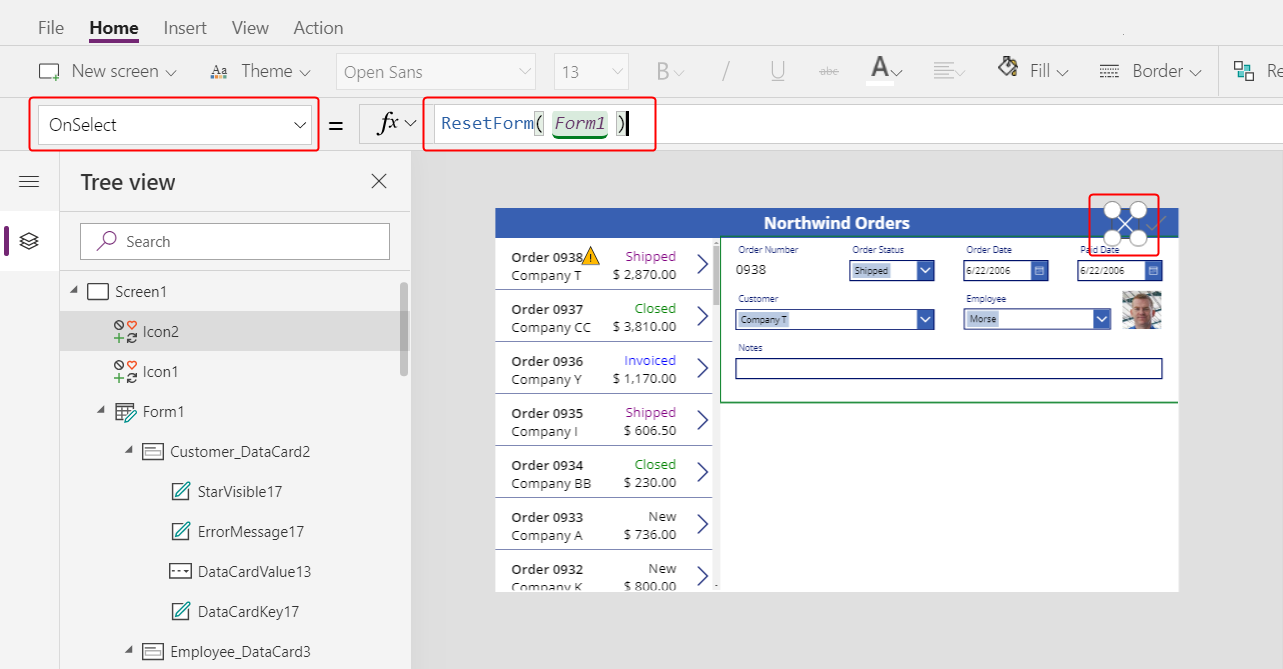
취소 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
ResetForm( Form1 )
ResetForm 함수는 양식의 모든 변경 내용을 삭제하고 원래 상태로 되돌립니다.
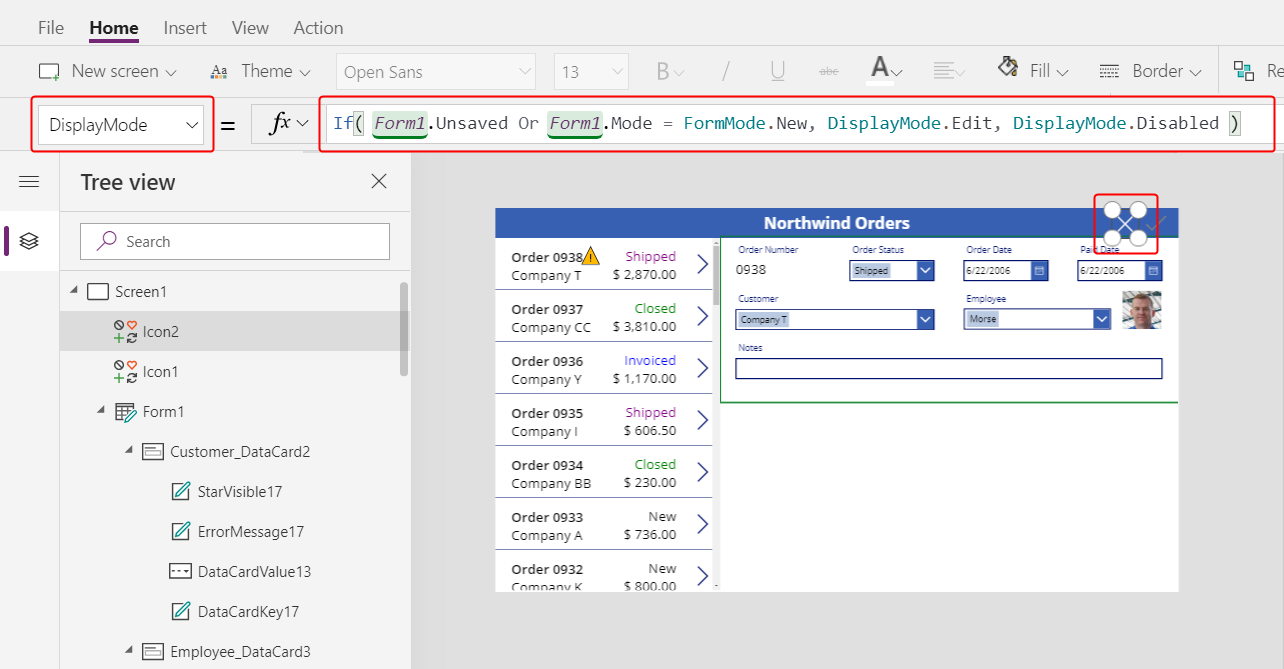
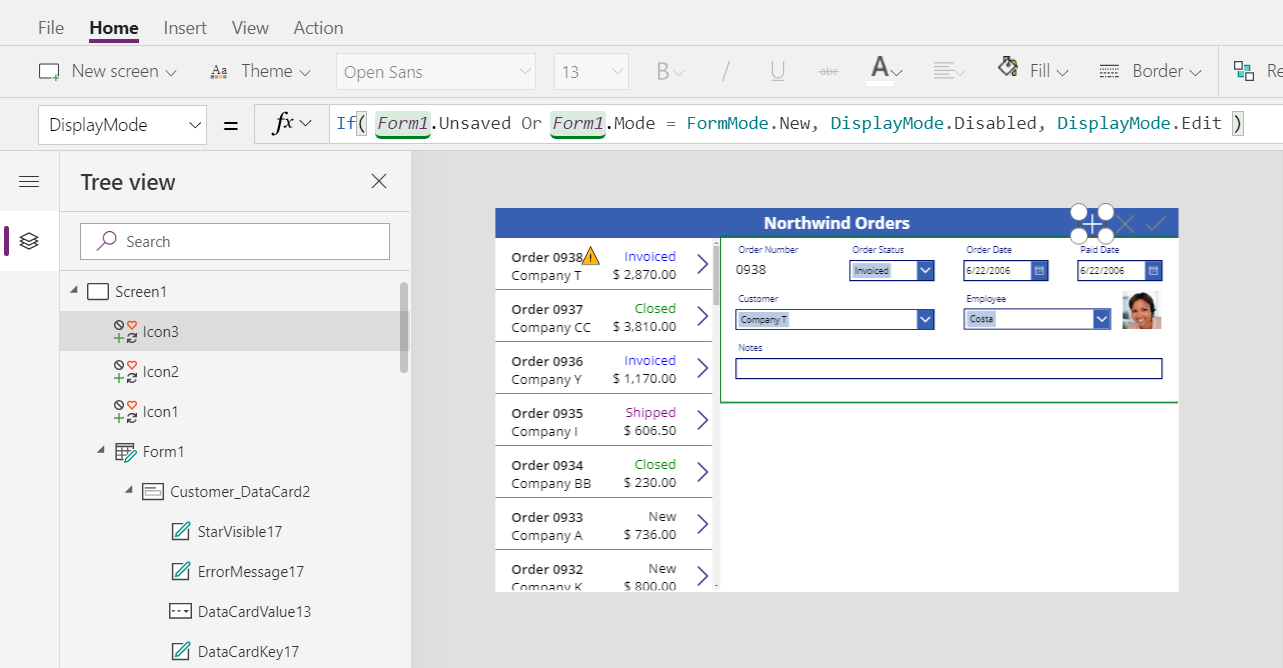
취소 아이콘의 DisplayMode 속성을 다음 수식으로 설정합니다.
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
이 수식은 확인 아이콘의 수식과 약간 다릅니다. 모든 변경 내용이 저장되었거나 양식이 New 모드에 있는 경우 취소 아이콘이 비활성화되며, 다음에 활성화됩니다. 이 경우 ResetForm이 새 레코드를 삭제합니다.
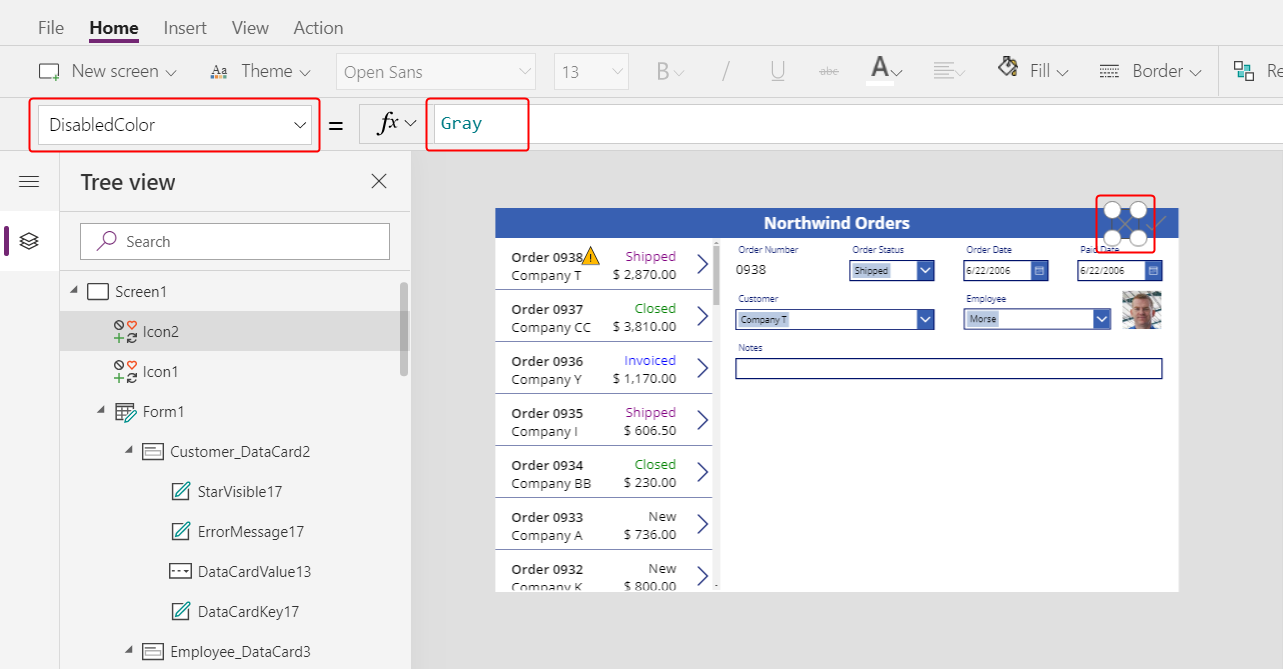
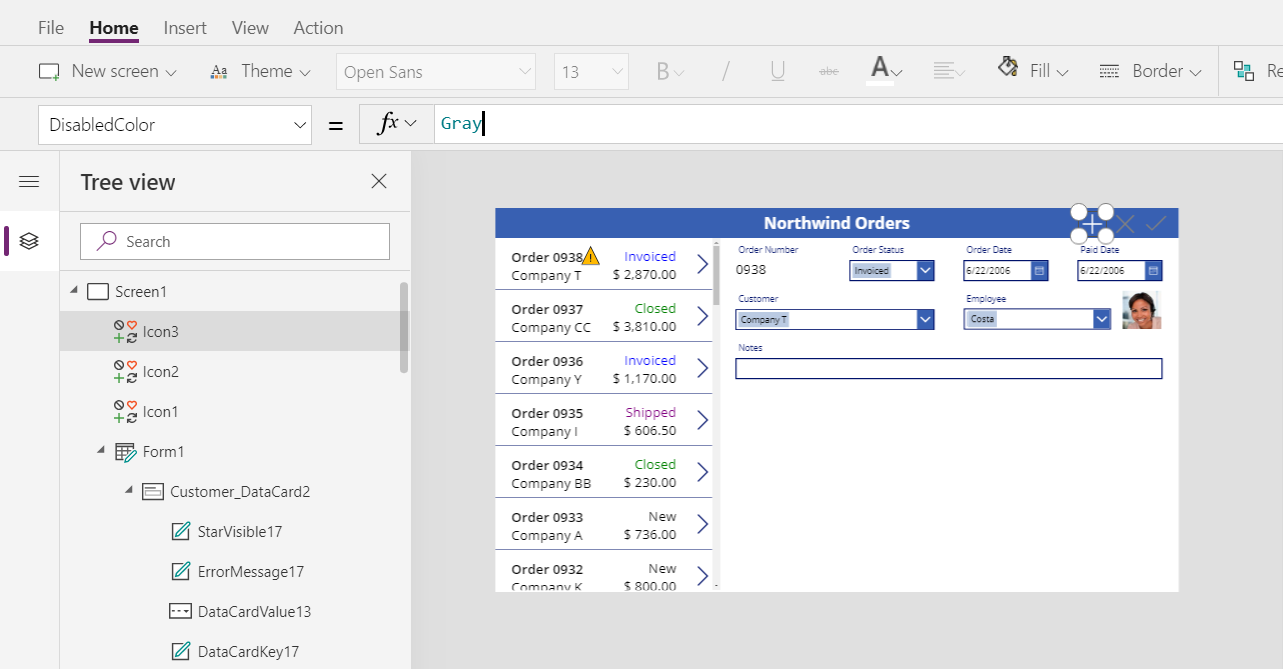
취소 아이콘의 DisabledColor 속성을 다음 값으로 설정합니다.
Gray
사용자는 주문 변경을 취소할 수 있고, 모든 변경 내용이 저장되면 확인 및 취소 아이콘이 비활성화되고 흐리게 표시됩니다.

추가 아이콘 추가
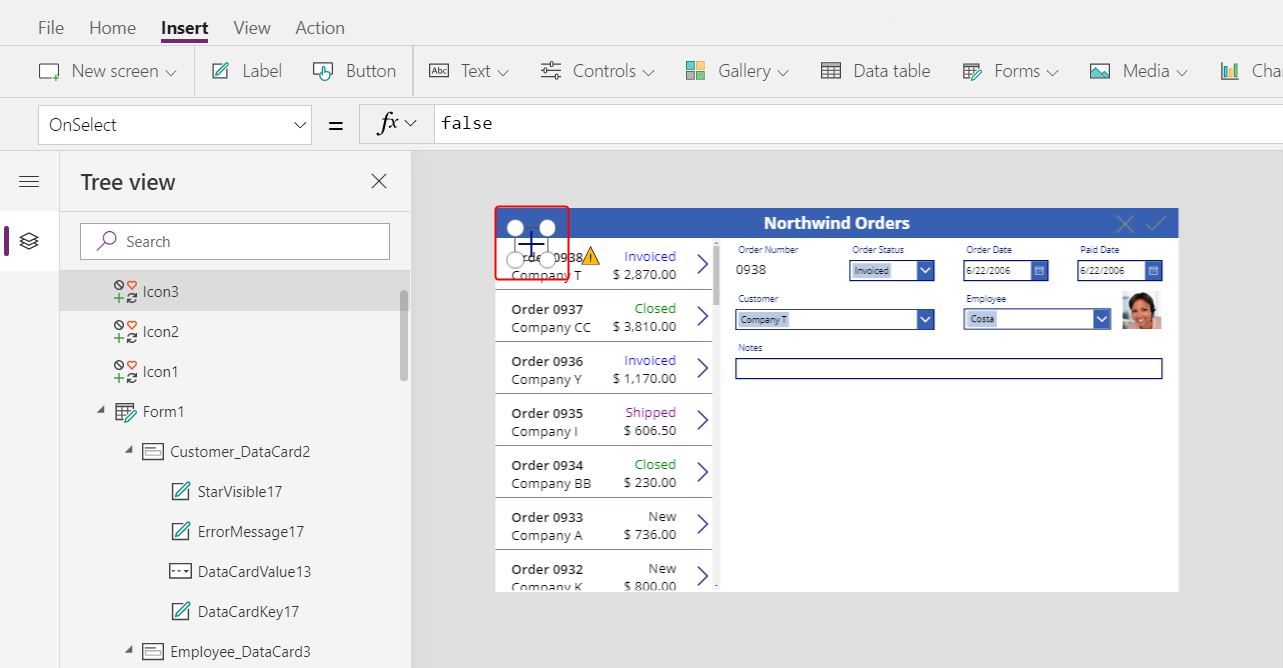
Insert 탭에서 Icons > Add를 선택합니다.

기본적으로 Add 아이콘이 왼쪽 상단 모서리에 표시되며, 다른 컨트롤로 인해 찾기가 어려울 수 있습니다.

Home 탭에서 추가 아이콘의 Color 속성을 white로 설정하고 아이콘 크기를 조정하고 취소 아이콘 왼쪽으로 이동합니다.

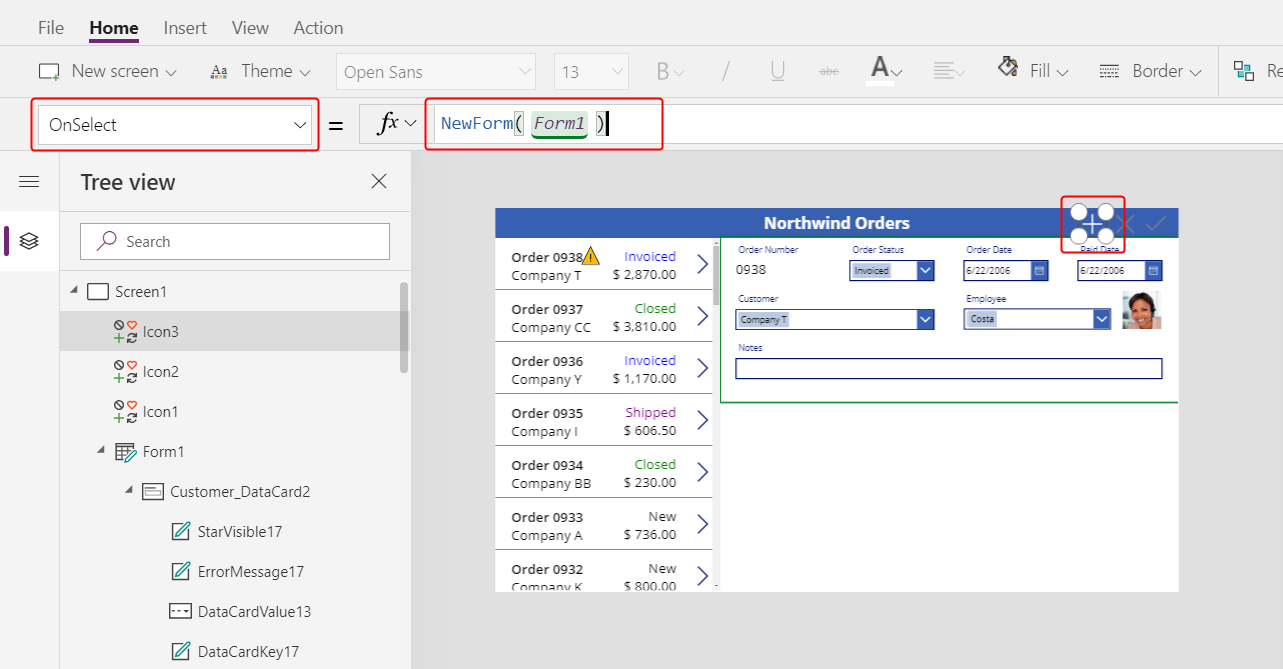
추가 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
NewForm( Form1 )
NewForm함수는 양식에 빈 레코드를 표시합니다.
추가 아이콘의 DisplayMode 속성을 다음 수식으로 설정합니다.
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
수식은 다음 조건에서 추가 아이콘을 비활성화합니다.
- 사용자는 변경을 수행하지만 저장 또는 취소하지 않습니다. 이는 확인 및 취소 아이콘과 반대되는 동작입니다.
- 사용자는 추가 아이콘을 선택하지만 변경하지는 않습니다.
추가 아이콘의 DisabledColor 속성을 다음 수식으로 설정합니다.
Gray
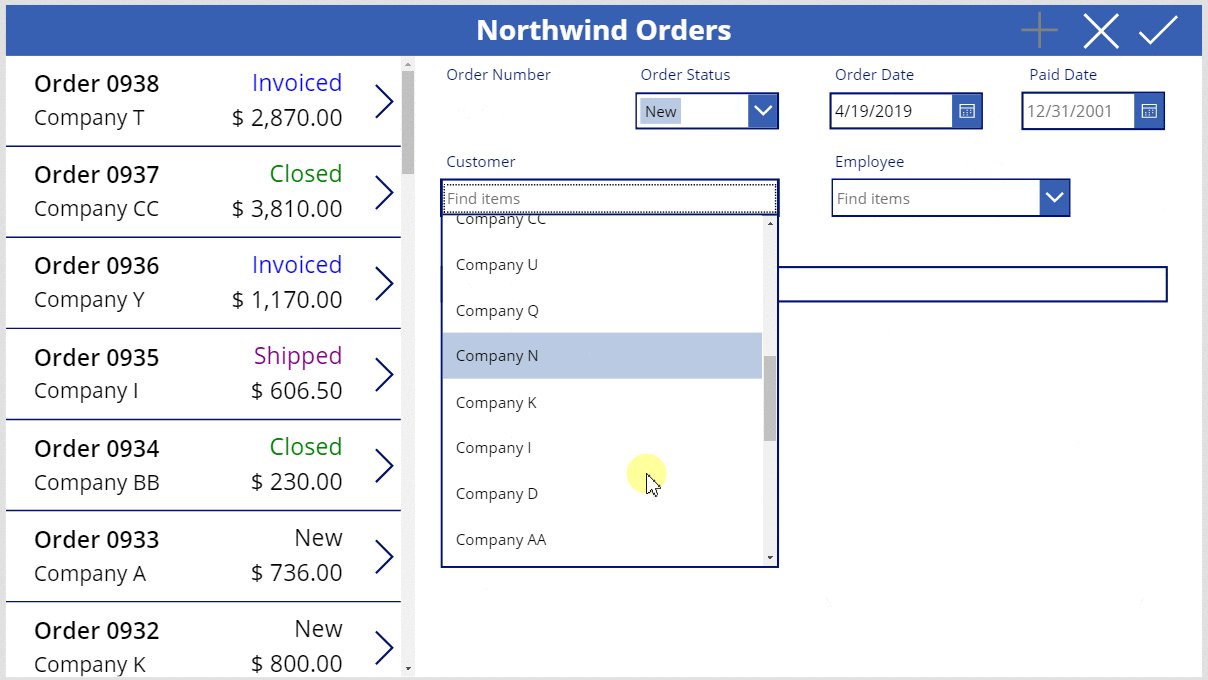
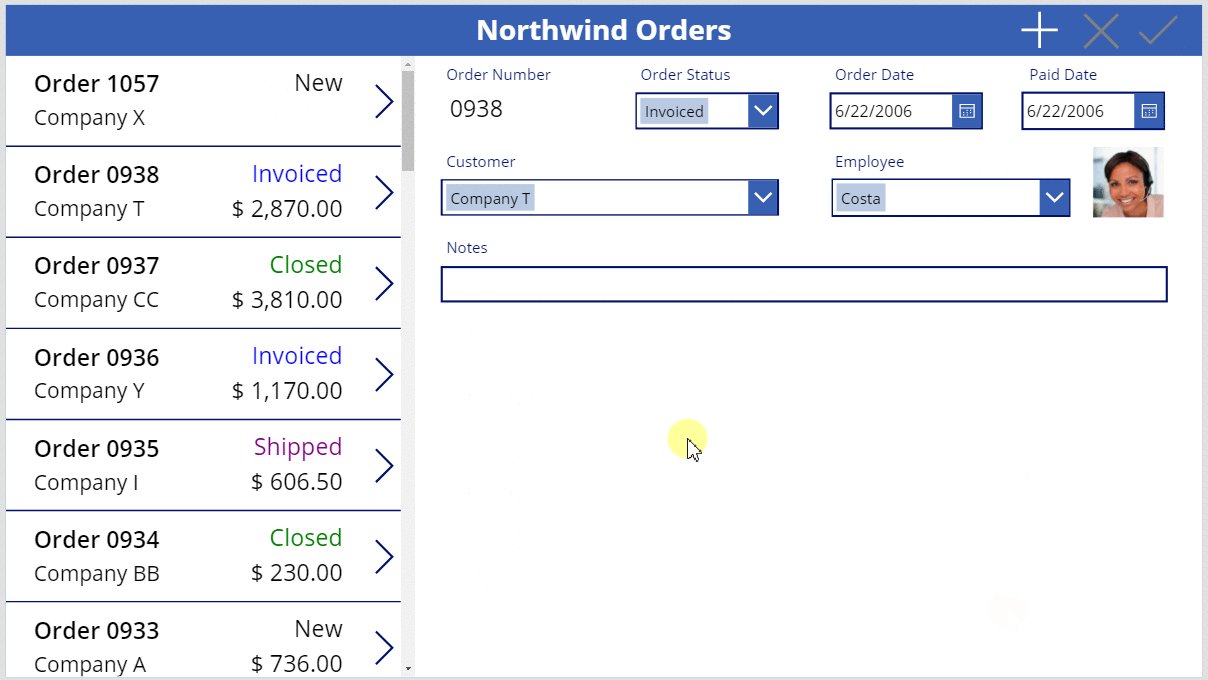
사용자는 변경하지 않거나 변경 사항을 저장하거나 취소하면 주문을 작성할 수 있습니다 (사용자가이 아이콘을 선택하면 한 번 이상 변경한 후 저장하거나 취소할 때까지 아이콘을 다시 선택할 수 없음).:

참고
주문을 작성하고 저장하면 주문 갤러리에서 아래로 스크롤하여 새 주문을 표시해야 할 수 있습니다. 아직 주문 세부 정보를 추가하지 않았으므로 총 가격이 없습니다.
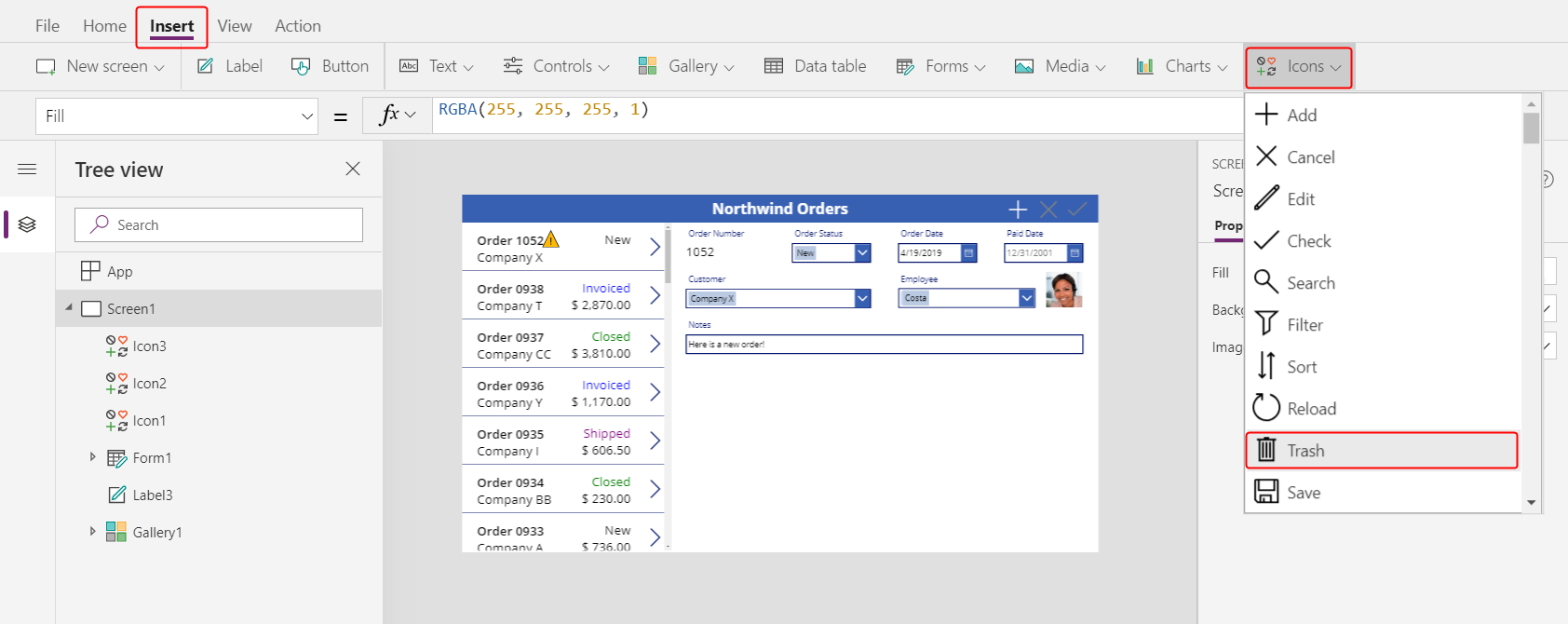
휴지통 아이콘 추가
Insert 탭에서 Icons > Trash를 선택합니다.

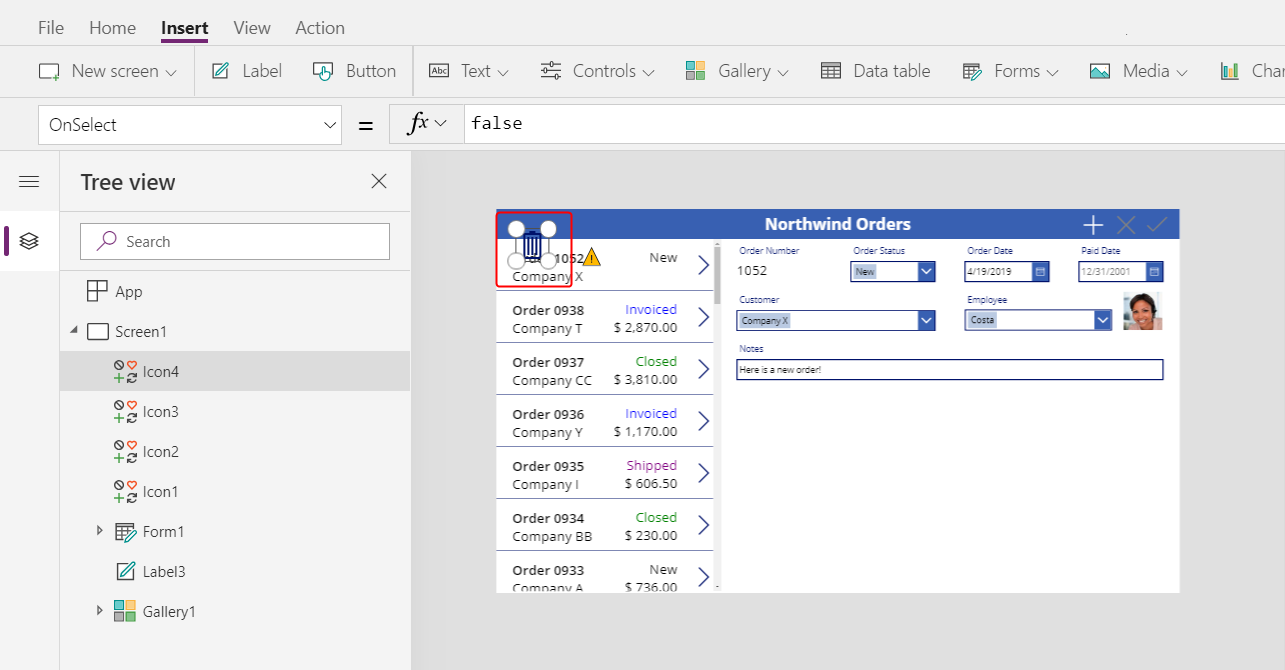
기본적으로 Trash 아이콘이 왼쪽 상단 모서리에 표시되며, 다른 컨트롤로 인해 찾기가 어려울 수 있습니다.

Home 탭에서 휴지통 아이콘의 Color 속성을 white로 설정하고 아이콘 크기를 조정하고 추가 아이콘 왼쪽으로 이동합니다.

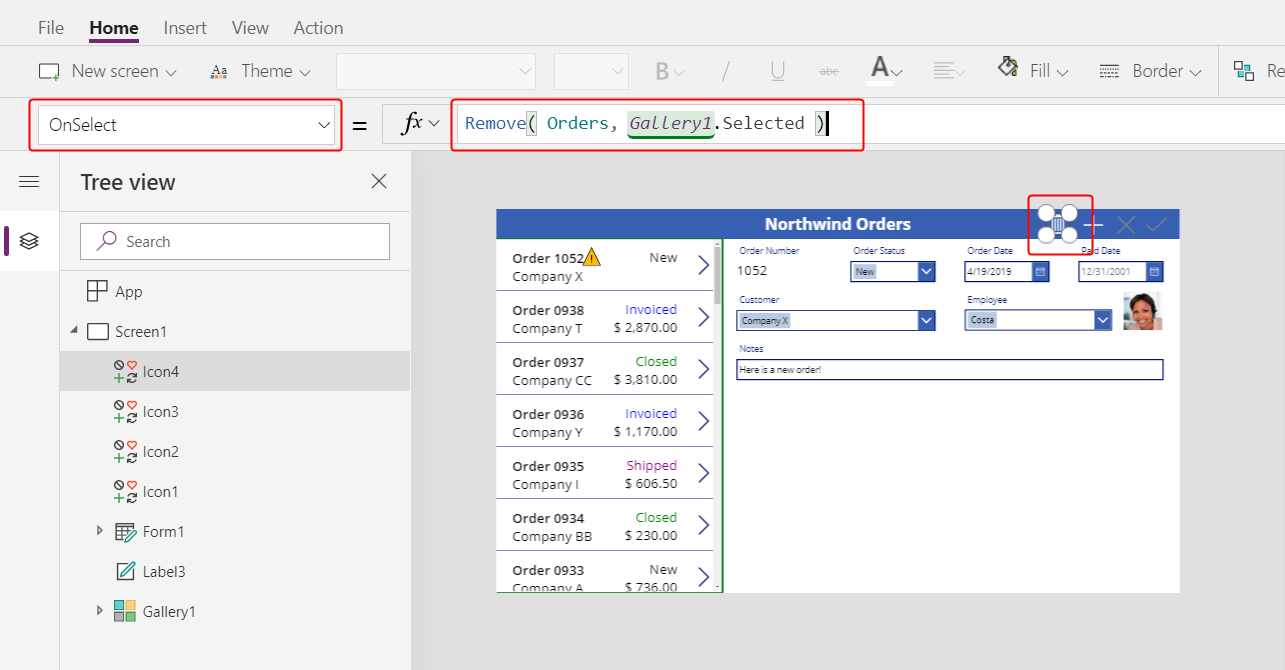
휴지통 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
Remove( Orders, Gallery1.Selected )
Remove 함수는 데이터 원본에서 레코드를 제거합니다. 이 수식에서 함수는 주문 갤러리에서 선택한 레코드를 제거합니다. 양식에 레코드에 대한 자세한 정보가 표시되므로 요약 양식(주문 갤러리 아님) 근처에 휴지통 아이콘이 나타나면 사용자가 수식에서 삭제할 레코드를 보다 쉽게 식별할 수 있습니다.
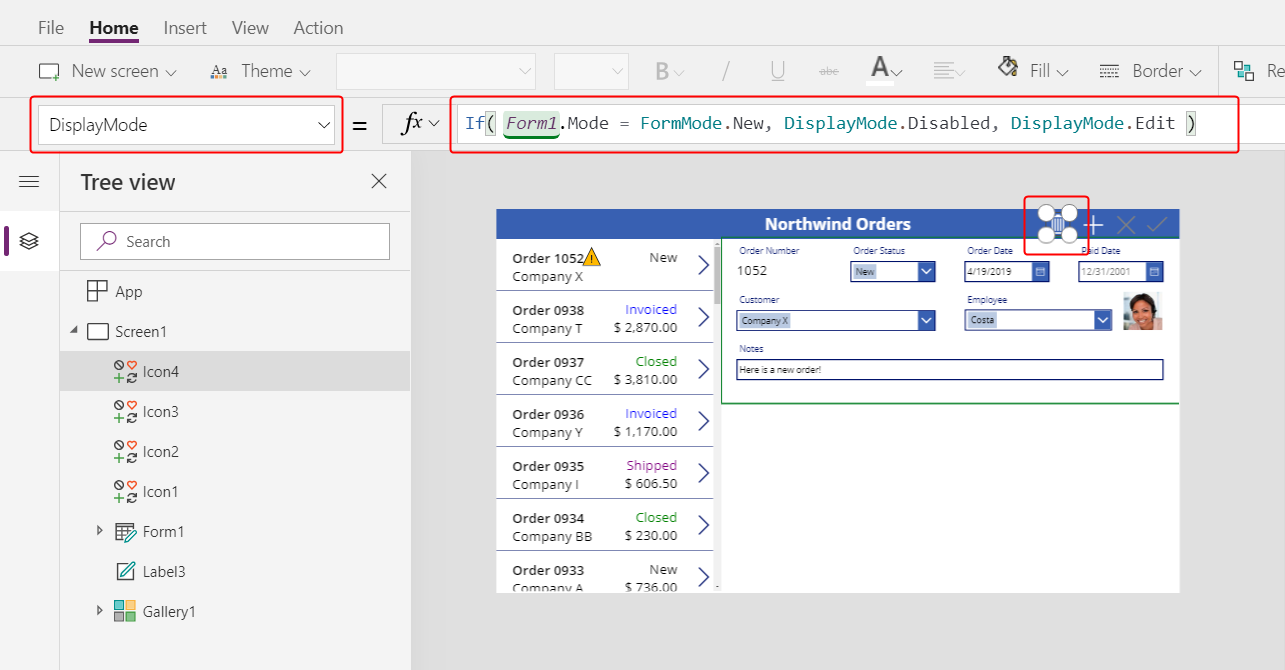
휴지통 아이콘의 DisplayMode 속성을 다음 수식으로 설정합니다.
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
이 수식은 사용자가 레코드를 만드는 경우 휴지통 아이콘을 비활성화합니다. 사용자가 레코드를 저장할 때까지 Remove 함수에는 삭제할 레코드가 없습니다.
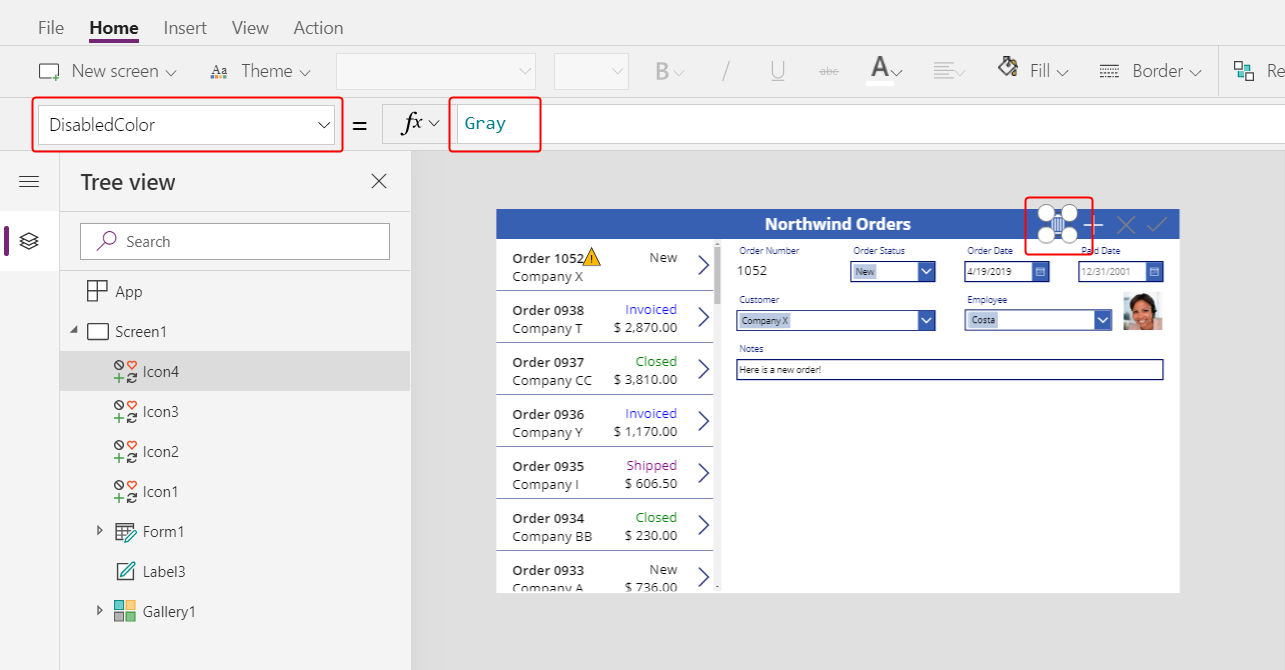
휴지통 아이콘의 DisabledColor 속성을 다음 수식으로 설정합니다.
Gray
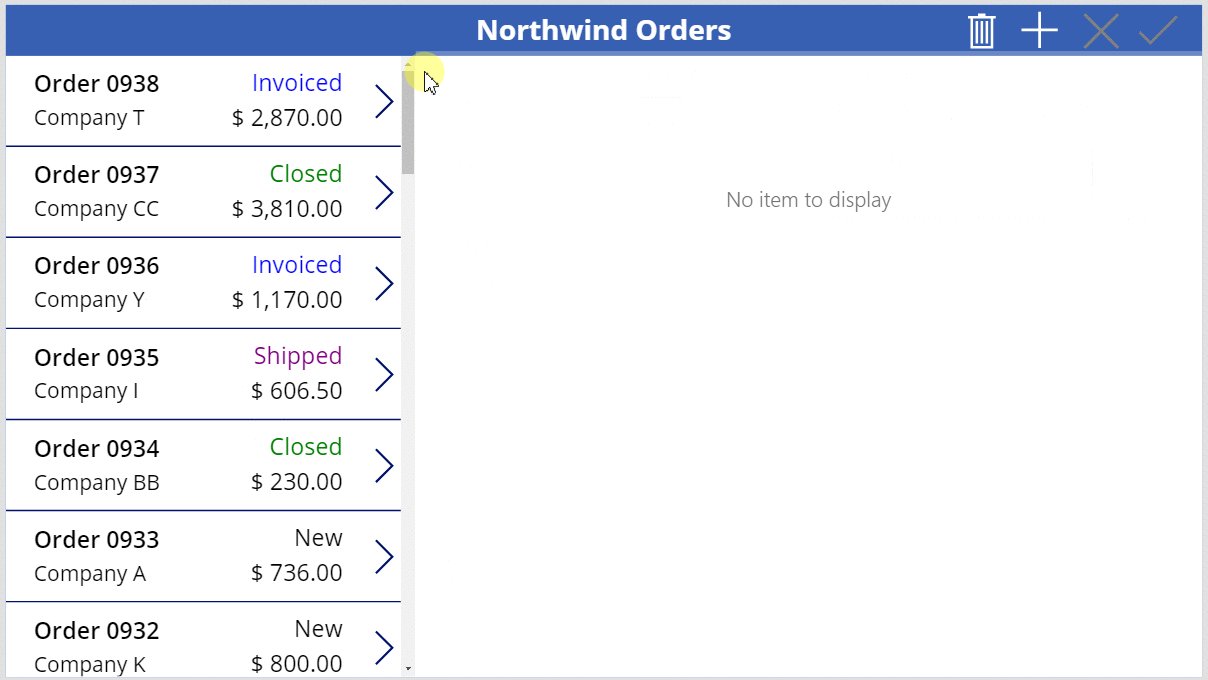
사용자는 주문을 삭제할 수 있습니다.

요약
요약하면, 사용자가 각 주문의 요약을 표시하고 편집할 수 있는 양식을 추가했으며 다음 요소를 사용했습니다.
- 주문 테이블에서 데이터를 표시하는 양식: Form1.DataSource =
Orders - 양식과 주문 갤러리 간의 연결: Form1.Item =
Gallery1.Selected - Order number 필드의 대체 컨트롤: View text
- Employee 데이터 카드에 직원 사진을 표시하는 다대일 관계:
DataCardValue1.Selected.Picture - 주문 변경 내용을 저장하는 아이콘:
SubmitForm( Form1 ) - 주문 변경 내용을 취소하는 아이콘:
ResetForm( Form1 ) - 주문을 작성하는 아이콘:
NewForm( Form1 ) - 주문을 삭제하는 아이콘:
Remove( Orders, Gallery1.Selected )
다음 단계
다음 토픽에서는 다른 갤러리를 추가하여 각 주문에 제품을 표시하고 Patch 함수를 사용하여 해당 세부 정보를 변경합니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).