캔버스 앱에서 상세 갤러리 만들기
단계별 지침에 따라 캔버스 앱에서 Northwind Traders 데이터베이스의 가상 데이터를 관리하기 위한 상세 갤러리를 만듭니다. 이 토픽은 Microsoft Dataverse의 관계형 데이터에서 비즈니스 앱을 빌드하는 방법을 설명하는 시리즈의 일부입니다. 최상의 결과를 얻으려면 다음 토픽을 다음 순서로 탐색하십시오.
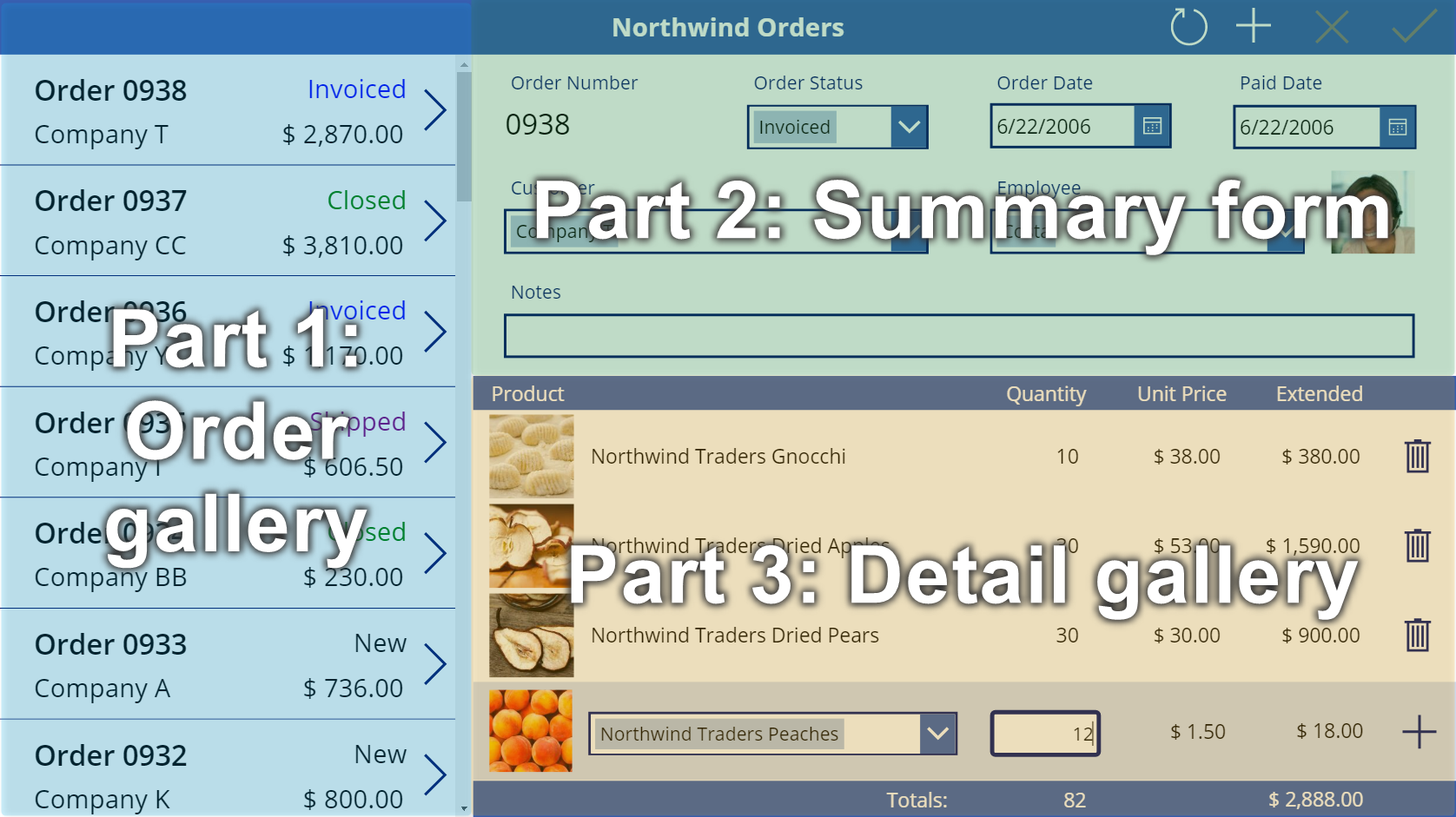
- 주문 갤러리 만들기.
- 요약 양식 만들기
- 상세 갤러리 만들기(이 항목).

필수 조건
이 항목을 시작하기 전에 이 항목 앞에서 설명한대로 데이터베이스를 설치해야 합니다. 그런 다음 주문 갤러리와 요약 양식을 만들거나 갤러리와 양식이 이미 포함되어 있는 Northwind 주문(캔버스) - 시작 3부 앱을 열어야 합니다.
다른 제목 표시줄 만들기
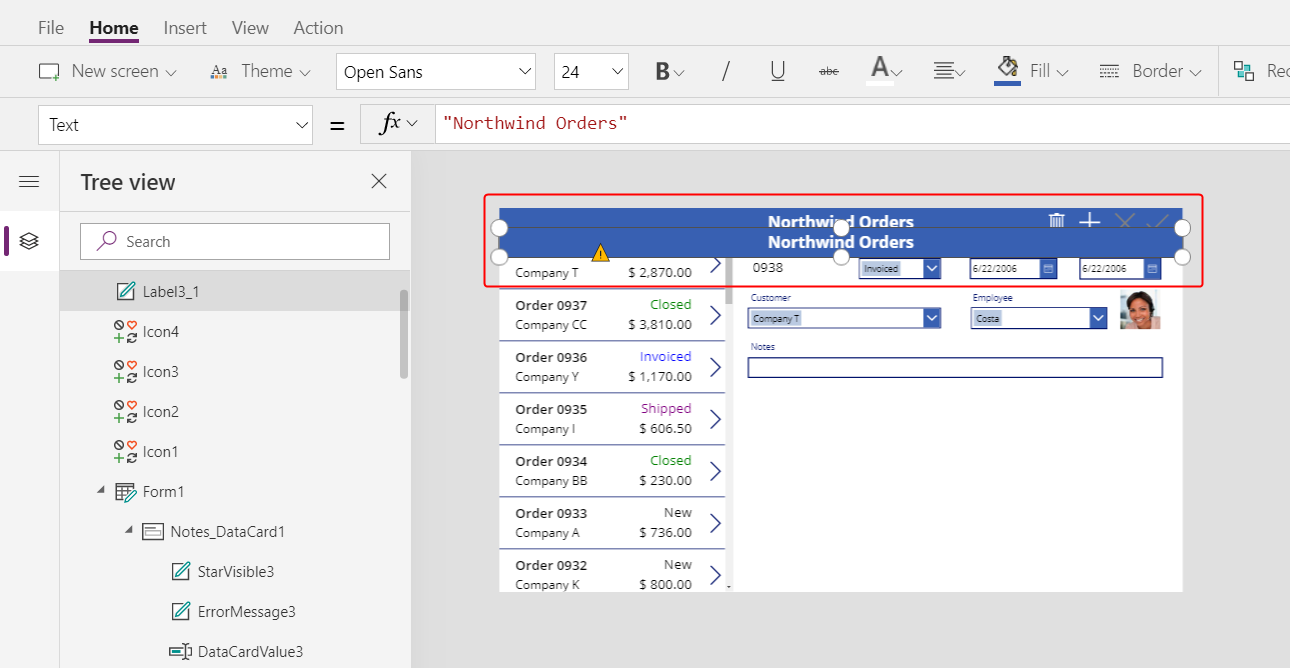
화면 상단에서 제목 표시줄 역할을 하는 레이블 컨트롤을 선택하고 Ctrl-C를 눌러 복사한 다음 Ctrl-V를 눌러 붙여 넣습니다.

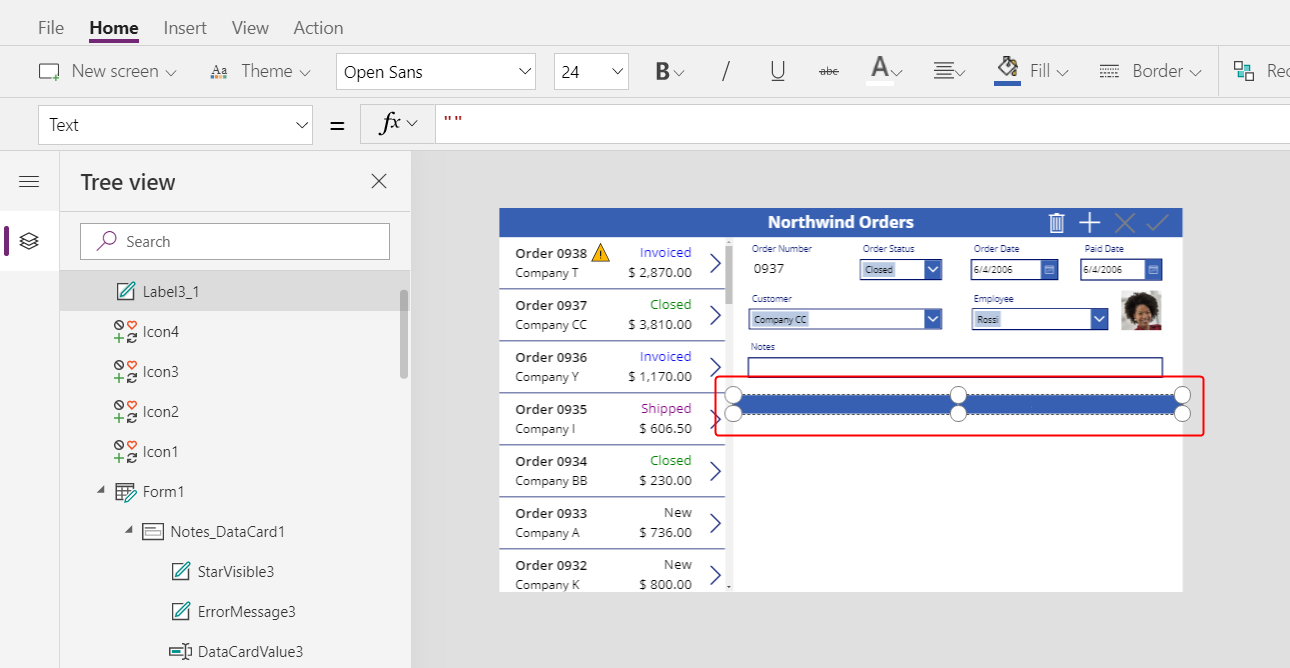
요약 양식 바로 아래에 표시되도록 복사본의 크기를 조정하고 옮깁니다.
다음 중 한 가지 방법으로 복사본에서 텍스트를 제거합니다.
- 텍스트를 두 번 클릭하여 선택한 다음 Delete 키를 누릅니다.
- 레이블의 텍스트 속성을 빈 문자열("")로 설정합니다.

갤러리 추가
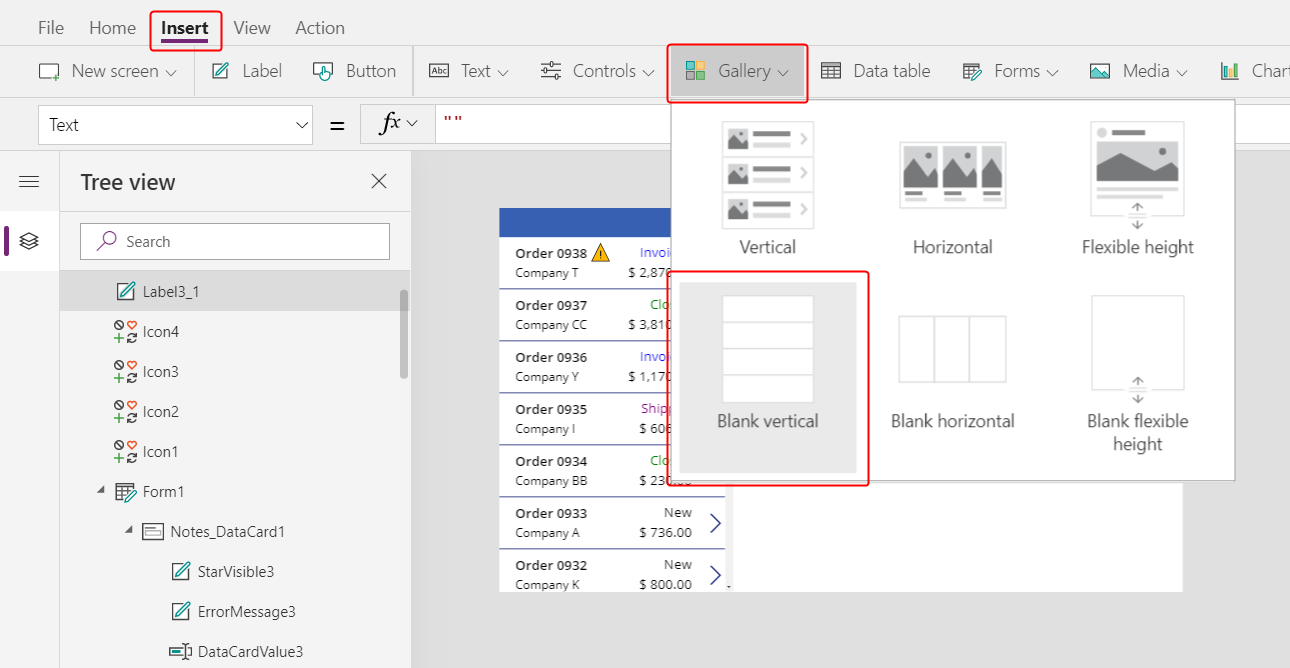
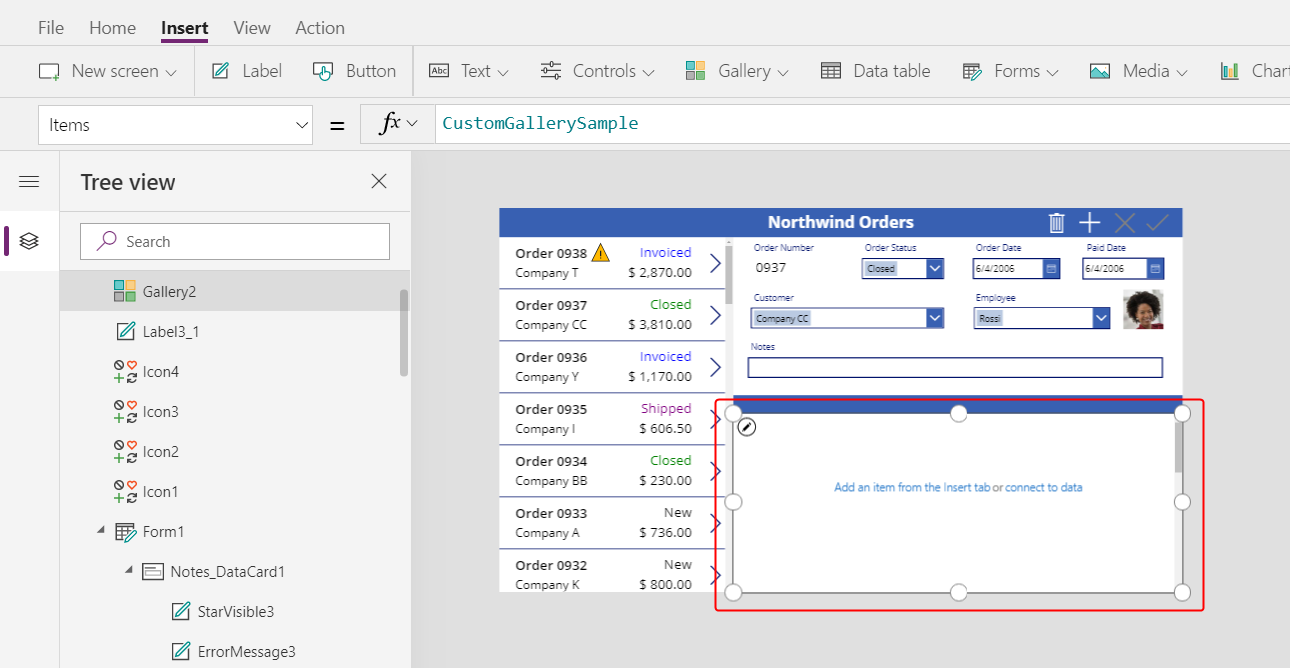
빈 세로 레이아웃의 갤러리 컨트롤을 삽입합니다.

주문 세부 정보를 표시할 새 갤러리가 왼쪽 상단에 나타납니다.
플라이아웃 데이터 원본 대화 상자를 닫은 다음 상세 갤러리의 크기를 조정하고 새 제목 표시줄 아래의 오른쪽 아래 모서리로 옮깁니다.

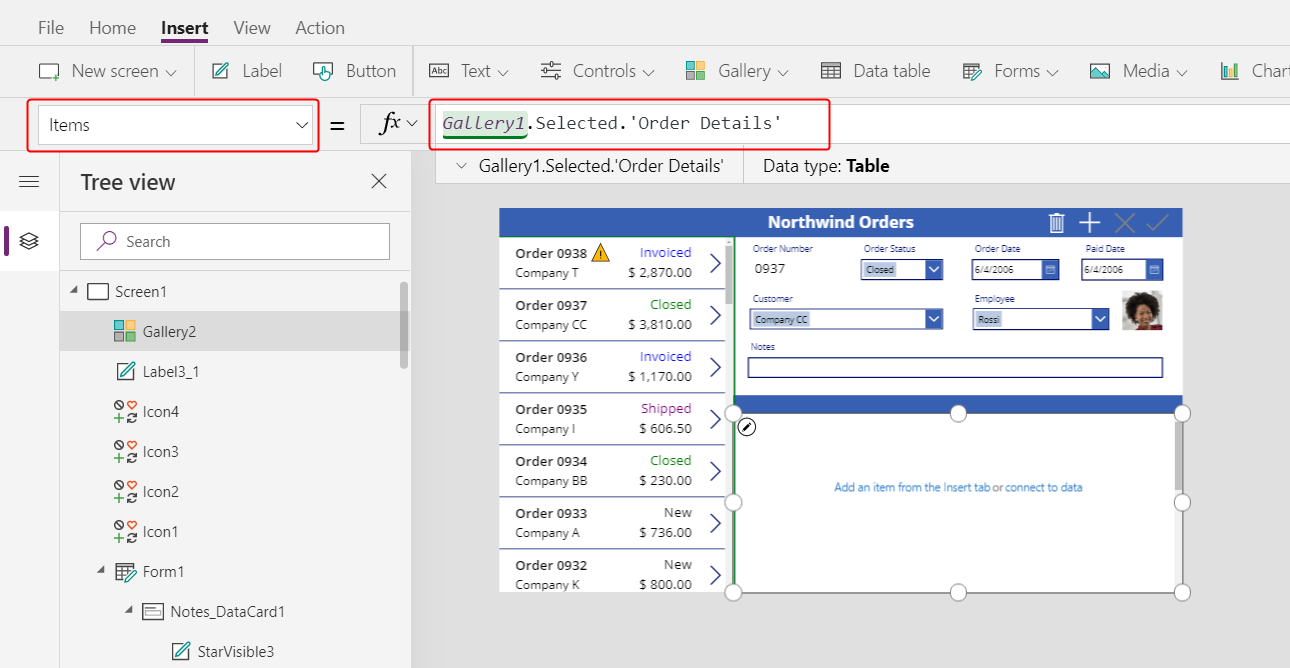
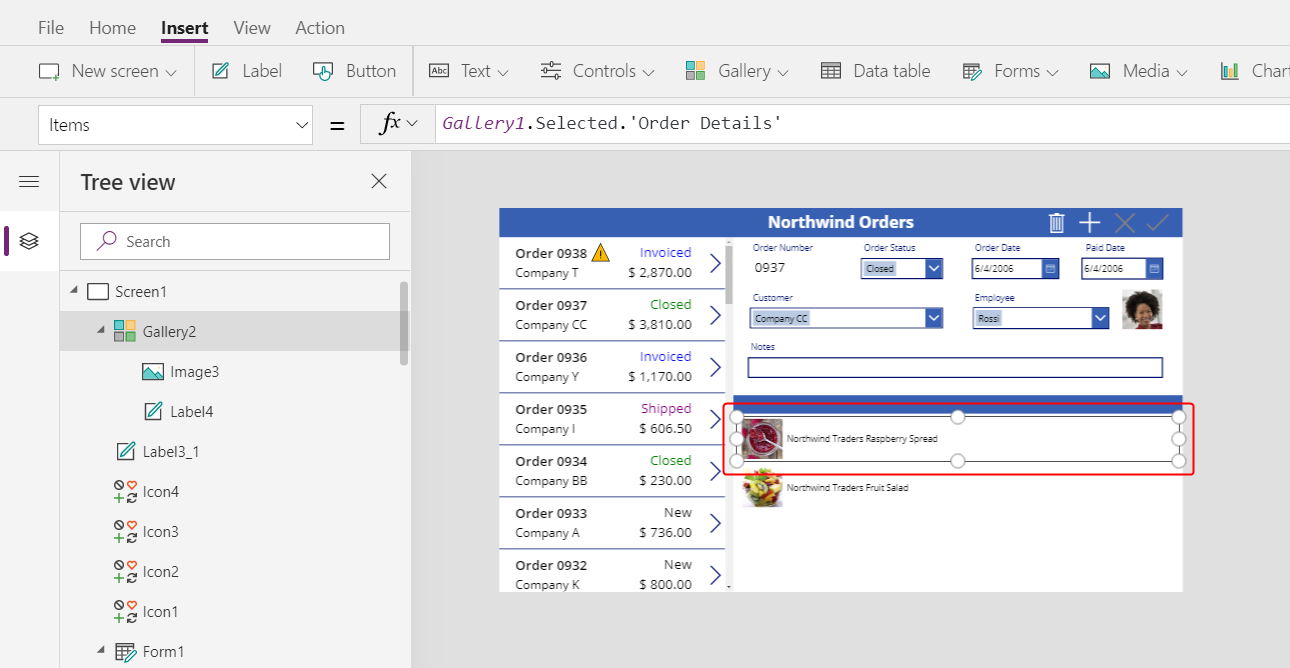
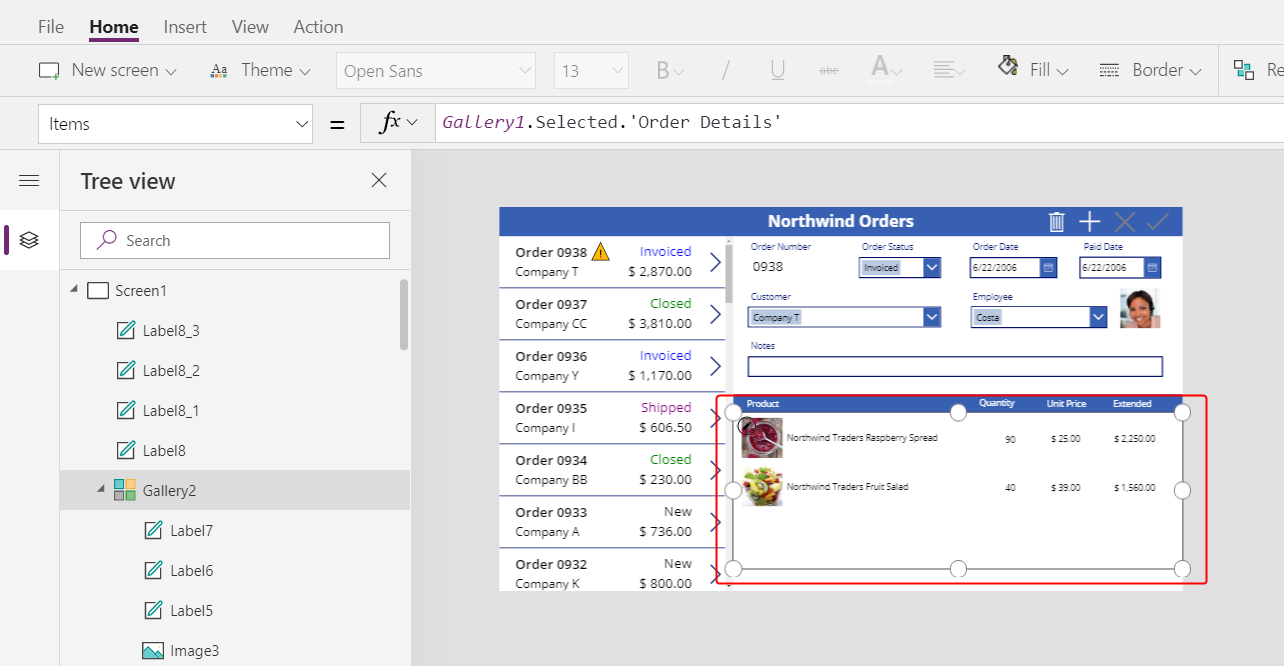
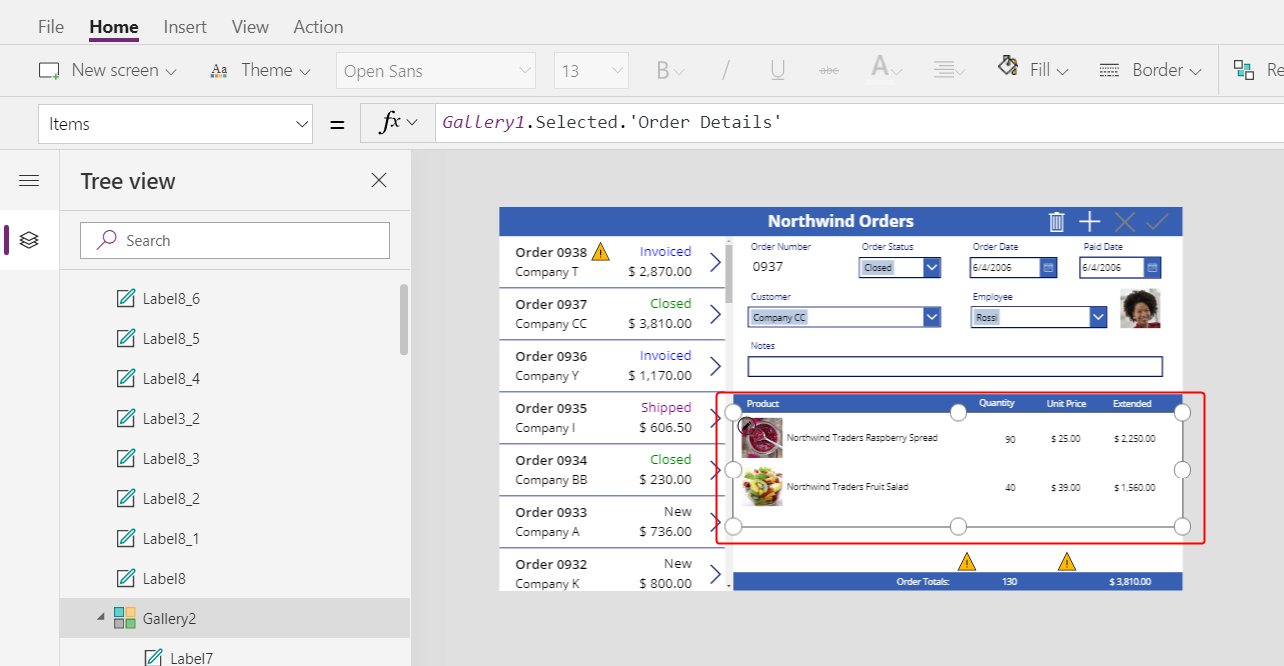
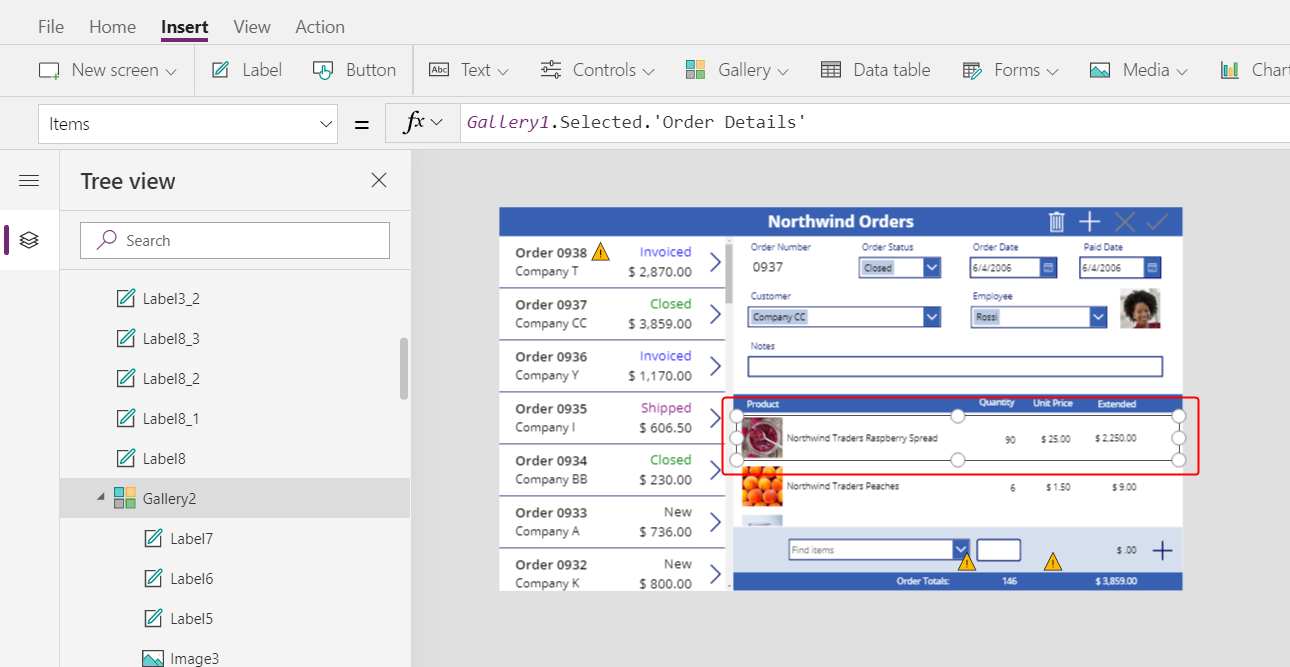
상세 갤러리의 Items 속성을 이 수식으로 설정합니다.
Gallery1.Selected.'Order Details'
(왼쪽 끝 근처의 트리 보기에) 오류가 표시되면 주문 갤러리의 이름이 Gallery1인지 확인하십시오. 갤러리의 이름이 다르면 이름을 Gallery1로 바꾸십시오.
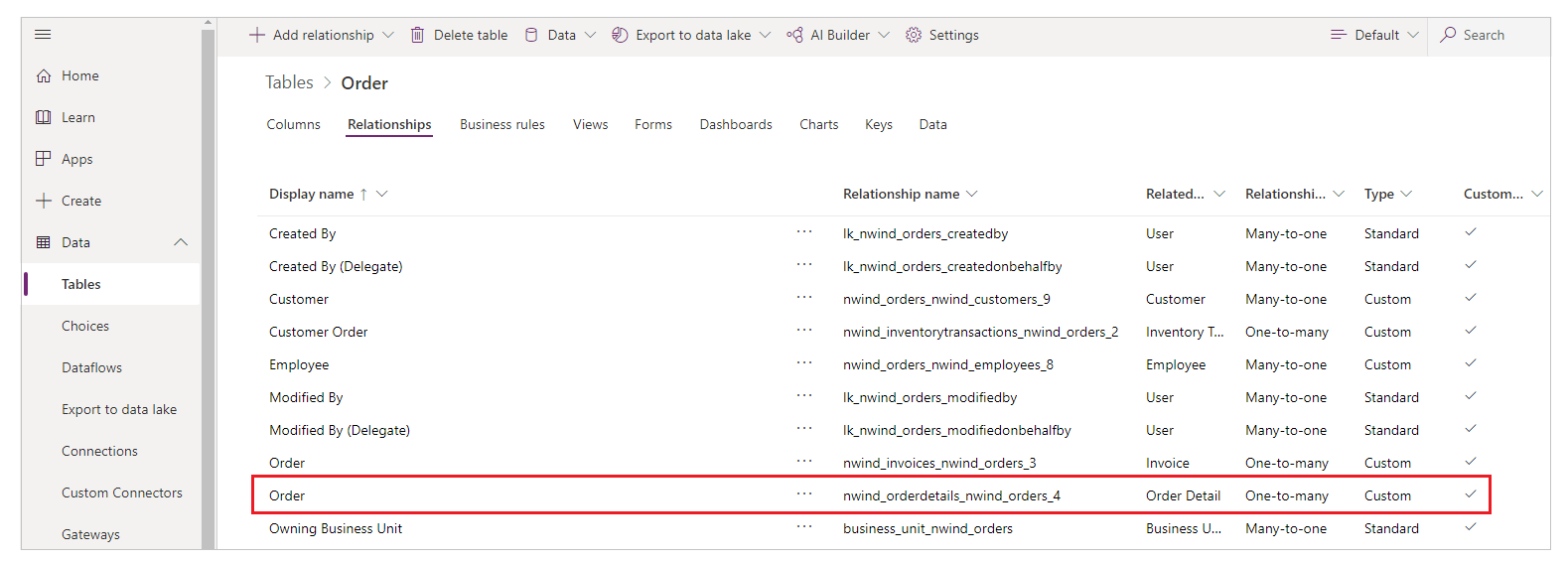
이제 두 갤러리를 연결했습니다. 사용자가 주문 갤러리에서 주문을 선택하면 주문 테이블에서 레코드가 선택됩니다. 해당 주문에 하나 이상의 품목이 포함된 경우 주문 테이블의 레코드는 주문 상세 정보 테이블의 하나 이상의 레코드에 연결되며, 해당 레코드의 데이터가 상세 갤러리에 나타납니다. 이 동작은 주문 및 주문 상세 정보 테이블 간에 사용자를 위해 생성된 일대다 관계를 반영합니다. 지정한 수식은 점 표기법을 사용하여 이 관계를 "연결"하게 됩니다.

제품 이름 표시
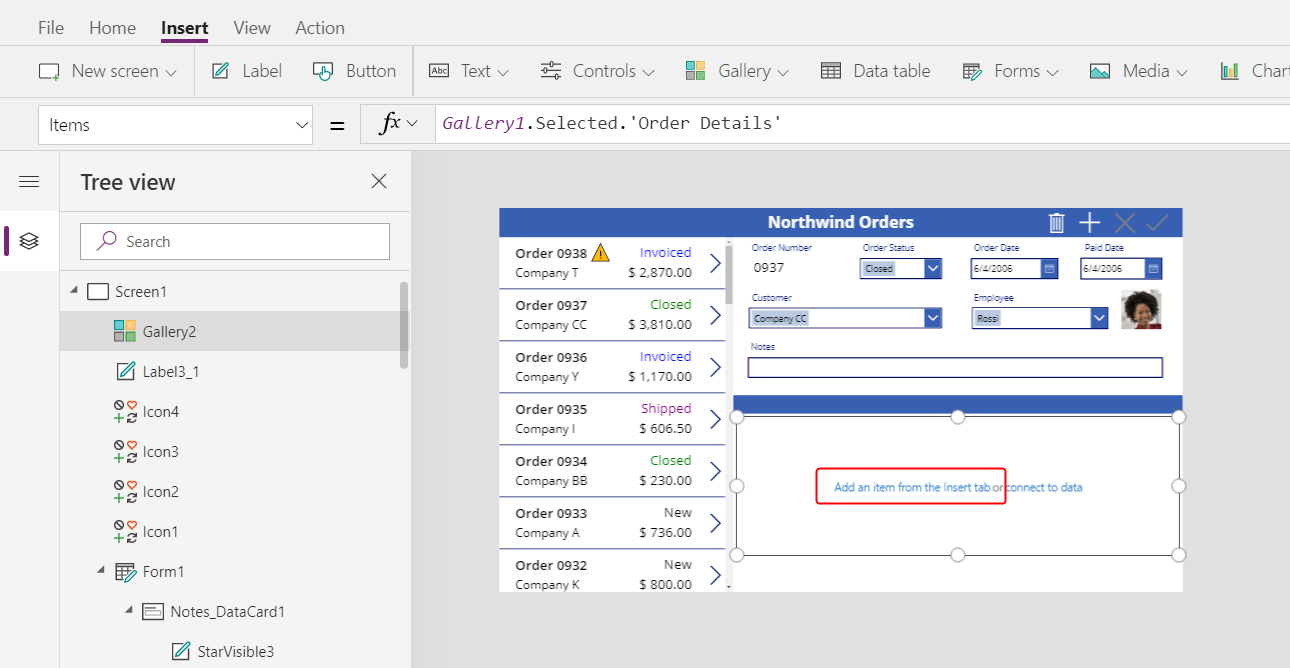
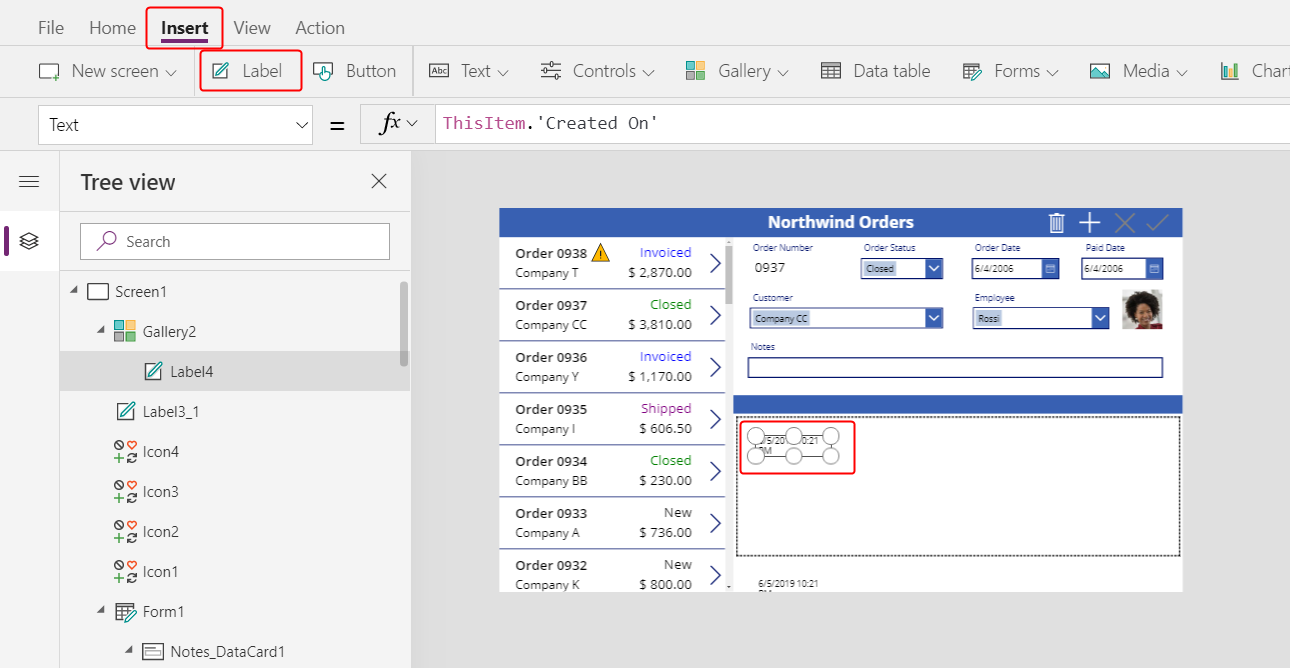
상세 갤러리에서 삽입 탭에서 항목 추가를 선택하여 갤러리 템플릿을 선택합니다.

갤러리 자체가 아닌 갤러리 템플릿을 선택했는지 확인하십시오. 경계 상자가 갤러리 경계 약간 안쪽에 있어야 하며 갤러리 높이보다 짧아야 합니다. 이 템플릿에 컨트롤을 삽입하면 갤러리의 각 항목에 반복해 삽입됩니다.
삽입 탭에서 레이블을 상세 갤러리에 삽입합니다.
레이블이 갤러리 내에 표시되어야 합니다. 레이블이 표시되지 않으면 다시 시도하십시오. 레이블을 삽입하기 전에 갤러리의 템플릿을 선택해야 합니다.

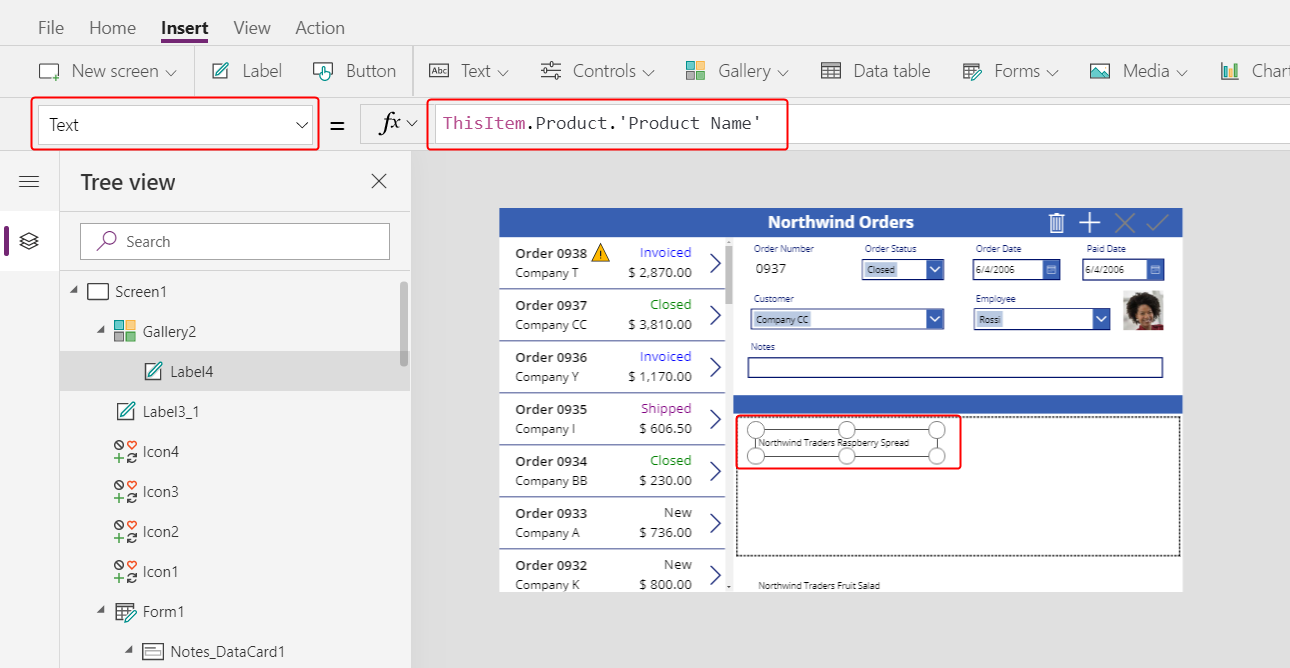
레이블의 Text 속성을 다음 수식으로 설정합니다.
ThisItem.Product.'Product Name'텍스트가 표시되지 않으면 주문 갤러리 맨 끝 근처에 있는 Order 0901의 화살표를 선택합니다.
텍스트가 모두 표시되도록 레이블 크기를 조정합니다.

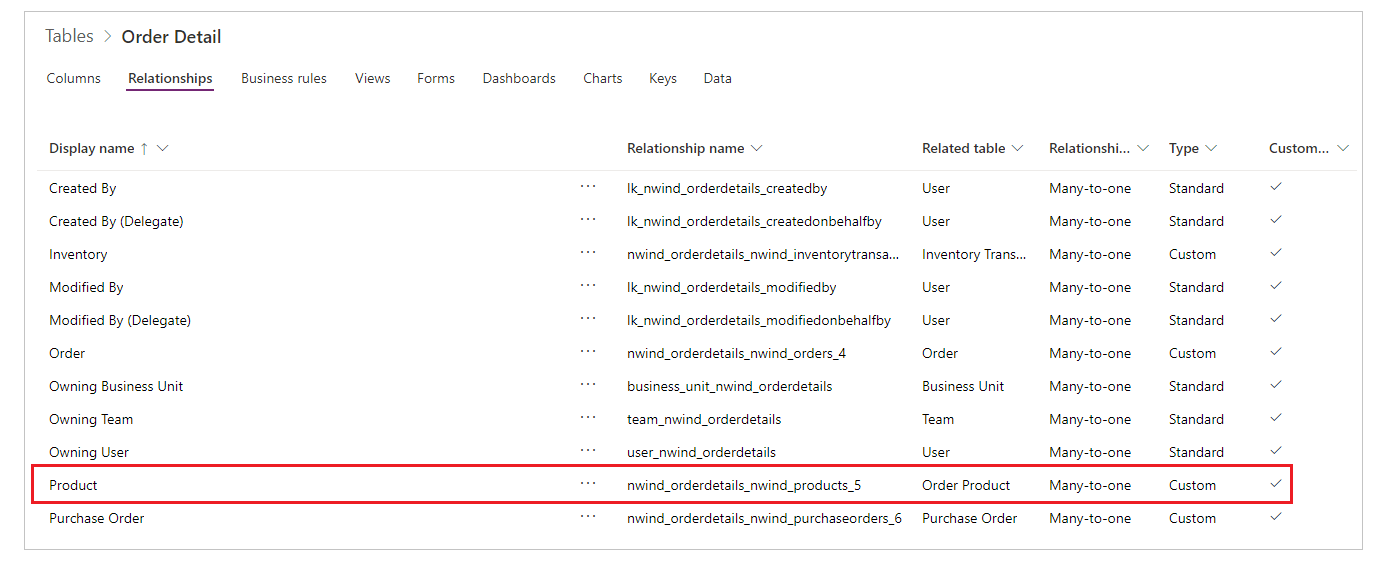
이 식은 주문 상세 정보 테이블의 레코드에서 가져옵니다. 레코드는 다대일 관계를 통해 주문 제품 테이블을 거쳐 ThisItem에 보관됩니다.

제품 이름 열(및 사용하려는 다른 열)이 추출됩니다.

제품 이미지 표시
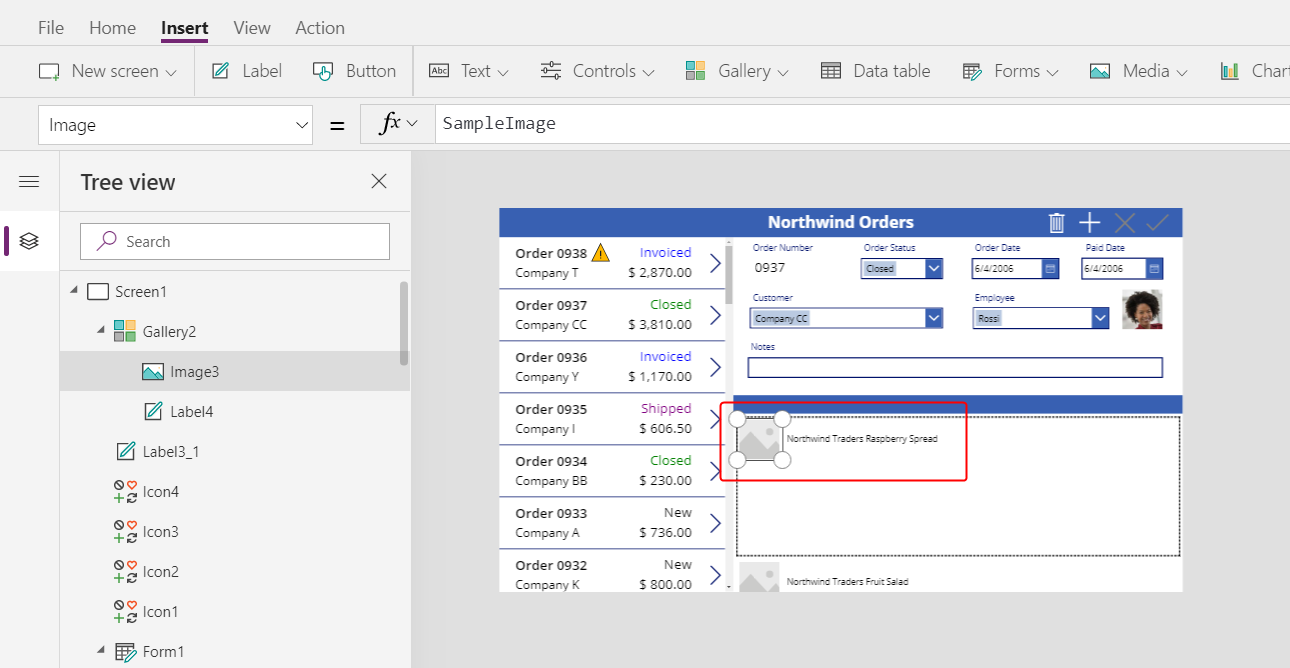
삽입 탭에서 이미지 컨트롤을 상세 갤러리에 삽입합니다.

이미지와 레이블이 나란히 있도록 크기를 조정하고 옮깁니다.
팁
컨트롤의 크기와 위치를 세밀하게 제어하려면 Alt 키를 누르지 않고 크기를 조정하거나 옮기기 시작한 다음 Alt 키를 누른 상태에서 컨트롤 크기를 조정하거나 계속 옮기십시오.

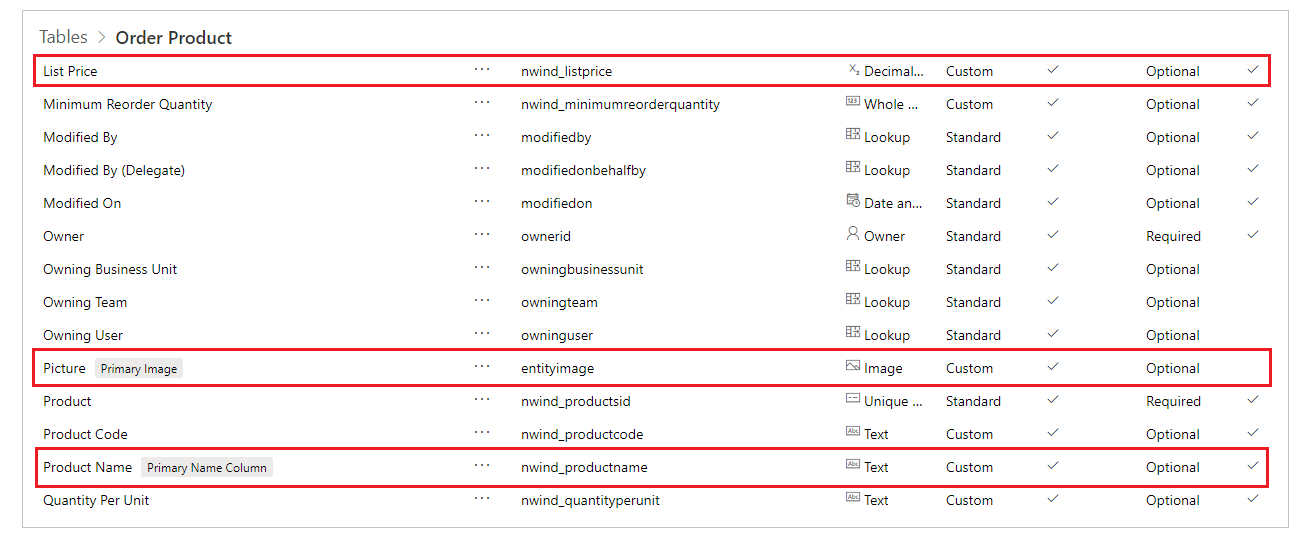
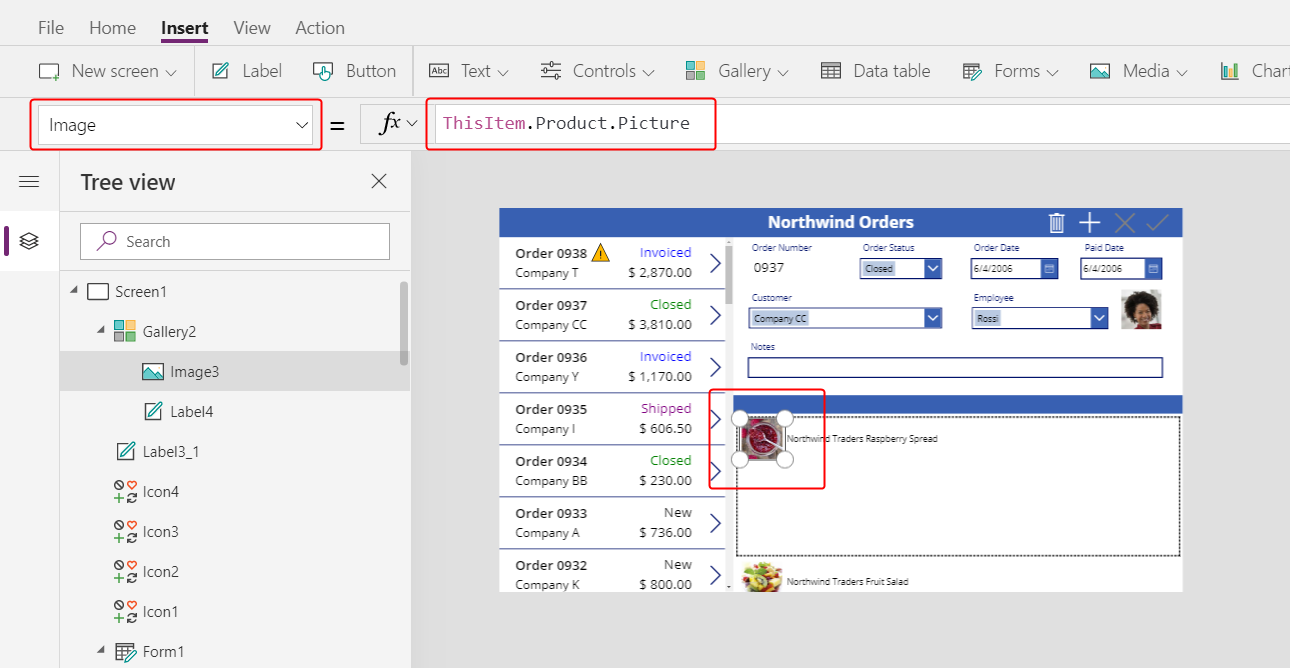
이미지의 Image 속성을 이 수식으로 설정합니다.
ThisItem.Product.Picture이 식은 이 주문 정보와 연결된 제품을 참조하여 표시할 사진 필드를 추출합니다.

갤러리 템플릿의 높이를 줄여 한 번에 두 개 이상의 주문 정보 레코드가 표시되도록 합니다.

제품 수량 및 가격 표시
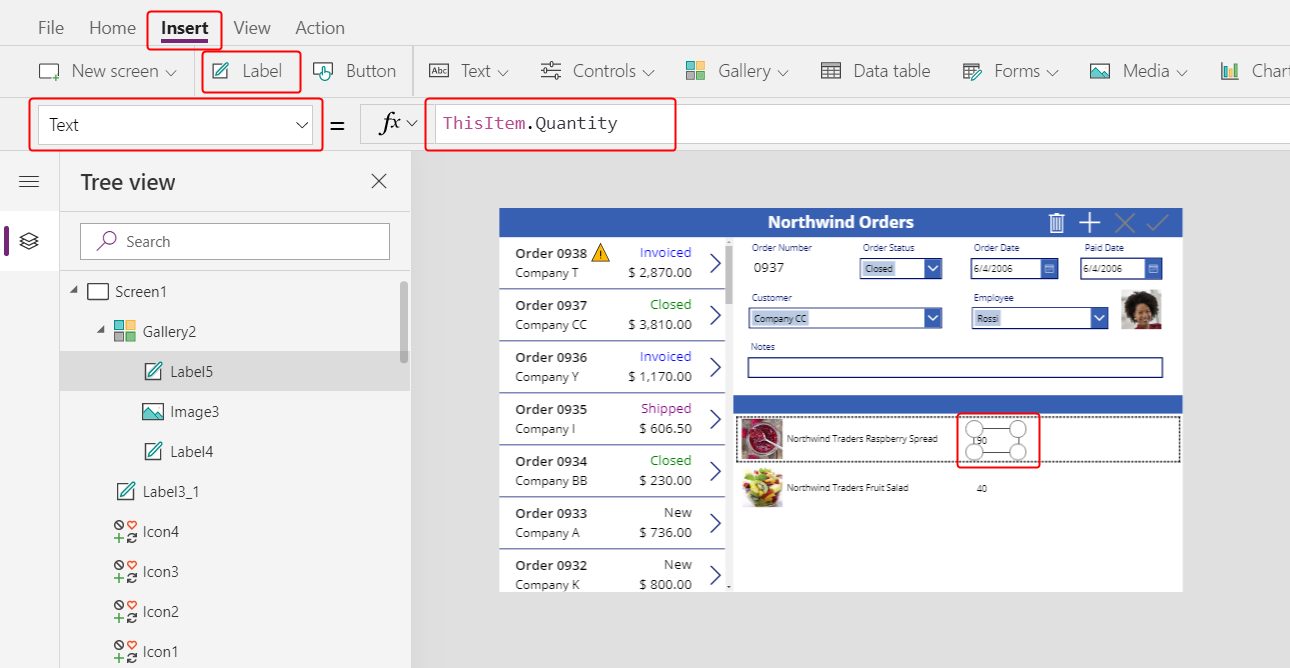
삽입 탭에서 다른 레이블을 상세 갤러리에 삽입한 다음 새 레이블의 크기를 조정하고 제품 정보의 오른쪽으로 옮깁니다.
레이블의 Text 속성을 다음 식으로 설정합니다.
ThisItem.Quantity이 수식은 주문 상세 정보 테이블에서 바로 정보를 가져옵니다(관계 필요 없음).

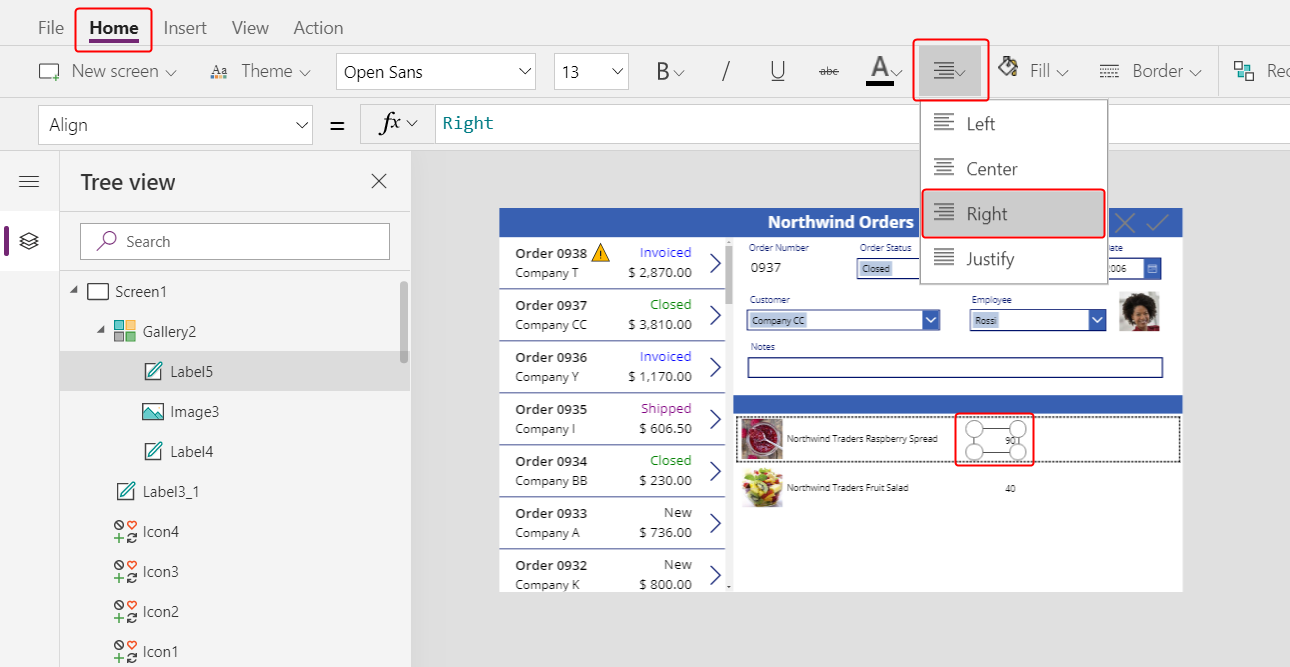
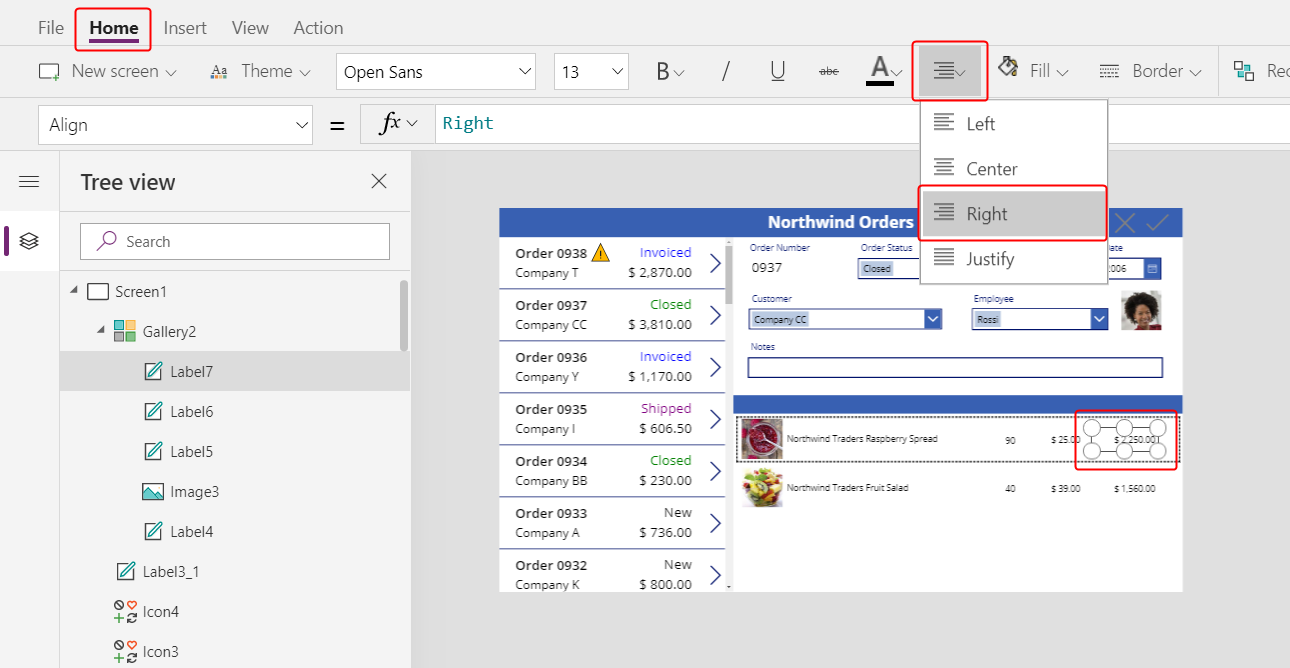
홈 탭에서 이 컨트롤의 위치를 오른쪽으로 바꿉니다.

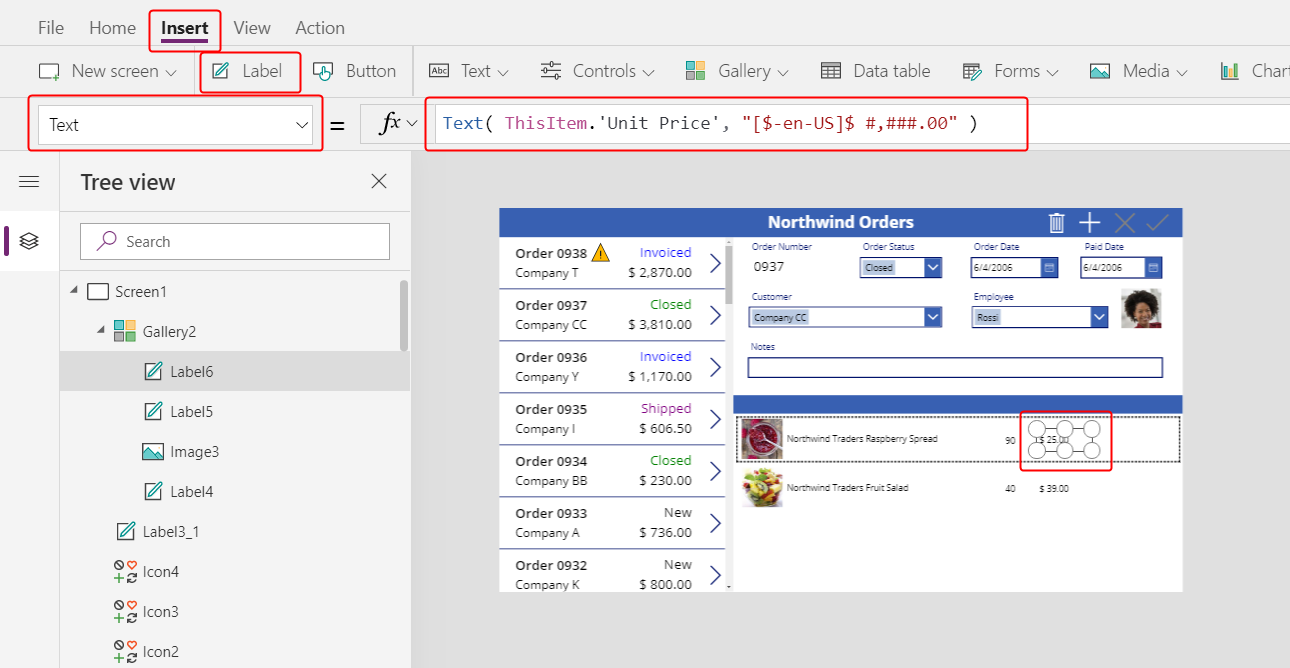
삽입 탭에서 다른 레이블을 상세 갤러리에 삽입한 다음 새 레이블의 크기를 조정하고 수량 레이블의 오른쪽으로 옮깁니다.
레이블의 Text 속성을 다음 수식으로 설정합니다.
Text( ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )언어 태그([$-en-US])를 넣지 않으면 해당 언어와 지역에 따라 추가됩니다. 다른 언어 태그를 사용할 경우 닫는 대괄호(]) 뒤의 $ 를 지운 다음 이 위치에 원하는 통화 기호를 추가하십시오.

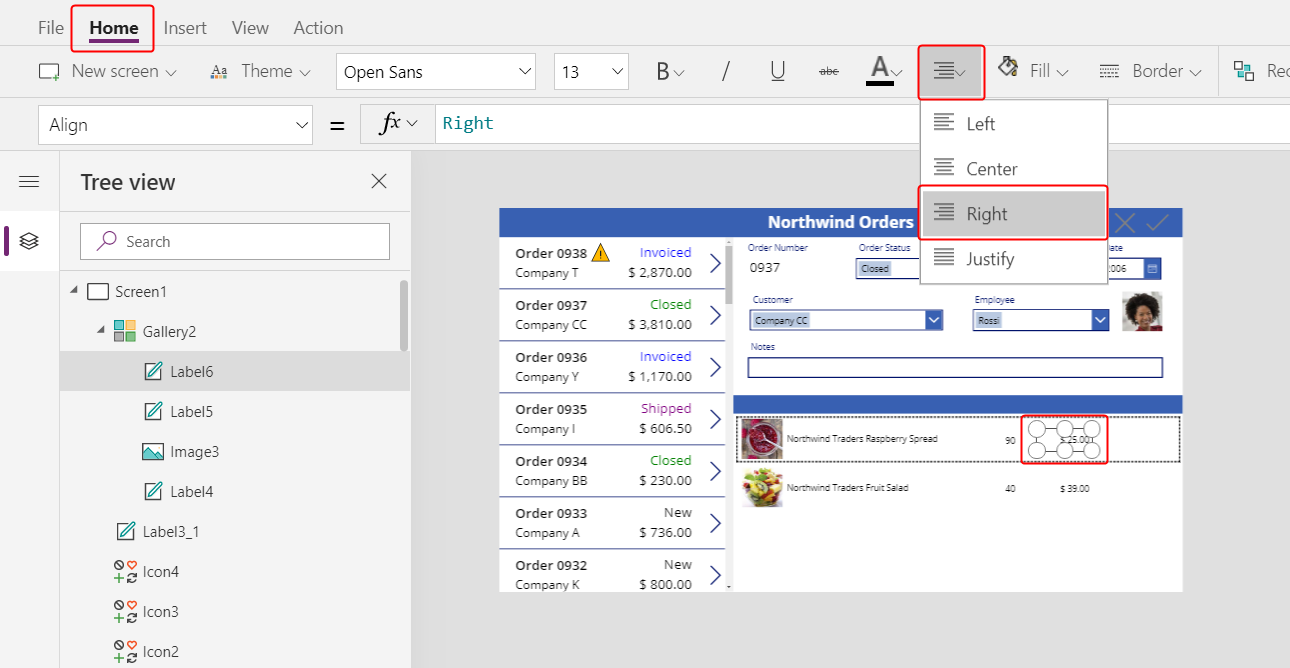
홈 탭에서 이 컨트롤의 위치를 오른쪽으로 바꿉니다.

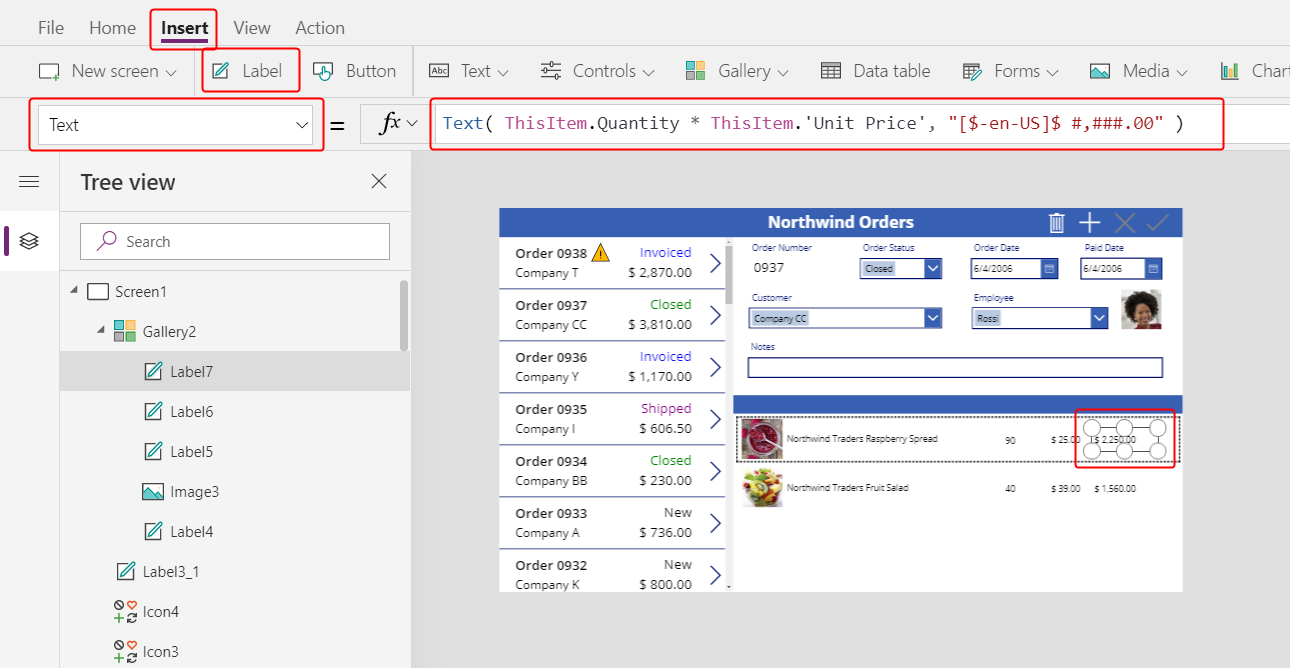
삽입 탭에서 다른 레이블 컨트롤을 상세 갤러리에 삽입한 다음 새 레이블의 크기를 조정하고 단가의 오른쪽으로 옮깁니다.
레이블의 Text 속성을 다음 수식으로 설정합니다.
Text( ThisItem.Quantity * ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )마찬가지로 언어 태그([$-en-US])를 넣지 않으면 해당 언어와 지역에 따라 추가됩니다. 태그가 다르면 닫는 대괄호(]) 뒤에 있는 $ 대신 원하는 통화 기호를 사용하십시오.

홈 탭에서 이 컨트롤의 위치를 오른쪽으로 바꿉니다.

이제 상세 갤러리에 컨트롤을 모두 추가했습니다.
트리 보기 창에서 Screen1을 선택하여 상세 갤러리가 선택되지 않은 상태로 만듭니다.
새 제목 표시줄에 텍스트 추가
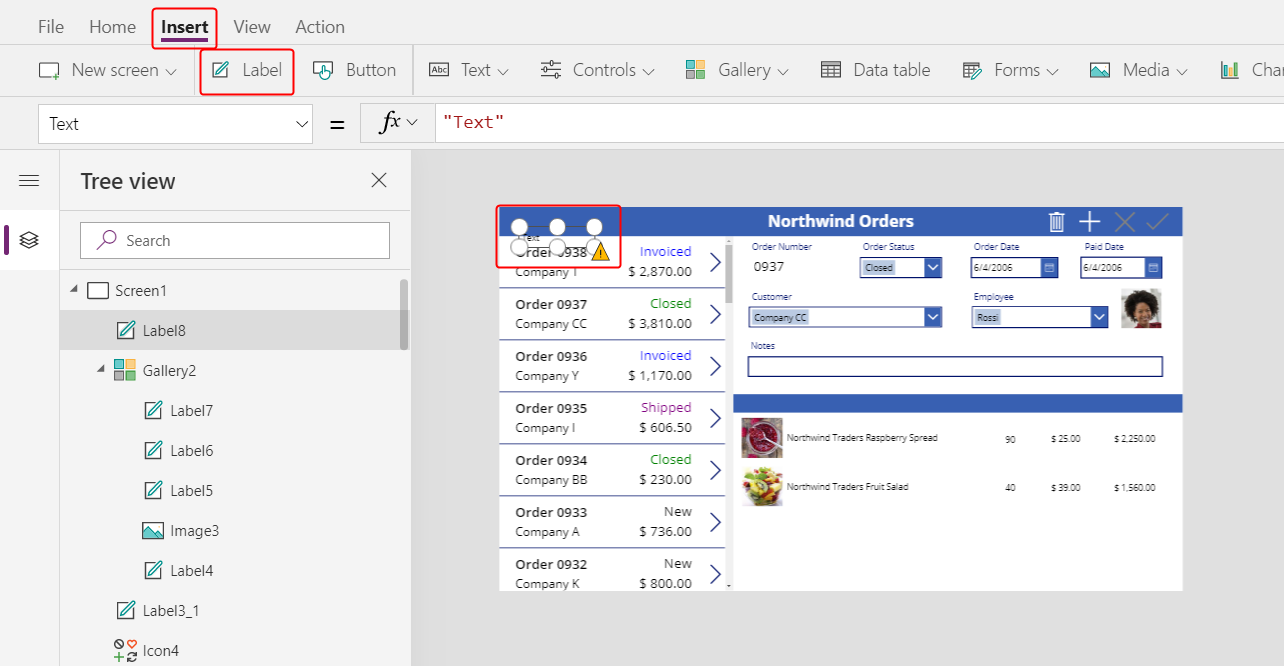
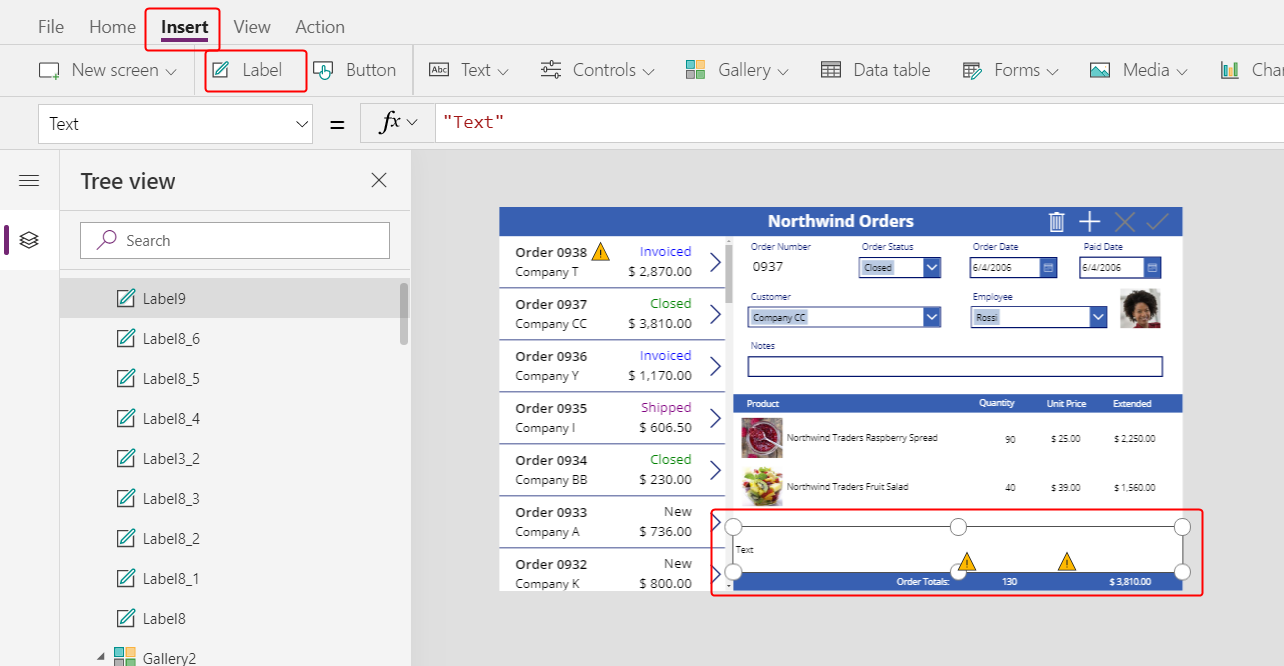
삽입 탭에서 다른 레이블을 화면에 추가합니다.

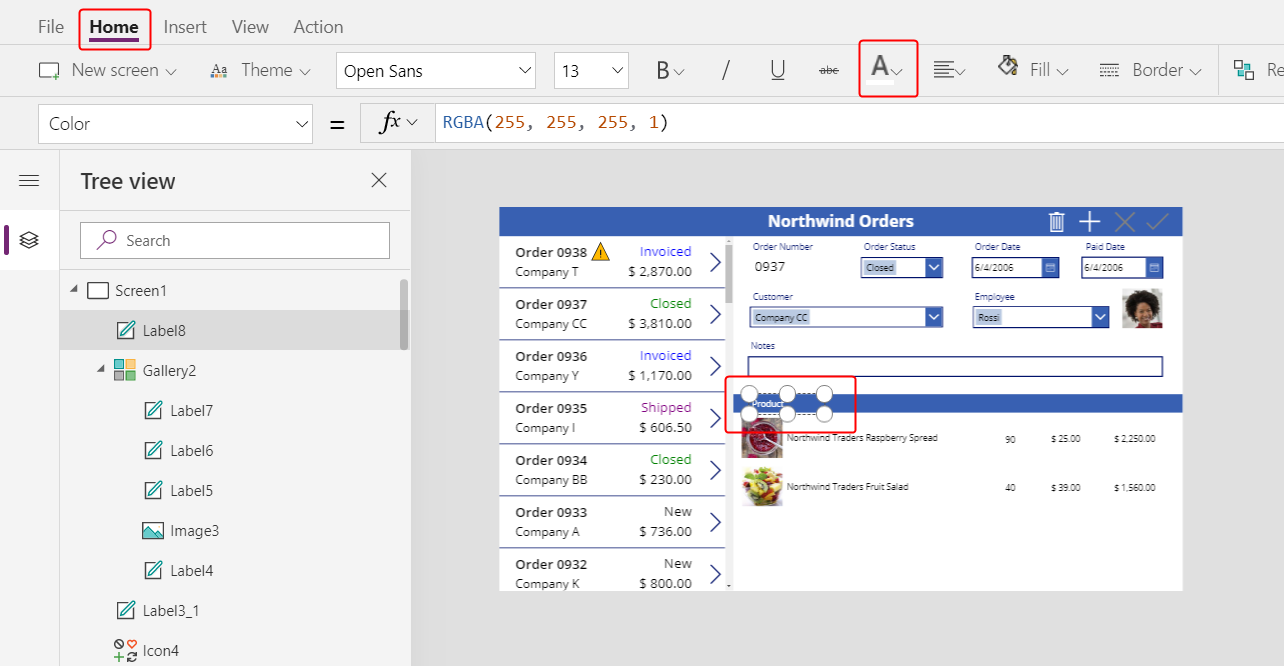
두 번째 제목 표시줄의 제품 사진 위에 있는 새 레이블의 크기를 조정하고 옮긴 다음 홈 탭에서 텍스트 색상을 흰색으로 변경합니다.
레이블 텍스트를 두 번 클릭한 다음 제품이라고 입력합니다.

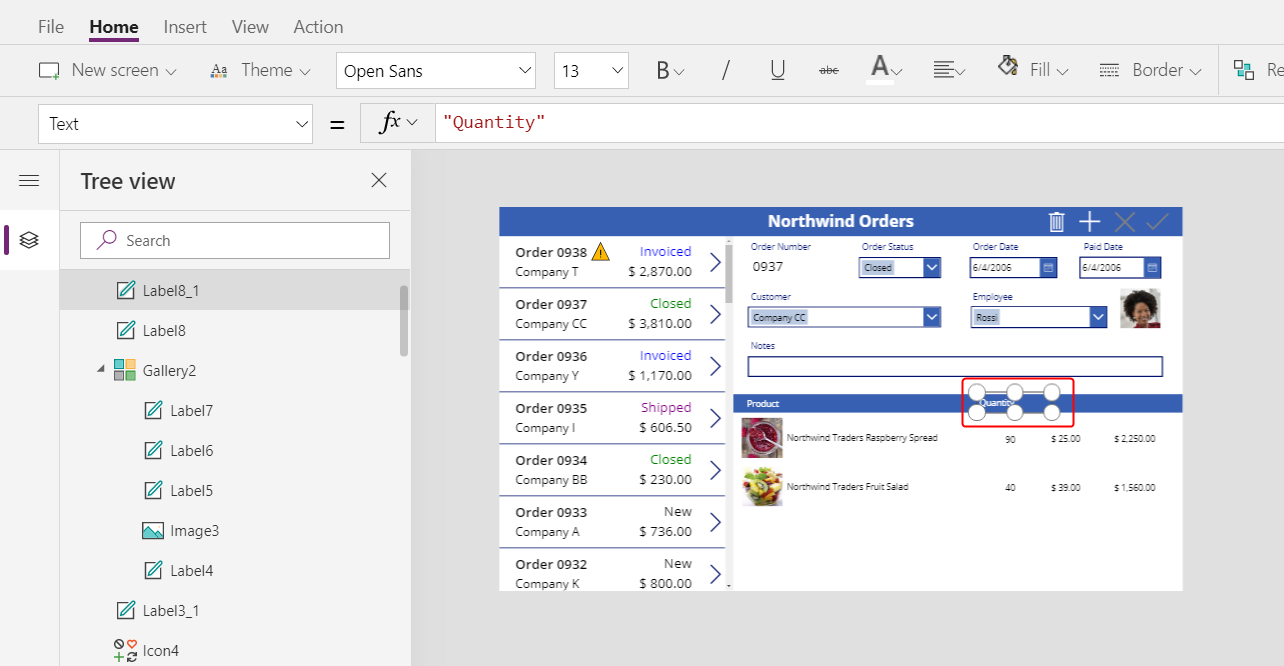
제품 레이블을 복사하여 붙여넣은 다음 크기를 조정하고 수량 열 위로 옮깁니다.
새 레이블 텍스트를 두 번 클릭한 다음 수량이라고 입력합니다.

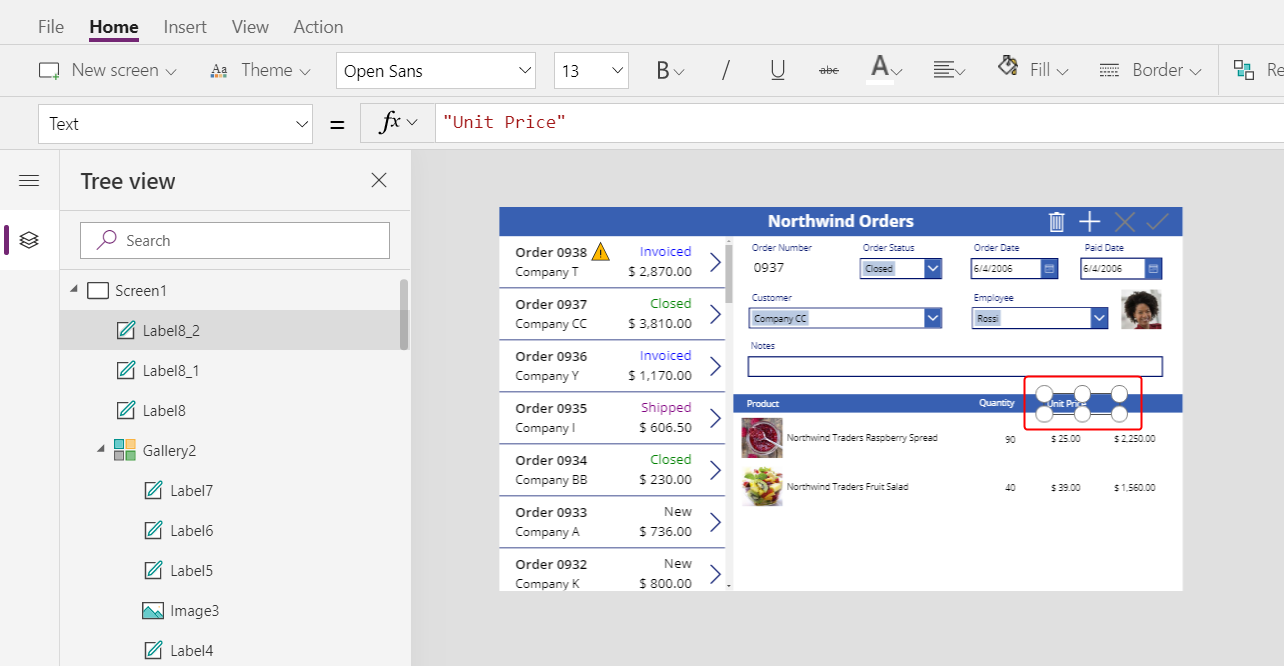
수량 레이블을 복사하여 붙여넣은 다음 크기를 조정하고 단가 열 위로 옮깁니다.
새 레이블 텍스트를 두 번 클릭한 다음 단가라고 입력합니다.

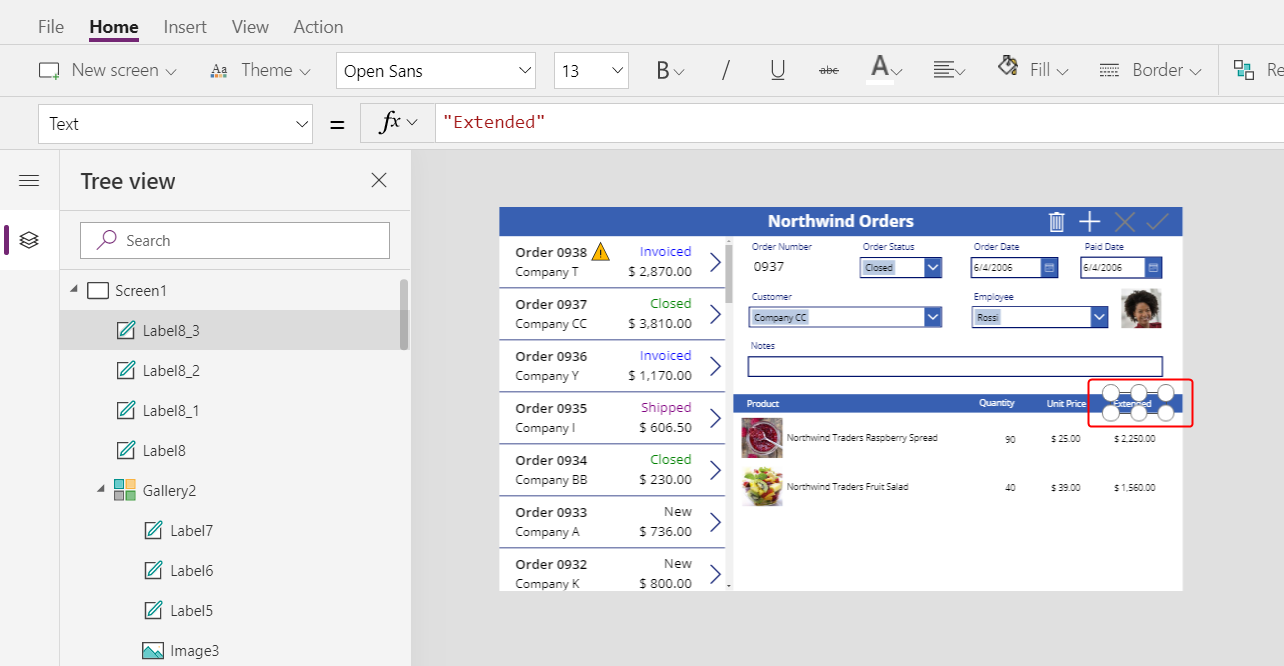
단가 레이블을 복사하여 붙여넣은 다음 크기를 조정하고 총 금액 열 위로 옮깁니다.
새 레이블의 텍스트를 두 번 클릭한 다음 합계를 입력합니다.

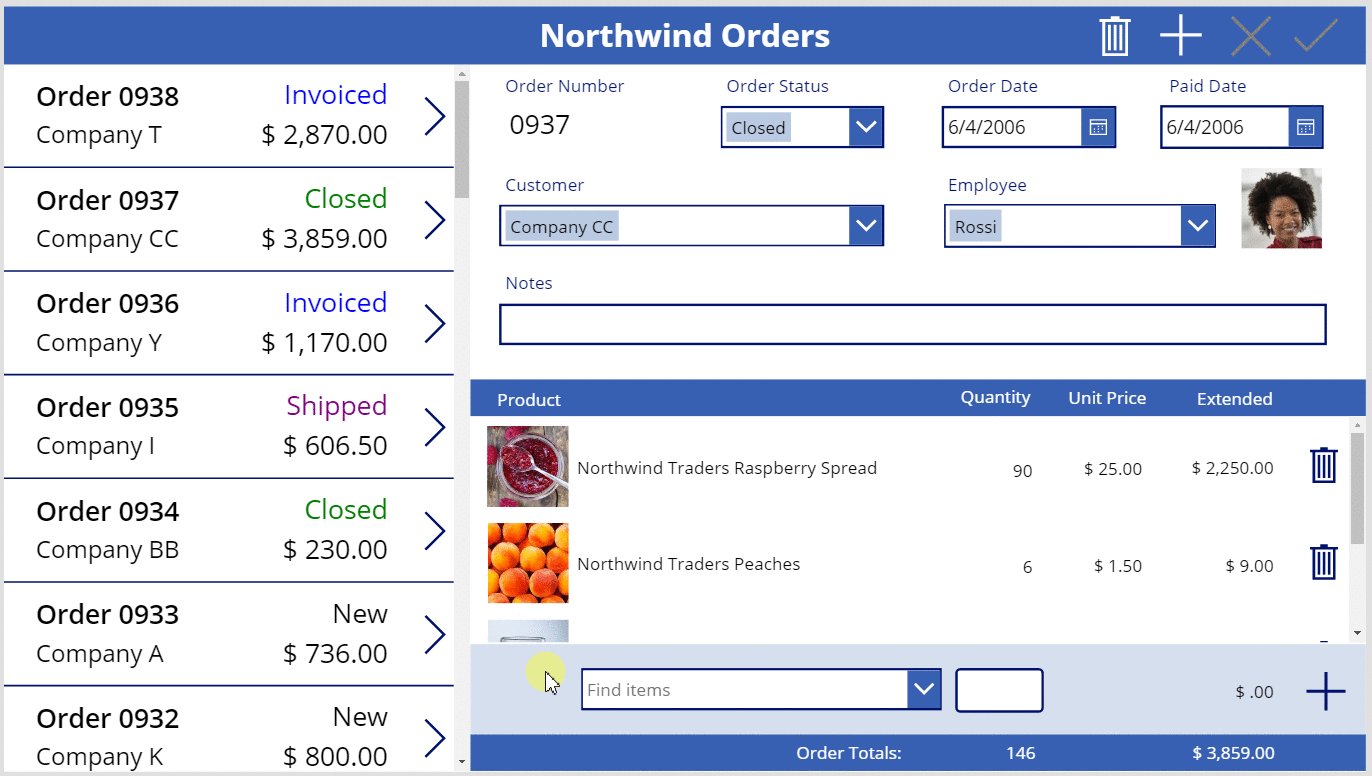
주문 합계 표시
상세 갤러리의 높이를 줄여 화면 하단에 주문 합계를 표시하기 위한 공간을 확보합니다.

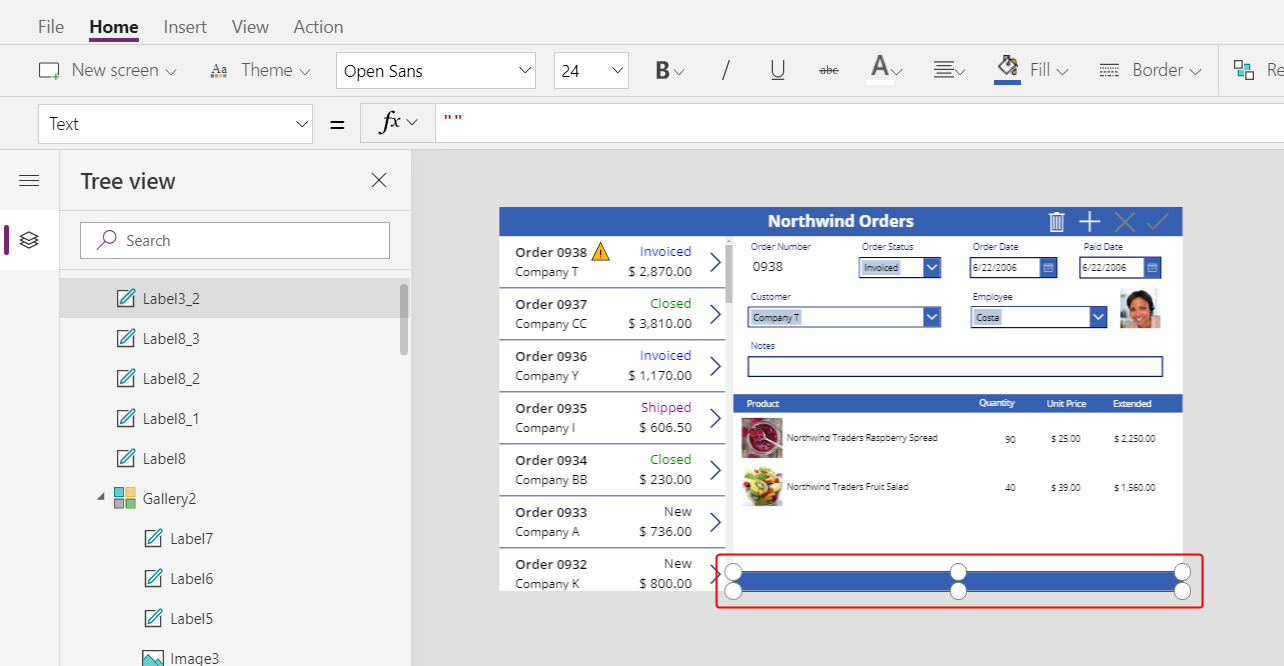
화면 중앙의 제목 표시줄을 복사해 붙여 넣은 다음 복사본을 화면 아래쪽으로 옮깁니다.

중앙에 있는 제목 표시줄에서 제품 레이블을 복사하여 붙여넣은 다음, 복사본을 수량 열 바로 왼쪽에 있는 아래쪽 제목 표시줄로 옮깁니다.
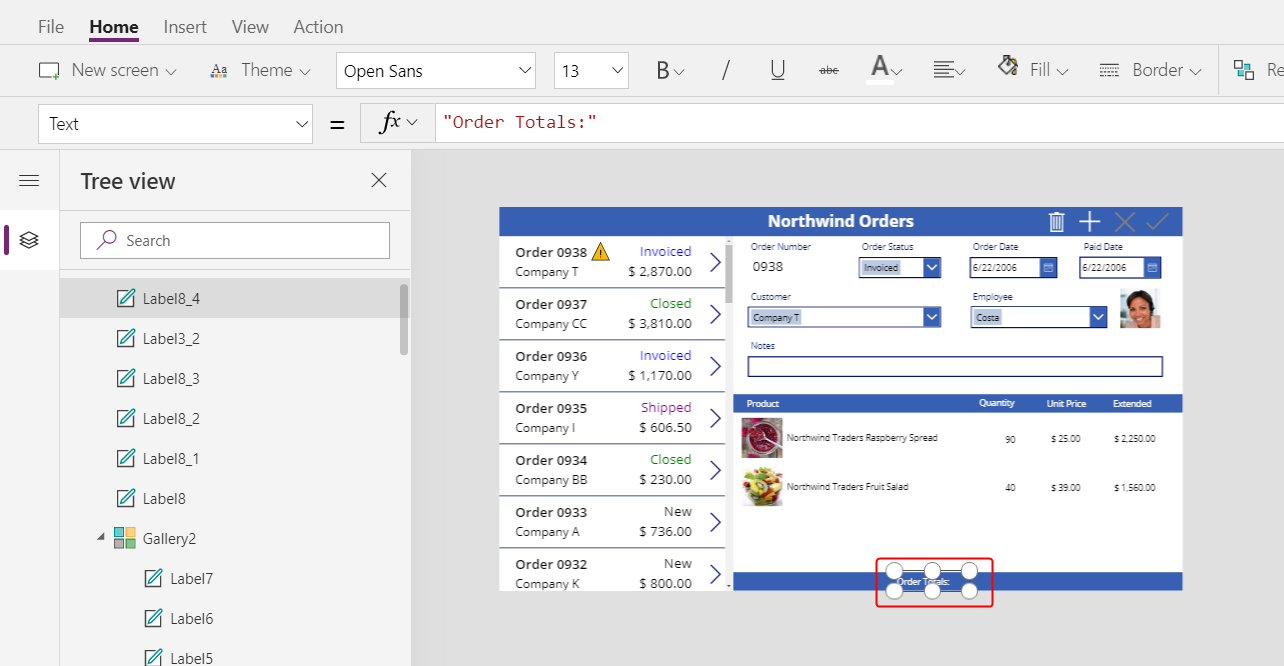
새 레이블 텍스트를 두 번 클릭한 다음 이 텍스트를 입력합니다.
주문 합계:
주문 합계 레이블을 복사하여 붙여넣은 다음 복사본의 크기를 조정하고 주문 합계 레이블의 오른쪽으로 옮깁니다.
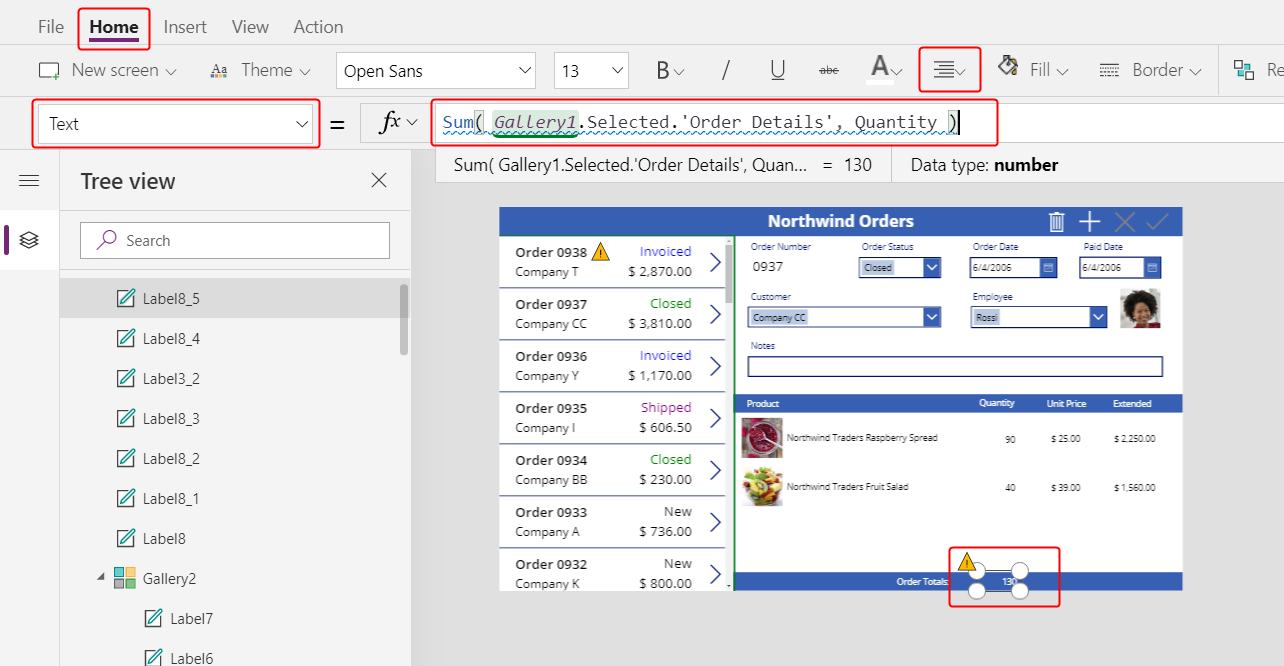
레이블의 Text 속성을 다음 수식으로 설정합니다.
Sum( Gallery1.Selected.'Order Details', Quantity )이 수식으로 위임 경고가 표시되지만 한 주문에 500개 이상의 제품이 포함되지 않으므로 무시할 수 있습니다.
홈 탭에서 새 레이블의 텍스트 정렬을 오른쪽으로 설정합니다.

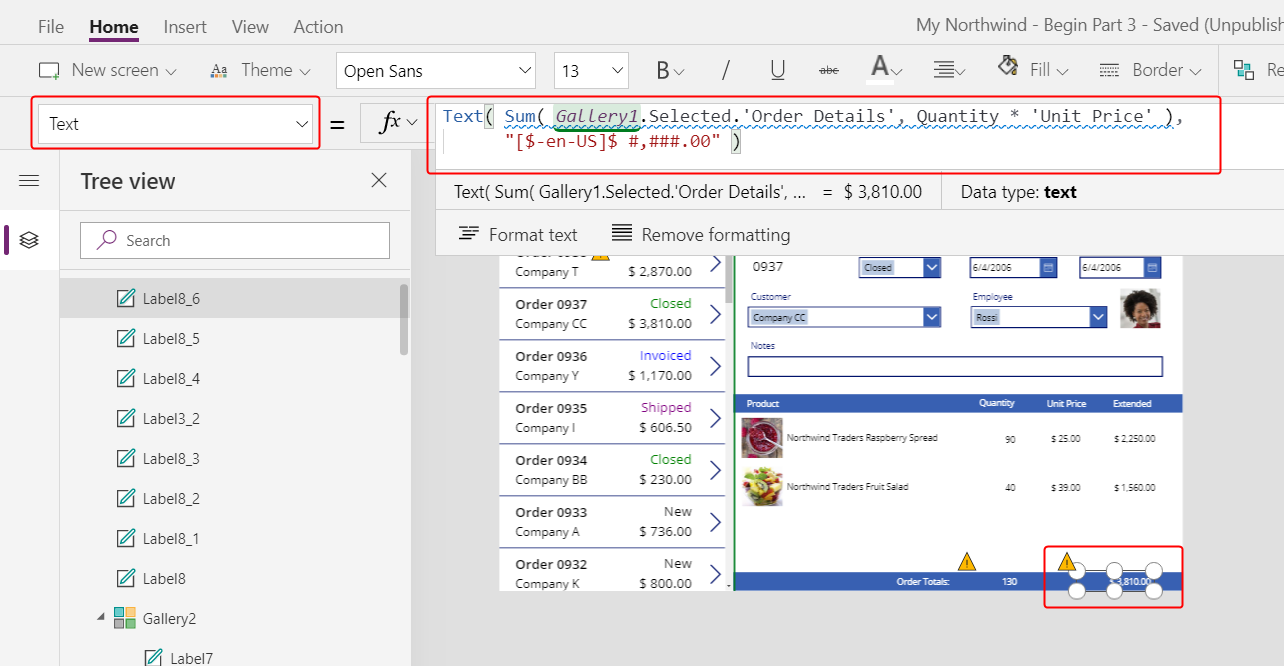
이 레이블 컨트롤을 복사하여 붙여넣은 다음 크기를 조정하고 합계 열 아래로 옮깁니다.
복사본의 Text 속성을 다음 수식으로 설정합니다.
Text( Sum( Gallery1.Selected.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )이 수식으로 위임 경고가 표시되지만 한 주문에 500개 이상의 제품이 포함되지 않으므로 무시할 수 있습니다.

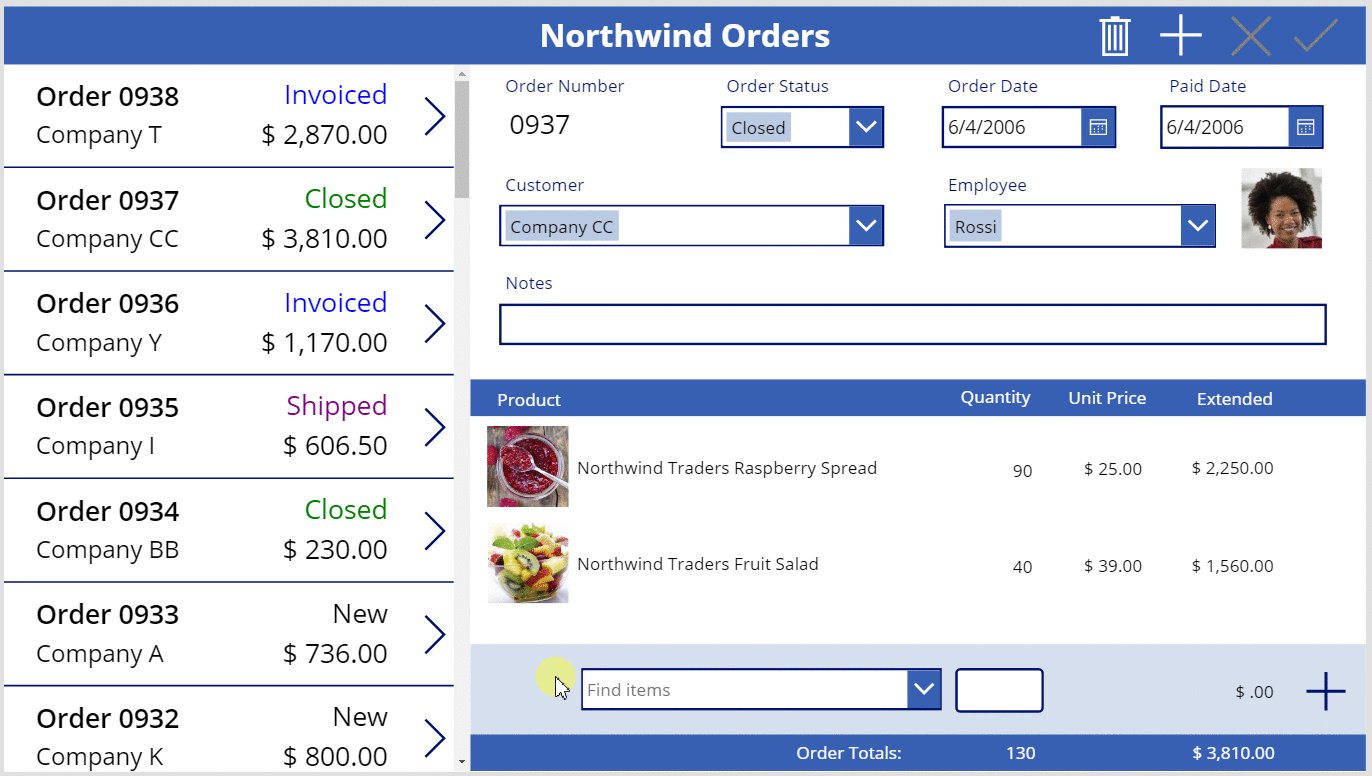
새로운 정보를 위한 공간 추가
갤러리에서 데이터를 표시할 수는 있지만 데이터를 업데이트하거나 레코드를 추가할 수는 없습니다. 상세 갤러리에서 사용자가 주문 상세 정보 테이블의 레코드를 구성하고 주문에 해당 레코드를 삽입할 수 있는 영역을 추가합니다.
갤러리 아래에 하나의 항목을 편집할 수 있을 정도의 공간이 되도록 상세 갤러리의 높이를 줄입니다.
이 공간에 사용자가 주문 정보를 추가할 수 있도록 컨트롤을 추가하겠습니다.

삽입 탭에 레이블을 삽입한 다음 크기를 조정하고 상세 아래로 옮깁니다.

새 레이블의 텍스트를 두 번 클릭한 다음 Delete를 누릅니다.
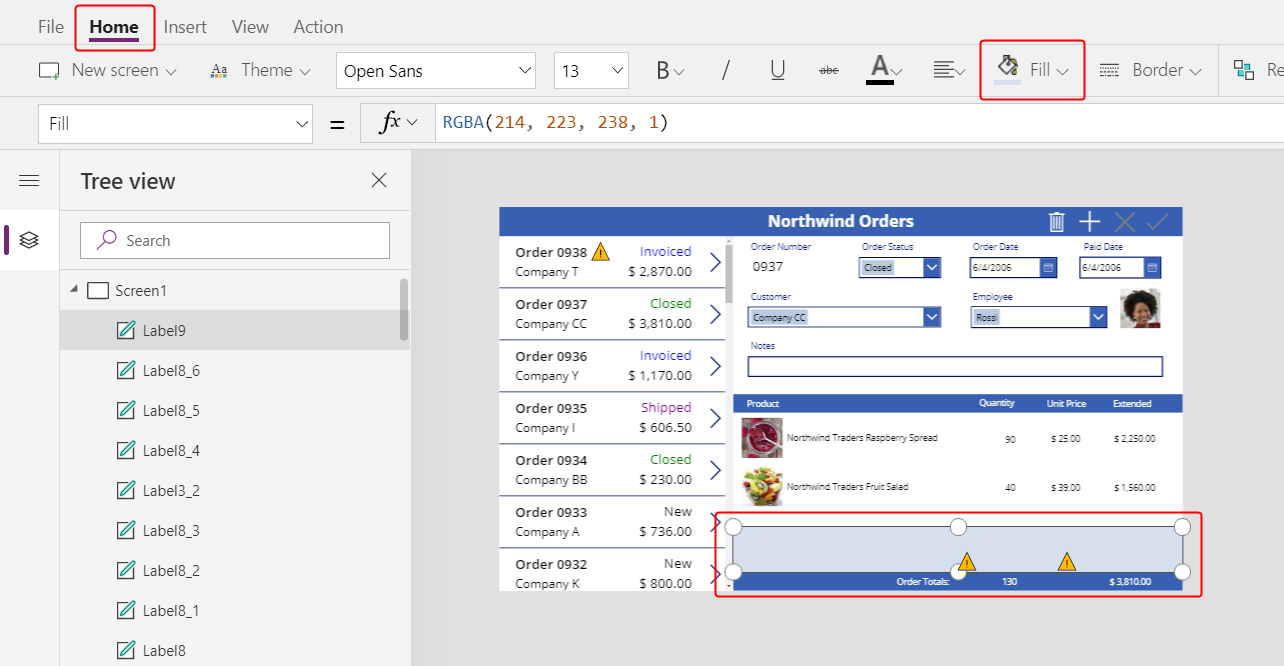
홈 탭에서 새 레이블의 채우기 색상을 연한 파랑으로 설정합니다.

제품 선택
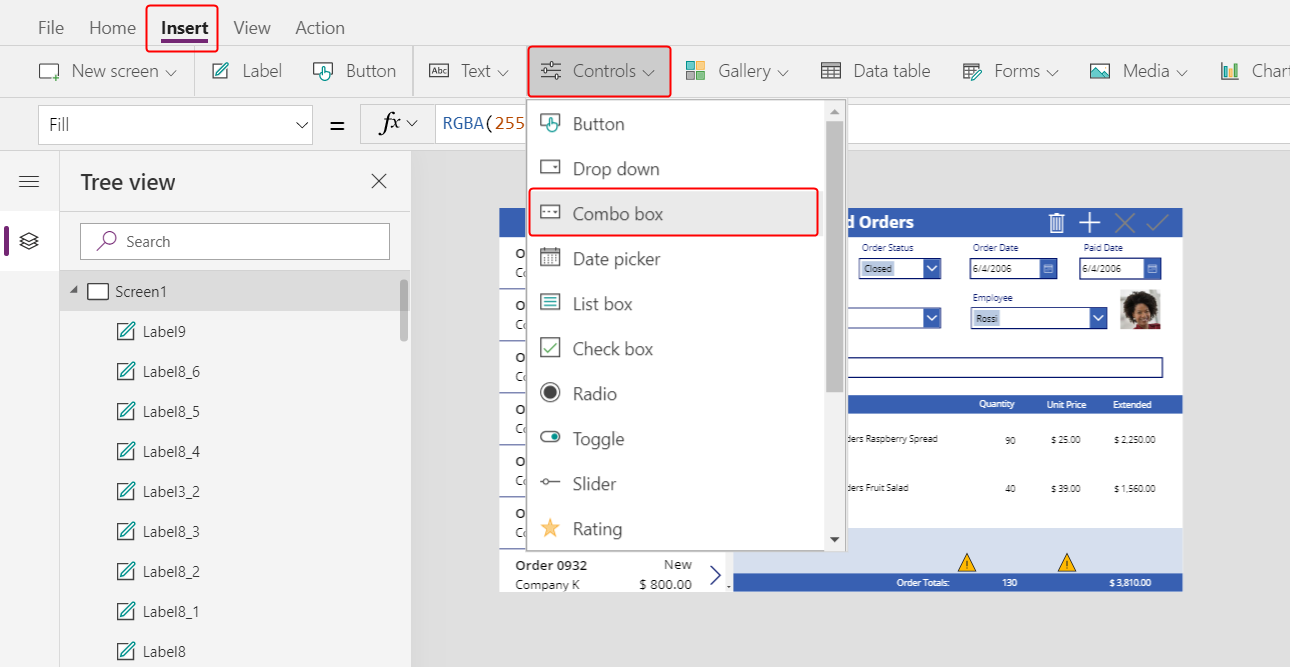
삽입 탭에서 컨트롤 > 콤보 상자를 선택합니다.

콤보 상자 컨트롤이 왼쪽 위 구석에 표시됩니다.
플라이아웃 대화 상자에서 주문 상세 정보 데이터 원본을 선택합니다.
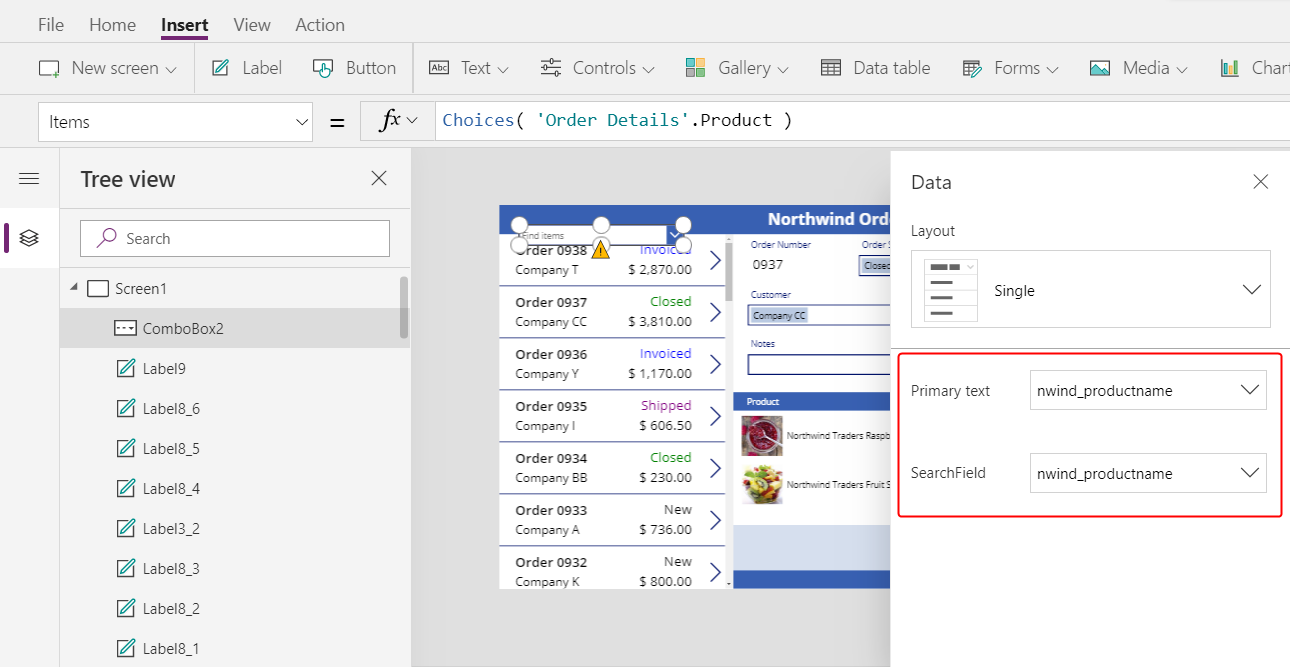
콤보 상자의 속성 탭에서 편집(필드 옆)을 선택하여 데이터 창을 엽니다. 기본 텍스트와 SearchField가 nwind_productname으로 설정되어 있는지 확인하십시오.
데이터 창이 아직 표시 이름을 지원하지 않으므로 논리 이름을 지정합니다.

데이터 창을 닫습니다.
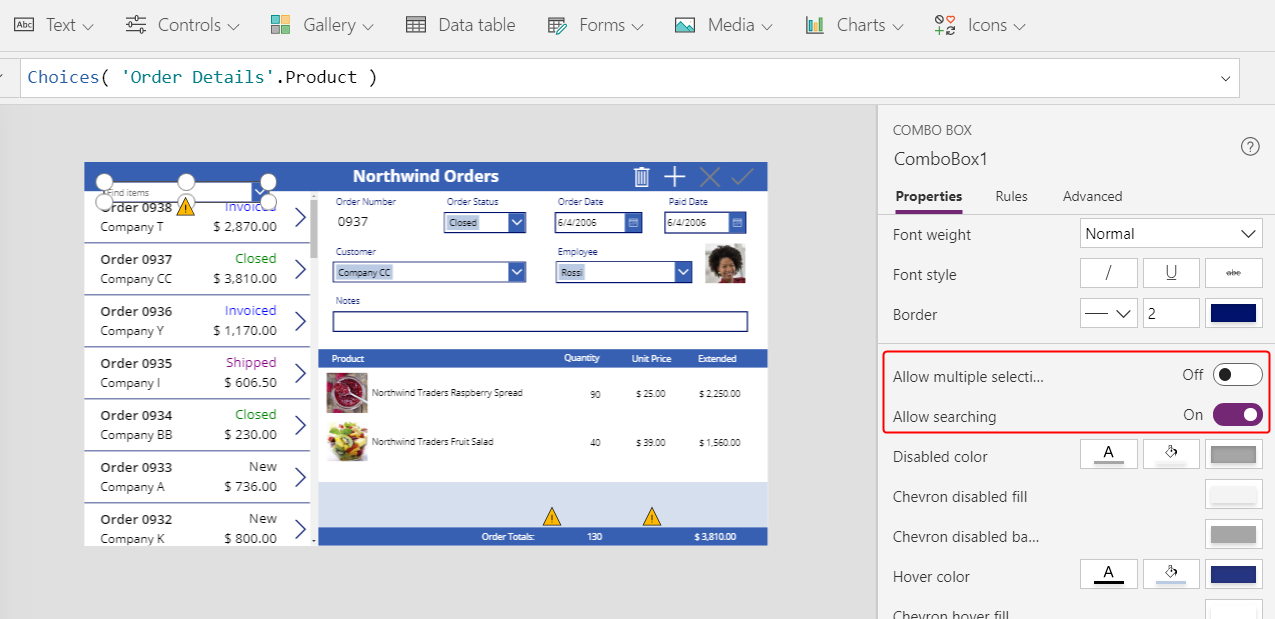
오른쪽 가장자리 근처의 속성 탭에서 아래로 스크롤하여 여러 개 선택 가능을 해제하고 검색 허용이 켜져 있는지 확인합니다.

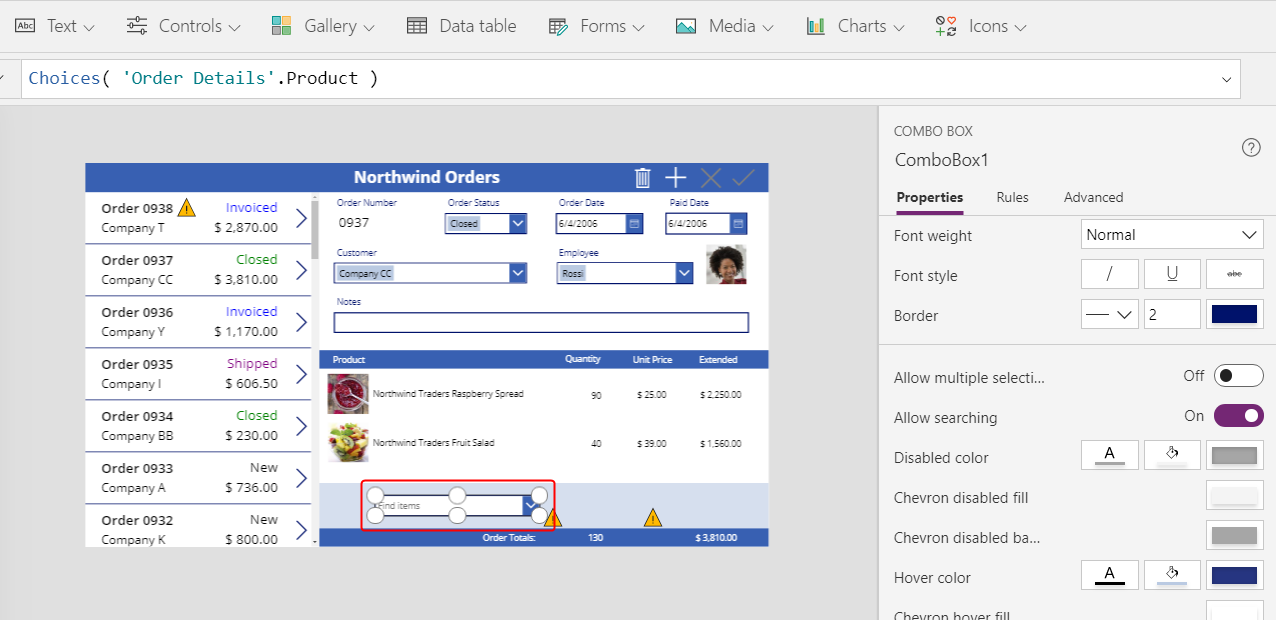
콤보 상자의 크기를 조정하고 상세 갤러리의 제품 이름 열 바로 아래 밝은 파란색 영역으로 옮깁니다.

이 콤보상자에서 사용자는 앱이 생성할 주문 상세 정보 레코드에 대한 제품 테이블에서 레코드를 지정합니다.
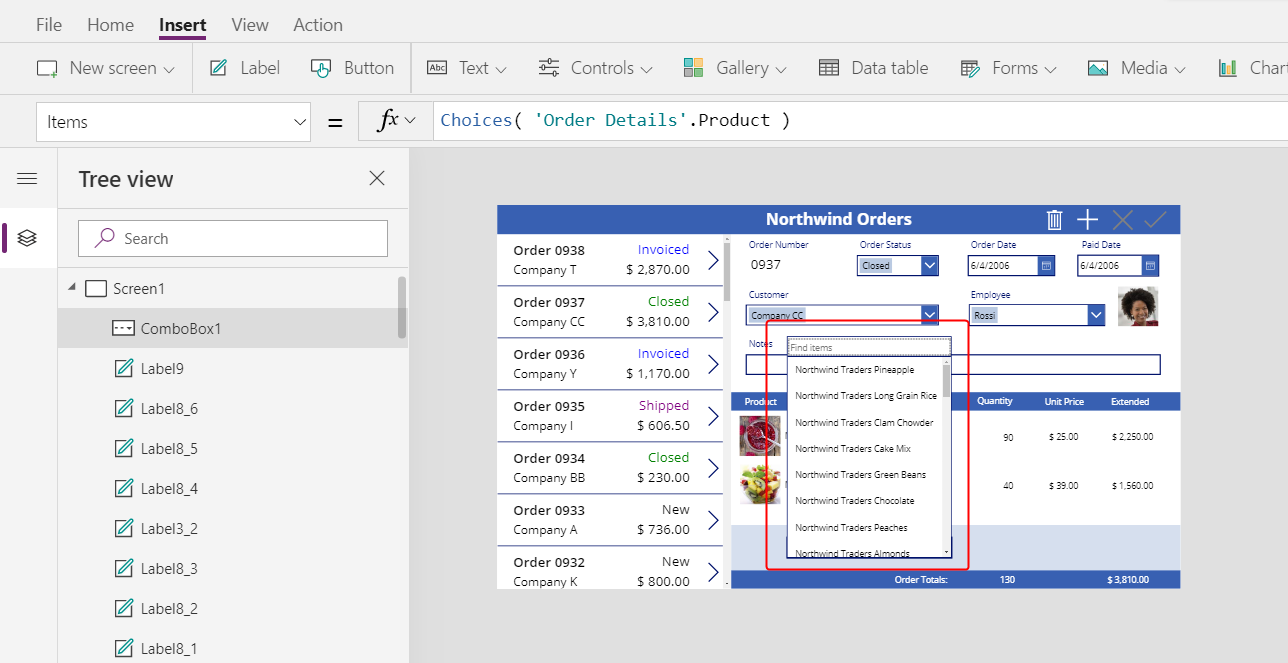
Alt 키를 누른 상태에서 콤보 상자의 아래쪽 화살표를 선택합니다.
팁
Alt 키를 누르고 있으면 미리 보기 모드를 열지 않고도 Power Apps Studio의 컨트롤과 상호 작용할 수 있습니다.
표시되는 제품 목록에서 제품을 선택합니다.

제품 이미지 추가
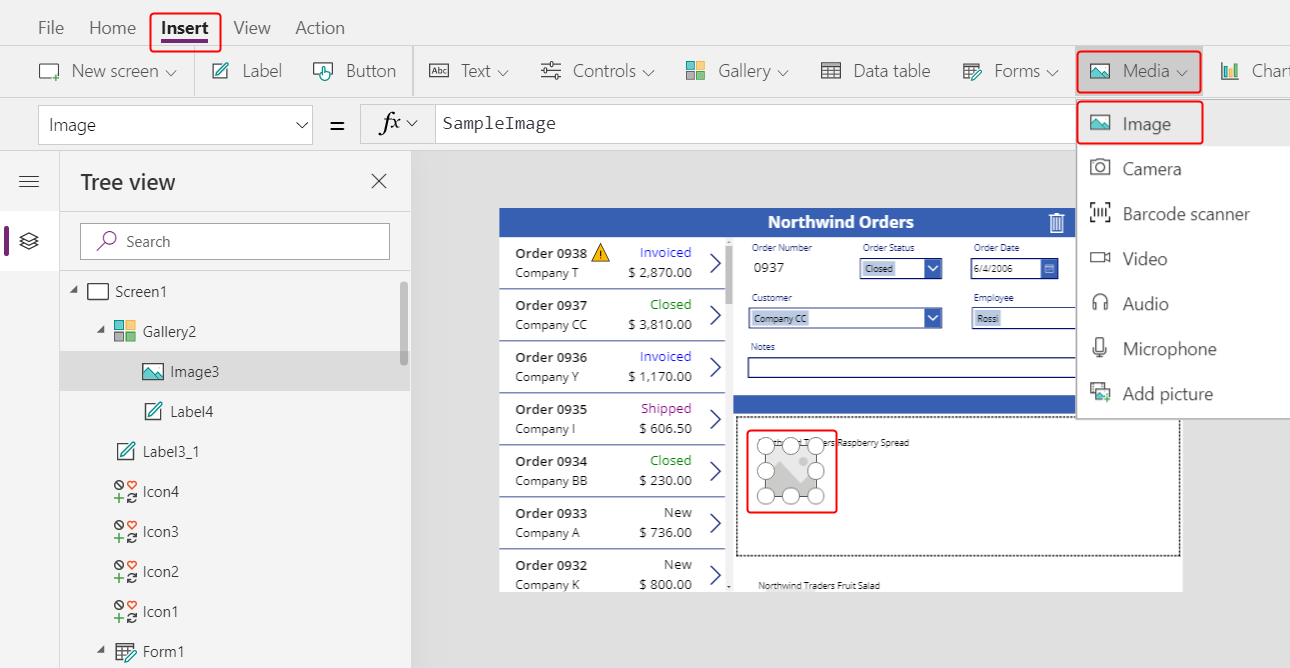
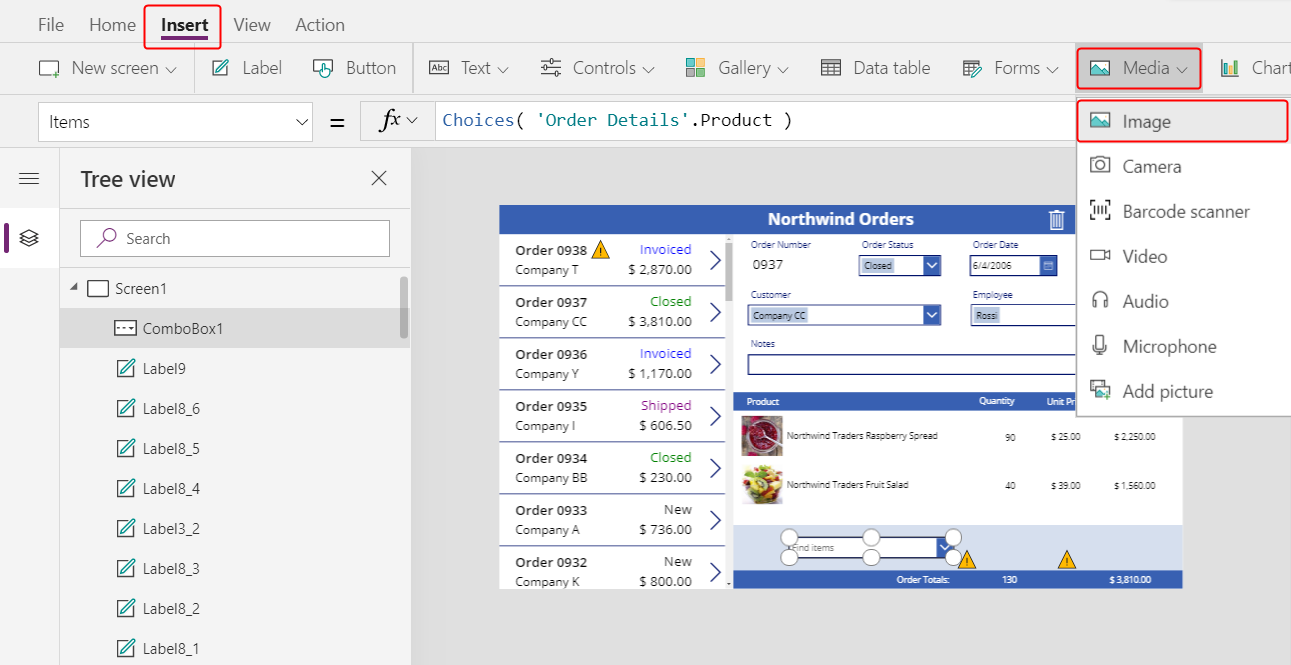
Insert 탭에서 Media > Image를 선택합니다.

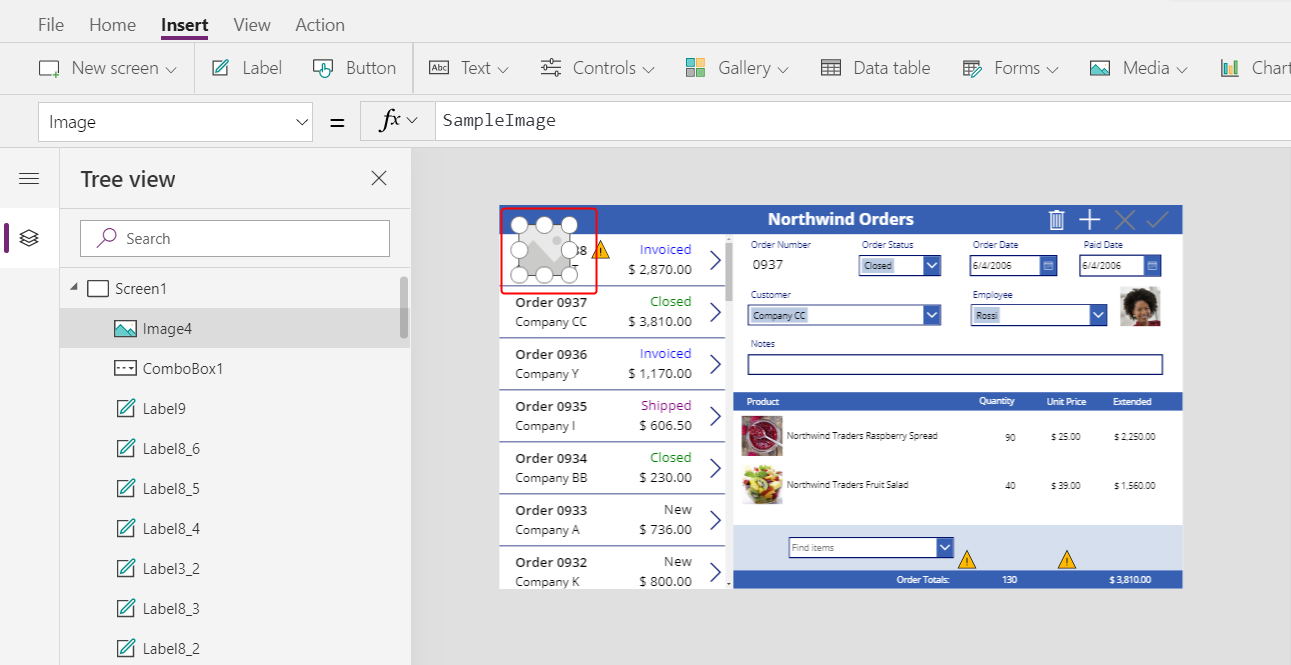
이미지 컨트롤이 왼쪽 위 구석에 표시됩니다.

이미지 크기를 조정하고 다른 제품 이미지 아래, 콤보 상자 옆에 있는 밝은 파란색 영역으로 옮깁니다.
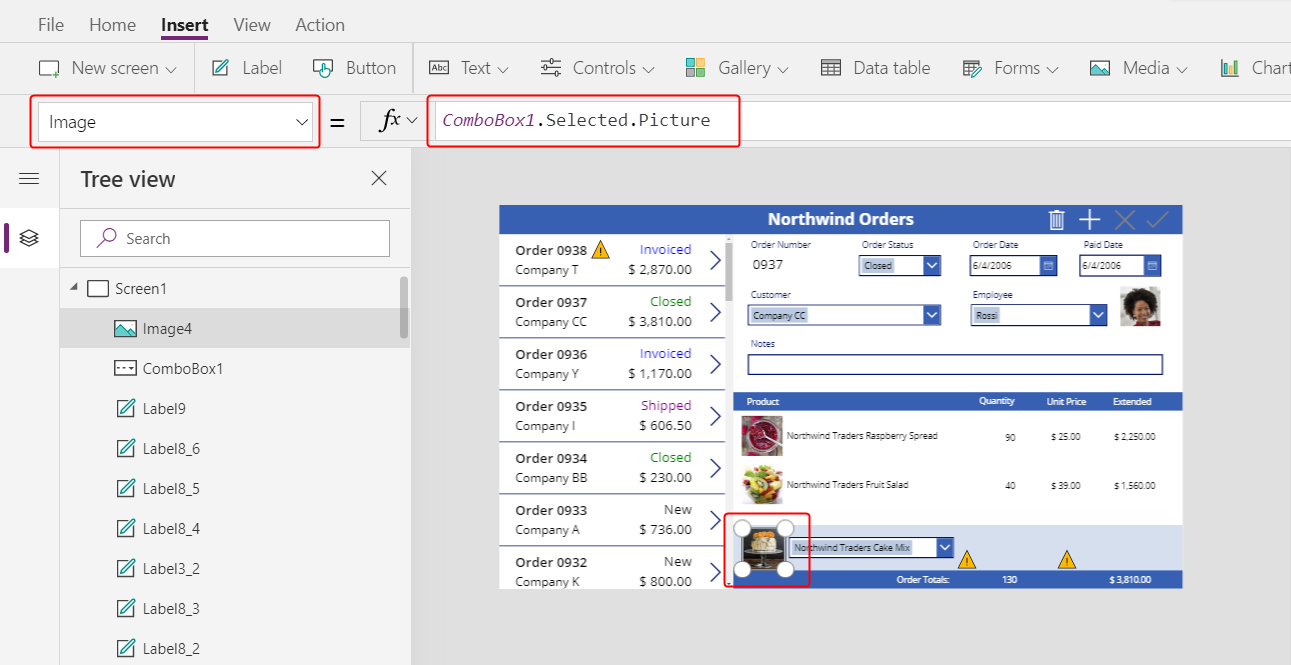
이미지의 Image 속성을 다음으로 설정합니다.
ComboBox1.Selected.Picture
직원 사진을 요약 양식에 표시할 때 사용한 것과 동일한 방식을 사용하는 것입니다. 콤보 상자의 Selected 속성은 사진 필드를 포함하여 사용자가 선택한 제품의 전체 레코드를 반환하게 됩니다.
수량 상자 추가
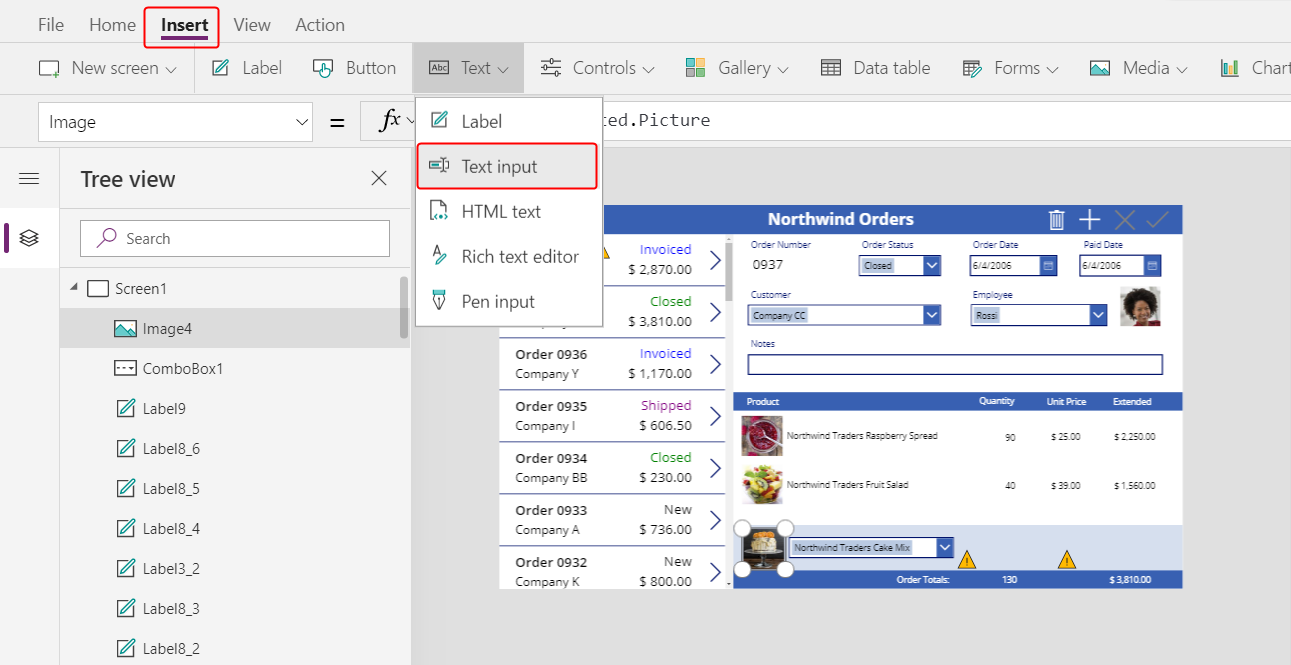
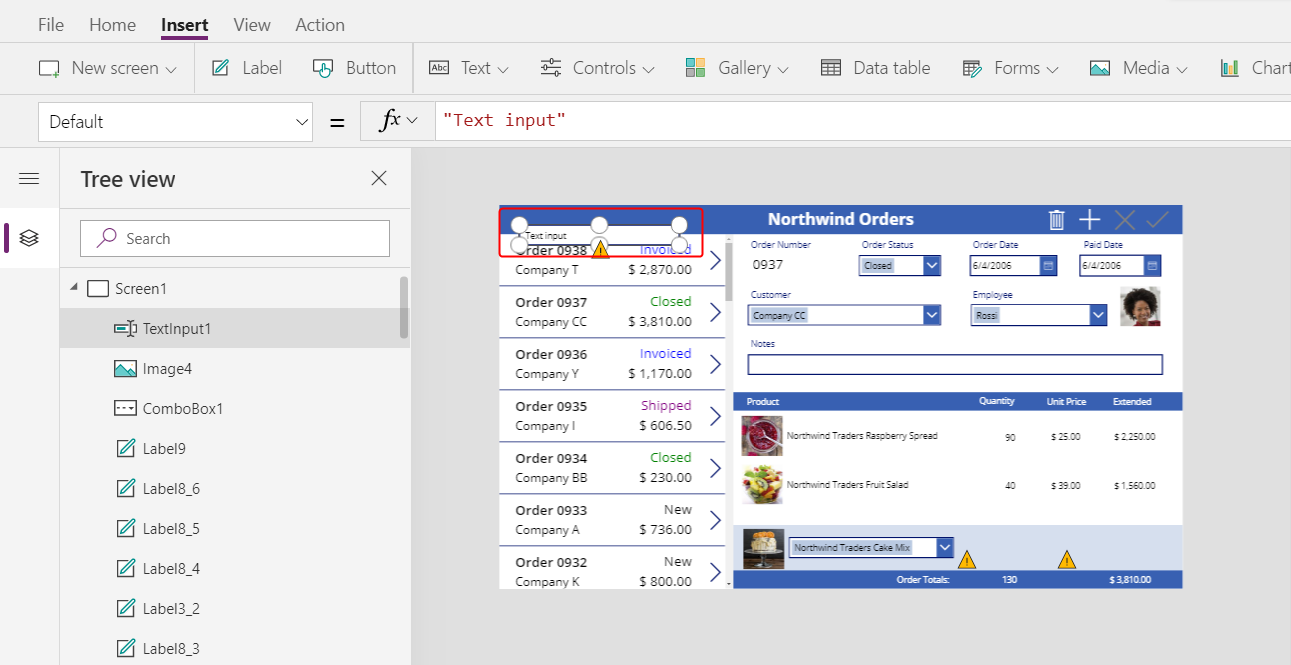
삽입 탭에서 텍스트 > 텍스트 입력을 선택합니다.

텍스트 입력 컨트롤이 왼쪽 위 구석에 표시됩니다.

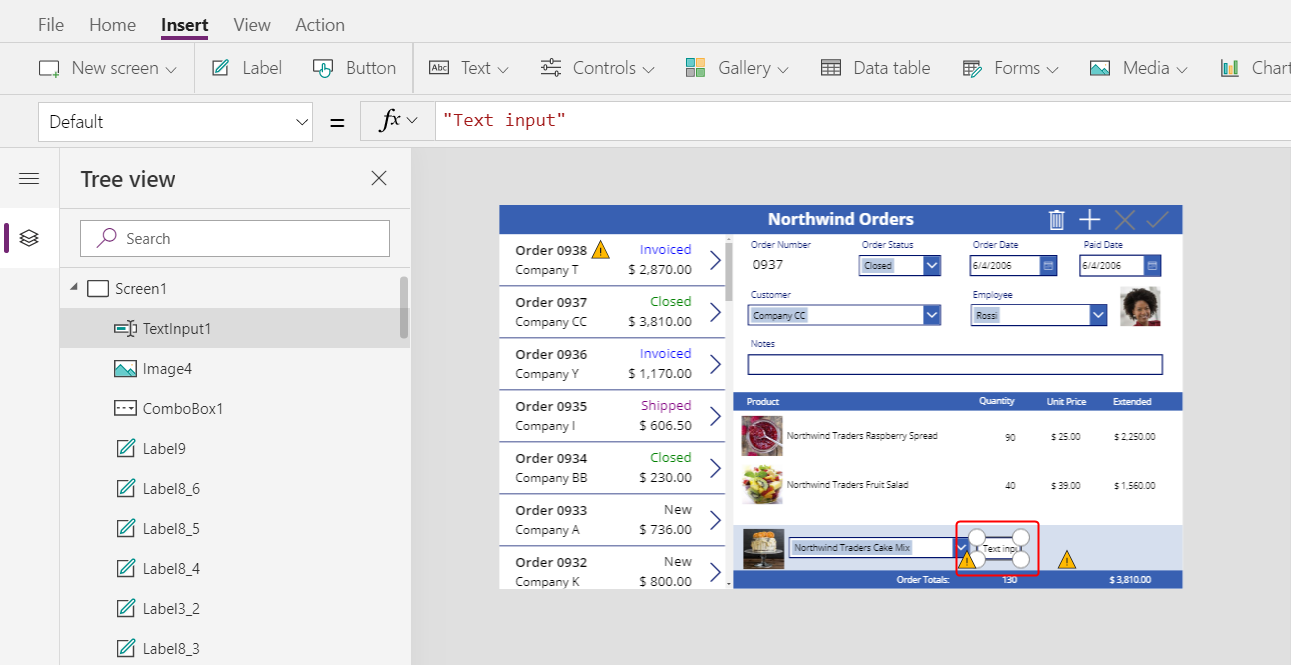
텍스트 입력 상자의 크기를 조정하고 상세 갤러리의 수량 열 아래, 콤보 상자의 오른쪽으로 옮깁니다.

이 텍스트 입력 상자를 사용하여 사용자가 주문 정보 레코드의 수량 필드를 지정하게 됩니다.
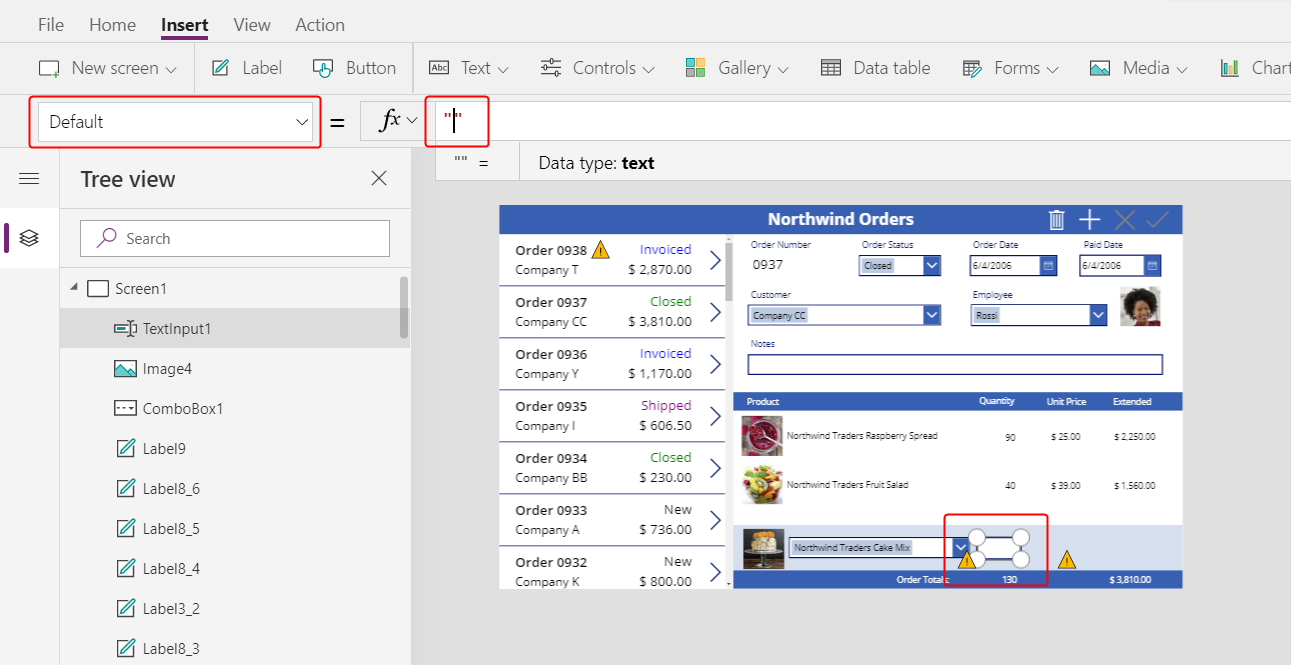
이 컨트롤의 Default 속성을 "" 으로 설정합니다.

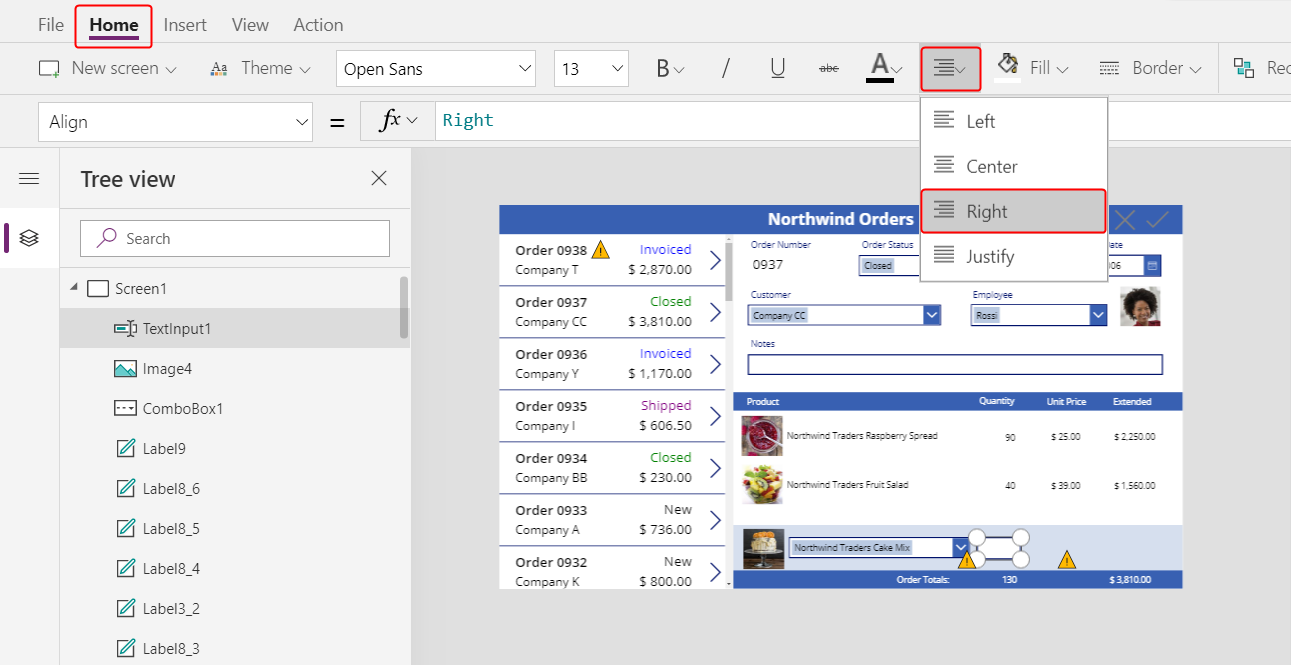
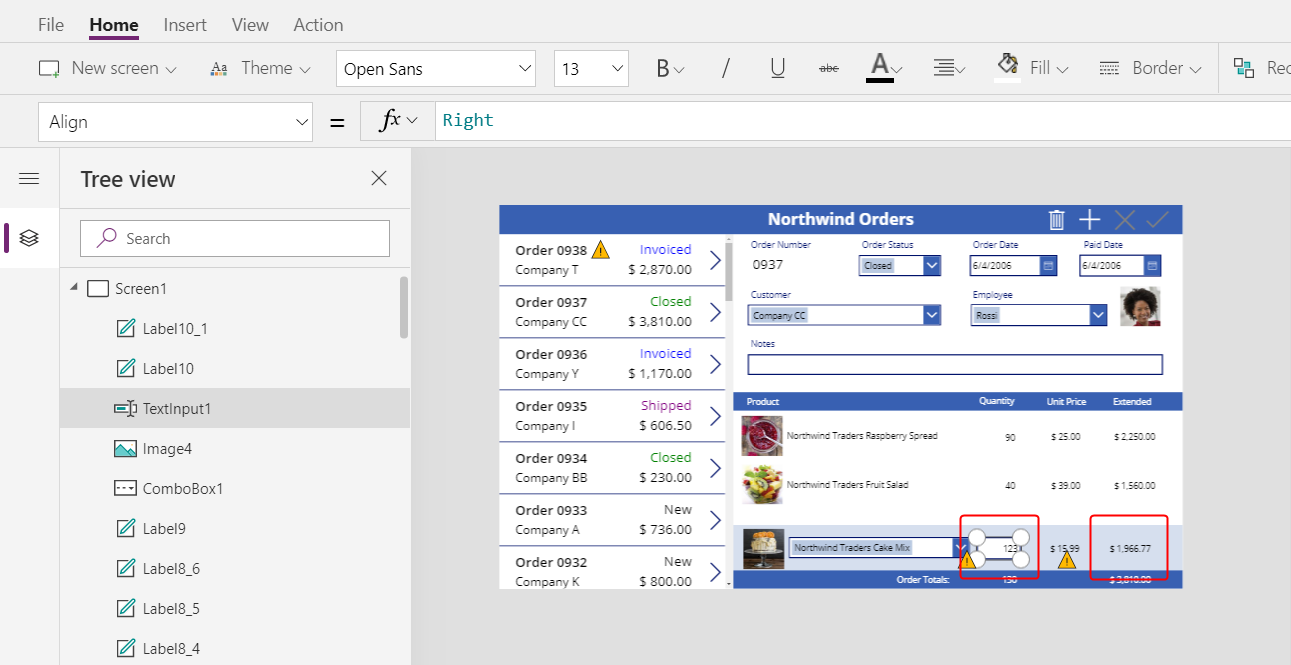
홈 탭에서 이 컨트롤의 텍스트 정렬을 오른쪽으로 설정합니다.

단가와 총 금액 표시
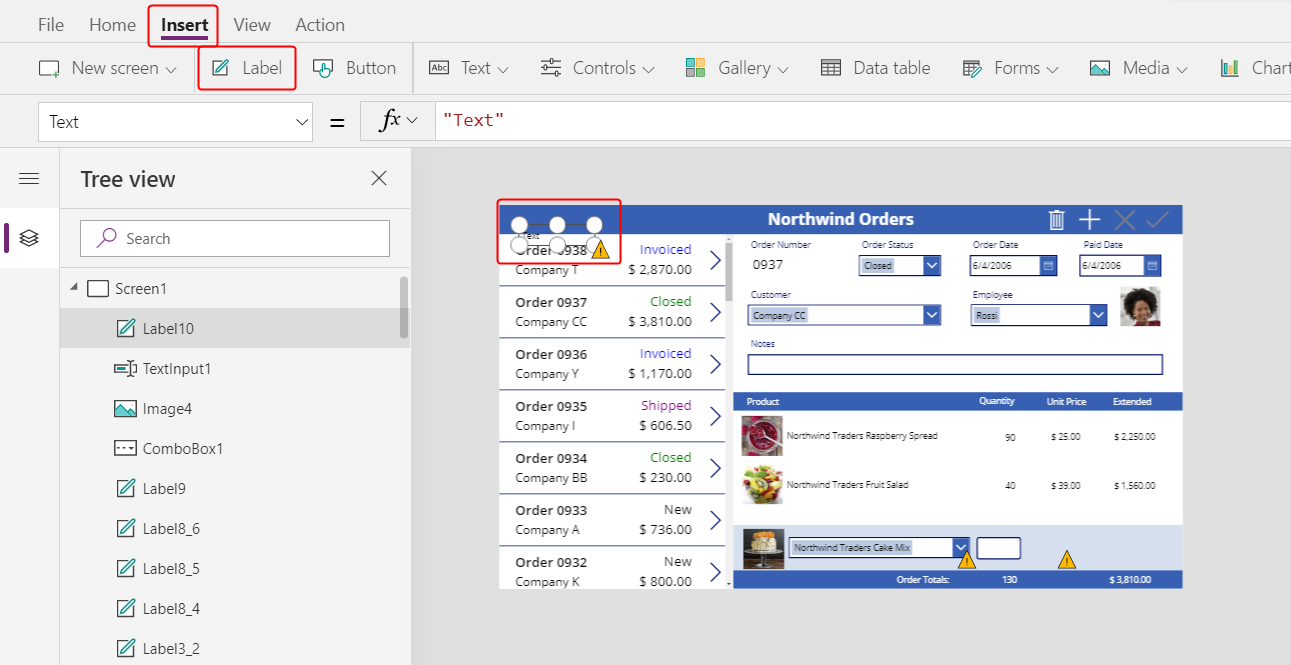
삽입 탭에 레이블 컨트롤을 삽입합니다.
레이블이 화면 왼쪽 위에 표시됩니다.

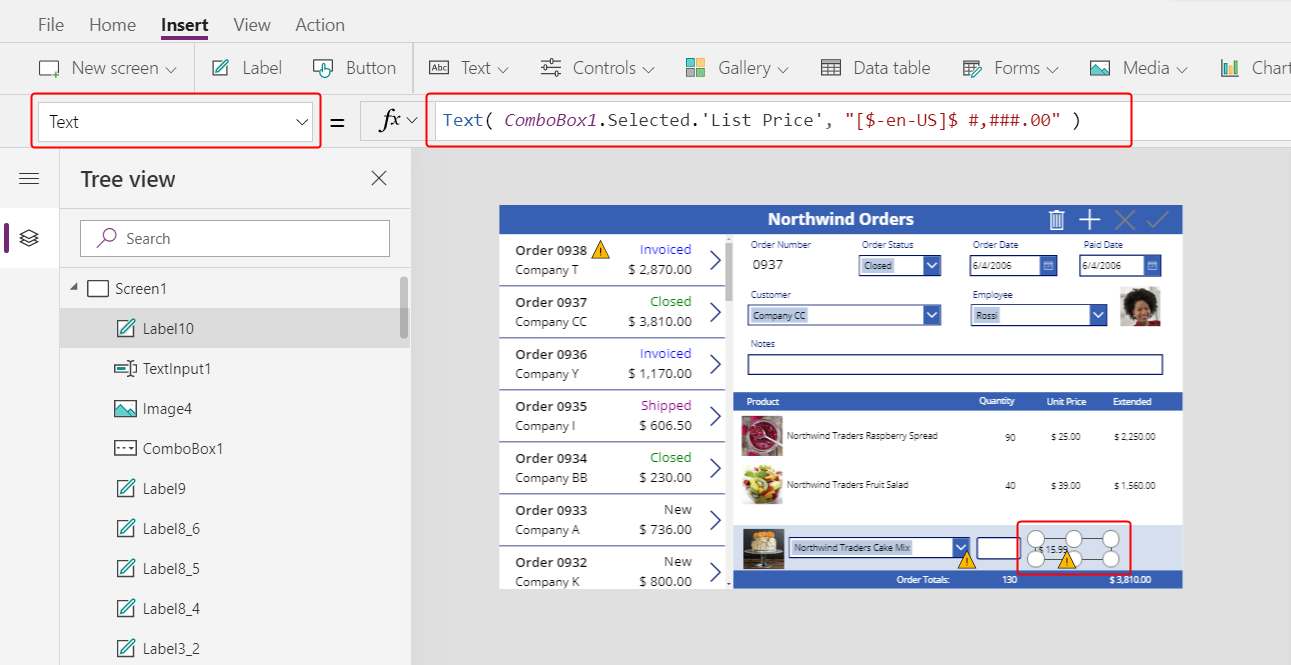
레이블의 크기를 조정하고 텍스트 입력 컨트롤의 오른쪽으로 옮긴 다음 레이블의 Text 속성을 다음 수식으로 설정합니다.
Text( ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
이 컨트롤은 주문 제품 테이블의 정가를 표시합니다. 이 값이 주문 정보 레코드의 단가 필드를 결정하게 됩니다.
참고
여기서는 값이 읽기 전용이지만 다른 경우에는 앱에서 사용자가 수정해야 할 수 있습니다. 이럴 경우 텍스트 입력 컨트롤을 사용하고 Default 속성을 List Price로 설정합니다.
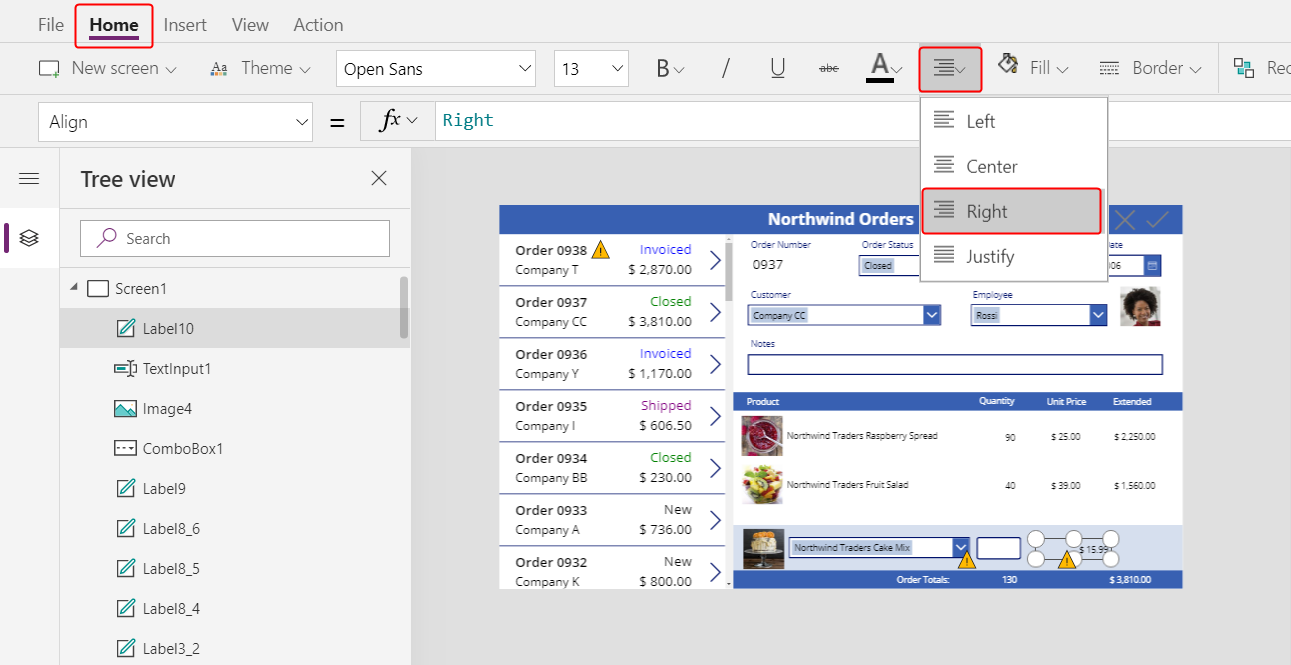
홈 탭에서 정가 레이블의 텍스트 정렬을 오른쪽으로 설정합니다.

정가 레이블을 복사하여 붙여넣은 다음 복사본의 크기를 조정하고 정가 레이블의 오른쪽으로 옮깁니다.
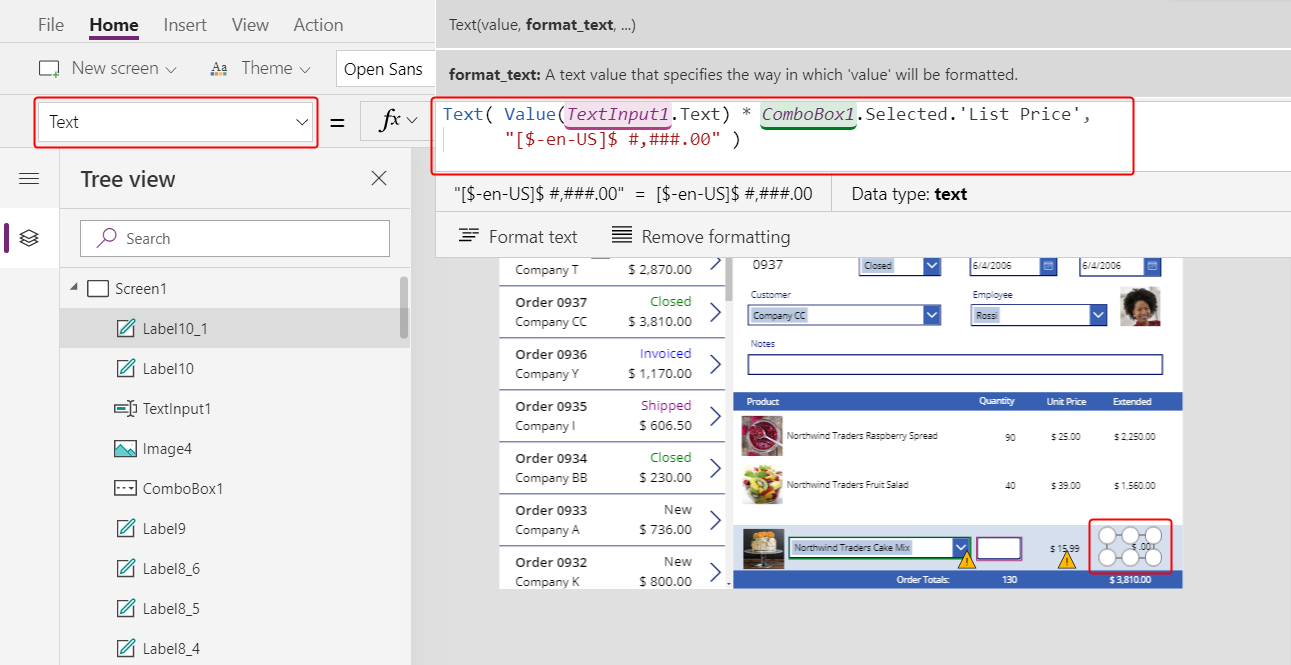
레이블의 Text 속성을 다음 수식으로 설정합니다.
Text( Value(TextInput1.Text) * ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
이 컨트롤은 앱 사용자가 지정한 수량과 앱 사용자가 선택한 제품의 정가를 기준으로 총 금액을 표시합니다. 이는 앱 사용자를 위한 정보입니다.
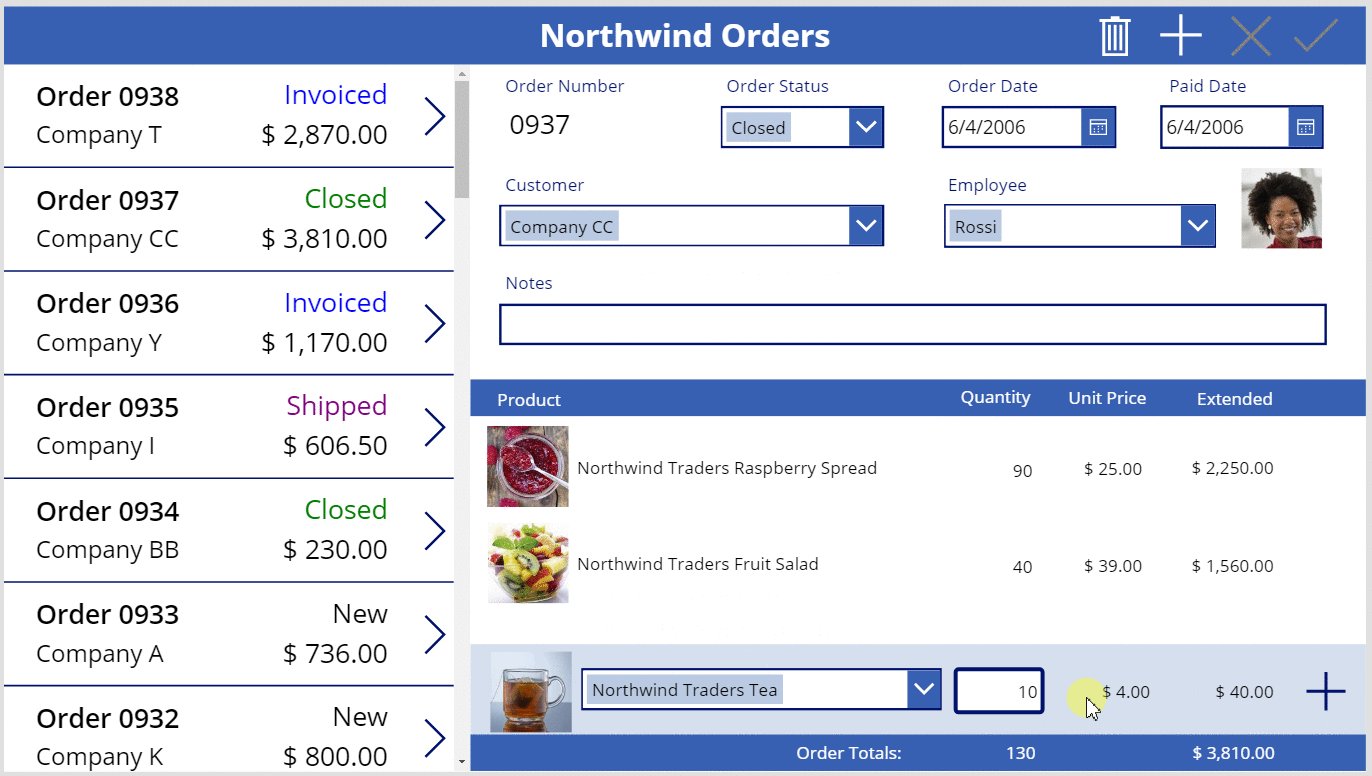
수량의 텍스트 입력 컨트롤을 두 번 클릭한 다음 숫자를 입력합니다.
합계 가격 레이블이 다시 계산되어 새 값을 표시합니다.

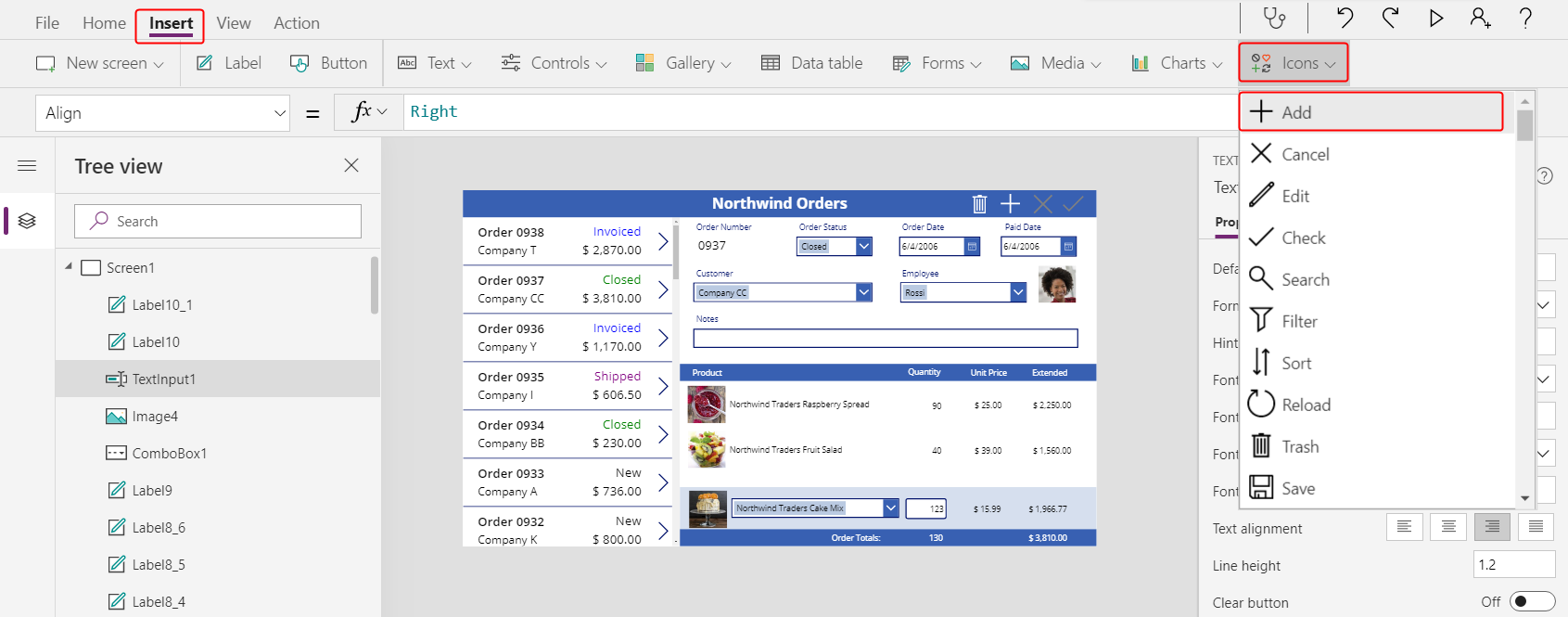
추가 아이콘 추가
삽입 탭에서 아이콘 > 추가를 선택합니다.

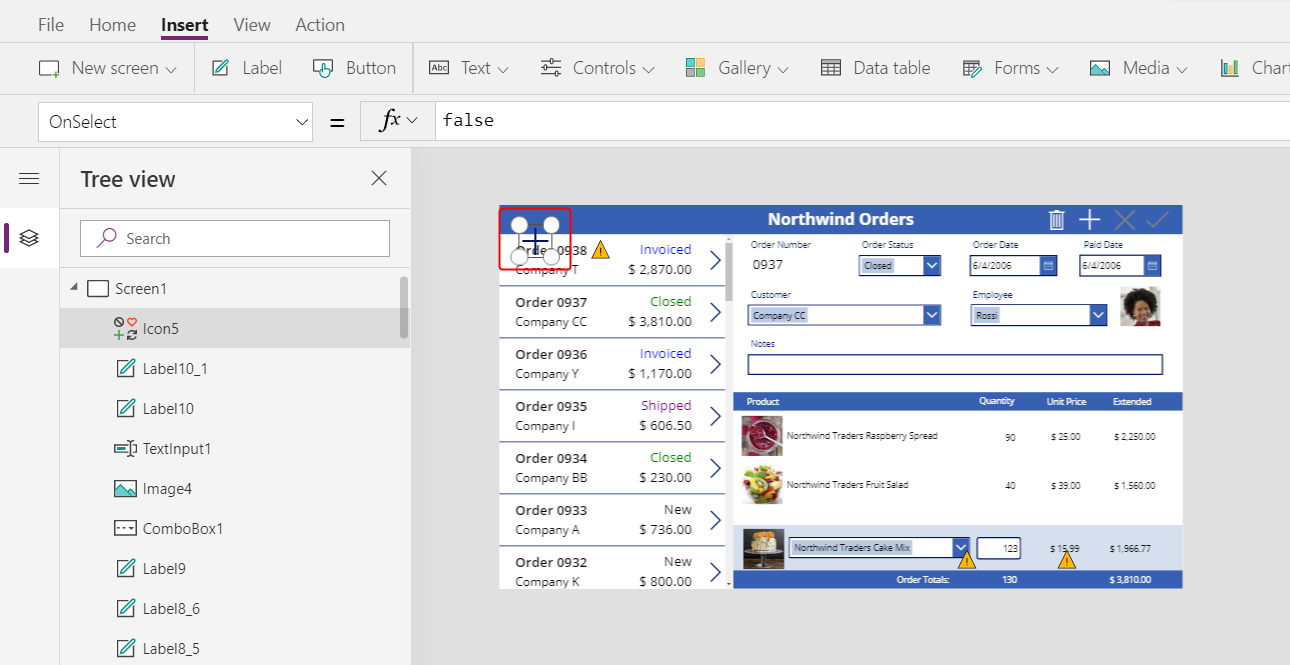
아이콘이 화면 왼쪽 위에 표시됩니다.

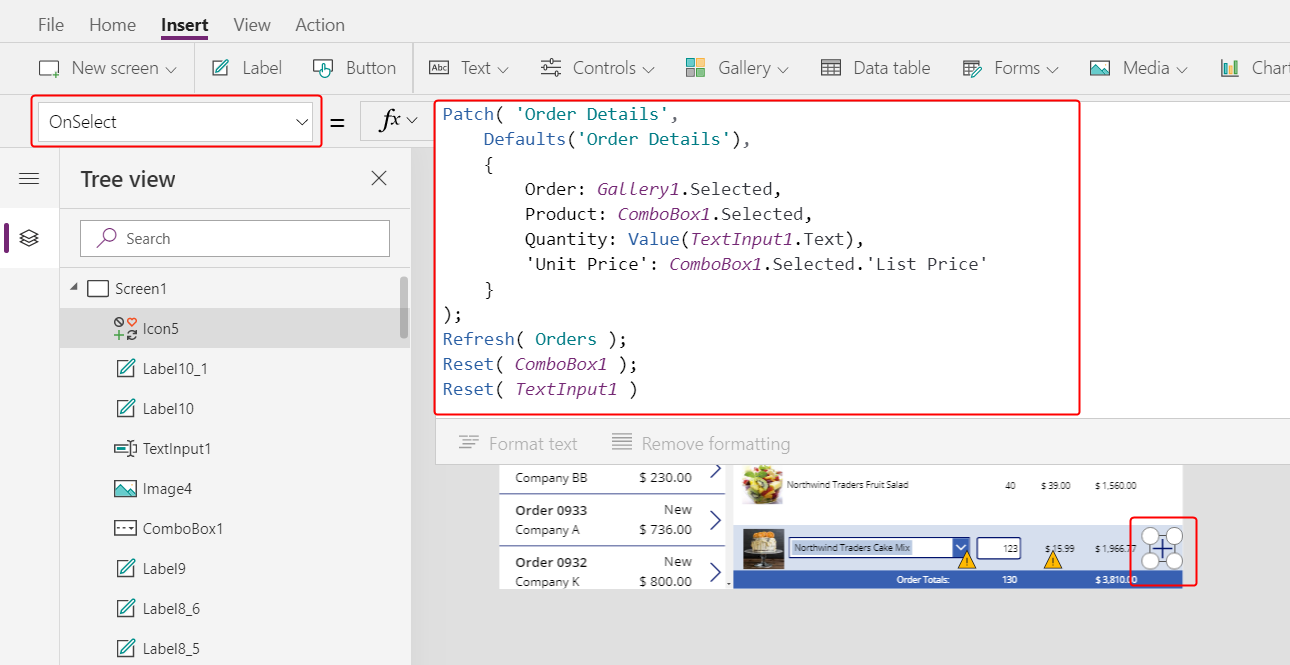
이 아이콘의 크기를 조정하고 밝은 파란색 영역의 오른쪽 가장자리로 옮긴 다음 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
Patch( 'Order Details', Defaults('Order Details'), { Order: Gallery1.Selected, Product: ComboBox1.Selected, Quantity: Value(TextInput1.Text), 'Unit Price': ComboBox1.Selected.'List Price' } ); Refresh( Orders ); Reset( ComboBox1 ); Reset( TextInput1 )
일반적으로 Patch 함수가 레코드를 업데이트하고 생성하며, 이 수식의 특정 인수가 함수에서 수행할 정확한 변경 사항을 결정합니다.
첫 번째 인수는 함수가 레코드를 업데이트하거나 생성할 데이터 원본(이 경우 주문 상세 정보 테이블)을 지정합니다.
두 번째 인수는 세 번째 인수에 달리 지정되지 않는 한 함수가 주문 상세 정보 테이블에 대한 기본값으로 레코드를 생성하도록 지정합니다.
세 번째 인수는 사용자가 새 레코드의 네 개 열에 입력할 값을 지정합니다.
- 주문 열에는 사용자가 주문 갤러리에서 선택한 주문 번호가 포함됩니다.
- 제품 열에는 제품을 표시하는 콤보 상자에서 사용자가 선택한 제품의 이름이 포함됩니다.
- 수량 열에는 사용자가 텍스트 입력 상자에 지정한 값이 포함됩니다.
- 단가 열에는 사용자가 이 주문 정보를 위해 선택한 제품의 정가가 포함됩니다.
참고
앱 사용자가 제품을 표시하는 콤보 상자에서 선택한 모든 제품에 대해 (주문 제품 테이블의) 모든 열의 데이터를 사용하는 수식을 빌드할 수 있습니다. 사용자가 주문 제품 테이블의 레코드를 선택한 경우 콤보 상자에 제품 이름이 표시될 뿐만 아니라 제품의 단가도 레이블에 표시됩니다. 캔버스 앱의 각 조회 값은 기본 키뿐만 아니라 전체 레코드를 참조합니다.
새로 고침 함수는 주문 테이블이 방금 주문 상세 정보 테이블에 추가한 레코드를 반영하도록 보장합니다. Reset 함수는 제품, 수량 및 단가 데이터를 지워 사용자가 동일한 주문에 다른 주문 정보를 더 쉽게 입력할 수 있도록 합니다.
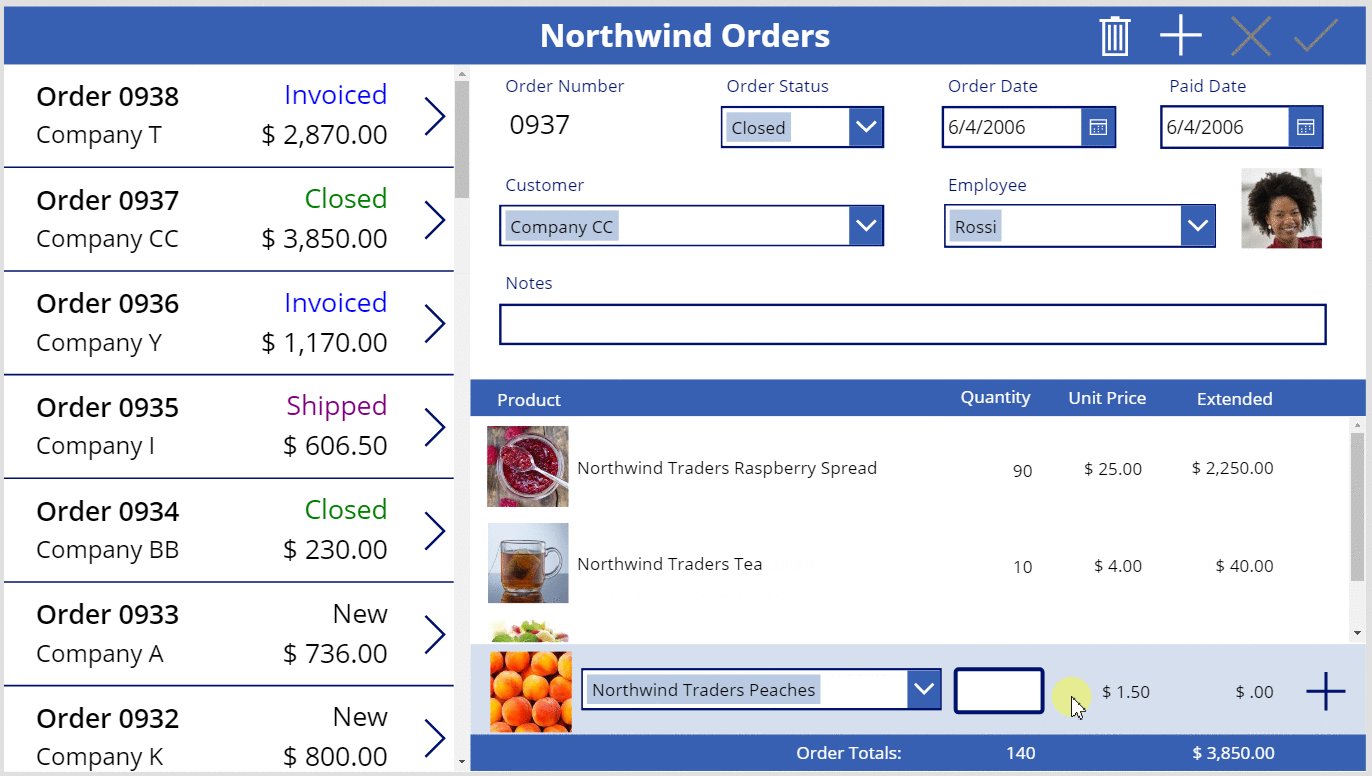
F5를 누른 다음 추가 아이콘을 선택합니다.
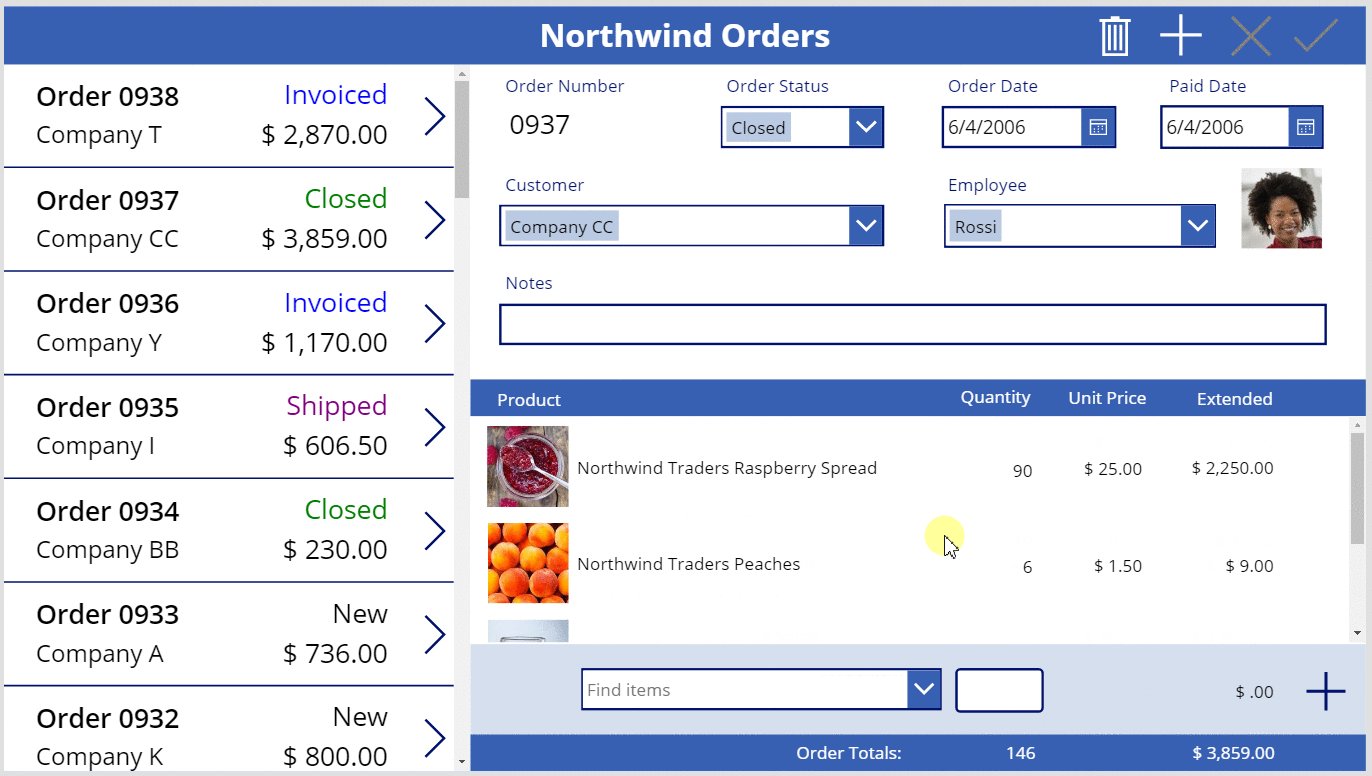
주문에 지정한 정보가 반영됩니다.

(선택 사항) 주문에 다른 항목을 추가합니다.
미리보기 모드를 닫으려면 Esc를 누릅니다.
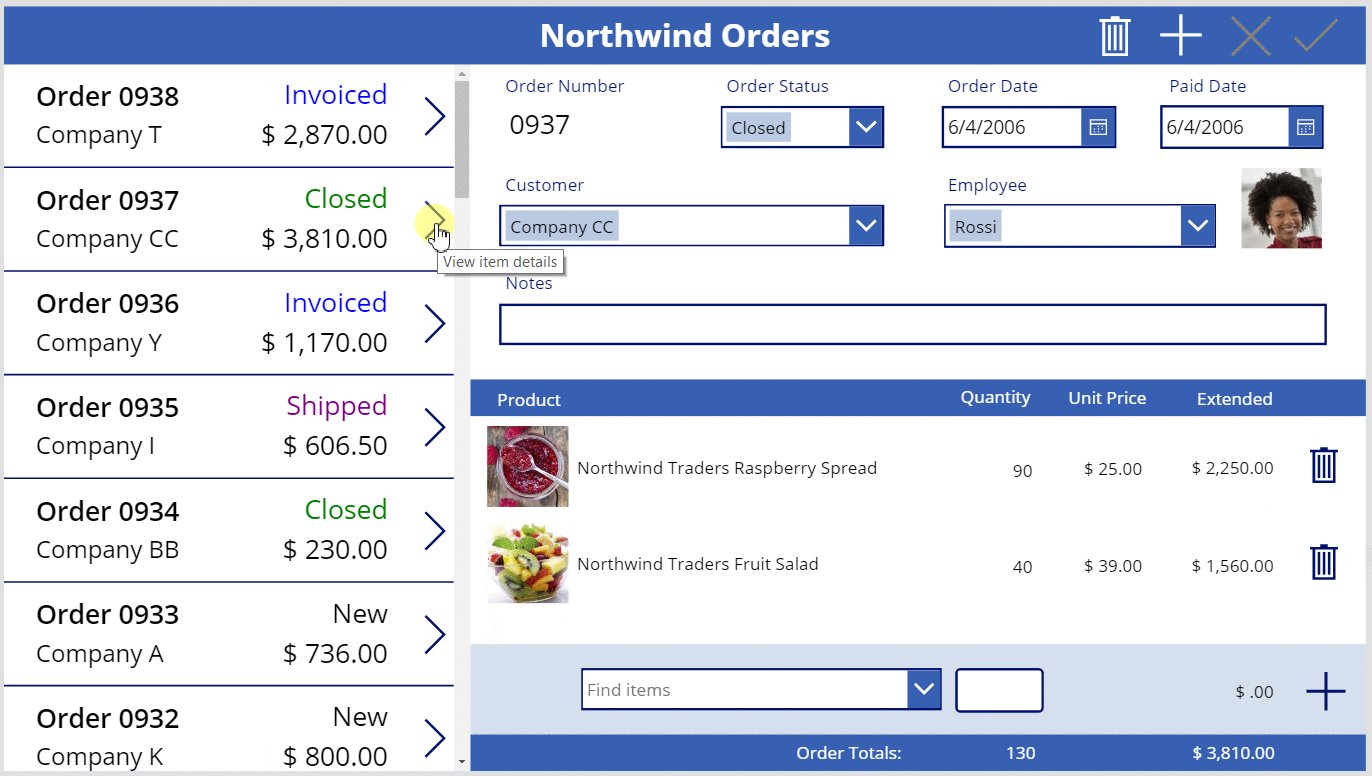
주문 정보 제거
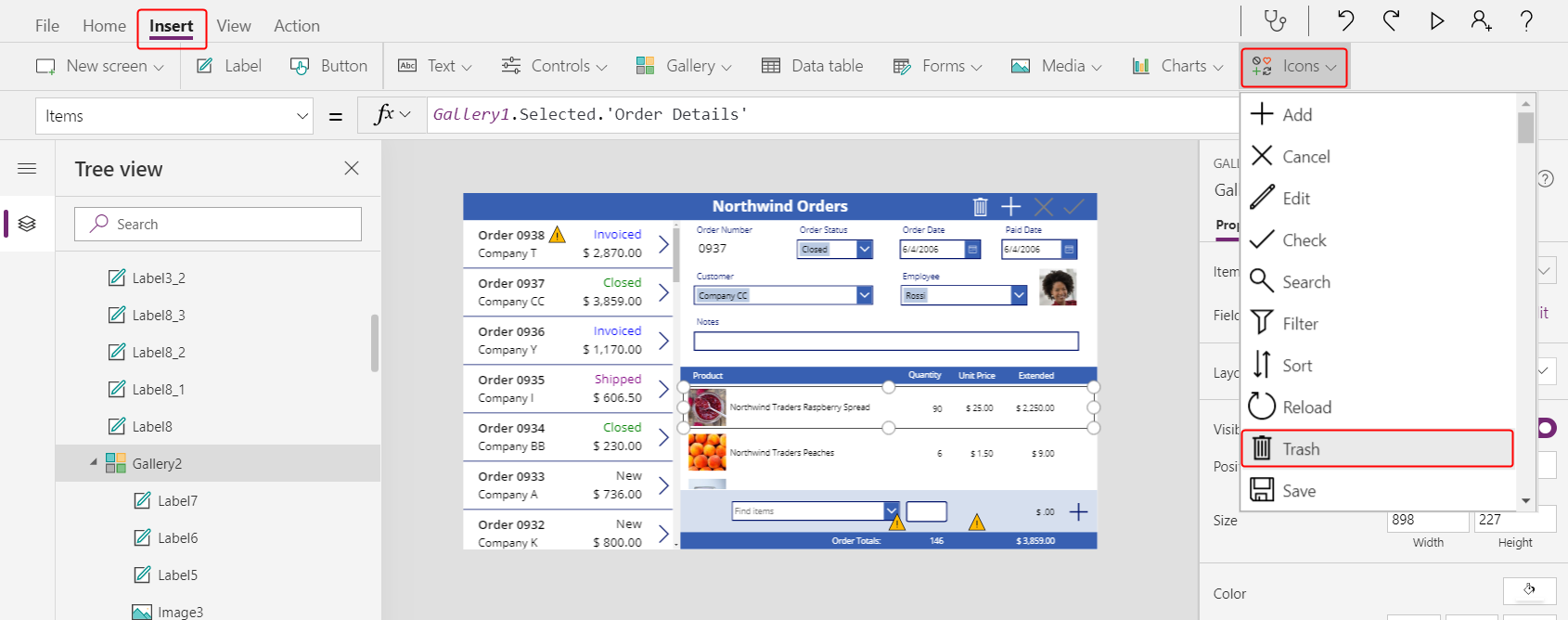
화면 중앙에서 상세 갤러리의 템플릿을 선택합니다.

삽입 탭에서 아이콘 > 휴지통을 선택합니다.

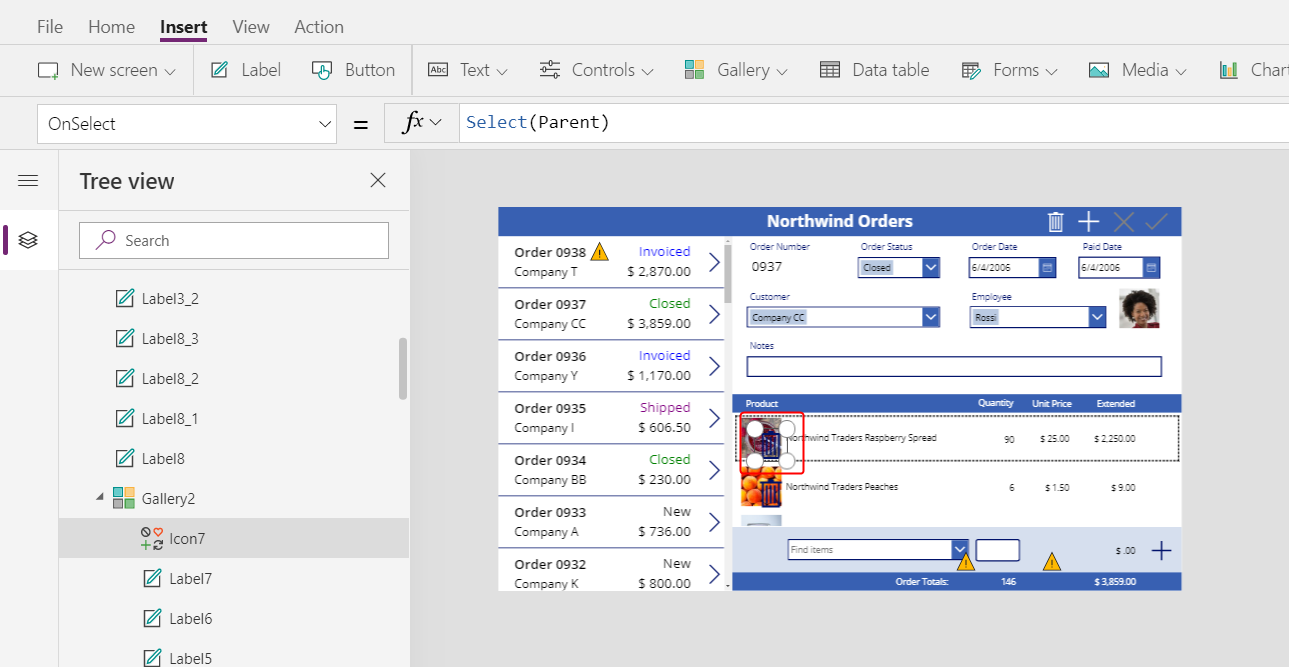
휴지통 아이콘이 갤러리 템플릿의 화면 왼쪽 위에 표시됩니다.

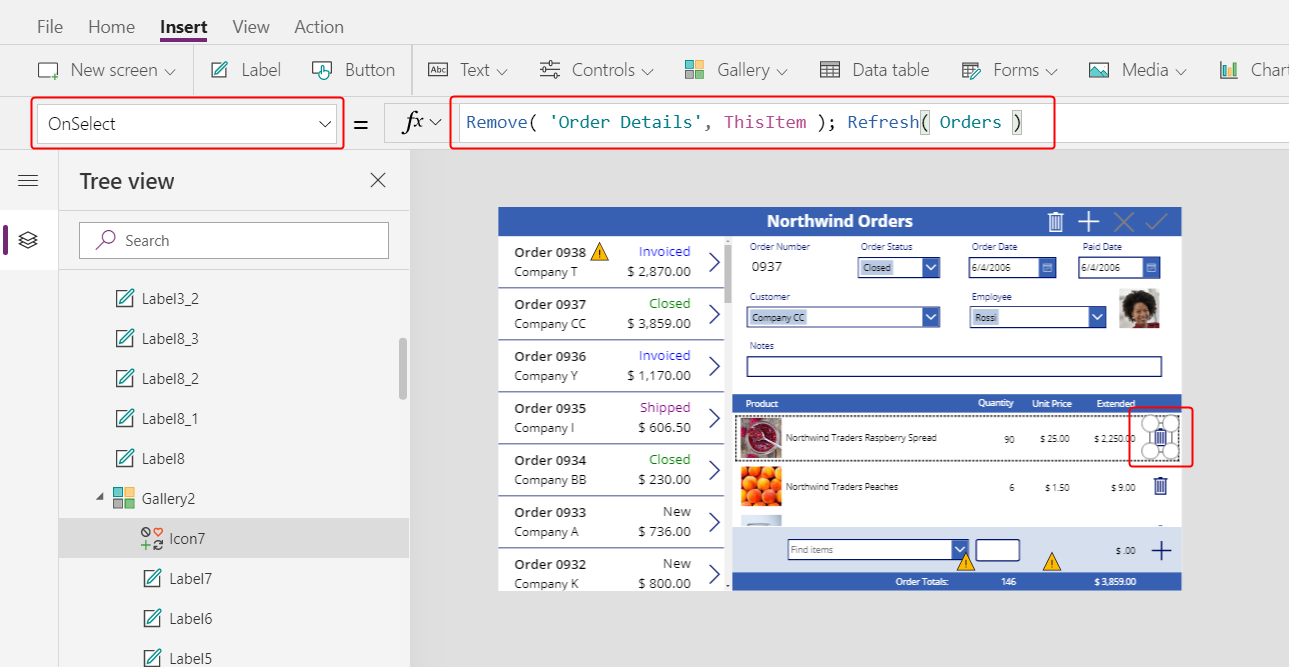
휴지통 아이콘의 크기를 조정하고 상세 갤러리 템플릿의 오른쪽으로 옮긴 다음 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
Remove( 'Order Details', ThisItem ); Refresh( Orders )
이 문서를 작성하는 시점에는 관계에서 직접 레코드를 제거할 수 없고 제거 함수로 관련 테이블에서 직접 문서를 제거합니다. ThisItem이 휴지통 아이콘이 표시되는 상세 갤러리에서 가져온 레코드를 지정합니다.
작업에서 캐시된 데이터를 사용하므로 새로 고침 함수는 주문 테이블에 앱이 관련 테이블 중 하나를 변경했음을 알립니다.
F5를 눌러 미리 보기 모드를 연 다음 주문에서 제거할 각 주문 정보 레코드 옆에 있는 휴지통 아이콘을 선택합니다.
주문에서 다양한 주문 정보를 추가하고 제거해 봅니다.

결론
이 항목에서는 앱에서 주문 정보를 표시하고 이를 추가하거나 제거하기 위한 컨트롤을 추가했습니다. 다음 요소를 사용했습니다.
- 일대다 관계로 주문 갤러리에 연결되는 두 번째 갤러리 컨트롤: Gallery2.Items =
Gallery1.Selected.'Order Details' - 주문 상세 정보 테이블에서 주문 제품 테이블까지의 다대일 관계:
ThisItem.Product.'Product Name'및ThisItem.Product.Picture - 제품 목록을 받는 Choices 함수:
Choices( 'Order Details'.Product' ) - 다대일 관련 레코드를 완성하는 콤보 상자의 Selected 속성:
ComboBox1.Selected.Picture및ComboBox1.Selected.'List Price' - 주문 정보 레코드를 만드는 Patch 함수:
Patch( 'Order Details', Defaults( 'Order Details' ), ... ) - 주문 정보 레코드를 삭제하는 Remove 함수:
Remove( 'Order Details', ThisItem )
이 일련의 토픽에서는 교육 목적으로 Dataverse 관계와 캔버스 앱의 변경 사항을 사용하는 간단한 방법을 살펴봤습니다. 앱을 릴리스하기 전에는 필드 유효성 검사, 오류 처리 및 기타 여러 요소를 고려해야 합니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).