사용자 지정 페이지를 대화 상자로 열고 클라우드 흐름 사용
이 샘플은 명령을 클릭할 때 대화 상자로 열리는 간단한 사용자 정의 페이지를 빌드하는 방법을 보여줍니다. 사용자 지정 페이지 대화 상자에서 클라우드 흐름을 호출할 수도 있습니다.
필수 조건
명령 만들기
먼저 명령을 배치할 테이블과 명령 모음 위치를 결정해야 합니다.
앱 디자이너를 열고 원하는 테이블을 모델 기반 앱에 추가합니다. 추가 정보: 계정 테이블 페이지가 있는 모델 기반 앱 만들기
앱을 게시합니다.
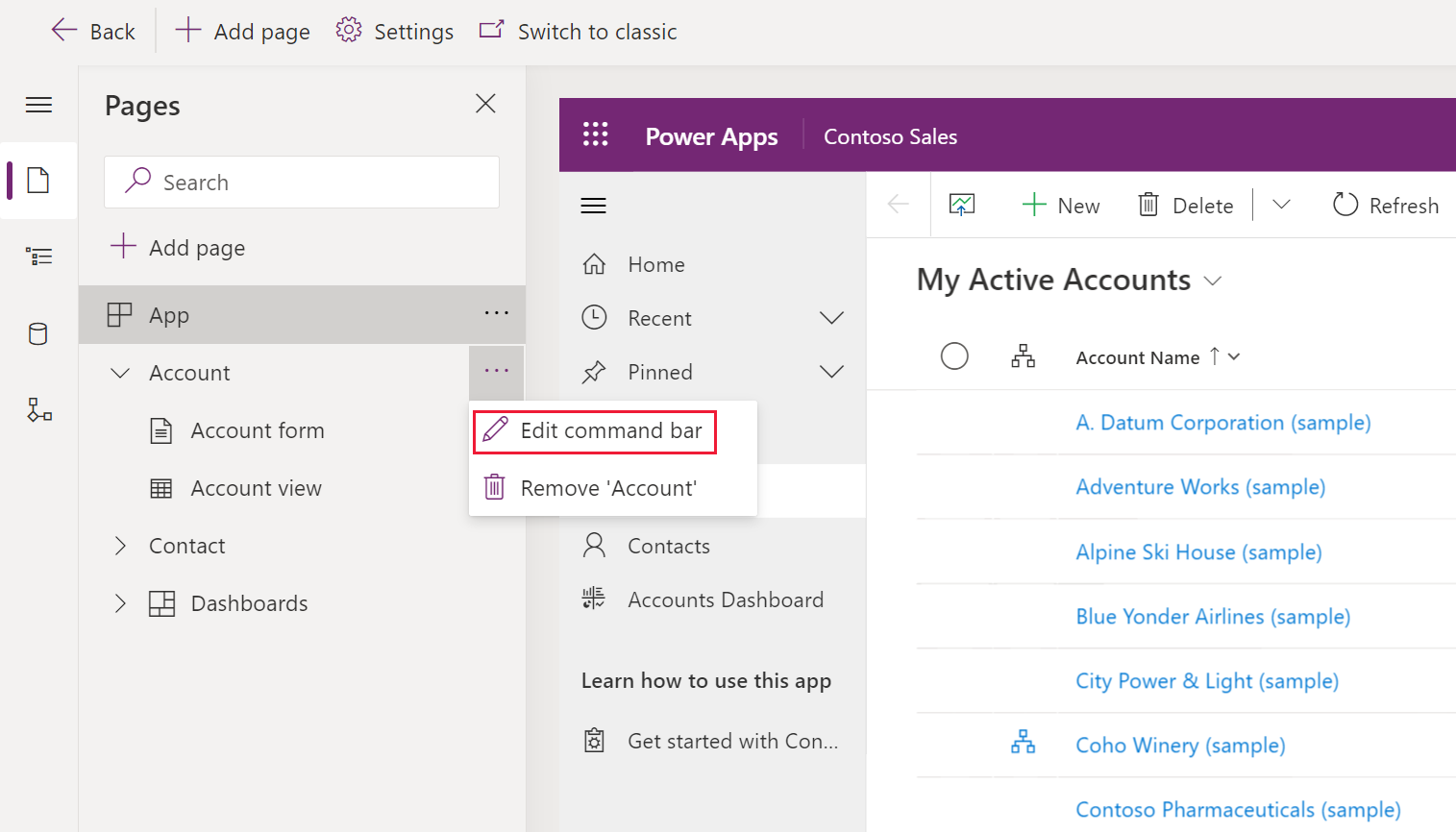
앱 디자이너의 페이지 영역에서 원하는 테이블을 선택하십시오.
...(말 줄임표)를 선택한 명령 모음 편집을 선택합니다.

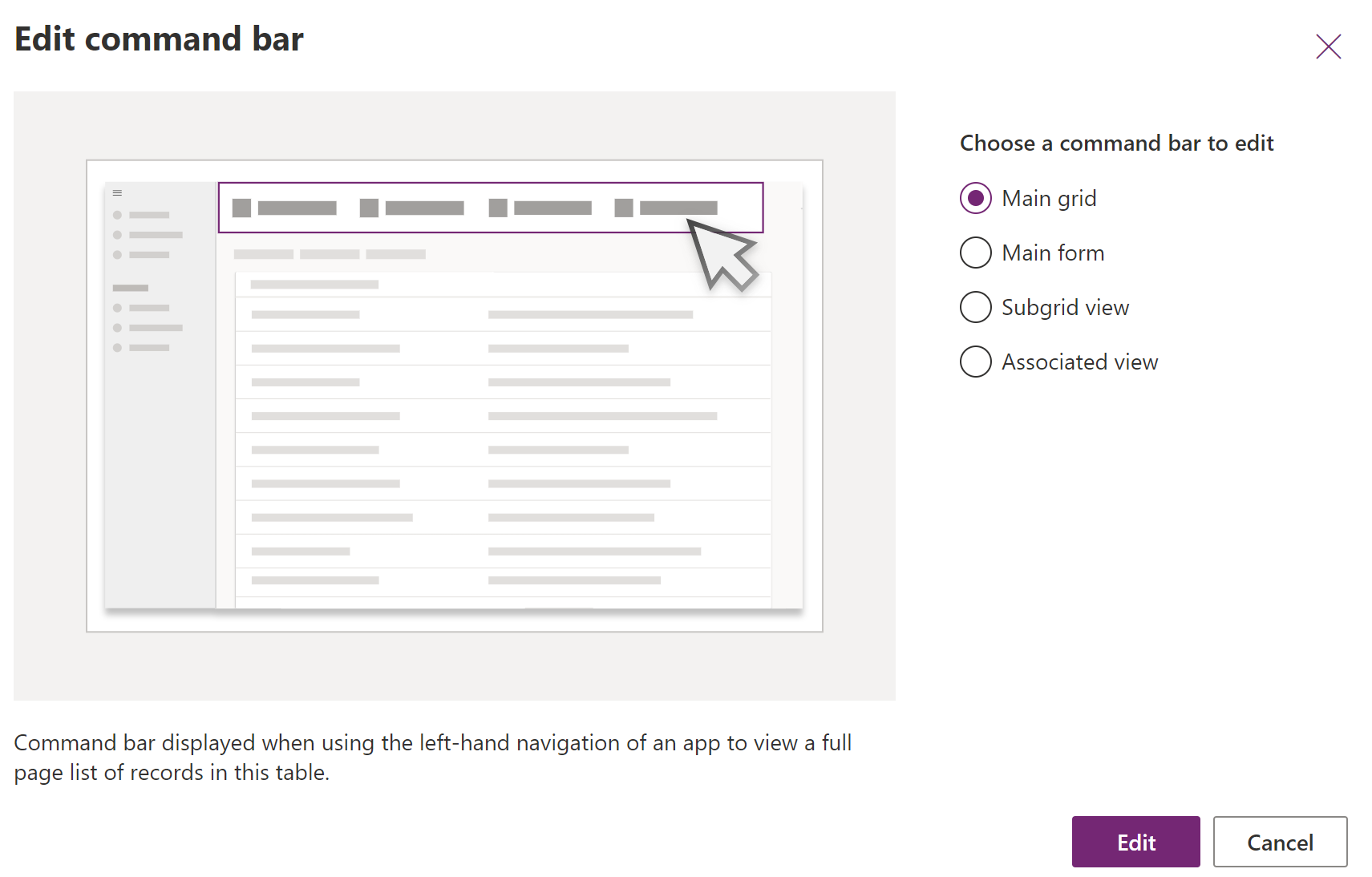
원하는 명령 모음의 위치를 선택한 후 편집을 선택합니다. 추가 정보: 명령 모음 위치

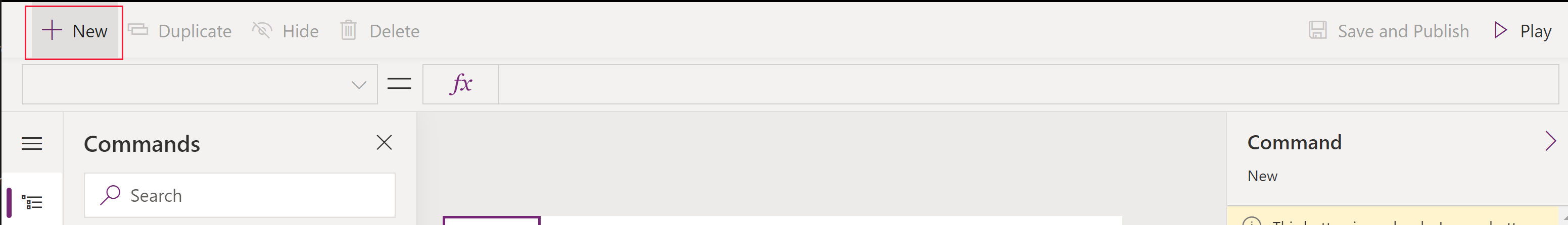
명령 디자이너 명령 모음에서 + 새로 만들기를 선택하고 다음 명령 속성을 입력합니다. 추가 정보:
- 명령에 대한 JavaScript 웹 리소스 만들기.
- 다른 속성에 대해서는 새 명령 만들기를 참조하세요.

명령에 대한 JavaScript 웹 리소스 만들기
참고
이 명령형 사용자 지정은 현재 JavaScript를 통해서만 지원됩니다. Power Fx는 현재 지원되지 않습니다.
- 행동 명령 속성의 경우 JavaScript 실행을 선택합니다.
- + 라이브러리 추가 선택
- 새로 만들기를 선택하여 새 JavaScript 웹 리소스를 만듭니다.
- 웹 리소스: 새 브라우저 창에서 이름을 입력하고 원하는 경우 표시 이름 이름과 설명을 입력합니다.
- 유형의경우 스크립트(JScript) 를 선택합니다.
- 텍스트 편집기를 선택합니다.
- JavaScript를 붙여넣습니다. 예를 들어 사용하려는 대화 상자의 유형에 따라 탐색 API 참조의 예를 복사하여 붙여넣습니다.
- 저장을 선택한 다음 게시를 선택하여 웹 리소스를 저장하고 게시합니다.
- 브라우저 창 탭을 닫고 명령 디자이너로 돌아갑니다.
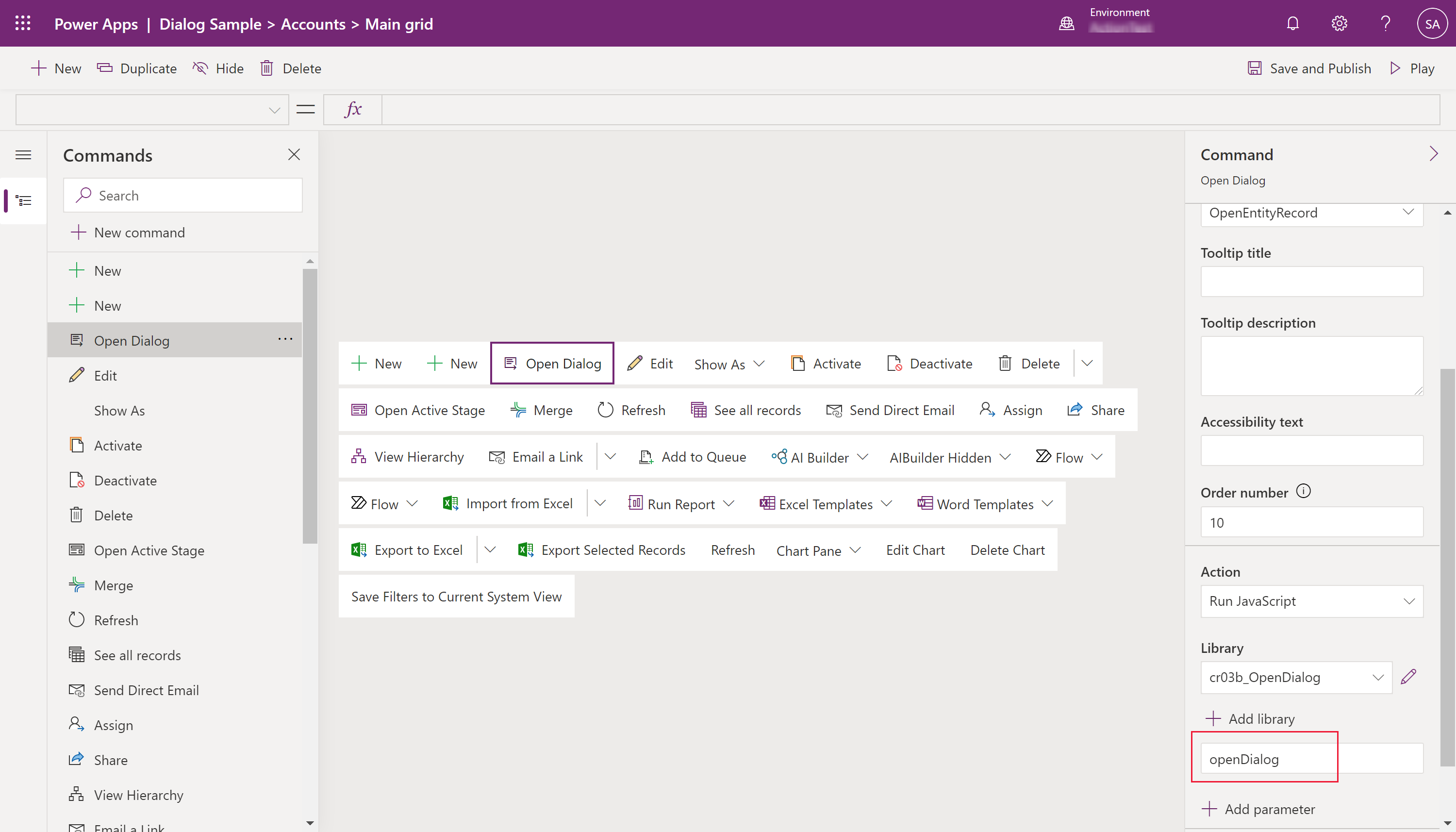
명령에서 JavaScript 호출
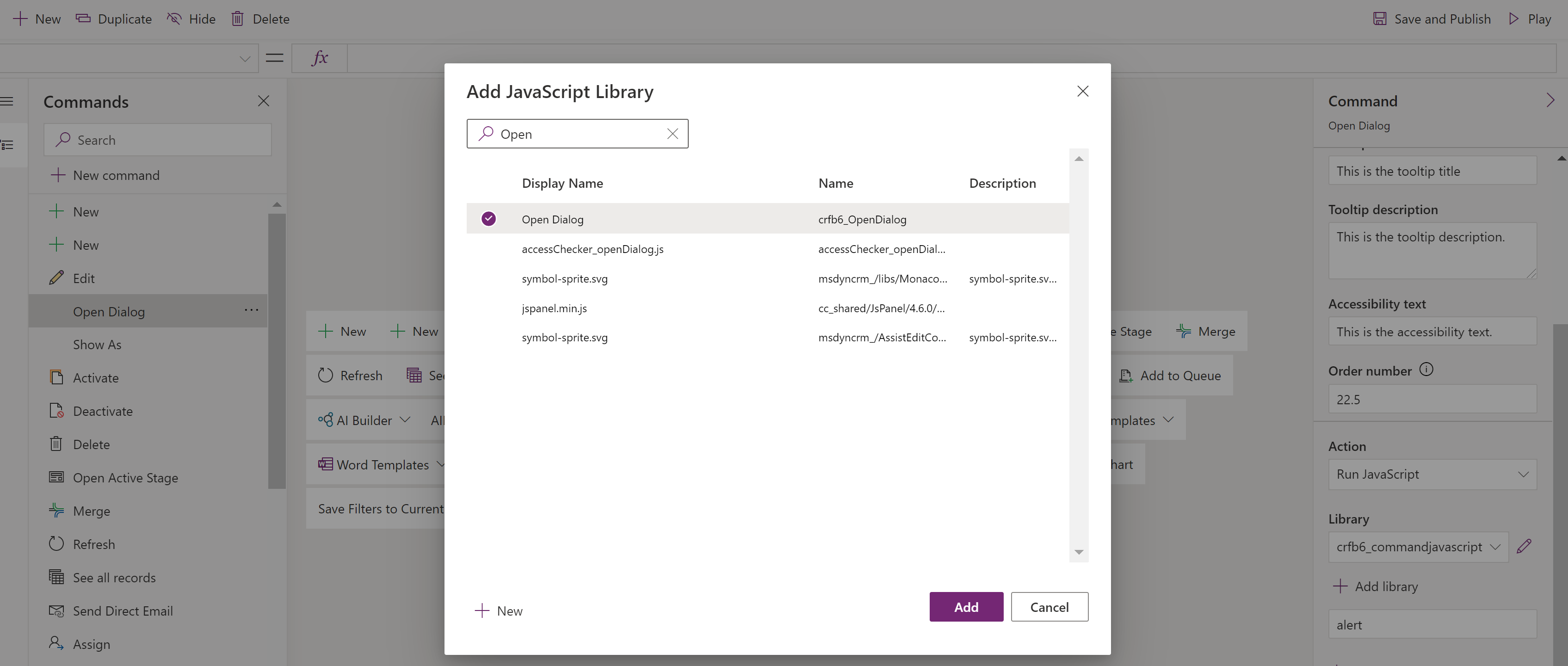
JavaScript 라이브러리 추가 대화 상자에서 이전 단계에서 만든 라이브러리를 선택한 다음 추가를 선택합니다.
팁
웹 리소스를 찾을 수 없으면 검색 상자에 이름을 입력합니다.

명령 속성 창에서 JavaScript 함수의 이름을 입력하십시오. 이 예에서는 openDialog가 입력됩니다.

선택적으로 가시성 논리를 변경합니다.
저장 및 게시를 선택합니다.
참조
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기