모델 기반 앱 양식 이벤트 처리기 구성
Power Apps 양식에 대한 양식 이벤트 처리기는 양식의 다음 영역에 대해 구성할 수 있습니다.
| Element(요소) | 이벤트 | 설명 |
|---|---|---|
| 양식 | OnLoad |
양식이 로드될 때 발생합니다. |
OnSave |
데이터를 저장할 때 발생합니다. | |
| 탭 | TabStateChange |
탭이 확장되거나 축소될 때 발생합니다. |
| Column | OnChange |
열의 데이터가 변경되고 컨트롤에서 포커스를 잃을 때 발생합니다. |
| IFRAME | OnReadyStateComplete |
IFRAME의 내용을 로드할 때 발생합니다. |
이벤트 처리기는 JavaScript 웹 리소스에 대한 참조와 이벤트가 발생할 때 실행하는 해당 웹 리소스 내에 정의된 함수로 구성됩니다. 각 요소는 최대 50개까지 개별 이벤트 처리기를 구성할 수 있습니다.
중요
이벤트 처리기를 잘못 구성하면 스크립트 오류가 발생하여 양식이 로드되지 않거나 제대로 작동하지 않을 수 있습니다. 스크립트의 개발자가 아닌 경우 스크립트에 필요한 구성 옵션에 대해 정확히 알고 있어야 합니다.
신뢰할 수 있는 원본에서 가져오지 않은 라이브러리를 사용하여 스크립트 이벤트 처리기를 구성하지 마십시오. 스크립트는 사용자가 수행할 수 있는 모든 작업을 수행하는 데 사용될 수 있으며 잘못 작성된 스크립트는 양식의 성능을 현저하게 손상시킬 수 있습니다.
이벤트 처리기를 구성한 후에는 제대로 작동하는지 확인하기 위해 항상 테스트합니다.
이벤트 처리기 구성
다음 절차에서는 양식에 대한 이벤트 처리기를 구성하는 방법을 설명합니다. 유사한 단계를 사용하여 탭, 열 또는 IFrame에 대한 이벤트 처리기를 구성합니다.
Power Apps에 로그인하고 원하는 테이블을 연 다음 이벤트 처리기를 구성할 양식 디자이너에서 양식을 엽니다.
라이브러리 상태에 따라 다음 중에서 선택합니다.
- 이벤트 처리기로 설정하려는 함수가 포함된 라이브러리가 이미 사용 가능한 경우 계정 기본 양식 아래 오른쪽 속성 창에서, 이벤트 탭을 선택한 다음 3단계로 이동합니다.
- 원하는 기능이 포함된 라이브러리를 아직 사용할 수 없는 경우 왼쪽 탐색 창에서 양식 라이브러리를 선택한 다음 라이브러리 추가를 선택합니다.
- JavaScript 라이브러리 추가 페이지에서 신규를 선택합니다.

- 새 브라우저 탭에서 속성을 완료하여 JScript 웹 리소스를 만든 다음 저장을 선택한 다음 게시를 선택합니다. 추가 정보: JavaScript 웹 리소스 만들기
- 브라우저 탭을 닫고 JavaScript 라이브러리 추가 목록으로 돌아갑니다.
- 목록에서 JavaScript 웹 리소스를 선택하고 추가을 선택한 다음 이벤트 탭을 선택합니다.
참고
취소를 선택한 다음 라이브러리 추가 목록을 새로 고칩니다.
- JavaScript 라이브러리 추가 페이지에서 신규를 선택합니다.
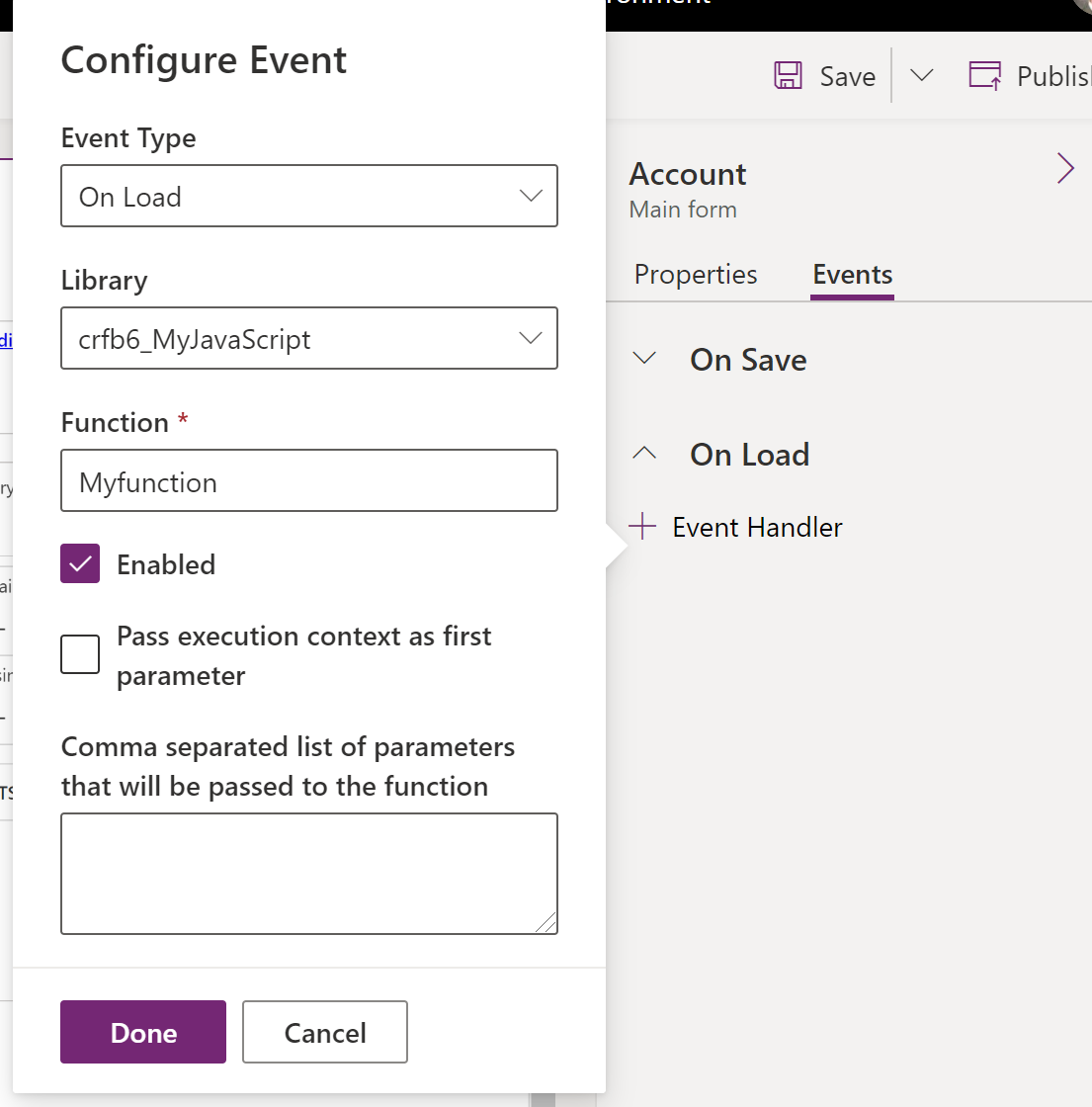
이벤트 탭에서 이벤트 처리기를 선택하고 다음 정보를 입력하여 양식 이벤트를 구성한 다음 완료를 선택합니다.
이벤트 유형:
- 저장 시: 양식 필드 변경 후 레코드가 저장되는 경우입니다.
- 로드 시: 양식이 열릴 때입니다.
라이브러리: JavaScript 웹 리소스입니다.
함수: 이벤트에 대해 실행해야 하는 JavaScript 웹 리소스 내의 함수 이름입니다.
사용 설정됨: 기본적으로 이벤트 처리기는 사용됩니다. 이 이벤트를 사용하지 않으려면 사용 설정됨 확인란의 선택을 취소합니다.
실행 컨텍스트를 첫 번째 매개 변수로 전달: 일부 함수에는 함수에 전달되는 실행 컨텍스트가 필요합니다. 필요한 경우 실행 컨텍스트를 첫 번째 매개 변수로 전달을 선택합니다.
함수로 전달되는 쉼표로 구분되는 매개 변수 목록: 일부 함수는 함수의 동작을 제어하기 위해 매개 변수 집합을 허용할 수 있습니다. 필요한 경우 함수로 전달되는 쉼표로 구분되는 매개 변수 목록에 입력합니다.
테이블 열 종속성: 저장 시 이벤트에서 레코드 저장 후 이벤트를 트리거할 열을 선택합니다.

저장한 다음 양식을 게시합니다.
클래식 환경을 사용하여 이벤트 처리기 구성
클래식 양식 편집기에서 처리기를 구성할 이벤트가 있는 요소를 선택합니다.
홈 탭의 편집 그룹에서 속성 변경을 클릭하거나 요소를 두 번 선택합니다.
요소 속성 대화 상자에서 이벤트 탭을 선택합니다.
양식 라이브러리 영역을 확장합니다. 이벤트 처리기로 설정하려는 함수가 포함된 라이브러리가 목록에 없으면 추가합니다.
이벤트 처리기에 양식 라이브러리를 추가하려면
이벤트 목록의 양식 라이브러리 섹션에서 추가를 선택합니다.
사용 가능한 웹 리소스 목록에서 JavaScript 웹 리소스를 찾습니다. 선택한 추가를 선택합니다.
필요한 JavaScript 웹 리소스가 없으면 새로 만들기를 선택하여 새 웹 리소스 양식을 열고 만듭니다.
JavaScript 웹 리소스를 만들려면 JavaScript 웹 리소스 만들기를 참조하십시오.
만든 웹 리소스가 이제 행 조회 대화에 선택되어 있습니다. 추가를 선택하여 대화 상자를 닫습니다.
이벤트 처리기 섹션에서 이벤트 처리기를 설정하려는 이벤트를 선택합니다.
추가를 선택하여 처리기 속성 대화 상자를 엽니다.
세부 정보 탭에서 적합한 라이브러리를 선택하고 이벤트를 실행하는 함수의 이름을 입력합니다.
기본적으로 이벤트 처리기는 활성화됩니다. 이 이벤트를 사용하지 않으려면 활성화 확인란의 선택을 취소합니다.
일부 함수에는 함수에 전달되는 실행 컨텍스트가 필요합니다. 필요한 경우 실행 컨텍스트를 첫 번째 매개 변수로 전달을 선택합니다.
일부 함수는 함수의 동작을 제어하는 매개 변수 집합을 허용할 수 있습니다. 필요한 경우 함수로 전달되는 쉼표로 구분되는 매개 변수 목록에 입력합니다.
종속성 탭에서 종속 열 영역에 스크립트가 종속되는 열을 추가합니다.
확인을 클릭하여 처리기 속성 대화를 닫습니다.
이벤트 처리기를 입력할 때 녹색 화살표를 사용하여 함수를 위로 또는 아래로 이동하여 다른 함수에 상대적인 함수가 실행되는 순서를 조정할 수 있습니다.
확인을 선택하여 속성 대화 상자를 닫습니다.
저장을 선택하여 변경 내용을 저장합니다. 양식을 게시하려면 게시를 선택합니다.
참고
사용자 인터페이스(UI)를 사용하면 위/아래 녹색 화살표를 사용하여 스크립트가 로드되는 순서를 조정할 수 있지만 스크립트는 실제로 순차적으로 로드되지 않습니다.
JavaScript 웹 리소스 만들기
웹 리소스 양식에서 다음 속성을 설정합니다.
속성 값 이름 필수 특성: 웹 리소스 이름을 입력합니다. 표시 이름 필수 특성: 웹 리소스의 목록에 표시할 이름을 입력합니다. 설명 선택 사항. 웹 리소스에 대한 설명을 입력합니다. 유형 필수 특성: 스크립트(JScript) 를 선택합니다. 언어 선택 사항. 조직에 사용할 수 있는 언어 중 하나를 선택합니다. 스크립트와 함께 제공된 경우 찾아보기 단추를 사용하여 파일을 찾아 업로드하는 것이 좋습니다.
또는 텍스트 편집기 단추를 선택하여 붙여넣거나 내용 편집 대화 상자에서 스크립트의 내용을 입력할 수 있습니다.
참고
이 간단한 텍스트 편집기는 스크립트의 정확성을 확인하는 기능을 제공하지 않으므로 일반적으로 Visual Studio와 같은 별도의 응용 프로그램을 사용하여 스크립트를 편집한 후 업로드해야 합니다.
- 저장을 선택하고 웹 리소스 페이지를 닫습니다.
다음 단계
연습: 첫 번째 클라이언트 스크립트 작성
주요 양식 및 구성 요소 사용하기
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).