모델 기반 앱 기본 양식 및 해당 구성 요소 사용
모델 기반 앱의 양식은 사용자가 레코드를 업데이트할 수 있는 기본 수단을 제공합니다. 테이블과 연결된 양식은 테이블 디자이너를 통해 액세스할 수 있습니다.
새 양식의 가장 유연한 양식 유형은 기본입니다. 그러나 기본 양식 외에도 앱 제작자는 빨리 만들기, 빠른 보기 또는 카드 양식을 작성할 수 있습니다. 다른 유형의 양식에 대해 자세히 알아보기
이 문서에서는 기본 양식 편집 및 양식의 다양한 요소를 추가 또는 변경하는 방법을 설명합니다.
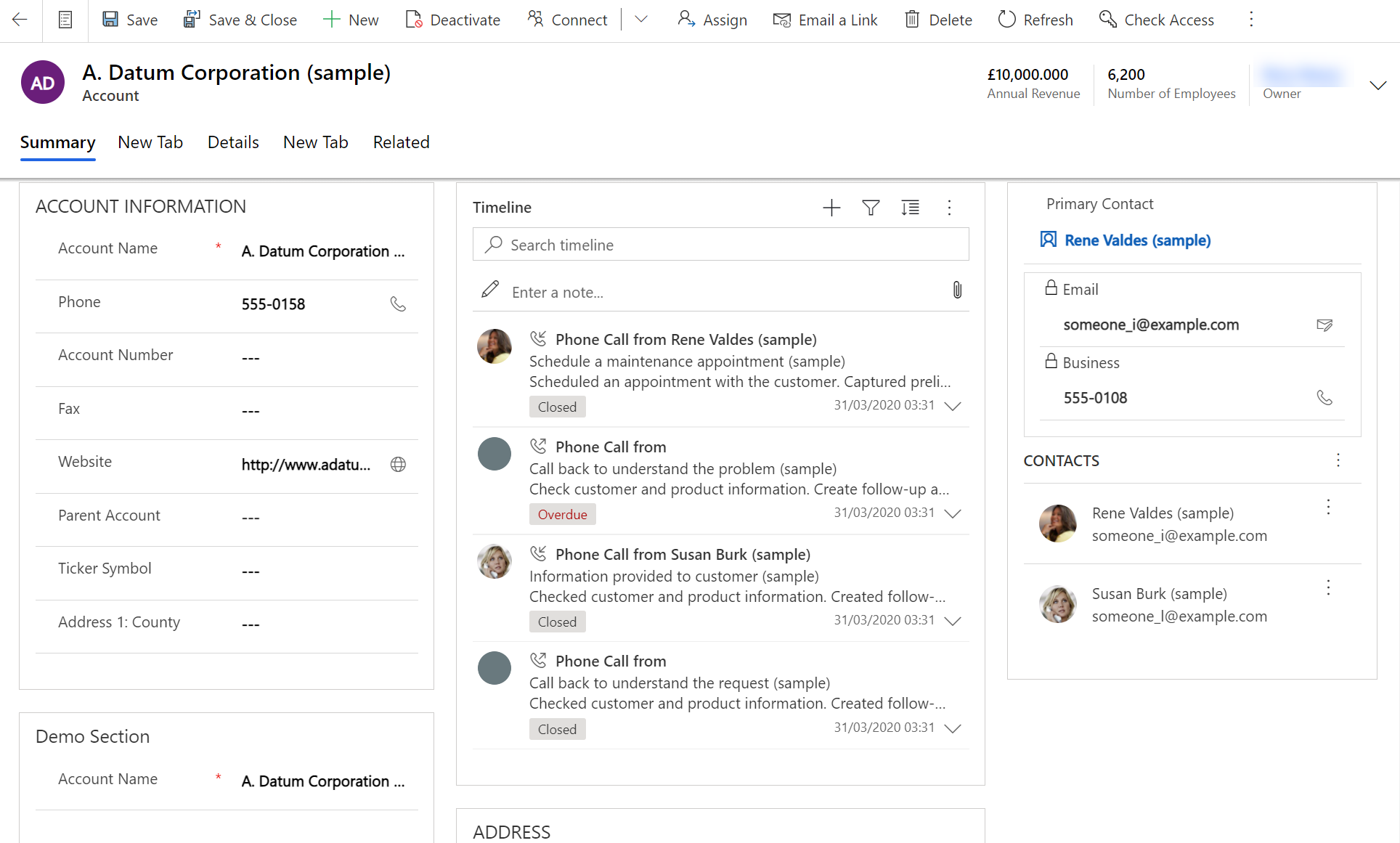
다음은 앱 내 기본 양식의 예입니다. 여기에는 타임라인 구성 요소와 기본 연락처와 관련된 추가 세부 정보를 제공하는 빠른 보기 양식를 노출하는 것 외에도 여러 탭이 있습니다.

양식 디자이너 열기
양식을 편집하거나 요소를 추가 또는 변경하려면 양식 디자이너를 사용합니다. 양식 디자이너를 사용하여 제작자가 모든 모델 기반 앱에 대한 양식을 편집할 수 있습니다.
양식 디자이너에 액세스하려면 아래 절차를 따르세요.
참고
양식을 편집하는 과정에서 새로운 솔루션 구성 요소를 만드는 경우 구성 요소 이름은 기본 솔루션의 솔루션 게시자 사용자 지정 접두사를 사용하고 이러한 구성 요소는 기본 솔루션에만 포함됩니다. 새 솔루션 구성 요소를 특정 비관리형 솔루션에 포함하려면 비관리형 솔루션을 통해 양식 디자이너를 엽니다. 이는 애플리케이션 관리 수명 주기에 도움이 됩니다.
비관리형 솔루션의 양식 디자이너에 액세스
- Power Apps에 로그인합니다.
- 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 작업하려는 비관리형 솔루션을 엽니다. 관리형 또는 비관리형 솔루션 유형이 외부에서 관리하시겠습니까? 열에 표시됩니다.
- 구성 요소 목록에서 편집하려는 양식이 있는 테이블을 찾습니다. 테이블이 거기에 없으면 추가해야 합니다.
비관리형 솔루션에 테이블 추가
관리되지 않는 솔루션을 열고 명령 모음에서 기존 추가를 선택한 다음 테이블을 선택합니다.
사용 가능한 모든 테이블이 나열됩니다. 테이블을 선택하고 다음을 선택합니다.
가장 적절한 옵션을 선택한 다음 추가를 선택합니다.
- 사용자 정의 테이블의 경우 모든 구성 요소 포함을 선택합니다.
- 표준 테이블의 경우 구성 요소 선택을 선택한 다음 사용자 지정하려는 기본 양식을 찾아 선택하고 추가를 선택합니다.
테이블이 솔루션에 추가됩니다. 구성 요소 목록에서 테이블을 열고 양식 영역을 클릭한 다음 형식이 기본인 양식을 엽니다.
양식 디자이너에서 원하는 대로 변경합니다.
양식을 저장합니다.
앱 내 사용을 위하여 변경 내용 게시하기
사용자 인터페이스를 변경하는 특정 사용자 지정 항목은 사용자가 응용 프로그램에서 사용하기 전에 먼저 게시해야 합니다. 사용자 지정 항목을 게시하려면 솔루션 탐색기 도구모음에서 모든 사용자 지정 항목 게시를 선택합니다.
기본 솔루션을 통해 양식 디자이너에 액세스
Power Apps에 로그인합니다.
데이터를 확장하고 테이블을 선택하고 원하는 테이블을 선택한 다음 양식 영역을 선택합니다.
양식 목록에서 유형 기본의 양식을 엽니다.
참고
앱에 다른 변경이 필요한 경우 앱 레벨의 게시 옵션을 사용해서 그것들을 게시합니다. 자세한 내용은 앱 디자이너를 사용하여 앱 유효성 검사 및 게시를 참고하세요.
양식 디자이너 사용자 인터페이스
양식 디자이너 사용자 인터페이스에 대해 이해하려면 모델 기반 양식 디자이너 개요를 참고하세요.
양식 속성
양식 속성에 대해 자세히 알아보려면 양식 속성 - 레거시를 참고하세요.
표시 유형 옵션
여러 유형의 양식 요소에는 기본적으로 표시하거나 숨길 옵션이 있습니다. 탭, 섹션 및 열 모두 이 옵션을 제공합니다. 양식 스크립트 또는 비즈니스 규칙을 사용하면 양식의 조건에 맞게 조정하는 사용자 인터페이스를 제공하는 동적 양식을 만들기 위해 이러한 요소의 표시 유형을 제어할 수 있습니다.
참고
양식 요소를 숨기는 것은 보안을 강화하기 위해 권장되는 방법이 아닙니다. 여러 가지 방법으로 요소가 숨겨져 있을 때 사용자가 양식의 모든 요소와 데이터를 볼 수 있습니다. 자세한 내용은 양식 요소 표시 또는 숨기기를 참조하십시오.
탭 속성
양식의 본문에서 탭은 가로 분할을 제공합니다. 탭에는 표시할 수 있는 레이블이 있습니다. 레이블이 표시되면, 탭은 레이블을 선택하여 내용을 표시하거나 숨기도록 확장하거나 축소할 수 있습니다. 탭 속성을 더 자세히 알고 싶으면, 탭 속성을 참조하십시오.
섹션 속성
양식의 섹션은 탭 열에서 사용 가능한 공간을 차지합니다. 섹션에는 표시할 수 있는 레이블이 있고 레이블 아래에는 줄이 표시될 수 있습니다. 섹션 속성을 더 자세히 알고 싶으면, 섹션 속성을 참조하십시오.
시간 표시줄
타임라인은 구체적인 테이블에 대해 관련된 활동을 보여줍니다.
작업, 약속, 전화 통화, 전자 메일, 소셜 활동, 사용자 지정 활동 같은 활동 유형이 지원됩니다.
타임라인은 또한 노트, 시스템, 사용자 포스트를 보여줍니다. 이는 귀하가 보고 있는 테이블에 설정된 관련 열을 갖는 활동을 보여줍니다. 노트의 경우 관련 열은 사용자에게 보여지지 않습니다. 타임라인에서 암시적으로 생성됩니다.
타임라인에서 보여지는 각 활동은 활동 명령 모음에서 가능한 동일한 빠른 작업을 갖습니다.
일반 열 속성
공통 열 속성을 더 자세히 알고 싶으면, 공통 열 속성을 참조하십시오.
특수 열 속성
모든 열에는 공통 열 속성 - 레거시에 나와 있는 속성을 사용하지만 특정 열에는 추가 속성을 사용합니다. 더 자세히 알고 싶으면 특정 열 속성 - 레거시를 참고하세요.
하위 표 속성
행 또는 차트의 목록을 표시하려면 양식에 하위 표를 구성할 수 있습니다. 하위 표 속성을 더 자세히 알고 싶으면 하위 표 속성 - 레거시를 참고하세요.
Quick view 컨트롤 속성
양식의 quick view 컨트롤은 양식의 조회에서 선택한 행의 데이터를 표시합니다. Quick view 컨트롤 속성을 탐색하고 싶은 경우 Quick view 컨트롤 속성 - 레거시를 참고하세요.
웹 리소스 속성
양식에서 웹 리소스를 추가하거나 편집하여 앱 사용자에게 더욱 매력적이거나 유용하게 만들 수 있습니다. 양식 사용 웹 리소스는 이미지, HTML 파일 또는 Silverlight 컨트롤입니다. 웹 리소스 속성에 대해 상세히 알아보기 웹 리소스 속성 - 레거시로 이동하기.
IFRAME 속성
iFrame을 양식에 추가하여 양식 안에 다른 웹 사이트의 콘텐츠를 통합할 수 있습니다. IFRAME 속성을 더 자세히 알고 싶으면, IFRAME 속성 - 레거시를 참고하세요.
탐색 편집
양식 내 탐색 컨트롤이 있으면 관련 행 목록을 볼 수 있습니다. 각 테이블 관계에는 표시 여부를 제어하는 속성이 있습니다. 추가 정보: 기본 테이블에 대한 탐색 창 항목
표시되도록 구성되어 있는 모든 테이블 관계는 양식 편집기에서 재정의할 수 있습니다.
단계별 지시를 원할 경우 관련 테이블에 대해 양식 내비게이션 추가하기를 참고하세요.
탐색 편집을 활성화하려면 먼저 홈 탭의 선택 그룹에서 탐색을 선택해야 합니다.
관계 탐색기에서 1:N(일대다) 또는 N:N(다대다) 관계로 필터링하거나 사용 가능한 모든 관계를 볼 수 있습니다. 사용되지 않는 관계만 표시 확인란이 비활성화되어 있고 선택되어 있습니다. 따라서 각 관계를 한 번만 추가할 수 있습니다.
관계 탐색기에서 관계를 추가하려면 관계를 두 번 클릭하기만 하면 탐색 영역에서 현재 선택된 관계 아래에 추가됩니다. 내비게이션 영역에서 관계를 더블 클릭하면 디스플레이 탭에 있는 라벨을 변경할 수 있습니다. 이름 탭에서 관계에 대한 정보를 확인할 수 있습니다. 편집 단추를 사용하여 테이블의 정의를 엽니다.
탐색 영역에는 5개의 그룹이 있습니다. 끌어서 위치를 변경하고 두 번 클릭하여 레이블을 변경할 수 있지만 제거할 수 없습니다. 이러한 그룹은 그 안에 내용이 있는 경우에만 표시됩니다. 따라서 그룹을 표시하지 않으려면 아무 것도 추가하지 마십시오.
이벤트 처리기 구성
이벤트 처리기는 JavaScript 웹 리소스에 대한 참조와 이벤트가 발생할 때 실행하는 해당 웹 리소스 내에 정의된 함수로 구성됩니다. 이벤트 처리기 구성에 대한 더 자세한 내용이 알고 싶으면 이벤트 처리기 구성에 대해 참조하십시오.
다음 단계
양식 만들기 및 디자인
빨리 만들기 양식 만들기 및 편집
빠른 보기 양식 만들기 및 편집
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기