웹 리소스는 웹 개발에 사용되는 파일을 사용하는 앱 확장을 위해 개발자들이 전형적으로 사용합니다. 앱 사용자는 개발자 또는 디자이너에 의해 제공되는 웹 리소스를 관리할 필요가 있습니다.
팁
웹 리소스에 대한 자세한 내용은 개발자 설명서: 모델 기반 앱용 웹 리소스를 참조하십시오.
웹 리소스란 무엇입니까?
웹 리소스는 시스템에 저장되어 있는 가상의 파일입니다. 각 웹 리소스에는 URL에 사용될 수 있는 고유한 이름이 있어 파일을 검색할 수 있습니다. 이렇게 생각해 봅니다. 웹 응용 프로그램을 실행 중인 실제 웹 서버에 대한 액세스 권한이 있을 경우 해당 웹 사이트로 파일을 복사할 수 있습니다. 그러나 대부분의 온라인 서비스에서는 이 작업을 수행할 수 없습니다. 대신에, 웹 리소스를 사용해 파일을 시스템에 업로드하고 파일을 웹서버에 복사하듯 이름으로 그것들을 참조합니다.
예를 들어 HTML 페이지를 "new_myWebResource.htm"이라는 웹 리소스로 만드는 경우 다음과 같은 URL을 사용하여 브라우저에서 해당 페이지를 열 수 있습니다.
<base URL>/WebResources/new_myWebResource.htm
여기서 <기본 URL>은 dynamics.com으로 끝나는 앱을 보는 데 사용하는 URL의 일부입니다. 웹 리소스가 시스템의 데이터이므로 조직에서 사용이 허가된 사용자만 이 방식으로 액세스할 수 있습니다. 일반적으로 웹 리소스는 직접 참조되기보다 양식에 포함되어 있습니다. 가장 일반적인 사용법은 양식 스크립트에 대해 JavaScript 라이브러리를 제공하는 것입니다.
웹 리소스는 시스템의 데이터이고 솔루션을 인식하므로 솔루션의 일부로 내보낸 후 다른 조직으로 솔루션을 가져와 다른 조직으로 이동할 수 있습니다. 웹 리소스에 대한 작업을 하려면 솔루션 탐색기를 사용해야 합니다.
솔루션 게시자 접두사
만든 사용자 웹 리소스의 이름 일부는 솔루션 게시자 접두사입니다. 이는 작업 중인 솔루션에 대한 솔루션 게시자를 기반으로 설정됩니다. 이 웹 리소스에 사용할 게시자 접두사인 비관리형 솔루션에서 작업하고 있는지 확인하십시오. 추가 정보: 솔루션 게시자
솔루션에 웹 리소스 추가
- Power Apps에 로그인하고 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 비관리형 솔루션을 열고 명령 모음에서 기존 추가를 선택하고 더 보기를 가리킨 다음 웹 리소스를 선택합니다. 사용 가능한 웹 리소스 목록이 표시됩니다.
- 관리되지 않는 솔루션에 웹 리소스를 추가하려면 웹 리소스를 선택한 다음 추가를 선택합니다.
솔루션의 웹 리소스 만들기 또는 편집
Power Apps에 로그인하고 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
비관리형 솔루션 열기.
비관리형 솔루션의 일부인 기존 웹 리소스를 편집하려면 해당 웹 리소스를 선택하여 웹 리소스 편집 창을 표시합니다. 새 항목을 만들려면 명령 모음에서 새로 만들기를 선택하고 더 보기를 가리킨 다음 웹 리소스를 선택합니다.
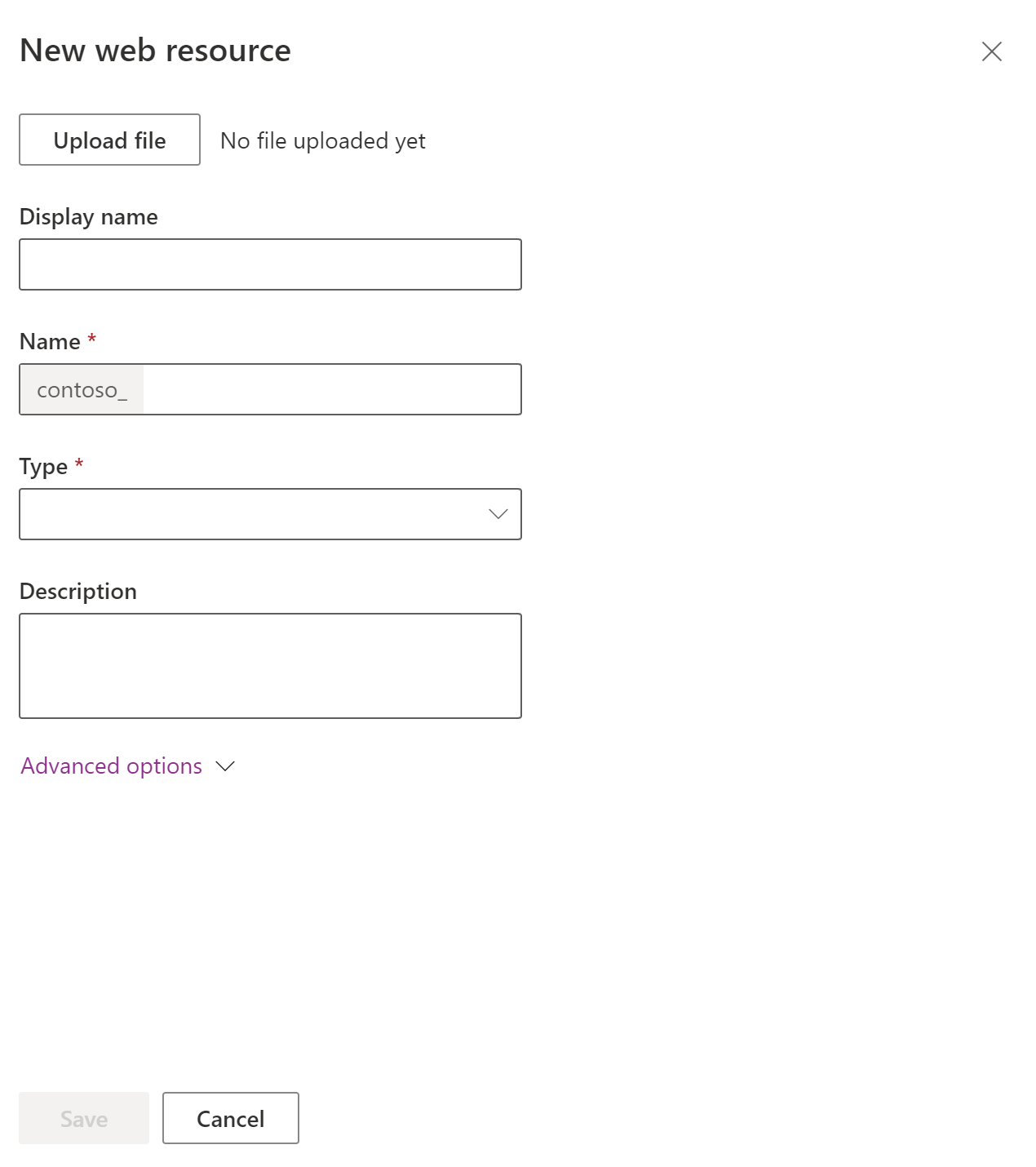
오른쪽 웹 리소스 창의 필드를 완성하여 웹 리소스를 생성하거나 편집합니다.

열 설명 파일 업로드 파일 업로드 버튼을 선택하여 웹 리소스로 업로드할 파일을 선택합니다.
• 새 웹 리소스를 만들거나 기존 웹 리소스를 덮어쓸 때 파일을 업로드할 수 있습니다.
• 파일의 파일 확장명은 허용된 파일 확장명과 일치해야 합니다.
• 기본적으로 웹 리소스로 업로드할 수 있는 최대 파일 크기는 5MB입니다. 이 값은 시스템 설정>전자 메일 탭 >첨부 파일의 크기 제한 설정 설정을 사용하여 수정할 수 있습니다. 추가 정보: 시스템 설정 대화 상자 - 전자 메일 탭표시 이름 웹 리소스 목록을 볼 경우 표시되는 이름입니다. 입력 필수 특성: 이 웹 리소스의 고유한 이름. 웹 리소스를 저장한 후에는 변경할 수 없습니다.
• 이 이름에는 문자, 숫자, 마침표 및 연속되지 않은 슬래시("/") 문자만 포함될 수 있습니다.
• 솔루션 게시자 사용자 지정 접두사가 웹 리소스 이름 앞에 추가됩니다.형식 필수 특성: 웹 리소스의 유형입니다. 웹 리소스를 저장한 후에는 변경할 수 없습니다. 설명 웹 리소스에 대한 설명입니다. 고급 옵션 고급 옵션을 확장하여 언어를 선택할 수 있는 언어 필드를 표시합니다. 이 옵션은 웹 리소스 데이터를 저장하는 행을 태깅합니다. 웹 리소스의 동작은 변경되지 않습니다. 변경 내용을 추가한 후 저장을 선택하고 게시를 선택합니다. 웹 리소스를 저장하면 웹 리소스에 대한 URL이 웹 리소스 정의에 표시됩니다. 귀하의 브라우저에서 웹 리소스를 보려면 이 링크를 선택합니다.
참고
웹 리소스에 대한 변경 내용은 게시할 때까지 응용 프로그램에 표시되지 않습니다.
모델 기반 앱 양식에 웹 리소스 추가
편집할 웹 리소스를 추가할 양식을 엽니다.
구성 요소 창을 선택하고 표시를 확장한 다음 원하는 웹 리소스 유형을 선택합니다.
HTML 웹 리소스. 클라이언트 확장을 위한 사용자 인터페이스 요소를 만드는 데 사용할 수 있는 웹 페이지(HTML)입니다. 추가 정보: 웹 페이지(HTML) 웹 리소스
이미지 웹 리소스. 이미지 웹 리소스를 사용하여 모델 기반 앱에서 이미지를 사용할 수 있도록 합니다. 지원되는 이미지 형식은 PNG, JPG, GIF, ICO 및 SVG(벡터 형식)입니다. 추가 정보: 이미지 웹 리소스
목록에서 웹 리소스를 선택한 다음 추가를 선택합니다. 또는 새 웹 리소스를 선택하여 원하는 웹 리소스를 생성합니다. 추가 정보: 모델 기반 앱 양식에 대한 웹 리소스 속성
참고
양식 머리글 또는 바닥글에는 웹 리소스를 추가할 수 없습니다.
앱에 웹 리소스 추가하기(프리뷰)
[이 항목은 시험판 설명서이므로 변경될 수 있습니다.]
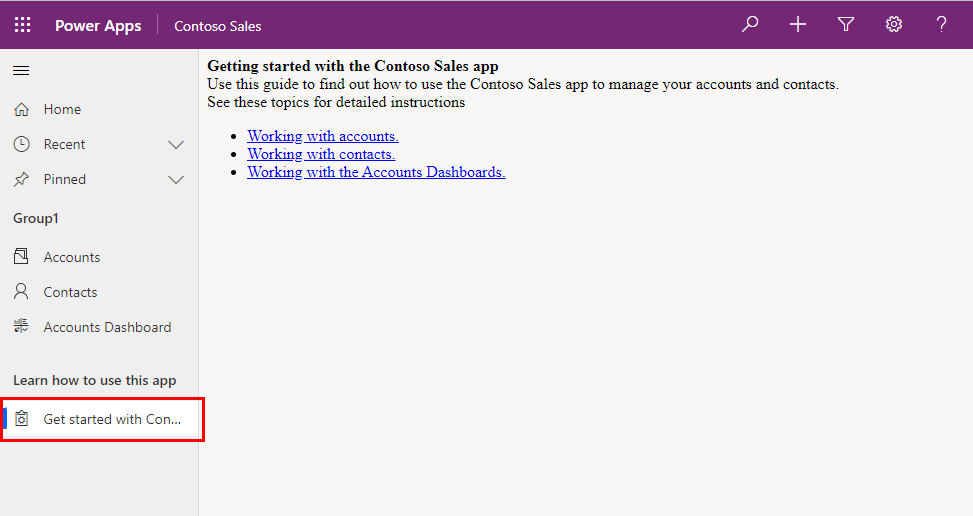
모델 기반 앱에서 웹 리소스를 하위 영역 유형으로 추가할 수 있습니다. 웹 리소스는 모델 기반 앱을 확장하는 데 사용할 수 있는 파일입니다. 웹 리소스 하위 영역은 .htm 또는 .html과 같은 HTML 코드 또는 HTML 파일일 수 있습니다. 사용자가 하위 영역을 선택하면 HTML이 앱에 표시됩니다.

참고
기본적으로 웹 리소스 하위 영역은 사용 중지되어 있습니다. 활성화하려면 탐색 창 옵션으로 이동하세요.
모델 기반 앱 디자이너에서 탐색>추가>하위 영역을 선택합니다.
하위 영역 속성에서 다음 정보를 입력합니다.
- 콘텐츠 형식: 웹 리소스.
- URL: 목록에서 HTML 웹 리소스 파일 이름을 선택하여 웹 리소스의 URL을 추가합니다. 추가 정보: 모델 기반 앱 웹 리소스를 만들거나 편집하여 앱 확장
- 제목: 앱의 하위 영역에 표시될 제목을 입력합니다.
저장을 선택하고 게시를 선택합니다.
클래식 솔루션 탐색기를 사용하여 웹 리소스 편집
- 비관리형 솔루션을 열고 웹 리소스를 선택합니다.
- 세로 줄임표 >편집>클래식으로 편집을 선택합니다.
- 양식을 작성하여 웹 리소스를 만듭니다.
| 열 | 설명 |
|---|---|
| 입력 |
필수 특성: 이 웹 리소스의 고유한 이름입니다. 웹 리소스를 저장한 후에는 변경할 수 없습니다. • 이 이름에는 알파벳 문자, 숫자, 마침표 및 연속되지 않는 슬래시("/") 문자만 포함될 수 있습니다. • 솔루션 게시자 사용자 지정 접두사가 웹 리소스 이름 앞에 추가됩니다. |
| 표시 이름 | 웹 리소스 목록을 볼 경우 표시되는 이름입니다. |
| 설명 | 웹 리소스에 대한 설명입니다. |
| 형식 | 필수 특성: 웹 리소스의 유형입니다. 웹 리소스를 저장한 후에는 변경할 수 없습니다. |
| 텍스트 편집기 | 웹 리소스가 텍스트 파일을 표현할 경우 이 버튼을 눌러 페이지를 열고 텍스트 편집기를 사용해 콘텐츠를 편집합니다. 추가 정보: 텍스트 편집기 적절하게 사용 |
| 언어 | 언어를 선택할 수 있습니다. 이 옵션은 웹 리소스 데이터를 저장하는 행을 태깅합니다. 웹 리소스의 동작은 변경되지 않습니다. |
| 파일 업로드 |
파일 선택 버튼을 선택하여 웹 리소스로 업로드할 파일을 선택합니다. • 새 웹 리소스를 만들거나 기존 웹 리소스를 덮어쓸 때 파일을 업로드할 수 있습니다. • 파일의 파일 확장명은 허용된 파일 확장명과 일치해야 합니다. • 기본적으로 웹 리소스로 업로드할 수 있는 최대 파일 크기는 5MB입니다. 이 값은 시스템 설정>전자 메일 탭 >첨부 파일의 크기 제한 설정 설정을 사용하여 수정할 수 있습니다. 추가 정보: 시스템 설정 대화 상자 - 전자 메일 탭 |
| URL | 웹 리소스를 저장한 후 웹 리소스에 대한 URL이 여기에 표시됩니다. 귀하의 브라우저에서 웹 리소스를 보려면 이 링크를 선택합니다. |
- 변경 내용을 추가한 후 저장을 선택하고 게시를 선택합니다.
텍스트 편집기 적절하게 사용
웹 리소스를 위해 응용 프로그램에 제공된 텍스트 편집기는 텍스트 파일의 간단한 편집에만 사용되어야 합니다. HTML 웹 리소스를 만들고 편집하는 데 사용할 수 있지만 텍스트 편집기를 사용하여 만든 HTML 웹 리소스만 편집해야 합니다. 텍스트 편집기는 매우 간단한 HTML 콘텐츠를 위해 디자인되었습니다.
중요
텍스트 편집기를 사용하여 HTML 웹 리소스의 콘텐츠를 만들지 않은 경우 텍스트 편집기를 사용하여 편집하지 마세요.
텍스트 편집기는 편집하도록 허용하는 방식으로 HTML 소스를 수정하는 컨트롤을 사용합니다. 이러한 변경 내용으로 브라우저에서 페이지가 다르게 동작할 수 있으며 작업을 중지하기 위해 더 복잡한 코드가 필요할 수 있습니다. HTML 웹 리소스를 텍스트 편집기로 열고 변경하지 않고 저장하면 일부 HTML 웹 리소스가 중단될 수 있습니다.
외부 편집기를 사용하여 텍스트 파일을 편집한 후 파일 업로드 단추를 사용하여 업로드하기 전에 로컬에서 저장하는 것이 좋습니다. 이렇게 하면 이전 버전으로 돌아가야 할 경우 웹 리소스의 복사본을 유지할 수 있습니다. 메모장과 같은 간단한 편집기를 사용할 수 있지만 더 고급 기능을 가진 텍스트 편집기를 사용하는 것이 좋습니다. Visual Studio Community 및 Visual Studio Code는 무료이며 텍스트 기반 리소스에 사용된 파일을 편집할 수 있는 강력한 기능을 제공합니다.
솔루션 탐색기를 사용하여 양식에서 웹 리소스 만들기 및 편집
양식에서 웹 리소스를 추가하거나 편집하여 사용자에게 더욱 매력적이거나 유용하게 만듭니다.
비관리형 솔루션 열기
Power Apps의 왼쪽 탐색 창에서 솔루션을 선택하고 도구 모음에서 클래식으로 전환을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
모든 솔루션 목록에서 원하는 비관리형 솔루션을 엽니다.
양식으로 이동
솔루션 탐색기를 연 상태에서 구성 요소에서 엔터티을 확장한 다음 작업할 테이블을 확장합니다.
목록에서 기본 유형의 양식을 클릭하거나 탭한 후 열 항목을 선택하고 양식을 편집합니다.
양식에서 웹 리소스 추가 또는 편집
양식에서 웹 리소스에 대해 설정할 수 있는 속성에 대한 자세한 내용은 웹 리소스 속성을 참조하십시오.
미리 보기
기본 양식이 어떻게 표시되고 이벤트가 어떻게 작동하는지 미리 보려면:
- 홈 탭에서 미리 보기를 선택한 후양식 생성, 양식 업데이트,또는 읽기 전용 양식을 선택합니다.
- 미리 보기 양식을 닫으려면 파일 메뉴에서 닫기를 선택합니다.
저장
양식 편집을 마친 경우 홈 탭에서 저장 및 닫기를 선택해 양식을 닫습니다.
게시
사용자 지정 작업을 완료했으면 사용자 지정 항목을 게시합니다.
- 현재 편집하는 구성 요소를 사용자 지정하여 게시하려면, 탐색 창에서 작업한 테이블을 선택하고 게시를 선택합니다.
- 한번에 모두 게시되지 않은 구성 요소를 사용자 지정 게시하려면 탐색 창에서 엔터티를 선택하고 작업 도구 모음에서 모든 사용자 지정 게시를 선택합니다.
참조
웹 리소스 속성
양식 만들기 및 디자인
모델 기반 앱 구성 요소 이해
개발자 설명서: 모델 기반 앱의 웹 리소스
모델 기반 앱 웹 리소스 만들기 또는 편집(동영상)