레거시 사이트 맵 디자이너를 사용하여 모델 기반 앱 사이트 맵 만들기
이 문서에서는 클래식 사이트 맵 디자이너를 사용하는 방법을 설명합니다. 최신 앱 디자이너에서 사이트 매핑을 만드는 방법에 대한 자세한 내용은 모델 기반 앱의 앱 탐색을 참조하세요.
사이트 맵은 사용자가 모델 기반 앱에서 테이블 사이를 이동하는 방식을 정의합니다. 이를 탐색이라고 합니다. 앱 탐색은 앱 내에서 작업을 수행할 때 사용자 경험의 기본적인 측면입니다.
사이트 맵을 이해하려면 사이트 맵 디자이너와 사용자가 앱을 사용하려는 방식 간의 관계를 이해할 수 있도록 몇 가지 개념을 소개하는 것이 좋습니다.
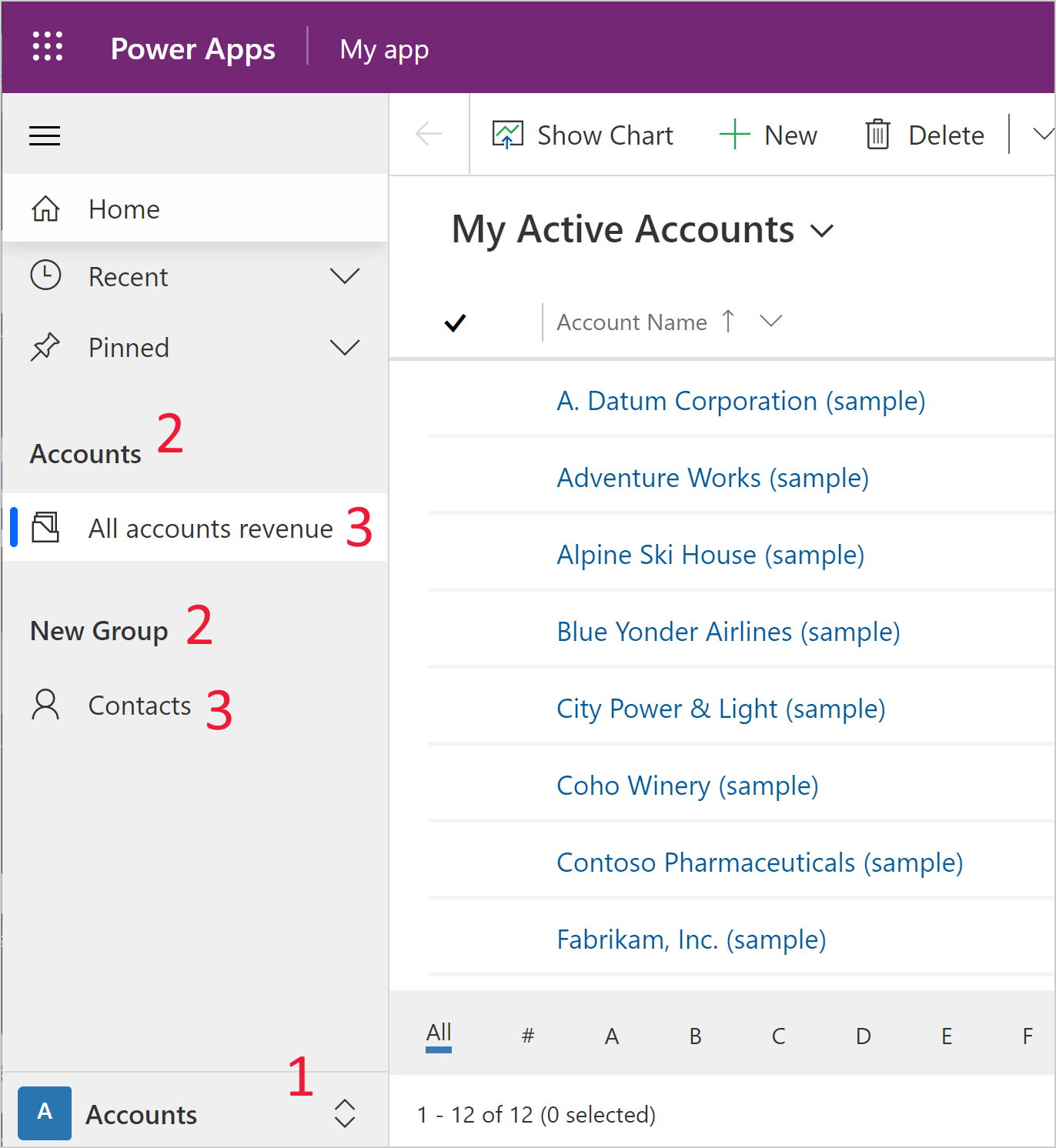
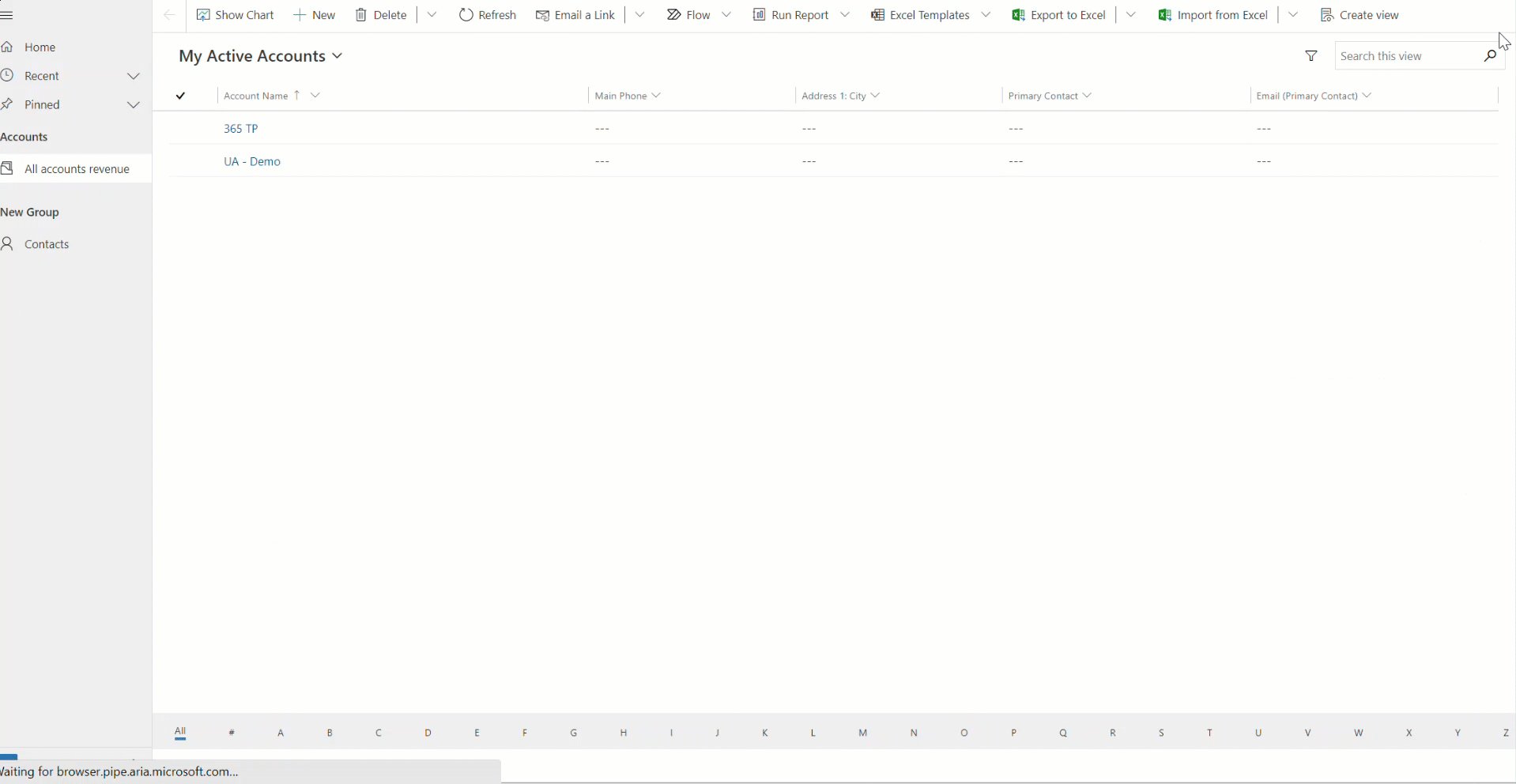
아래 스크린샷은 여러 기능을 보여줍니다.
영역. 모델 기반 앱에는 여러 영역이 있을 수 있습니다. 사용자는 이들 사이를 전환하여 다른 그룹에 액세스합니다.
그룹. 영역에는 여러 그룹이 있을 수 있습니다. 기본적으로 이를 통해 논리적 방식으로 테이블, 사용자 정의 페이지 및 기타 구성 요소를 그룹화할 수 있습니다.
테이블(또는 엔터티). 이를 통해 사용자는 앱 디자이너에서 선택한 테이블의 보기를 볼 수 있습니다.

이 계층적 구조는 좋은 사용자 경험을 가능하게 하는 데 중요하며 사용된 용어를 통해 앱 디자이너를 더 잘 이해할 수 있습니다.
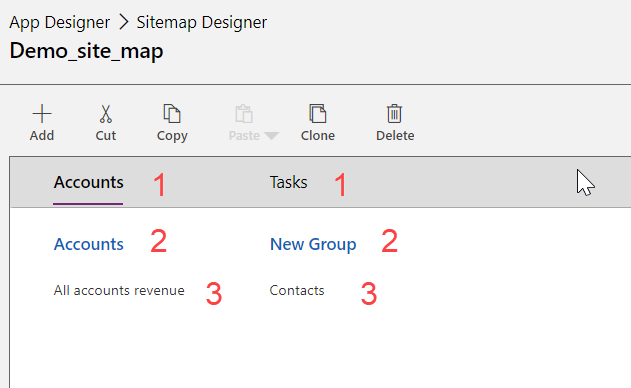
앱 디자이너 내에서 앱 보기
사이트 맵 디자이너 내에서 본 동일한 앱은 해당 영역, 그룹 및 테이블을 보여줍니다. 이 경우 계정 그룹 내 테이블과 계정 영역 내 그룹을 볼 수 있습니다. 앱 디자이너 내에서도 존재하는 작업이라는 영역도 있음을 알 수 있습니다.

사이트 맵 편집을 위한 전제 조건
사용자는 시스템 관리자 또는 시스템 사용자 지정자 보안 역할이나 이와 동급의 권한이 있어야 합니다. 특히, 다음 권한이 있는 모든 사용자는 앱을 만들 수도 있습니다.
- 앱 테이블에 대한 권한 만들기, 읽기 및 쓰기.
- 사용자 지정 테이블에 대한 권한 쓰기 및 읽기.
- 솔루션 테이블에 대한 권한 읽기.
이러한 권한은 보안 역할의 사용자 지정 탭에서 보거나 설정할 수 있습니다.
사이트 맵 빌드하는 방법
이 자습서에서는 새 사이트 맵 만들기, 지역, 그룹 및 하위 영역을 추가하는 등의 여러 사이트 맵 작업을 수행합니다.
사이트 맵 디자이너에서는 또한 앱 디자이너가 환경에서 지원하는 언어에서 영역, 하위 영역 또는 그룹 제목을 정의할 수 있습니다.
기본 사이트 맵은 모델 기반 앱 생성 프로세스의 일부로 자동으로 생성됩니다. 사이트 맵 디자이너를 사용하여 편집할 수 있습니다.
앱에 대한 사이트 맵 만들기
Power Apps에 로그인합니다.
솔루션을 선택하고 원하는 솔루션을 엽니다.
신규 - 앱 - 모델 기반 앱을 선택합니다.
사용 가능한 두 가지 옵션에서 클래식 앱 디자이너를 선택합니다.
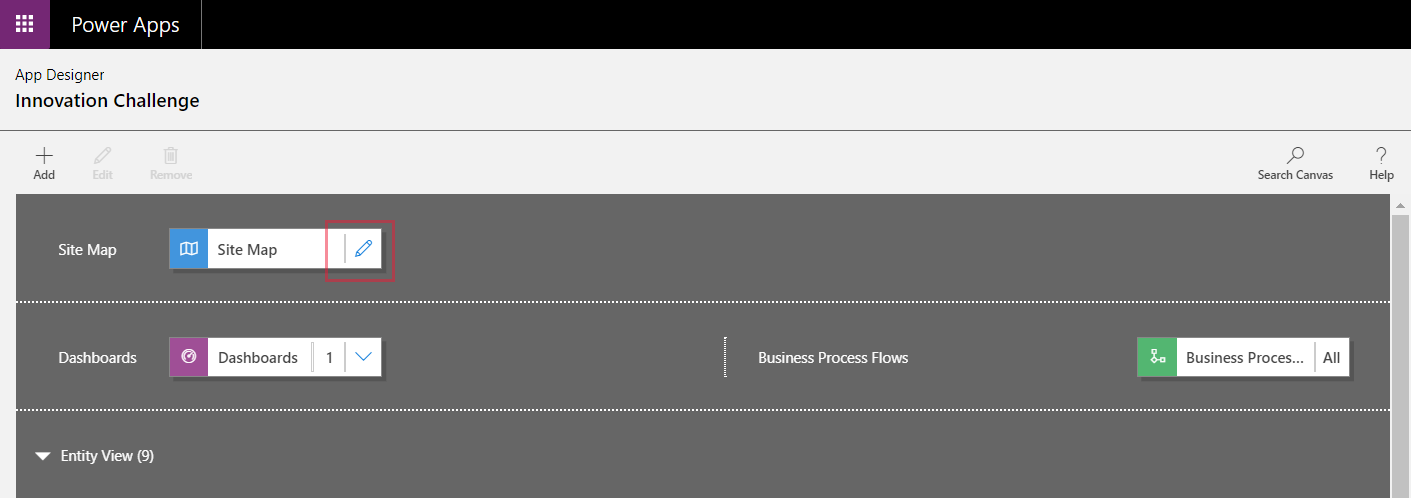
앱 디자이너 캔버스의 사이트 맵 영역에서, 사이트 맵 옆에 있는 연필 아이콘
 을 선택하여 사이트 맵 디자이너를 엽니다.
을 선택하여 사이트 맵 디자이너를 엽니다.
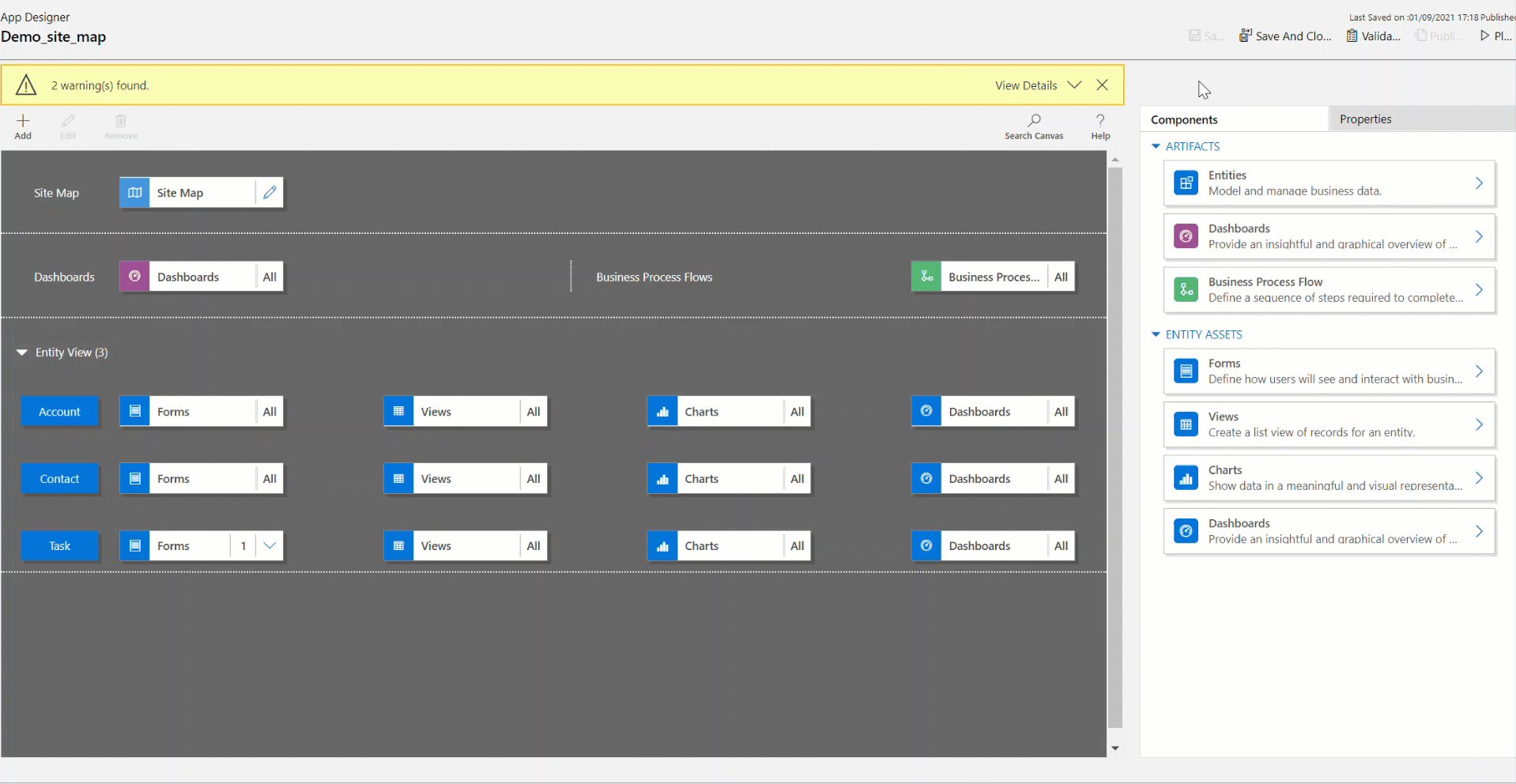
사이트 맵 디자이너에서 하나의 영역, 하나의 그룹 및 하나의 하위 영역으로 미리 채워진 캔버스 영역이 열립니다. 해당 속성을 변경하려면 영역, 그룹 또는 하위 영역 타일을 선택합니다.
노트
앱 디자이너 캔버스에서 사이트 맵 디자이너 열기
 를 선택하면 새 사이트 맵이 자동으로 생성되고(기존 사이트 맵이 없는 경우) 새 사이트 맵에 앱 이름과 동일한 이름 및 앱 고유 이름과 동일한 고유 이름이 지정됩니다.
를 선택하면 새 사이트 맵이 자동으로 생성되고(기존 사이트 맵이 없는 경우) 새 사이트 맵에 앱 이름과 동일한 이름 및 앱 고유 이름과 동일한 고유 이름이 지정됩니다.저장을 선택합니다.
참고
앱 디자이너로 다시 이동하여 저장을 선택하면 새 사이트 맵이 앱에 연결됩니다. 사이트 맵이 구성되면 사이트 맵 타일에 구성됨으로 표시됩니다. 그렇지 않으면 타일에 구성되지 않음이 표시됩니다. 사이트 맵 디자이너를 앱 디자이너에서 열고, 새 사이트 맵을 구성했지만 사이트 맵을 앱에 연결하기 전에 브라우저를 닫았다면 다음에 앱 디자이너를 열 때 사이트 맵이 앱 고유 이름에 따라 자동으로 앱과 연결됩니다.
게시를 선택합니다.
모델 기반 앱 보기
해당 앱 디자이너에서 저장>유효성 검사>재생을 선택합니다. 이것은 최신 변경 사항으로 앱을 실행하며 앱 빌드 프로세스의 중요한 부분입니다.

사이트 맵에 영역 추가
사이트 맵 디자이너 캔버스에서 추가
 를 선택한 다음 영역을 선택합니다.
를 선택한 다음 영역을 선택합니다.or
구성 요소 탭에서 영역 타일을 캔버스의 빈 상자에 끌어 놓습니다. 타일을 캔버스의 올바른 위치로 이동하면 빈 상자가 표시됩니다.
추가한 영역을 선택합니다. 캔버스 오른쪽 창에서 속성 탭이 강조 표시된 것을 볼 수 있습니다.
영역 속성을 추가 또는 편집합니다.
일반에서 다음을 수행합니다.
제목: 조직의 기본 언어로 해당 영역에 대한 제목을 입력합니다.
아이콘: 기본 응용 프로그램 아이콘이 선택됩니다. 솔루션에서 사용할 수 있는 웹 리소스 목록에서 해당 영역에 대한 다른 아이콘을 선택합니다. 아이콘은 더 이상 사용되지 않는 웹 클라이언트 사이트 맵에만 적용되며 최신 모델 기반 앱 사이트 맵에는 적용되지 않습니다.
ID: 고유 ID가 자동으로 생성되지만 필요한 경우 다른 ID를 입력할 수 있습니다. 입력한 ID가 고유 ID가 아닌 경우 앱을 사용할 때 또는 이 사이트 맵을 포함하는 솔루션을 가져올 때 오류가 발생할 수 있기 때문에 제공된 ID를 사용하는 것이 모범 사례입니다.
그룹 표시: 탐색 창에 하위 영역 그룹을 표시하려면 이 확인란을 선택합니다.
고급에서 다음을 수행합니다.
추가 제목: 조직에서 여러 언어를 사용하는 경우 제목의 언어(로캘)를 선택하고 제목을 입력한 다음 추가
 를 선택합니다. 제목은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 제목만 있을 수 있습니다.
를 선택합니다. 제목은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 제목만 있을 수 있습니다.추가 설명: 조직에서 여러 언어를 사용하는 경우 설명에 사용할 언어를 선택하고 설명을 입력한 후 추가
 를 선택합니다. 설명은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 설명만 있을 수 있습니다.
를 선택합니다. 설명은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 설명만 있을 수 있습니다.URL: 영역을 나타내는 Dynamics 365 for Outlook 폴더를 렌더링할 URL을 입력합니다.
그룹, 하위 영역 및 영역 만들기 및 편집
다음 섹션에서는 속성 검토 외에 그룹, 하위 영역 및 영역으로 작업하는 방법을 설명하는 지침을 제공합니다.
사이트 맵에 그룹 추가
사이트 맵 디자이너 캔버스에서 그룹을 추가하려는 영역을 선택합니다.
추가
 를 선택한 다음 그룹을 선택합니다.
를 선택한 다음 그룹을 선택합니다.or
구성 요소 탭에서 그룹 타일을 캔버스의 영역 아래의 빈 상자에 끌어 놓습니다. 타일을 캔버스의 올바른 위치로 이동하면 빈 상자가 표시됩니다.
방금 추가한 그룹을 선택합니다.
속성 탭에서 그룹 속성을 추가하거나 편집합니다.
일반에서 다음을 수행합니다.
제목: 조직의 기본 언어로 해당 그룹에 대한 제목을 입력합니다.
ID: 고유 ID는 자동으로 생성됩니다. 필요한 경우 다른 ID를 입력합니다. 입력한 ID가 고유 ID가 아닌 경우 이 사이트 맵을 포함하는 솔루션을 가져올 때 오류가 발생할 수 있기 때문에 자동 ID를 사용하는 것이 좋습니다.
고급에서 다음을 수행합니다.
추가 제목: 조직에서 여러 언어를 사용하는 경우 제목의 언어(로캘)를 선택하고 그룹의 제목을 입력한 다음 추가
 를 선택합니다. 제목은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 제목만 있을 수 있습니다.
를 선택합니다. 제목은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 제목만 있을 수 있습니다.추가 설명: 조직에서 여러 언어를 사용하는 경우 설명 언어를 선택하고 그룹에 대한 설명을 입력한 다음 추가
 를 선택합니다. 설명은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 설명만 있을 수 있습니다.
를 선택합니다. 설명은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 설명만 있을 수 있습니다.URL: 그룹을 나타내는 Dynamics 365 for Outlook 폴더를 렌더링할 URL을 입력합니다.
프로필로 설정: 이 확인란을 선택하여 이 그룹에서 작업 영역에 대해 사용자가 선택할 수 있는 프로필 표시 여부를 나타냅니다. 그룹을 사용자가 선택할 수 있는 프로필로 설정하는 옵션은 개인 옵션에서 사용할 수 있습니다. 작업 영역 영역 내의 그룹에만 적용됩니다.
사이트 맵의 그룹에 하위 영역 추가
사이트 맵 디자이너 캔버스에서 추가
 를 선택한 다음 하위 영역을 선택합니다.
를 선택한 다음 하위 영역을 선택합니다.or
구성 요소 탭에서 하위 영역 타일을 캔버스의 그룹 섹션 아래의 빈 상자에 끌어 놓습니다. 타일을 캔버스의 올바른 위치로 이동하면 빈 상자가 표시됩니다.
추가한 하위 영역을 선택합니다.
속성 탭에서 하위 영역 속성을 추가하거나 편집합니다.
일반에서 다음을 수행합니다.
유형: 추가되는 하위 영역이 대시보드, 테이블, 웹 리소스, 또는 URL인지 선택합니다.
엔터티: 해당 하위 영역에 해당하는 테이블을 선택합니다. 하위 영역 유형이 유형 드롭다운 목록에 있는 엔터티가 아닌 경우 이 열은 사용할 수 없습니다.
URL: 웹 페이지의 URL을 지정합니다. URL 텍스트는 이 하위 영역에서 표시되며 선택하면 페이지를 표시하는 새 브라우저 창이 열립니다. 유형의 엔터티가 드롭다운 목록에서 선택되면 이 열은 사용할 수 없습니다.
중요
.aspx 페이지로 연결되는 사이트 맵 하위 영역 URL은 지원되지 않습니다.
기본 대시보드: 이 하위 영역에 대해 표시할 기본 대시보드를 선택합니다. 유형 드롭다운 목록에서 대시보드가 선택되지 않으면 이 열은 사용할 수 없습니다.
제목: 조직의 기본 언어로 해당 하위 영역에 대한 제목을 입력합니다.
아이콘: 기본 응용 프로그램 아이콘이 선택됩니다. 솔루션에서 사용할 수 있는 웹 리소스 목록에서 해당 하위 영역에 대한 다른 아이콘을 선택합니다.
ID. 고유 ID는 자동으로 생성됩니다. 필요한 경우 다른 고유 ID를 입력합니다.
매개 변수 전달. 이 확인란을 선택하여 조직과 언어 컨텍스트에 대한 정보를 URL에 전달합니다. 이 확인란은 하위 영역 유형이 웹 리소스 또는 URL 기반 하위 영역인 경우에 선택되어 있습니다.
고급에서 다음을 수행합니다.
권한: 사용자에게 할당된 보안 역할에서 권한에 따라 이 하위 영역을 표시할지 여부를 정의합니다. 권한을 확인할 테이블의 이름을 선택한 다음 확인란을 선택하여 권한을 할당합니다.
추가 제목: 조직에서 여러 언어를 사용하는 경우 제목의 언어를 선택하고 하위 영역의 제목을 입력한 다음 추가를 선택합니다. 제목은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 제목만 있을 수 있습니다.
추가 설명: 조직에서 여러 언어를 사용하는 경우 설명의 언어를 선택하고 하위 영역의 설명을 입력한 다음 추가를 선택합니다. 설명은 조직이 사용하는 언어 개수대로 만들고, 편집 또는 삭제할 수 있습니다. 그러나 언어당 하나의 설명만 있을 수 있습니다.
SKU: 이 하위 영역을 표시하는 Dynamics 365 버전을 선택합니다.
클라이언트: 이 하위 영역을 표시하는 클라이언트의 유형을 선택합니다.
Outlook 바로 가기: Dynamics 365 for Outlook에서 표시할 아이콘을 선택합니다.
오프라인 사용 가능: 이 확인란을 선택하면 사용자가 Dynamics 365 for Outlook에서 오프라인 상태일 때 이 하위 영역을 사용할 수 있습니다.
영역, 그룹 및 하위 영역 구성
새 위치에 영역, 그룹 및 하위 영역을 끌어 놓아 구성합니다. 타일을 놓을 수 있는 컨테이너 상자가 나타납니다. 다음 몇 가지 옵션을 참조하세요.
하위 영역을 동일한 그룹 또는 동일한 영역 아래의 다른 그룹 내의 새 위치로 이동합니다.
하위 영역을 다른 영역 아래의 그룹 내의 새 위치로 이동합니다.
그룹을 동일한 영역 내의 새 위치로 이동합니다.
그룹을 다른 영역 내의 새 위치로 이동합니다.
영역을 새 위치로 이동합니다.
기본 사이트 맵 편집
각 환경에는 기본 사이트 맵이 제공되며 이는 편집할 수 있습니다.
솔루션 탐색기를 엽니다.
솔루션 창에서 구성 요소 아래의 클라이언트 확장을 선택합니다.
구성 요소 도구 모음에서 기존 항목 추가>사이트 맵을 선택합니다.
솔루션 구성 요소 목록에서 사이트 맵이라는 사이트 맵을 선택한 다음 확인을 선택합니다.
표시 이름이 사이트 맵이고 관리됨 상태인 추가한 사이트 맵을 두 번 클릭하여 선택합니다. 사이트 맵이 선택될 수 있으며 그 다음 도구 모음에서 편집을 선택할 수도 있습니다.
사이트 맵이 사이트 맵 디자이너에서 열립니다.
저장을 선택합니다.
게시를 선택합니다.
저장하고 닫기를 선택합니다.
사이트 맵에서 구성 요소 복제
기존 구성 요소를 복사하려면 해당 구성 요소를 선택하고 작업 도구 모음에서 복제를 선택합니다. 복제된 구성 요소의 모든 정보는 ID와 제목을 제외하고는 기본 구성 요소와 동일합니다. ID는 임의로 생성됩니다.
영역이 복제될 때 복제된 영역은 현재 선택된 영역 오른쪽에 추가됩니다. 그룹이 복제될 때 복제된 그룹은 현재 선택된 그룹 오른쪽에 추가됩니다. 하위 영역이 복제될 때 복제된 하위 영역은 현재 선택된 하위 영역 오른쪽에 추가됩니다.
사이트 맵에서 영역, 그룹 또는 하위 영역 삭제
사이트 맵 구성 요소를 삭제하려면 구성 요소 타일을 선택하고 도구 모음에서 삭제를 선택합니다. 영역이 삭제되면 해당 영역의 모든 그룹 및 하위 영역 또한 삭제됩니다. 마찬가지로, 그룹이 삭제되면 해당 그룹 내의 그룹 및 하위 영역도 삭제됩니다.
지원되는 클라이언트
다음 표에서 다른 사이트 맵에 대해 지원되는 클라이언트를 설명합니다.
| 사이트 맵 | 지원되는 클라이언트 |
|---|---|
| 새 응용 프로그램 | 통합 인터페이스 |
| Dynamics 365에 대한 사이트 맵 - 사용자 지정 앱 | 레거시 웹 앱 및 Dynamics 365 for Outlook |
| 모델 기반 앱(영업, 영업 허브, 고객 서비스, 고객 서비스 허브, Field Service, Project Service Automation) | 레거시 웹 앱 및 통합 인터페이스 |
레거시 앱을 모델 기반 앱으로 교체
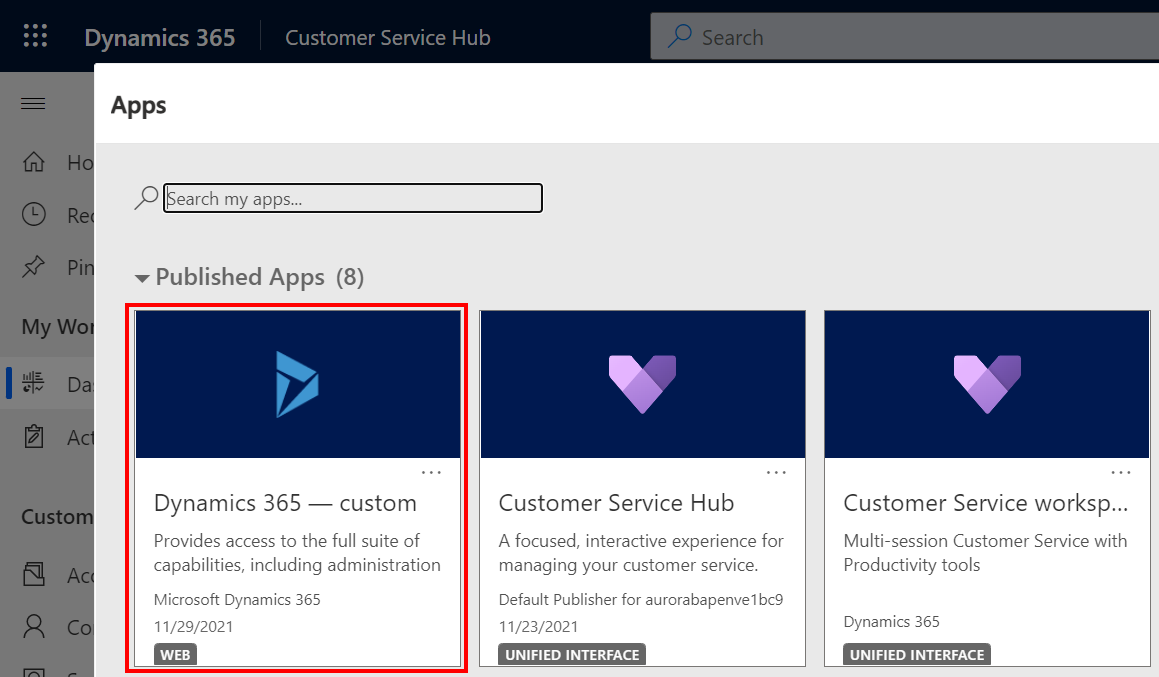
웹 클라이언트에서 통합 인터페이스로 전환하는 동안 웹 클라이언트 사이트 맵을 사용하는 레거시 앱이 제공되었습니다. 웹 클라이언트가 제거되면 레거시 앱이 더 이상 사용되지 않습니다. 그 후 제작자가 사용자를 위한 대체 모델 기반 앱을 제공하고 싶어 할 수 있습니다. 향후 릴리스에서는 레거시 앱이 제거됩니다.
기본적으로 레거시 앱 이름은 "Dynamics 365 - 사용자 지정"이지만 환경 내에서 이름을 변경할 수 있습니다.

레거시 앱이 실행되면 일부 앱 기능이 지원되지 않는다는 경고 메시지가 표시됩니다.

레거시 앱과 동일한 사이트 맵 항목을 사용하여 모델 기반 앱을 만들기 위해 클래식 앱 디자이너는 새 앱 내에서 기존 사이트 맵을 재사용할 수 있습니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
새 솔루션을 열거나 만듭니다.
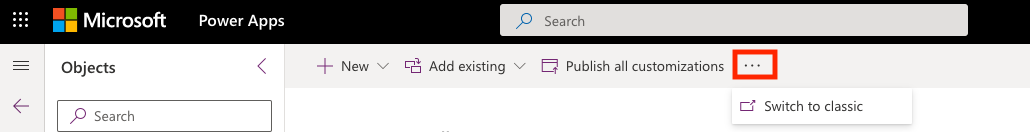
상단 탐색 모음에서 ...을 선택한 다음 클래식으로 전환을 선택하면 클래식 솔루션 탐색기가 열립니다.

왼쪽 창에서 모델 기반 앱>새로 만들기 를 선택합니다.
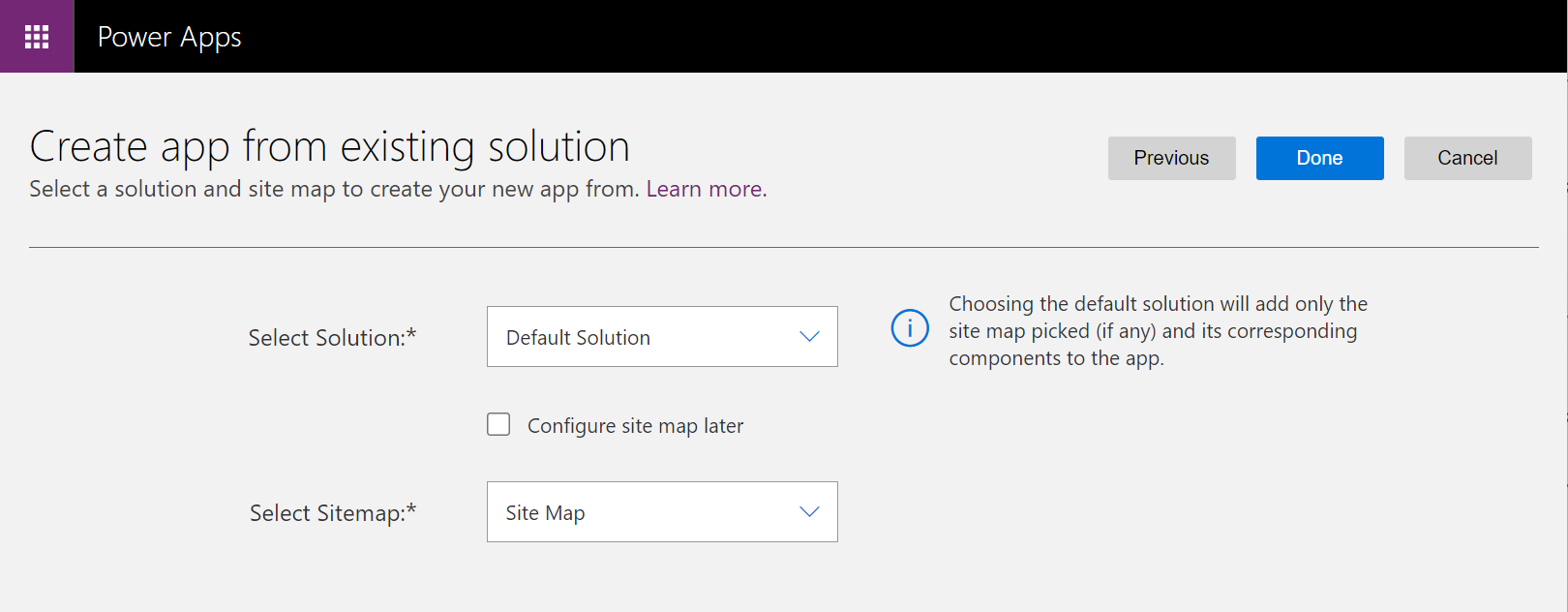
새 앱 만들기 대화 상자에서:
앱 이름을 입력합니다. 고유한 이름과 설명도 제공할 수 있지만 필수는 아닙니다.
기존 솔루션을 사용하여 앱 만들기를 선택한 후 다음을 선택합니다.
솔루션 선택에서 기본 솔루션을 선택합니다.
사이트 맵 선택에서 사이트 맵을 선택한 다음 완료를 선택합니다.

게시를 선택합니다.
클래식 앱 디자이너를 닫고 새 모델 기반 앱이 포함된 솔루션을 엽니다.
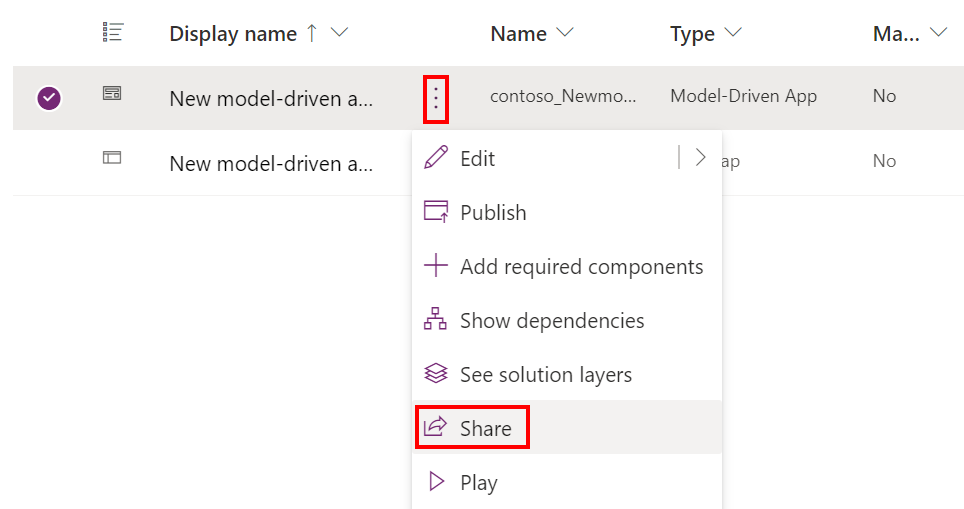
새 모델 기반 앱을 선택한 다음 공유를 선택합니다.

사람을 추가하고 보안 역할을 할당하여 앱을 사용할 수 있도록 합니다.
새로운 모델 기반 앱을 사용할 수 있게 되면 "Dynamics 365 - 사용자 지정" 앱은 모든 환경에서 관리자가 아닌 사용자를 위해 숨겨져야 합니다.
Power Platform 관리 센터를 열고 기존 앱을 숨길 환경을 선택합니다.
설정 > 제품 > 동작을 선택합니다.
관리자 뿐만 아니라 모든 사용자에게 레거시 앱 표시를 끄기로 설정합니다.
페이지 하단으로 스크롤하여 저장을 선택합니다.