Power Apps 앱 디자이너에서 모델 기반 앱 구성 요소를 추가하거나 편집합니다
중요
2023년 10월부터 클래식 앱, 양식 및 보기 디자이너는 더 이상 사용되지 않으며 모든 모델 기반 앱, 양식 및 보기는 최신 디자이너에서만 열립니다. 기본적으로 최신 디자이너에서 클래식 디자이너로 되돌리는 클래식으로 전환 명령은 더 이상 사용할 수 없습니다. 추가 정보: 클래식 앱, 양식 및 보기 디자이너는 더 이상 사용되지 않습니다
최신 디자이너를 사용하여 모델 기반 앱 및 구성 요소를 만들고 편집하도록 전환하는 것이 좋습니다.
이 자습서에서는 모델 기반 앱에서 구성 요소를 추가하고 제거하는 방법을 설명합니다.
모델 기반 앱은 다양한 구성 요소로 구성됩니다. 두 가지 유형의 구성 요소를 앱에 추가할 수 있습니다.
- 아티팩트
- 테이블 자산
테이블, 대시보드 및 비즈니스 프로세스 흐름은 모두 앱의 아티팩트입니다.
테이블 자산은 앱에 포함된 특정 테이블과 관련된 양식, 보기, 차트 및 대시보드로 구성됩니다.
참고
예전에는 테이블을 엔터티라고 불렀습니다. 클래식 앱 디자이너는 대부분의 위치에서 엔터티라는 용어를 사용합니다. 예를 들어, 테이블 자산보다는 엔티티 자산입니다.
앱 디자이너 레이아웃
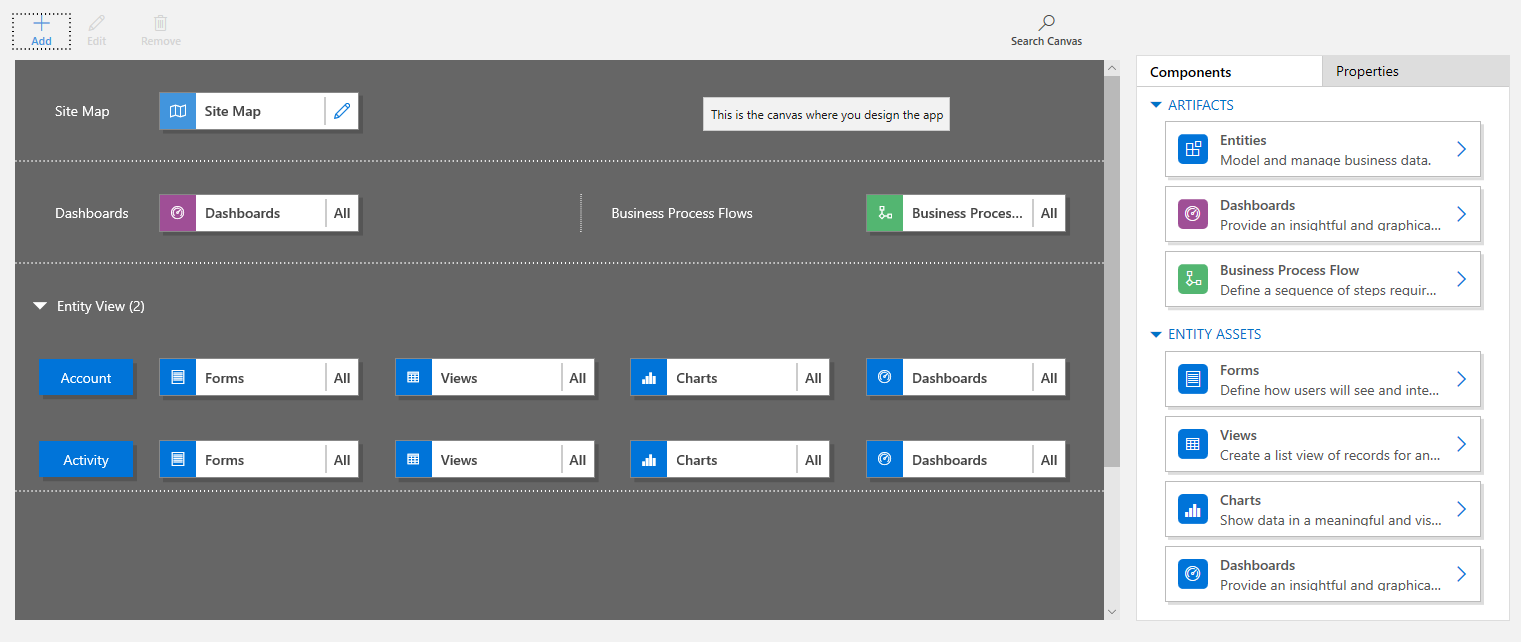
앱 디자이너에는 두 개의 주요 영역이 있습니다. 왼쪽에는 앱 구성 요소가 추가될 수 있는 캔버스가 있습니다.

오른쪽에는 구성 요소를 선택하고 구성 요소의 속성을 설정하는 데 사용하는 탭이 있습니다.

캔버스는 사이트 맵, 비즈니스 프로세스 흐름, 대시보드 및 테이블의 영역을 포함합니다.
테이블을 제 위치에 놓은 다음 각 테이블을 선택하고 양식, 보기 및 차트와 같은 원하는 테이블 자산을 추가하면 됩니다.
캔버스 검색을 사용하여 캔버스에서 구성 요소를 검색하세요. 캔버스 검색이 선택되면 오른쪽 창에 있는 탭의 오른쪽에 새 검색 탭이 열립니다.

응용 프로그램을 엽니다
Power Apps에 로그인하고 선택적으로 작업할 환경을 선택합니다.
새 모델 기반 앱을 만들거나 기존 앱을 선택합니다. 앱을 만드는 방법에 대한 자세한 내용은 앱 디자이너를 사용하여 모델 기반 앱 만들기 또는 편집을 참조하세요.
사이트맵 추가 또는 편집
새로 만든 앱에 앱 구성 요소를 추가하려면 먼저 사이트 맵을 정의해야 합니다. 추가 정보: 사이트 맵 디자이너를 사용하여 모델 기반 앱 사이트 맵 만들기.
구성 요소 추가
대시보드 또는 비즈니스 프로세스 흐름이 앱에 추가되면 관련 테이블이 자동으로 앱에 추가됩니다.
테이블이 앱에 추가되면 해당 자산에 대한 타일이 자동으로 추가됩니다. 구성 요소를 디자이너 캔버스에 추가할 수 있는 두 가지 방법이 있습니다.
- 명령 모음에서
 추가하기 버튼을 사용합니다.
추가하기 버튼을 사용합니다. - 구성 요소 탭의 타일을 사용합니다.
대시보드 추가
앱에 대시보드를 추가하려면 다음 단계를 수행합니다.
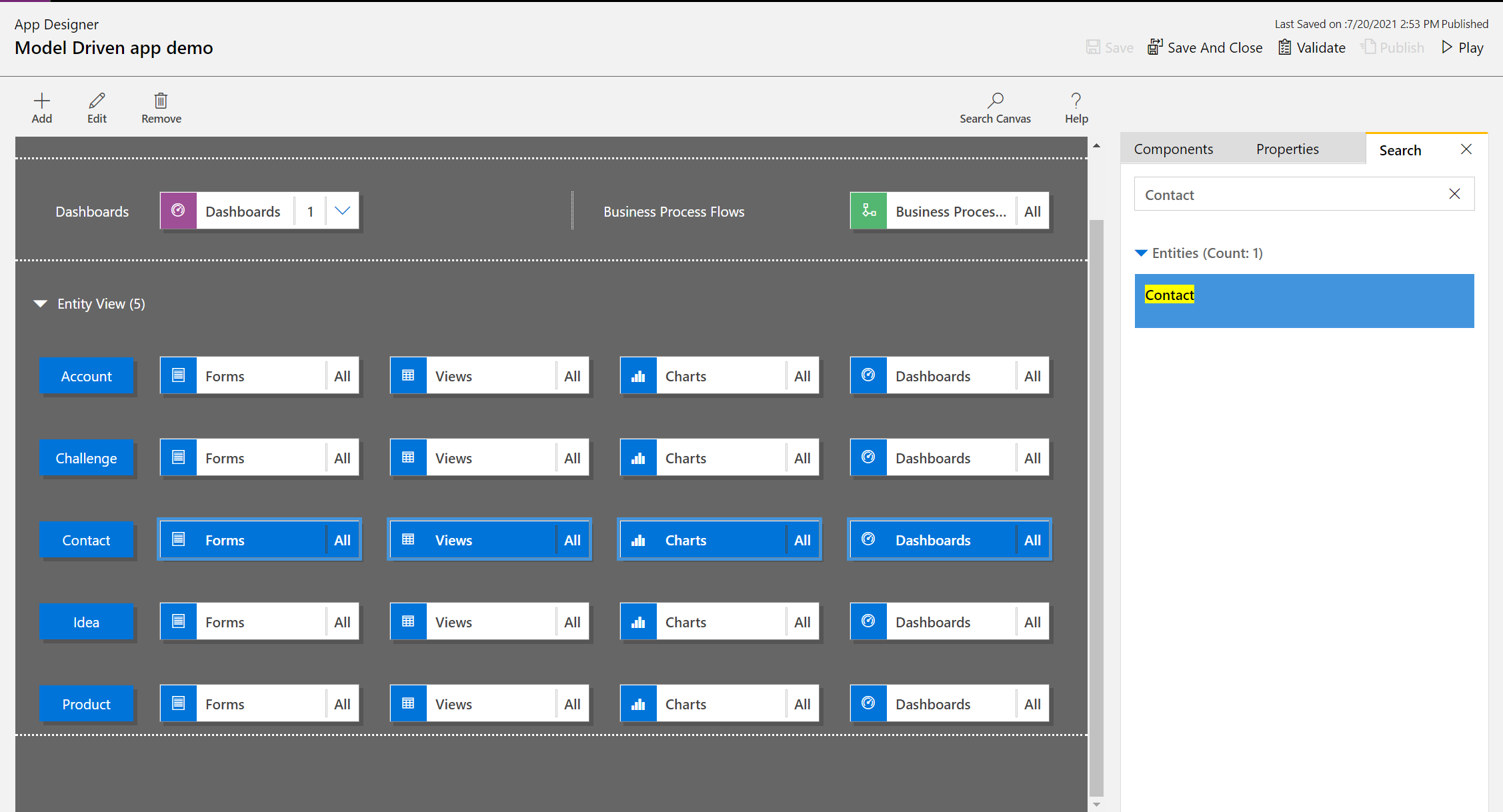
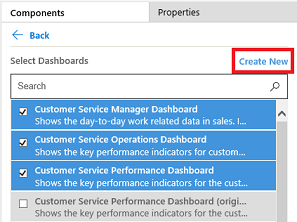
앱 디자이너 캔버스에서 대시보드 타일을 선택합니다.
앱 디자이너 캔버스의 오른쪽 창에 기본 솔루션에서 사용할 수 있는 대시보드가 나타납니다.
검색 상자에서 필요한 대시보드의 키워드를 입력합니다.
대시보드 목록이 키워드와 일치하는 결과만 표시하도록 필터링됩니다.
사용자가 선택된 대시보드만 사용해야 하면 추가해야 하는 구성 요소의 확인란을 선택합니다. 이용할 수 있는 대시보드 유형은 다음과 같습니다.
- 클래식 대시보드는 웹 앱과 통합 인터페이스 앱에 모두 표시됩니다.
- 대화형 대시보드는 통합 인터페이스 앱에만 표시됩니다. 앱의 클라이언트 유형을 웹 앱으로 선택한 경우 대화형 대시보드 옵션이 표시되지 않습니다.
이 대시보드는 앱 디자이너 캔버스의 대시보드 타일에 추가됩니다. 대시보드 타일에는 앱에 추가할 수 있는 대시보드의 개수 또한 표시됩니다. 대시보드가 선택되지 않으면 대시보드 개수 대신 모두가 표시되며 사용자가 앱을 사용할 때 모든 대시보드를 사용할 수 있습니다.
대시보드가 사용하는 모든 테이블 또한 엔터티 보기 영역에 추가됩니다. 예를 들어, 고객 서비스 관리자 대시보드를 추가한 경우, 서비스 케이스, 권한, 및 큐 항목 테이블이 엔터티 보기 영역에 추가됩니다.
각 테이블에 대해 자산에 대한 타일도 추가됩니다. 이러한 타일을 이용하여 양식, 보기 및 차트를 추가할 수 있습니다. 자세한 내용은 Power Apps 앱 디자이너에서 앱 구성 요소 추가 또는 편집을 참조하세요.

원하는 대시보드가 기본 솔루션에 없는 경우 구성 요소 탭에 있는 캔버스 오른쪽의 새로 만들기를 선택하여 대시보드를 만듭니다.

대시보드 디자이너가 열립니다. 자세한 내용은 대시보드 만들기 및 편집을 참조하세요.
저장을 선택하여 위의 단계를 완료합니다.
비즈니스 프로세스 흐름 추가
앱에 비즈니스 프로세스 흐름을 추가하려면 다음 단계를 수행합니다.
앱 디자이너 캔버스에서 비즈니스 프로세스 흐름 타일을 선택합니다.
앱 디자이너 캔버스의 오른쪽 창에 기본 솔루션에서 사용할 수 있는 대시보드가 나타납니다.
검색 상자에서 원하는 비즈니스 프로세스 흐름 이름과 일치하는 하나 이상의 키워드를 입력합니다.
비즈니스 프로세스 흐름 목록이 키워드와 일치하는 결과만 표시하도록 필터링됩니다.
원하는 대시보드가 기본 솔루션에 없는 경우 구성 요소 탭에 있는 캔버스 오른쪽의 새로 만들기를 선택하여 대시보드를 만듭니다.
참고
비즈니스 프로세스 흐름을 추가하는 경우 새로 만들기 옵션을 누르면 프로세스 만들기 대화가 열립니다. 비즈니스 프로세스 흐름을 만드는 방법을 배우려면 비즈니스 프로세스 흐름 만들기를 참조하세요
저장을 선택하여 위의 단계를 완료합니다.
테이블 추가
앱에 테이블을 추가하려면 다음 단계를 수행합니다.
앱 디자이너 캔버스에서 테이블 타일을 선택합니다.
앱 디자이너 캔버스의 오른쪽 창에 기본 솔루션에서 사용할 수 있는 대시보드가 나타납니다.
검색 상자에서 원하는 테이블 이름과 일치하는 하나 이상의 키워드를 입력합니다.
테이블 목록이 키워드와 일치하는 결과만 표시하도록 필터링됩니다.
참고
테이블을 추가할 때 새로 만들기 옵션을 누르면 새 테이블 대화가 열립니다. 테이블 생성에 대해 자세히 알아보려면 사용자 지정 테이블 만들기를 참조하세요.
저장을 선택하여 위의 단계를 완료합니다.
테이블 자산 추가
구성 요소를 적절한 위치에 놓은 후 양식, 보기, 차트 및 대시보드와 같은 테이블 자산이 앱에 추가될 수 있습니다.
이 섹션에서는 응용 프로그램에 양식을 추가하는 단계를 설명합니다. 응용 프로그램에 보기 또는 차트를 추가하려면 동일한 단계를 사용합니다.
앱 디자이너 캔버스에서 양식을 추가할 관련 테이블에 대한 양식 타일을 선택합니다.
앱 디자이너 캔버스에서 테이블의 전체 행이 선택됩니다. 오른쪽에서 선택한 테이블에 대한 모든 기존 양식이 표시됩니다.
사용자가 사용할 수 있어야 하는 양식의 확인란을 선택합니다. 양식은 앱에서 데이터를 표시하고 사용자가 상호 작용하는 방법을 정의합니다.
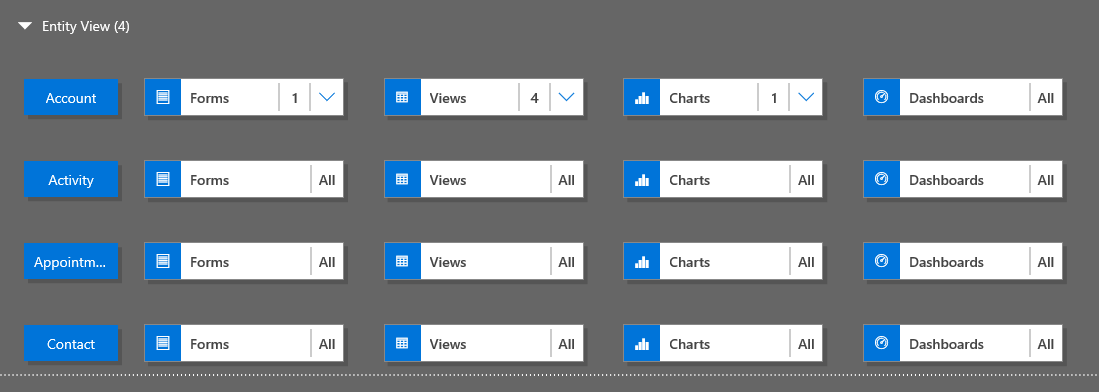
선택한 테이블의 양식 타일에 추가된 양식의 개수가 표시됩니다.

테이블에 대한 양식이 선택되지 않으면 해당 테이블에 대한 모든 양식이 최종 사용자가 앱을 사용하는 동안 최종 사용자에게 표시됩니다. 보기 또는 차트를 선택하지 않은 경우 이 동작은 보기와 차트에도 유사하게 적용됩니다. 이렇게 하면 사용 가능한 모든 구성 요소가 필요할 때 앱을 빠르게 만드는 데 도움이 됩니다. 앱을 디자인하는 동안 각 구성 요소를 선택할 필요가 없습니다.
대시보드 또는 비즈니스 프로세스 흐름을 선택하지 않으면 사용자가 앱을 사용하는 동안 모든 대시보드 및 비즈니스 프로세스 흐름이 사용자에게 표시됩니다.
참고
앱을 실행하려면 추가되는 각 테이블에는 활성 양식이 하나 이상 있어야 합니다. 여러 양식이 선택된 경우 사용자가 앱을 실행할 때 기본 솔루션에 나타나는 첫 번째 활성 양식이 사용됩니다.
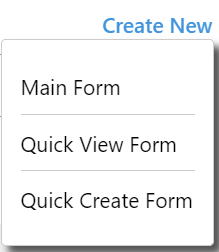
목록에서 지원하지 않는 새 양식을 추가하려면 새로 만들기를 선택합니다.
드롭다운 목록에서 필요한 양식 유형을 선택합니다.

참고
양식을 추가할 때 드롭다운 목록을 사용할 수 있습니다. 보기 및 차트에서는 사용할 수 없습니다.
양식 디자이너가 열립니다. 추가 정보: 양식 만들기 및 디자인
보기 또는 차트를 추가하는 경우 해당 디자이너와 관련된 새로 만들기 옵션이 열립니다. 참고: 보기 이해 및 시스템 차트 만들기 또는 편집
참고
보기를 추가할 때 솔루션 탐색기의 보기 노드 아래에 나열된 공용 보기만 선택될 수 있습니다.
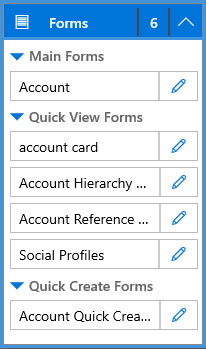
아래쪽 화살표
 를 선택하여 추가된 타일을 확장하고 양식 목록을 봅니다.
를 선택하여 추가된 타일을 확장하고 양식 목록을 봅니다.
이전 단계를 반복하여 앱에 테이블 보기 및 차트를 추가합니다.
저장을 선택합니다.
구성 요소를 편집하거나 제거합니다
대시보드 또는 비즈니스 프로세스 흐름를 편집하려면 아래쪽 화살표
 를 선택하여 타일을 확장한 다음 사이트 편집하려는 대시보드 또는 비즈니스 프로세스에 해당하는 맵 디자이너 단추
를 선택하여 타일을 확장한 다음 사이트 편집하려는 대시보드 또는 비즈니스 프로세스에 해당하는 맵 디자이너 단추 를 선택하는데 이 단추는 업데이트해야 하는 대시보드 또는 비즈니스 프로세스 흐름에 해당합니다.
를 선택하는데 이 단추는 업데이트해야 하는 대시보드 또는 비즈니스 프로세스 흐름에 해당합니다.선택한 아티팩트에 대한 디자이너가 열립니다.
대시보드 또는 비즈니스 프로세스 흐름를 제거하려면 아래쪽 화살표
 를 선택하여 타일을 확장한 다음 제거해야 하는 대시보드 또는 비즈니스 프로세스 흐름를 선택합니다. 명령 모음에서 제거를 선택합니다.
를 선택하여 타일을 확장한 다음 제거해야 하는 대시보드 또는 비즈니스 프로세스 흐름를 선택합니다. 명령 모음에서 제거를 선택합니다.대시보드 또는 비즈니스 프로세스 흐름을 제거하는 또 다른 방법은 구성 요소 탭에서 해당 확인란의 선택을 취소하면 됩니다.
테이블을 편집하거나 제거하려면 테이블 타일을 선택한 다음 명령 모음에서 편집 또는 제거를 선택합니다. 테이블을 편집할 때 테이블 변경을 수행할 수 있는 솔루션 탐색기가 열립니다.
구성 요소를 제거하는 다른 방법은 대시보드 또는 비즈니스 프로세스 흐름, 또는 테이블 타일을 선택하는 것입니다. 구성 요소 탭에서 디자이너에서 제거해야 하는 구성 요소의 확인란의 선택을 해제합니다.
참고
테이블 표시 이름이나 설명 변경 등 테이블에 변경이 이루어지면 변경 사항이 솔루션 탐색기에 게시될 때까지 앱 디자이너에 나타나지 않습니다.
테이블 자산 편집 또는 제거
테이블 자산 편집
아래쪽 화살표
 를 선택하여 양식, 보기, 차트 또는 대시보드에 대한 타일을 확장합니다.
를 선택하여 양식, 보기, 차트 또는 대시보드에 대한 타일을 확장합니다.업데이트해야 하는 양식, 보기, 차트 또는 대시보드를 선택합니다.
명령 모음에서 편집을 선택합니다.
또는
양식, 보기, 차트 또는 대시보드에 해당하는 사이트 맵 디자이너 단추
 를 선택합니다.
를 선택합니다.
테이블 자산 제거
아래쪽 화살표
 를 선택하여 양식, 보기, 차트 또는 대시보드에 대한 타일을 확장합니다.
를 선택하여 양식, 보기, 차트 또는 대시보드에 대한 타일을 확장합니다.자산을 편집하려면 관련 양식, 보기, 차트 또는 대시보드를 선택합니다.
명령 모음에서 제거를 선택합니다.
또는 양식, 보기, 차트 또는 대시보드 타일을 선택한 다음 구성 요소 탭에서 제거해야 하는 자산에 대한 확인란의 선택을 취소합니다.
다음 단계
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).