사용자 지정 페이지에서 레이블, 메시지 및 도구 설명 현지화
[이 항목은 시험판 설명서이므로 변경될 수 있습니다.]
이 문서에서는 각 언어에 대한 웹 리소스 RESX 파일을 솔루션에 업로드하여 사용자 지정 페이지에 현지화된 콘텐츠를 추가하는 방법을 간략하게 설명합니다.
이 문서에서는 Power Fx를 사용하여 사용자 지정 페이지의 컨트롤 콘텐츠를 설정하는 방법을 보여줍니다. 사용자 지정 페이지에서 텍스트 컨트롤을 사용하는 모든 메시지 및 도구 설명에 대해 유사한 단계를 사용할 수 있습니다.
사용자 지정 페이지에서 레이블 현지화
모델 기반 앱의 사용자 지정 페이지에 현지화된 콘텐츠를 제공하는 것은 글로벌 사용자 또는 다국어 조직을 지원하는 앱을 구축할 때 매우 중요합니다. .resx 형식의 텍스트 파일을 웹 리소스로 업로드하여 번역할 수 있습니다. 파일에는 사용자 지정 페이지의 레이블에 사용할 번역된 텍스트가 포함되어 있습니다.
프로세스에서 따라야 할 단계는 다음과 같습니다.
- 사용자 환경에서 언어 활성화.
- 현지화된 RESX 웹 리소스 파일을 솔루션에 추가합니다.
- 사용자 지정 페이지에 현지화된 파일을 추가하십시오.
- 현지화된 웹 리소스를 관리합니다.
- 컨트롤에 지역화된 문자열을 추가합니다.
- 현지화된 콘텐츠로 앱을 실행하세요.
사용자 환경에서 언어 활성화
사용자 지정 페이지에 대한 언어를 추가하려면 먼저 사용자 지정 페이지가 실행될 모델 기반 앱에서 지원하려는 언어를 활성화해야 합니다. Power Platform 관리 센터에서 언어를 활성화했는지 확인하십시오. 추가 정보: 언어 활성화
환경에서 언어를 활성화하는 단계를 완료한 후 모델 기반 앱의 사용자 지정 페이지에서 현지화하려는 문자열에 대해 적절한 형식으로 각 언어에 대한 RESX 파일을 만듭니다.
지역화된 문자열로 RESX 파일을 만든 후 웹 리소스로 솔루션에 추가합니다. 이 작업을 수행하는 두 가지 방법이 있습니다. 첫 번째는 make.powerapps.com에서 솔루션을 열고 환경의 솔루션에 웹 리소스를 추가하는 옵션을 선택하거나 사용자 지정 페이지에서 작업하는 동안 웹 리소스를 추가하는 것입니다. 추가 정보: RESX 웹 리소스
사용자 지정 페이지에서 작업하는 동안 웹 리소스를 추가하는 방법은 이 문서 뒷부분의 사용자 지정 페이지에 현지화된 파일 추가 섹션에서 다룹니다.
현지화된 콘텐츠는 사용자 지정 페이지가 실행 중인 애플리케이션의 사용자 또는 조직 로케일을 기반으로 합니다. 애플리케이션의 언어는 Power Platform 관리 센터의 사용자 앱 설정 또는 관리자 설정에서 사용자 또는 관리자가 정의한 언어 기본 설정을 기반으로 합니다. 둘 다 설정되지 않은 경우 환경이 생성될 때 설정된 기본 언어가 사용됩니다.
참고
Power Apps Control Framework(PCF) 컨트롤에 표시되는 콘텐츠는 사용자 지정 페이지에서 추가로 변경하지 않아도 애플리케이션 로캘 언어로 현지화됩니다. 추가 정보 PCF 컨트롤 현지화
현지화된 RESX 웹 리소스 파일을 솔루션에 추가
- make.powerapps.com으로 이동하여 솔루션 영역을 선택한 후 원하는 솔루션을 엽니다.
- 명령 모음에서 새로 만들기 > 더 보기 > 웹 리소스를 선택합니다. RESX 웹 리소스 파일을 추가할 수 있는 패널이 열립니다.
솔루션에 추가된 모든 파일은 {filename}.LanguageID.resx을 포함하는 특정 형식을 따라야 합니다. 여기서 언어 ID는 해당 언어의 숫자 값입니다. 프레임워크는 Label 컨트롤에 적절한 지역화된 문자열을 연결하는 데 사용해야 하는 리소스 파일을 식별하기 위해 명명 규칙에 의존하기 때문에 이 형식이 필요합니다.
중요
RESX{filename}은 모든 파일에 대해 동일해야 합니다.
예를 들어, 모든 지역화된 문자열 파일에는 CustomPageLoc.LanguageID.resx이라는 이름이 있습니다. 즉, 영어의 경우 CustomPageLoc.1033.resx, 프랑스어의 경우 CustomPageLoc.1036.resx, 아랍어의 경우 CustomPageLoc.1025.resx입니다. 추가된 모든 파일에 대한 표시 이름도 같은 이름이어야 합니다.
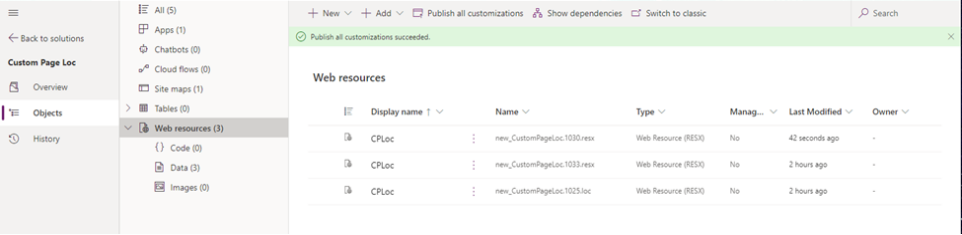
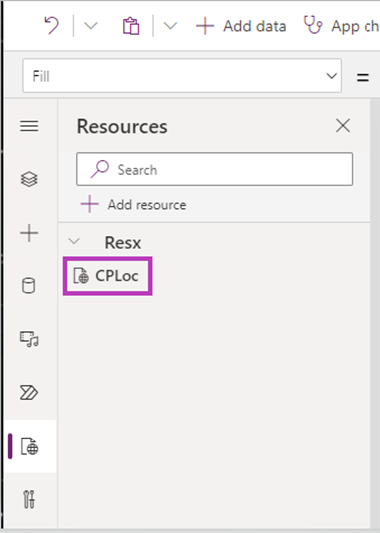
아래 예에서 모든 파일에는 표시 이름으로 CPLoc이 있습니다. 표시 이름는 모든 현지화된 콘텐츠가 각 언어의 사용자 지정 페이지에서 올바르게 사용되도록 동일해야 합니다. 사용자 지정 페이지 디자이너에서 파일을 볼 때 콘텐츠를 식별하는 데 도움이 되도록 설명 필드에 언어에 해당하는 이름을 추가하는 것이 좋습니다. 또한 작업 중인 동일한 언어의 RESX 파일을 추가해야 합니다. 예를 들어 영어로 작성하는 경우 영어 RESX 파일을 추가해야 합니다.

웹 리소스를 솔루션에 추가한 후 변경 사항을 게시해야 합니다. 게시하면 파일을 사용자 지정 페이지에 추가할 수 있습니다. 다음은 솔루션에 추가되었으며 이제 사용자 지정 페이지에 추가할 수 있는 웹 리소스 RESX 파일의 예입니다.

사용자 지정 페이지에 현지화된 파일 추가
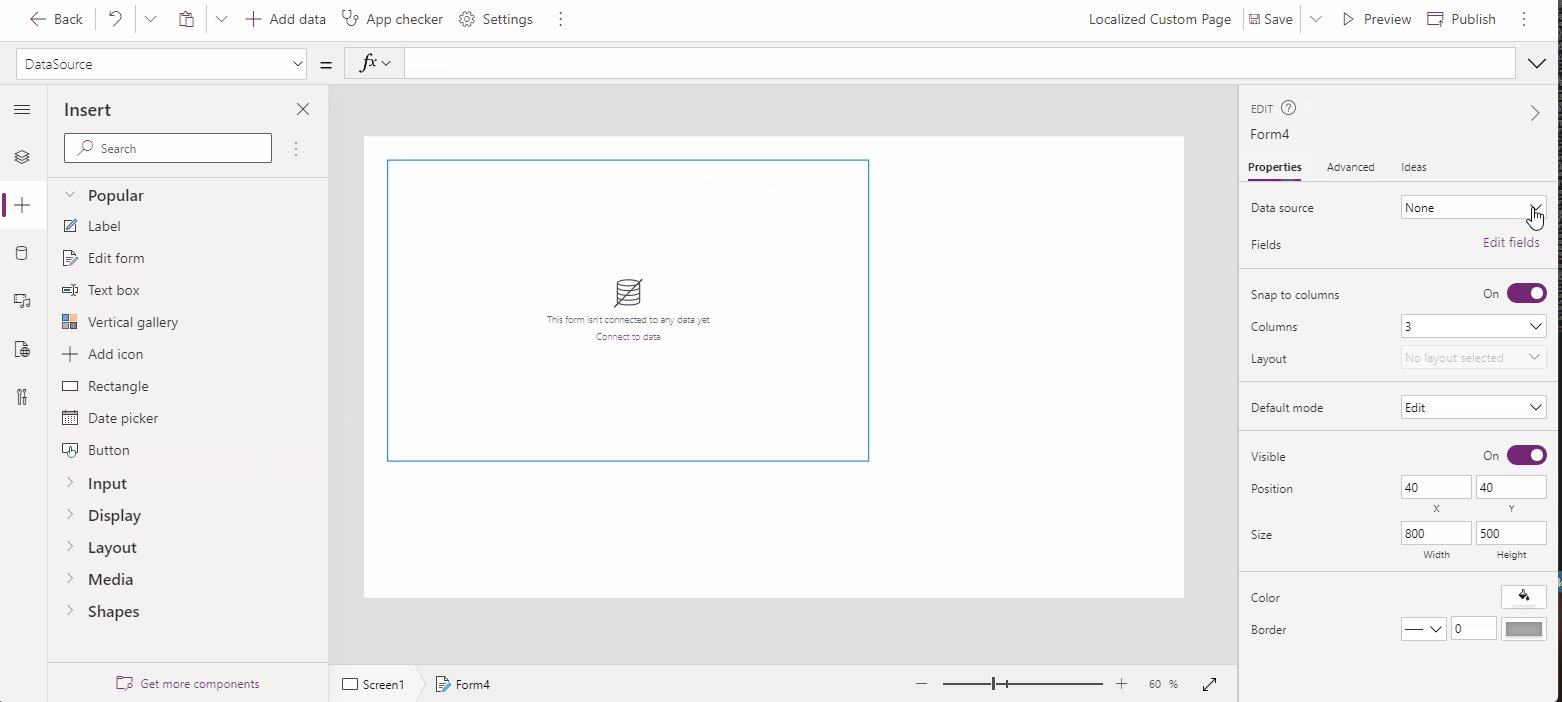
페이지를 만들거나 편집할 때 사용자 지정 페이지에 현지화된 파일을 추가합니다.
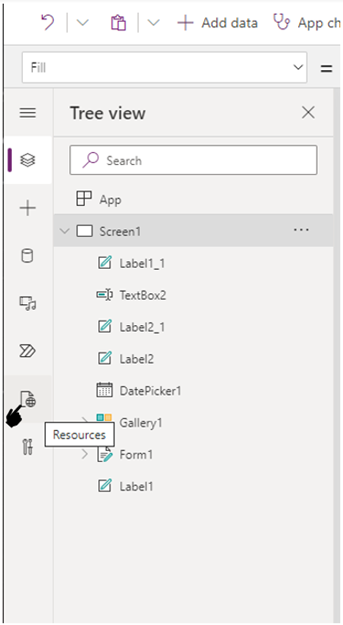
페이지에 언어를 추가하려면 왼쪽에서 리소스 아이콘을 선택하여 리소스 창을 엽니다.

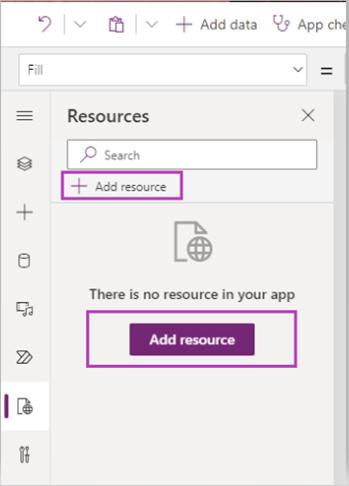
두 위치 중 하나에서 리소스 추가를 선택합니다.

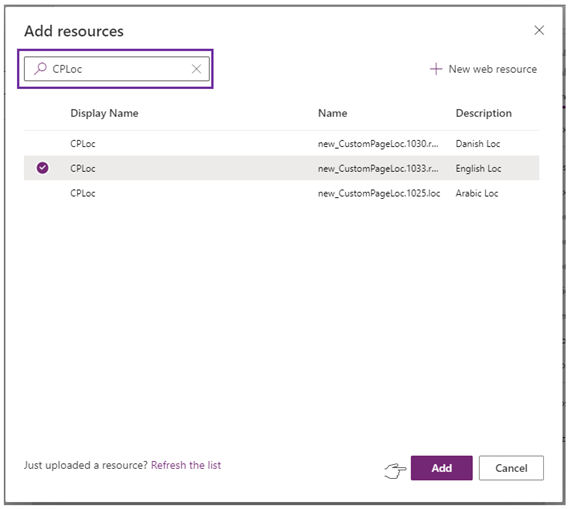
솔루션에서 사용 가능한 모든 웹 리소스를 나열하는 대화 상자가 열립니다. 파일을 빠르게 찾으려면 대화 상자 상단의 검색을 사용하여 현지화된 모든 RESX 파일을 표시하는 표시 이름을 검색할 수 있습니다. 페이지를 작성하는 데 사용하는 언어와 일치하는 파일을 선택하고 추가하기만 하면 됩니다. 이 예에서 영어 파일은 추가해야 하는 유일한 파일입니다.

참고
모든 파일을 추가할 필요는 없으며 하나만 추가하면 됩니다. 솔루션 및 플랫폼은 표시 이름를 기반으로 업로드된 언어를 솔루션에 추가한 언어 웹 리소스 파일에 매핑합니다. 여러 파일을 추가하면 파일이 이미 페이지에 로드되었다는 오류 메시지와 함께 대화 상자가 표시됩니다.
대화 상자에 추가하려는 언어가 포함된 RESX 웹 리소스가 표시되지 않으면 이 문서의 앞부분에서 설명한 단계를 사용하여 솔루션에 파일을 추가해야 합니다.
추가를 선택하면 패널이 닫히고 웹 리소스가 리소스 창에 나열됩니다.

현지화된 웹 리소스 관리
웹 리소스 언어가 페이지에 추가되면 파일 옆에 있는 ... 줄임표를 선택하여 파일을 관리할 수 있습니다. 웹 리소스가 업데이트된 경우 새로 고칠 수 있는 플라이아웃이 열립니다. 페이지에서 리소스를 제거할 수도 있습니다. 표시 이름이 변경되었거나 솔루션에 게시된 RESX 파일에서 문자열 키가 업데이트된 경우 페이지의 RESX 리소스를 새로 고쳐야 합니다. RESX 파일의 번역을 업데이트하고 솔루션을 게시할 때 페이지의 RESX를 새로 고칠 필요는 없습니다.

Label 컨트롤에 현지화된 문자열 추가
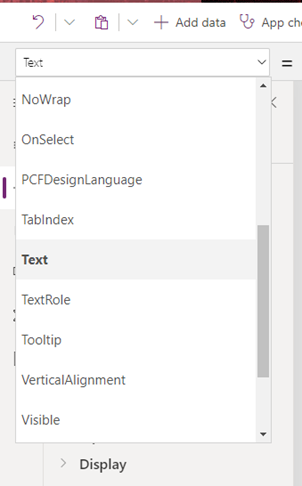
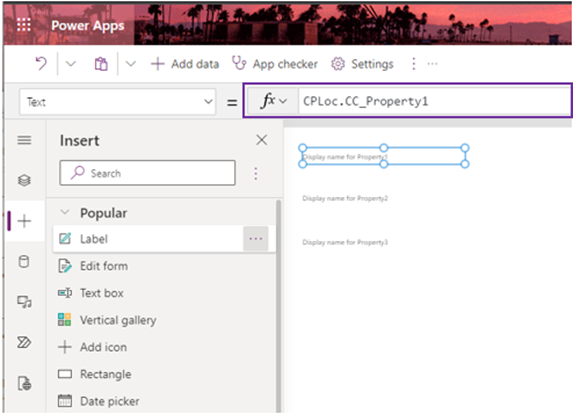
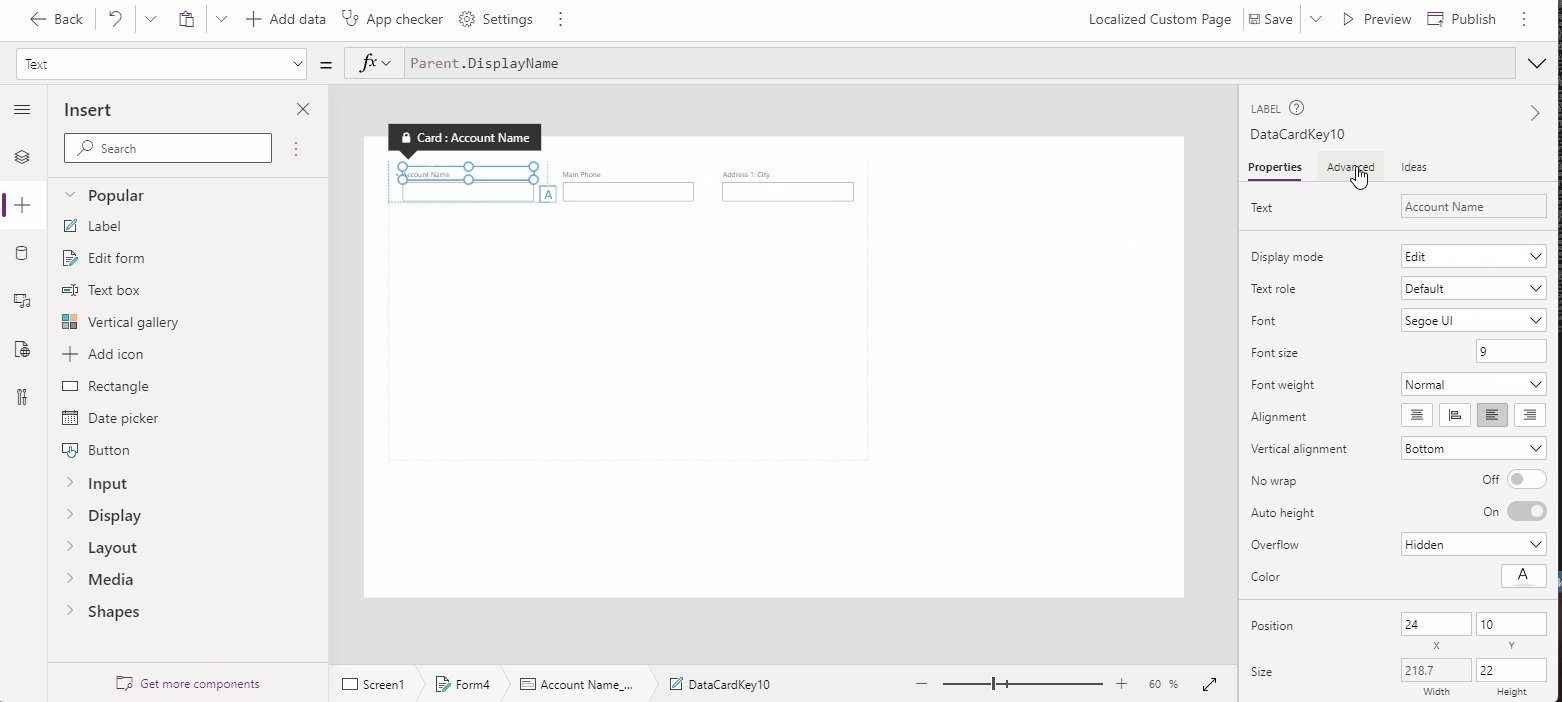
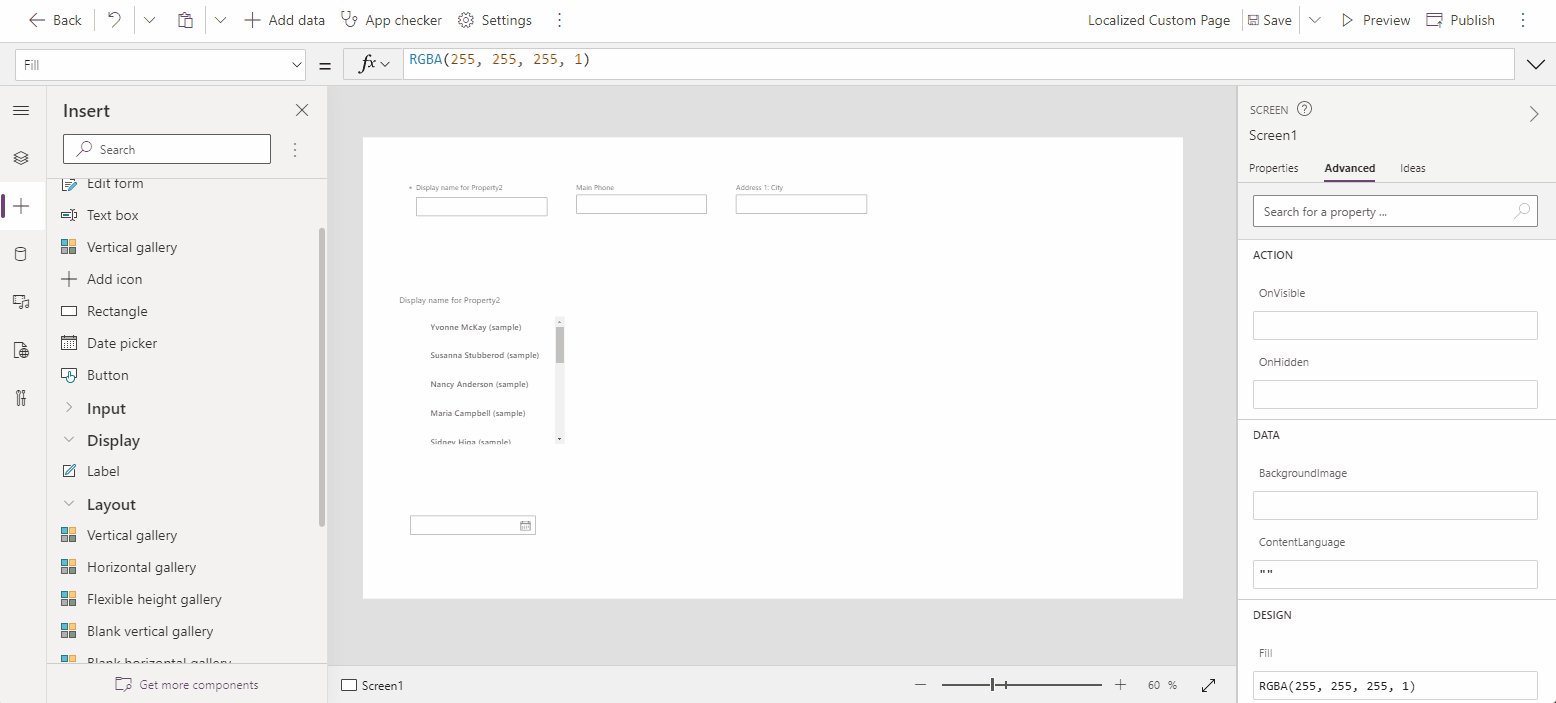
Label 컨트롤에 현지화된 콘텐츠를 추가하려면 레이블을 선택하고 컨트롤의 Power Fx 텍스트 기능을 사용하여 해당 기능을 리소스로 설정하십시오. 이렇게 하려면 Label 컨트롤을 선택한 다음 Text 기능을 선택합니다.

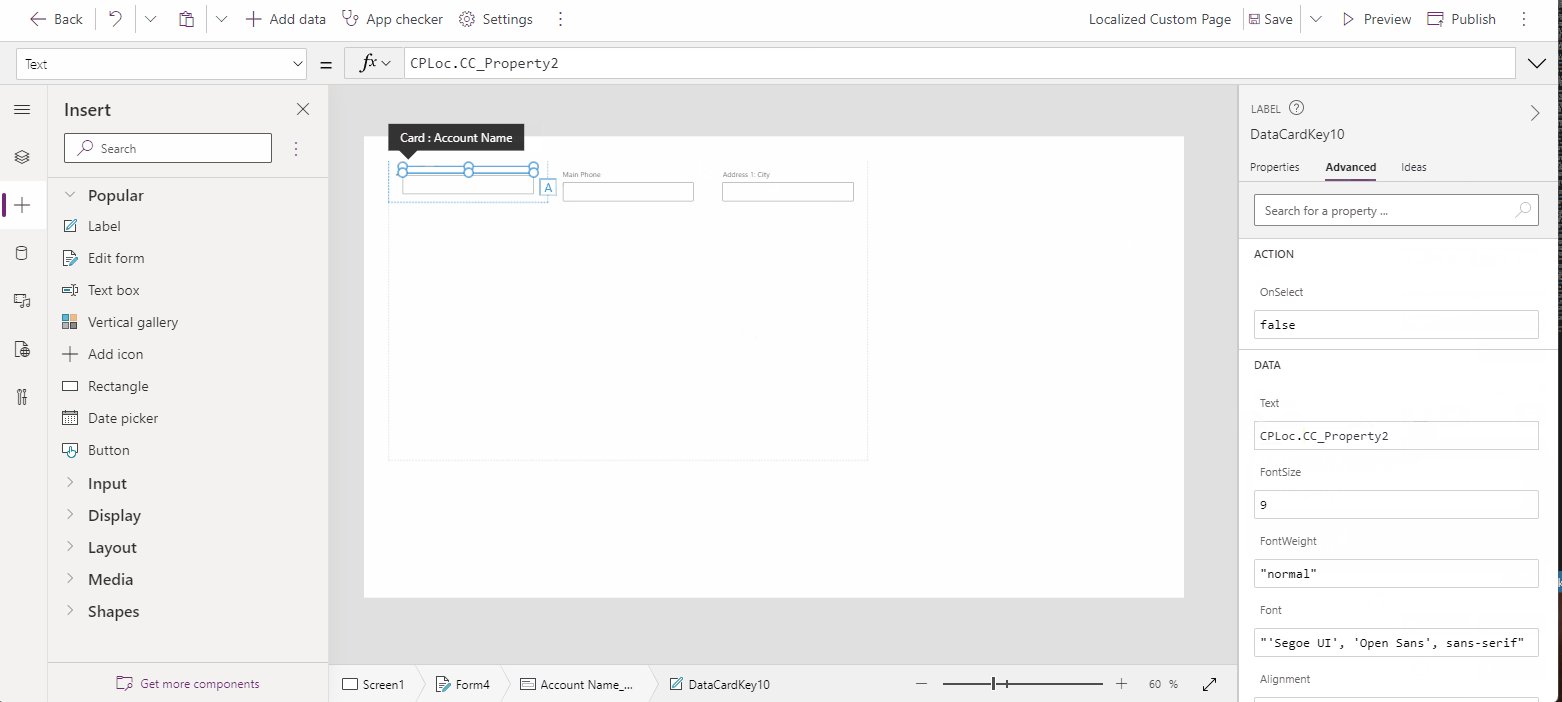
텍스트 기능을 사용하여 값을 웹 리소스로 설정하고 웹 리소스 RESX 파일에 있는 원하는 값을 설정합니다. 표현식을 설정하면 해당 페이지의 미리 보기에 내용이 표시됩니다.

변경 사항을 저장하고 페이지에 게시합니다.
참고
또한 변경 사항을 저장하고 앱에 게시해야 합니다. 현지화된 레이블이 런타임에 적절한 문자열로 렌더링되도록 하려면 페이지와 앱을 모두 저장하고 게시해야 합니다.
중요
form 컨트롤을 추가할 때 레이블을 현지화해야 합니다. 컨트롤을 Microsoft Dataverse 테이블에 바인딩할 때 지역화된 레이블을 자동으로 가져오지 않습니다. 현재 resx 파일에 레이블에 대한 문자열을 추가하고 양식 컨트롤의 잠금을 해제한 다음 사용자 지정 레이블, 텍스트, 도구 설명 등에 대해 동일한 표현식을 사용하여 displayName 속성을 현지화된 문자열로 설정해야 합니다.

현지화된 콘텐츠로 앱 실행
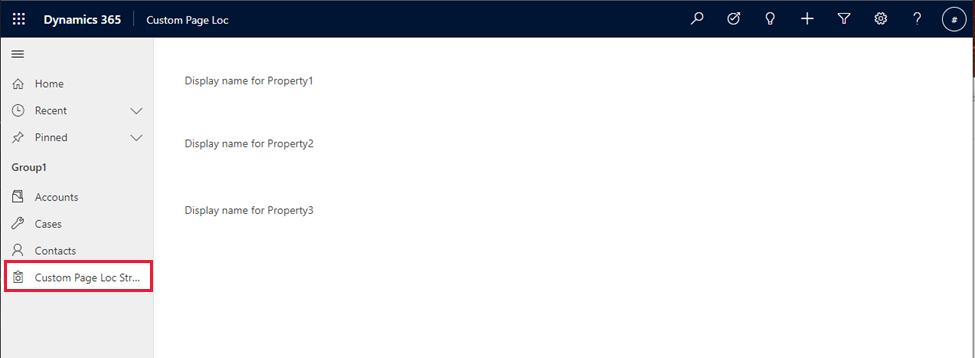
페이지와 앱을 게시한 후 앱 디자이너에서 재생을 선택하여 별도의 브라우저 탭에서 앱을 엽니다.
사이트 맵에서 사용자 지정 페이지를 선택하십시오.

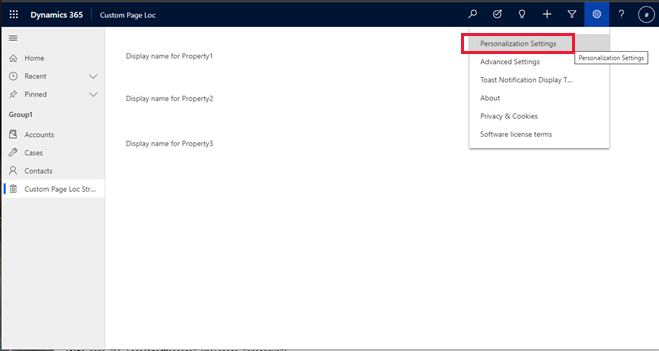
컨트롤의 레이블은 현지화된 콘텐츠를 표시합니다. 앱 상단의 설정(톱니바퀴 아이콘)에서 개인 설정 설정을 선택하여 앱 및 페이지에 추가된 각 언어를 테스트합니다.

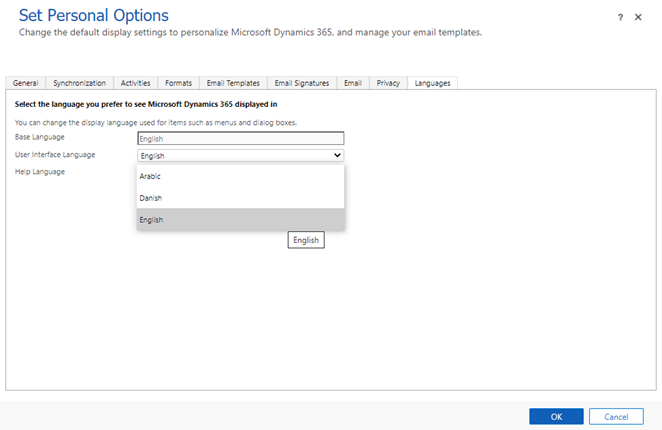
그런 다음 언어 탭에서 사용자 인터페이스 언어를 테스트하려는 언어로 설정합니다.

사용자 지정 페이지에 대한 오른쪽에서 왼쪽 지원
지역화된 콘텐츠의 경우 페이지에 렌더링된 콘텐츠에 대해 오른쪽에서 왼쪽 방향이 필요한 여러 언어가 있습니다. 오른쪽에서 왼쪽(RTL)은 아랍어 및 히브리어와 같은 언어에 대해 완전히 지원되며 페이지는 런타임 시 이러한 언어에 대해 자동으로 변경됩니다.
중요
아이콘, 모양 및 이미지의 오른쪽에서 왼쪽 방향은 현재 사용자 지정 페이지에서 지원되지 않습니다. 아이콘, 모양 또는 이미지를 추가하면 예상대로 작동하지 않을 수 있으므로 사용자 지정 페이지에서 이러한 유형의 컨트롤을 사용할 때 주의하십시오.
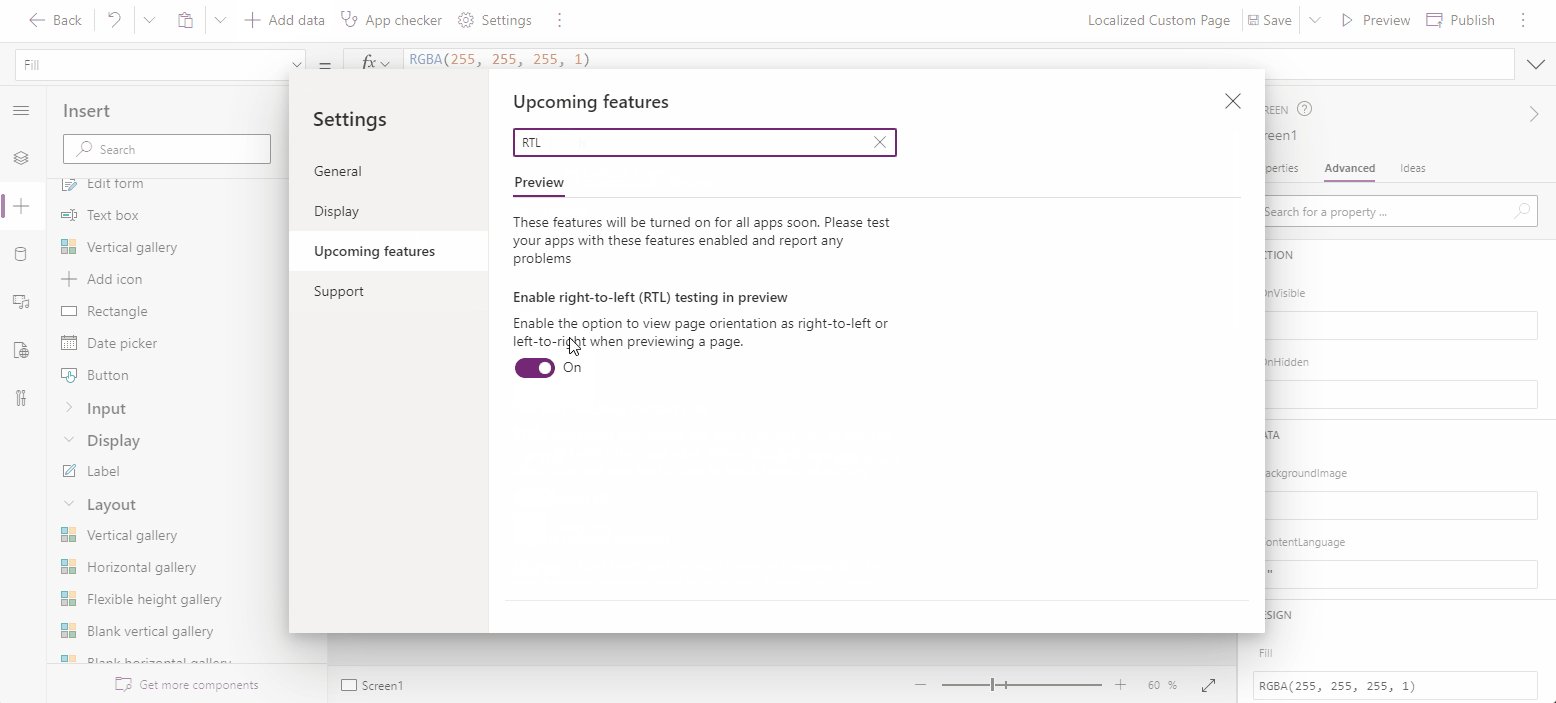
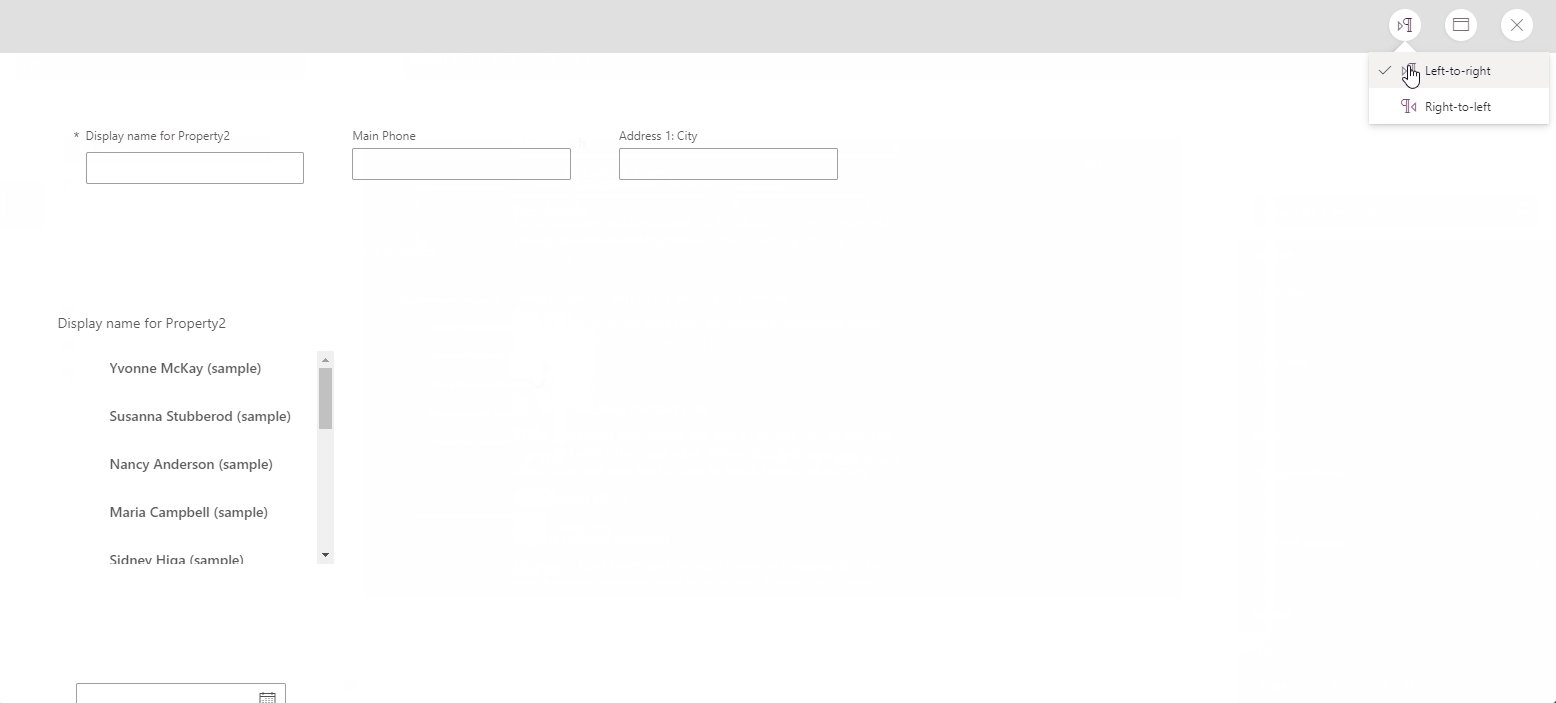
사용자 지정 페이지를 구축할 때 RTL을 검토하려면 페이지 설정으로 이동하여 향후 기능을 선택하고 RTL을 검색하고 설정을 활성화해야 합니다. 이 옵션을 설정하면 앱을 실행하지 않고도 방향을 전환할 수 있는 미리 보기 창에 RTL 또는 LTR 버튼이 표시됩니다. RTL을 실행하는 사용자 지정 페이지를 보려면 앱을 실행할 때 브라우저의 URL 끝에 &flags=isRTL=true를 추가하여 페이지에 대한 RTL을 테스트할 수 있습니다.

Resx 파일이 있는 솔루션 내보내기에 대한 알려진 제한 사항
솔루션을 내보내고 새 환경으로 가져올 때 Resx 파일이 자동으로 추가되지 않습니다. 이것은 알려진 제한 사항이며 resx 파일을 새 환경에 업로드해야 합니다. 따라서 개발자 환경이 있고 솔루션을 내보내고 프로덕션 환경으로 가져오는 경우 resx 현지화 파일을 프로덕션 환경 솔루션에 추가해야 합니다.
참고 항목:
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기