라이브 모니터는 문제를 디버그 및 진단하고 더 빠르고 안정적인 앱을 빌드하는 데 도움이 됩니다. 라이브 모니터는 앱이 실행될 때 앱의 모든 주요 활동에 대한 로그를 제공하여 앱 실행 방식을 심층적으로 볼 수 있습니다. 또한 지원 엔지니어와 함께 게시된 모델 기반 앱을 공동으로 디버깅하거나 다른 사용자 세션의 문제를 디버그할 수도 있습니다. 게시된 모델 기반 앱을 공동으로 디버깅하는 방법에 대한 자세한 내용은 라이브 모니터를 사용한 공동 문제 해결을 참조하세요.
중요
모델 기반 앱에 대한 라이브 모니터를 사용하려면 모델 기반 앱의 클라이언트 버전이 1.4.5973-2307.2 이상이어야 합니다.
앱을 모니터링해야 하는 시기에 대한 자세한 내용은 모니터 개요를 참조하십시오. 캔버스 앱을 사용하여 라이브 모니터를 실행하려면 라이브 모니터로 캔버스 앱 디버깅을 참조하십시오.
라이브 모니터를 사용하여 모델 기반 앱 진단
Power Apps에 로그인한 다음, 왼쪽 탐색 창에서 앱을 선택합니다.
모니터링할 모델 기반 앱을 선택한 다음, 명령 모음에서 라이브 모니터를 선택합니다.
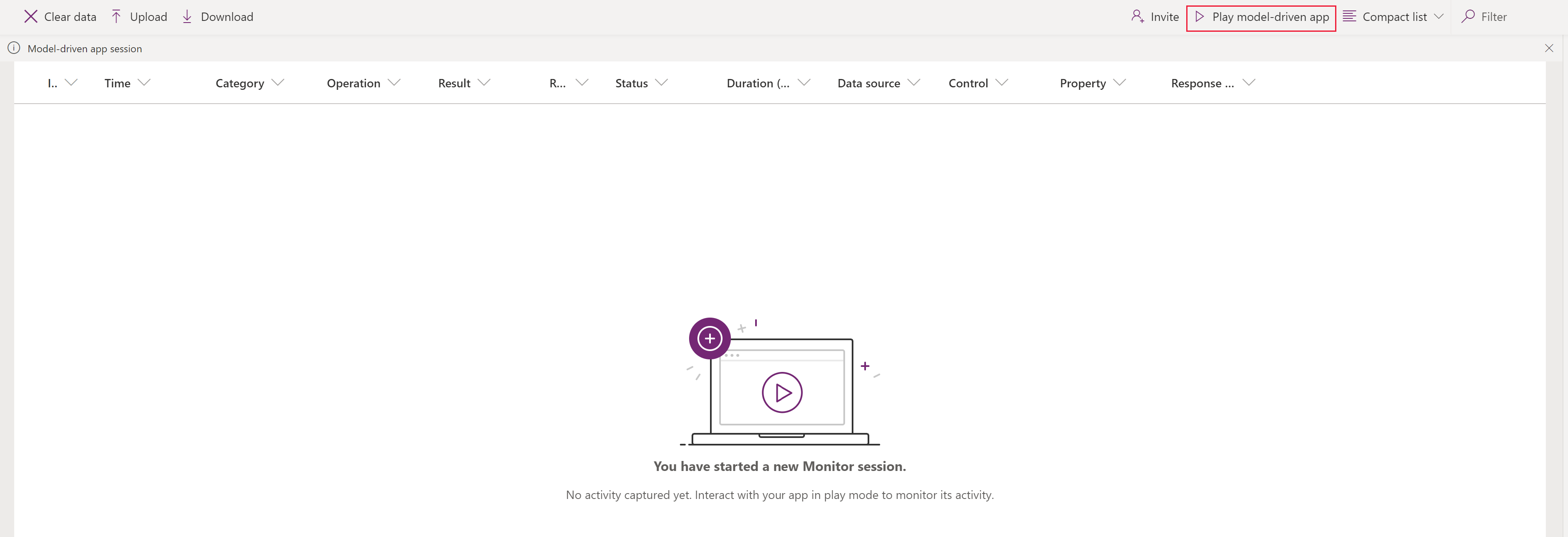
열리는 웹 페이지에서 모델 기반 앱 실행을 선택하여 앱을 엽니다.

참고
또는 모델 기반 앱을 실행하고 브라우저의 URL 끝에 “&monitor=true”를 추가해도 됩니다. 그런 다음 명령 모음에서 라이브 모니터를 선택하여 새 탭에서 모니터링 세션을 시작합니다.
라이브 모니터에서 앱을 열면 모니터 디버그 세션에 참여 하시겠습니까? 대화 상자가 보입니다. 이를 통해 앱의 모든 데이터가 라이브 모니터 담당자에게 전송됨을 알 수 있습니다. 참여를 선택합니다. 앱에서 이벤트가 발생함에 따라 라이브 모니터 세션 화면으로 이동하기 시작합니다.

오른쪽 창에 추가 정보를 표시할 이벤트를 선택합니다.

모니터링되는 이벤트
페이지 탐색, 명령 실행, 양식 저장 및 기타 주요 작업은 핵심 성과 지표 및 네트워크 이벤트를 라이브 모니터로 보냅니다.
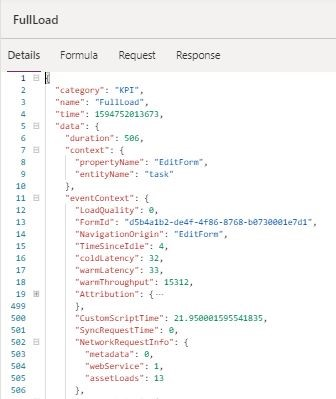
FullLoad
FullLoad는 편집 양식 로드와 같은 페이지 탐색의 전체 로드를 나타냅니다. 이 이벤트는 특정 네트워크 요청이 완료되고 모든 렌더링이 완료될 때까지 대기하므로 FullLoad가 완료되기 전에 양식이 준비될 수 있습니다.

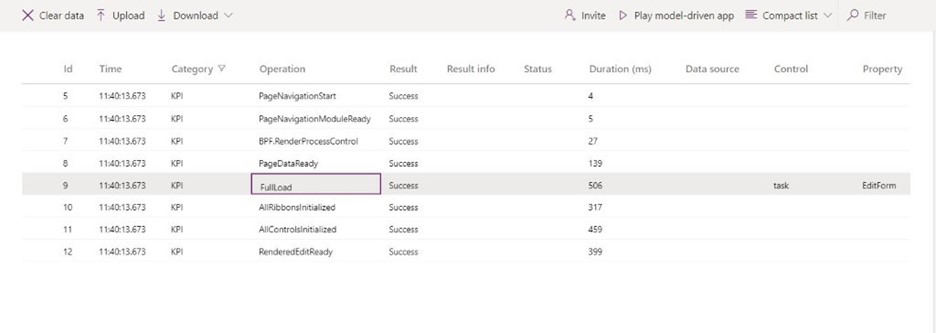
FullLoad 이벤트를 선택하여 세부 정보 탭을 표시합니다.

FullLoad 이벤트는 페이지 로드에 대한 많은 통계를 캡처합니다. 506 ms에 로드된 작업 편집 양식을 볼 수 있으며 행을 선택하면 속성 창에 정보가 표시됩니다.
customScriptTime(사용자 지정 JavaScript를 실행하는 데 소요된 시간), loadType(0 = 최초 로딩 페이지 유형, 1 = 최초 로딩 엔터티, 2 = 최초 로딩 레코드, 3 = 정확한 레코드 방문) 및 FormId(추가 진단을 위한 양식 식별자)에 대한 세부 정보를 볼 수 있습니다.
속성을 확장하면 유형, 게시자, 솔루션, 버전, 웹 리소스 및 방법별로 사용자 지정 JS 실행 시간을 분석하여 보여줍니다. 이를 통해 양식 로드 시간의 병목 현상을 식별할 수 있습니다.
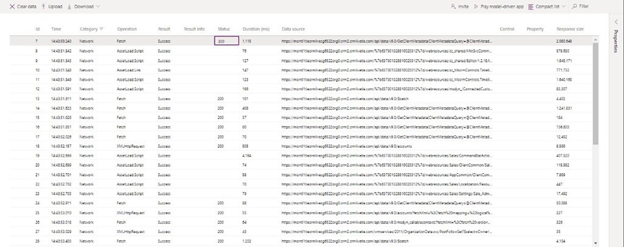
네트워크
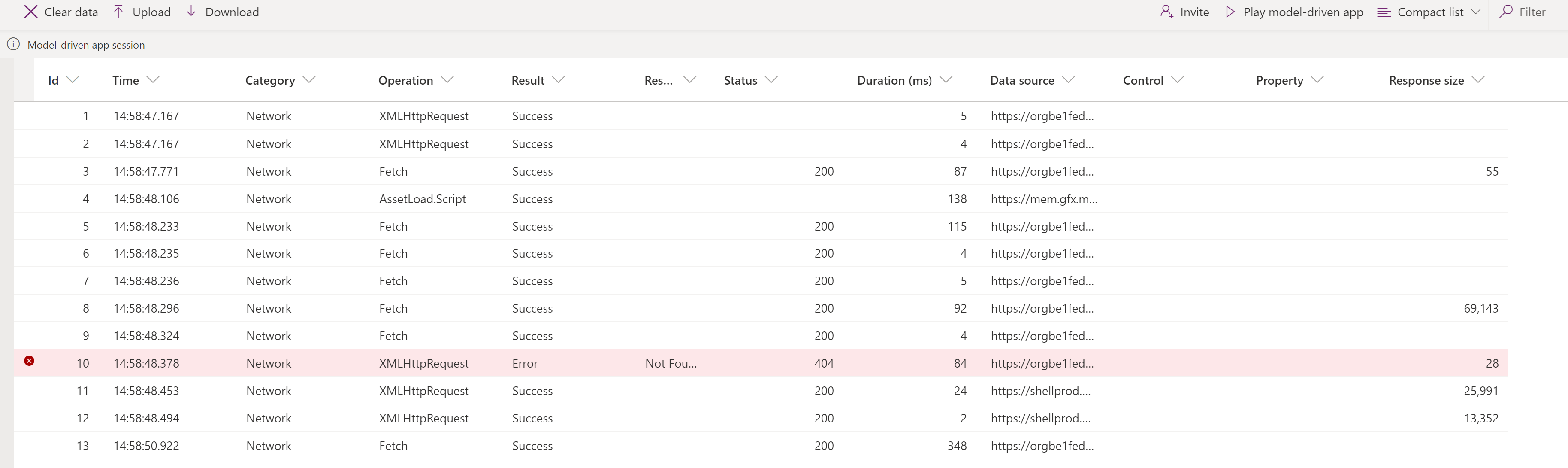
네트워크 이벤트는 앱에서 발생한 각 요청에 대한 세부 정보를 보여줍니다.

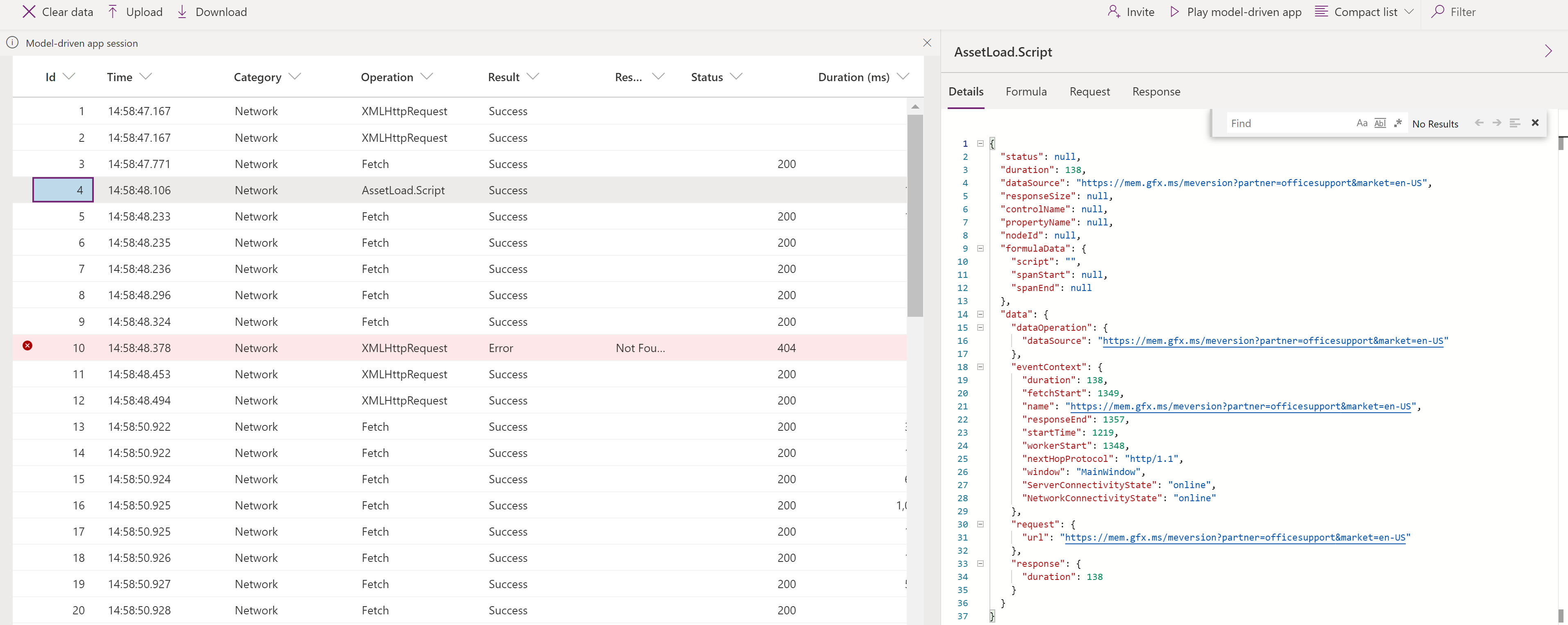
네트워크 이벤트를 선택하여 세부 정보 탭을 표시합니다.

앞서 라이브 모니터에 대해 알아보고 이를 모델 기반 앱에 사용하는 방법을 배웠습니다. 라이브 모니터가 스크립트 오류, 예상치 못한 동작 및 속도 저하를 해결하는 데 도움을 줄 수 있는 몇 가지 시나리오를 살펴보겠습니다.
사용자 지정 스크립트 오류
때로는 사용자 지정 JS의 버그로 인해 페이지를 로드할 때 스크립트 오류 또는 기능 문제가 발생합니다. 이는 일반적으로 대화 상자에 호출 스택을 생성하지만 항상 오류의 출처를 알거나 오류를 디코딩하는 것은 어렵습니다. 라이브 모니터는 오류에 대한 자세한 정보와 함께 앱에서 이벤트를 수신하므로 보다 빠르고 쉽게 디버깅 할 수 있습니다.
예를 들어 사용자가 계정 양식 로드 시 스크립트 오류 대화 상자를 경험한다고 가정해 보십시오. 라이브 모니터를 사용하여 이벤트에 대한 자세한 정보를 얻을 수 있습니다. 시나리오가 재현되면 스크립트 오류가 빨간색으로 강조 표시된 오류 이벤트를 생성하는 것을 볼 수 있습니다. 이 행을 선택하면 호출 스택뿐만 아니라 게시자 이름, 솔루션 이름/버전, 웹 리소스 이름 및 유형(예: onload, onchange, RuleEvaluation 및 CustomControl)도 제공됩니다. 이 예에서는 스크립트의 오타처럼 보입니다.

성능 저하
브라우저 개발자 도구는 느린 페이지 로드를 프로파일링하는 데 도움이 될 수 있지만 필터링해야 할 데이터가 많고 살펴봐야 할 중요한 것이 무엇인지 명확하지 않습니다. 라이브 모니터는 페이지 로드 성능에 영향을 미치는 관련 이벤트를 표시하여 이 문제를 해결합니다.
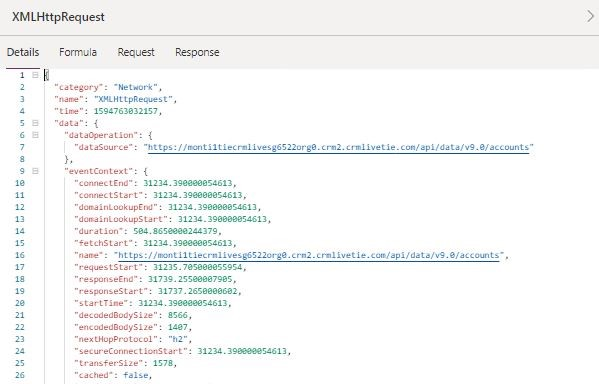
예를 들어 사용자가 계정 양식 로드 속도가 느리고 브라우저가 계속 정지하는 상황에 있다고 가정해 보겠습니다. 이 경우 문제를 재현한 후 로드 중에 동기 XMLHttpRequest가 전송되어 성능이 저하되었음을 알리는 성능 경고를 볼 수 있습니다.

동기 XMLHttpRequest(XHR) 성능 문제를 완화하는 방법은 이전 블로그 게시물을 참조하십시오.
모든 페이지 로드에 대해 데이터 플랫폼은 앞에서 언급한 네트워크 요청 세부 정보뿐만 아니라 로드 시퀀스에 대한 모든 KPI를 보냅니다.