웹 요소의 좌표 및 크기 가져오기
웹 애플리케이션과 웹 페이지를 자동화할 때 특정 요소의 정확한 위치와 크기를 알아야 할 수도 있습니다.
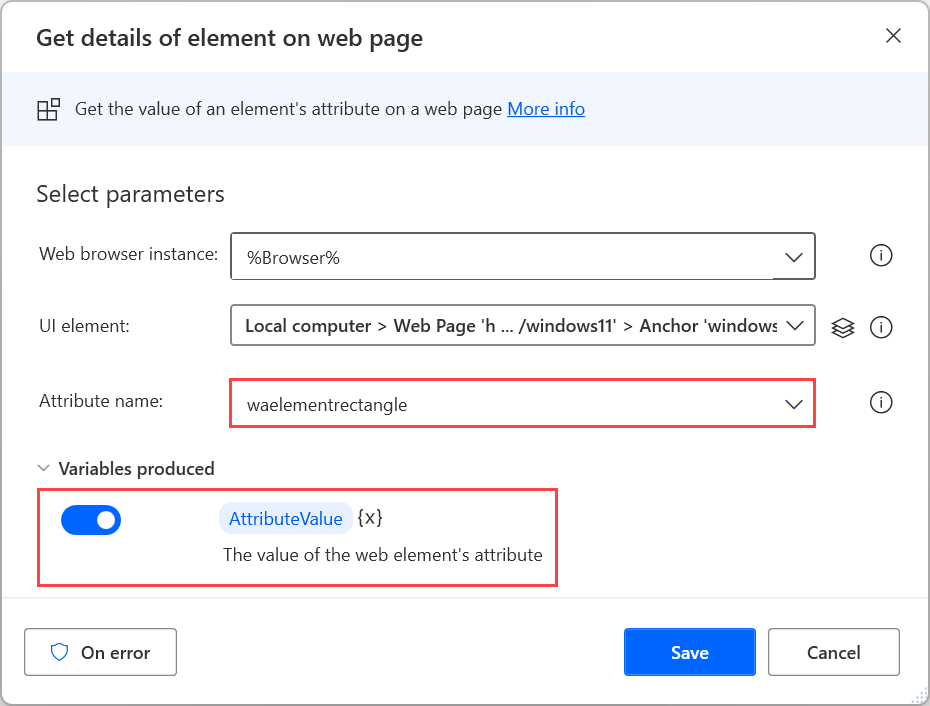
이 정보를 검색하려면 브라우저 인스턴스를 만들고 웹 페이지에서 요소의 세부 정보 가져오기 작업을 배포합니다. 작업 속성에서 특성 이름 옵션을 waelementrectangle로 설정합니다. 작업은 검색된 값을 AttributeValue라는 텍스트 변수에 저장합니다.
노트
웹 페이지에서 요소의 세부 정보 가져오기 작업에는 선택한 특성을 검색할 웹 요소를 지정하는 UI 요소가 필요합니다. UI 요소에 대한 자세한 내용은 UI 요소를 사용하여 자동화에서 확인할 수 있습니다.

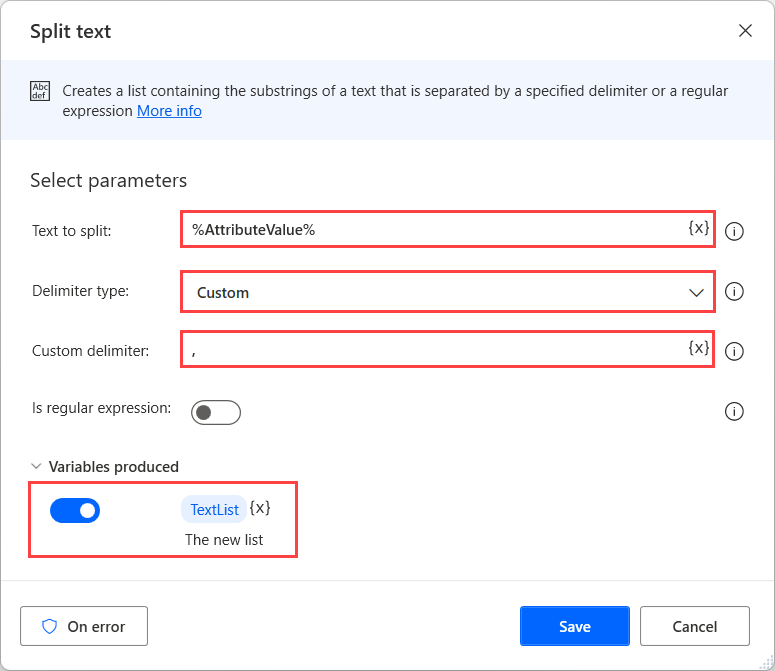
AttributeValue 텍스트 값을 가져온 후 별도의 값으로 분할하여 숫자로 변환해야 합니다.
텍스트 값을 분할하려면 텍스트 분할 작업을 배포하고 쉼표 문자(,)를 구분 기호로 사용하여 값을 구분합니다. 분리된 값은 TextList라는 목록 변수에 저장됩니다.

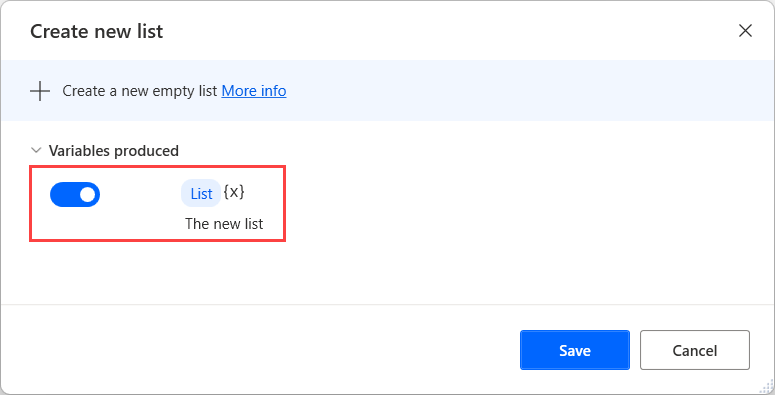
텍스트를 숫자로 변환하기 전에 새 목록 만들기 작업을 사용하여 다음 단계에서 변환된 숫자를 저장할 목록을 만듭니다.

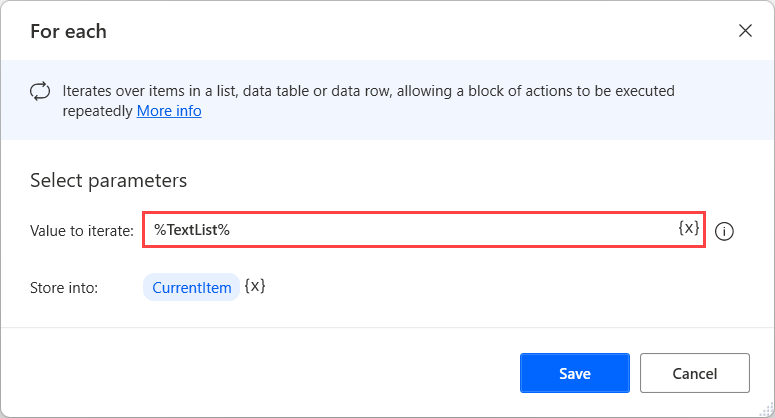
TextList의 각 항목에 독립적으로 액세스하려면 각각에 대해 루프를 배포합니다.

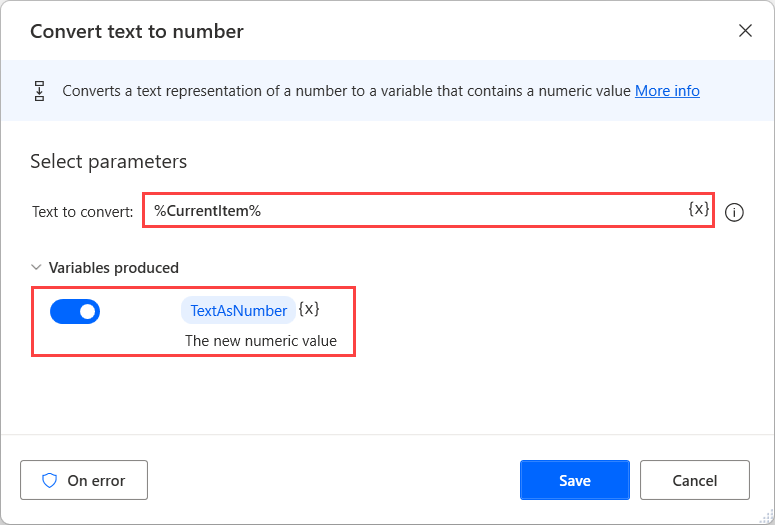
루프 내에서 텍스트를 숫자로 변환 작업을 사용하여 루프의 현재 텍스트 항목을 숫자로 변환합니다.

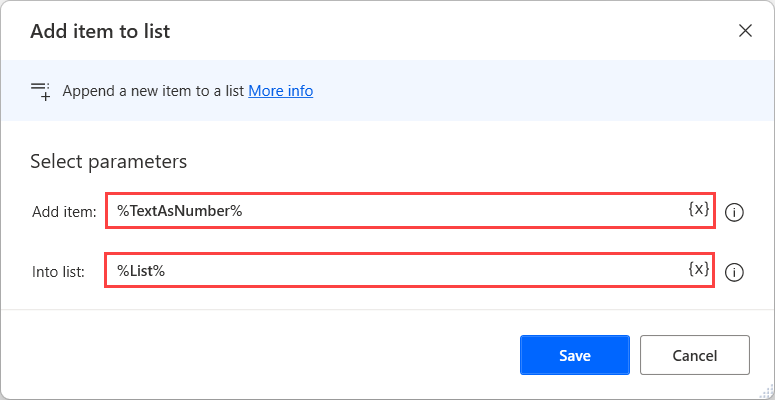
그런 다음 목록에 항목 추가 작업을 사용하여 생성된 번호를 이전에 생성된 목록에 저장합니다.

나중에 흐름에서 최종 좌표 및 크기 값에 액세스하려면 다음 표기법을 사용하십시오.
- List[0] - HTML 페이지의 왼쪽 상단 모서리에 상대적인 웹 요소의 좌측 포인트
- List[1] - HTML 페이지의 왼쪽 상단 모서리에 상대적인 웹 요소의 상단 포인트
- List[2] - 웹 요소의 너비
- List[3] - 웹 요소의 높이
창의 오른쪽 및 아래쪽 점을 계산하려면 다음 표현식을 사용할 수 있습니다.
- %List[0] + List[2]% - 웹 요소의 우측 포인트
- %List[1] + List[3]% - 웹 요소의 하단 포인트
노트
목록 및 VariableNameItemNumber[ItemNumber] 표기법에 대한 자세한 내용은 변수 데이터 유형에서 확인할 수 있습니다.
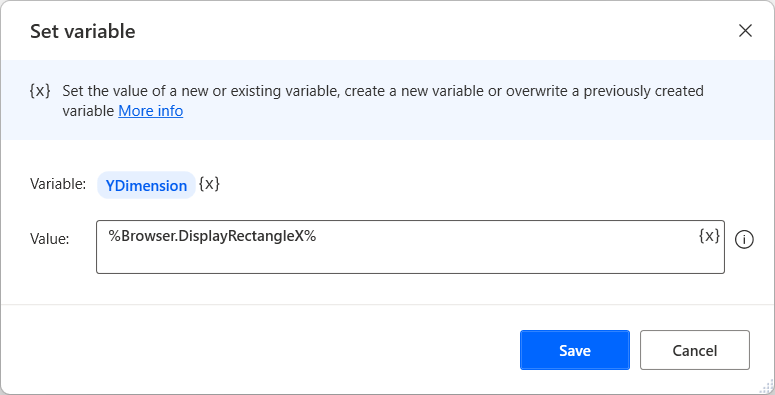
HTML 페이지의 왼쪽 상단 모서리 좌표를 찾으려면 웹 브라우저의 인스턴스 속성 DisplayRectangleX 및 DisplayRectangleY를 사용할 수 있습니다.
브라우저의 인스턴스를 %Browser%라는 변수에 저장한 후 사용 %Browser.DisplayRectangleX% 및 %Browser.DisplayRectangleY% 표현식을 사용하여 X 및 Y 차원을 검색합니다.

또한 웹 페이지에서 요소의 세부 정보 가져오기 작업에서 waelementcentercoords 특성을 사용하여 웹 요소의 중심을 지정하는 좌표를 검색할 수 있습니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기