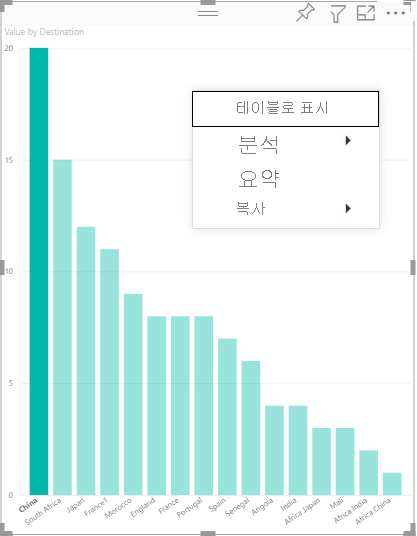
모든 Power BI 시각적 개체는 상황에 맞는 메뉴를 표시할 수 있습니다. 상황에 맞는 메뉴를 사용하면 시각적 개체에서 분석, 요약 혹은 복사와 같은 다양한 작업을 수행할 수 있습니다. 시각적 개체 뷰포트 내의 아무 곳이나 마우스 오른쪽 단추로 클릭하거나 터치 디바이스를 길게 누르면 상황에 맞는 메뉴가 표시됩니다. 각 시각적 개체에 대한 두 가지 바로 가기 메뉴 모드가 있습니다. 표시되는 모드는 시각적 개체 내에서 클릭하는 위치에 따라 달라집니다.
- 빈 공간에서 상황에 맞는 메뉴를 호출하면 시각적 개체의 기본 상황에 맞는 메뉴가 표시됩니다.
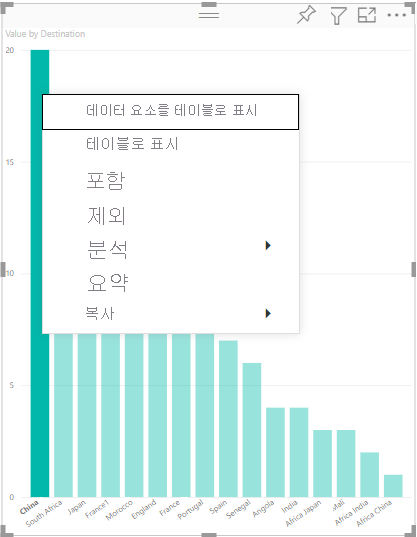
- 특정 데이터 요소에서 상황에 맞는 메뉴를 호출하면 해당 데이터 요소에 적용할 수 있는 추가 옵션이 제공됩니다. 이 경우 상황에 맞는 메뉴에는 필터를 데이터 요소에 적용할 테이블로 데이터 요소 표시, 포함, 제외 옵션도 포함되며 각 옵션은 해당 필터를 데이터 요소에 적용합니다.
Power BI가 시각적 개체에 대한 바로 가기 메뉴를 표시하도록 하려면 매개 변수 selectionId 및 위치({x:, y:} 개체)와 함께 selectionManager.showContextMenu()를 사용합니다.
참고 항목
selectionManager.showContextMenu()는 Visuals API 버전 2.2.0 이상에서 사용할 수 있습니다. 사용 중인 버전을 확인하려면 pbiviz.json 파일에서apiVersion을 확인합니다.- AppSource에 게시된 모든 시각적 개체는 두
ContextMenu모드(빈 공간 및 데이터 요소)를 모두 지원해야 합니다.
다음 예에서는 시각적 개체에 상황에 맞는 메뉴를 추가하는 방법을 보여 줍니다. 코드는 샘플 BarChart 시각적 개체에 포함된 barChart.ts 파일에서 가져온 것입니다.
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
관련 콘텐츠
추가 질문이 있으신가요? Power BI 커뮤니티에 문의