코드 구성 요소에 대한 Liquid 템플릿 태그
Power Apps component framework는 전문 개발자와 앱 제작자가 모델 기반 및 캔버스 앱을 위한 코드 구성 요소를 만들 수 있도록 합니다. 이런 코드 구성 요소는 양식, 보기, 대시보드에서 데이터 작업을 하는 사용자에게 많은 도움을 줍니다. 추가 정보: Power Pages에서 코드 구성 요소 사용
중요
코드 구성 요소에 대한 Liquid 템플릿 태그에는 포털 버전 9.3.10.x 이상이 필요합니다.
이번 릴리스에서는 웹 페이지에서 Liquid 템플릿 태그를 사용하여 코드 구성 요소를 추가하는 기능을 도입하고 Power Pages의 양식에서 필드 수준 구성 요소에 대해 활성화된 웹 API를 사용하여 구성 요소를 사용 설정했습니다.
코드 구성 요소는 codecomponent Liquid 템플릿 태그를 사용하여 추가할 수 있습니다. 로드해야 하는 코드 구성 요소를 나타내는 키는 name 특성을 사용하여 전달됩니다. 키는 GUID(코드 구성 요소 ID) 또는 Microsoft Dataverse에 가져온 코드 구성 요소의 이름일 수 있습니다.
코드 구성 요소가 예상하는 속성 값은 ":"로 구분된 키/값 쌍으로 전달되어야 합니다. 여기서 키는 속성 이름이고 값은 JSON 문자열 값입니다.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
예를 들어, controlValue라는 입력 매개 변수를 예상하는 코드 구성 요소를 추가하려는 경우 다음 Liquid 템플릿 태그를 사용합니다.
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
팁
이 예에서는 controlvalue와 controlApiKey라는 매개 변수를 사용하지만 귀하가 사용하는 구성 요소에는 다른 매개 변수 이름이 필요할 수 있습니다.
sample map 컨트롤을 사용하고 코드 구성 요소를 솔루션으로 패키징하여 Power Pages와 함께 사용할 수 있습니다.
노트
커뮤니티에서 만든 리소스는 Microsoft에서 지원하지 않습니다. 커뮤니티 리소스와 관련하여 질문 또는 문제가 있으면 해당 리소스의 게시자에게 문의하세요. 이러한 리소스를 사용하기 전에 리소스가 Power Apps component framework 지침을 충족하는지 확인해야 하며 참조 목적으로만 사용해야 합니다.
자습서: Liquid 템플릿 태그가 있는 페이지에서 코드 구성 요소 사용
이 자습서에서는 구성 요소를 웹 페이지에 추가하도록 Power Pages를 구성합니다. 그런 다음 사이트 웹 페이지에서 구성 요소와 상호 작용합니다.
시작하기 전에
이 자습서에 사용된 샘플 코드 구성 요소를 사용하는 경우 시작하기 전에 먼저 샘플 솔루션을 환경으로 가져와야 합니다. 솔루션 가져오기에 대해 알아보려면 솔루션 가져오기로 이동하세요.
필수 항목
전제 조건을 확인하고 Power Pages에서 지원되거나 지원되지 않는 코드 구성 요소를 살펴보려면 Power Pages에서 코드 구성 요소 사용을 참조하십시오.
노트
이 튜토리얼은 Power Apps component framework를 사용하여 만든 샘플 코드 구성 요소를 사용하여 웹 페이지에서 지도 컨트롤을 보여줍니다. 기존 구성 요소나 새 구성 요소를 사용할 수도 있고 이 자습서의 다른 웹 페이지를 사용할 수도 있습니다. 이 경우 이 자습서의 단계를 수행할 때 구성 요소와 웹 페이지를 사용해야 합니다. 코드 구성 요소를 만드는 방법에 대한 자세한 내용은 첫 번째 구성 요소 만들기로 이동하세요.
1단계. Studio에서 웹 페이지에 코드 구성 요소 추가
Power Pages 디자인 스튜디오에서 사이트를 엽니다.
페이지 작업 영역을 선택하고 + 페이지를 선택합니다.
페이지에 이름을 지정합니다. 예: 맵 뷰어.
공백에서 시작 페이지 레이아웃을 선택합니다.
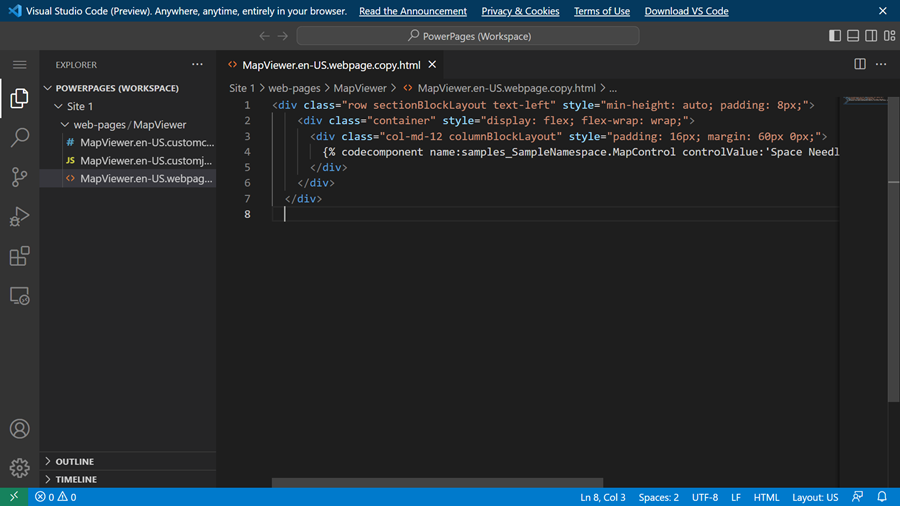
코드 편집 버튼을 선택하여 Visual Studio Code for the Web을 엽니다.
다음 구문을 사용하여 Liquid 템플릿 태그가 있는
<div></div>사이에 컨트롤을 추가합니다.{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
팁
가져온 모든 구성 요소의 세부 정보를 검색하고 구성 요소 이름을 검색하려면 CustomControl 웹 API를 참조하세요.
예:
구성 요소를 검색하려면:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlName구성 요소에 대한 입력 매개 변수를 검색하려면:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
업데이트 코드를 저장하려면 키보드에서 CTRL-S를 선택하십시오.
디자인 스튜디오로 돌아가서 동기화를 선택하여 Visual Studio Code에서 편집한 내용으로 웹 페이지를 업데이트합니다.
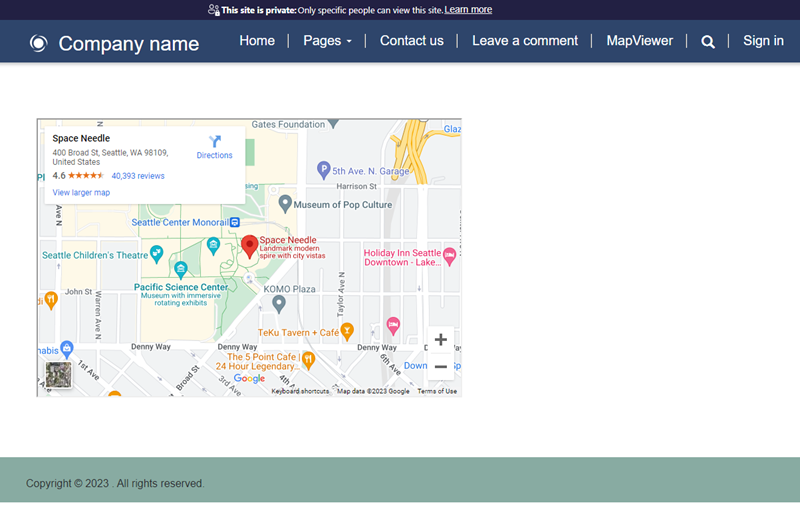
오른쪽 상단 모서리에서 미리 보기와 데스크톱을 선택하여 사이트를 미리 봅니다.
이제 웹 페이지에 추가된 컨트롤이 표시됩니다.