Visual Studio Code는 Windows, macOS 및 Linux를 위한 가볍고 강력한 소스 코드 편집기입니다. JavaScript, TypeScript 및 Node.js를 지원하며 C++, C#, Java, Python, PHP 및 Go와 같은 다른 언어와 .NET 및 Unity와 같은 런타임에 대한 풍부한 확장 에코시스템을 갖추고 있습니다. VS Code 시작에서 Visual Studio Code에 대해 자세히 알아보세요.
Visual Studio Code를 사용하면 확장을 통해 기능을 확장할 수 있습니다. Visual Studio Code 확장은 전반적인 경험에 더 많은 기능을 추가할 수 있습니다. 이 기능의 릴리스로 이제 Visual Studio Code 확장을 사용하여 Power Pages에서 작업할 수 있습니다.
Power Pages용 Visual Studio Code 확장
Power Platform Tools는 Visual Studio Code를 사용하여 웹 사이트를 구성하고 내장된 Liquid 언어 IntelliSense를 사용하여 Visual Studio Code를 사용하여 웹 사이트 인터페이스를 사용자 지정하는 동안 코드 완성, 지원 및 힌트를 지원하는 기능을 추가합니다. Visual Studio Code 확장을 사용하면 Microsoft Power Platform CLI를 통해 포털을 구성할 수도 있습니다.
참고

전제 조건
Power Pages용 Visual Studio Code 확장을 사용하기 전에 다음을 수행해야 합니다.
Visual Studio Code를 다운로드, 설치 및 구성합니다. 추가 정보: Visual Studio Code 다운로드
CLI를 사용하여 Power Pages CI/CD 지원을 위한 환경 및 시스템을 구성합니다. 추가 정보: Microsoft Power Platform CLI(프리뷰)
Visual Studio Code 확장 설치
Visual Studio Code를 설치한 후 Visual Studio Code용 Power Platform Tools 플러그인용 확장을 설치해야 합니다.
Visual Studio Code 확장을 설치하려면 다음을 수행합니다.
Visual Studio Code를 엽니다.
왼쪽 창에서 확장을 선택합니다.

확장 창의 오른쪽 상단에서 설정 아이콘을 선택합니다.
Power Platform Tools를 검색하여 선택합니다.

설치를 선택합니다.
상태 메시지에서 확장이 성공적으로 설치되었는지 확인합니다.
팁
Power Platform Tools 확장은 Visual Studio Code 내에서 Visual Studio 통합 터미널을 통해 Microsoft Power Platform CLI 명령을 자동으로 사용하도록 설정합니다.
Power Pages개 작업
Power Pages 작업은 사이트 관리를 간소화하고 Microsoft Power Platform CLI 명령에 대한 의존도를 줄여줍니다. Power Pages 작업은 Visual Studio Code의 탐색기 사이드바에 있는 Power Pages 작업이라는 창에서 사용할 수 있습니다.
이 창에서 사이트는 다음과 같이 분류됩니다.
- 활성 사이트: 선택한 환경에서 현재 사용할 수 있고 활성 상태인 사이트입니다.
- 비활성 사이트: 환경에 존재하지만 현재 활성화되어 있지 않은 사이트입니다.
- 기타 사이트: 로컬로 다운로드되었지만 아직 선택한 환경과 연결되지 않은 사이트입니다.
환경 변경
환경을 전환하려면:
Power Pages 작업 창에서 환경 변경 버튼을 선택합니다.

표시된 목록에서 원하는 환경을 선택합니다.
환경을 선택하면 사이트 목록이 자동으로 업데이트됩니다.
사이트에 대한 작업
다양한 유형의 사이트는 마우스 오른쪽 단추를 클릭하여 액세스할 수 있는 상황에 맞는 작업을 제공합니다.
활성 사이트 작업
Active Sites(활성 사이트)를 마우스 오른쪽 버튼으로 클릭하여 다음 작업에 액세스합니다.
- 미리 보기: 캐시를 지우고 즉시 미리 보기를 위해 VS Code 내에서 사이트를 엽니다.
- 업로드: 로컬 변경 내용을 사용자 환경에 다시 업로드합니다.
- 다운로드: 오프라인 편집을 위해 사이트 콘텐츠를 로컬 폴더에 다운로드합니다.
- 사이트 세부 정보: 사이트에 대한 자세한 정보를 표시합니다.
- 탐색기에 표시: 사이트 코드가 포함된 로컬 디렉터리로 이동합니다.
- Power Pages 스튜디오에서 열기: Power Pages 스튜디오에서 사이트를 엽니다.
- CodeQL 차단 실행: CODEQL을 사용하여 코드베이스의 취약성을 식별하기 위해 HTML 및 JavaScript 파일에 대한 정적 코드 분석을 수행합니다. 이 옵션은 현재 사이트 목록의 현재 태그로 표시된 로컬로 다운로드된 사이트에만 사용할 수 있습니다.
비활성 사이트 작업
비활성 사이트는 다음과 같은 작업을 제공합니다.
- 사이트 관리 열기: Power Pages Management 애플리케이션 내에서 사이트를 엽니다.
- 사이트 세부 정보: 웹 사이트 ID, 웹 사이트 URL, 데이터 모델 버전 등과 같은 선택한 사이트에 대한 자세한 정보를 제공합니다.
다른 사이트 작업
로컬에 저장되었지만 아직 사용자 환경에 저장되지 않은 사이트는 다음 작업을 제공합니다.
- 사이트 업로드: 로컬 사이트를 연결된 환경에 업로드합니다. 업로드 후, 사이트는 비활성 사이트 목록에 나타나며, Power Pages 홈에서 활성화할 수 있습니다.
- 탐색기에 표시: 사이트 코드가 포함된 로컬 디렉터리로 이동합니다.
파일 아이콘
Power Pages용 Visual Studio Code 확장은 다운로드한 웹 사이트 콘텐츠 내의 파일 및 폴더에 대한 아이콘을 자동으로 식별하고 표시합니다.
![]()
Visual Studio Code는 Power Pages 특정 아이콘을 표시하지 않는 기본 파일 아이콘 테마를 사용합니다. 웹 사이트와 관련된 파일 아이콘을 보려면 Power Pages 특정 파일 아이콘 테마를 사용하도록 Visual Studio Code 인스턴스를 업데이트해야 합니다.
포털별 파일 아이콘 테마를 사용하려면 다음을 수행합니다.
Visual Studio Code를 엽니다.
파일>환경 설정>테마>파일 아이콘 테마로 이동합니다
PowerApps 포털 아이콘의 테마를 선택합니다.

사이트 미리 보기
미리 보기 작업은 Visual Studio Code용 Microsoft Edge DevTools 확장을 사용하여 편집기 내에서 사이트 미리 보기를 제공합니다. 이 기능은 Microsoft Edge DevTools와 함께 VS Code 안에서 장치 에뮬레이션을 지원하는 내장 Microsoft Edge 브라우저를 실행하여 전체 Microsoft Edge DevTools에서 제공되는 거의 모든 디버깅 및 검사 기능을 제공합니다.
미리보기에는 항상 사이트에 업로드한 변경 사항이 표시되므로 열기 전에 로컬 편집 내용을 푸시해야 합니다. 미리 보기를 시작할 때마다 사이트 캐시가 자동으로 지워져 최신 업데이트를 볼 수 있습니다.
미리 보기를 열려면 Power Pages 작업에서 활성 사이트를 마우스 오른쪽 버튼으로 클릭하고 미리 보기를 선택합니다. 이 작업은 선택한 사이트를 가리키는 내장된 Microsoft Edge 브라우저를 엽니다.

미리 보기 창이 오른쪽에 열립니다.

자동 완성
Visual Studio Code 확장의 자동 완성 기능은 편집 중인 현재 컨텍스트와 IntelliSense를 통한 관련 자동 완성 요소를 보여줍니다.

Liquid 태그
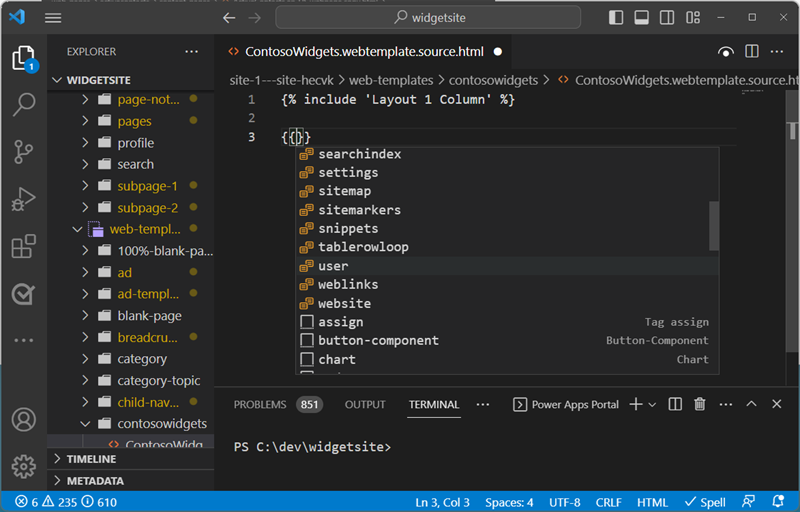
Visual Studio Code를 사용하여 다운로드한 콘텐츠를 사용자 지정할 때 이제 Power Pages Liquid 태그용 IntelliSense를 사용할 수 있습니다.
입력을 시작하면 Liquid 태그 목록이 표시됩니다. 태그를 선택하여 서식을 올바르게 지정하고 입력을 계속합니다.

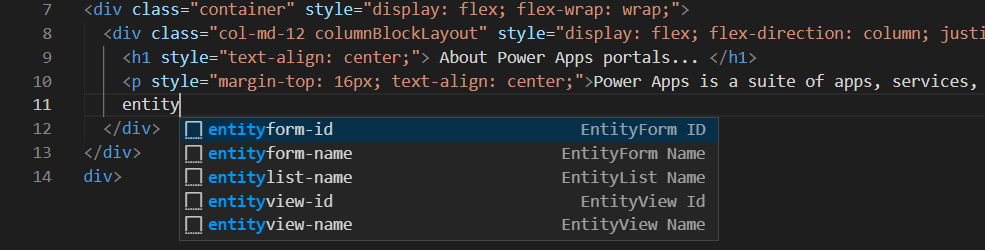
Liquid 개체
를 입력하면 {{ }} 코드 완성을 볼 수 있습니다. 괄호 사이에 커서를 놓고 <CTRL + space>를 선택하여 선택할 수 있는 Liquid 개체 목록을 표시합니다. 개체에 더 많은 속성이 있는 경우 .을 입력한 다음 <CTRL + space>를 다시 선택하여 Liquid 개체의 특정 속성을 볼 수 있습니다.

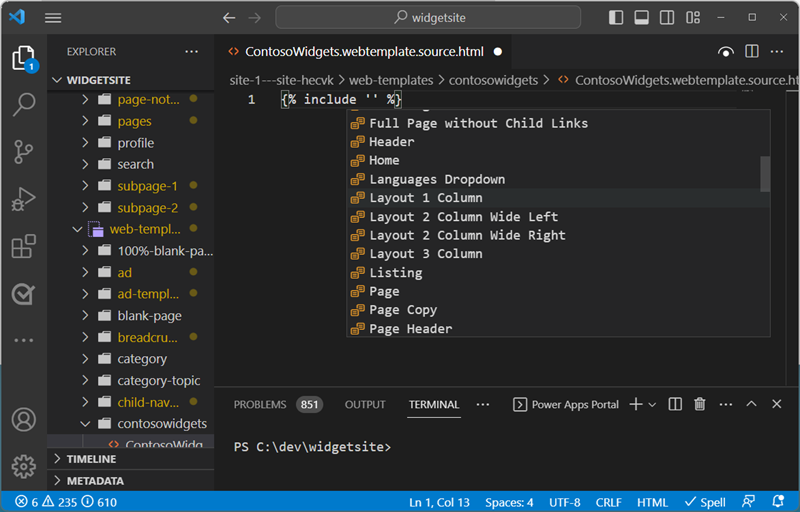
템플릿 태그
{include ' '} 문에 커서를 놓고 <CTRL> - space을 선택하면 Power Pages 웹 템플릿 제안을 볼 수 있습니다. 선택할 수 있는 기존 웹 템플릿 목록이 나타납니다.

웹 사이트 개체 생성, 삭제 및 이름 바꾸기
Visual Studio Code 내에서 다음 웹 사이트 구성 요소를 생성, 삭제 및 이름을 변경할 수 있습니다.
- 웹 페이지
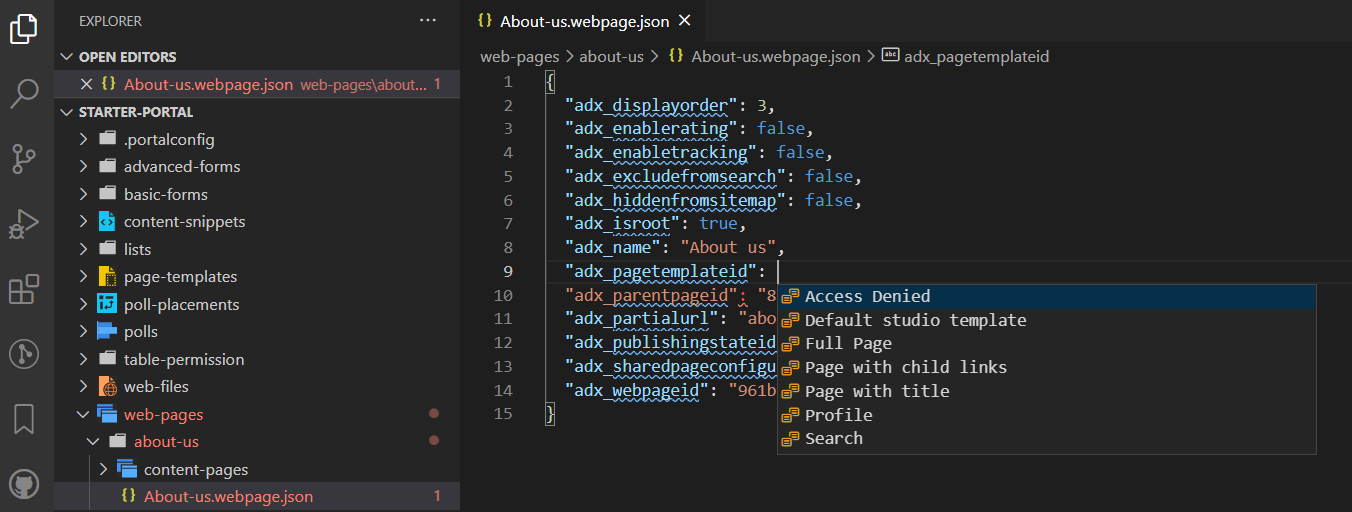
- 페이지 템플릿
- 웹 템플릿
- 콘텐츠 조각
- 새 자산(웹 파일)
작업 만들기
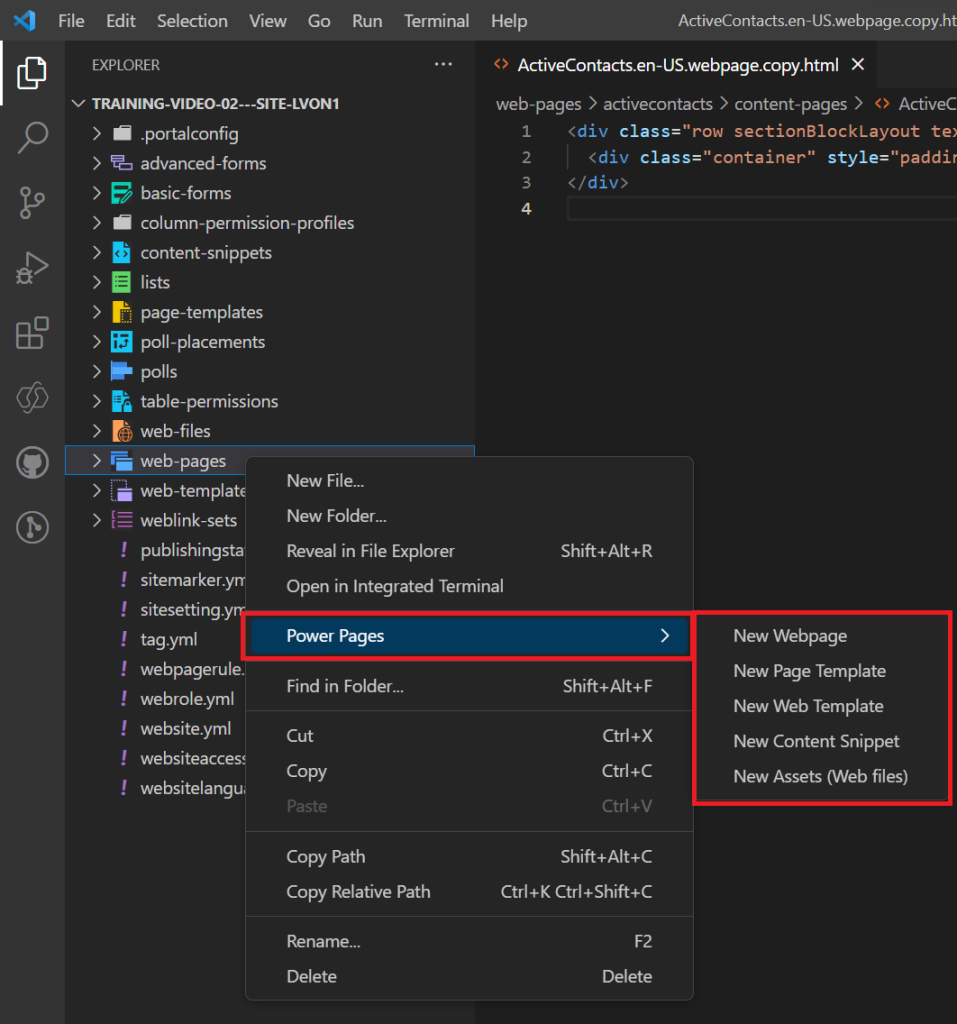
상황에 맞는 메뉴 옵션을 사용하여 새 웹 사이트 구성 요소를 만들 수 있습니다. 지원되는 개체 중 하나를 마우스 오른쪽 버튼으로 클릭하고 Power Pages를 선택한 다음, 만들려는 웹 사이트 개체 유형을 선택합니다.
또는 Ctrl + Shift + P를 선택하여 Visual Studio Code 명령 팔레트를 사용할 수 있습니다.

개체를 만들려면 더 많은 매개 변수를 지정해야 합니다.
| Object | 매개 변수 |
|---|---|
| 웹 페이지 | 이름, 페이지 템플릿, 상위 페이지 |
| 페이지 템플릿 | 이름, 웹 템플릿 |
| 웹 템플릿 | 입력 |
| 콘텐츠 조각 | 이름 및 코드 조각이 HTML 또는 텍스트인지 여부. |
| 새 자산(웹 파일) | 이름, 상위 페이지 및 업로드할 파일 선택. |
이름 바꾸기 및 삭제 작업
파일 탐색에서 컨텍스트 메뉴를 사용하여 Power Pages 구성 요소의 이름을 바꾸거나 삭제할 수 있습니다.
참고
삭제된 개체는 데스크톱 휴지통에서 복원할 수 있습니다.
제한 사항
현재 포털용 Power Platform Tools에 다음 제한 사항이 적용됩니다.
- 자동 완성 기능은 제한된 기능만 지원합니다.