Power Pages을 사용하면 사용자가 Microsoft Dataverse 레코드를 생성, 편집 또는 볼 수 있도록 페이지에 양식 구성 요소를 추가할 수 있습니다.
페이지의 양식은 Microsoft Dataverse 테이블 양식에서 생성됩니다.
이 자습서에서는 양식을 만들어 페이지에 추가하고, 코드 구성 요소를 통해 풍부한 정보를 캡처하고, 양식의 정보가 제출될 때 양식 작업을 구성하는 방법을 보여줍니다.
이 자습서에서는 다음 작업을 수행하는 방법을 알아봅니다.
- 양식 만들기
- 코드 구성 요소 추가
- 페이지에 양식 추가
- 코드 옵션 구성
전제 조건
- Power Pages 구독 또는 평가판. 여기에서 Power Pages 평가판 받기.
- Power Pages 사이트를 만들었습니다. Power Pages 사이트 만들기.
- 페이지 추가 및 디자인 자습서를 완료하십시오.
- 페이지에 데이터를 안전하게 표시 자습서를 완료하십시오.
양식 만들기
이 비디오는 양식을 만드는 단계에 대한 개요를 제공합니다.
Power Pages(으)로 이동합니다.
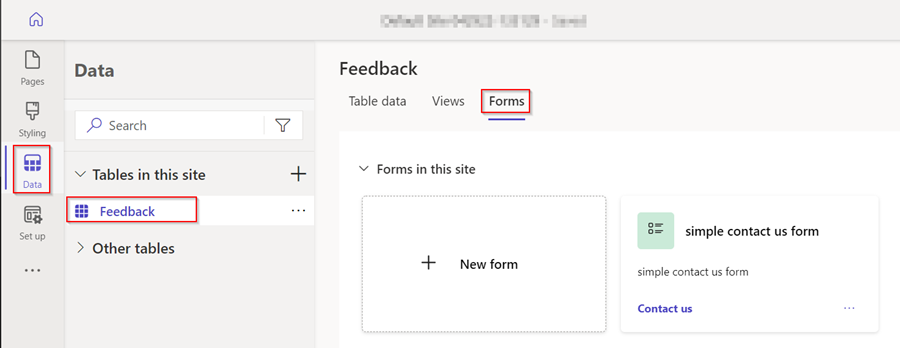
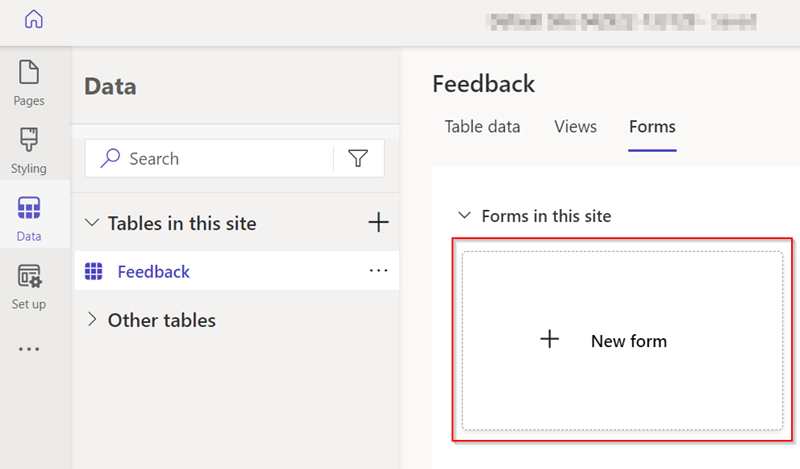
데이터 작업 영역에서 피드백 테이블을 선택하고 양식 탭을 선택합니다.

+ 새 양식을 선택하여 양식 편집기를 엽니다.

세부 사항을 입력하세요.
양식 이름을 지정합니다. 원하는 경우 설명을 추가할 수도 있습니다.
만들기를 선택합니다.

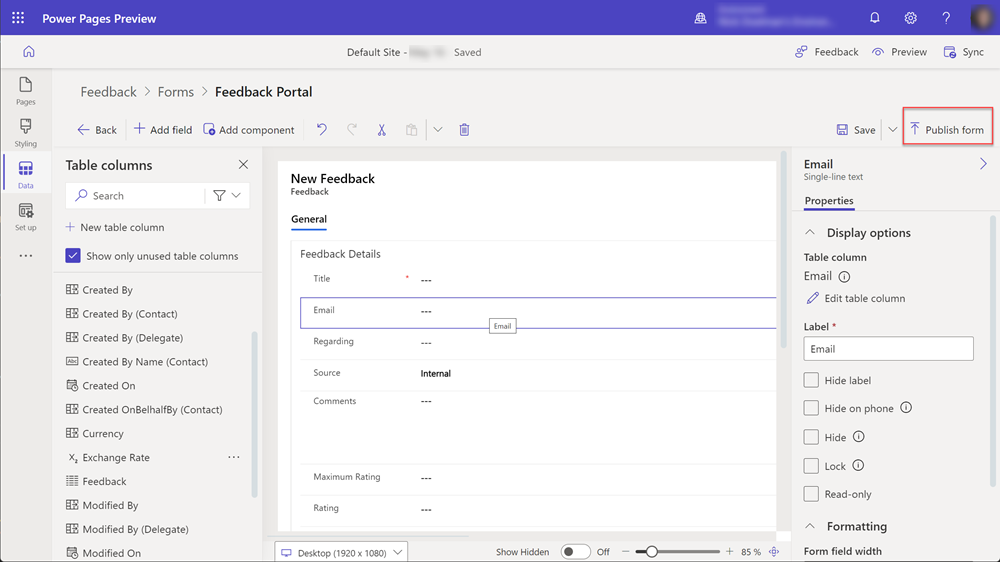
필드 추가 메뉴 옵션을 사용하거나 기존 필드를 끌어다 놓아 재정렬하여 양식을 수정합니다.
양식 게시를 선택합니다.

뒤로를 선택합니다.

해당 테이블의 양식 목록에 양식이 나타납니다.
참조 항목
코드 구성 요소 추가
코드 구성 요소를 Dataverse 양식에 추가하여 특정 데이터 필드와의 고급 상호 작용을 허용할 수 있습니다. 예를 들어 양식의 여러 줄 텍스트 필드에 멀티미디어 텍스트 편집 기능을 활성화할 수 있습니다.
데이터 작업 영역에서 피드백 테이블을 선택하고 양식 탭을 선택합니다.
이전에 만든 양식을 선택합니다.
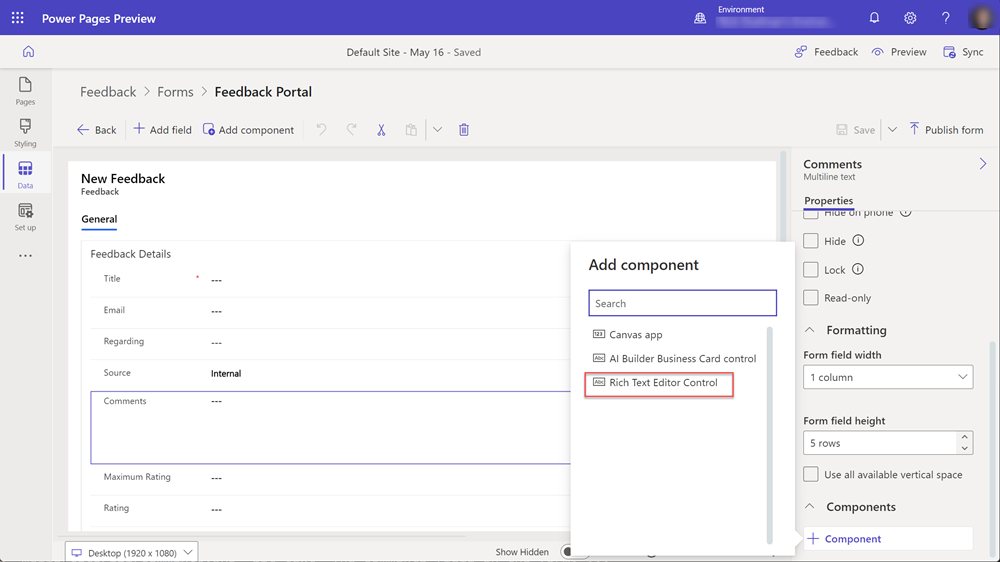
양식에서 댓글 필드를 선택합니다.
오른쪽 섹션에서 구성 요소를 선택하고 Rich Text Editor 컨트롤을 선택합니다.

완료를 선택합니다.
이제 양식에 필드에 연결된 코드 구성 요소가 있습니다.
페이지에 양식 추가
다음 단계에서는 페이지에 양식을 추가하는 방법에 대해 자세히 설명합니다.
이 비디오는 페이지에 양식을 추가하는 단계에 대한 개요를 제공합니다.
디자인 스튜디오에서 Power Pages 사이트를 엽니다.
기본 탐색 옆에 있는 + 아이콘을 선택하여 새 페이지를 추가합니다.
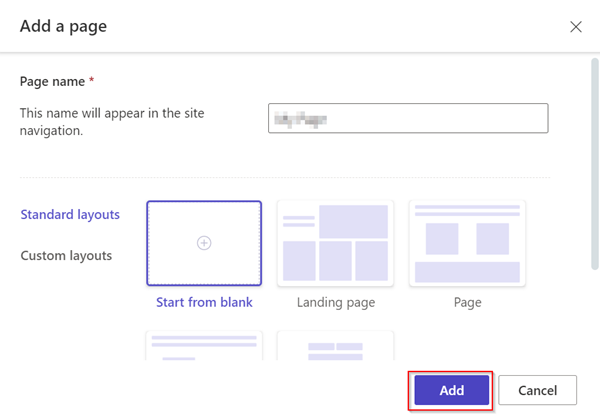
세부 사항을 입력하세요.
- 페이지에 이름을 지정합니다.
- 빈 템플릿에서 시작을 선택합니다.
- 추가를 선택합니다.

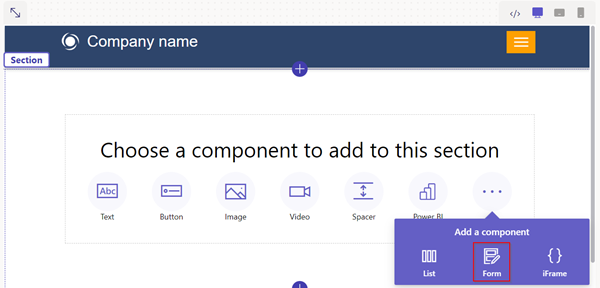
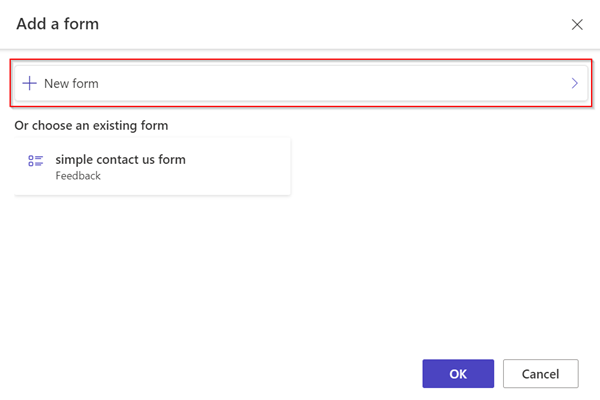
구성 요소 모음에서 양식을 선택합니다.

+ 새 양식을 선택합니다.

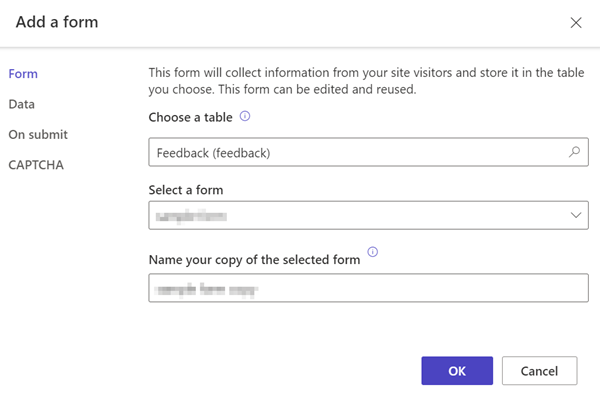
세부 사항을 입력하세요.
- 피드백 테이블을 선택합니다.
- 이전에 만든 양식을 선택합니다.
- 확인을 선택합니다.

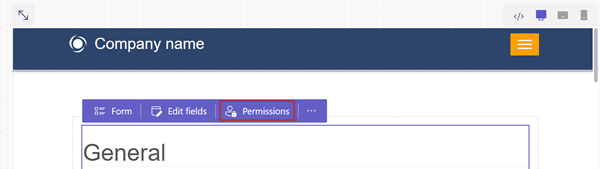
권한 버튼을 선택합니다.

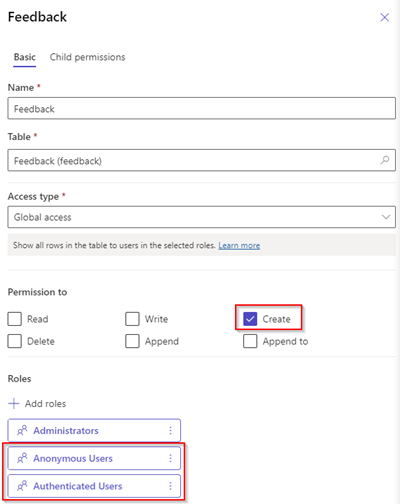
피드백 권한을 선택합니다.
- 권한 생성이 선택되어 있고 익명 및 인증됨 웹 역할이 연결되어 있는지 확인합니다.

미리 보기 페이지를 선택합니다.

양식 필드에서 코드 구성 요소 사용 설정
이 비디오는 양식에서 rich text editor 컨트롤을 구성하는 단계에 대한 개요를 제공합니다.
데이터 작업 영역 또는 모델 기반 앱을 사용하여 코드 구성 요소를 사용하도록 Dataverse 양식 필드를 구성한 경우 웹 페이지에서 양식을 사용할 때 코드 구성 요소를 사용하도록 설정할 수 있습니다.
코드 구성 요소를 사용 설정하려면:
메뉴에서 코드 구성 요소 편집 버튼을 선택합니다.
사용자 지정 구성 요소 필드 활성화 토글 스위치를 켜짐 위치로 전환합니다.
이제 해당 필드에 대해 사용자 지정 구성 요소가 활성화됩니다.
디자인 스튜디오에서 미리 보기를 선택하고 페이지로 이동합니다.
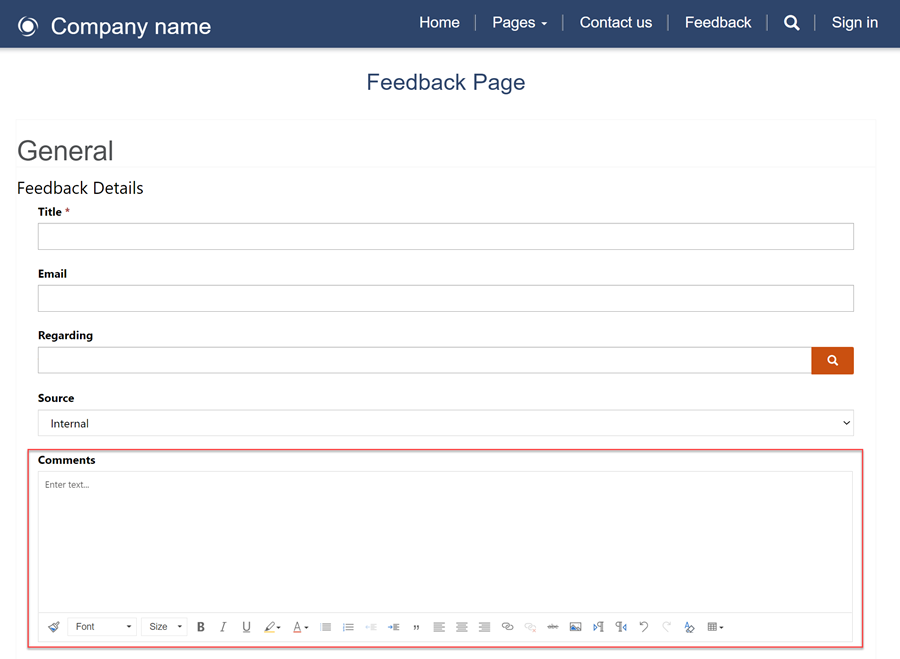
양식은 필드에 rich text editor 컨트롤을 표시해야 합니다.

양식에서 첨부 파일 활성화
이 비디오는 양식에서 첨부 파일을 활성화하는 방법을 보여줍니다.
사용자는 양식 제출과 함께 첨부 파일을 업로드할 수 있습니다.
양식에서 첨부를 활성화하려면:
양식을 추가하거나 기존 양식을 편집합니다.
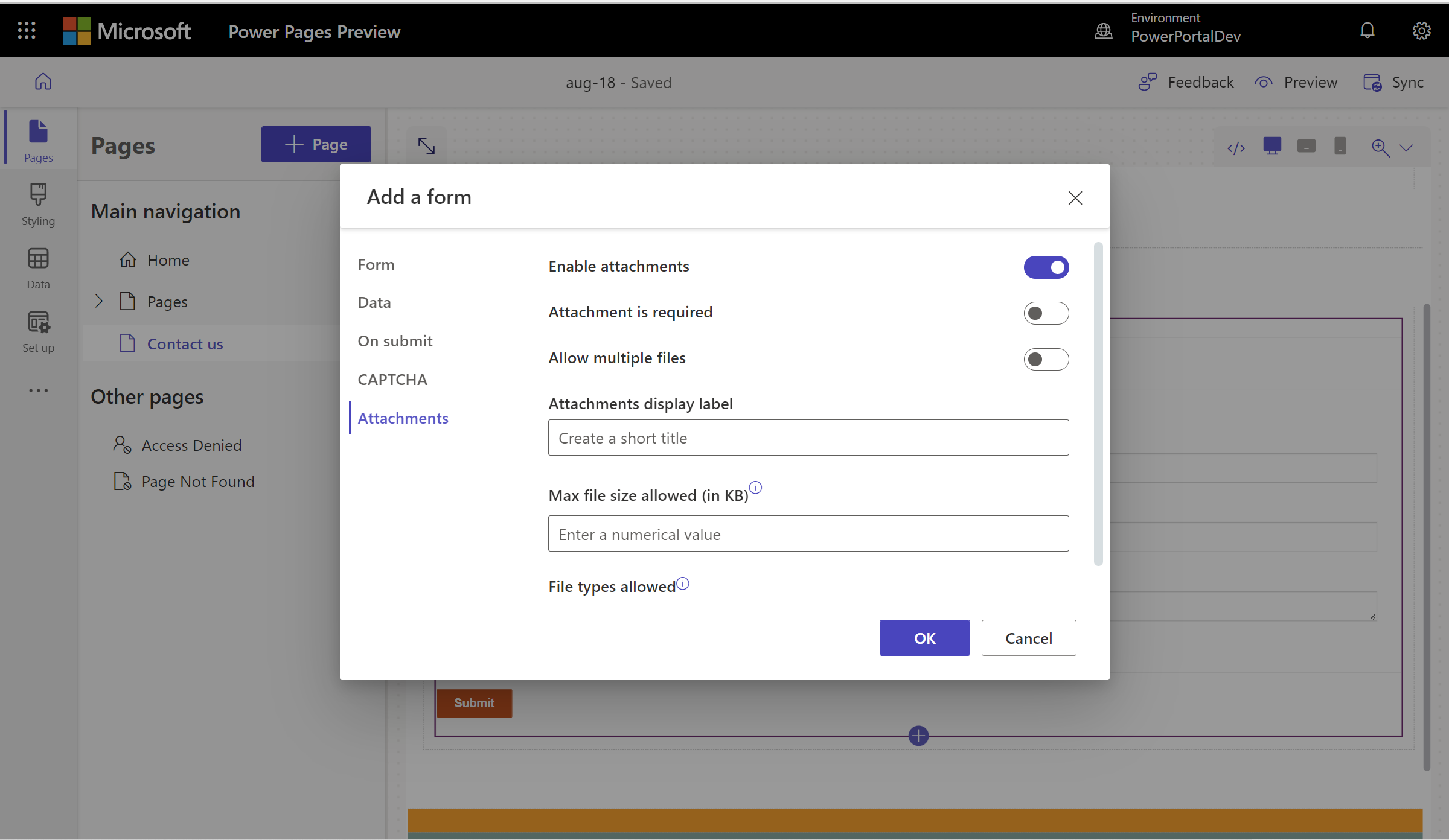
양식 추가 모드의 왼쪽 패널에서 첨부 파일을 선택합니다.
- 다음 옵션을 구성합니다.
- 첨부 파일 활성화 토글을 켜거나 끕니다.
- 첨부 파일 필요 토글을 켜거나 끕니다.
- 여러 파일 허용 토글을 켜거나 끕니다.
- 허용되는 최대 파일 크기
- 다음 옵션을 구성합니다.
노트
다음 파일 형식이 허용됩니다.
- 전체
- Audio
- 문서
- Image
- Video
- 특정(쉼표로 구분된 값)

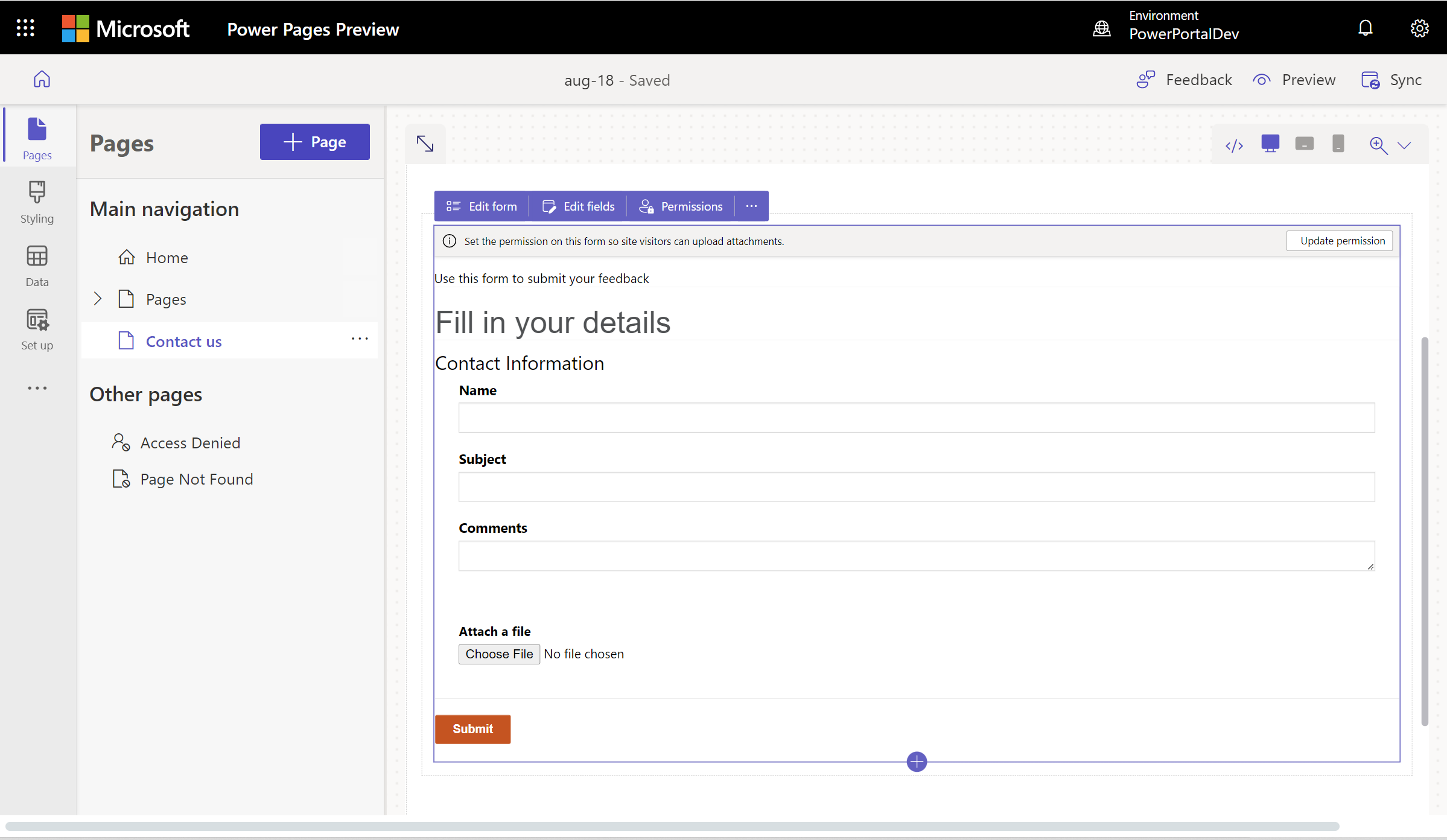
구성되면 파일 업로드 자리 표시자가 캔버스에 표시됩니다.

다음 단계
다음으로 페이지에 다단계(고급) 양식을 만드는 방법을 배웁니다.