Xamarin.iOS 앱 만들기
개요
이 자습서에서는 Azure 모바일 앱 백 엔드를 사용하여 클라우드 기반 백 엔드 서비스를 Xamarin.iOS 모바일 앱에 추가하는 방법을 보여 줍니다. 새 모바일 앱 백 엔드와 앱 데이터를 Azure에 저장하는 간단한 할 일 모음 Xamarin.iOS 앱을 만듭니다.
이 자습서를 완료해야 Azure App Service에서 Mobile Apps 기능을 사용하는 방법에 대한 다른 모든 Xamarin.iOS 자습서를 진행할 수 있습니다.
사전 요구 사항
이 자습서를 완료하려면 다음 필수 구성 요소가 필요합니다.
- 활성 Azure 계정. 계정이 없는 경우 Azure 평가판을 등록하고 최대 10개의 무료 모바일 앱을 가져옵니다. 이러한 앱은 평가판 사용 기간이 끝난 후에도 계속 사용할 수 있습니다. 자세한 내용은 Azure 평가판을 참조하세요.
- Mac용 Visual Studio. Mac용 Visual Studio 설치 및 설치를 참조하세요.
- Xcode 9.0 이상이 있는 Mac.
새 Azure Mobile App 백 엔드 만들기
Azure Portal에 로그인합니다.
리소스 만들기를 클릭합니다.
검색 상자에 웹앱을 입력합니다.
결과 목록에서 Marketplace에서 웹앱을 선택합니다.
구독 및 리소스 그룹을 선택합니다(기존 리소스 그룹을 선택하거나 앱과 동일한 이름을 사용하여 새 리소스 그룹을 만듭니다).
웹앱의 고유한 이름을 선택합니다.
기본 게시 옵션을 코드로 선택합니다.
런타임 스택에서 ASP.NET 또는 노드에서 버전을 선택해야 합니다. .NET 백 엔드를 빌드하는 경우 ASP.NET 아래에서 버전을 선택합니다. 그렇지 않으면 노드 기반 애플리케이션을 대상으로 하는 경우 노드에서 버전 중 하나를 선택합니다.
올바른 운영 체제(Linux 또는 Windows)를 선택합니다.
이 앱을 배포할 지역을 선택합니다.
적절한 App Service 계획을 선택하고 검토를 누르고 만듭니다.
리소스 그룹 아래에서 기존 리소스 그룹을 선택하거나 새 리소스 그룹을 만듭니다(앱과 동일한 이름 사용).
만들기를 클릭합니다. 계속 진행하기 전에 서비스가 성공적으로 배포되도록 몇 분 동안 기다립니다. 상태 업데이트를 확인하려면 포털 머리글에 있는 알림(벨) 아이콘을 지켜봅니다.
배포가 완료되면 배포 세부 정보 섹션을 클릭한 다음 Microsoft.Web/sites 유형의 리소스를 클릭합니다. 방금 만든 App Service 웹앱으로 이동합니다.
설정 아래의 구성 블레이드를 클릭하고 애플리케이션 설정에서 새 애플리케이션 설정 단추를 클릭합니다.
애플리케이션 추가/편집 설정 페이지에서 이름을 MobileAppsManagement_EXTENSION_VERSION값으로 입력하고 확인을 누릅니다.
이 새로 만든 App Service 웹앱을 모바일 앱으로 사용하도록 설정됩니다.
데이터베이스 연결 만들기 및 클라이언트 및 서버 프로젝트 구성
다음 플랫폼에 대한 클라이언트 SDK 빠른 시작을 다운로드합니다.
iOS(Objective-C)
iOS(Swift)
Android(Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows(C#)참고
iOS 프로젝트를 사용하는 경우 최신 GitHub 릴리스에서 "azuresdk-iOS-*.zip"를 다운로드해야 합니다. 파일의 압축을
MicrosoftAzureMobile.framework풀고 프로젝트의 루트에 추가합니다.데이터베이스 연결을 추가하거나 기존 연결에 연결해야 합니다. 먼저 데이터 저장소를 만들 것인지 아니면 기존 저장소를 사용할지 결정합니다.
새 데이터 저장소 만들기: 데이터 저장소를 만들려면 다음 빠른 시작을 사용합니다.
기존 데이터 원본: 기존 데이터베이스 연결을 사용하려면 아래 지침을 따르세요.
SQL Database 연결 문자열 형식 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} 서버의 이름이며 데이터베이스의 개요 페이지에서 찾을 수 있으며 일반적으로 "server_name.database.windows.net" 형식입니다. {port} 는 보통 1433입니다. {your_catalogue} 데이터베이스의 이름입니다. {your_username} 데이터베이스에 액세스할 사용자 이름입니다. {your_password} 데이터베이스에 액세스하기 위한 암호입니다.
모바일 앱에 연결 문자열 추가 App Service 메뉴에서 구성 옵션을 사용하여 애플리케이션에 대한 연결 문자열을 관리할 수 있습니다.
연결 문자열을 추가하려면 다음을 수행합니다.
애플리케이션 설정 탭을 클릭합니다.
[+] 새 연결 문자열을 클릭합니다.
연결 문자열에 대한 이름, 값 및 형식 을 제공해야 합니다.
이름을 로 입력합니다
MS_TableConnectionString값은 이전 단계에서 형성한 연결 문자열이어야 합니다.
SQL Azure 데이터베이스에 연결 문자열을 추가하는 경우 형식에서 SQLAzure를 선택합니다.
Azure Mobile Apps에는 .NET 및 Node.js 백 엔드용 SDK가 있습니다.
Node.js 백 엔드
Node.js 빠른 시작 앱을 사용하려는 경우 아래 지침을 따르세요.
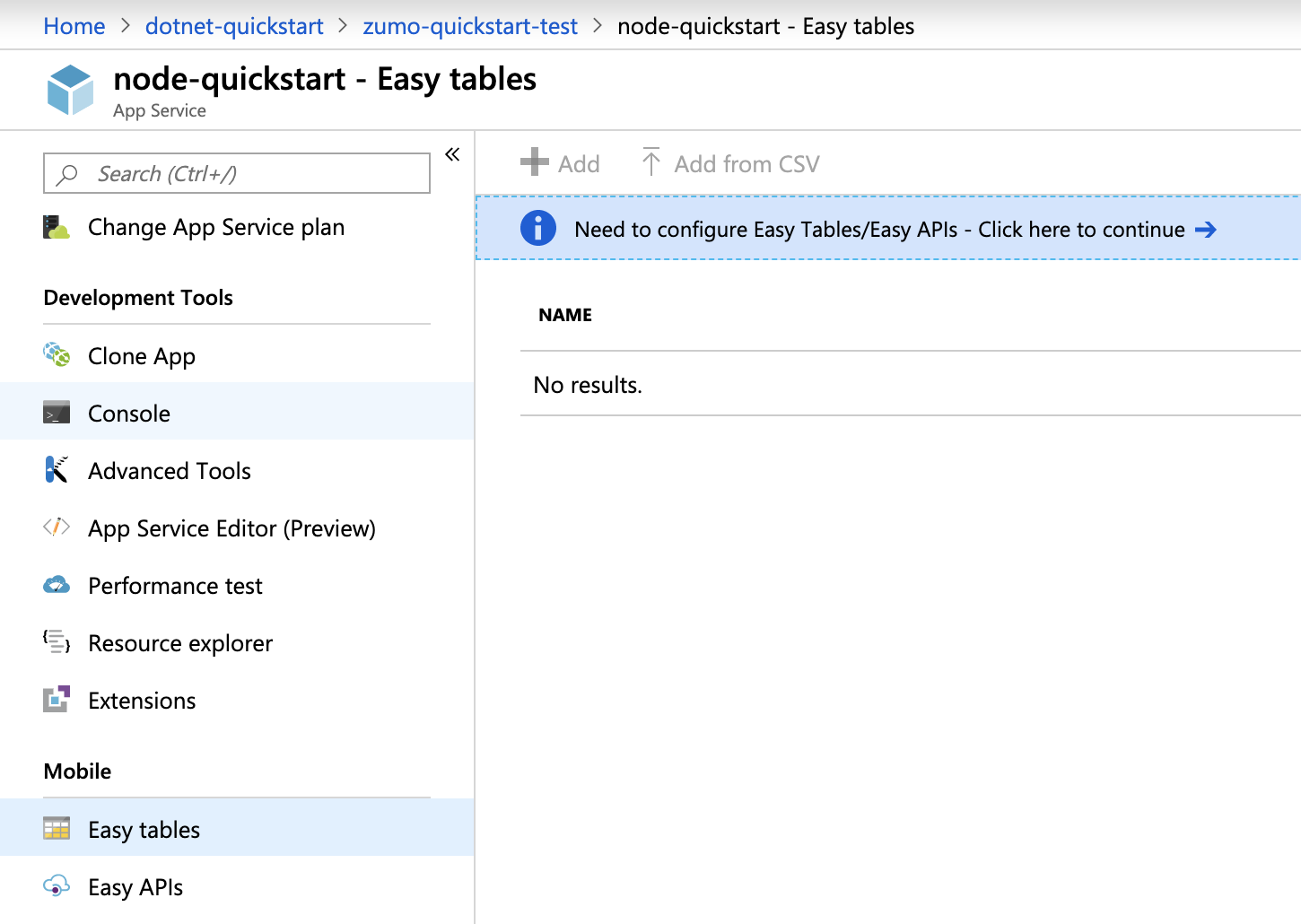
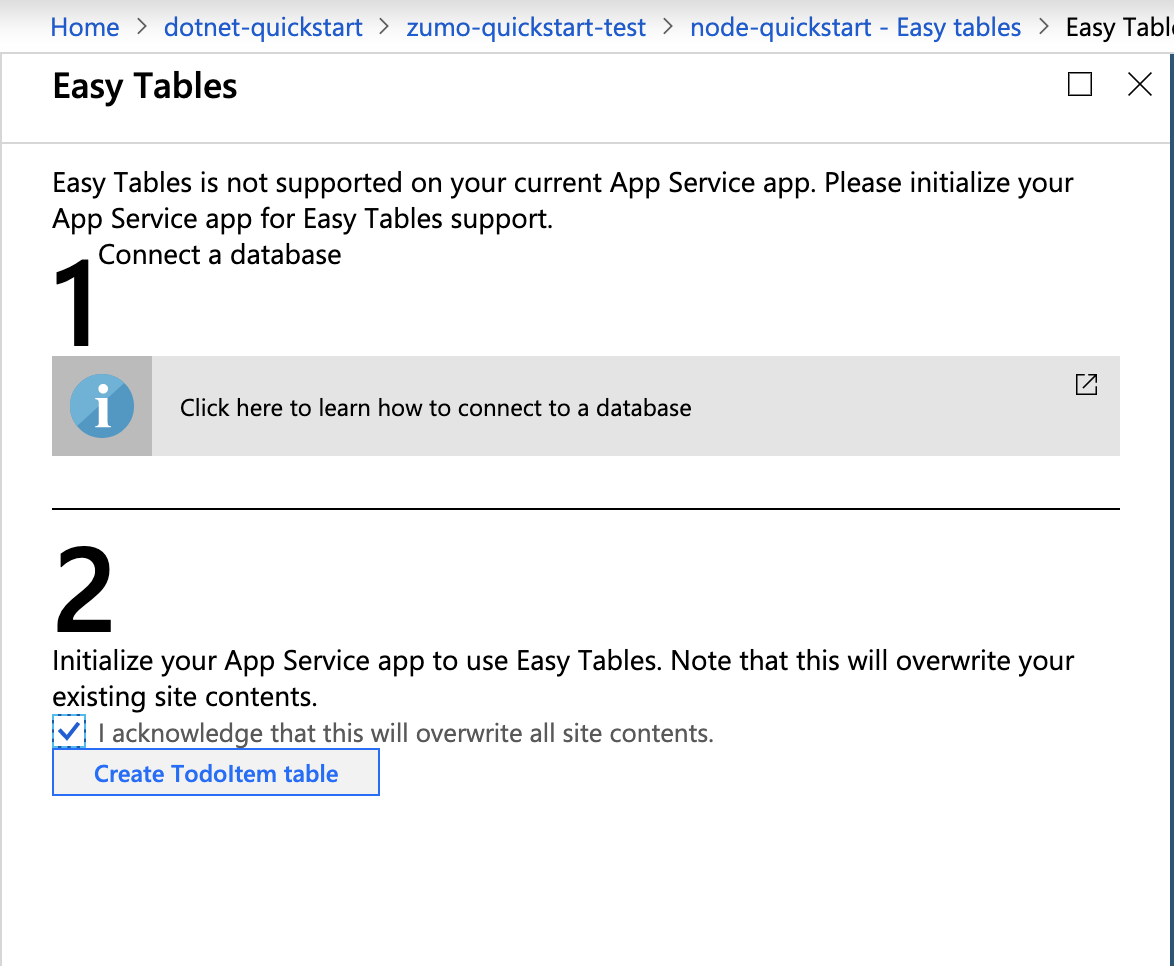
Azure Portal 쉬운 테이블로 이동하면 이 화면이 표시됩니다.

SQL 연결 문자열이 구성 탭에 이미 추가되어 있는지 확인합니다. 그런 다음 이 확인란을 선택하면 모든 사이트 콘텐츠를 덮어쓰 고 TodoItem 테이블 만들기 단추를 클릭합니다.

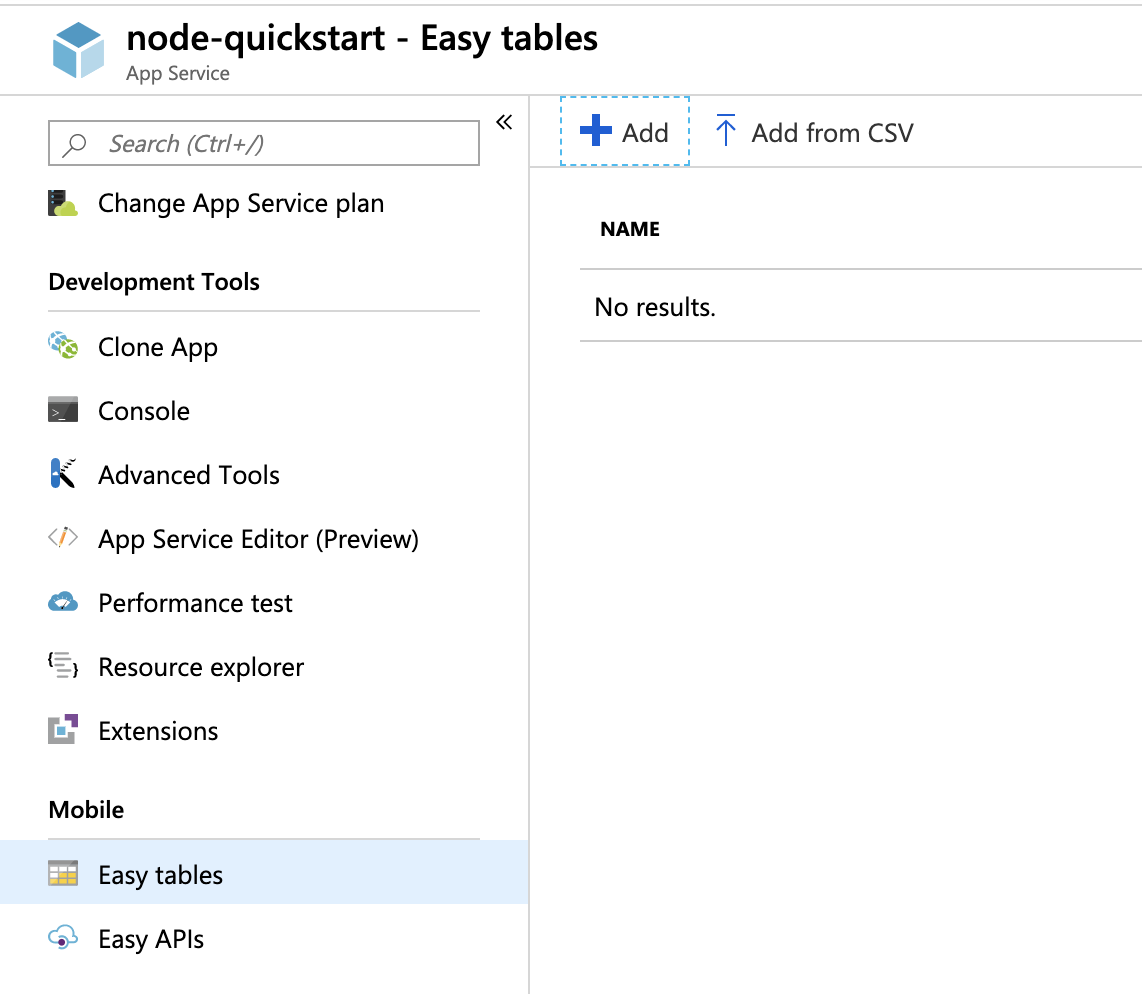
쉬운 테이블에서+ 추가 단추를 클릭합니다.

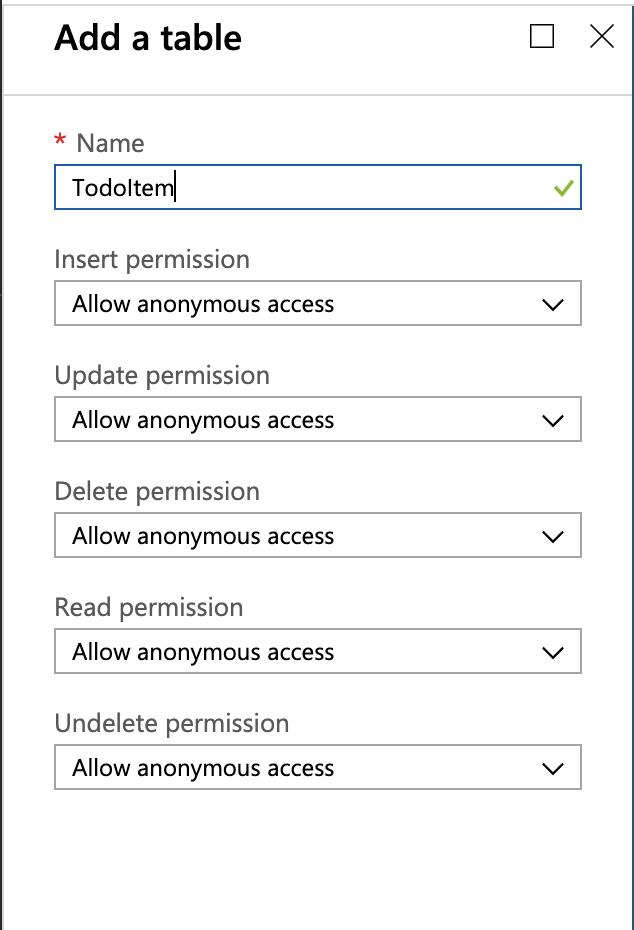
익명 액세스 권한이 있는
TodoItem테이블을 만듭니다.
.NET 백 엔드
.NET 빠른 시작 앱을 사용하려는 경우 아래 지침을 따르세요.
azure-mobile-apps-quickstarts 리포지토리에서 Azure Mobile Apps .NET 서버 프로젝트를 다운로드합니다.
Visual Studio에서 로컬로 .NET 서버 프로젝트를 빌드합니다.
Visual Studio에서 솔루션 탐색기 열고 프로젝트를 마우스 오른쪽 단추로 클릭하고
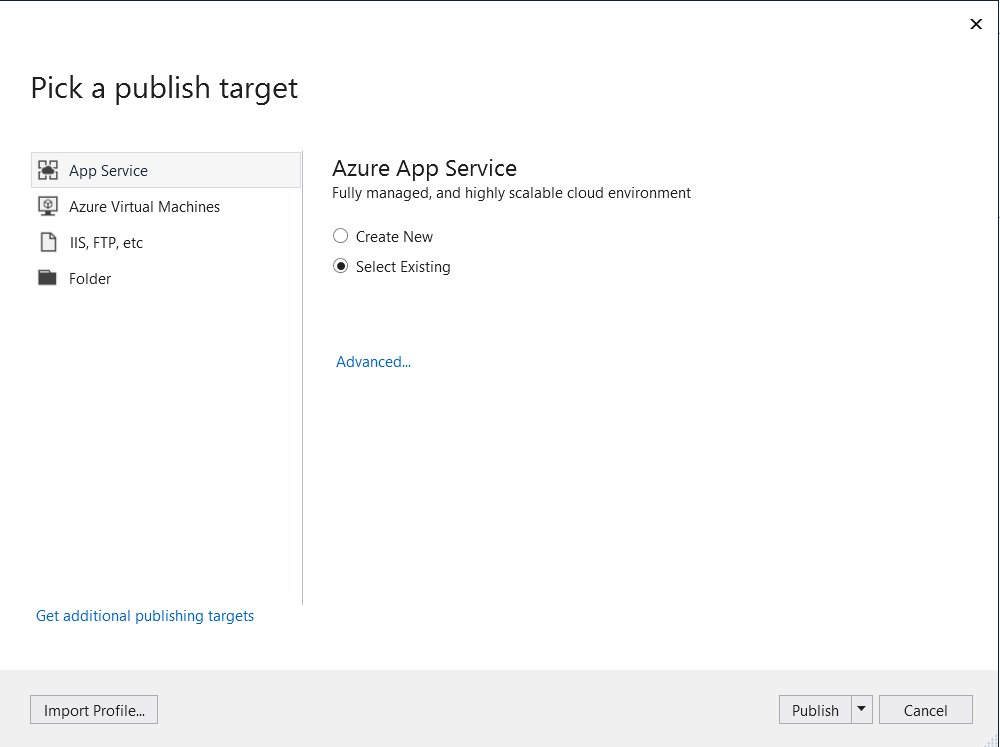
ZUMOAPPNAMEService게시를 클릭하면 창이Publish to App Service표시됩니다. Mac에서 작업하는 경우 여기에 앱을 배포하는 다른 방법을 확인하세요.
게시 대상으로 App Service 선택한 다음, [기존 항목 선택]을 클릭한 다음 창 아래쪽에 있는 [게시] 단추를 클릭합니다.
먼저 Azure 구독을 사용하여 Visual Studio에 로그인해야 합니다. 를
SubscriptionResource Group선택한 다음, 앱의 이름을 선택합니다. 준비가 되면 확인을 클릭하면 로컬에 있는 .NET 서버 프로젝트가 App Service 백 엔드에 배포됩니다. 배포가 완료되면 브라우저에서 리디렉션http://{zumoappname}.azurewebsites.net/됩니다.
Xamarin.iOS 앱 실행
Xamarin.iOS 프로젝트를 엽니다.
Azure Portal 이동하여 만든 모바일 앱으로 이동합니다. 블레이드에서
Overview모바일 앱의 퍼블릭 엔드포인트인 URL을 찾습니다. 예제 - 내 앱 이름 "test123"의 사이트 이름은 다음과 같습니다 https://test123.azurewebsites.net.xamarin.iOS/ZUMOAPPNAME 폴더에서 파일을
QSTodoService.cs엽니다. 애플리케이션 이름은 .입니다ZUMOAPPNAME.클래스에서
QSTodoService변수를 위의 퍼블릭 엔드포인트로 바꿉다ZUMOAPPURL.const string applicationURL = @"ZUMOAPPURL";다음이 됩니다.
const string applicationURL = @"https://test123.azurewebsites.net";F5 키를 눌러 iPhone 에뮬레이터에서 앱을 배포하고 실행합니다.
앱에서 자습서 완료 와 같은 의미 있는 텍스트를 입력한 다음 + 단추를 클릭합니다.

요청에서 데이터가 TodoItem 테이블에 삽입됩니다. TodoItem 테이블에 저장된 항목이 모바일 앱 백 엔드에서 반환된 후 데이터가 목록에 나타납니다.
참고
모바일 앱 백 엔드에 액세스하여 데이터를 쿼리 및 삽입하는 코드를 검토할 수 있습니다. 이 코드는 ToDoActivity.cs C# 파일에 있습니다.