이 빠른 시작에서 다음과 같은 작업을 수행하는 방법을 알아봅니다.
- XAML 스타일을 사용하여 Xamarin.Forms Shell 애플리케이션 스타일을 지정합니다.
- XAML 핫 다시 로드를 사용하여 애플리케이션을 다시 빌드하지 않고 UI 변경 내용을 확인합니다.
빠른 시작은 XAML 스타일을 사용하여 플랫폼 간 Xamarin.Forms 애플리케이션의 스타일을 지정하는 방법을 안내합니다. 또한 빠른 시작은 애플리케이션을 다시 빌드하지 않고도 XAML 핫 다시 로드를 사용하여 실행 중인 애플리케이션의 UI를 업데이트합니다. XAML 핫 다시 로드에 대한 자세한 내용은 Xamarin.Forms용 XAML 핫 다시 로드를 참조하세요.
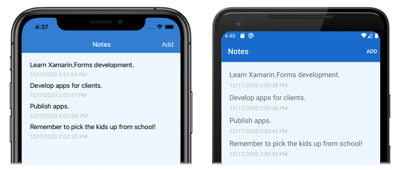
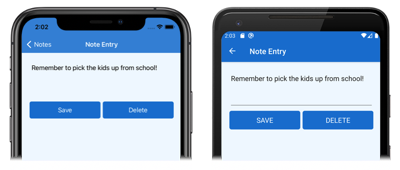
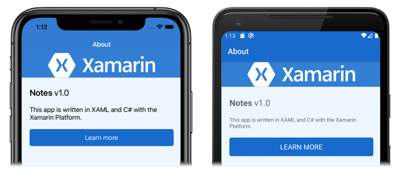
최종 애플리케이션은 다음과 같습니다.
필수 조건
이 빠른 시작을 시도하기 전에 이전 빠른 시작을 성공적으로 완료해야 합니다.
Visual Studio를 사용하여 앱 업데이트
Visual Studio를 시작하고 Notes 솔루션을 엽니다.
선택한 플랫폼에서 프로젝트를 빌드하고 실행합니다. 자세한 내용은 빠른 시작 빌드를 참조하세요.
애플리케이션을 실행 중인 상태로 두고 Visual Studio로 돌아갑니다.
솔루션 탐색기의 Notes 프로젝트에서 App.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>이 코드는
Thickness값, 일련의Color값 및ContentPage와Button형식의 암시적 스타일을 정의합니다. 애플리케이션 수준ResourceDictionary에 있는 해당 스타일은 애플리케이션 전체에서 사용할 수 있습니다. XAML 스타일 지정에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석에서 스타일 지정을 참조하세요.App.xaml의 내용을 변경하고 나면 XAML 핫 다시 로드에서 실행 중인 앱의 UI를 업데이트하므로 애플리케이션을 다시 빌드할 필요가 없습니다. 특히 각 페이지의 배경색이 변경됩니다. 기본적으로 핫 다시 로드는 입력을 중지한 직후 변경 내용을 적용합니다. 그러나 원하는 경우 변경 내용을 적용하기 위해 파일이 저장될 때까지 기다리도록 변경할 수 있는 기본 설정이 있습니다.
솔루션 탐색기의 Notes 프로젝트에서 AppShell.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>이 코드는 애플리케이션에서 사용하는 일련의
Color값을 정의하는 두 개의 스타일을Shell리소스 사전에 추가합니다.AppShell.xaml의 내용을 변경하고 나면 XAML 핫 다시 로드에서 실행 중인 앱의 UI를 업데이트하므로 애플리케이션을 다시 빌드할 필요가 없습니다. 특히 Shell chrome의 배경색이 변경됩니다.
솔루션 탐색기의 Notes 프로젝트에서 Views 폴더에 있는 NotesPage.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>이 코드는
CollectionView에서 선택된 각 항목의 모양을 정의하는StackLayout의 암시적 스타일을 페이지 수준CollectionView.Margin에 추가하고,ResourceDictionary및Label.TextColor속성을 애플리케이션 수준ResourceDictionary에 정의된 값으로 설정합니다.StackLayout암시적 스타일은NotesPage에서만 사용되므로 페이지 수준ResourceDictionary에 추가되었습니다.NotesPage.xaml의 내용을 변경하고 나면 XAML 핫 다시 로드에서 실행 중인 앱의 UI를 업데이트하므로 애플리케이션을 다시 빌드할 필요가 없습니다. 특히
CollectionView에서 선택한 항목의 색이 변경됩니다.솔루션 탐색기의 Notes 프로젝트에서 Views 폴더에 있는 NoteEntryPage.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>이 코드는
Editor에 대한 암시적 스타일을 페이지 수준ResourceDictionary에 추가하고StackLayout.Margin속성을 애플리케이션 수준ResourceDictionary에 정의된 값으로 설정합니다.Editor암시적 스타일은NoteEntryPage에서만 사용되므로 페이지 수준ResourceDictionary에 추가되었습니다.실행 중인 애플리케이션에서
NoteEntryPage로 이동합니다.XAML 핫 다시 로드는 애플리케이션을 다시 빌드하지 않고 애플리케이션의 UI를 업데이트했습니다. 특히
Button개체의 모양뿐만 아니라Editor의 배경색이 실행 중인 애플리케이션에서 변경되었습니다.솔루션 탐색기의 Notes 프로젝트에서 Views 폴더에 있는 AboutPage.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>이 코드는
Image.BackgroundColor및StackLayout.Margin속성을 애플리케이션 수준ResourceDictionary에 정의된 값으로 설정합니다.실행 중인 애플리케이션에서
AboutPage로 이동합니다.XAML 핫 다시 로드는 애플리케이션을 다시 빌드하지 않고 애플리케이션의 UI를 업데이트했습니다. 특히
Image의 배경색이 실행 중인 애플리케이션에서 변경되었습니다.
Mac용 Visual Studio를 사용하여 앱 업데이트
Mac용 Visual Studio를 시작하고 Notes 프로젝트를 엽니다.
선택한 플랫폼에서 프로젝트를 빌드하고 실행합니다. 자세한 내용은 빠른 시작 빌드를 참조하세요.
애플리케이션을 실행 중인 상태로 두고 Mac용 Visual Studio로 돌아갑니다.
Solution Pad의 Notes 프로젝트에서 App.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>이 코드는
Thickness값, 일련의Color값 및ContentPage와Button형식의 암시적 스타일을 정의합니다. 애플리케이션 수준ResourceDictionary에 있는 해당 스타일은 애플리케이션 전체에서 사용할 수 있습니다. XAML 스타일 지정에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석에서 스타일 지정을 참조하세요.App.xaml의 내용을 변경하고 나면 XAML 핫 다시 로드에서 실행 중인 앱의 UI를 업데이트하므로 애플리케이션을 다시 빌드할 필요가 없습니다. 특히 각 페이지의 배경색이 변경됩니다. 기본적으로 핫 다시 로드는 입력을 중지한 직후 변경 내용을 적용합니다. 그러나 원하는 경우 변경 내용을 적용하기 위해 파일이 저장될 때까지 기다리도록 변경할 수 있는 기본 설정이 있습니다.
Solution Pad의 Notes 프로젝트에서 AppShell.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>이 코드는 애플리케이션에서 사용하는 일련의
Color값을 정의하는 두 개의 스타일을Shell리소스 사전에 추가합니다.AppShell.xaml의 내용을 변경하고 나면 XAML 핫 다시 로드에서 실행 중인 앱의 UI를 업데이트하므로 애플리케이션을 다시 빌드할 필요가 없습니다. 특히 Shell chrome의 배경색이 변경됩니다.
Solution Pad의 Notes 프로젝트에서 Views 폴더에 있는 NotesPage.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>이 코드는
CollectionView에서 선택된 각 항목의 모양을 정의하는StackLayout의 암시적 스타일을 페이지 수준CollectionView.Margin에 추가하고,ResourceDictionary및Label.TextColor속성을 애플리케이션 수준ResourceDictionary에 정의된 값으로 설정합니다.StackLayout암시적 스타일은NotesPage에서만 사용되므로 페이지 수준ResourceDictionary에 추가되었습니다.NotesPage.xaml의 내용을 변경하고 나면 XAML 핫 다시 로드에서 실행 중인 앱의 UI를 업데이트하므로 애플리케이션을 다시 빌드할 필요가 없습니다. 특히
CollectionView에서 선택한 항목의 색이 변경됩니다.Solution Pad의 Notes 프로젝트에서 Views 폴더에 있는 NoteEntryPage.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>이 코드는
Editor의 암시적 스타일을 페이지 수준ResourceDictionary에 추가하고,StackLayout.Margin속성을 애플리케이션 수준ResourceDictionary에 정의된 값으로 설정합니다.Editor암시적 스타일은NoteEntryPage에서만 사용되므로 페이지 수준ResourceDictionary에 추가되었습니다.실행 중인 애플리케이션에서
NoteEntryPage로 이동합니다.XAML 핫 다시 로드는 애플리케이션을 다시 빌드하지 않고 애플리케이션의 UI를 업데이트했습니다. 특히
Button개체의 모양뿐만 아니라Editor의 배경색이 실행 중인 애플리케이션에서 변경되었습니다.Solution Pad의 Notes 프로젝트에서 Views 폴더에 있는 AboutPage.xaml을 엽니다. 그런 다음 기존 코드를 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>이 코드는
Image.BackgroundColor및StackLayout.Margin속성을 애플리케이션 수준ResourceDictionary에 정의된 값으로 설정합니다.실행 중인 애플리케이션에서
AboutPage로 이동합니다.XAML 핫 다시 로드는 애플리케이션을 다시 빌드하지 않고 애플리케이션의 UI를 업데이트했습니다. 특히
Image의 배경색이 실행 중인 애플리케이션에서 변경되었습니다.
다음 단계
이 빠른 시작에서는 다음과 같은 방법을 배웠습니다.
- XAML 스타일을 사용하여 Xamarin.Forms Shell 애플리케이션 스타일을 지정합니다.
- XAML 핫 다시 로드를 사용하여 애플리케이션을 다시 빌드하지 않고 UI 변경 내용을 확인합니다.
Xamarin.Forms를 사용한 애플리케이션 개발의 기본 사항에 대해 자세히 알아보려면 빠른 시작 심층 분석으로 진행합니다.