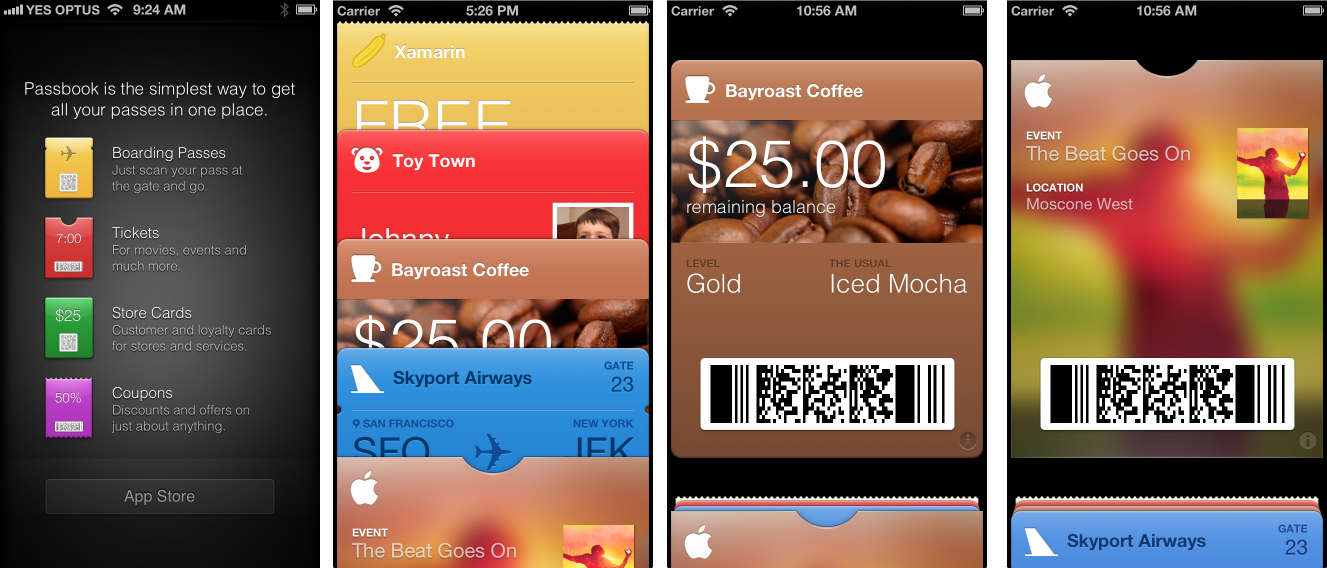
iOS 지갑 앱을 사용하면 사용자가 자신의 디바이스에 디지털 패스를 저장할 수 있습니다. 이러한 패스는 판매자가 생성하고 전자 메일, URL 또는 가맹점의 iOS 앱을 통해 고객에게 전송됩니다. 이 패스는 영화 티켓에서 로열티 카드, 탑승권에 이르기까지 다양한 것을 나타낼 수 있습니다. PassKit 프레임워크를 사용하면 개발자가 프로그래밍 방식으로 패스와 상호 작용할 수 있습니다.
이 문서에서는 Wallet을 소개하고 Xamarin.iOS에서 PassKit API를 사용합니다.
요구 사항
이 문서에서 설명하는 PassKit 기능에는 Xamarin.iOS 6.0과 함께 iOS 6 및 Xcode 4.5가 필요합니다.
소개
PassKit에서 해결하는 주요 문제는 바코드의 배포 및 관리입니다. 바코드가 현재 사용되는 방법에 대한 몇 가지 실제 예는 다음과 같습니다.
- 온라인으로 영화 티켓 구매 – 고객은 일반적으로 티켓을 나타내는 바코드로 전자 메일을 보냅니다. 이 바코드는 인쇄되어 영화관으로 옮겨져 입국을 스캔합니다.
- 로열티 카드 – 고객은 상품을 구매할 때 표시 및 스캔을 위해 지갑이나 지갑에 다양한 매장별 카드를 소지하고 있습니다.
- 쿠폰 - 쿠폰은 전자 메일, 인쇄 가능한 웹 페이지, 편지함을 통해, 신문과 잡지의 바코드로 배포됩니다. 고객은 스캔을 위해 매장으로 가져와 상품, 서비스 또는 할인을 받을 수 있습니다.
- 탑승권 – 영화 티켓을 구입하는 것과 유사합니다.
PassKit는 이러한 각 시나리오에 대한 대안을 제공합니다.
- 영화 티켓 – 구매 후 고객은 이벤트 티켓 패스를 추가합니다(이메일 또는 웹 사이트 링크를 통해). 영화의 시간이 다가오면 패스가 잠금 화면에 자동으로 표시되고 영화관에 도착하면 패스를 쉽게 검색하고 스캔을 위해 지갑에 표시합니다.
- 로열티 카드 – 실제 카드를 제공하는 대신(또는 그 외에) 스토어는 (이메일을 통해 또는 웹 사이트 로그인 후) 스토어 카드 패스를 발급할 수 있습니다. 스토어는 푸시 알림을 통해 패스에서 계정 잔액을 업데이트하고 지리적 위치 서비스를 사용하여 고객이 매장 위치 근처에 있을 때 잠금 화면에 자동으로 표시될 수 있는 추가 기능을 제공할 수 있습니다.
- 쿠폰 – 쿠폰 패스는 추적에 도움이 되는 고유한 특성으로 쉽게 생성할 수 있으며 이메일 또는 웹 사이트 링크를 통해 배포할 수 있습니다. 다운로드한 쿠폰은 사용자가 특정 위치 가까이에 있거나 지정된 날짜(예: 만료 날짜가 다가오는 경우)에 잠금 화면에 자동으로 표시될 수 있습니다. 쿠폰은 사용자의 휴대 전화에 저장되므로 항상 편리하며 잘못 배치되지 않습니다. 앱 스토어 링크를 패스에 통합하여 고객과의 참여를 높일 수 있기 때문에 쿠폰은 고객에게 도우미 앱을 다운로드하도록 장려할 수 있습니다.
- 탑승권 - 온라인 체크인 프로세스가 끝나면 고객은 이메일 또는 링크를 통해 탑승권을 받게 됩니다. 운송 공급자가 제공하는 도우미 앱에는 체크인 프로세스가 포함될 수 있으며 고객이 좌석 또는 식사 선택과 같은 추가 기능을 수행할 수 있습니다. 전송 공급자는 푸시 알림을 사용하여 전송이 지연되거나 취소된 경우 패스를 업데이트할 수 있습니다. 탑승 시간이 다가오면 패스가 잠금 화면에 미리 알림으로 표시되고 패스에 빠르게 액세스할 수 있습니다.
이 핵심에서 PassKit은 iOS 디바이스에 바코드를 저장하고 표시하는 간단하고 편리한 방법을 제공합니다. 추가 시간 및 위치 잠금 화면 통합을 통해 푸시 알림 및 도우미 애플리케이션이 통합되어 매우 정교한 판매, 티켓팅 및 청구 서비스를 위한 기반을 제공합니다.
PassKit 에코시스템
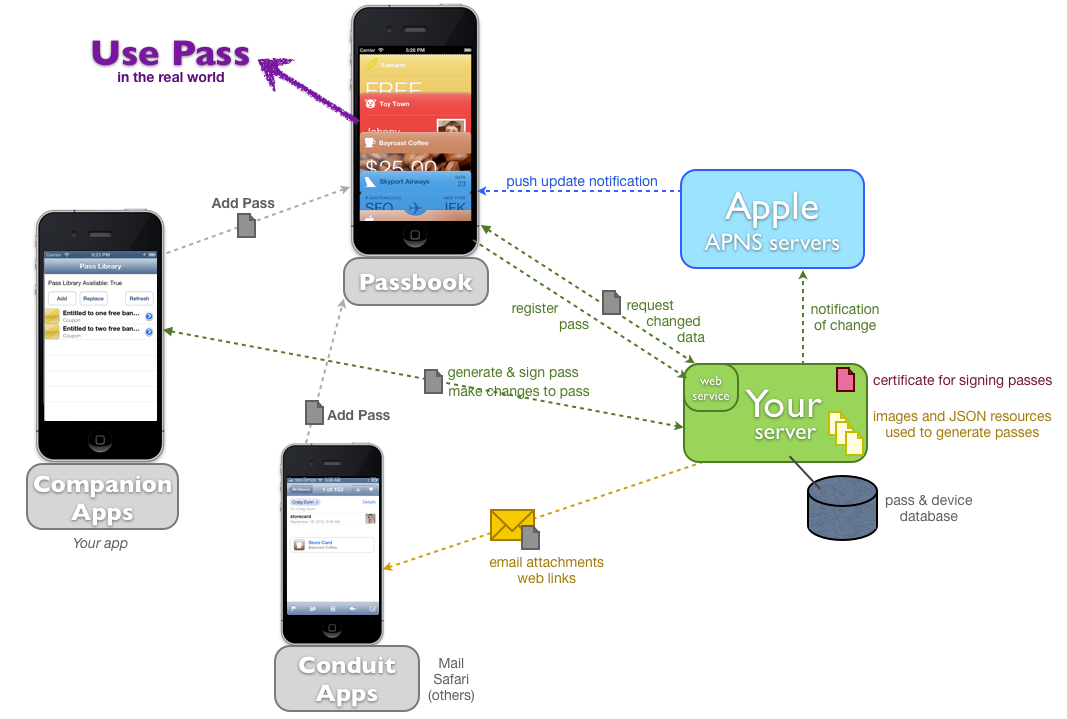
PassKit은 CocoaTouch 내의 API가 아니라 바코드 및 기타 데이터의 안전한 공유 및 관리를 용이하게 하는 앱, 데이터 및 서비스의 더 큰 에코시스템의 일부입니다. 이 상위 수준 다이어그램은 패스를 만들고 사용하는 데 사용할 수 있는 다양한 엔터티를 보여 줍니다.
에코시스템의 각 부분에는 명확하게 정의된 역할이 있습니다.
- 지갑 – 패스를 저장하고 표시하는 Apple의 기본 제공 iOS 앱입니다. 패스가 실제 환경에서 사용하기 위해 렌더링되는 유일한 위치입니다(즉, 바코드가 패스의 모든 지역화된 데이터와 함께 표시됨).
- 도우미 앱 – 패스 공급자가 발급하는 패스의 기능을 확장하기 위해 빌드된 iOS 6 앱(예: 매장 카드에 값 추가, 탑승권의 좌석 변경 또는 기타 비즈니스별 기능) 도우미 앱은 패스가 유용할 필요가 없습니다.
- 서버 – 전달을 생성하고 배포를 위해 서명할 수 있는 보안 서버입니다. 도우미 앱은 서버에 연결하여 새 패스를 생성하거나 기존 패스에 대한 업데이트를 요청할 수 있습니다. 선택적으로 Wallet이 패스를 업데이트하기 위해 호출하는 웹 서비스 API를 구현할 수 있습니다.
- APNS 서버 – 서버는 APNS를 사용하여 지정된 디바이스의 패스에 대한 업데이트를 Wallet에 알릴 수 있습니다. 전자지갑에 알림을 푸시한 다음, 변경 내용에 대한 자세한 내용은 서버에 문의합니다. 도우미 앱은 이 기능에 대해 APNS를 구현할 필요가 없습니다(수신 대기 가능
PKPassLibraryDidChangeNotification). - Conduit Apps – 패스를 직접 조작하지 않지만(도우미 앱처럼) 패스를 인식하고 Wallet에 추가할 수 있도록 하여 유틸리티를 향상시킬 수 있는 애플리케이션입니다. 메일 클라이언트, 소셜 네트워크 브라우저 및 기타 데이터 집계 앱은 모두 첨부 파일 또는 전달 링크가 발생할 수 있습니다.
전체 에코시스템은 복잡해 보이므로 일부 구성 요소는 선택 사항이며 훨씬 더 간단한 PassKit 구현이 가능하다는 점을 주목할 가치가 있습니다.
Pass란?
패스는 티켓, 쿠폰 또는 카드를 나타내는 데이터의 컬렉션입니다. 이는 개인이 단일 용도로 사용하거나(따라서 항공편 번호 및 좌석 할당과 같은 세부 정보를 포함) 수의 사용자가 공유할 수 있는 여러 사용 토큰(예: 할인 쿠폰)을 사용할 수 있습니다. 자세한 설명은 Apple의 암호 파일 정보 문서에서 확인할 수 있습니다.
유형
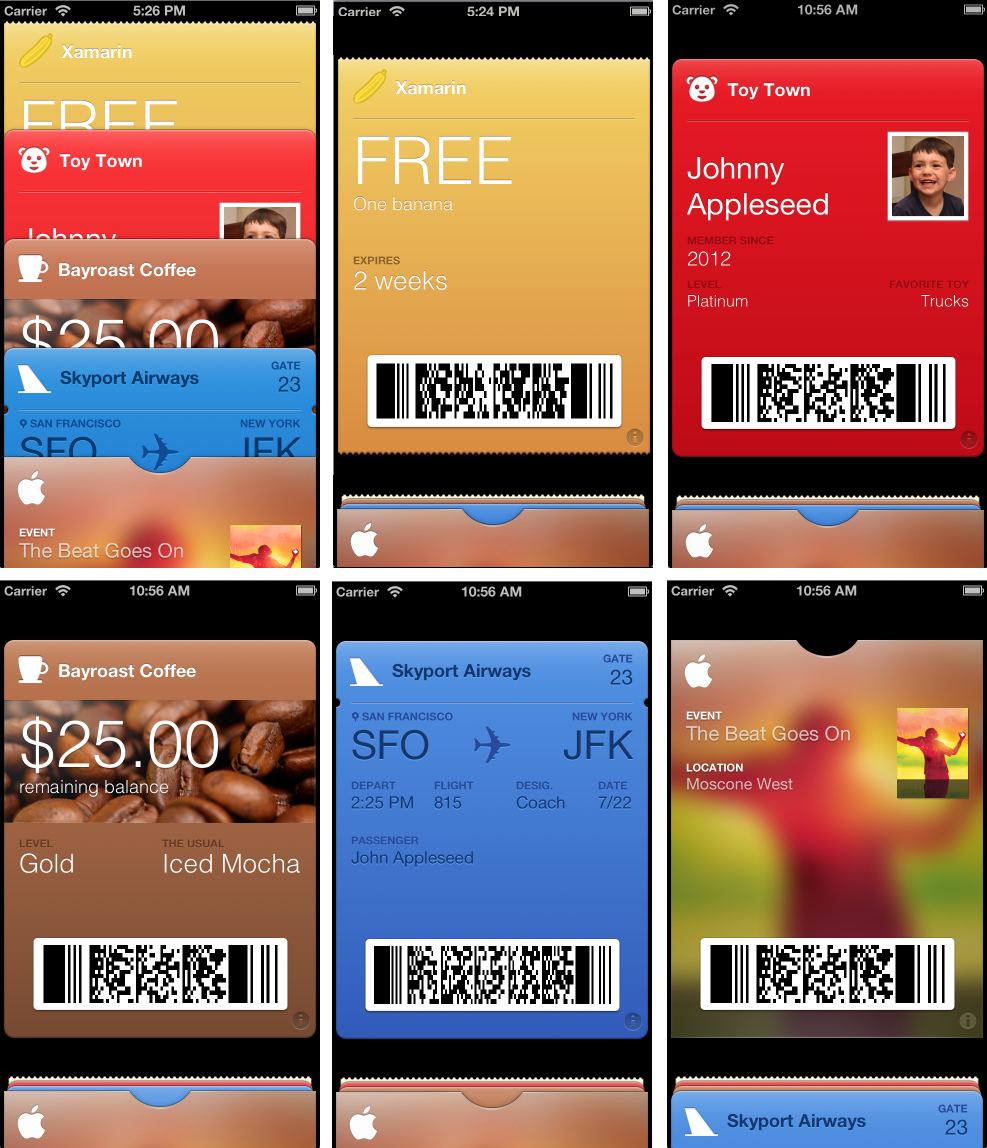
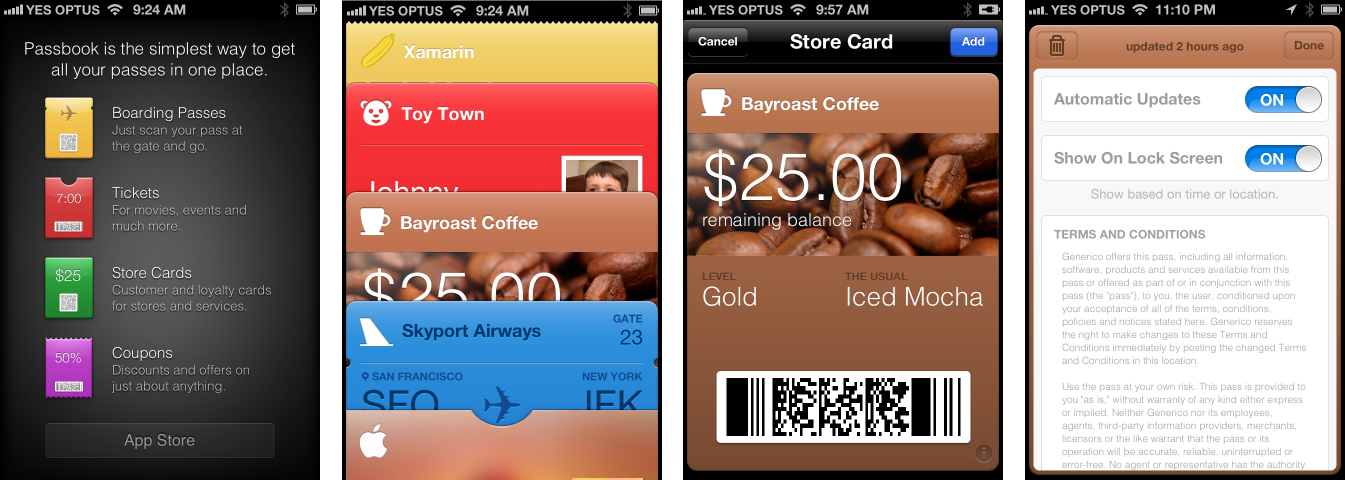
현재 지원되는 5가지 유형으로, Pass의 레이아웃 및 위쪽 가장자리로 Wallet 앱에서 구별할 수 있습니다.
- 이벤트 티켓 – 작은 반원형 컷아웃입니다.
- 탑승 패스 – 옆의 노치, 교통 관련 아이콘(예: 버스, 기차, 비행기)을 지정할 수 있습니다.
- 스토어 카드 - 신용 카드 또는 직불 카드와 같은 둥근 상단.
- 쿠폰 – 상단을 따라 천공.
- 일반 – 상점 카드와 동일, 둥근 상단.
이 스크린샷에는 5가지 패스 유형이 표시됩니다(쿠폰, 일반, 매장 카드, 탑승권 및 이벤트 티켓 순서).
파일 구조
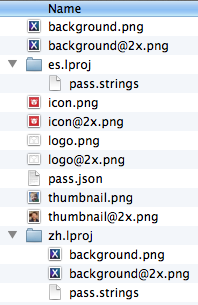
패스 파일은 실제로 특정 JSON 파일(필수), 다양한 이미지 파일(선택 사항) 및 지역화된 문자열(선택 사항)을 포함하는 .pkpass 확장이 있는 ZIP 보관 파일입니다.
- pass.json – 필수입니다. 패스에 대한 모든 정보를 포함합니다.
- manifest.json – 필수입니다. 서명 파일과 이 파일(manifest.json)을 제외한 패스의 각 파일에 대한 SHA1 해시를 포함합니다.
- signature – 필수 요소입니다. iOS 프로비저닝 포털에서 생성된 인증서로 파일에 서명
manifest.json하여 만듭니다. - logo.png – 선택 사항입니다.
- background.png – 선택 사항입니다.
- icon.png – 선택 사항입니다.
- 지역화 가능한 문자열 파일 - 선택 사항입니다.
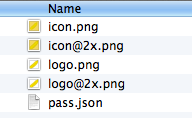
패스 파일의 디렉터리 구조는 아래에 나와 있습니다(ZIP 보관 파일의 내용).
pass.json
JSON은 일반적으로 전달이 서버에 생성되기 때문에 형식입니다. 즉, 생성 코드는 서버에서 플랫폼에 구애받지 않습니다. 모든 패스의 세 가지 주요 정보는 다음과 같습니다.
- teamIdentifier – 생성한 모든 링크가 App Store 계정에 전달됩니다. 이 값은 iOS 프로비저닝 포털에 표시됩니다.
- passTypeIdentifier – 프로비전 포털에 등록하여 둘 이상의 형식을 생성하는 경우 함께 전달을 그룹화합니다. 예를 들어 커피숍은 고객이 로열티 크레딧을 받을 수 있도록 매장 카드 패스 유형을 만들 수 있을 뿐만 아니라 할인 쿠폰을 만들고 배포하는 별도의 쿠폰 패스 유형도 만들 수 있습니다. 같은 커피숍에서 라이브 음악 이벤트를 개최하고 이벤트 티켓 패스를 발행할 수도 있습니다.
- serialNumber – 이
passTypeidentifier내에서 고유한 문자열입니다. 값은 Wallet에 불투명하지만 서버와 통신할 때 특정 패스를 추적하는 데 중요합니다.
각 Pass에는 많은 수의 다른 JSON 키가 있으며, 그 예는 다음과 같습니다.
{
"passTypeIdentifier":"com.xamarin.passkitdoc.banana", //Type Identifier (iOS Provisioning Portal)
"formatVersion":1, //Always 1 (for now)
"organizationName":"Xamarin", //The name which appears on push notifications
"serialNumber":"12345436XYZ", //A number for you to identify this pass
"teamIdentifier":"XXXAAA1234", //Your Team ID
"description":"Xamarin Demo", //
"foregroundColor":"rgb(54,80,255)", //color of the data text (note the syntax)
"backgroundColor":"rgb(209,255,247)", //color of the background
"labelColor":"rgb(255,15,15)", //color of label text and icons
"logoText":"Banana ", //Text that appears next to logo on top
"barcode":{ //Specification of the barcode (optional)
"format":"PKBarcodeFormatQR", //Format can be QR, Text, Aztec, PDF417
"message":"FREE-BANANA", //What to encode in barcode
"messageEncoding":"iso-8859-1" //Encoding of the message
},
"relevantDate":"2012-09-15T15:15Z", //When to show pass on screen. ISO8601 formatted.
/* The following fields are specific to which type of pass. The name of this object specifies the type, e.g., boardingPass below implies this is a boarding pass. Other options include storeCard, generic, coupon, and eventTicket */
"boardingPass":{
/*headerFields, primaryFields, secondaryFields, and auxiliaryFields are arrays of field object. Each field has a key, label, and value*/
"headerFields":[ //Header fields appear next to logoText
{
"key":"h1-label", //Must be unique. Used by iOS apps to get the data.
"label":"H1-label", //Label of the field
"value":"H1" //The actual data in the field
},
{
"key":"h2-label",
"label":"H2-label",
"value":"H2"
}
],
"primaryFields":[ //Appearance differs based on pass type
{
"key":"p1-label",
"label":"P1-label",
"value":"P1"
}
],
"secondaryFields":[ //Typically appear below primaryFields
{
"key":"s1-label",
"label":"S1-label",
"value":"S1"
}
],
"auxiliaryFields":[ //Appear below secondary fields
{
"key":"a1-label",
"label":"A1-label",
"value":"A1"
}
],
"transitType":"PKTransitTypeAir" //Only present in boradingPass type. Value can
//Air, Bus, Boat, or Train. Impacts the picture
//that shows in the middle of the pass.
}
}
바코드
PDF417, Aztec, QR 등 2D 형식만 지원됩니다. 애플은 1D 바코드가 백라이트 전화 화면에서 스캔하기에 적합하지 않다고 주장합니다.
바코드 아래에 표시되는 대체 텍스트는 선택 사항입니다. 일부 가맹점은 수동으로 읽기/입력할 수 있기를 원합니다.
ISO-8859-1 인코딩이 가장 일반적이며, 패스를 읽을 검사 시스템에서 사용되는 인코딩을 확인합니다.
관련성(잠금 화면)
잠금 화면에 패스를 표시할 수 있는 두 가지 유형의 데이터가 있습니다.
위치
패스에 최대 10개의 위치를 지정할 수 있습니다. 예를 들어 고객이 자주 방문하는 매장 또는 영화관이나 공항의 위치를 지정할 수 있습니다. 고객은 도우미 앱을 통해 이러한 위치를 설정하거나 공급자가 사용량 현황 데이터에서 확인할 수 있습니다(고객의 권한으로 수집된 경우).
잠금 화면에 패스가 표시되면 사용자가 영역을 떠날 때 패스가 잠금 화면에서 숨겨지도록 펜스가 계산됩니다. 반경은 남용을 방지하기 위해 패스 스타일에 연결됩니다.
날짜 및 시간
패스에는 날짜/시간만 지정할 수 있습니다. 날짜와 시간은 탑승권 및 이벤트 티켓에 대한 잠금 화면 미리 알림을 트리거하는 데 유용합니다.
푸시 또는 PassKit API를 통해 업데이트할 수 있으므로 다중 사용 티켓(예: 극장 또는 스포츠 단지에 대한 시즌 티켓)의 경우 날짜/시간을 업데이트할 수 있습니다.
지역화
패스를 여러 언어로 변환하는 것은 iOS 애플리케이션을 지역화하는 것과 비슷합니다. 확장을 사용하여 언어별 디렉터리를 .lproj 만들고 지역화된 요소를 내부에 배치합니다. 텍스트 번역은 파일에 입력 pass.strings 해야 하지만 지역화된 이미지는 Pass 루트에서 대체하는 이미지와 이름이 같아야 합니다.
보안
패스는 iOS 프로비저닝 포털에서 생성하는 프라이빗 인증서로 서명됩니다. 패스에 서명하는 단계는 다음과 같습니다.
- 통과 디렉터리의 각 파일에 대한 SHA1 해시를 계산합니다(이 단계에서는 존재하지 않는 파일 또는
signature파일을 포함하지manifest.json않음). - 해시를 사용하여 각 파일 이름의 JSON 키/값 목록으로 작성
manifest.json합니다. - 인증서를 사용하여 파일에 서명
manifest.json하고 결과를 호출signature된 파일에 씁니다. - 모든 항목을 압축하고 결과 파일에 파일 확장자를
.pkpass제공합니다.
프라이빗 키는 패스에 서명해야 하므로 제어하는 보안 서버에서만 이 프로세스를 수행해야 합니다. 애플리케이션에서 패스를 시도하고 생성하기 위해 키를 배포하지 마세요.
구성 및 설정
이 섹션에는 프로비전 세부 정보를 설치하고 첫 번째 패스를 만드는 데 도움이 되는 지침이 포함되어 있습니다.
PassKit 프로비전
패스가 App Store에 들어가려면 개발자 계정에 연결해야 합니다. 이렇게 하려면 다음 두 단계가 필요합니다.
- Pass 형식 ID라는 고유 식별자를 사용하여 패스를 등록해야 합니다.
- 개발자의 디지털 서명으로 패스에 서명하려면 유효한 인증서를 생성해야 합니다.
Pass Type ID를 만들려면 다음을 수행합니다.
Pass 형식 ID 만들기
첫 번째 단계는 지원될 각 다른 유형의 패스에 대한 패스 형식 ID를 설정하는 것입니다. Pass ID(또는 Pass Type 식별자)는 Pass에 대한 고유 식별자를 만듭니다. 이 ID를 사용하여 인증서를 사용하여 개발자 계정과 패스를 연결합니다.
iOS 프로비저닝 포털의 인증서, 식별자 및 프로필 섹션에서 식별자로 이동하고 유형 ID 전달을 선택합니다. 그런 다음 단추를 선택하여 + 새 패스 형식을 만듭니다.

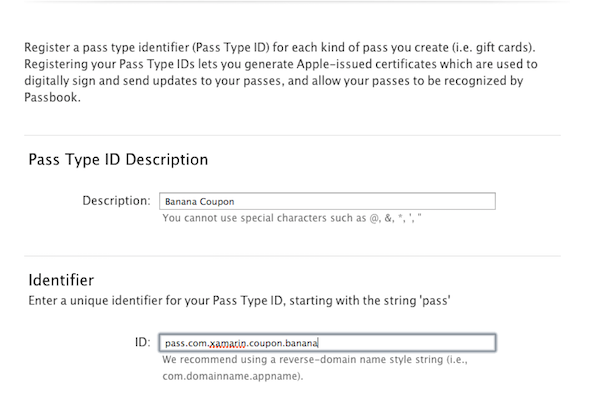
Pass에 대한 설명 (이름) 및 식별자 (고유 문자열)를 제공합니다. 모든 Pass 형식 ID는 문자열
pass.로 시작해야 합니다. 이 예제에서는 다음을 사용합니다pass.com.xamarin.coupon.banana.
등록 단추를 눌러 통과 ID를 확인합니다.
인증서 생성
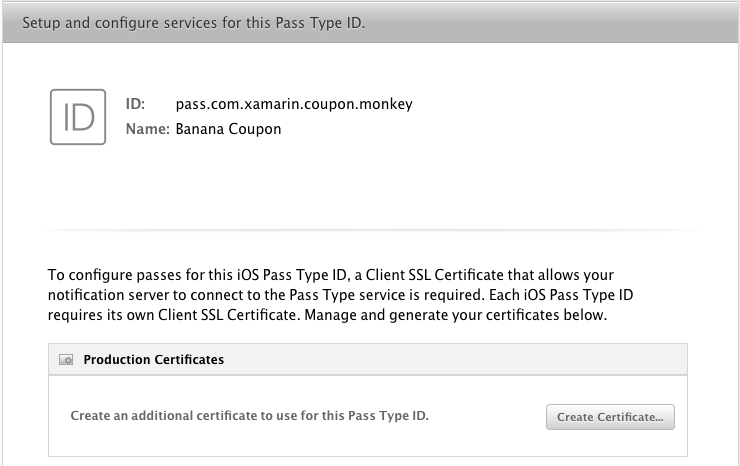
이 Pass Type ID에 대한 새 인증서를 만들려면 다음을 수행합니다.
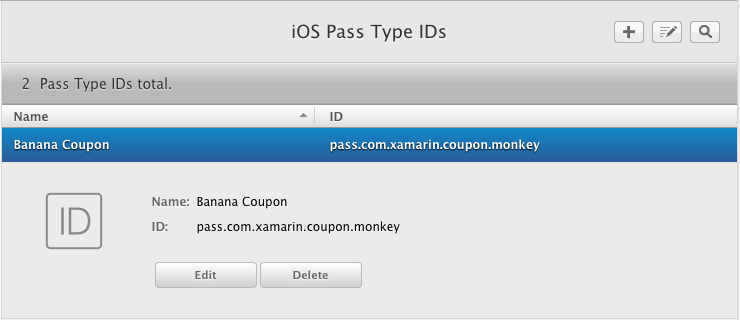
목록에서 새로 만든 Pass ID를 선택하고 편집을 클릭합니다.

그런 다음 인증서 만들기를 선택합니다.
단계에 따라 CSR(인증서 서명 요청)을 만듭니다.
개발자 포털에서 계속 단추를 누르고 CSR을 업로드하여 인증서를 생성합니다.
인증서를 다운로드하고 두 번 클릭하여 키 집합에 설치합니다.
이 통과 유형 ID에 대한 인증서를 만들었으므로 다음 섹션에서는 패스를 수동으로 빌드하는 방법을 설명합니다.
전자지갑 프로비저닝에 대한 자세한 내용은 기능 작업 가이드를 참조하세요 .
수동으로 패스 만들기
이제 Pass Type을 만들었으므로 시뮬레이터 또는 디바이스에서 테스트할 패스를 수동으로 만들 수 있습니다. 패스를 만드는 단계는 다음과 같습니다.
- 전달 파일을 포함할 디렉터리를 만듭니다.
- 필요한 모든 데이터가 포함된 pass.json 파일을 만듭니다.
- 폴더에 이미지를 포함합니다(필요한 경우).
- 폴더의 모든 파일에 대해 SHA1 해시를 계산하고 manifest.json 씁니다.
- 다운로드한 인증서 .p12 파일로 manifest.json 서명합니다.
- 디렉터리의 콘텐츠를 압축하고 .pkpass 확장을 사용하여 이름을 바꿉니다.
이 문서의 샘플 코드에는 패스를 생성하는 데 사용할 수 있는 몇 가지 소스 파일이 있습니다. CreateAPassManually 디렉터리의 디렉터리에 있는 CouponBanana.raw 파일을 사용합니다. 다음 파일이 있습니다.
pass.json 열고 JSON을 편집합니다. Apple 개발자 계정과 teamIdentifer 일치하도록 업데이트 passTypeIdentifier 해야 합니다.
"passTypeIdentifier" : "pass.com.xamarin.coupon.banana",
"teamIdentifier" : "?????????",
그런 다음 각 파일에 대한 해시를 계산하고 파일을 만들어야 manifest.json 합니다. 완료되면 다음과 같이 표시됩니다.
{
"icon@2x.png" : "30806547dcc6ee084a90210e2dc042d5d7d92a41",
"icon.png" : "87e9ffb203beb2cce5de76113f8e9503aeab6ecc",
"pass.json" : "c83cd1441c17ecc6c5911bae530d54500f57d9eb",
"logo.png" : "b3cd8a488b0674ef4e7d941d5edbb4b5b0e6823f",
"logo@2x.png" : "3ccd214765507f9eab7244acc54cc4ac733baf87"
}
그런 다음 이 Pass Type ID에 대해 생성된 인증서(.p12 파일)를 사용하여 이 파일에 대한 서명을 생성해야 합니다.
Mac에서 서명
Apple 다운로드 사이트에서 Wallet Seed 지원 자료를 다운로드합니다. signpass 이 도구를 사용하여 폴더를 패스로 전환합니다(SHA1 해시를 계산하고 출력을 .pkpass 파일로 ZIP).
테스트
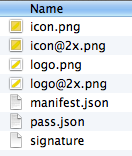
이러한 도구의 출력을 검사하는 경우(파일 이름을 .zip 설정한 다음 열어서) 다음 파일이 표시됩니다(파일 및 signature 파일 추가 manifest.json 참고).
서명하고 나면 파일(예:
일반적으로 해당 프로세스는 서버에서 자동화되지만 수동 패스 생성은 백 엔드 서버의 지원이 필요하지 않은 쿠폰만 만드는 중소기업을 위한 옵션일 수 있습니다.
전자지갑
지갑은 PassKit 에코시스템의 중심입니다. 이 스크린샷은 빈 전자지갑과 패스 목록 및 개별 패스의 모양을 보여 줍니다.
전자지갑의 특징은 다음과 같습니다.
- 검사를 위해 바코드로 전달이 렌더링되는 유일한 위치입니다.
- 사용자는 업데이트 설정을 변경할 수 있습니다. 사용하도록 설정하면 푸시 알림이 Pass의 데이터에 대한 업데이트를 트리거할 수 있습니다.
- 사용자는 잠금 화면 통합을 사용하거나 사용하지 않도록 설정할 수 있습니다. 사용하도록 설정하면 패스에 포함된 관련 시간 및 위치 데이터에 따라 패스가 잠금 화면에 자동으로 표시될 수 있습니다.
- 통과 JSON에 웹 서버 URL이 제공된 경우 패스의 반대쪽은 풀 투 새로 고침을 지원합니다.
- 앱의 ID가 패스 JSON에 제공된 경우 도우미 앱을 열거나 다운로드할 수 있습니다.
- 패스는 삭제할 수 있습니다(귀여운 파쇄 애니메이션 포함).
지갑에 패스 추가
다음과 같은 방법으로 지갑에 패스를 추가할 수 있습니다.
Conduit 앱 – 패스를 직접 조작하지 않고 단순히 패스 파일을 로드하고 사용자에게 Wallet에 추가할 수 있는 옵션을 제공합니다.
도우미 앱 – 전달을 배포하고 패스를 찾아보거나 편집할 수 있는 추가 기능을 제공하기 위해 공급자가 작성합니다. Xamarin.iOS 애플리케이션은 PassKit API에 완전히 액세스하여 패스를 만들고 조작할 수 있습니다. 그런 다음 , 를 사용하여
PKAddPassesViewController지갑에 패스를 추가할 수 있습니다. 이 프로세스는 이 문서의 도우미 응용 프로그램 섹션에서 자세히 설명합니다 .
Conduit 애플리케이션
Conduit 애플리케이션은 사용자를 대신하여 패스를 받을 수 있는 중간 앱이며, 콘텐츠 형식을 인식하고 Wallet에 추가할 기능을 제공하도록 프로그래밍되어야 합니다. 도관 앱의 예는 다음과 같습니다.
- 메일 – 첨부 파일을 Pass로 인식합니다.
- Safari – 패스 URL 링크를 클릭할 때 Pass Content-Type을 인식합니다.
- 기타 사용자 지정 앱 – 첨부 파일을 받거나 링크를 여는 모든 앱(소셜 미디어 클라이언트, 메일 읽기 프로그램 등).
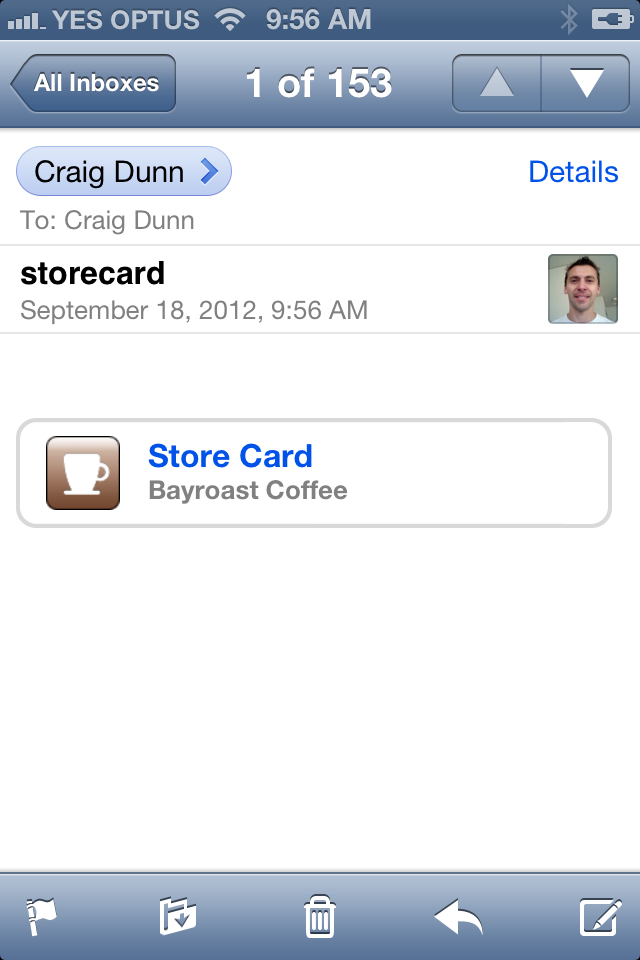
이 스크린샷은 iOS 6의 메일이 패스 첨부 파일을 인식하고(터치된 경우) 전자지갑에 추가를 제공하는 방법을 보여줍니다.
패스의 통로가 될 수 있는 앱을 빌드하는 경우 다음을 통해 인식할 수 있습니다.
- 파일 확장자 - .pkpass
- MIME 형식 - application/vnd.apple.pkpass
- UTI – com.apple.pkpass
도관 애플리케이션의 기본 작업은 패스 파일을 검색하고 PassKit's PKAddPassesViewController 를 호출하여 사용자에게 자신의 Wallet에 패스를 추가할 수 있는 옵션을 제공하는 것입니다. 이 뷰 컨트롤러의 구현은 도우미 애플리케이션의 다음 섹션에서 다룹니다.
Conduit 애플리케이션은 도우미 애플리케이션과 동일한 방식으로 특정 패스 형식 ID에 대해 프로비전할 필요가 없습니다.
도우미 애플리케이션
도우미 애플리케이션은 패스 만들기, Pass와 연결된 정보 업데이트, 애플리케이션과 연결된 패스 관리 등 패스 작업을 위한 추가 기능을 제공합니다.
도우미 애플리케이션은 Wallet의 기능을 복제하려고 시도해서는 안 됩니다. 검사를 위해 패스를 표시할 수 없습니다.
이 섹션의 나머지 부분에서는 PassKit와 상호 작용하는 기본 도우미 앱을 빌드하는 방법을 설명합니다.
프로비저닝
Wallet은 스토어 기술이므로 애플리케이션을 별도로 프로비전해야 하며 팀 프로비전 프로필 또는 와일드카드 앱 ID를 사용할 수 없습니다. Wallet 애플리케이션에 대한 고유한 앱 ID 및 프로비저닝 프로필을 만들려면 기능 작업 가이드를 참조하세요.
권리 유형
Entitlements.plist 파일은 모든 최근 Xamarin.iOS 프로젝트에 포함되어야 합니다. 새 Entitlements.plist 파일을 추가하려면 권한 사용 가이드의 단계를 따릅니다.
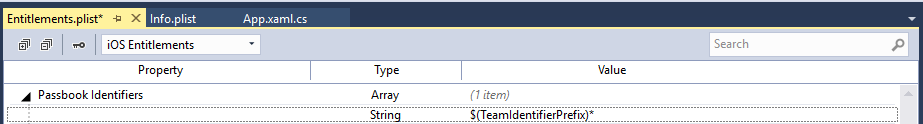
자격을 설정하려면 다음을 수행합니다.
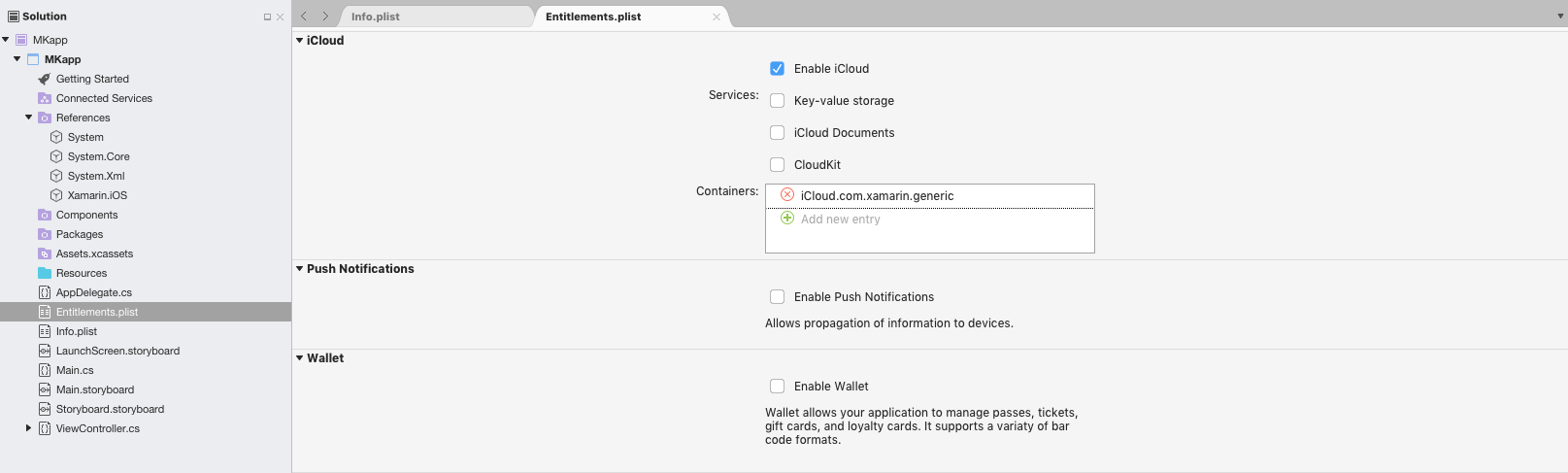
Solution Pad에서 Entitlements.plist 파일을 두 번 클릭하여 Entitlements.plist 편집기를 엽니다.

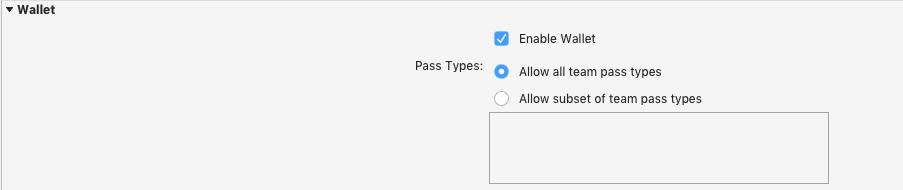
전자지갑 섹션에서 전자지 갑 사용 옵션을 선택합니다.

기본 옵션은 앱이 모든 패스 형식을 허용하는 것입니다. 그러나 앱을 제한하고 팀 패스 유형의 하위 집합만 허용할 수 있습니다. 이를 사용하도록 설정하려면 팀 패스 형식의 하위 집합 허용을 선택하고 허용하려는 하위 집합의 패스 형식 식별자를 입력합니다.
디버깅
애플리케이션을 배포하는 데 문제가 있는 경우 올바른 프로비전 프로필을 사용하고 있으며 Entitlements.plist iPhone 번들 서명 옵션에서 사용자 지정 자격 파일로 선택되어 있는지 확인합니다.
배포할 때 이 오류가 발생하는 경우:
Installation failed: Your code signing/provisioning profiles are not correctly configured (error: 0xe8008016)
그러면 pass-type-identifiers 권한 배열이 올바르지 않거나 프로비저닝 프로필과 일치하지 않습니다. 패스 형식 ID와 팀 ID가 올바른지 확인합니다.
클래스
앱에서 패스에 액세스하는 데 사용할 수 있는 PassKit 클래스는 다음과 같습니다.
- PKPass – Pass의 인스턴스입니다.
- PKPassLibrary – 디바이스의 패스에 액세스할 수 있는 API를 제공합니다.
- PKAddPassesViewController – 사용자가 전자지갑에 저장할 수 있는 패스를 표시하는 데 사용됩니다.
- PKAddPassesViewControllerDelegate – Xamarin.iOS 개발자
예시
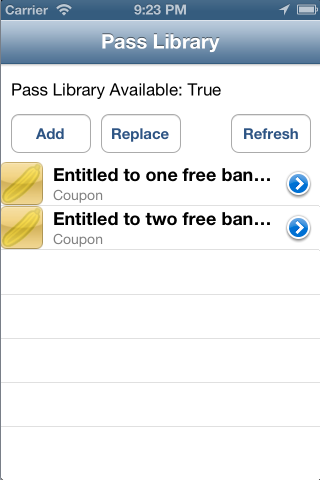
이 문서의 샘플에서 PassLibrary 프로젝트를 참조하세요. 전자지갑 도우미 애플리케이션에 필요한 다음과 같은 일반적인 기능을 보여 줍니다.
전자지갑을 사용할 수 있는지 확인
iPad에서는 전자지갑을 사용할 수 없으므로 애플리케이션은 PassKit 기능에 액세스하기 전에 확인해야 합니다.
if (PKPassLibrary.IsAvailable) {
// create an instance and do stuff...
}
Pass 라이브러리 인스턴스 만들기
PassKit 라이브러리는 싱글톤이 아니며, 애플리케이션은 PassKit API에 액세스하기 위해 만들고 저장하고 인스턴스를 만들어야 합니다.
if (PKPassLibrary.IsAvailable) {
library = new PKPassLibrary ();
// do stuff...
}
패스 목록 가져오기
애플리케이션은 라이브러리에서 패스 목록을 요청할 수 있습니다. 이 목록은 PassKit에 의해 자동으로 필터링되므로 팀 ID로 만들어지고 자격에 나열된 패스만 볼 수 있습니다.
var passes = library.GetPasses (); // returns PKPass[]
시뮬레이터는 반환된 패스 목록을 필터링하지 않으므로 이 메서드는 항상 실제 디바이스에서 테스트해야 합니다. 이 목록은 UITableView에 표시할 수 있습니다. 샘플 앱은 두 개의 쿠폰이 추가된 후 다음과 같이 표시됩니다.
패스 표시
제한된 정보 집합은 도우미 앱 내에서 패스를 렌더링하는 데 사용할 수 있습니다.
예제 코드와 같이 이 표준 속성 집합에서 선택하여 패스 목록을 표시합니다.
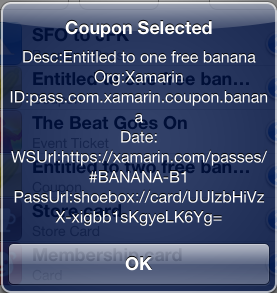
string passInfo =
"Desc:" + pass.LocalizedDescription
+ "\nOrg:" + pass.OrganizationName
+ "\nID:" + pass.PassTypeIdentifier
+ "\nDate:" + pass.RelevantDate
+ "\nWSUrl:" + pass.WebServiceUrl
+ "\n#" + pass.SerialNumber
+ "\nPassUrl:" + pass.PassUrl;
이 문자열은 샘플에서 경고로 표시됩니다.
이 메서드를 LocalizedValueForFieldKey() 사용하여 디자인한 패스의 필드에서 데이터를 검색할 수도 있습니다(어떤 필드가 있어야 하는지 알 수 있기 때문에). 예제 코드는 이를 표시하지 않습니다.
파일에서 패스 로드
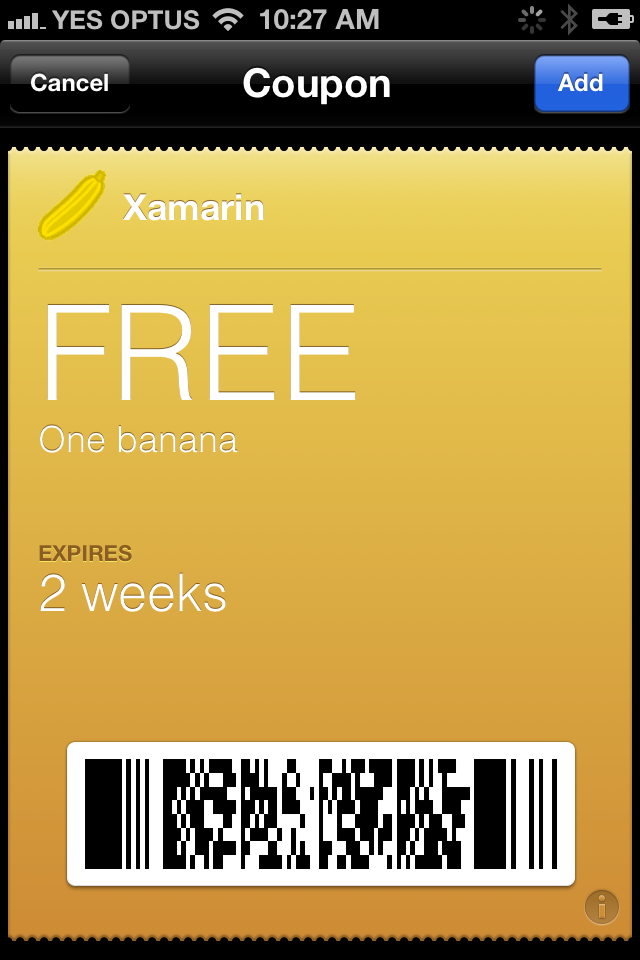
패스는 사용자의 권한으로만 Wallet에 추가할 수 있으므로 보기 컨트롤러를 제시하여 결정할 수 있어야 합니다. 이 코드는 예제의 추가 단추에서 앱에 포함된 미리 빌드된 패스를 로드하는 데 사용됩니다(서명한 패스로 바꿔야 합니다).
NSData nsdata;
using ( FileStream oStream = File.Open (newFilePath, FileMode.Open ) ) {
nsdata = NSData.FromStream ( oStream );
}
var err = new NSError(new NSString("42"), -42);
var newPass = new PKPass(nsdata,out err);
var pkapvc = new PKAddPassesViewController(newPass);
NavigationController.PresentModalViewController (pkapvc, true);
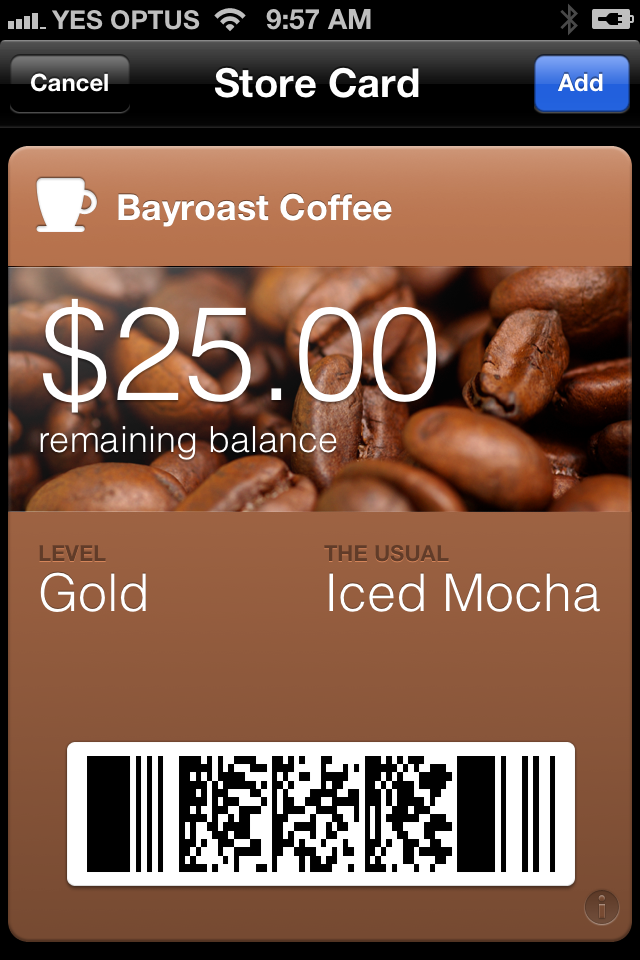
이 패스에는 추가 및 취소 옵션이 표시됩니다.
기존 패스 바꾸기
기존 패스를 대체해도 사용자의 권한이 필요하지는 않지만 패스가 아직 없으면 실패합니다.
if (library.Contains (newPass)) {
library.Replace (newPass);
}
패스 편집
PKPass는 변경할 수 없으므로 코드에서 통과 개체를 업데이트할 수 없습니다. 패스의 데이터를 변경하려면 애플리케이션이 패스 레코드를 유지하고 애플리케이션이 다운로드할 수 있는 업데이트된 값으로 새 패스 파일을 생성할 수 있는 웹 서버에 액세스할 수 있어야 합니다.
암호를 비공개로 안전하게 유지해야 하는 인증서로 서명해야 하므로 서버에서 파일 생성을 통과해야 합니다.
업데이트된 통과 파일이 생성되면 이 메서드를 Replace 사용하여 디바이스의 이전 데이터를 덮어씁 수 있습니다.
검사를 위한 패스 표시
앞에서 설명한 것처럼 전자지갑만 스캔을 위한 패스를 표시할 수 있습니다. 다음과 같이 메서드를 사용하여 Pass를 OpenUrl 표시할 수 있습니다.
UIApplication.SharedApplication.OpenUrl (p.PassUrl);
변경 내용 알림 받기
애플리케이션은 을 사용하여 PKPassLibraryDidChangeNotificationPass Library의 변경 내용을 수신 대기할 수 있습니다. 변경 내용은 백그라운드에서 업데이트를 트리거하는 알림으로 인해 발생할 수 있으므로 앱에서 수신 대기하는 것이 좋습니다.
noteCenter = NSNotificationCenter.DefaultCenter.AddObserver (PKPassLibrary.DidChangeNotification, (not) => {
BeginInvokeOnMainThread (() => {
new UIAlertView("Pass Library Changed", "Notification Received", null, "OK", null).Show();
// refresh the list
var passlist = library.GetPasses ();
table.Source = new TableSource (passlist, library);
table.ReloadData ();
});
}, library); // IMPORTANT: must pass the library in
PKPassLibrary는 싱글톤이 아니므로 알림을 등록할 때 라이브러리 인스턴스를 전달하는 것이 중요합니다.
서버 처리
PassKit를 지원하는 서버 애플리케이션을 빌드하는 방법에 대한 자세한 내용은 이 소개 문서의 범위를 벗어납니다.
dotnet-passbook 오픈 소스 C# 서버 쪽 코드를 참조하세요.
푸시 알림
푸시 알림을 사용하여 패스를 업데이트하는 방법에 대한 자세한 내용은 이 소개 문서의 범위를 벗어납니다.
업데이트가 필요할 때 Wallet의 웹 요청에 응답하기 위해 Apple에서 정의한 REST와 유사한 API를 구현해야 합니다.
자세한 내용은 Apple의 패스 업데이트 가이드를 참조하세요.
요약
이 문서에서는 PassKit을 소개하고, 유용한 몇 가지 이유를 설명하고 전체 PassKit 솔루션에 대해 구현해야 하는 다양한 부분을 설명했습니다. 패스를 만들도록 Apple Developer 계정을 구성하는 데 필요한 단계, 수동으로 전달하는 프로세스 및 Xamarin.iOS 애플리케이션에서 PassKit API에 액세스하는 방법을 설명했습니다.
관련 링크
- 개발자를 위한 지갑
- Wallet 개발자 가이드
- 프레임워크 – Apple Pay and Wallet(WWDC 비디오)
- PassKit 프레임워크 참조
- Passbook 웹 서비스 참조
- 파일 전달 정보
- dotnet-passbook, iOS Wallet 패키지를 생성하기 위한 오픈 소스 라이브러리
- iOS 6 소개