CollectionView 는 레이아웃을 제어하는 다음 속성을 정의합니다.
ItemsLayout형식IItemsLayout의 는 사용할 레이아웃을 지정합니다.ItemSizingStrategy형식ItemSizingStrategy의 , 사용할 항목 측정값 전략을 지정합니다.
이러한 속성은 개체에 의해 BindableProperty 지원되므로 속성이 데이터 바인딩의 대상이 될 수 있습니다.
기본적으로 항목은 CollectionView 세로 목록에 표시됩니다. 그러나 다음 레이아웃을 사용할 수 있습니다.
- 세로 목록 - 새 항목이 추가되면 세로로 증가하는 단일 열 목록입니다.
- 가로 목록 - 새 항목이 추가될 때 가로로 증가하는 단일 행 목록입니다.
- 세로 눈금 - 새 항목이 추가되면 세로로 증가하는 다중 열 눈금입니다.
- 가로 눈금 - 새 항목이 추가될 때 가로로 증가하는 다중 행 눈금입니다.
이러한 레이아웃은 클래스에서 ItemsLayout 파생되는 클래스로 속성을 설정 ItemsLayout 하여 지정할 수 있습니다. 이 클래스는 다음과 같은 속성을 정의합니다.
Orientation형식ItemsLayoutOrientation의 은 항목이 추가되면 확장되는CollectionView방향을 지정합니다.SnapPointsAlignment형식SnapPointsAlignment의 스냅 포인트가 항목과 정렬되는 방법을 지정합니다.SnapPointsType형식SnapPointsType의 은 스크롤할 때 맞춤 지점의 동작을 지정합니다.
이러한 속성은 개체에 의해 BindableProperty 지원되므로 속성이 데이터 바인딩의 대상이 될 수 있습니다. 끌기 지점에 대한 자세한 내용은 CollectionView 스크롤 가이드의 Xamarin.Forms 끌기 지점을 참조하세요.
ItemsLayoutOrientation 열거형은 다음 멤버를 정의합니다.
Vertical는 항목이CollectionView추가될 때 세로로 확장됨을 나타냅니다.Horizontal는 항목이CollectionView추가될 때 가로로 확장됨을 나타냅니다.
클래스는 LinearItemsLayout 클래스에서 ItemsLayout 상속되며 각 항목 주위의 빈 공간을 나타내는 형식double의 속성을 정의 ItemSpacing 합니다. 이 속성의 기본값은 0이며 해당 값은 항상 0보다 크거나 같아야 합니다. 또한 클래스는 LinearItemsLayout 정적 Vertical 및 Horizontal 멤버를 정의합니다. 이러한 멤버는 각각 세로 또는 가로 목록을 만드는 데 사용할 수 있습니다. 또는 열거형 멤버를 LinearItemsLayout 인수로 지정하여 ItemsLayoutOrientation 개체를 만들 수 있습니다.
클래스는 GridItemsLayout 클래스에서 ItemsLayout 상속되며 다음 속성을 정의합니다.
VerticalItemSpacing각 항목 주위의 세로 빈 공간을 나타내는 형식double의 입니다. 이 속성의 기본값은 0이며 해당 값은 항상 0보다 크거나 같아야 합니다.HorizontalItemSpacing각 항목 주위의 수평 빈 공간을 나타내는 형식double의 입니다. 이 속성의 기본값은 0이며 해당 값은 항상 0보다 크거나 같아야 합니다.Span표에 표시할 열 또는 행의 수를 나타내는 형식int의
이러한 속성은 개체에 의해 BindableProperty 지원되므로 속성이 데이터 바인딩의 대상이 될 수 있습니다.
참고 항목
CollectionView 는 네이티브 레이아웃 엔진을 사용하여 레이아웃을 수행합니다.
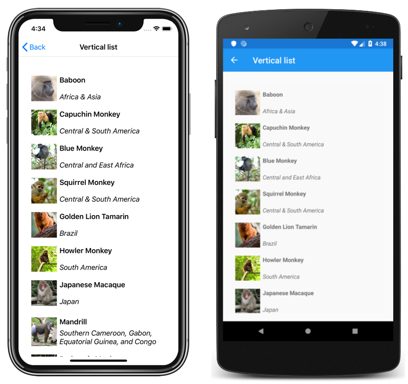
세로 목록
기본적으로 CollectionView 항목은 세로 목록 레이아웃으로 표시됩니다. 따라서 이 레이아웃을 사용하도록 속성을 설정할 ItemsLayout 필요는 없습니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
그러나 완전성을 위해 XAML CollectionView 에서는 해당 속성을 다음으로 설정 ItemsLayout 하여 항목을 세로 목록에 표시하도록 VerticalList설정할 수 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalList">
...
</CollectionView>
또는 속성을 개체로 설정하고 ItemsLayout 열거형 멤버를 속성 LinearItemsLayout 값으로 Orientation 지정하여 Vertical ItemsLayoutOrientation 이 작업을 수행할 수도 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CollectionView.ItemsLayout>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
그러면 새 항목이 추가되면 세로로 증가하는 단일 열 목록이 생성됩니다.
가로 목록
XAML CollectionView 에서는 해당 속성을 다음으로 설정 ItemsLayout 하여 해당 항목을 가로 목록에 표시할 HorizontalList수 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalList">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
또는 이 레이아웃은 속성을 LinearItemsLayout 개체로 설정하고 ItemsLayout 열거형 멤버를 속성 값으로 Orientation 지정하여 Horizontal ItemsLayoutOrientation 수행할 수도 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
그러면 새 항목이 추가될 때 가로로 증가하는 단일 행 목록이 생성됩니다.
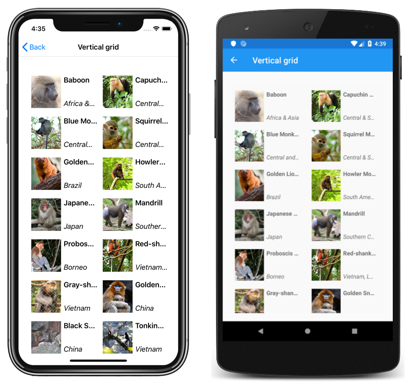
세로 눈금
XAML CollectionView 에서는 해당 속성을 다음으로 설정 ItemsLayout 하여 세로 눈금에 해당 항목을 표시할 VerticalGrid수 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalGrid, 2">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
또는 속성을 다음으로 설정된 Vertical개체 Orientation 로 설정 ItemsLayout GridItemsLayout 하여 이 레이아웃을 수행할 수도 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2" />
</CollectionView.ItemsLayout>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
};
기본적으로 세 GridItemsLayout 로는 단일 열에 항목을 표시합니다. 그러나 이 예제에서는 속성을 2로 설정합니다 GridItemsLayout.Span . 그러면 새 항목이 추가되면 세로로 증가하는 2열 그리드가 생성됩니다.
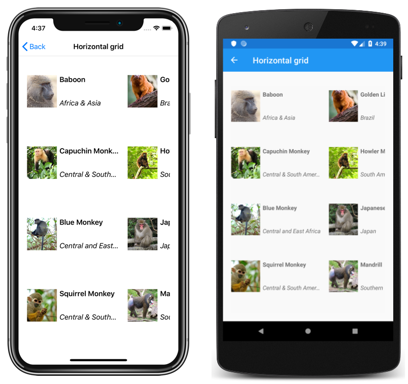
가로 눈금
XAML에서 A는 CollectionView 해당 속성을 다음으로 설정 ItemsLayout 하여 해당 항목을 가로 눈금에 표시할 HorizontalGrid수 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalGrid, 4">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
또는 속성을 다음으로 설정된 Horizontal개체 Orientation 로 설정 ItemsLayout GridItemsLayout 하여 이 레이아웃을 수행할 수도 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Horizontal"
Span="4" />
</CollectionView.ItemsLayout>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(4, ItemsLayoutOrientation.Horizontal)
};
기본적으로 가로 GridItemsLayout 는 단일 행에 항목을 표시합니다. 그러나 이 예제에서는 속성을 4로 설정합니다 GridItemsLayout.Span . 그러면 새 항목이 추가될 때 가로로 증가하는 4행 그리드가 생성됩니다.
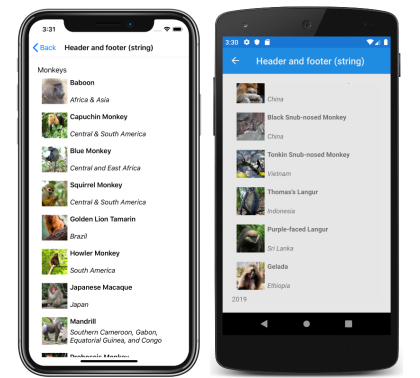
머리글 및 바닥글
CollectionView 는 목록의 항목과 함께 스크롤되는 머리글과 바닥글을 표시할 수 있습니다. 머리글과 바닥글은 문자열, 뷰 또는 DataTemplate 개체일 수 있습니다.
CollectionView 는 머리글 및 바닥글을 지정하기 위해 다음 속성을 정의합니다.
Header의 형식object은 목록의 시작 부분에 표시될 문자열, 바인딩 또는 뷰를 지정합니다.HeaderTemplate형식DataTemplate의 < a0/>은DataTemplate.의 서식을 지정하는 데 사용할 형식을Header지정합니다.Footer의 형식object은 목록의 끝에 표시될 문자열, 바인딩 또는 뷰를 지정합니다.FooterTemplate형식DataTemplate의 < a0/>은DataTemplate.의 서식을 지정하는 데 사용할 형식을Footer지정합니다.
이러한 속성은 개체에 의해 BindableProperty 지원되므로 속성이 데이터 바인딩의 대상이 될 수 있습니다.
머리글이 왼쪽에서 오른쪽으로 가로로 증가하는 레이아웃에 추가되면 머리글이 목록의 왼쪽에 표시됩니다. 마찬가지로 바닥글이 가로로 증가하는 레이아웃에 추가되면 왼쪽에서 오른쪽으로 바닥글이 목록의 오른쪽에 표시됩니다.
머리글 및 바닥글에 문자열 표시
Header 다음 예제와 같이 속성과 Footer 속성을 값으로 설정할 string 수 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}"
Header="Monkeys"
Footer="2019">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
Header = "Monkeys",
Footer = "2019"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
이 코드는 iOS 스크린샷에 표시된 머리글 및 Android 스크린샷에 표시된 바닥글과 함께 다음 스크린샷을 생성합니다.
머리글 및 바닥글에 보기 표시
및 Footer 속성은 Header 각각 보기로 설정할 수 있습니다. 단일 보기 또는 여러 자식 뷰가 포함된 보기일 수 있습니다. 다음 예제에서는 각 집합이 Header 개체를 포함하는 개체로 StackLayout 설정된 속성과 Footer 속성을 보여 줍니다Label.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.Header>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Header>
<CollectionView.Footer>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Footer>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
Header = new StackLayout
{
Children =
{
new Label { Text = "Monkeys", ... }
}
},
Footer = new StackLayout
{
Children =
{
new Label { Text = "Friends of Xamarin Monkey", ... }
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
이 코드는 iOS 스크린샷에 표시된 머리글 및 Android 스크린샷에 표시된 바닥글과 함께 다음 스크린샷을 생성합니다.
서식 파일 머리글 및 바닥글 표시
및 FooterTemplate 속성은 HeaderTemplate 머리글과 바닥글의 서식을 지정하는 데 사용되는 개체로 설정할 DataTemplate 수 있습니다. 이 시나리오 Header 에서는 다음 예제와 같이 템플릿을 적용하기 위해 속성과 Footer 속성을 현재 원본에 바인딩해야 합니다.
<CollectionView ItemsSource="{Binding Monkeys}"
Header="{Binding .}"
Footer="{Binding .}">
<CollectionView.HeaderTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.HeaderTemplate>
<CollectionView.FooterTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.FooterTemplate>
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
HeaderTemplate = new DataTemplate(() =>
{
return new StackLayout { };
}),
FooterTemplate = new DataTemplate(() =>
{
return new StackLayout { };
})
};
collectionView.SetBinding(ItemsView.HeaderProperty, ".");
collectionView.SetBinding(ItemsView.FooterProperty, ".");
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
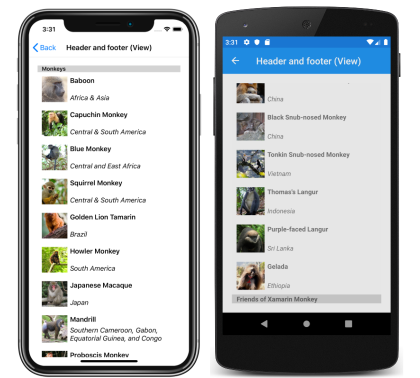
이 코드는 iOS 스크린샷에 표시된 머리글 및 Android 스크린샷에 표시된 바닥글과 함께 다음 스크린샷을 생성합니다.
항목 간격
기본적으로 CollectionView. 이 동작은 에서 사용하는 CollectionView항목 레이아웃의 속성을 설정하여 변경할 수 있습니다.
CollectionView 속성을 ItemsLayout 개체 LinearItemsLayout.ItemSpacing 로 LinearItemsLayout 설정하면 항목 사이의 공간을 나타내는 값으로 double 속성을 설정할 수 있습니다.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CollectionView.ItemsLayout>
...
</CollectionView>
참고 항목
속성의 LinearItemsLayout.ItemSpacing 값이 항상 0보다 크거나 같은지 확인하는 유효성 검사 콜백 집합이 있습니다.
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
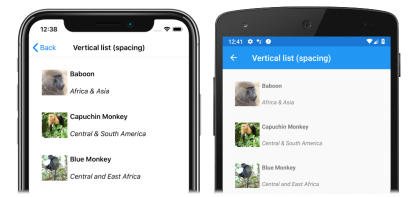
이 코드는 항목 사이의 간격이 20인 세로 단일 열 목록을 생성합니다.
속성을 개체로 설정하면 항목 GridItemsLayout.HorizontalItemSpacing 간에 빈 공간을 세로 및 가로로 double 나타내는 값으로 설정할 수 있습니다.GridItemsLayout GridItemsLayout.VerticalItemSpacing ItemsLayout CollectionView
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2"
VerticalItemSpacing="20"
HorizontalItemSpacing="30" />
</CollectionView.ItemsLayout>
...
</CollectionView>
참고 항목
및 GridItemsLayout.HorizontalItemSpacing 속성에는 GridItemsLayout.VerticalItemSpacing 유효성 검사 콜백이 설정되어 속성 값이 항상 0보다 크거나 같은지 확인합니다.
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
{
VerticalItemSpacing = 20,
HorizontalItemSpacing = 30
}
};
이 코드는 항목 사이의 세로 간격이 20이고 항목 사이의 가로 간격이 30인 세로 2열 눈금이 생성됩니다.
항목 크기 조정
기본적으로 고정 크기를 지정하지 않는 UI 요소 DataTemplate 의 경우 각 항목 CollectionView 은 개별적으로 측정되고 크기가 조정됩니다. 변경할 수 있는 이 동작은 속성 값으로 CollectionView.ItemSizingStrategy 지정됩니다. 이 속성 값은 열거형 멤버 중 ItemSizingStrategy 하나로 설정할 수 있습니다.
MeasureAllItems– 각 항목은 개별적으로 측정됩니다. 기본값입니다.MeasureFirstItem– 첫 번째 항목만 측정되며 모든 후속 항목은 첫 번째 항목과 동일한 크기로 제공됩니다.
Important
MeasureFirstItem 크기 조정 전략은 항목 크기가 모든 항목에서 균일하도록 의도된 상황에서 사용될 때 성능이 향상됩니다.
다음 코드 예제에서는 속성 설정을 보여 있습니다 ItemSizingStrategy .
<CollectionView ...
ItemSizingStrategy="MeasureFirstItem">
...
</CollectionView>
해당하는 C# 코드는 다음과 같습니다.
CollectionView collectionView = new CollectionView
{
...
ItemSizingStrategy = ItemSizingStrategy.MeasureFirstItem
};
항목의 동적 크기 조정
내 요소DataTemplate의 CollectionView 레이아웃 관련 속성을 변경하여 런타임에 항목의 크기를 동적으로 조정할 수 있습니다. 예를 들어 다음 코드 예제에서는 개체의 HeightRequest Image 속성과 WidthRequest 속성을 변경합니다.
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(60) ? 100 : 60;
}
OnImageTapped 이벤트 처리기는 탭되는 개체에 대한 응답으로 Image 실행되고 이미지의 크기를 변경하여 더 쉽게 볼 수 있도록 합니다.
오른쪽에서 왼쪽 레이아웃
CollectionView 에서는 속성을 .로 설정 FlowDirection 하여 콘텐츠를 오른쪽에서 왼쪽 흐름 방향으로 레이아웃할 RightToLeft수 있습니다. 그러나 이 속성은 FlowDirection 페이지 또는 루트 레이아웃에서 설정해야 하며, 이로 인해 페이지 내의 모든 요소 또는 루트 레이아웃이 흐름 방향에 응답합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.VerticalListFlowDirectionPage"
Title="Vertical list (RTL FlowDirection)"
FlowDirection="RightToLeft">
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}">
...
</CollectionView>
</StackLayout>
</ContentPage>
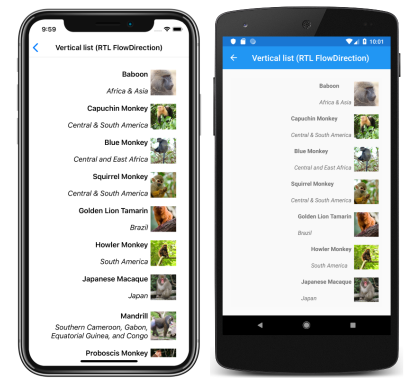
부모가 있는 요소의 기본값 FlowDirection 은 .입니다 MatchParent. 따라서 CollectionView 속성 값을 StackLayout상속합니다FlowDirection. 이 값은 다시 속성 값을 ContentPage상속합니다FlowDirection. 그러면 다음 스크린샷에 오른쪽에서 왼쪽으로 레이아웃이 표시됩니다.
흐름 방향에 대한 자세한 내용은 오른쪽에서 왼쪽 지역화를 참조 하세요.