Xamarin.Forms시각적 개체를 사용하면 뷰를 서브클래스 Xamarin.Forms 할 필요 없이 렌더러를 만들고 개체에 VisualElement 선택적으로 적용할 수 있습니다. 형식의 일부로 ExportRendererAttribute형식을 IVisual 지정하는 렌더러는 기본 렌더러가 아닌 옵트인 뷰를 렌더링하는 데 사용됩니다. 렌더러 선택 시 Visual 뷰의 속성을 검사하고 렌더러 선택 프로세스에 포함됩니다.
Important
현재 뷰가 Visual 렌더링된 후에는 속성을 변경할 수 없지만 이후 릴리스에서는 변경될 예정입니다.
Visual Renderer를 만들고 사용하는 Xamarin.Forms 프로세스는 다음과 같습니다.
- 필요한 보기에 대한 플랫폼 렌더러를 만듭니다. 자세한 내용은 렌더러 만들기를 참조 하세요.
- 에서
IVisual파생되는 형식을 만듭니다. 자세한 내용은 IVisual 형식 만들기를 참조 하세요. - 렌더러를
IVisual데코레이팅하는ExportRendererAttribute형식의 일부로 형식을 등록합니다. 자세한 내용은 IVisual 형식 등록을 참조 하세요. - 보기의 속성을 이름으로 설정
Visual하여 시각적 렌더러를IVisual사용합니다. 자세한 내용은 시각적 렌더러 사용(Consume the Visual Renderer)을 참조 하세요. - [선택 사항] 형식의 이름을 등록합니다
IVisual. 자세한 내용은 IVisual 형식의 이름 등록을 참조 하세요.
플랫폼 렌더러 만들기
렌더러 클래스를 만드는 방법에 대한 자세한 내용은 사용자 지정 렌더러를 참조 하세요. 그러나 시각적 렌더러는 뷰를 Xamarin.Forms 서브클래스할 필요 없이 보기에 적용됩니다.
여기에 설명된 렌더러 클래스는 텍스트를 그림자로 표시하는 사용자 지정 Button 을 구현합니다.
iOS
다음 코드 예제에서는 iOS용 단추 렌더러를 보여 줍니다.
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
다음 코드 예제에서는 Android용 단추 렌더러를 보여 줍니다.
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
IVisual 형식 만들기
플랫폼 간 라이브러리에서 다음에서 IVisual파생되는 형식을 만듭니다.
public class CustomVisual : IVisual
{
}
CustomVisual 그런 다음, 렌더러 클래스에 대해 형식을 등록하여 Button 개체가 렌더러 사용을 옵트인할 수 있도록 할 수 있습니다.
IVisual 형식 등록
플랫폼 프로젝트에서 어셈블리 수준에서 추가 ExportRendererAttribute 합니다.
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
iOS 플랫폼 프로젝트의 ExportRendererAttribute 이 예제에서는 세 번째 인수로 등록된 형식을 IVisual 사용하여 사용 개체를 렌더링하는 Button 데 클래스를 사용하도록 지정 CustomButtonRenderer 합니다. 형식의 일부로 ExportRendererAttribute형식을 IVisual 지정하는 렌더러는 기본 렌더러가 아닌 옵트인 뷰를 렌더링하는 데 사용됩니다.
시각적 렌더러 사용
개체는 Button 해당 Visual 속성을 다음으로 설정하여 렌더러 클래스를 사용하도록 옵트인할 Custom수 있습니다.
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
참고 항목
XAML에서 형식 변환기는 속성 값에 "Visual" 접미사를 Visual 포함할 필요가 없습니다. 그러나 전체 형식 이름을 지정할 수도 있습니다.
해당하는 C# 코드는 다음과 같습니다.
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
렌더러 선택 시 Visual 해당 속성 Button 이 검사되고 렌더러 선택 프로세스에 포함됩니다. 렌더러가 없 Xamarin.Forms 으면 기본 렌더러가 사용됩니다.
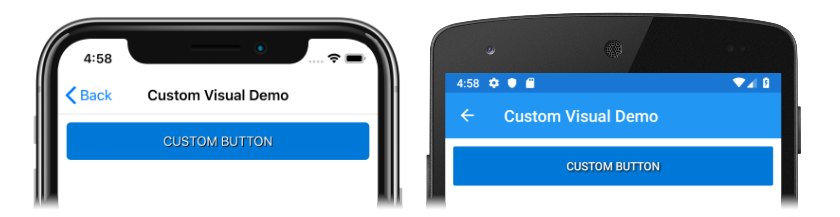
다음 스크린샷은 렌더링된 Button내용을 보여 줍니다. 이 스크린샷은 그림자가 있는 텍스트를 표시합니다.
IVisual 형식의 이름 등록
필요에 VisualAttribute 따라 형식에 다른 이름을 IVisual 등록하는 데 사용할 수 있습니다. 이 방법은 다른 시각적 라이브러리 간의 명명 충돌을 해결하거나 형식 이름과 다른 이름으로 시각적 개체를 참조하려는 경우에 사용할 수 있습니다.
플랫폼 VisualAttribute 간 라이브러리 또는 플랫폼 프로젝트의 어셈블리 수준에서 정의해야 합니다.
[assembly: Visual("MyVisual", typeof(CustomVisual))]
IVisual 그런 다음, 등록된 이름을 통해 형식을 사용할 수 있습니다.
<Button Visual="MyVisual"
... />
참고 항목
등록된 이름을 통해 Visual을 사용하는 경우 모든 "Visual" 접미사를 포함해야 합니다.