연습 - 애플리케이션 예제 가져오기
Microsoft Azure Pipelines를 사용하여 CI 파이프라인 빌드를 시작할 준비가 되었습니다. 첫 번째 단계는 Space Game 웹앱을 빌드하고 실행하는 것입니다. 수동으로 소프트웨어를 빌드하는 방법을 이해하면 파이프라인에서 프로세스를 반복할 준비가 된 것입니다.
Mara는 정확하게 이와 같이 하려고 하는데, 여러분도 절차에 따라 동일하게 수행할 수 있습니다.
Azure DevOps 개인용 액세스 토큰 만들기
조직에 로그인합니다(
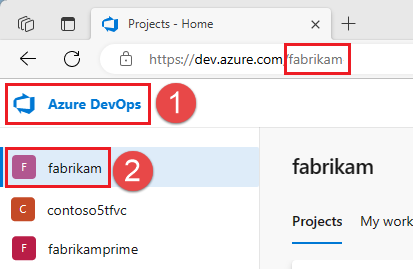
https://dev.azure.com/{yourorganization}). 아직 Azure DevOps 조직이 없는 경우, 시작 전에 무료 조직을 만듭니다. 로그인한 후 둘 이상의 조직 있는 경우 Azure DevOps를 선택하고 이 모듈을 완료하는 데 사용할 조직으로 이동합니다. 이 예제에서 조직 이름은fabrikam입니다.
홈페이지에서 사용자 설정
 를 연 다음 개인용 액세스 토큰을 선택합니다.
를 연 다음 개인용 액세스 토큰을 선택합니다.+ 새 토큰을 선택합니다.
원하는 이름을 사용하여 토큰 이름을 지정합니다. 토큰은 Codespace가 Azure DevOps 조직에 에이전트를 등록할 때 사용되므로 기본 만료를 유지할 수 있습니다.
정의된 사용자 지정을 선택하고 모든 범위 표시를 선택합니다.

다음 범위를 선택합니다. 에이전트 풀(읽기 및 관리)을 선택하고 만들기를 선택합니다.

완료되면 토큰을 복사하여 안전한 위치에 저장합니다. 보안을 위해 다시 표시되지 않습니다.
Warning
PAT를 암호처럼 취급하고 사용하고 비밀로 유지합니다.
포크 만들기
Git에서 프로젝트를 사용하는 첫 번째 단계는 원본 파일을 작업하고 수정할 수 있도록 포크를 만드는 것입니다. ‘포크’는 GitHub 리포지토리의 복사본입니다. 해당 복사본은 계정에 있으며, 이와 같은 복사본을 사용하면 원래 프로젝트에 영향을 주지 않고 원하는 대로 변경할 수 있습니다.
원본 프로젝트에 관한 변경을 제안할 수 있지만 이 단원에서는 Mara와 그 팀이 소유한 원본 프로젝트인 것처럼 Space Game 웹 프로젝트로 작업하겠습니다.
참고 항목
이전에 이 리포지토리를 포크한 경우(예: 이전에 이 모듈 또는 다른 Tailspin Toys 학습 모듈을 완료한 경우) 다음 단계를 사용하여 포크를 삭제하고 새 포크를 만드는 것이 좋습니다. 포크를 삭제하지 않으려면 포크를 동기화해야 합니다.
Space Game 웹 프로젝트를 GitHub 계정으로 포크해 보겠습니다.
웹 브라우저에서 GitHub로 이동하여 로그인합니다.
Space Game 웹 프로젝트로 이동합니다.
포크를 선택합니다.

리포지토리를 계정으로 포크하려면 지침을 따릅니다.
자체 호스팅 에이전트에 대한 비밀 설정
Codespace를 만들기 전에 자체 호스팅 Azure DevOps 에이전트를 실행하는 데 도움이 되는 몇 가지 비밀을 만듭니다. 프로덕션 환경에서 GitHub Codespaces의 자체 호스팅 에이전트를 사용하지는 않을 것입니다. 그러나 팀에서 테스트에 Codespaces를 사용하고 있으므로 파이프라인을 빌드할 때 Codespaces를 사용하는 것은 좋은 임시 솔루션입니다.
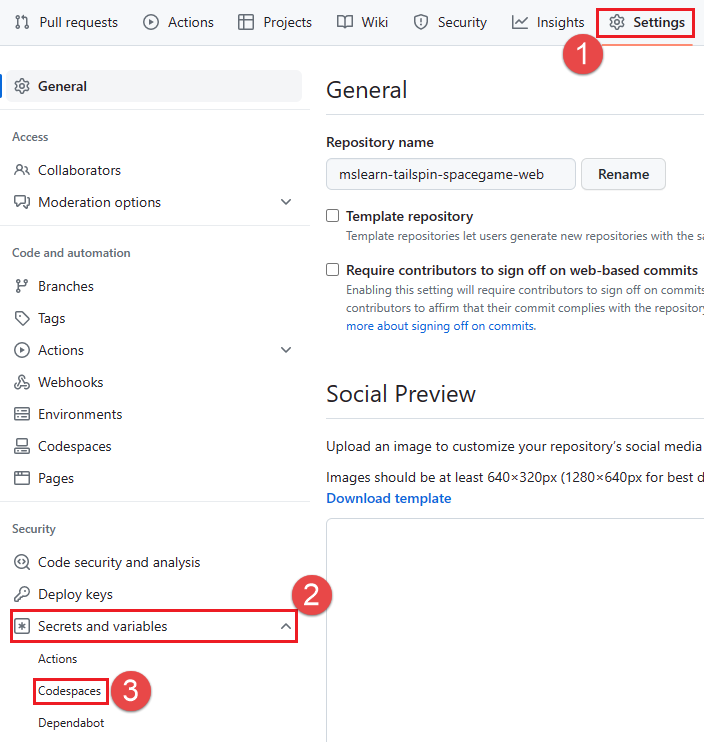
포크된 GitHub 리포지토리로 이동하여 설정>비밀 및 변수>Codespaces를 선택합니다.

다음 Codespaces 리포지토리 비밀을 만듭니다.
속성 값 ADO_ORG 이 모듈을 완료하는 데 사용하는 Azure DevOps 조직 이름입니다. 이 예제에서는 fabrikam이 조직 이름입니다. 이 조직 이름은 이전 단계에서 PAT를 만들 때 사용한 것과 동일해야 합니다.ADO_PAT 이전 단계에서 만든 개인용 액세스 토큰입니다. 팁
이 학습 모듈에서는
Default에이전트 풀에 에이전트가 할당됩니다.Default풀에서 에이전트를 실행하지 않으려면(예: 프로덕션 Azure DevOps 환경을 사용하여 이 학습 모듈을 실행하고Default풀에 다른 에이전트가 있는 경우)ADO_POOL_NAME이라는 이름의 비밀을 만들고 사용할 에이전트 풀의 이름을 지정할 수 있습니다. 이 비밀을 지정하지 않으면Default풀이 사용됩니다.
Codespace 설정
다음으로, 자체 호스팅 에이전트를 사용하여 웹 사이트를 빌드하고, 원본 파일로 작업하고, 파이프라인을 실행할 수 있도록 Codespaces를 설정합니다.
포크된 GitHub 리포지토리에서 코드를 선택하고, 코드를 다시 선택하고, Codespaces 탭을 선택하고, +를 선택하여 새 Codespace를 만듭니다.

Codespace가 빌드되기를 기다립니다. 빌드하는 데 몇 분 정도 걸릴 수 있지만 학습 모듈의 이 단계에서 한 번만 수행하면 됩니다.
빌드가 완료되면 온라인 버전의 Visual Studio Code에 리디렉션됩니다. Codespace는 로컬 컴퓨터에 Visual Studio Code를 새로 설치한 경우와 유사하게 Visual Studio Code 새로 설치와 함께 제공됩니다. Codespace가 처음 시작되면 온라인 Visual Studio Code에서 특정 구성을 제공하거나 기본 설정에 대해 묻는 메시지를 표시할 수 있습니다. Visual Studio Code 사용 스타일에 맞는 기본 설정을 선택할 수 있습니다.
업스트림 원격 설정
‘원격’은 팀 구성원이 협업하는 Git 리포지토리입니다(GitHub의 리포지토리와 유사). 최신 샘플 코드를 얻을 수 있도록 원격을 나열하고 Microsoft의 리포지토리 복사본을 가리키는 원격을 추가해 보겠습니다.
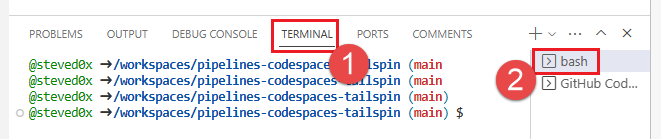
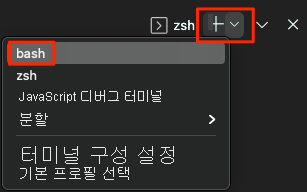
Visual Studio Code 온라인 편집기에서 터미널 창으로 이동하여 오른쪽에서 bash를 선택합니다.

원격을 나열하려면
git remote명령을 실행합니다.git remote -v다음과 같이 리포지토리에 대한 페치(다운로드) 및 푸시(업로드) 액세스 권한이 모두 있습니다.
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin은 GitHub의 리포지토리를 지정합니다. 다른 리포지토리의 코드를 포크하는 경우 보통 원래 원격(포크한 원격)의 이름을 ‘업스트림’으로 지정합니다.
Microsoft 리포지토리를 가리키는 업스트림이라는 원격을 만들려면
git remote add명령을 실행합니다.git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitgit remote를 다시 실행하여 다음과 같은 변경 내용을 확인합니다.git remote -v여전히 리포지토리에 대한 페치(다운로드) 및 푸시(업로드) 액세스 권한이 모두 있음을 확인할 수 있습니다. 이제 Microsoft 리포지토리에 대한 가져오기 및 밀어넣기 액세스 권한도 있습니다.
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
웹앱 빌드 및 실행
Visual Studio Code 온라인 편집기에서 터미널 창으로 이동하고 앱을 빌드하려면
dotnet build명령을 실행합니다.dotnet build --configuration Release터미널 창에서 앱을 실행하려면
dotnet run명령을 실행합니다.dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET 솔루션 파일에는 프로젝트가 두 개 이상 포함될 수 있습니다.
--project인수는 Space Game 웹앱을 위한 프로젝트를 지정합니다.
애플리케이션이 실행 중인지 확인
개발 모드에서 Space Game 웹 사이트는 포트 5000에서 실행되도록 구성됩니다.
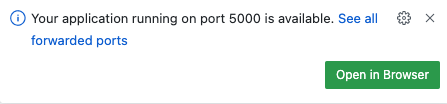
Visual Studio 편집기에서 새 메시지가 표시됩니다. 포트 5000에서 실행되는 애플리케이션을 사용할 수 있습니다. 브라우저에서 열기를 선택하여 실행 중인 앱으로 이동합니다.

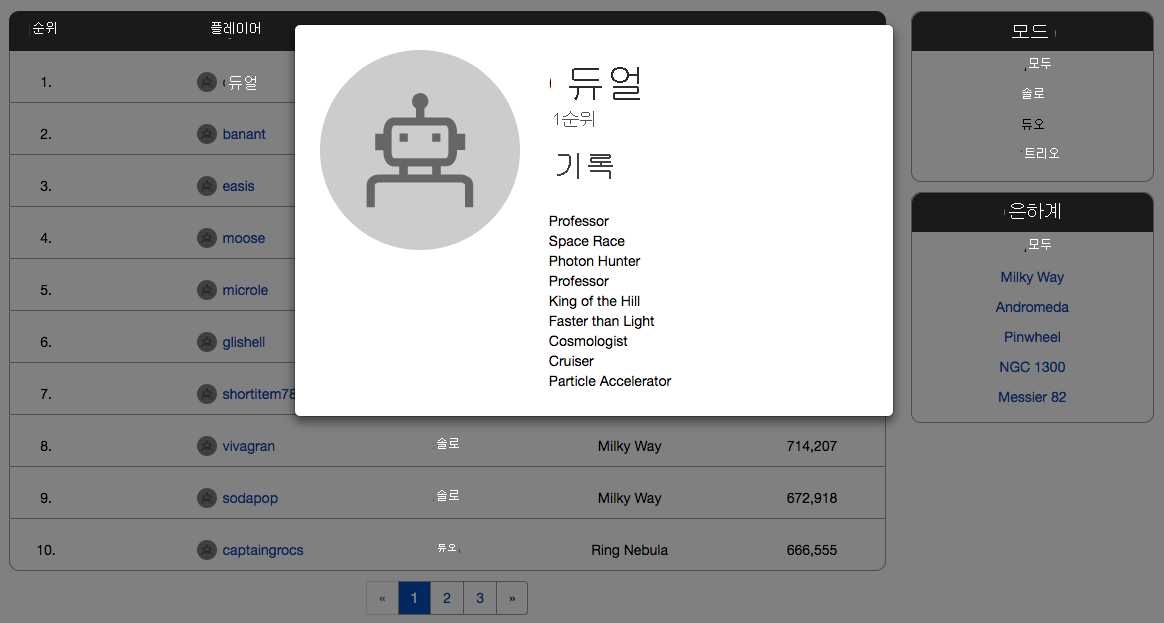
새 브라우저 창에 Space Game 웹 사이트가 표시됩니다.

순위표를 포함해 페이지와 상호 작용할 수 있습니다. 플레이어의 이름을 선택하면 해당 플레이어에 대한 세부 정보가 표시됩니다.

완료되면 터미널 창으로 돌아가고 실행 중인 앱을 중지하려면 Ctrl + C를 선택합니다.
Visual Studio Code 준비
먼저 웹 사이트를 로컬로 빌드하고 원본 파일을 사용할 수 있도록 Visual Studio Code를 설정합니다.
Visual Studio Code는 통합 터미널과 함께 제공되므로 한 곳에서 파일을 편집하고 명령줄에서 작업할 수 있습니다.
Visual Studio Code를 시작합니다.
보기 메뉴에서 터미널을 선택합니다.
드롭다운 목록에서 bash를 선택합니다.

터미널 창에서 Bash, Zsh, PowerShell 등과 같이 시스템에 설치된 모든 셸을 선택할 수 있습니다.
여기서는 Bash를 사용합니다. Git for Windows는 Git Bash를 제공하므로 Git 명령을 쉽게 실행할 수 있습니다.
참고 항목
Windows에서 Git Bash가 옵션으로 표시되지 않으면 Git을 설치했는지 확인한 다음, Visual Studio Code를 다시 시작합니다.
홈 디렉터리(
cd)와 같이 작업하려는 디렉터리로 이동하려면~명령을 실행합니다. 원하는 경우 다른 디렉터리를 선택할 수 있습니다.cd ~
Git 구성
Git 및 GitHub를 처음 사용하는 경우, 먼저 몇 가지 명령을 실행하여 ID를 Git에 연결하고 GitHub에 인증해야 합니다.
Git 설정에서 해당 프로세스에 대해 자세히 설명합니다.
최소한 다음 단계를 완료해야 합니다. Visual Studio Code 통합 터미널에서 다음 명령을 실행합니다.
- 사용자 이름을 설정합니다.
- 커밋 메일 주소를 설정합니다.
- GitHub 암호를 캐시합니다.
참고
이미 GitHub에서 2단계 인증을 사용하고 있는 경우 개인용 액세스 토큰을 생성하고 나중에 메시지가 표시될 때 암호 대신 토큰을 사용합니다.
액세스 토큰을 암호와 같이 취급하고 안전하게 보관하세요.
소스 코드 가져오기
이제 GitHub에서 소스 코드를 가져오고 Visual Studio Code를 설정하여 앱을 실행하고 소스 코드 파일을 사용할 수 있습니다.
포크 만들기
Git에서 프로젝트를 사용하는 첫 번째 단계는 원본 파일을 작업하고 수정할 수 있도록 포크를 만드는 것입니다. ‘포크’는 GitHub 리포지토리의 복사본입니다. 해당 복사본은 계정에 있으며, 이와 같은 복사본을 사용하면 원래 프로젝트에 영향을 주지 않고 원하는 대로 변경할 수 있습니다.
원본 프로젝트에 관한 변경을 제안할 수 있지만 이 단원에서는 Mara와 그 팀이 소유한 원본 프로젝트인 것처럼 Space Game 웹 프로젝트로 작업하겠습니다.
Space Game 웹 프로젝트를 GitHub 계정으로 포크해 보겠습니다.
웹 브라우저에서 GitHub로 이동하여 로그인합니다.
Space Game 웹 프로젝트로 이동합니다.
포크를 선택합니다.

리포지토리를 계정으로 포크하려면 지침을 따릅니다.
로컬로 포크 복제
이제 GitHub 계정에 Space Game 웹 프로젝트의 복사본이 있으므로, 로컬로 작업할 수 있도록 컴퓨터에 복사본을 다운로드하거나 ‘복제’할 수 있습니다.
포크와 마찬가지로 복제본은 리포지토리의 복사본입니다. 리포지토리를 복제할 때 변경을 수행하고 예상대로 작동하는지 확인한 다음, 해당 변경 내용을 GitHub에 다시 업로드할 수 있습니다. 또한 인증된 다른 사용자가 리포지토리의 GitHub 복사본에 수행한 변경 내용과 로컬 복사본을 동기화할 수 있습니다.
Space Game 웹 프로젝트를 컴퓨터에 복제하려면 다음을 수행합니다.
GitHub에서 Space Game 웹 프로젝트 포크로 이동합니다.
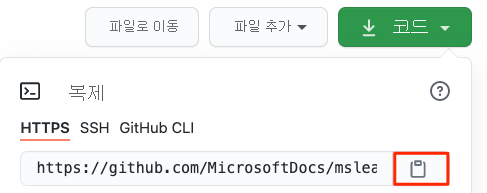
명령 모음에서 코드를 선택합니다. 복제 유형에 대한 탭이 포함된 복제 옵션을 보여 주는 창이 표시됩니다. HTTPS 탭에서 URL 옆에 있는 복사 아이콘을 선택하여 URL을 클립보드로 복사합니다.

Visual Studio Code에서 터미널 창으로 이동하고
git clone을 입력한 다음, 클립보드로부터 URL을 붙여넣습니다. 다음과 유사하게 표시됩니다.git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitCloning 'mslearn-tailspin-spacegame-web'...작업이 완료되면 다음 명령을 입력하여mslearn-tailspin-spacegame-web디렉터리로 변경합니다. 리포지토리의 루트 디렉터리입니다.cd mslearn-tailspin-spacegame-web
업스트림 원격 설정
‘원격’은 팀 구성원이 협업하는 Git 리포지토리입니다(GitHub의 리포지토리와 유사). 최신 샘플 코드를 얻을 수 있도록 원격을 나열하고 Microsoft의 리포지토리 복사본을 가리키는 원격을 추가해 보겠습니다.
원격을 나열하려면
git remote명령을 실행합니다.git remote -v다음과 같이 리포지토리에 대한 페치(다운로드) 및 푸시(업로드) 액세스 권한이 모두 있습니다.
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin은 GitHub의 리포지토리를 지정합니다. 다른 리포지토리의 코드를 포크하는 경우 보통 원래 원격(포크한 원격)의 이름을 ‘업스트림’으로 지정합니다.
Microsoft 리포지토리를 가리키는 업스트림이라는 원격을 만들려면
git remote add명령을 실행합니다.git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitgit remote를 다시 실행하여 다음과 같은 변경 내용을 확인합니다.git remote -v여전히 리포지토리에 대한 페치(다운로드) 및 푸시(업로드) 액세스 권한이 모두 있음을 확인할 수 있습니다. 이제 Microsoft 리포지토리에 대한 가져오기 및 밀어넣기 액세스 권한도 있습니다.
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
파일 탐색기에서 프로젝트 열기
Visual Studio Code에서 터미널 창은 Space Game 웹 프로젝트의 루트 디렉터리를 가리킵니다. 이제 프로젝트를 열어 구조체를 확인하고 파일로 작업을 수행하겠습니다.
프로젝트를 여는 가장 쉬운 방법은 현재 디렉터리에서 Visual Studio Code를 다시 여는 것입니다. 이렇게 하려면 통합 터미널에서 다음 명령을 실행합니다.
code -r .파일 탐색기에 디렉터리 및 파일 트리가 표시됩니다.
통합 터미널을 다시 엽니다. 터미널을 실행하면 웹 프로젝트의 루트에서 시작됩니다.
code 명령이 실패하면 시스템 PATH에 Visual Studio Code를 추가해야 합니다. 이를 수행하려면:
Visual Studio Code에서 F1을 선택하거나 보기>명령 팔레트를 선택하여 명령 팔레트에 액세스합니다.
명령 팔레트에서 ‘셸 명령: PATH에 ‘code’ 명령 설치’.
이전 절차를 반복하여 파일 탐색기에서 프로젝트를 엽니다.
웹앱 빌드 및 실행
이제 웹앱이 있음으로 로컬에서 빌드하여 실행할 수 있습니다.
Visual Studio Code에서 터미널 창으로 이동하고 앱을 빌드하려면
dotnet build명령을 실행합니다.dotnet build --configuration Release참고
dotnet명령을 찾을 수 없는 경우 이 모듈의 시작 부분에 있는 필수 구성 요소를 검토하세요. .NET SDK를 설치해야 할 수 있습니다..NET 프로젝트에는 일반적으로 디버그와 릴리스라는 두 가지 빌드 구성이 제공됩니다. 디버그 빌드는 성능에 맞춰 최적화되지 않지만 프로그램 전체에서 추적과 문제 해결을 쉽게 만들어 줍니다. 여기서는 웹앱이 작동 중인지 확인하기 위해 릴리스 구성을 선택합니다.
터미널 창에서 앱을 실행하려면
dotnet run명령을 실행합니다.dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET 솔루션 파일에는 프로젝트가 두 개 이상 포함될 수 있습니다.
--project인수는 Space Game 웹앱을 위한 프로젝트를 지정합니다.
애플리케이션이 실행 중인지 확인
개발 모드에서 Space Game 웹 사이트는 포트 5000에서 실행되도록 구성됩니다.
새 브라우저 탭에서 실행 중인 앱을 보려면 http://localhost:5000으로 이동합니다.

팁
브라우저에 개인 정보 또는 인증서 오류와 관련된 오류가 표시되는 경우 실행 중인 앱을 중지하려면 터미널에서 Ctrl + C를 선택합니다.
그런 다음 dotnet dev-certs https --trust를 실행하고 프롬프트가 표시되면 예를 선택합니다. 자세한 내용은 이 블로그 게시물을 참조하세요.
컴퓨터에서 로컬 SSL 인증서를 신뢰하면 dotnet run 명령을 두 번 실행하고 새 브라우저 탭에서 http://localhost:5000으로 이동하여 실행 중인 애플리케이션을 확인합니다.
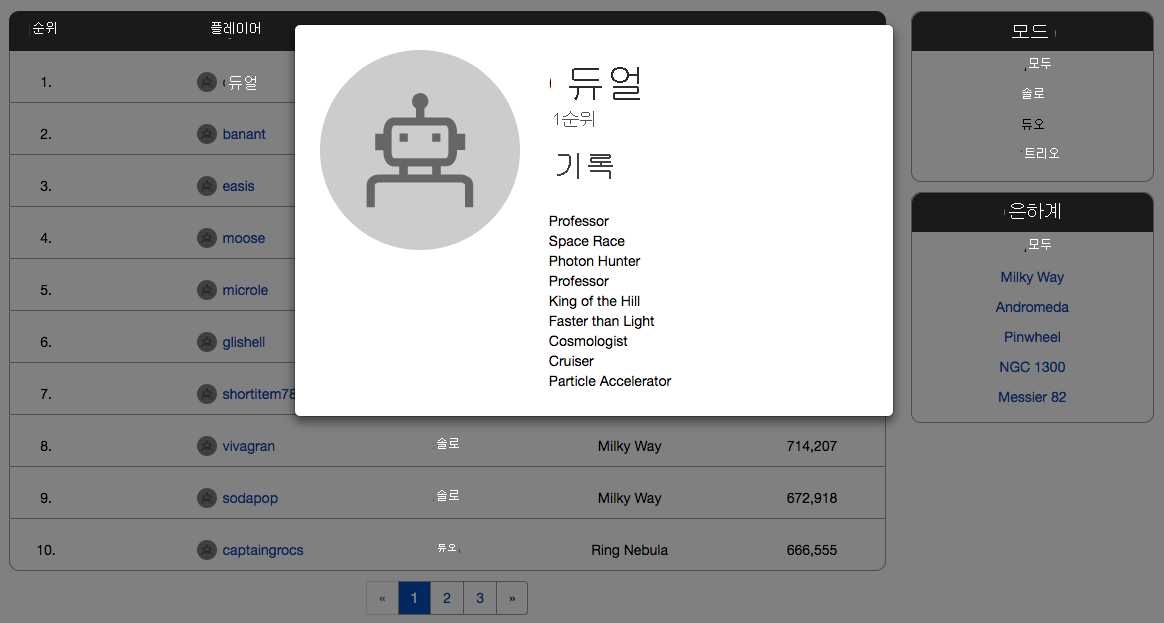
순위표를 포함해 페이지와 상호 작용할 수 있습니다. 플레이어의 이름을 선택하면 해당 플레이어에 대한 세부 정보가 표시됩니다.

완료되면 터미널 창으로 돌아가고 실행 중인 앱을 중지하려면 Ctrl+C를 선택합니다.