LayerVisual 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
자식이 단일 계층으로 평면화되는 ContainerVisual입니다.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- 상속
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 Anniversary Edition (10.0.14393.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v3.0에서 도입되었습니다.)
|
예제
이 예제에서는 LayerVisual에 GaussianBlurEffect 를 적용하는 방법을 보여 줍니다.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
결과는 다음과 같습니다.

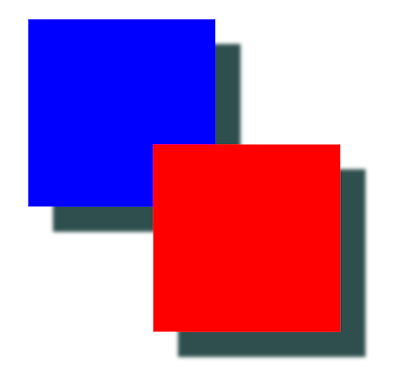
이 예제에서는 LayerVisual에 DropShadow 를 적용하는 방법을 보여 줍니다.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
결과는 다음과 같습니다.

설명
LayerVisual은 시각적 개체 트리를 선택하는 데 사용할 수 있는 특수 입력 형식입니다. 트리 입력은 LayerVisual을 사용하여 암시적으로 지정됩니다. EffectBrush가 LayerVisual의 Effect 속성으로 설정되면 EffectBrush는 LayerVisual에 루팅된 하위 트리를 입력으로 자동으로 사용합니다. LayerVisual에 대한 암시적 입력은 다음과 같이 효과에 대해 작동합니다.
- 효과에 하나의 입력이 있는 경우 EffectBrush는 LayerVisual에 루팅된 하위 트리를 입력으로 사용합니다.
- 효과에 입력이 2개 있는 경우 EffectBrush의 첫 번째 바인딩되지 않은 입력은 LayerVisual에 루팅된 하위 트리를 입력으로 사용합니다.
- 시스템에서는 SurfaceBrush에 바인딩된 모든 입력이 있는 0개의 입력 또는 효과가 있는 효과를 LayerVisual의 Effect 속성에 EffectBrush로 설정할 수 없습니다. 그러면 예외가 throw됩니다.
버전 기록
| Windows 버전 | SDK 버전 | 추가된 값 |
|---|---|---|
| 1709 | 16299 | 그림자 |
속성
| AnchorPoint |
시각적 개체의 오프셋에 배치할 시각적 개체의 점입니다. 값은 시각적 개체의 크기와 관련하여 정규화됩니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
| BackfaceVisibility |
3D 변환 중에 시각적 개체의 뒷면을 표시할지 여부를 지정합니다. (다음에서 상속됨 Visual) |
| BorderMode |
시각적 개체와 연결된 비트맵 및 클립의 가장자리 또는 이 시각적 개체에 루팅된 하위 트리의 모든 시각적 개체를 구성하는 방법을 지정합니다. 부모 시각적 개체에서 BorderMode를 설정하면 하위 트리의 모든 자식 시각적 개체에 영향을 미치며 각 자식 시각적 개체에서 선택적으로 해제할 수 있습니다. (다음에서 상속됨 Visual) |
| CenterPoint |
회전 또는 크기 조정이 발생하는 지점입니다. 애니메이션 가능 (다음에서 상속됨 Visual) |
| Children |
ContainerVisual의 자식입니다. (다음에서 상속됨 ContainerVisual) |
| Clip |
시각적 개체의 클리핑 영역을 지정합니다. 시각적 개체가 렌더링되면 클리핑 영역 내에 있는 시각적 개체의 일부만 표시되고, 클리핑 영역 외부로 확장되는 모든 콘텐츠는 잘립니다(즉, 표시되지 않음). (다음에서 상속됨 Visual) |
| Comment |
CompositionObject와 연결할 문자열입니다. (다음에서 상속됨 CompositionObject) |
| CompositeMode |
시각적 개체의 비트맵이 화면과 혼합되는 방법을 지정합니다. (다음에서 상속됨 Visual) |
| Compositor |
이 CompositionObject를 만드는 데 사용되는 Compositor입니다. (다음에서 상속됨 CompositionObject) |
| Dispatcher |
CompositionObject의 디스패처입니다. (다음에서 상속됨 CompositionObject) |
| DispatcherQueue |
CompostionObject에 대한 DispatcherQueue 를 가져옵니다. (다음에서 상속됨 CompositionObject) |
| Effect |
LayerVisual 자식의 평면화된 표현에 적용할 효과를 가져오거나 설정합니다. |
| ImplicitAnimations |
이 개체에 연결된 암시적 애니메이션의 컬렉션입니다. (다음에서 상속됨 CompositionObject) |
| IsHitTestVisible |
이 시각적 개체에 루팅된 시각적 개체 하위 트리가 적중 테스트에 참여하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Visual) |
| IsPixelSnappingEnabled |
컴퍼지션 엔진이 렌더링된 시각적 개체를 픽셀 경계에 맞추는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Visual) |
| IsVisible |
시각적 개체와 자식 시각적 개체의 전체 하위 트리가 표시되는지 여부를 나타냅니다. (다음에서 상속됨 Visual) |
| Offset |
부모 또는 루트 시각적 개체를 기준으로 하는 시각적 개체의 오프셋은 시각적 개체를 호스트하는 창의 왼쪽 위 모서리를 기준으로 하는 오프셋입니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
| Opacity |
시각적 개체의 불투명도입니다. 애니메이션 가능. 불투명도 속성은 시각적 개체의 투명도(있는 경우)를 결정하며 0에서 1까지의 값입니다. 0은 완전히 투명하고 1은 완전히 불투명합니다. Opacity 속성이 0인 시각적 개체는 여전히 트리에 있습니다. Visual의 다른 속성과 마찬가지로 Windows,UI를 사용하여 불투명도에 애니메이션 효과를 적용할 수 있습니다. 컴퍼지션 애니메이션 시스템. (다음에서 상속됨 Visual) |
| Orientation |
시각적 개체에 적용할 3D 공간의 방향 및 회전을 설명하는 쿼터니언입니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
| Parent |
시각적 개체의 부모입니다. (다음에서 상속됨 Visual) |
| ParentForTransform |
이 시각적 개체가 구성되는 좌표계를 지정하는 시각적 개체입니다. (다음에서 상속됨 Visual) |
| Properties |
CompositionObject와 연결된 속성의 컬렉션입니다. (다음에서 상속됨 CompositionObject) |
| RelativeOffsetAdjustment |
부모 시각적 개체의 크기와 관련하여 시각적 개체의 오프셋을 지정합니다. (다음에서 상속됨 Visual) |
| RelativeSizeAdjustment |
부모 시각적 개체의 크기와 관련된 시각적 개체의 크기를 가져오거나 설정합니다. (다음에서 상속됨 Visual) |
| RotationAngle |
시각적 개체의 라디안 회전 각도입니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
| RotationAngleInDegrees |
시각적 개체의 회전 각도(도)입니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
| RotationAxis |
시각적 개체를 회전할 축입니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
| Scale |
시각적 개체에 적용할 크기 조정입니다. (다음에서 상속됨 Visual) |
| Shadow |
LayerVisual 자식의 평면화된 표현에 적용할 그림자를 가져오거나 설정합니다. |
| Size |
시각적 개체의 너비 및 높이입니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
| TransformMatrix |
시각적 개체에 적용할 변환 행렬입니다. 애니메이션 가능. (다음에서 상속됨 Visual) |
메서드
적용 대상
추가 정보
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기