Visual Studio IDE(통합 개발 환경)에 대한 이 5-10분 소개에서는 간단한 Vue.js 웹 애플리케이션을 만들고 실행합니다.
필수 조건
Visual Studio가 설치되어 있어야 하며 Node.js 개발 워크로드가 있어야 합니다.
Visual Studio 2019를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
워크로드를 설치해야 하지만 Visual Studio가 이미 있는 경우 도구>가져오기 도구 및 기능...으로 이동하여 Visual Studio 설치 관리자를 엽니다. Node.js 개발 워크로드를 선택한 다음 수정을 선택합니다.

Node.js 런타임이 설치되어 있어야 합니다.
설치되지 않은 경우 외부 프레임워크 및 라이브러리와의 최상의 호환성을 위해 Node.js 웹 사이트에서 LTS 버전을 설치하는 것이 좋습니다. Node.js 32비트 및 64비트 아키텍처용으로 빌드됩니다. Node.js 워크로드에 포함된 Visual Studio의 Node.js 도구는 두 버전을 모두 지원합니다. 하나만 필요하고 Node.js 설치 관리자는 한 번에 하나씩만 설치할 수 있습니다.
일반적으로 Visual Studio는 설치된 Node.js 런타임을 자동으로 검색합니다. 설치된 런타임을 검색하지 못하는 경우 속성 페이지에서 설치된 런타임을 참조하도록 프로젝트를 구성할 수 있습니다(프로젝트를 만든 후 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 속성을 선택하고 Node.exe 경로를 설정). Node.js 전역 설치를 사용하거나 각 Node.js 프로젝트에서 로컬 인터프리터의 경로를 지정할 수 있습니다.
프로젝트 만들기
먼저 Vue.js 웹 애플리케이션 프로젝트를 만듭니다.
Node.js 런타임이 아직 설치되어 있지 않은 경우 Node.js 웹 사이트에서 LTS 버전을 설치합니다.
자세한 내용은 필수 구성 요소를 참조하세요.
Visual Studio를 엽니다.
새 프로젝트를 만듭니다.
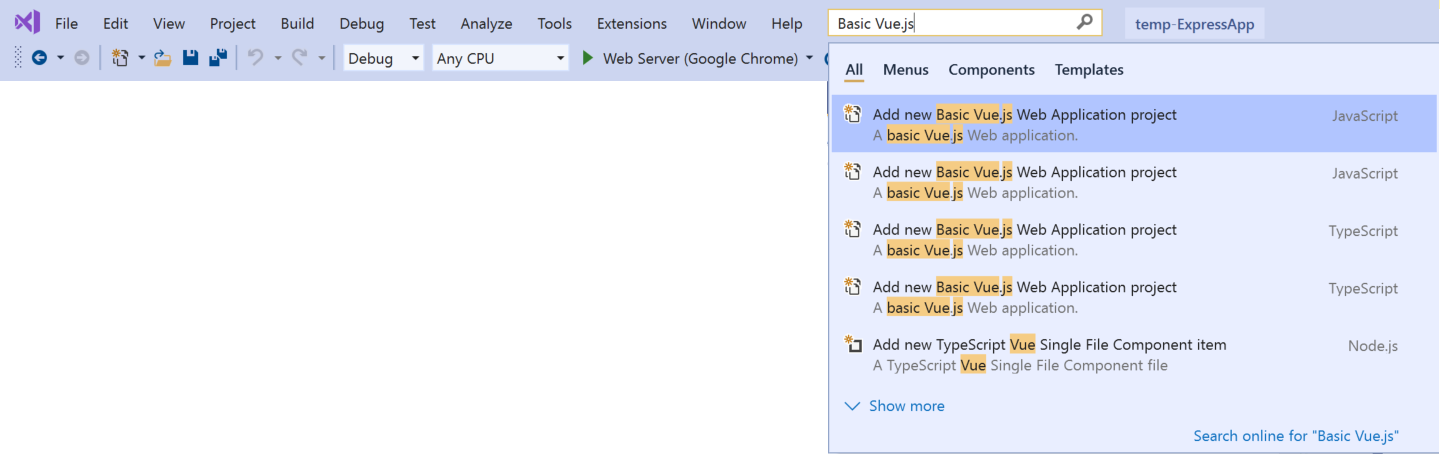
Esc 눌러 시작 창을 닫습니다. Ctrl + Q를 입력하여 검색 상자를 열고 기본 Vue.js입력한 다음, 기본 Vue.js 웹 애플리케이션(JavaScript 또는 TypeScript)을 선택합니다. 표시되는 대화 상자에서 basic-vuejs 이름을 입력한 다음 만들기를 선택합니다.

기본 Vue.js 웹 애플리케이션 프로젝트 템플릿이 표시되지 않으면 Node.js 개발 워크로드를 추가해야 합니다. 자세한 지침은 필수 구성 요소를 참조하세요.
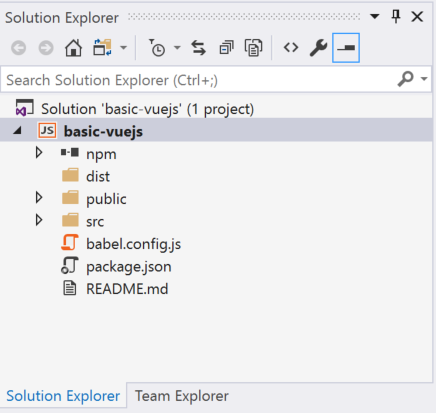
Visual Studio에서 새 프로젝트를 만듭니다. 솔루션 탐색기(오른쪽 창)에서 새 프로젝트가 열립니다.
애플리케이션에 필요한 npm 패키지를 설치하는 동안 출력 창(아래쪽 창)에서 진행 상황을 확인합니다.
솔루션 탐색기에서 npm 노드를 열고 나열된 모든 npm 패키지가 설치되어 있는지 확인합니다.
패키지가 누락된 경우(느낌표 아이콘) npm 노드를 마우스 오른쪽 단추로 클릭하고 누락된 npm 패키지 설치를 선택할 수 있습니다.
IDE 탐색
오른쪽 창에서 솔루션 탐색기를 살펴보세요.

새 프로젝트 대화 상자에서 지정한 이름을 사용하여 굵게 강조 표시된 것은 귀하의 프로젝트입니다. 디스크에서 이 프로젝트는 프로젝트 폴더에 있는 njsproj 파일로 나타납니다.
최상위 수준에는 기본적으로 프로젝트와 이름이 같은 솔루션이 있습니다. 으로 표현되는 솔루션입니다. 디스크의 sln 파일은 하나 이상의 관련 프로젝트에 대한 컨테이너입니다.
npm 노드에는 설치된 npm 패키지가 표시됩니다. npm 노드를 마우스 오른쪽 단추로 클릭하여 대화 상자를 사용하여 npm 패키지를 검색하고 설치할 수 있습니다.
npm 패키지를 설치하거나 명령 프롬프트에서 Node.js 명령을 실행하려면 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 여기에서 명령 프롬프트 열기를 선택합니다.
프로젝트에 .vue 파일 추가
솔루션 탐색기에서 src/components 폴더와 같은 폴더를 마우스 오른쪽 단추로 클릭한 다음새 항목>를 선택합니다.
모든 항목 템플릿이 보이지 않으면 모든 템플릿 표시를 선택한 후, 항목 템플릿을 선택하세요.
JavaScript Vue 단일 파일 구성 요소 또는 TypeScript Vue 단일 파일 구성 요소를 선택한 다음 추가를 클릭합니다.
Visual Studio는 프로젝트에 새 파일을 추가합니다.
프로젝트 빌드
다음으로 빌드솔루션 빌드> 를 선택하여 프로젝트를 빌드합니다.
출력 창을 확인하여 빌드 결과를 확인하고 목록에서 출력 표시에서빌드를 선택합니다.
JavaScript Vue.js 프로젝트 템플릿(및 이전 버전의 TypeScript 템플릿)은 빌드 후 이벤트를 구성하여 npm 스크립트를 사용합니다 build . 이 설정을 수정하려면 Windows 탐색기에서 프로젝트 파일(<projectname.njsproj>)을 열고 다음 코드 줄을 찾습니다.
<PostBuildEvent>npm run build</PostBuildEvent>
애플리케이션 실행
Ctrl+F5(또는 디버깅하지 않고 시작 디버그>)를 눌러 애플리케이션을 실행합니다.
콘솔에 개발 서버를 시작하는 메시지가 표시됩니다.
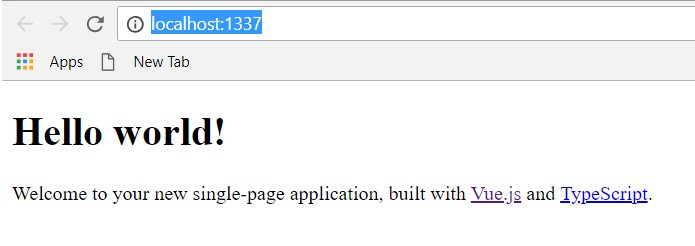
그런 다음 브라우저에서 앱이 열립니다.
실행 중인 앱이 표시되지 않으면 페이지를 새로 고칩니다.

웹 브라우저를 닫습니다.
이 빠른 시작을 완료해 주셔서 감사합니다! Visual Studio IDE를 Vue.js사용하는 방법에 대해 조금 알아보았습니다. 해당 기능을 자세히 알아보려면 목차의 자습서 섹션에 있는 자습서를 계속 진행하세요.