자습서: Visual Studio에서 React를 사용하여 ASP.NET Core 앱 만들기
이 문서에서는 API 백 엔드 역할을 하는 ASP.NET Core 프로젝트와 UI 역할을 하는 React 프로젝트를 빌드하는 방법을 알아봅니다.
현재 Visual Studio에는 Angular 및 React를 지원하는 ASP.NET Core SPA(단일 페이지 애플리케이션) 템플릿이 포함되어 있습니다. 템플릿은 각 프레임워크의 기본 파일 및 폴더를 포함하는 ASP.NET Core 프로젝트에 기본 제공 클라이언트 앱 폴더를 제공합니다.
이 문서에 설명된 메서드를 사용하여 다음과 같은 ASP.NET Core 단일 페이지 애플리케이션을 만들 수 있습니다.
- 클라이언트 앱을 ASP.NET Core 프로젝트 외부의 별도 프로젝트에 배치
- 컴퓨터에 설치된 프레임워크 CLI를 기반으로 클라이언트 프로젝트 만들기
참고 항목
이 문서에서는 Vite CLI를 사용하는 Visual Studio 2022 버전 17.8에서 업데이트된 템플릿을 사용하는 프로젝트 만들기 프로세스를 설명합니다.
필수 조건
- ASP.NET 및 웹 개발 워크로드가 설치된 Visual Studio 2022 버전 17.8 이상. Visual Studio 다운로드 페이지로 이동하여 별도의 비용 없이 설치하세요. 워크로드는 설치해야 하며 Visual Studio가 이미 있는 경우 도구>도구 및 기능 가져오기... 로 이동하면 Visual Studio 설치 관리자가 열립니다. ASP.NET 및 웹 개발 워크로드를 선택한 후 수정을 선택합니다.
- Node.js가 포함된 npm(https://www.npmjs.com/)
- npx(https://www.npmjs.com/package/npx)
프런트 엔드 앱 만들기
시작 창에서 새 프로젝트 만들기를 선택합니다.

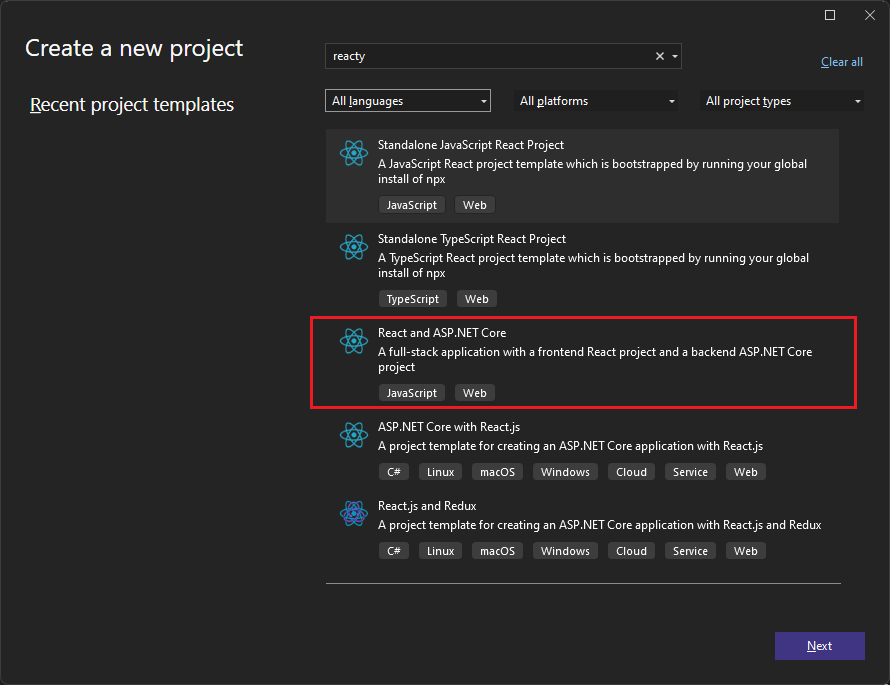
위쪽의 검색 창에서 React를 검색한 다음 React 및 ASP.NET Core(미리 보기)를 선택합니다. 이 템플릿은 JavaScript 템플릿입니다.

프로젝트 이름을 ReactWithASP로 지정한 다음 만들기를 선택합니다.
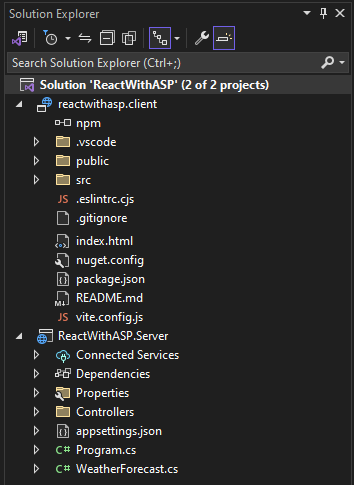
솔루션 탐색기 다음 프로젝트 정보를 표시합니다.

독립 실행형 React 템플릿에 비해 ASP.NET Core와의 통합을 위해 몇 가지 새 파일과 수정된 파일이 표시됩니다.
- vite.config.js
- App.js(수정됨)
- App.test.js(수정됨)
Chrome 또는 Microsoft Edge 같은 디버그 도구 모음에서 설치된 브라우저를 선택합니다.
원하는 브라우저가 아직 설치되지 않은 경우 브라우저를 설치한 다음 선택합니다.
프로젝트 속성 설정
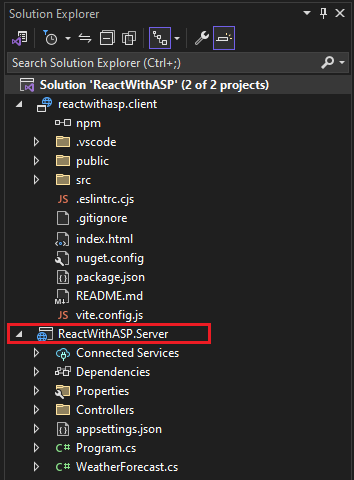
솔루션 탐색기 ReactWithASP.Server 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성을 선택합니다.

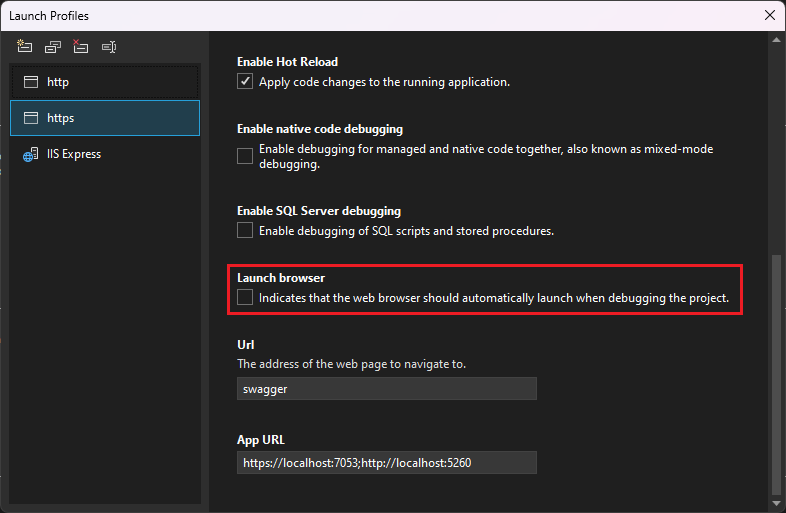
속성 페이지에서 디버그 탭을 열고 디버그 시작 프로필 UI 열기 옵션을 선택합니다. ASP.NET Core 프로젝트(또는 https(있는 경우)의 이름을 따서 명명된 프로필의 브라우저 시작 옵션을 검사.

이 값은 원본 날씨 데이터로 웹 페이지를 열 수 없습니다.
참고 항목
Visual Studio 에서 launch.json 디버그 도구 모음의 시작 단추와 연결된 시작 설정을 저장합니다. 현재 launch.json은 .vscode 폴더 아래에 있어야 합니다.
프로젝트 시작
F5 키를 누르거나 창 맨 위에 있는 시작 단추를 선택하여 앱을 시작합니다. 두 개의 명령 프롬프트가 나타납니다.
실행 중인 ASP.NET Core API 프로젝트
다음과 같은 메시지를 표시하는 Vite CLI
VITE v4.4.9 ready in 780 ms참고 항목
콘솔 출력에서 메시지를 확인합니다. 예를 들어 Node.js 업데이트하는 메시지가 있을 수 있습니다.
React 앱이 나타나고 API를 통해 채워집니다. 앱이 표시되지 않으면 문제 해결을 참조하세요.
프로젝트 게시
솔루션 탐색기 ReactWithASP.Server 프로젝트를 마우스 오른쪽 단추로 클릭하고 프로젝트 참조 추가>를 선택합니다.
reactwithasp.client 프로젝트가 선택되어 있는지 확인합니다.
확인을 선택합니다.
ASP.NET Core 프로젝트를 다시 마우스 오른쪽 단추로 클릭하고 프로젝트 파일 편집을 선택합니다.
그러면 프로젝트의 .csproj 파일이 열립니다.
.csproj 파일에서 프로젝트 참조에 값이 설정된 요소가 포함되어
<ReferenceOutputAssembly>있는지 확인합니다false.이 참조는 다음과 같습니다.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core 프로젝트를 마우스 오른쪽 단추로 클릭하고 해당 옵션을 사용할 수 있는 경우 프로젝트 다시 로드를 선택합니다.
Program.cs 다음 코드가 있는지 확인합니다.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }게시하려면 ASP.NET Core 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 선택한 다음 원하는 게시 시나리오(예: Azure, 폴더에 게시 등)와 일치하는 옵션을 선택합니다.
게시 프로세스는 게시할 때
npm run build명령이 호출되기 때문에 ASP.NET Core 프로젝트보다 더 많은 시간이 걸립니다. BuildCommand는 기본적으로 실행됩니다npm run build.
문제 해결
프록시 오류
다음 오류가 표시될 수 있습니다.
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
이 문제가 표시되면 프런트 엔드가 백 엔드보다 먼저 시작되었기 때문일 수 있습니다. 백 엔드 명령 프롬프트가 시작되고 실행되면 브라우저에서 React 앱을 새로 고치면 됩니다.
포트 확인
날씨 데이터가 올바르게 로드되지 않는 경우 포트가 올바른지 확인해야 할 수도 있습니다.
포트 번호가 일치하는지 확인합니다. ASP.NET Core ReactWithASP.Server 프로젝트의 시작설정.json 파일(속성 폴더)로 이동합니다.
applicationUrl속성에서 포트 번호를 가져옵니다.여러
applicationUrl속성이 있는 경우https엔드포인트를 사용하는 속성을 찾습니다. 은 다음과 유사합니다https://localhost:7183.React 프로젝트의 vite.config.js 파일을 엽니다. 시작 시
target속성과applicationUrl일치하도록 속성을 업데이트합니다설정.json. 업데이트된 값은 다음과 유사합니다.target: 'https://localhost:7183/',
개인 정보 오류
다음 인증서 오류가 표시 될 수 있습니다.
Your connection isn't private
%appdata%\local\asp.net\https 또는 %appdata%\roaming\asp.net\https에서 React 인증서를 삭제한 다음 다시 시도합니다.
다음 단계
ASP.NET Core의 SPA 애플리케이션에 대한 자세한 내용은 단일 페이지 앱 개발 아래 의 React 섹션을 참조하세요. 연결된 문서에서는 템플릿 차이점에 따라 구현의 세부 정보가 다르지만 aspnetcore-https.js 같은 프로젝트 파일에 대한 추가 컨텍스트를 제공합니다. 예를 들어 ClientApp 폴더 대신 React 파일은 별도의 프로젝트에 포함됩니다.
클라이언트 프로젝트와 관련된 MSBuild 정보는 JSPS에 대한 MSBuild 속성을 참조하세요.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기