Visual Studio IDE(통합 개발 환경)에 대한 이 5-10분 소개에서는 간단한 React 프런트 엔드 웹 애플리케이션을 만들고 실행합니다.
필수 구성 요소
다음 소프트웨어를 설치해야 합니다.
- Visual Studio 2022 이상. Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
- npm(
https://www.npmjs.com/)는 Node.js에 포함되어 있습니다.
앱 만들기
시작 창(파일>시작 창 선택)에서 새 프로젝트만듭니다.
새 프로젝트 만들기Screenshot showing Create a new project
 Screenshot showing Create a new project보여 주는스크린샷
Screenshot showing Create a new project보여 주는스크린샷
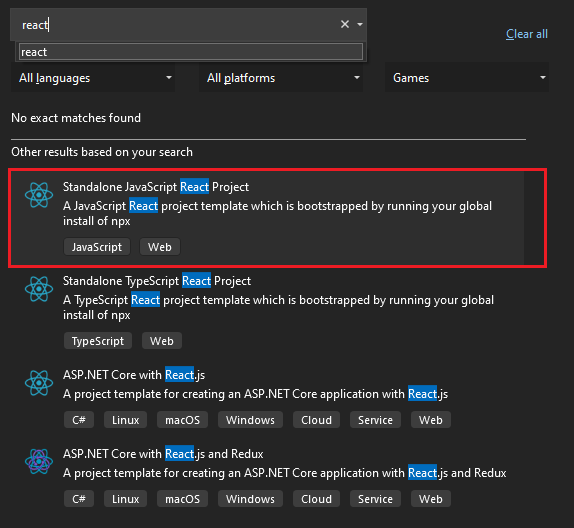
위쪽의 검색 창에서 React를 검색한 다음 기본 설정에 따라 JavaScript 또는 TypeScript에 대해 React 앱 선택합니다.
템플릿Screenshot showing choosing a template
 Screenshot showing choosing a template선택을 보여 주는스크린샷
Screenshot showing choosing a template선택을 보여 주는스크린샷
Visual Studio 2022 버전 11부터 템플릿 이름이 독립 실행형 JavaScript React 프로젝트React App변경되었습니다.
프로젝트 및 솔루션에 이름을 지정합니다.
만들기선택한 다음 Visual Studio에서 프로젝트를 만들 때까지 기다립니다.
현재 실행되는 create-react-app 명령도 npm install 명령을 실행하므로 React 프로젝트를 만드는 데 시간이 걸립니다.
프로젝트 속성 보기
기본 프로젝트 설정을 사용하면 프로젝트를 빌드하고 디버그할 수 있습니다. 그러나 설정을 변경해야 하는 경우 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성선택한 다음 Linting, 빌드 또는 배포 섹션으로 이동합니다.
디버거 구성의 경우 launch.json사용합니다.
메모
launch.json 디버그 도구 모음의 시작 단추와 연결된 시작 설정을 저장합니다. 현재 launch.json.vscode 폴더 아래에 있어야 합니다.
프로젝트 빌드
을 선택하여>빌드 솔루션을 통해 프로젝트를 빌드합니다.
프로젝트 시작
F5 누르거나 창 위쪽에서 시작 단추를 선택하면 다음과 같은 명령 프롬프트가 표시됩니다.
- VITE v4.4.9 준비 완료 780 ms
메모
콘솔 출력에서 Node.js버전을 업데이트하도록 지시하는 메시지와 같은 메시지를 확인합니다.
다음으로 기본 React 앱이 표시됩니다.
다음 단계
React 앱 만들기
ASP.NET Core 통합의 경우:
React 사용하여 ASP.NET Core 앱 만들기