이 문서에서는 API 백 엔드 역할을 하는 ASP.NET Core 프로젝트와 UI 역할을 하는 React 프로젝트를 빌드하는 방법을 알아봅니다.
현재 Visual Studio에는 Angular 및 React를 지원하는 ASP.NET Core SPA(단일 페이지 애플리케이션) 템플릿이 포함되어 있습니다. 템플릿은 각 프레임워크의 기본 파일 및 폴더를 포함하는 ASP.NET Core 솔루션에 기본 제공 클라이언트 앱 폴더를 제공합니다.
이 문서에 설명된 메서드를 사용하여 다음과 같은 ASP.NET Core 단일 페이지 애플리케이션을 만들 수 있습니다.
- ASP.NET Core 프로젝트 외부의 별도 프로젝트에 클라이언트 앱을 배치합니다.
- 컴퓨터에 설치된 프레임워크 CLI를 기반으로 클라이언트 프로젝트 만들기
메모
이 문서에서는 Vite CLI를 사용하는 Visual Studio 2022 버전 17.11에서 업데이트된 템플릿을 사용하여 프로젝트 만들기 프로세스를 설명합니다. Vite는 package.json구성된 것과 같은 프로젝트 종속성을 사용하여 React 버전을 결정합니다.
필수 구성 요소
- ASP.NET 및 웹 개발 워크로드가 설치된 Visual Studio 2022 버전 17.11 이상 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다. 워크로드를 설치해야 하고 Visual Studio가 이미 설치되어 있는 경우, 도구>도구 및 기능 얻기...로 이동하여 Visual Studio 설치 프로그램을 엽니다. ASP.NET 및 웹 개발 워크로드를 선택한 다음 수정을 선택합니다.
- npm(
https://www.npmjs.com/)은 Node.js에 포함되어 있습니다.
앱 만들기
시작 창에서 새 프로젝트 만들기선택합니다.
새 프로젝트 만들기를 보여 주는

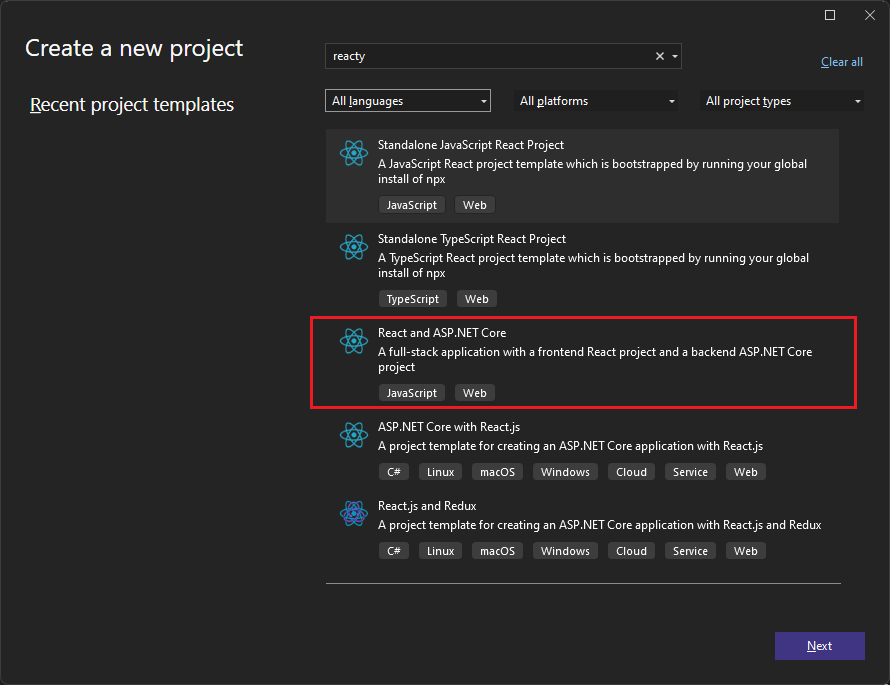
상단의 검색 창에서 React를 검색한 후 React와 ASP.NET Core을 선택하세요. 이 템플릿은 JavaScript 템플릿입니다.

프로젝트 이름을 ReactWithASP로 하고, 다음을 선택합니다.
추가 정보 대화 상자에서 HTTPS 대한 구성이 사용하도록 설정되어 있는지 확인합니다. 대부분의 시나리오에서는 다른 설정을 기본값으로 둡니다.
을 선택한 후만들기를 실행합니다.
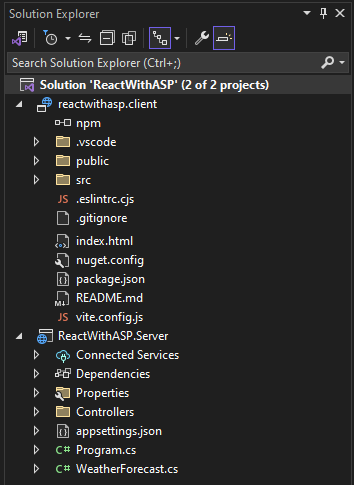
솔루션 탐색기에는 다음 프로젝트 정보가 표시됩니다.
솔루션 탐색기를 보여 주는

독립 실행형 React 템플릿비해 ASP.NET Core와 통합하기 위해 몇 가지 새 파일과 수정된 파일이 표시됩니다.
- vite.config.js
- App.jsx(수정됨)
디버그 도구 모음(예: Chrome 또는 Microsoft Edge)에서 설치된 브라우저를 선택합니다.
원하는 브라우저가 아직 설치되지 않은 경우 먼저 브라우저를 설치한 다음 선택합니다.
프로젝트 속성 설정
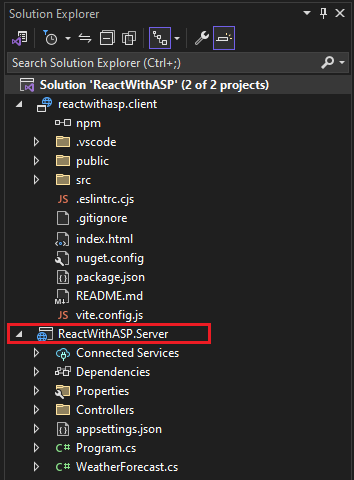
솔루션 탐색기에서 ReactWithASP.Server 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성선택합니다.

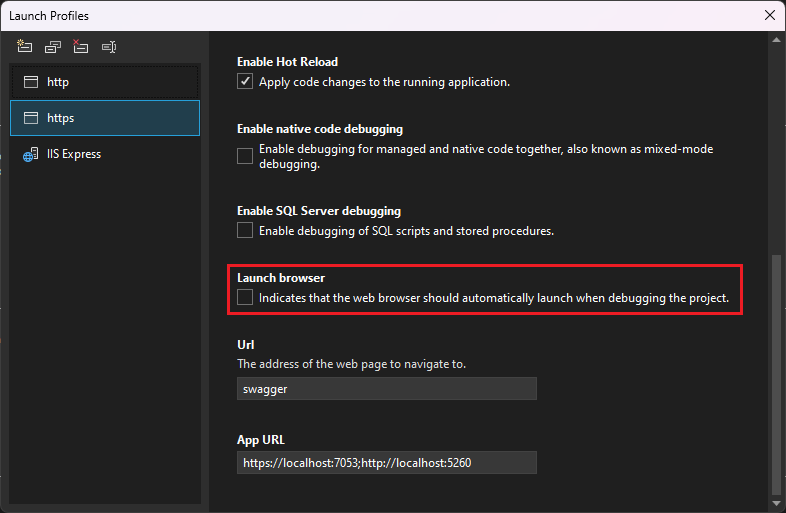
속성 페이지에서 디버그 탭을 열고 디버그 시작 프로필 열기 UI 옵션을 선택합니다. https 프로필 또는 ASP.NET Core 프로젝트의 이름을 따서 명명된 프로필에 대한 브라우저 시작 옵션을 선택 취소합니다(있는 경우).
디버그 시작 프로필 UI를 보여 주는

이 값은 원본 날씨 데이터로 웹 페이지를 열 수 없습니다.
메모
Visual Studio에서
launch.json디버그 도구 모음의 시작 단추와 연결된 시작 설정을 저장합니다. 현재launch.json.vscode폴더 아래에 있어야 합니다.솔루션 탐색기에서 솔루션을 마우스 오른쪽 단추로 클릭하고 속성선택합니다. 시작 프로젝트 설정이 여러 프로젝트로 설정되어 있고 두 프로젝트에 대한 작업이 시작으로 설정되어 있는지 확인합니다.
프로젝트 시작
F5 누르거나 창 맨 위에 있는 시작 단추를 선택하여 앱을 시작합니다. 두 개의 명령 프롬프트가 나타납니다.
실행 중인 ASP.NET Core API 프로젝트
VITE v4.4.9 ready in 780 ms같은 메시지를 보여 주는 Vite CLI메모
콘솔 출력에서 메시지를 확인합니다. 예를 들어 Node.js업데이트하는 메시지가 있을 수 있습니다.
React 앱이 나타나고 API를 통해 채워집니다(localhost 포트는 스크린샷과 다를 수 있음).

브라우저에 일기 예보 데이터가 표시되지 않으면 문제 해결을 참조하세요.
프로젝트 게시
솔루션 탐색기에서 ReactWithASP.Server 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>프로젝트 참조선택합니다.
reactwithasp.client 프로젝트가 선택되어 있는지 확인합니다.
확인을 선택합니다.
ASP.NET Core 프로젝트를 다시 마우스 오른쪽 단추로 클릭하고 프로젝트 파일 편집 선택합니다.
그러면 프로젝트의
.csproj파일이 열립니다..csproj파일에서 프로젝트 참조에 값이<ReferenceOutputAssembly>설정된false요소가 포함되어 있는지 확인합니다.이 참조는 다음과 같습니다.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core 프로젝트를 마우스 오른쪽 단추로 클릭하고 해당 옵션을 사용할 수 있는 경우 프로젝트 다시 로드을 선택합니다.
Program.cs다음 코드가 있는지 확인합니다.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }ASP.NET Core 프로젝트를 마우스 오른쪽 단추로 클릭하고 게시를 선택하고 원하는 게시 시나리오(예: Azure, 폴더에 게시 등)와 일치하는 옵션을 선택합니다.
게시 프로필을 만든 후 게시 탭에서 게시 를 선택하여 프로젝트를 게시합니다.
게시할 때
npm run build명령이 호출되므로 게시 프로세스는 ASP.NET Core 프로젝트보다 더 많은 시간이 걸립니다. BuildCommand 기본적으로npm run build실행됩니다.폴더에 게시하는 경우 게시 폴더에 추가된 파일에 대한 자세한 내용은 ASP.NET Core 디렉터리 구조 참조하세요.
문제 해결
프록시 오류
다음 오류가 표시 될 수 있습니다.
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
이 문제가 표시되면 프런트 엔드가 백 엔드 전에 시작되었을 가능성이 큽니다.
- 백 엔드 명령 프롬프트가 실행 중이면 브라우저에서 React 앱을 새로 고치면 됩니다.
- 또한 백 엔드가 프런트 엔드 전에 시작되도록 구성되어 있는지 확인합니다. 확인하려면 솔루션 탐색기에서 솔루션을 선택하고 프로젝트 메뉴속성 선택합니다. 다음으로 시작 프로젝트 구성을 선택하고 백 엔드 ASP.NET Core 프로젝트가 목록의 첫 번째 프로젝트인지 확인합니다. 첫 번째 프로젝트가 아닌 경우 프로젝트를 선택하고 위쪽 화살표 단추를 사용하여 시작 목록에서 첫 번째 프로젝트로 만듭니다.
포트 확인
날씨 데이터가 올바르게 로드되지 않는 경우 포트가 올바른지 확인해야 할 수도 있습니다.
포트 번호가 일치하는지 확인합니다. ASP.NET Core
launchSettings.json프로젝트의 파일(속성 폴더)으로 이동합니다.applicationUrl속성에서 포트 번호를 가져옵니다.여러
applicationUrl속성이 있는 경우https엔드포인트를 사용하여 속성을 찾습니다.https://localhost:7183비슷합니다.React 프로젝트의
vite.config.js파일을 엽니다.target속성을applicationUrl의 속성과 일치하도록 업데이트합니다. 업데이트된 값은 다음과 유사합니다.target: 'https://localhost:7183/',
개인 정보 오류
다음 인증서 오류가 표시 될 수 있습니다.
Your connection isn't private
시도해보십시오. %appdata%\local\asp.net\https 또는 %appdata%\roaming\asp.net\https에서 React 인증서를 삭제한 후 다시 시도하십시오.
도커
Docker 지원 사용하도록 설정된 프로젝트를 만드는 경우 다음 단계를 수행합니다.
앱이 로드되면 Visual Studio에서 컨테이너 창 사용하여 Docker HTTPS 포트를 가져옵니다. 환경 또는 포트 탭을 확인합니다.
Docker 컨테이너 포트를 보여 주는

메모
환경 이름이 ASPNETCORE_HTTPS_PORT표시되지 않으면 launchSettings.json 파일을 사용하여 수동으로 추가합니다. 섹션 Container (Dockerfile) 및 항목 "useSSL": true뒤에서 .를 추가합니다 "sslPort": <any port>. 이 예제에서는 다음을 사용합니다. "sslPort": 44307
React 프로젝트의
vite.config.js파일을 엽니다. 컨테이너 창의 HTTPS 포트와 일치하도록target변수를 업데이트합니다. 예를 들어 다음 코드에서 다음을 수행합니다.const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';https://localhost:7143일치하는 HTTPS 포트로 변경합니다(이 예제에서는https://localhost:44307).앱을 다시 시작합니다.
다음 단계
ASP.NET Core의 SPA 애플리케이션에 대한 자세한 내용은 개발 단일 페이지 앱아래의 React 섹션을 참조하세요. 연결된 문서에서는 템플릿 차이점에 따라 구현의 세부 정보가 다르지만 aspnetcore-https.js같은 프로젝트 파일에 대한 추가 컨텍스트를 제공합니다. 예를 들어 ClientApp 폴더 대신 React 파일은 별도의 프로젝트에 포함됩니다.
클라이언트 프로젝트와 관련된 MSBuild 정보는 JSPS 대한MSBuild 속성을 참조하세요.