ASP.NET Core 및 TypeScript를 사용한 Visual Studio 개발을 위한 이 자습서에서는 간단한 웹 애플리케이션을 만들고 일부 TypeScript 코드를 추가한 다음 앱을 실행합니다.
Visual Studio 2022 이상에서는 ASP.NET Core에서 Angular 또는 Vue를 사용하려는 경우 ASP.NET Core SPA(단일 페이지 애플리케이션) 템플릿을 사용하여 TypeScript를 사용하여 ASP.NET Core 앱을 만드는 것이 좋습니다. 자세한 내용은 Angular 또는 Vue에 대한 Visual Studio 자습서를 참조하세요.
Visual Studio를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
이 자습서에서는 다음 방법을 알아봅니다.
- ASP.NET Core 프로젝트 만들기
- TypeScript 지원을 위한 NuGet 패키지 추가
- 일부 TypeScript 코드 추가
- 앱 실행
- npm을 사용하여 타사 라이브러리 추가
필수 구성 요소
Visual Studio가 설치되어 있어야 하며 ASP.NET 웹 개발 워크로드가 있어야 합니다.
Visual Studio를 아직 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 무료로 설치합니다.
워크로드를 설치해야 하지만 Visual Studio가 이미 있는 경우 도구>도구 및 기능 가져오기... 이동하여 Visual Studio 설치 관리자를 엽니다. ASP.NET 및 웹 개발 워크로드를 선택한 다음 수정을 선택합니다.
새 ASP.NET Core MVC 프로젝트 만들기
Visual Studio는 프로젝트단일 애플리케이션에 대한 파일을 관리합니다. 프로젝트에는 소스 코드, 리소스 및 구성 파일이 포함됩니다.
이 자습서에서는 ASP.NET Core MVC 앱에 대한 코드를 포함하는 간단한 프로젝트로 시작합니다.
Visual Studio를 엽니다. 시작 창이 열려 있지 않으면 파일>시작 창선택합니다.
시작 창에서 새 프로젝트 만들기선택합니다.
새 프로젝트 만들기 창의 검색 상자에 웹앱 입력합니다. 다음으로 언어로 C#을 선택합니다.
언어 필터를 적용한 후 ASP.NET Core Web App(Model-View-Controller)선택한 다음 다음선택합니다.
메모
ASP.NET Core Web Application 프로젝트 템플릿이 표시되지 않으면 ASP.NET 및 웹 개발 워크로드를 추가해야 합니다. 자세한 지침은 필수 구성 요소참조하세요.
새 프로젝트 구성 창의 프로젝트 이름 상자에 프로젝트 이름을 입력합니다. 그런 다음 다음선택합니다.
- 권장 대상 프레임워크(.NET 8.0 또는 장기 지원)를 선택한 다음, 만들기선택합니다.
- 추가 정보 창에서 Framework 드롭다운 메뉴를 열고 .NET 8.0 을 선택한 다음, 만들기를 선택합니다.
Visual Studio에서 새 프로젝트를 엽니다.
일부 코드 추가
솔루션 탐색기(오른쪽 창)에서 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 솔루션용 NuGet 패키지 관리선택합니다.
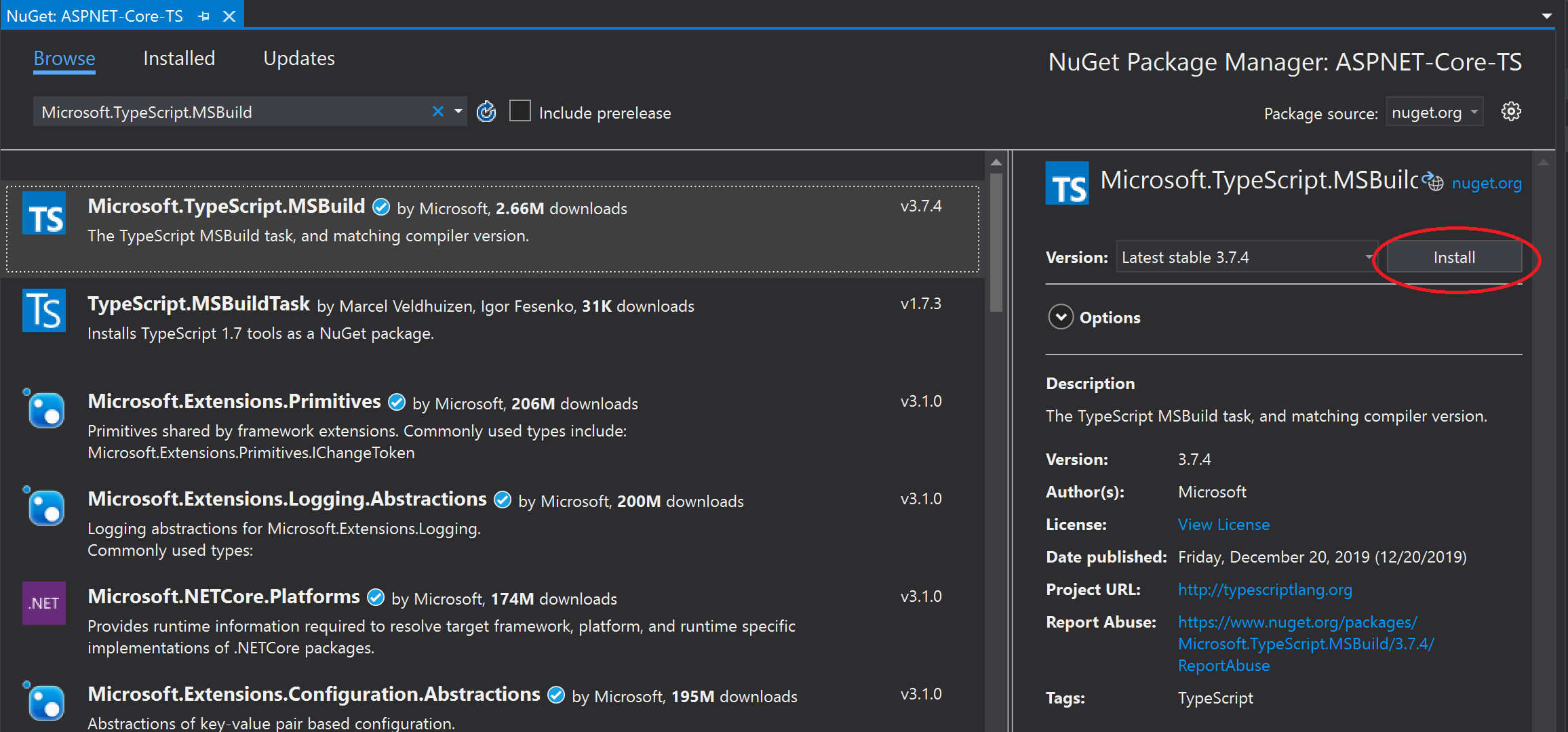
찾아보기 탭에서 Microsoft.TypeScript.MSBuild검색합니다.
설치 선택하여 패키지를 설치합니다.
NuGet 패키지 추가
 Add NuGet package
Add NuGet packageVisual Studio는 솔루션 탐색기의 종속성 노드 아래에 NuGet 패키지를 추가합니다.
프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 추가 > 새 항목선택합니다. TypeScript JSON 구성 파일선택한 다음 추가를 선택합니다.
모든 항목 템플릿이 표시되지 않으면 모든 템플릿 표시를 선택한 다음 항목 템플릿을 선택합니다.
Visual Studio는 프로젝트 루트에
tsconfig.json파일을 추가합니다. 이 파일을 사용하여 TypeScript 컴파일러에 대한 옵션을 구성할 수 있습니다.tsconfig.json열고 기본 코드를 다음 코드로 바꿉다.{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }outDir 옵션은 TypeScript 컴파일러가 변환하는 일반 JavaScript 파일의 출력 폴더를 지정합니다.
이 구성은 TypeScript 사용에 대한 기본 소개를 제공합니다. gulp 또는 webpack사용하는 경우와 같은 다른 시나리오에서는 wwwroot/js대신 변환된 JavaScript 파일에 대해 다른 중간 위치를 사용할 수 있습니다. 위치는 도구 및 구성 기본 설정에 따라 달라집니다.
솔루션 탐색기에서 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 > 추가를 선택합니다. 새 폴더의 이름으로 스크립트을 사용하세요.
스크립트 폴더를 마우스 오른쪽 단추로 클릭하고 추가 > 새 항목선택합니다. TypeScript 파일 을 선택하고, 파일 이름에
app.ts을 입력한 다음 추가를 선택합니다.모든 항목 템플릿이 표시되지 않으면 모든 템플릿 표시를 선택한 다음 항목 템플릿을 선택합니다.
Visual Studio는
app.ts폴더에 추가합니다.app.ts열고 다음 TypeScript 코드를 추가합니다.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio는 TypeScript 코드에 대한 IntelliSense 지원을 제공합니다.
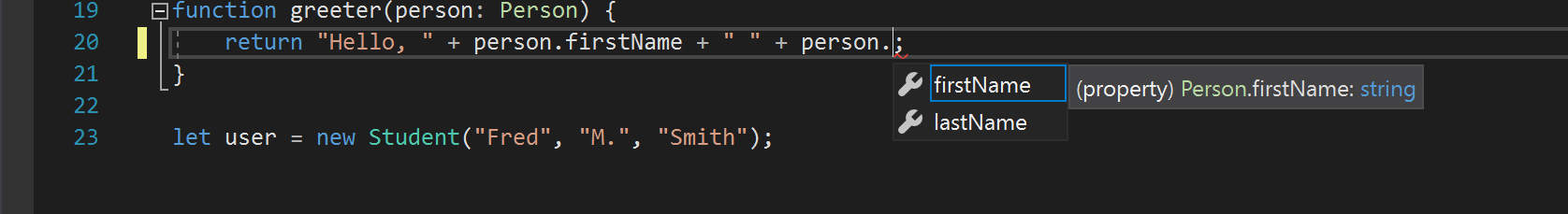
이 기능을 사용하려면
.lastName함수에서greeter제거하고 마침표(.)를 다시 입력한 다음 IntelliSense 업데이트를 확인합니다.IntelliSense 보기
 View IntelliSense
View IntelliSenselastName선택하여 성을 코드에 다시 추가합니다.Views/Home 폴더를 연 다음 Index.cshtml엽니다.
파일 끝에 다음 HTML 코드를 추가합니다.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Views/Shared 폴더를 연 다음 _Layout.cshtml엽니다.
@await RenderSectionAsync("Scripts", required: false)호출하기 전에 다음 스크립트 참조를 추가합니다.<script src="~/js/app.js"></script>파일>모두 저장을 선택하여(Ctrl + Shift + S) 변경 내용을 저장합니다.
애플리케이션 빌드
빌드 > 빌드 솔루션 선택합니다.
앱을 실행할 때 앱이 자동으로 빌드되지만 빌드 프로세스 중에 발생하는 작업을 살펴보려고 합니다.
wwwroot/js 폴더를 열어 두 개의 새 파일
app.js와 소스 맵 파일 app.js.map를 확인하세요. TypeScript 컴파일러는 이러한 파일을 생성합니다.원본 맵 파일은 디버깅에 필요합니다.
애플리케이션 실행
F5(디버그>디버깅 시작)을 눌러 애플리케이션을 실행합니다.
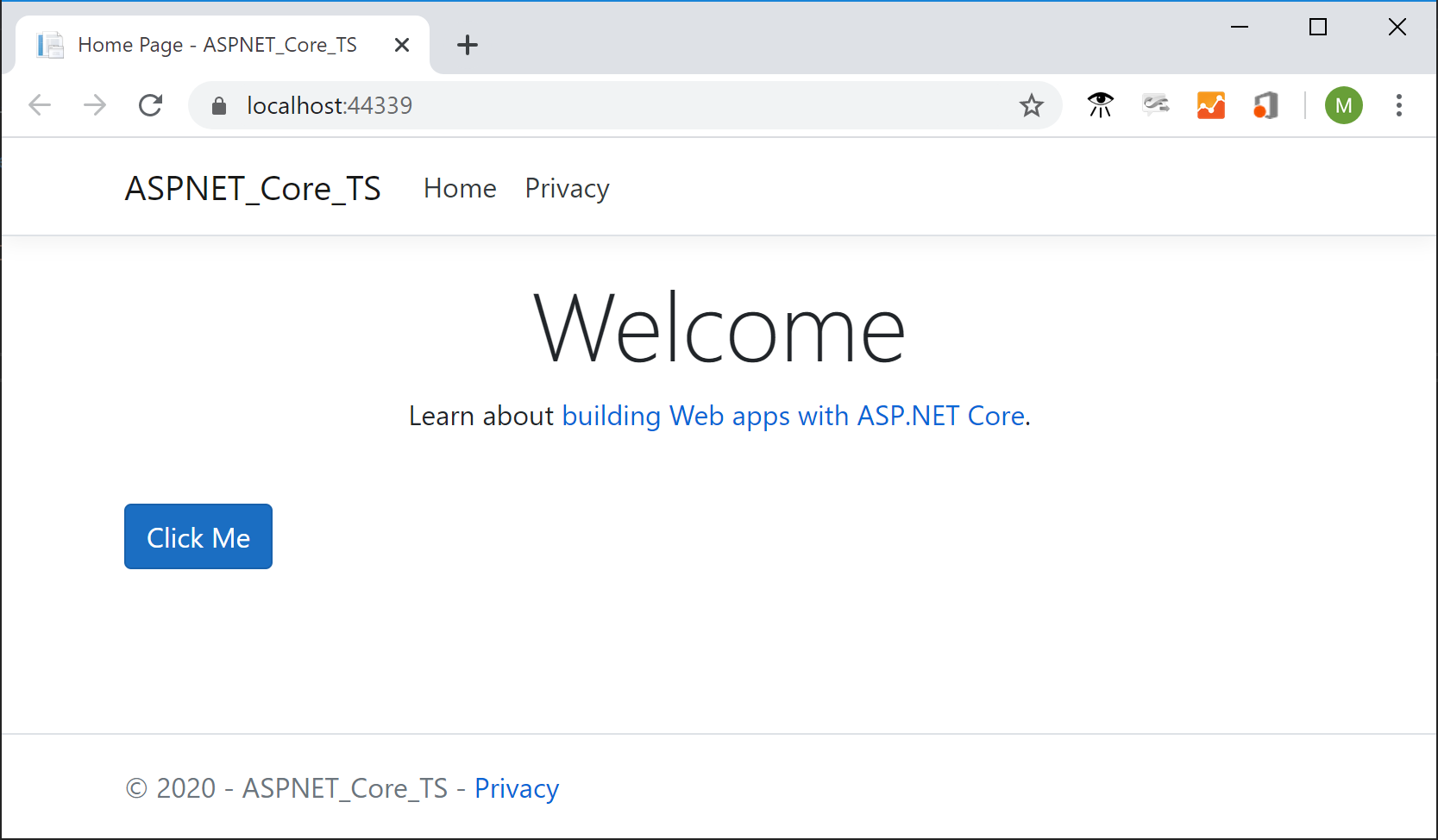
앱이 브라우저에서 열립니다.
브라우저 창에 환영합니다 헤딩과 클릭 버튼이 표시됩니다.
ASP.NET Core
 있는
있는TypeScript 파일에 지정한 메시지를 표시하려면 단추를 선택합니다.
애플리케이션 디버그
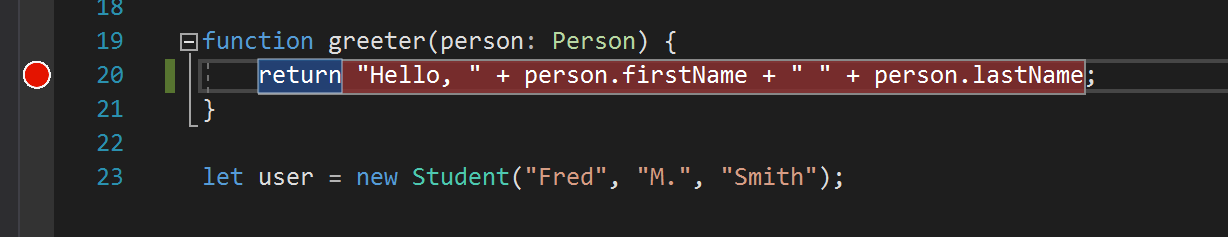
코드 편집기에서 왼쪽 여백을 클릭하여
greeterapp.ts함수에 중단점을 설정합니다. 설정
설정F5 눌러 애플리케이션을 실행합니다.
스크립트 디버깅을 사용하도록 설정하려면 메시지에 응답해야 할 수 있습니다.
메모
Chrome 또는 Edge는 클라이언트 쪽 스크립트 디버깅에 필요합니다.
페이지가 로드되면 클릭누릅니다.
애플리케이션이 중단점에서 일시 중지됩니다. 이제 변수를 검사하고 디버거 기능을 사용할 수 있습니다.
타사 라이브러리에 대한 TypeScript 지원 추가
npm 패키지 관리 지침에 따라 프로젝트에
package.json파일을 추가합니다. 이 작업은 프로젝트에 npm 지원을 추가합니다.메모
ASP.NET Core 프로젝트의 경우 npm 대신 Library Manager 또는 yarn을 사용하여 클라이언트 쪽 JavaScript 및 CSS 파일을 설치할 수도 있습니다.
이 예제에서는 jQuery에 대한 TypeScript 정의 파일을 프로젝트에 추가합니다.
package.json파일에 다음 코드를 포함합니다."devDependencies": { "@types/jquery": "3.5.1" }이 코드는 jQuery에 대한 TypeScript 지원을 추가합니다. jQuery 라이브러리 자체는 MVC 프로젝트 템플릿에 이미 포함되어 있습니다(솔루션 탐색기의 wwwroot/lib 아래 참조). 다른 템플릿을 사용하는 경우 jquery npm 패키지도 포함해야 할 수 있습니다.
솔루션 탐색기의 패키지가 설치되어 있지 않으면 npm 노드를 마우스 오른쪽 단추로 클릭하고 패키지 복원을 선택합니다.
메모
일부 시나리오에서 솔루션 탐색기는 에 설명된 알려진 문제로 인해 npm 패키지가
package.json과 동기화되지 않았음을나타낼 수 있습니다. 예를 들어 패키지가 설치될 때 설치되지 않은 것으로 표시될 수 있습니다. 대부분의 경우 이 문서의 앞부분에서 설명한 대로 package.json삭제하고, Visual Studio를 다시 시작하고,package.json파일을 다시 추가하여 솔루션 탐색기를 업데이트할 수 있습니다.솔루션 탐색기에서 스크립트 폴더를 마우스 오른쪽 단추로 클릭하고 추가>새 항목선택합니다.
모든 항목 템플릿이 표시되지 않으면 모든 템플릿 표시를 선택한 다음 항목 템플릿을 선택합니다.
TypeScript 파일 을 선택하고, library.ts을 입력한 다음, 추가를 선택합니다.
library.ts 파일의에 다음 코드를 추가합니다.
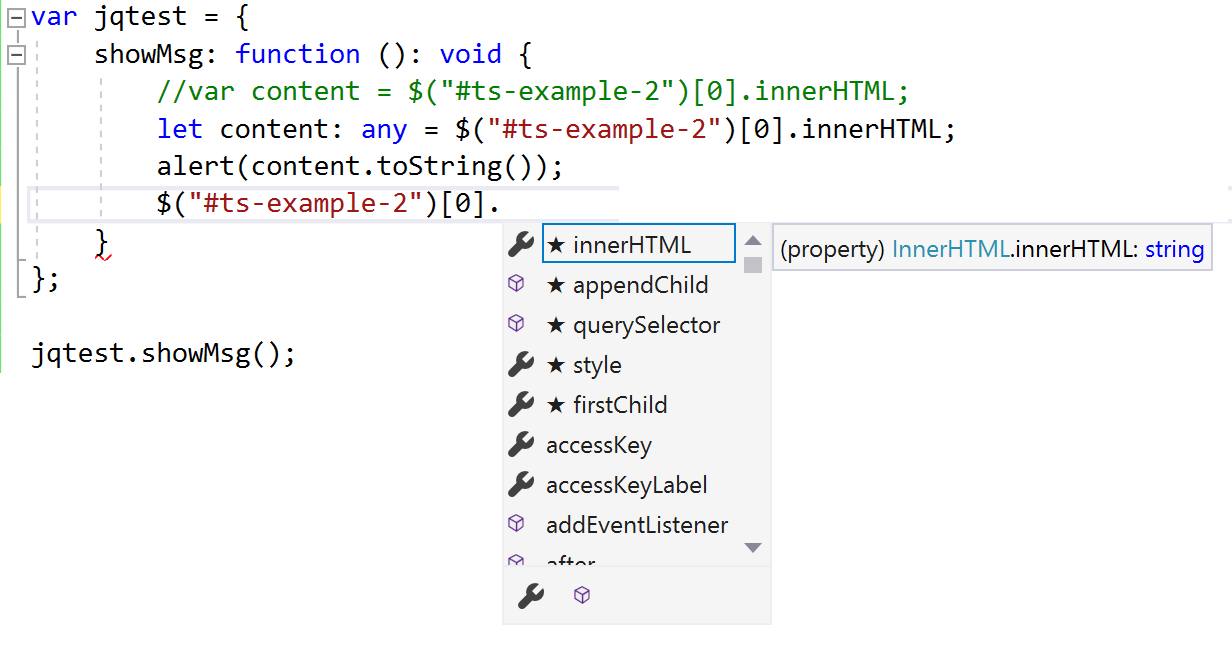
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();간단히 하기 위해 이 코드는 jQuery 및 경고를 사용하는 메시지를 표시합니다.
jQuery에 대한 TypeScript 형식 정의를 추가하면 다음과 같이 jQuery 개체 다음에 마침표(.)를 입력하면 jQuery 개체에 대한 IntelliSense 지원이 제공됩니다.
J 쿼리 예제에 대한 Intellisense 결과를 보여 주는

_Layout.cshtml
library.js포함하도록 스크립트 참조를 업데이트합니다.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Index.cshtml파일 끝에 다음 HTML을 추가합니다.
<div> <p id="ts-example-2">jQuery version is:</p> </div>F5(디버그>디버깅 시작)을 눌러 애플리케이션을 실행합니다.
브라우저에서 앱이 열립니다.
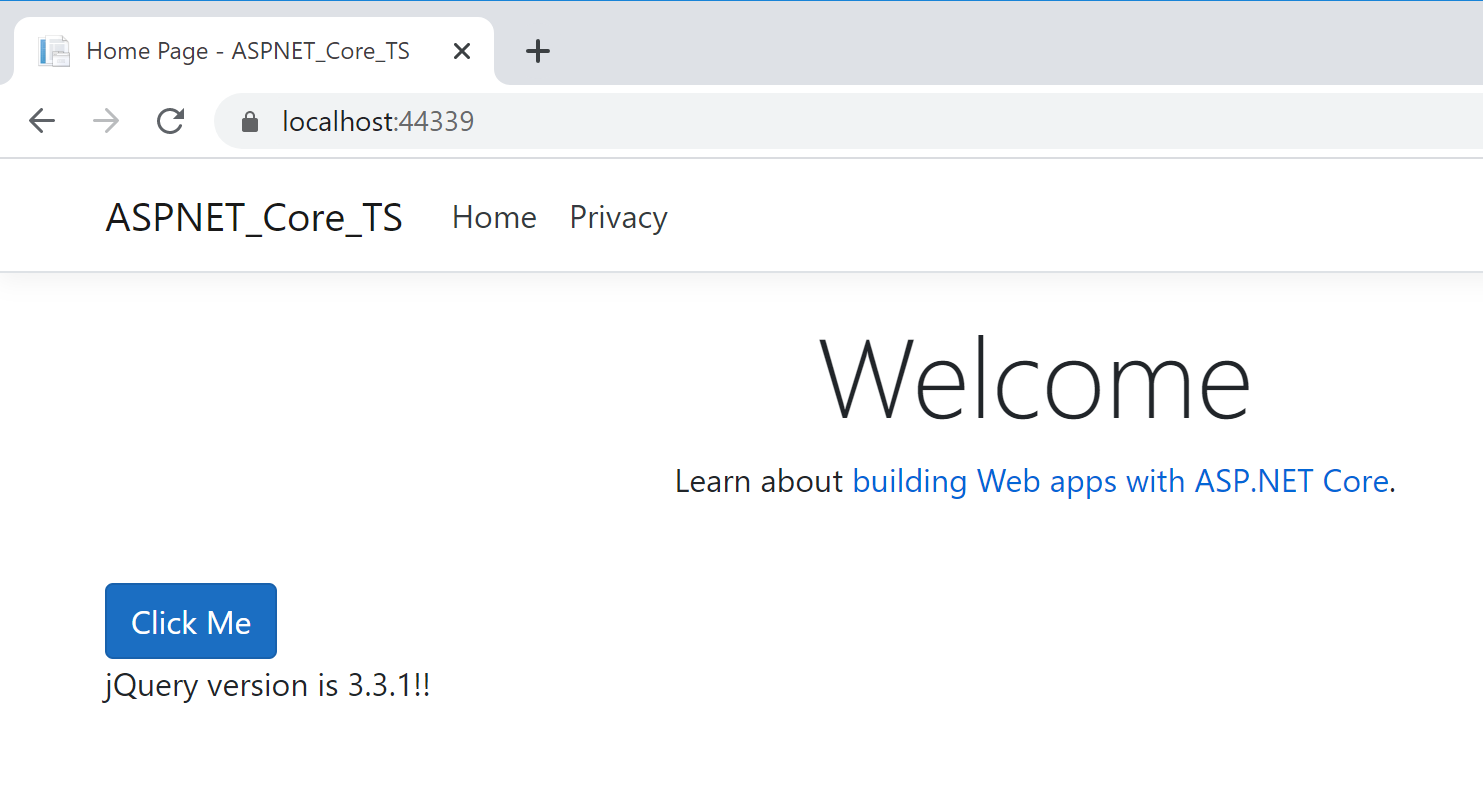
경고에서 확인 선택하여 jQuery 버전이 업데이트된 페이지를 확인합니다. 3.3.1!!.
J 쿼리 예제를 보여 주는

다음 단계
ASP.NET Core에서 TypeScript를 사용하는 방법에 대해 자세히 알아볼 수 있습니다. Visual Studio에서 Angular 프로그래밍에 관심이 있는 경우 Visual Studio용 Angular 언어 서비스 확장 사용할 수 있습니다.