자습서: Visual Studio에서 Node.js 및 Express 앱 만들기
이 문서에서는 Visual Studio를 사용하여 Express 프레임워크를 사용하는 기본 Node.js 웹앱을 빌드하는 방법을 보여 줍니다.
Node.js JavaScript 코드를 실행하는 서버 쪽 JavaScript 런타임 환경입니다. 기본적으로 Node.js npm 패키지 관리자를 사용하여 Node.js 소스 코드 라이브러리를 쉽게 사용하고 공유할 수 있도록 합니다. npm 패키지 관리자는 라이브러리의 설치, 업데이트 및 제거를 간소화합니다.
Express는 Node.js 웹앱을 빌드하는 데 사용하는 서버 웹 애플리케이션 프레임워크입니다. Express를 사용하면 여러 가지 방법으로 사용자 인터페이스를 만들 수 있습니다. 이 자습서에 제공된 구현에서는 Express 애플리케이션 생성기의 기본 템플릿 엔진인 Pug를 사용하여 프런트 엔드를 렌더링합니다.
이 자습서에서는 다음을 수행합니다.
- JavaScript 템플릿을 사용하여 Node.js 앱 만들기
- 앱 빌드 및 실행 중인 프로세스 검사
- Visual Studio 디버거에서 앱 디버그
필수 구성 요소
Visual Studio 2022 버전 17.12는 ASP.NET 및 웹 개발 워크로드가 설치된 이상 버전입니다.
Visual Studio를 무료로 설치하려면 Visual Studio 다운로드 페이지로 이동합니다.
Visual Studio가 이미 있는 경우 IDE(Interactive Development Environment) 내에서 워크로드를 설치할 수 있습니다.
도구>도구 및 기능가져오기를 선택합니다.
Visual Studio 설치 관리자에서 워크로드 탭을 선택합니다.
ASP.NET 및 웹 개발 워크로드를 선택한 다음 수정을 선택합니다.
프롬프트에 따라 설치를 완료합니다.
npm 패키지 관리자와 npx 패키지를 사용하여 Node.js을 실행합니다.
node -v명령을 사용하여 Node.js 설치를 확인할 수 있습니다. 명령 출력에는 Node.js의 설치된 버전이 예를 들어v23.4.0처럼 표시됩니다. 자세한 내용은 Node.js 및 npm 다운로드 및 설치하는참조하세요.npm 패키지 관리자 Node.js 설치에 포함됩니다.
npm -v명령을 사용하여 설치를 확인합니다. 명령 출력에는 패키지 관리자의 설치된 버전(예:10.9.2)이 표시됩니다.npx 패키지 npm CLI의 일부입니다.
npx -v명령을 사용하여 패키지 설치를 확인합니다. 명령 출력에는 설치된 패키지 버전(예:10.9.2)이 표시됩니다.
앱 만들기
다음 단계에 따라 Visual Studio에서 새 Node.js 앱을 만듭니다.
Visual Studio 시작 창(파일>시작 창)에서 새 프로젝트 만들기선택합니다.

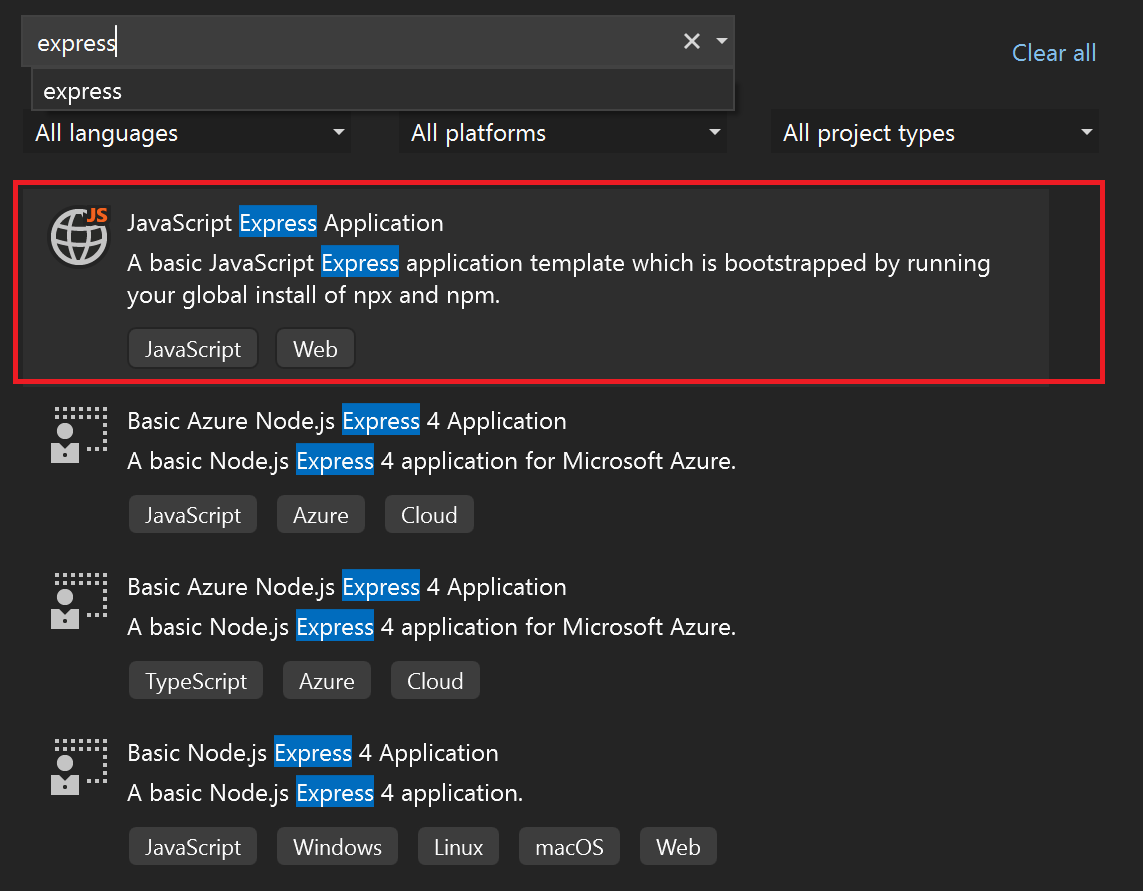
검색 상자에 Express입력하고 결과 목록에서 JavaScript Express 애플리케이션 템플릿을 선택합니다.

다음 선택하여 구성 페이지로 계속 진행합니다.
새 앱의 프로젝트 이름솔루션 이름 입력합니다. 기본 위치를 선택하거나 환경의 다른 경로로 이동하세요.
생성를 선택하여 새 Node.js 프로젝트를 만듭니다.
Visual Studio는 새 프로젝트를 만들고 솔루션 탐색기프로젝트 계층 구조를 엽니다.
프로젝트 속성 보기
기본 프로젝트 설정을 사용하면 프로젝트를 빌드하고 디버그할 수 있습니다. 필요에 따라 설정을 변경할 수 있습니다.
솔루션 탐색기프로젝트를 마우스 오른쪽 단추로 클릭하고 속성 선택합니다. Project>ExpressProject 속성선택하여 이러한 속성에 액세스할 수도 있습니다.
프로젝트 속성 창에서 빌드 섹션으로 이동하여 원하는 대로 속성을 구성합니다.
디버그 설정을 구성하려면 디버그>ExpressProject 디버그 속성선택합니다.
메모
launch.json 파일은 디버그 도구 모음의 시작 작업과 연결된 시작 설정을 저장합니다. 현재 launch.json.vscode 폴더에 있어야 합니다.
프로젝트 빌드
프로젝트를 빌드하려면 빌드>빌드 솔루션를 선택하십시오.
앱 시작
도구 모음에서 Ctrl + F5 선택하거나 디버깅하지 않고 시작 (녹색 화살표 윤곽선 아이콘)을 선택하여 새 앱을 시작합니다.
터미널이 열리고 실행 중인 명령이 표시됩니다.
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
메모
메시지에 대한 터미널 출력을 확인합니다. 또한 Visual Studio에서 출력 창을 확인하십시오. Node.js버전을 업데이트하기 위한 지침을 주의 깊게 보세요.
앱이 성공적으로 시작되면 Express 앱을 표시하는 브라우저 창이 열립니다.
브라우저에서 실행 중인 Express 앱을 보여 주는 
앱 디버그
이제 앱을 디버그하는 방법을 살펴볼 준비가 되었습니다.
앱이 계속 실행 중인 경우 현재 세션을 종료하려면 Shift + F5를 선택하거나 디버그 도구 모음에서 중지 (빨간색 사각형 아이콘) 를 선택하십시오. 세션을 종료하면 앱을 표시하는 브라우저가 닫히지만 노드 프로세스를 실행하는 터미널 창은 계속 열려 있습니다. 지금은 그냥 남아있는 창을 닫으세요. 이 문서의 뒷부분에서는 노드 프로세스를 실행 중인 상태로 두려는 경우에 대한 시나리오를 검토합니다.
를 선택하십시오. 세션을 종료하면 앱을 표시하는 브라우저가 닫히지만 노드 프로세스를 실행하는 터미널 창은 계속 열려 있습니다. 지금은 그냥 남아있는 창을 닫으세요. 이 문서의 뒷부분에서는 노드 프로세스를 실행 중인 상태로 두려는 경우에 대한 시나리오를 검토합니다.
노드 프로세스 디버그
시작 작업의 왼쪽에 있는 드롭다운 목록에는 앱에 사용 가능한 시작 옵션이 표시됩니다.
- localhost(Edge)
- localhost(Chrome)
- ExpressProject 시작
- 노드 및 브라우저 시작
앱에 대한 노드 프로세스를 디버그하려면 다음 단계를 수행합니다.
시작 드롭다운 목록에서 노드 및 브라우저 시작선택합니다.
솔루션 탐색기경로 폴더를 확장하고 index.js 파일을 엽니다.
코드 편집기에서 index.js 파일에 중단점을 설정합니다.
코드 문
res.render('index', { title: 'Express' });을 찾으세요.명령문이 있는 줄의 왼쪽 구역에서 선택합니다. Visual Studio는 측면에 빨간 원을 추가하여 설정된 중단점을 나타냅니다.
팁
코드 줄에 커서를 놓고 F9 선택하여 해당 줄의 중단점을 토글할 수도 있습니다.
디버그 도구 모음에서 F5 선택하거나 디버깅 시작
 (녹색 화살표 아이콘)선택하여 디버거에서 앱을 시작합니다.
(녹색 화살표 아이콘)선택하여 디버거에서 앱을 시작합니다.Visual Studio에서 앱 실행을 시작합니다. 디버거가 설정된 중단점에 도달하면 디버깅 프로세스가 일시 중지됩니다.
실행이 일시 중지된 동안 앱의 상태를 검사할 수 있습니다. 변수를 마우스로 가리키고 해당 속성을 검사합니다.
계속할 준비가 되면 F5 선택합니다. 처리가 계속되고 브라우저에서 앱이 열립니다.
이번에는 중지선택하면 브라우저와 터미널 창이 모두 닫힙니다. 동작이 다른 이유를 이해하려면 launch.json 파일을 자세히 살펴보세요.
launch.json 파일 검사
프로젝트의 launch.json 파일을 검사하려면 다음 단계를 수행합니다.
솔루션 탐색기.vscode 폴더를 확장하고 launch.json 파일을 엽니다.
팁
솔루션 탐색기.vscode 폴더가 표시되지 않으면 솔루션 탐색기 도구 모음에서 모든 파일 표시 작업을 선택합니다.
코드 편집기에서 파일을 살펴보세요. Visual Studio Code에 대한 경험이 있는 경우 launch.json 파일이 친숙해 보일 수 있습니다. 이 프로젝트의 launch.json 파일은 디버깅에 사용되는 시작 구성을 나타내기 위해 Visual Studio Code에서 사용하는 파일에 해당합니다. 각 항목은 디버그할 대상을 하나 이상 지정합니다.
파일의 처음 두 항목을 검사합니다. 이러한 항목은 다양한 인터넷 브라우저에 대한 동작을 정의합니다.
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }지원되는 브라우저는
type속성으로 표시됩니다. 브라우저 유형만을 유일한 디버그 대상으로 사용하여 앱을 시작하는 경우 Visual Studio는 프런트 엔드 브라우저 프로세스만 디버그합니다. 노드 프로세스는 디버거를 연결하지 않고 시작합니다. Visual Studio 노드 프로세스에 설정된 중단점에 바인딩하지 않습니다.메모
현재
edge및chrome디버깅에 지원되는 유일한 브라우저 유형입니다.세션을 종료하면 노드 프로세스가 의도적으로 계속 실행됩니다. 브라우저가 디버그 대상일 때 프로세스는 의도적으로 실행 상태로 남아 있습니다. 프런트 엔드에서만 작업을 수행하는 경우 백 엔드 프로세스를 지속적으로 실행하면 개발 워크플로가 용이합니다.
당신은 섹션 의 시작에서, 노드 프로세스에서 중단점을 설정할 수 있도록 남아있던 터미널 창을 닫았습니다. Visual Studio에서 노드 프로세스를 디버그할 수 있도록 하려면 디버거가 연결된 상태에서 프로세스를 다시 시작해야 합니다. 디버깅할 수 없는 노드 프로세스가 실행 중이면 포트를 다시 구성하지 않고 디버그 모드에서 노드 프로세스를 시작하려고 하면 실패합니다.
launch.json 파일에서 세 번째 항목을 검토합니다. 이 항목은
node디버그 유형으로 지정합니다.{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }세 번째 항목은 디버그 모드에서 노드 프로세스만 시작합니다. Visual Studio는 브라우저를 시작하지 않습니다.
복합 시작 구성을 정의하는 launch.json 파일의 네 번째 항목을 검사합니다.
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }이 복합 구성은 Visual Studio Code 복합 시작 구성동일합니다. 이 구성을 선택하면 프런트 엔드와 백 엔드를 모두 디버그할 수 있습니다. 정의는 노드 및 브라우저 프로세스에 대한 개별 시작 구성을 참조하기만 하면 됩니다.
시작 구성에서 사용할 수 있는 다른 많은 특성이 있습니다. 예를 들어 구성을 숨겨 시작 드롭다운 목록에서 제거할 수 있지만
hidden개체의presentation특성을true설정하여 구성에 대한 참조를 허용할 수 있습니다.{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }지원되는 특성을 사용하여 옵션을 구성하여 디버깅 환경을 향상시킵니다. 현재 시작 구성만 지원됩니다. 연결 구성을 사용하려고 시도하면 배포가 실패합니다. 자세한 내용은 옵션참조하세요.
관련 링크
- Visual Studio JavaScript 또는 TypeScript 앱 디버그
- Visual Studio에서 Node.js 프로젝트를 으로/로 마이그레이션
- "Visual Studio"에서 npm 패키지 관리하기