XAML 디자이너에서 개체에 애니메이션 효과 주기
예를 들어 Blend for Visual Studio를 사용하면 개체를 이동하거나 페이드 인 및 페이드 아웃하는 짧은 애니메이션을 쉽게 만들 수 있습니다.
애니메이션을 만들려면 스토리보드가 필요합니다. 스토리보드에는 하나 이상의 타임 라인이 포함됩니다. 타임라인에서 키 프레임 을 설정하여 속성 변경 내용을 표시합니다. 그런 다음 애니메이션을 실행하면 Blend for Visual Studio가 지정된 기간 동안 속성 변경 내용을 보간합니다. 따라서 부드러운 전환이 가능해집니다. 비시각적 속성을 비롯하여 개체에 속하는 모든 속성에 애니메이션 효과를 적용할 수 있습니다.
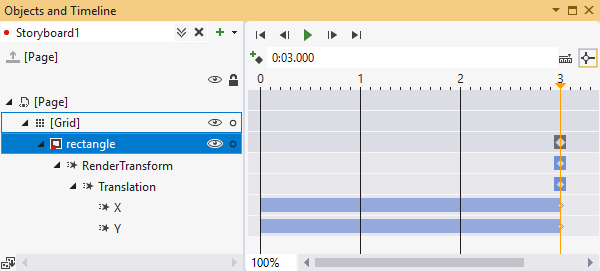
다음 이미지는 Storyboard1이라는 스토리보드를 보여 줍니다. 타임라인에는 사각형의 X 및 Y 위치를 표시하는 키 프레임이 포함됩니다. 이 애니메이션을 실행하면 사각형이 특정 위치에서 다른 위치로 부드럽게 이동합니다.

애니메이션 만들기
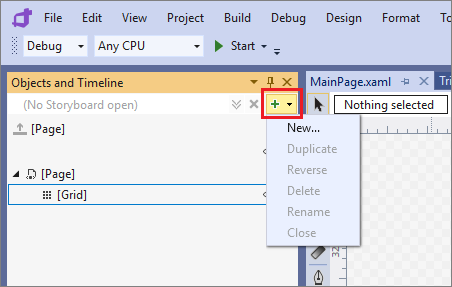
스토리보드를 만들려면 개체 및 타임라인 창에서 스토리보드 옵션 단추를 선택한 후 새로 만들기를 선택합니다.

스토리보드 만들기 리소스 대화 상자에서 스토리지보드의 이름을 입력합니다.
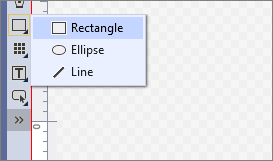
디자인 뷰의 자산 패널에서 페이지 왼쪽 아래에 사각형을 추가합니다.

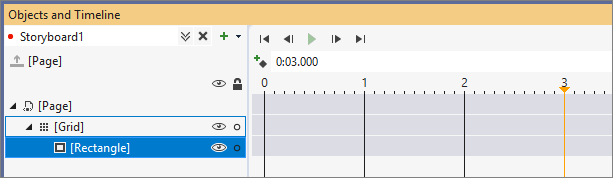
개체 및 타임라인 창에서 노란색 시간 포인터를 3초로 이동합니다.

페이지의 디자인 뷰에서 사각형을 페이지의 오른쪽으로 끌어 놓습니다.
재생을 누르면 사각형이 페이지의 왼쪽에서 오른쪽으로 이동합니다.
시점에 따라 사각형의 다른 변경 내용으로 재생합니다. 예를 들어 채우기 색을 변경하거나 속성 창에서 방향을 대칭 이동할 수 있습니다.