Viva Connections SharePoint 홈 사이트 만들기
Organization Viva Connections 사용할 수 있도록 SharePoint 홈 사이트를 만드는 경우 이 단계별 연습을 사용합니다. 데스크탑과 모바일 앱 간에 응집력 있는 환경을 만드는 방법에 대한 지침을 얻으세요. 시작하기 전에 SharePoint 홈 사이트 콘텐츠 계획 및 정상 포털을 시작하는 방법에 대해 자세히 알아보세요.
SharePoint 홈 사이트를 처음부터 만들 시간이 없나요? SharePoint 룩북의 방문 사이트 템플릿을 사용한 다음 대시보드 웹 파트 및 피드 웹 파트를 추가하는 것이 좋습니다.
Viva Connections 및 SharePoint 홈 사이트가 함께 작동하여 직원 환경을 만드는 방법에 대해 자세히 알아봅니다.
참고
이제 SharePoint 홈 사이트는 Microsoft 365 관리 센터 만들고 관리할 수 있습니다. 홈 사이트를 만들려면 전역 관리자여야 합니다. Viva Connections 데스크톱 환경의 최신 릴리스에는 홈 사이트가 필요하지 않습니다. 새 환경, 사용자 지정 방법, 기본 방문 환경을 선택하는 방법 및 새 사용자를 온보딩하는 방법에대해 자세히 알아봅니다. Microsoft 365 관리 센터의 중앙 집중식 Viva Connections 관리는 GCC, GCC High 및 DoD 환경에서 사용할 수 없습니다. 자세한 내용은 서비스 가용성 목록을 참조하세요.
이 가이드를 사용하는 방법
여기서 사용되는 웹 파트는 SharePoint 홈 사이트와 잘 연결되지만 웹 파트를 교환하거나 제외할 수 있습니다. organization 가장 적합한 것을 결정하고 필요에 따라 레이아웃을 조정합니다.
이 지침은 SharePoint 홈 사이트를 디자인하고 웹 파트를 사용자 지정하는 데 도움이 되지만 고유한 콘텐츠를 제공해야 합니다.
SharePoint 홈 사이트에는 잘 구성되고 인기 있는 리소스 및 포털을 강조 표시하며 전체 organization 관련된 사이트 탐색이 필요합니다. 이 디자인 지침에서는 사이트 탐색을 디자인하는 방법에 대해 구체적으로 설명하지 않습니다. SharePoint 홈 사이트 탐색 및 전역 탐색에서 링크에 대해 생각하는 방법에 대한 자세한 지침을 확인하세요.
웹 파트 요약
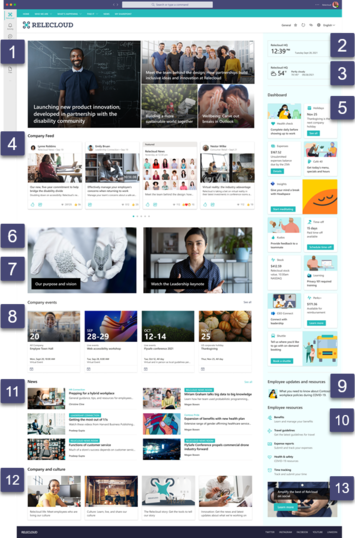
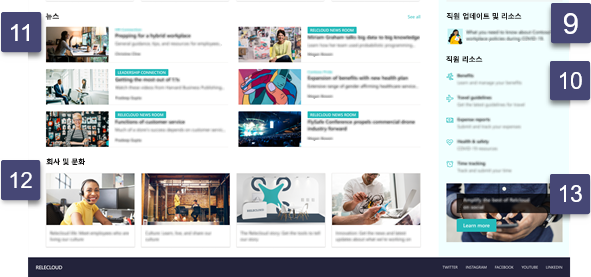
| SharePoint 홈 사이트 이미지 | 웹 파트 키 |
|---|---|

|
|
사이트 구조 요약
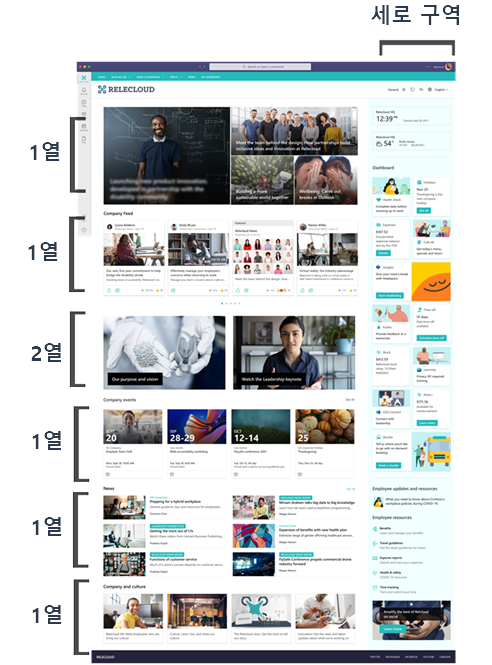
이 SharePoint 홈 사이트 디자인은 세로 섹션과 1개와 2개의 열 섹션을 조합하여 사용합니다. 커뮤니케이션 사이트를 만든 후 웹 파트를 추가하기 전에 먼저 섹션 배치를 시작합니다.

사이트 구축
최신 SharePoint 커뮤니케이션 사이트로 시작하세요. 다음으로, 사이트 섹션 요약의 다이어그램에 따라 섹션 추가를 시작 합니다. 그런 다음 웹 파트를 추가하고 편집합니다. 웹 파트를 사용자 지정하기 위한 지침은 각 웹 파트에 대한 편집 모드에 있을 때 적용할 수 있습니다.

| 숫자 | 웹 파트 | 사용자 지정 지침 |
|---|---|---|
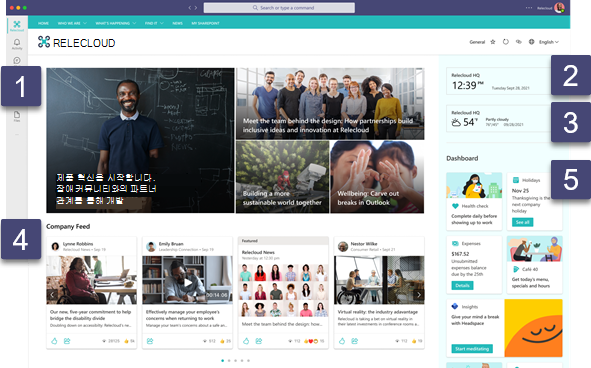
| 1 | Hero 웹 파트 | 타일 레이아웃을 선택한 다음 4개의 타일을 선택합니다. |
| 2 | 세계 시계 웹 파트 | 요일 표시를 켜기로 전환합니다. |
| 3 | 날씨 웹 파트 | 화씨와 섭씨 사이에서 대상 그룹에게 가장 적합한 온대 측정 시스템을 결정합니다. |
| 4 | Viva Connections 피드 | 설정이 필요하지 않습니다. 피드 콘텐츠는 각 사용자에 맞게 개인 설정되며 SharePoint News 및 팔로우하는 Viva Engage 커뮤니티에서 제공됩니다. |
| 5 | 대시보드 웹 파트 | 표시할 최대 카드 수를 9로 설정합니다. |

| 숫자 | 웹 파트 | 사용자 지정 지침 |
|---|---|---|
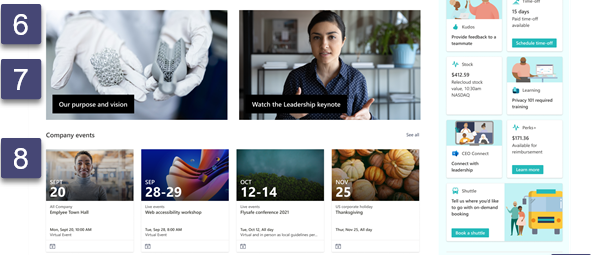
| 6 | 이미지 웹 파트 | 이미지 위에 텍스트 추가를 켜기로 전환합니다. |
| 7 | 파일 뷰어 웹 파트 | 설정 안내가 없습니다. |
| 8 | 이벤트 웹 파트 | 필름 스트립 레이아웃을 선택하고 이벤트 이미지 표시를 켜기로 전환합니다. |

| 숫자 | 웹 파트 | 사용자 지정 지침 |
|---|---|---|
| 9 | 빠른 링크 웹 파트 | 컴팩트 레이아웃을 선택한 다음 레이아웃에 이미지 표시를 예로 전환합니다. |
| 10 | 빠른 링크 웹 파트 | 목록 레이아웃을 선택하고 설명 표시 및 아이콘 표시를 예로 전환합니다. |
| 11 | 뉴스 웹 파트 | 나란히 보기 레이아웃을 선택하고 표시할 뉴스 게시물 수를 4로 설정합니다. 그런 다음 조회수 표시, 작성자 표시 및 게시일 표시를 켜기로 전환합니다. |
| 12 | 빠른 링크 웹 파트 | 그리드 레이아웃을 선택합니다. |
| 13 | 클릭 유도 문안 웹 파트 | 설정 안내가 없습니다. |
사이트 세부 정보 사용자 지정
사이트가 빌드된 후 사이트 세부 정보를 편집하여 organization 브랜드 및 ID에 맞는 사용자 지정 디자인을 만듭니다. 이러한 사이트 세부 정보는설정>모양 변경에서 관리할 수 있습니다.
- 테마 – 전체 조직에 이상적인 테마를 선택합니다. SharePoint 홈 사이트를 허브 사이트로 만드는 경우 이 테마는 허브와 연결된 사이트에 전달됩니다.
- 헤더 – Compact 헤더 레이아웃을 사용하여 SharePoint 홈 사이트와 동일한 모양을 재현합니다.
- 로고 – 전체 조직에서 인식할 수 있는 로고를 선택합니다.
- 바닥글 – 바닥글 탐색은 선택 사항이며 인기 있는 포털 및 리소스를 강조 표시하는 데 사용할 수 있습니다.
확장성
SharePoint 프레임워크(SPFx)를 사용하여 SharePoint 홈 사이트 및 Viva Connections 환경 전반에 걸쳐 표시할 수 있는 웹 파트 및 Viva Connections 대시보드 카드와 같은 사용자 지정된 구성 요소를 만듭니다. SPFx는 Viva Connections 대한 유일한 확장성 및 사용자 지정 옵션입니다. Viva Connections 확장성에 대해 자세히 알아보세요.
새 SharePoint 홈 사이트를 시작하기 전 모범 사례
SharePoint 홈 사이트는 전체 organization 사용되므로 모든 디바이스에서 포용적이고 쉽게 액세스할 수 있어야 하며 잠재적으로 다른 언어로 볼 수 있어야 합니다.
SharePoint 홈 사이트는 많은 수의 사용자가 볼 수 있습니다. 계획 및 빌드 단계를 통해 사이트 성능을 관리해야 합니다.
SharePoint 홈 사이트를 광범위하게 시작하기 전에 소수의 사용자로 사이트를 테스트하여 주요 작업 및 리소스에 쉽게 액세스할 수 있고 완벽하게 작동하는지 확인합니다.
포털 시작 스케줄러를 사용하면 뷰어를 웨이브로 일괄 처리하고 새 포털에 대한 URL 리디렉션을 관리하여 단계적 출시 접근 방식을 따르는 데 도움이 됩니다.
다음: 전역 탐색 활성화 및 설정
통신 사이트를 SharePoint 홈 사이트로 설정하면 SharePoint 앱 바에서 전역 탐색을 사용하도록 설정하고 설정할 수 있습니다. SharePoint 홈 사이트를 디자인하는 동안 전역 탐색을 설정할 수 있으며 Viva Connections 요구 사항입니다. 전역 탐색에 강조 표시된 리소스는 Viva Connections 모바일 앱의 "리소스" 탭에 표시됩니다.
자세한 정보
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기