빠른 시작: .NET MAUI Windows 데스크톱 앱에 DALL-E 추가
이 간단한 시작에서는 DALL-E의 이미지 생성 기능을 .NET MAUI Windows 데스크톱 앱에 통합하는 방법을 시연합니다.
필수 조건
- .NET 다중 플랫폼 앱 UI 워크로드가 설치된 Visual Studio 2022 17.8 이상. 자세한 내용은 설치를 참조하세요.
- 이 기능이 통합될 OpenAI 통합이 포함된 기능 .NET MAUI 프로젝트입니다. .NET MAUI와 ChatGPT로 추천 앱 만들기 참조 - 이 방법을 통해 DALL-E를 사용자 인터페이스에 통합하는 방법을 시연합니다.
- OpenAI 개발자 대시보드의 OpenAI API 키입니다.
- 프로젝트에 설치된 .NET OpenAI NuGet 패키지 버전 2.0.0 이상. 이 버전은 현재 시험판에 있습니다. .NET MAUI ChatGPT 자습서를 수행한 경우 이 종속성을 설치하고 구성합니다.
어떤 문제를 해결할 수 있나요?
사용자에게 풍부한 대화형 환경을 제공하기 위해 .NET MAUI Windows 데스크톱 앱에 DALL-E의 이미지 생성 기능을 추가하려고 합니다. 이미 앱을 사용하여 텍스트 기반 권장 사항을 생성할 수 있으며, 입력한 위치에서 활동을 시각화하는 이미지를 생성하는 기능을 추가하려고 합니다.
환경 변수 설정
OpenAI SDK를 사용하려면 API 키로 환경 변수를 설정해야 합니다. 이 예시에서는 OPENAI_API_KEY 환경 변수를 사용합니다. OpenAI 개발자 대시보드에서 API 키를 받으면 명령줄에서 다음과 같이 환경 변수를 설정할 수 있습니다.
setx OPENAI_API_KEY <your-api-key>
Windows에서 개발용으로 이 방법을 사용하지만 프로덕션 앱 및 모바일 지원을 위해 더 안전한 방법으로서 사용하고자 합니다. 예를 들어 앱 대신 원격 서비스로 액세스할 수 있는 보안 키 자격 증명 모음에 API 키를 저장할 수 있습니다. 자세한 내용은 OpenAI 키 안전에 대한 모범 사례를 참조하세요.
.NET용 OpenAI 라이브러리 설치 및 초기화
이 섹션에서는 .NET MAUI 프로젝트에 SDK를 설치하고 OpenAI API 키를 사용하여 초기화합니다.
NuGet 패키지를 아직 설치
OpenAI하지 않은 경우 Visual Studio의 터미널 창에서 실행dotnet add package OpenAI -IncludePrerelease하여 설치할 수 있습니다.설치가 완료되면 다음과 같이
MainPage.xaml.cs의 OpenAI API 키로 SDK에서OpenAIClient인스턴스를 초기화할 수 있습니다:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }
앱의 UI 수정
다음으로, 권장 사항 텍스트 아래에 생성된 이미지를 표시하는 컨트롤을 포함 Image 하도록 사용자 인터페이스를 수정합니다.
새 프로젝트를 시작하는 경우 .NET MAUI 및 ChatGPT 튜토리얼로 추천 앱 만들기에서
MainPage.xaml용 XAML을 복사합니다.사용자가 이미지 생성 여부를 선택할 수 있도록
LocationEntry컨트롤 아래의MainPage.xaml에Label컨트롤과CheckBox컨트롤이 포함된StackLayout을 추가합니다:... <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <!-- Add this markup --> <StackLayout Orientation="Horizontal" HorizontalOptions="Center"> <Label Text="Generate image" VerticalOptions="Center"/> <CheckBox x:Name="IncludeImageChk" VerticalOptions="Center"/> </StackLayout> ...Image컨트롤 아래에 컨트롤을SmallLabel추가하여 생성된 이미지를 표시합니다.... <Image x:Name="GeneratedImage" WidthRequest="256" HeightRequest="256" HorizontalOptions="Center"/> </VerticalStackLayout>
DALL-E 이미지 생성 구현
이 섹션에서는 이미지 생성을 처리하는 메서드를 추가하고 기존 GetRecommendationAsync 메서드에서 호출하여 생성된 이미지를 표시합니다.
새 프로젝트를 시작하는 경우
MainPage.xaml.cs의 코드가 .NET MAUI 및 ChatGPT 튜토리얼로 추천 앱 만들기의 코드와 일치하는지 확인합니다.이미지 생성을 처리하기 위해 명명된
GetImageAsync메서드를 추가합니다. 새 메서드는 OpenAI API를 호출하여 다음 단계에서 빌드할 프롬프트에 따라 이미지를 생성합니다. UI에ImageSource이미지를 표시하는 데 사용되는 개체를 반환합니다.public async Task<ImageSource> GetImageAsync(string prompt) { // Use the DALL-E 3 model for image generation. ImageClient imageClient = _chatGptClient.GetImageClient("dall-e-3"); // Generate an image based on the prompt with a 1024x1024 resolution, the default for DALL-E 3. ClientResult<GeneratedImage> response = await imageClient.GenerateImageAsync(prompt, new ImageGenerationOptions { Size = GeneratedImageSize.W1024xH1024, ResponseFormat = GeneratedImageFormat.Uri }); // Image generation responses provide URLs you can use to retrieve requested image(s). Uri imageUri = response.Value.ImageUri; return ImageSource.FromUri(imageUri); }파일 맨 위에 이미지 생성 클래스에 대한 using 지시문을 추가합니다.
using OpenAI.Images;메서드의
GetRecommendationAsync끝에 다음 코드를 추가하여 메서드를 조건부로 호출GetImageAsync하고 생성된 이미지를 표시합니다.if (IncludeImageChk.IsChecked) { var imagePrompt = $"Show some fun things to do in {LocationEntry.Text} when visiting a {recommendationType}."; GeneratedImage.Source = await GetImageAsync(imagePrompt); }문자열은
imagePrompt사용자의 위치 입력 및 선택한 권장 사항 유형을 기반으로 작성됩니다.
실행 및 테스트
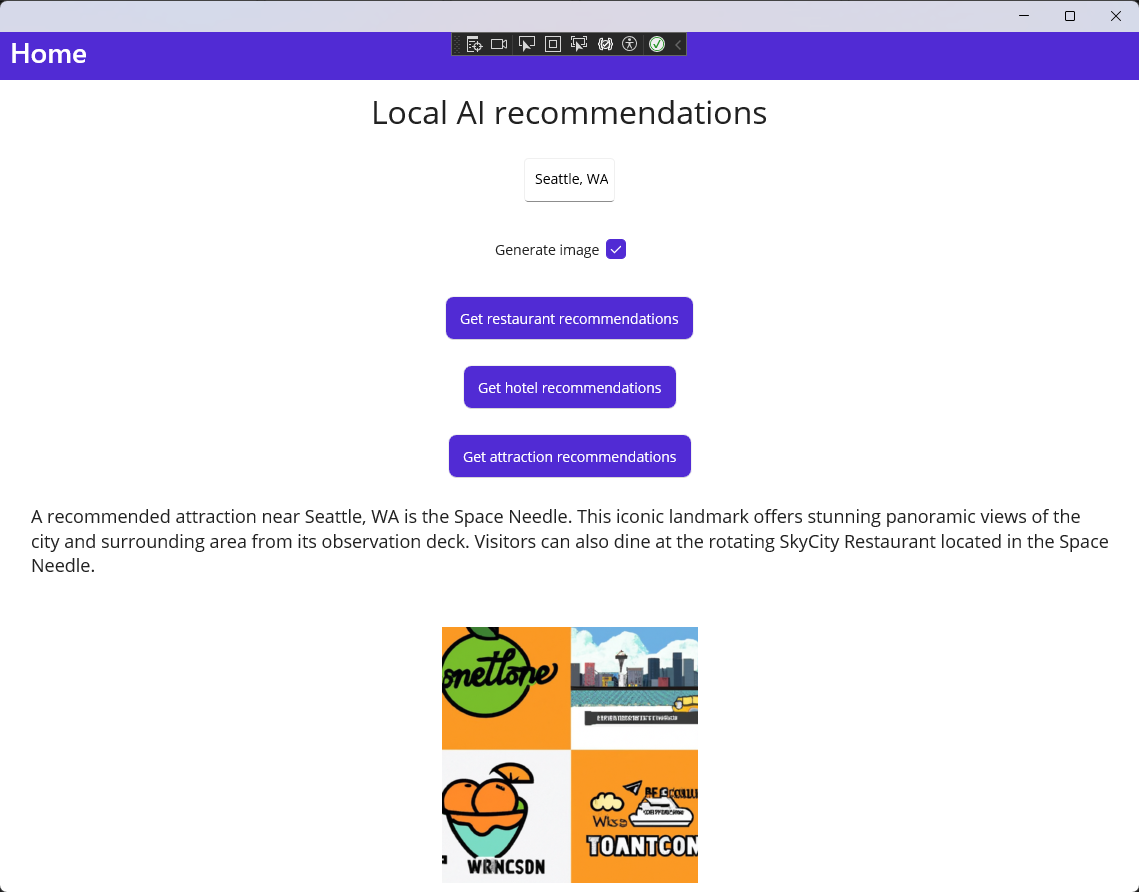
앱을 실행하고 유효한 위치를 입력한 다음 권장 사항 단추 중 하나를 클릭합니다. 다음과 비슷한 결과가 표시됩니다.

문제를 어떻게 해결했나요?
.NET MAUI Windows 데스크톱 앱에 DALL-E의 이미지 생성 기능을 추가했습니다. 이제 사용자는 입력한 위치와 선택한 권장 사항 유형에 따라 이미지를 생성할 수 있습니다. 이를 통해 사용자에게 풍부한 대화형 환경을 제공하고 앱의 기능을 향상시킵니다.
리소스 정리
OpenAI 계정이 안전한지 확인하는 것이 중요합니다. 다른 프로젝트에 OpenAI API 키를 사용할 계획이 없는 경우 OpenAI 개발자 대시보드에서 삭제해야 합니다. 또한 예기치 않은 요금을 방지하려면 OpenAI 계정에 적절한 지출 한도를 설정해야 합니다. 사용 페이지의 OpenAI 대시보드 에서 현재 사용량 및 지출을 검사 수 있습니다.