WinUI 3/Windows 앱 SDK 데스크톱 앱에 DALL-E 추가
이 방법에서는 WinUI 3/Windows 앱 SDK 데스크톱 앱에 DALL-E의 이미지 생성 기능을 통합합니다.
필수 조건
- 개발 컴퓨터 설정(WinUI 시작 참조).
- 이 기능을 통합할 기능 채팅 인터페이스입니다. WinUI 3/Windows 앱 SDK 데스크톱 앱에 OpenAI 채팅 완성 기능을 추가하는 방법을 참고하세요. 이 방법에서 DALL-E를 채팅 인터페이스에 통합하는 방법을 설명합니다.
- OpenAI 개발자 대시보드의 OpenAI API 키(
OPENAI_API_KEY환경 변수에 할당됨)입니다. - 프로젝트에 설치된 OpenAI SDK입니다. OpenAI 설명서에서 커뮤니티 라이브러리 목록을 참조하세요. 이 방법에서는 betalgo/openai을(를) 사용합니다.
OpenAI SDK 설치 및 초기화
프로젝트에 betalgo/OpenAI SDK이(가) 설치되어 있는지 확인하려면 Visual Studio의 터미널 창에서 dotnet add package Betalgo.OpenAI을(를) 실행합니다. 다음과 같이 OpenAI API 키로 SDK 초기화:
//...
using OpenAI;
using OpenAI.Managers;
using OpenAI.ObjectModels.RequestModels;
using OpenAI.ObjectModels;
namespace ChatGPT_WinUI3
{
public sealed partial class MainWindow : Window
{
private OpenAIService openAiService;
public MainWindow()
{
this.InitializeComponent();
var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY");
openAiService = new OpenAIService(new OpenAiOptions(){
ApiKey = openAiKey
});
}
}
}
앱의 UI 수정
기존 MainWindow.xaml을(를) 수정하여 대화 내에 이미지를 표시하는 Image 컨트롤을 포함합니다.
<!-- ... existing XAML ... -->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding ImageUrl}" Margin="5" Stretch="UniformToFill"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!-- ... existing XAML ... -->
이 방법은 TextBox 및 Button이 있는 채팅 인터페이스가 있다고 가정합니다. WinUI 3/Windows 앱 SDK 데스크톱 앱에 OpenAI 채팅 완성 기능을 추가하는 방법을 참고하세요.
DALL-E 이미지 생성 구현
MainWindow.xaml.cs에 이미지 생성 및 표시를 처리하는 다음 메서드를 추가합니다.
// ... existing using statements ...
private async void SendButton_Click(object sender, RoutedEventArgs e)
{
ResponseProgressBar.Visibility = Visibility.Visible;
string userInput = InputTextBox.Text;
if (!string.IsNullOrEmpty(userInput))
{
InputTextBox.Text = string.Empty;
var imageResult = await openAiService.Image.CreateImage(new ImageCreateRequest
{
Prompt = userInput,
N = 2,
Size = StaticValues.ImageStatics.Size.Size256, // StaticValues is available as part of the Betalgo OpenAI SDK
ResponseFormat = StaticValues.ImageStatics.ResponseFormat.Url,
User = "TestUser"
});
if (imageResult.Successful)
{
foreach (var imageUrl in imageResult.Results.Select(r => r.Url))
{
AddImageMessageToConversation(imageUrl);
}
}
else
{
AddMessageToConversation("GPT: Sorry, something bad happened: " + imageResult.Error?.Message);
}
}
ResponseProgressBar.Visibility = Visibility.Collapsed;
}
private void AddImageMessageToConversation(string imageUrl)
{
var imageMessage = new MessageItem
{
ImageUrl = imageUrl
};
ConversationList.Items.Add(imageMessage);
}
이 openAiService.Image.CreateImage() 메서드는 OpenAI의 DALL-E API를 호출합니다. Betalgo OpenAI SDK wiki에서 자세한 사용 예시를 참조하세요.
ImageUrl이(가) MessageItem 클래스에 있는지 확인합니다. 이는 새 속성입니다.
public class MessageItem
{
public string Text { get; set; }
public SolidColorBrush Color { get; set; }
public string ImageUrl { get; set; } // new
}
실행 및 테스트
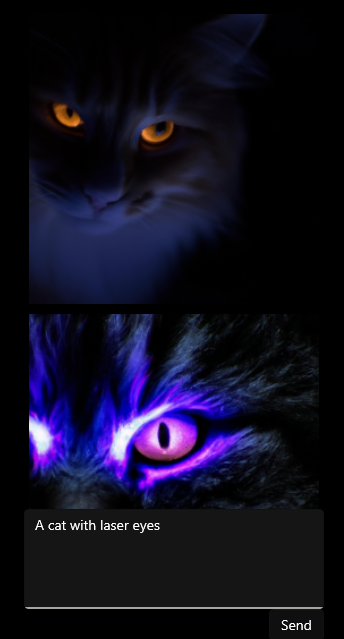
앱을 실행하고 프롬프트를 입력한 다음 "이미지 생성" 단추를 클릭합니다. 다음과 비슷한 결과가 표시됩니다.

요약
이본 가이드에서 학습한 내용은 다음과 같습니다.
<TextBox>에서 사용자의 이미지 프롬프트를 수락합니다.- OpenAI DALL-E API를 사용하여 이미지를 생성합니다.
<Image>에 이미지를 표시합니다.
관련
Windows developer
