이 항목에서는 Windows 및 웹 애플리케이션의 접근성 구현을 확인하는 데 도움이 되는 다양한 도구와 절차를 설명합니다.
성공적인 사용자 경험
프로그래밍 방식 액세스 및 키보드 액세스는 애플리케이션에서 접근성을 지원하는 데 중요한 요구 사항입니다. Windows 애플리케이션, AT(보조 기술) 도구 및 UI 프레임워크의 접근성을 테스트하는 것은 다양한 장애 및 제한 사항(시각, 학습, 지체/이동성 및 언어/소통 장애 포함)을 갖고 있거나 키보드 사용을 선호하는 사용자에게 성공적인 사용자 경험을 보장하는 데 아주 중요한 역할을 합니다.
화면 읽기 프로그램 및 화상 키보드와 같은 AT(접근성 있는 기술)에 대한 적절한 지원이 없으면 시각, 학습, 지체/이동성 및 언어/소통 장애 또는 제한 사항이 있거나 (키보드를 사용하는 것을 선호하는) 사용자가 애플리케이션을 사용하는 데 어려울 수 있습니다.
접근성 테스트 도구
접근성 정보
접근성 인사이트 를 통해 웹사이트와 Windows 애플리케이션에서 발생하는 접근성 문제를 개발자가 쉽게 발견하고 해결할 수 있습니다.
- Windows용 접근성 인사이트 를 통해 Windows 앱에서의 접근성 문제를 개발자가 쉽게 찾고 수정할 수 있습니다. 이 도구는 세 가지 주요 시나리오를 지원합니다.
- 실시간 검사 를 통해 개발자는 요소 위로 마우스를 가져가거나 해당 요소에 키보드 포커스를 설정하여 앱의 요소가 올바른 UI 자동화 속성을 갖고 있는지 확인할 수 있습니다.
- FastPass 는 간단한 2단계 프로세스로 개발자가 5분 이내에 일반적이고 영향력이 높은 접근성 문제를 식별할 수 있게 도움을 줍니다.
- 문제 해결 을 통해 특정 접근성 문제를 진단하고 해결할 수 있습니다.
- 웹용 접근성 인사이트 는 Chorme 및 Microsoft Edge Insider 용 확장으로, 이를 통해 개발자가 웹 앱과 사이트에서 발생하는 접근성 문제를 쉽게 발견하고 해결할 수 있습니다. 두 가지 주요 시나리오를 지원합니다.
레거시 테스트 도구
참고 항목
여기에 설명된 도구는 Windows SDK에서 계속 사용할 수 있지만 접근성 인사이트로 전환하는 것이 좋습니다.
Windows 소프트웨어 개발 키트(SDK)에는 AccScope, 검사 및 UI 접근성 체커를 포함한 여러 다른 접근성 테스트 도구가 포함되어 있습니다.
Microsoft Visual Studio 명령 프롬프트에서 또는 개발 머신에 Windows SDK가 설치된 위치의 bin 폴더로 이동하여 다음 접근성 테스트 도구를 시작할 수 있습니다.
AccScope
이 AccScope 를 사용하면 초기 디자인 및 개발 단계에서 애플리케이션의 접근성을 시각적으로 평가할 수 있습니다. AccScope는 특히 내레이터 접근성 시나리오를 테스트하기 위한 것이며 앱에서 제공하는 UI 자동화 정보를 사용하여 접근성이 개선될 수 있는 위치를 표시합니다.
검사
Inspect를 사용하면 원하는 UI 요소를 선택하고 그 접근성 데이터를 볼 수 있습니다. Microsoft UI 자동화 속성 및 컨트롤 패턴을 보고 UI 자동화 트리에서 자동화 요소의 탐색 구조를 테스트할 수 있습니다. 공용 컨트롤을 확장하거나 사용자 지정 컨트롤을 만들 때 속성 및 컨트롤 패턴이 올바르게 설정되도록 하는 데 특히 유용합니다.
UI를 개발할 때 검사 를 사용하여 UI 자동화에 접근성 속성이 어떻게 노출되는지를 확인합니다. 경우에 따라 속성은 기본 XAML 컨트롤에 대해 이미 구현된 UI 자동화 지원에서 제공됩니다. 다른 경우에는 속성이 AutomationProperties 결합속성으로 XAML 태그에 설정된 특정 값에서 제공되기도 합니다.
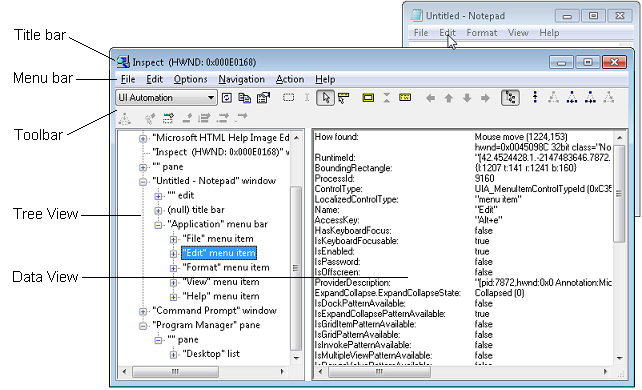
다음 이미지는 메모장에서 검사 도구가 편집 메뉴 요소의 UI 자동화 요소를 쿼리하는 모습을 보여줍니다.

UI 접근성 검사기
UI 접근성 검사기(AccChecker) 를 사용하면 런타임에 잠재적인 접근성 문제를 검색할 수 있습니다. AccChecker에는 UI 자동화, Microsoft Active Accessibility 및 ARIA(Access Rich Internet Applications)에 대한 확인 검사가 포함됩니다. 이름 누락, 트리 문제 등과 같은 오류에 대한 정적 검사 제공할 수 있습니다. 프로그래밍 방식 액세스를 확인하는 데 도움이 되며 접근성 테스트를 자동화하기 위한 고급 기능을 포함합니다. UI 또는 명령줄 모드에서 AccChecker 를 실행할 수 있습니다. UI 모드 툴을 실행하기 위해 열어야 하는 AccChecker 폴더는 Windows SDK bin 폴더에 있습니다. acccheckui.exe를 실행한 후 도움 메뉴를 선택합니다.
UI 자동화 확인
UI 자동화 확인(UIA Verify) 은 컨트롤 또는 애플리케이션에서 UI 자동화 구현의 매뉴얼 및 자동화된 테스트를 위한 프레임워크입니다(결과를 기록할 수 있습니다). UIA 확인 은 테스트 코드에 통합되어 UI 자동화 시나리오의 정기적인 자동화된 테스트 또는 스폿 검사 수행할 수 있으며, 설정된 기능을 사용하는 애플리케이션의 변경 내용에 새로운 문제 또는 회귀가 없는지 확인하는 데 유용합니다. UIA 확인 을 찾을 수 있는 UIAVerify 하위폴더는 Windows SDK bin 폴더에 있습니다.
액세스 가능한 Event Watcher
Accessible Event Watcher(AccEvent)에서는 UI가 변경될 때 앱의 UI 요소가 적절한 UI 자동화 및 Microsoft Active Accessibility 이벤트를 발생시키는지 테스트합니다. UI의 변경은 포커스가 변경되거나 UI 요소가 호출되거나 선택되거나 상태 또는 속성이 변경될 때 발생할 수 있습니다. AccEvent는 일반적으로 문제를 디버그하고 사용자 지정 및 확장된 컨트롤이 올바르게 작동하는지 확인하는 데 사용됩니다.
접근성 테스트 절차
키보드 접근성 테스트
태블릿 장치를 사용할 때 키보드 접근성을 테스트하는 가장 좋은 방법은 마우스를 분리하거나 화상 키보드를 사용하는 것입니다. 키보드 접근성 탐색을 테스트하려면 Tab 키를 사용하면 됩니다. 모든 대화형 UI 요소를 순환하려면 Tab 키를 사용해야 합니다. 복합 UI 요소의 경우, 화살표 키를 사용하여 요소의 일부 사이사이를 탐색할 수 있는지 확인합니다. 예를 들어 키보드 키를 사용하여 항목 목록을 탐색할 수 있어야 합니다. 마지막으로, 해당 요소에 포커스가 있으면 키보드로 모든 대화형 UI 요소를 Enter 키 또는 스페이스바 키를 사용하여 호출할 수 있는지 확인합니다.
표시되는 텍스트의 대비 비율 확인
색상 대비 도구를 사용하여 표시되는 텍스트 대비 비율이 허용되는지 확인합니다. 예외에는 비활성 UI 요소, 정보를 전달하지 않고 의미를 변경하지 않고 다시 정렬할 수 있는 로고 또는 장식 텍스트가 포함됩니다. 대비 비율 및 예외에 대한 자세한 정보는 접근성 있는 텍스트 요구 사항 섹션을 참조하세요. 대비 비율을 테스트할 수 있는 도구로 WCAG 2.0 G18용 기술 (리소스 섹션) 을 참조하세요.
참고 항목
WCAG 2.0 G18용 Techniques에 나열된 도구 중 일부는 UWP 앱에서 대화형으로 사용할 수 없습니다. 도구에서 전경 및 배경색 값을 수동으로 입력하고, 앱 UI의 화면 캡처를 만들고, 화면 캡처 이미지를 통해 대비 비율 도구를 실행하거나, 앱에서 해당 이미지를 로드하는 대신 이미지 편집 프로그램에서 원본 비트맵 파일을 여는 동안 도구를 실행해야 할 수 있습니다.
고대비로 앱 확인
고대비 테마가 활성화되어 있는 동안 앱을 사용하여 모든 UI 요소가 올바르게 표시되는지 확인합니다. 모든 텍스트를 읽을 수 있어야 하며 모든 이미지는 명확해야 합니다. XAML 테마 사전 리소스 또는 컨트롤 템플릿을 조정하여 컨트롤에서 발생하는 테마 문제를 해결합니다. 테마 또는 컨트롤(예: 이미지 파일)에서 눈에 띄는 고대비 문제가 발생하는 경우 고대비 테마가 활성화될 때 사용할 별도의 버전을 제공합니다.
표시 설정을 사용하여 앱 확인
디스플레이의 dpi(인치당 점 수) 값을 조정하는 시스템 표시 옵션을 사용하고 dpi 값이 변경되면 앱 UI가 올바르게 조정되는지 확인합니다. (일부 사용자는 접근성 옵션으로 dpi 값을 변경합니다. Ease of Access 에서 디스플레이 속성과 더불어 가능합니다.) 만약 문제가 발생한 경우, 레이아웃 크기 조정에 대한 지침 을 따르고 다른 크기 조정 요인에 대한 추가 리소스를 제공합니다.
내레이터를 사용하여 기본 앱 시나리오 확인
내레이터를 사용해 앱의 화면 읽기 환경을 테스트하세요.
마우스와 키보드로 내레이터를 사용하여 앱을 테스트하려면 다음 단계를 따르세요.
- 내레이터를 시작하려면 Windows 로고 키 + Ctrl + Enter를 누릅니다. Windows 10 버전 1607의 이전 버전일 경우, Windows 로고 키 + Enter 를 눌러 내레이터를 시작합니다.
- 키보드 없이 앱을 탐색하려면 Tab 키, 화살표 키 및 Caps Lock + 화살표 키를 사용합니다.
- 앱을 탐색할 때, 내레이터가 UI의 요소를 읽는 것을 듣고 다음을 확인합니다.
- 각 컨트롤에 대해 내레이터가 표시되는 모든 콘텐츠를 읽는지 확인합니다. 또한 내레이터가 각 컨트롤의 이름, 적용 가능한 상태(검사, 선택됨 등) 및 컨트롤 유형(버튼, 체크박스, 목록 항목 등)을 읽는지 확인합니다.
- 요소가 대화형인 경우, Caps Lock + Enter를 눌러 내레이터를 통해 작업 호출이 가능한지 확인합니다.
- 각 테이블에 대해 내레이터가 테이블 이름, 테이블 설명(사용 가능한 경우) 및 행 및 열 머리글을 올바르게 읽는지 확인합니다.
- 앱을 검색하고 모든 컨트롤이 검색 목록에 표시되고 컨트롤 이름이 지역화되고 읽기가 가능한지 확인하려면 Caps Lock + Shift + Enter 키를 누릅니다.
- 모니터를 끄고 키보드와 내레이터만 사용하여 기본 앱 시나리오를 수행합니다. 내레이터 명령 및 바로 가기의 전체 목록을 가져오려면 Caps Lock + F1을 누릅니다.
Windows 10 버전 1607부터 내레이터에 새로운 개발자 모드가 도입됐습니다. 내레이터가 이미 실행 중인 경우 Ctrl + Caps Lock + F12를 눌러 개발자 모드를 켭니다. 개발자 모드를 활성화하면, 화면이 마스킹되고 내레이터에 프로그래밍 방식으로 노출되는 액세스 가능한 객체와 연결된 텍스트만 강조 표시됩니다. 이렇게 하면 내레이터에 노출되는 정보를 시각적으로 잘 표시할 수 있습니다.
다음 단계에 따라 내레이터의 터치 모드를 사용하여 앱을 테스트합니다.
참고 항목
내레이터는 4개 이상의 연락처를 지원하는 디바이스에서 자동으로 터치 모드로 전환됩니다. 내레이터는 기본 화면에서 다중 모니터 시나리오 또는 멀티 터치 디지타이저를 지원하지 않습니다.
UI에 익숙해지고 레이아웃을 탐색합니다.
- 한 손가락으로 스와이프 제스처 기능을 사용하여 UI를 탐색합니다. 왼쪽 또는 오른쪽 스와이프 기능을 사용하여 항목 사이를 이동하고, 위쪽 또는 상하 스와이프를 사용하여 탐색 중인 항목의 범주를 변경합니다. 범주에는 모든 항목, 링크, 테이블, 헤더 등이 포함됩니다. 한 손가락으로 스와이프 제스처 기능을 사용하여 탐색하는 Caps Lock + 화살표 를 사용하여 탐색하는 것과 비슷합니다.
- 탭 제스처를 사용하여 포커스 가능한 요소를 탐색합니다. 좌우방향으로 세 손가락 스와이프하는 것은 Tab 및 Shift + Tab 으로 키보드에서 탐색하는 것과 동일합니다.
- 한 손가락으로 UI를 공간적으로 조사합니다. 내레이터가 손가락 아래의 항목을 읽도록, 한 손가락을 상하 방향으로 또는 좌우 방향으로 드래그합니다. 마우스는 한 손가락 드래그와 동일한 적중 테스트 논리를 사용하기 때문에 대안으로 사용할 수 있습니다.
- 세 손가락 스와이프 업으로 전체 창과 모든 내용을 읽습니다. 이는 Caps Lock + W를 사용하는 것과 같습니다.
연결할 수 없는 중요한 UI가 있는 경우 접근성 문제가 생길 수 있습니다.
컨트롤과 상호 작용하여 기본 및 보조 작업과 스크롤 동작을 테스트합니다.
기본 작업에는 버튼 활성화, 텍스트 캐럿 배치, 컨트롤에 포커스 설정 등의 작업이 포함됩니다. 보조 작업에는 목록 항목 선택 또는 여러 옵션을 제공하는 버튼 확장과 같은 작업이 포함됩니다.
- 기본 작업을 테스트하려면 더블 탭하거나 한 손가락으로 누르고 다른 손가락으로 탭합니다.
- 보조 작업을 테스트하려면 트리플 탭하거나 한 손가락으로 누르고 다른 손가락으로 더블 탭합니다.
- 스크롤 동작을 테스트하려면 두 손가락으로 스와이프하여 원하는 방향으로 스크롤합니다.
일부 컨트롤은 추가 작업을 제공합니다. 전체 목록을 표시하려면 한 번의 네 손가락 탭을 입력합니다.
컨트롤이 마우스 또는 키보드에 응답하지만 기본 또는 보조 터치 조작에 응답하지 않는 경우 컨트롤은 추가 UI 자동화 컨트롤 패턴을 구현해야 할 수 있습니다.
또한 AccScope 툴을 사용하여 내레이터 접근성 시나리오를 앱에서 테스트하는 것도 고려해야 합니다. 이 AccScope 도구 항목 은 AccScope 를 구성하여 내레이터 시나리오를 테스트하는 방법을 설명합니다.
앱의 UI 자동화 표현 검사
이전에 언급한 UI 자동화 테스트 도구 중 일부는 앱의 모양을 의도적으로 고려하지 않고 앱을 UI 자동화 요소의 구조로 나타내는 방식으로 앱을 보는 방법을 제공합니다. 이는 보조 기술 역할을 주로 하는 UI 자동화 클라이언트가 접근성 시나리오에서 앱과 상호 작용하는 방법입니다.
이 AccScope 도구를 통해 시각적 표현 또는 목록으로 UI 자동화 요소를 볼 수 있기 때문에 앱을 흥미로운 관점에서 볼 수 있습니다. 시각화를 사용하는 경우, 앱 UI의 시각적 모양과 상관 관계를 지정할 수 있는 방식으로 파트를 드릴다운할 수 있습니다. UI에 모든 논리를 할당하기 전에 초기 UI 프로토타입의 접근성을 테스트하여 앱에 대한 시각적 상호 작용 및 접근성 시나리오 탐색이 모두 균형을 이루고 있는지 확인할 수도 있습니다.
테스트할 수 있는 한 가지 측면은 UI 자동화 요소 뷰에 표시하지 않으려는 요소가 있는지 여부입니다. 보기에서 생략하려면 요소를 찾거나 누락된 요소가 있는 경우 AutomationProperties.AccessibilityView XAML 결합속성을 사용하여 접근성 보기에 표시되는 방식을 조정할 수 있습니다. 기본 접근성 보기를 살펴본 후에는, 화살표 키에서 활성화된 탭 시퀀스 또는 공간 탐색을 다시 검사하여 사용자가 컨트롤 보기에서 대화형으로 노출되는 각 부분에 도달할 수 있도록 할 수 있습니다.
관련 항목
Windows developer
