날짜 선택기
날짜 선택기는 사용자가 터치, 마우스 또는 키보드 입력을 사용하여 지역화된 날짜를 선택할 수 있는 표준화된 방법을 제공합니다.

올바른 컨트롤인가요?
사용자가 생년월일처럼 달력의 컨텍스트가 중요하지 않은 날짜를 선택하도록 하려면, 날짜 선택기를 사용합니다.
달력의 컨텍스트가 중요한 경우 달력 날짜 선택기 또는 달력 보기를 사용하는 것이 좋습니다.
올바른 날짜 컨트롤을 선택하는 방법에 대한 자세한 내용은 날짜 및 시간 컨트롤 문서를 참조하세요.
예제
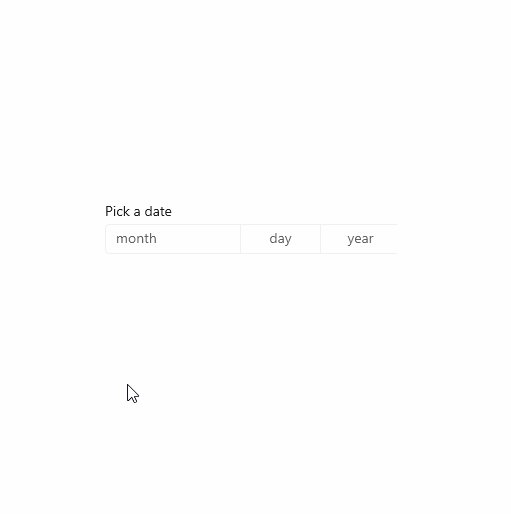
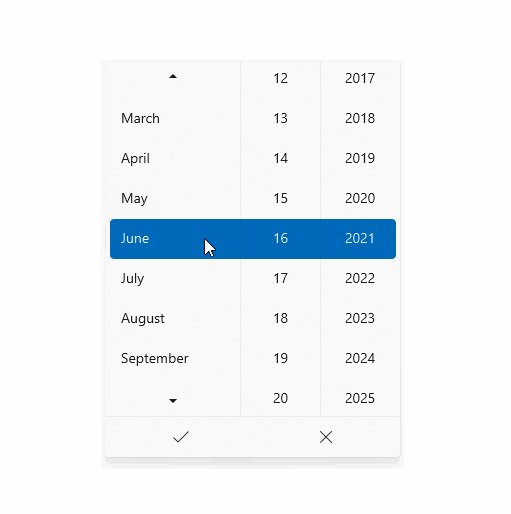
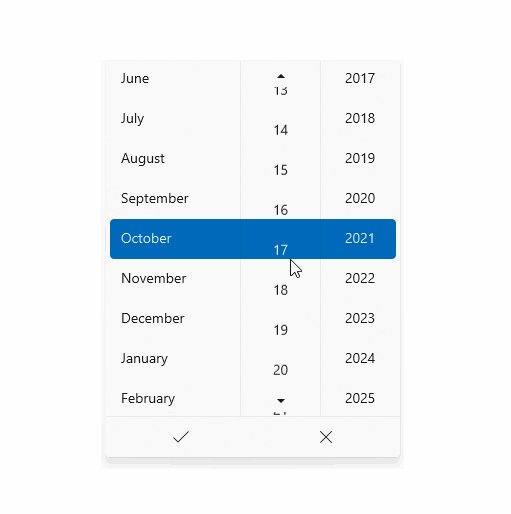
진입점은 선택한 날짜를 표시하고, 사용자가 진입점을 선택하면 선택기 표면이 가운데에서부터 세로로 확장되어 사용자가 선택할 수 있습니다. 날짜 선택기는 다른 UI와 중첩되며, 다른 UI를 밀어내지 않습니다.

UWP 및 WinUI 2
Important
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보를 다룹니다.
이 컨트롤용 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API: DatePicker 클래스, SelectedDate 속성
- WinUI 2 갤러리 앱을 열고 작동 중인 DatePicker를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
최신 WinUI 2를 사용하여 모든 컨트롤에 적용되는 최신 스타일과 템플릿을 가져오는 것이 좋습니다. WinUI 2.2 이상에는 둥근 모서리를 사용하는 이 컨트롤의 새 템플릿이 포함되어 있습니다. 자세한 내용은 모서리 반경을 참조하세요.
날짜 선택기 만들기
- 중요 API: DatePicker 클래스, SelectedDate 속성
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
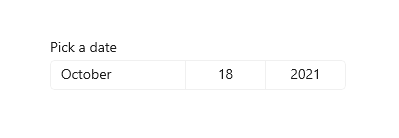
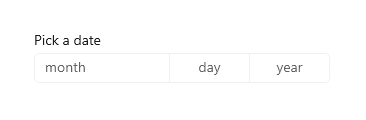
이 예제에서는 헤더를 사용하여 간단한 날짜 선택기를 만드는 방법을 보여줍니다.
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
결과로 나오는 날짜 선택기는 다음과 같습니다.

날짜 선택기 서식 지정
기본적으로 날짜 선택기는 일, 월 및 연도를 표시합니다. 날짜 선택기의 시나리오에 모든 필드가 필요하지 않은 경우 필요하지 않은 필드를 숨길 수 있습니다. 필드를 숨기려면 해당 필드Visible 속성(DayVisible, MonthVisible 또는 YearVisible)을 false로 설정합니다.
여기서는 연도만 필요하므로 일 및 월 필드는 숨겨집니다.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

DatePicker에서 각 ComboBox의 문자열 내용은 DateTimeFormatter에 의해 생성됩니다. 서식 템플릿 또는 서식 패턴의 문자열을 제공하여 날짜 값의 서식을 지정하는 방법을 DateTimeFormatter에 알려 줍니다. 자세한 내용은 DayFormat, MonthFormat 및 YearFormat 속성을 참조하세요.
여기서 서식 패턴은 월을 정수 및 약어로 표시하는 데 사용됩니다. 월 약어를 괄호로 묶은 ({month.abbreviated}) 같은 서식 패턴에 리터럴 문자열을 추가할 수 있습니다.
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

날짜 값
날짜 선택기 컨트롤에는 Date/DateChanged 및 SelectedDate/SelectedDateChanged API가 모두 있습니다. 이 둘의 차이점은 Date는 null을 허용하지 않는 반면, SelectedDate는 null을 허용한다는 점입니다.
SelectedDate의 값은 날짜 선택기를 채우는 데 사용되며 기본적으로 null입니다. SelectedDate가 null이면 Date 속성이 12/31/1600으로 설정되며, 그렇지 않을 경우 Date 값이 SelectedDate 값과 동기화됩니다. SelectedDate가 null이면 선택기가 '설정 해제'되며 날짜 대신 필드 이름을 표시합니다.

MinYear 및 MaxYear 속성을 설정하여 선택기의 날짜 값을 제한할 수 있습니다. 기본적으로 MinYear는 현재 날짜로부터 100년 전으로 설정되고, MaxYear는 현재 날짜로부터 100년 후로 설정됩니다.
MinYear 또는 MaxYear만 설정하는 경우 설정한 날짜와 다른 날짜의 기본값으로 유효한 날짜 범위가 생성되는지 확인해야 합니다. 그렇지 않으면 선택기에서 날짜를 선택할 수 없습니다. 예를 들어 yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1));만 설정하는 경우 기본값이 MinYear이면 잘못된 날짜 범위가 생성됩니다.
날짜 값 초기화
Windows 런타임 XAML 파서에는 문자열을 DateTime / DateTimeOffset 개체인 날짜로 변환하는 변환 논리가 없기 때문에 날짜 속성을 XAML 특성 문자열로 설정할 수 없습니다. 이러한 개체를 코드에 정의하고 현재 날짜 이외의 날짜로 설정할 수 있는 몇 가지 추천 방법은 다음과 같습니다.
- DateTime: Windows.Globalization.Calendar 개체를 인스턴스화합니다(현재 날짜로 초기화됨). Year를 설정하거나 AddYears를 호출하여 날짜를 조정합니다. 그런 다음, Calendar.GetDateTime을 호출하고 반환된
DateTime을 사용하여 날짜 속성을 설정합니다. - DateTimeOffset: 생성자를 호출합니다. 내부 System.DateTime의 경우 생성자 시그니처를 사용합니다. 또는 기본 DateTimeOffset(현재 날짜로 초기화됨)을 생성하고 AddYears를 호출합니다.
가능한 다른 기술은 사용할 수 있는 날짜를 날짜 개체로 또는 데이터 컨텍스트에서 정의한 다음, 날짜 속성을 XAML 특성(날짜를 데이터로 액세스할 수 있는 {Binding} 태그 확장 참조)으로 설정하는 것입니다.
참고 항목
날짜 값에 대한 중요한 내용은 날짜 및 시간 컨트롤 문서의 DateTime 및 Calendar 값을 참조하세요.
이 예제에서는 여러 DatePicker 컨트롤에서 SelectedDate, MinYear 및 MaxYear 속성을 설정하는 방법을 보여 줍니다.
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
날짜 값 사용
앱에서 날짜 값을 사용하려면 일반적으로 SelectedDate 속성에 대한 데이터 바인딩을 사용하거나 SelectedDateChanged 이벤트를 처리합니다.
DatePicker및TimePicker를 함께 사용하여 단일DateTime값을 업데이트하는 예제는 달력, 날짜 및 시간 컨트롤 - 날짜 선택기와 시간 선택기를 함께 사용을 참조하세요.
여기서는 DatePicker를 사용하여 사용자가 도착 날짜를 선택하도록 합니다. SelectedDateChanged 이벤트를 처리하여 arrivalDateTime이라는 DateTime 인스턴스를 업데이트합니다.
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
샘플 코드 가져오기
- WinUI 갤러리 샘플 - 대화형 형식으로 모든 XAML 컨트롤을 보여줍니다.
관련된 문서
Windows developer
