하이퍼링크는 사용자를 앱의 다른 부분으로 이동시키거나, 다른 앱으로 이동시키거나, 별도의 브라우저 앱을 사용하여 특정 URI(Uniform Resource Identifier)를 시작합니다. XAML 앱에 하이퍼링크를 추가할 수 있는 방법에는 하이퍼링크 텍스트 요소와 HyperlinkButton 컨트롤의 두 가지가 있습니다.

이것이 올바른 컨트롤인가요?
눌렀을 때 응답하는 텍스트가 필요한 경우 하이퍼링크를 사용하고 누른 텍스트에 대한 자세한 정보로 사용자를 이동시킵니다.
필요에 따라 올바른 유형의 하이퍼링크를 선택합니다.
- 텍스트 컨트롤 내의 인라인 하이퍼링크 텍스트 요소를 사용합니다. Hyperlink 요소는 다른 텍스트 요소와 함께 흐르며 모든 InlineCollection에서 사용할 수 있습니다. 자동 텍스트 래핑을 원하고 큰 적중 대상을 반드시 필요로 하지 않는 경우 텍스트 하이퍼링크를 사용합니다. 특히 터치의 경우, 하이퍼링크 텍스트는 크기가 작고 대상으로 지정하기 어려울 수 있습니다.
- 독립 실행형 하이퍼링크에는 HyperlinkButton 을 사용합니다. HyperlinkButton은 버튼을 사용하는 모든 곳에서 사용할 수 있는 특수 버튼 컨트롤입니다.
- 클릭 가능한 이미지를 만들려면 이미지와 함께 HyperlinkButton을 콘텐츠로 사용합니다.
Recommendations
- 하이퍼링크를 탐색용으로만 사용합니다. 다른 작업에는 사용하지 마세요.
- 텍스트 기반 하이퍼링크의 경우 형식 램프의 본문 스타일을 사용합니다. 글꼴과 Windows 서체 계급에 대해 읽어보세요.
- 사용자가 구분할 수 있고 각 하이퍼링크를 쉽게 선택할 수 있도록 개별 하이퍼링크는 충분히 멀리 떨어져 있습니다.
- 사용자를 보낼 위치를 나타내는 하이퍼링크에 툴팁을 추가합니다. 사용자가 외부 사이트로 보내지는 경우, 툴팁 내에 최상위 도메인 이름을 포함하고 텍스트의 스타일을 보조 글꼴 색으로 지정합니다.
Hyperlink 텍스트 요소 만들기
중요 API : 하이퍼링크 텍스트 요소
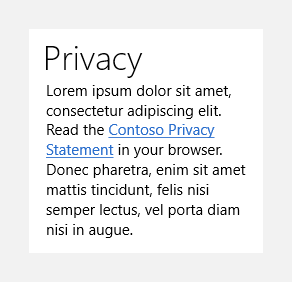
이 예제에서는 TextBlock 내에서 하이퍼링크 텍스트 요소를 사용하는 방법을 보여줍니다.
<StackPanel Width="200">
<TextBlock Text="Privacy" Style="{StaticResource SubheaderTextBlockStyle}"/>
<TextBlock TextWrapping="WrapWholeWords">
<Span xml:space="preserve"><Run>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Read the </Run><Hyperlink NavigateUri="http://www.contoso.com">Contoso Privacy Statement</Hyperlink><Run> in your browser.</Run> Donec pharetra, enim sit amet mattis tincidunt, felis nisi semper lectus, vel porta diam nisi in augue.</Span>
</TextBlock>
</StackPanel>
하이퍼링크는 인라인으로 나타나고 주변 텍스트와 함께 흐릅니다.

팁 (조언)
XAML의 다른 텍스트 요소와 함께 텍스트 컨트롤에서 하이퍼링크를 사용하는 경우 콘텐츠를 Span 컨테이너에 배치하고 Span에 특성을 적용 xml:space="preserve" 하여 하이퍼링크와 다른 요소 사이의 공백을 유지합니다.
HyperlinkButton 만들기
- 중요 API: HyperlinkButton 컨트롤
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
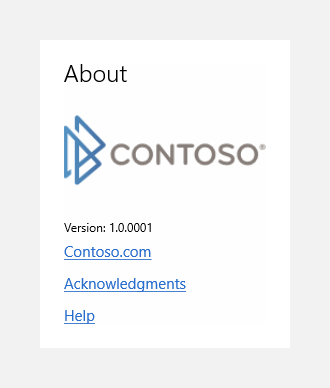
텍스트와 이미지 모두에서 HyperlinkButton을 사용하는 방법은 다음과 같습니다.
<StackPanel>
<TextBlock Text="About" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton NavigateUri="http://www.contoso.com">
<Image Source="Assets/ContosoLogo.png"/>
</HyperlinkButton>
<TextBlock Text="Version: 1.0.0001" Style="{StaticResource CaptionTextBlockStyle}"/>
<HyperlinkButton Content="Contoso.com" NavigateUri="http://www.contoso.com"/>
<HyperlinkButton Content="Acknowledgments" NavigateUri="http://www.contoso.com"/>
<HyperlinkButton Content="Help" NavigateUri="http://www.contoso.com"/>
</StackPanel>
텍스트 콘텐츠가 있는 하이퍼링크 버튼은 표시된 텍스트로 표시됩니다. Contoso 로고 이미지도 클릭 가능한 하이퍼링크입니다.

이 예제에서는 코드에서 HyperlinkButton을 만드는 방법을 보여 줍니다.
HyperlinkButton helpLinkButton = new HyperlinkButton();
helpLinkButton.Content = "Help";
helpLinkButton.NavigateUri = new Uri("http://www.contoso.com");
탐색 처리
두 종류의 하이퍼링크 모두 동일한 방식으로 탐색을 처리합니다. NavigateUri 속성을 설정하거나 Click 이벤트를 처리할 수 있습니다.
URI로 이동
하이퍼링크를 사용하여 URI로 이동하려면 NavigateUri 속성을 설정합니다. 사용자가 하이퍼링크를 클릭하거나 탭하면 지정된 URI가 기본 브라우저에서 열립니다. 기본 브라우저는 앱과는 별도인 프로세스에서 실행됩니다.
비고
URI는 Windows.Foundation.Uri 클래스로 표시됩니다. .NET을 사용하여 프로그래밍할 때 이 클래스는 숨겨지고 System.Uri 클래스를 사용해야 합니다. 자세한 내용은 이 클래스에 대한 참조 페이지를 확인하세요.
http: 또는 https: 체계를 사용할 필요가 없습니다. 이러한 위치에 브라우저에 로드하기에 적합한 리소스 콘텐츠가 있는 경우 ms-appx:, ms-appdata:또는 ms-resources:와 같은 스키마를 사용할 수 있습니다. 그러나 파일: 스키마는 특별히 차단됩니다. 자세한 내용은 URI 체계를 참조하세요.
사용자가 하이퍼링크를 클릭하면, NavigateUri 속성 값이 URI 형식 및 스키마에 대한 시스템 처리기에 전달됩니다. 그런 다음 시스템은 NavigateUri에 제공된 URI의 체계를 위해 등록된 앱을 시작합니다.
하이퍼링크가 기본 웹 브라우저에서 콘텐츠를 로드하지 않으려면 (그리고 브라우저를 표시하지 않으려면), NavigateUri에 대한 값을 설정하지 마세요. 대신 Click 이벤트를 처리하고 원하는 작업을 수행하는 코드를 작성합니다.
Click 이벤트 처리
앱 내 탐색과 같이, 브라우저에서 URI를 시작하는 것 이외의 작업을 위해 Click 이벤트를 사용합니다. 예를 들어 브라우저를 열지 않고 새 앱 페이지를 로드하려면 Click 이벤트 처리기 내에서 Frame.Navigate 메서드를 호출하여 새 앱 페이지로 이동합니다. 앱에도 있는 WebView 컨트롤 내에서 외부 절대 URI를 로드하려면 Click 처리기 논리의 일부로 WebView.Navigate 를 호출합니다.
하이퍼링크 요소를 사용하는 두 가지 방법을 나타내기 때문에 NavigateUri 값을 지정하는 것은 물론 Click 이벤트도 통상 처리하지 않습니다. 기본 브라우저에서 URI를 열려고 하며 NavigateUri에 대한 값을 지정한 경우, Click 이벤트를 처리하지 마세요. 반대로 Click 이벤트를 처리하는 경우 NavigateUri를 지정하지 마세요.
Click 이벤트 처리기 내에서 기본 브라우저가 NavigateUri에 지정된 유효한 대상을 로드하는 것을 방지하는 작업은 없습니다. 하이퍼링크가 활성화되고 Click 이벤트 처리기 내에서 취소할 수 없는 경우 해당 작업은 자동으로(비동기적으로) 수행됩니다.
하이퍼링크 밑줄
기본적으로 하이퍼링크에는 밑줄이 표시됩니다. 이 밑줄은 접근성 요구 사항을 충족하는 데 도움이 되므로 중요합니다. 색맹 사용자는 밑줄을 사용하여 하이퍼링크와 다른 텍스트를 구분합니다. 밑줄을 비활성화하는 경우, FontWeight 또는 FontStyle과 같이 다른 형식의 서식 차이를 추가하여 다른 텍스트와 하이퍼링크를 구분하는 것이 좋습니다.
Hyperlink 텍스트 요소
UnderlineStyle 속성을 설정하여 밑줄을 사용하지 않도록 설정할 수 있습니다. 이 경우 FontWeight 또는 FontStyle 을 사용하여 링크 텍스트를 구분하는 것이 좋습니다.
하이퍼링크 버튼
기본적으로 HyperlinkButton은 문자열을 Content 속성의 값으로 설정할 때 밑줄이 그은 텍스트로 표시됩니다.
텍스트에 밑줄이 표시되지 않는 경우는 다음과 같습니다.
- TextBlock을 Content 속성의 값으로 설정하고 TextBlock에서 Text 속성을 설정합니다.
- HyperlinkButton을 다시 템플릿으로 작성하고 ContentPresenter 템플릿 파트의 이름을 변경합니다.
밑줄이 없는 텍스트로 표시되는 버튼이 필요한 경우, 표준 버튼 컨트롤을 사용하고 빌트인 TextBlockButtonStyle 시스템 리소스를 Style 속성에 적용하는 것이 좋습니다.
텍스트 영역 요소에 대한 노트
이 섹션은 HyperlinkButton 컨트롤이 아닌 Hyperlink 텍스트 요소에만 적용됩니다.
입력 이벤트
하이퍼링크는 UIElement가 아니므로 Tapped, PointerPressed 등과 같은 UI 요소 입력 이벤트 집합이 없습니다. 대신 하이퍼링크에는 자체 Click 이벤트와 NavigateUri로 지정된 URI를 로드하는 시스템의 암시적 동작이 있습니다. 시스템은 하이퍼링크 작업을 호출해야 하는 모든 입력 작업을 처리하고, 응답 과정에서 Click 이벤트를 발생합니다.
Content
하이퍼링크에는 인라인 컬렉션에 있을 수 있는 콘텐츠에 대한 제한이 있습니다. 특히 하이퍼링크는 실행 및 다른 하이퍼링크가 아닌 다른 범위 형식만 허용합니다. InlineUIContainer 는 하이퍼링크의 인라인 컬렉션에 있을 수 없습니다. 제한된 콘텐츠를 추가하려고 시도하면 잘못된 인수 예외 또는 XAML 구문 분석 예외가 throw됩니다.
하이퍼링크와 테마/스타일 동작
하이퍼링크는 Control에서 상속되지 않으므로 Style 속성이나 템플릿이 없습니다. 전경 또는 FontFamily와 같은 TextElement에서 상속된 속성을 편집하여 하이퍼링크의 모양을 변경할 수 있지만 일반적인 스타일이나 템플릿을 사용하여 변경 내용을 적용할 수는 없습니다. 템플릿을 사용하는 대신 하이퍼링크 속성 값에 공통 리소스를 사용하여 일관성을 제공하는 것이 좋습니다. 하이퍼링크의 일부 속성은 시스템에서 제공하는 {ThemeResource} 태그 확장 값의 기본값을 사용합니다. 이렇게 하면 사용자가 런타임에 시스템 테마를 변경할 때 하이퍼링크 모양이 적절한 방식으로 전환됩니다.
하이퍼링크의 기본 색은 시스템의 강조 색입니다. 이를 재정의하도록 Foreground 속성을 설정할 수 있습니다.
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
이 컨트롤에 대한 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API:하이퍼링크 텍스트 요소, 하이퍼링크 버튼 컨트롤
- WinUI 2 갤러리 앱을 열고 작동 중인 하이퍼링크를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
관련 문서
Windows developer
