액세스 키는 사용자가 포인터 장치(예: 터치 또는 마우스) 대신 키보드를 통해 앱의 표시되는 UI를 빠르게 탐색하고 상호 작용할 수 있는 직관적인 방법을 제공하여 Windows 애플리케이션의 유용성과 접근성을 향상시키는 바로 가기 키입니다.
Windows 앱은 키 설명이라는 시각적 신호를 통해 키보드 기반 액세스 키 및 관련 UI 피드백 모두에 대한 플랫폼 컨트롤 간에 기본 제공 지원을 제공합니다.
비고
키보드는 특정 장애가 있는 사용자에게 없어서는 안 되며( 키보드 접근성 참조) 앱과 상호 작용하는 보다 효율적인 방법으로 키보드를 선호하는 사용자에게도 중요한 도구입니다.
바로 가기 키를 사용하여 Windows 애플리케이션에서 일반적인 작업을 호출하는 방법은 바로 가기 키 항목을 참조하세요.
사용자 지정 바로 가기 키를 만들려면 키보드 이벤트 항목을 참조하세요.
개요
액세스 키는 Alt 키와 하나 이상의 영숫자 키(니 모닉이라고도 함)의 조합으로, 일반적으로 동시에 누르는 대신 순차적으로 누릅니다.
키티프는 사용자가 Alt 키를 누를 때 액세스 키를 지원하는 컨트롤 옆에 표시되는 배지입니다. 키팁에는 연결된 컨트롤을 활성화하는 영숫자 키가 들어 있습니다.
비고
바로 가기 키는 단일 영숫자 문자가 있는 선택키에 대해 자동으로 지원됩니다. 예를 들어 Word에서 Alt+F를 동시에 누르면 키 설명을 표시하지 않고 파일 메뉴가 열립니다.
Alt 키를 누르면 액세스 키 기능이 초기화되고 현재 사용 가능한 모든 키 조합이 키 설명에 표시됩니다. 이후 키 입력은 액세스 키 프레임워크에서 처리되며 유효한 액세스 키를 누르거나 Enter, Esc, Tab 또는 화살표 키를 눌러 액세스 키를 비활성화하고 키 입력 처리를 앱에 반환할 때까지 잘못된 키를 거부합니다.
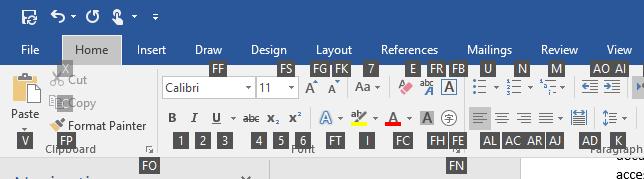
Microsoft Office 앱은 액세스 키에 대한 광범위한 지원을 제공합니다. 다음 이미지는 선택키가 활성화된 Word의 홈 탭을 보여 줍니다(숫자와 여러 키 입력 모두에 대한 지원 참고).

Microsoft Word의 선택키에 대한 KeyTip 배지
컨트롤에 액세스 키를 추가하려면 AccessKey 속성을 사용합니다. 이 속성의 값은 액세스 키 시퀀스, 단일 영숫자인 경우의 바로 가기, 그리고 키팁을 지정합니다.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
액세스 키를 사용하는 경우
UI에서 적절한 위치에 액세스 키를 지정하고 모든 사용자 지정 컨트롤에서 액세스 키를 지원하는 것이 좋습니다.
액세스 키를 사용하면 한 번에 하나의 키만 누르거나 마우스를 사용하는 데 어려움을 겪는 사용자를 포함하여 모터 장애가 있는 사용자가 앱에 더 쉽게 액세스할 수 있습니다.
잘 디자인된 키보드 UI는 소프트웨어 접근성의 중요한 측면입니다. 시각 장애가 있거나 특정 운동 장애가 있는 사용자가 앱을 탐색하고 해당 기능과 상호 작용할 수 있습니다. 이러한 사용자는 마우스를 조작할 수 없으며 대신 키보드 개선 도구, 화상 키보드, 화면 확대기, 화면 읽기 프로그램 및 음성 입력 유틸리티와 같은 다양한 보조 기술에 의존할 수 있습니다. 이러한 사용자의 경우 포괄적인 명령 적용 범위가 중요합니다.
액세스 키를 사용하면 키보드를 통해 상호 작용하는 것을 선호하는 전원 사용자에게 앱을 더 쉽게 사용할 수 있습니다.
숙련된 사용자는 키보드 기반 명령을 더 빨리 입력할 수 있고 키보드에서 손을 제거할 필요가 없으므로 키보드 사용을 선호하는 경우가 많습니다. 이러한 사용자의 경우 효율성과 일관성이 중요합니다. 포괄성은 가장 자주 사용되는 명령에만 중요합니다.
액세스 키 범위 설정
화면에 액세스 키를 지원하는 요소가 많은 경우 액세스 키의 범위를 지정하여 인지 부하를 줄이는 것이 좋습니다. 이렇게 하면 화면의 액세스 키 수가 최소화되어 쉽게 찾을 수 있으며 효율성과 생산성이 향상됩니다.
예를 들어 Microsoft Word는 리본 탭의 기본 범위와 선택한 탭의 명령에 대한 보조 범위라는 두 가지 액세스 키 범위를 제공합니다.
다음 이미지는 Word의 두 가지 액세스 키 범위를 보여 줍니다. 첫 번째는 사용자가 탭 및 기타 최상위 명령을 선택할 수 있도록 하는 기본 액세스 키를 표시하고, 두 번째 키는 홈 탭에 대한 보조 액세스 키를 표시합니다.
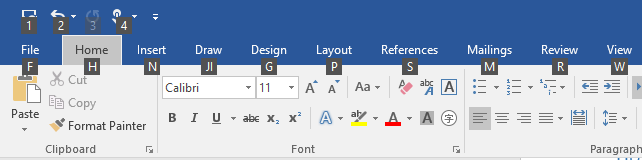
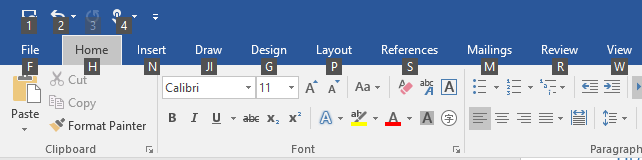
 Microsoft Word의 기본 액세스 키
Microsoft Word의 기본 액세스 키
 Microsoft Word의 보조 액세스 키
Microsoft Word의 보조 액세스 키
다른 범위의 요소에 대해 액세스 키를 복제할 수 있습니다. 앞의 예제에서 "2"는 기본 범위에서 "실행 취소"의 액세스 키이며, 보조 범위에서는 "이탤릭체"의 액세스 키이기도 합니다.
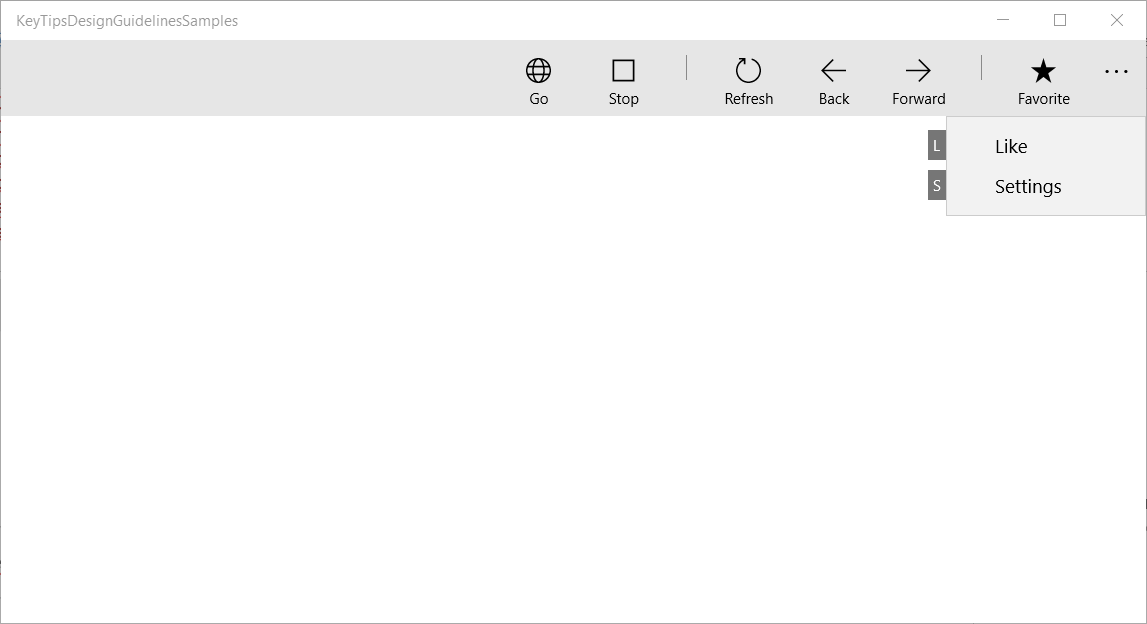
여기서는 액세스 키 범위를 정의하는 방법을 보여 드립니다.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

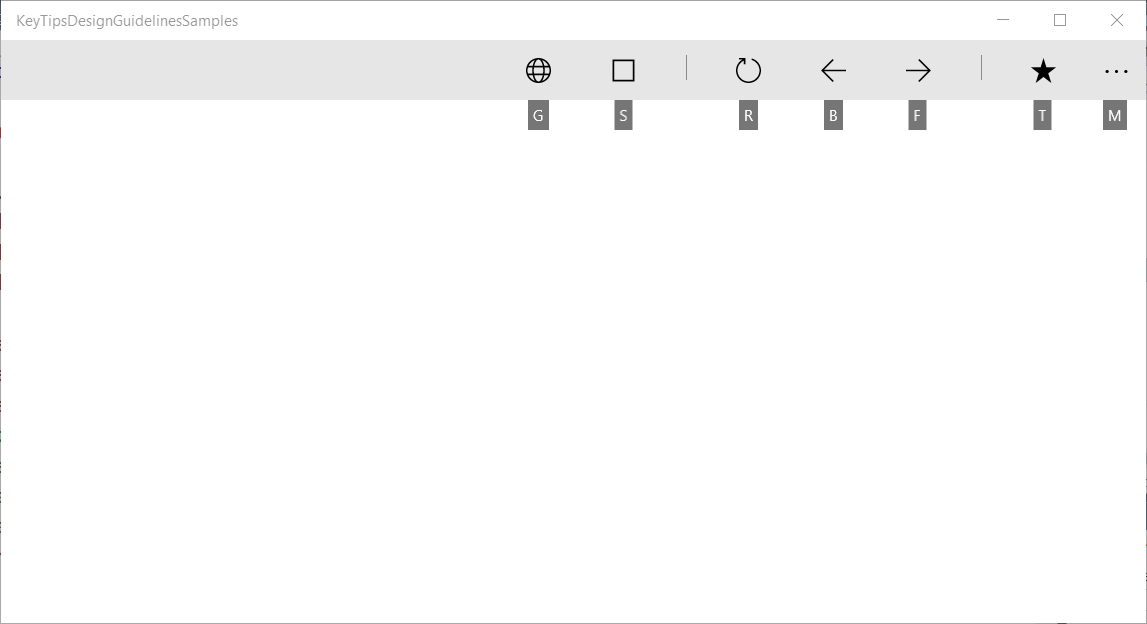
CommandBar 기본 범위 및 지원되는 액세스 키

CommandBar 보조 범위 및 지원되는 액세스 키
Windows 10 크리에이터스 업데이트 및 이전 버전
Windows 10 Fall Creators Update 이전에는 CommandBar와 같은 일부 컨트롤이 기본 제공 액세스 키 범위를 지원하지 않았습니다.
다음 예제에서는 부모 명령이 호출되면 사용할 수 있는 액세스 키로 CommandBar SecondaryCommands를 지원하는 방법을 보여 줍니다(Word의 리본 메뉴와 유사).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
액세스 키 충돌 방지
액세스 키 충돌은 동일한 범위의 두 개 이상의 요소에 중복된 액세스 키가 있거나 동일한 영숫자 문자로 시작하는 경우에 발생합니다.
시스템은 다른 모든 항목을 무시하고 시각적 트리에 추가된 첫 번째 요소의 액세스 키를 처리하여 중복 액세스 키를 확인합니다.
여러 액세스 키가 동일한 문자(예: "A", "A1" 및 "AB")로 시작하는 경우 시스템은 단일 문자 액세스 키를 처리하고 다른 모든 키는 무시합니다.
고유한 액세스 키를 사용하거나 명령 범위를 지정하여 충돌을 방지합니다.
액세스 키 선택
선택키를 선택할 때 다음 사항을 고려합니다.
- 단일 문자를 사용하여 키 입력을 최소화하고 기본적으로 가속기 키를 지원합니다(Alt+AccessKey).
- 두 개 이상의 문자를 사용하지 마세요.
- 액세스 키 충돌 방지
- 문자 "I"와 숫자 "1" 또는 문자 "O"와 숫자 "0"과 같이 다른 문자와 구별하기 어려운 문자를 사용하지 마세요.
- Word("파일"의 경우 "F", "홈"의 경우 "H" 등)와 같은 다른 인기 앱에서 잘 알려진 선례 사용
- 명령 이름의 첫 번째 문자 또는 명령을 기억하는 데 도움이 되는 밀접하게 연관된 문자 사용
- 첫 번째 문자가 이미 할당된 경우 명령 이름의 첫 글자(삽입의 경우 "N")에 최대한 가까운 문자를 사용합니다.
- 명령 이름에서 고유한 자음 사용(보기의 경우 "W")
- 명령 이름의 모음을 사용합니다.
액세스 키 지역화
앱이 여러 언어로 지역화되는 경우 선택키 지역화도 고려해야 합니다. 예를 들어 en-US의 "Home"는 "H"로, es-ES의 "Inicio"는 "I"로 나타냅니다.
태그에서 x:Uid 확장을 사용하여 다음과 같이 지역화된 리소스를 적용합니다.
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
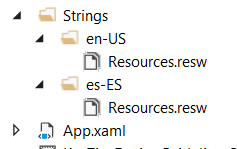
각 언어에 대한 리소스는 프로젝트의 해당 String 폴더에 추가됩니다.

영어 및 스페인어 리소스 문자열 폴더
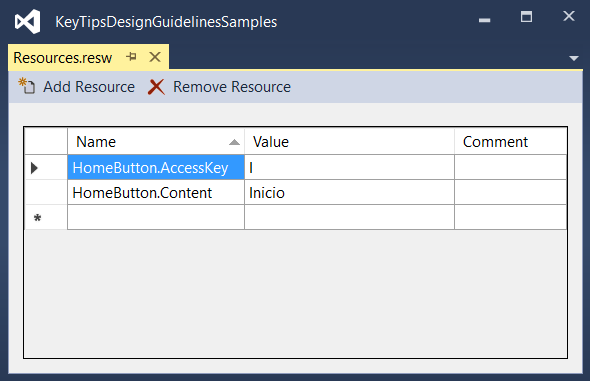
지역화된 액세스 키는 프로젝트 resources.resw 파일에 지정됩니다.

resources.resw 파일에 지정된 AccessKey 속성을 지정합니다.
자세한 내용은 UI 리소스 번역을 참조하세요.
키팁 위치 지정
키팁은 다른 UI 요소, 키팁 및 화면 가장자리와의 관계를 고려하여 해당 UI 요소에 상대적으로 떠다니는 배지로 표시됩니다.
일반적으로 기본 키팁 위치는 충분하며 적응형 UI에 대한 내장 지원을 제공합니다.

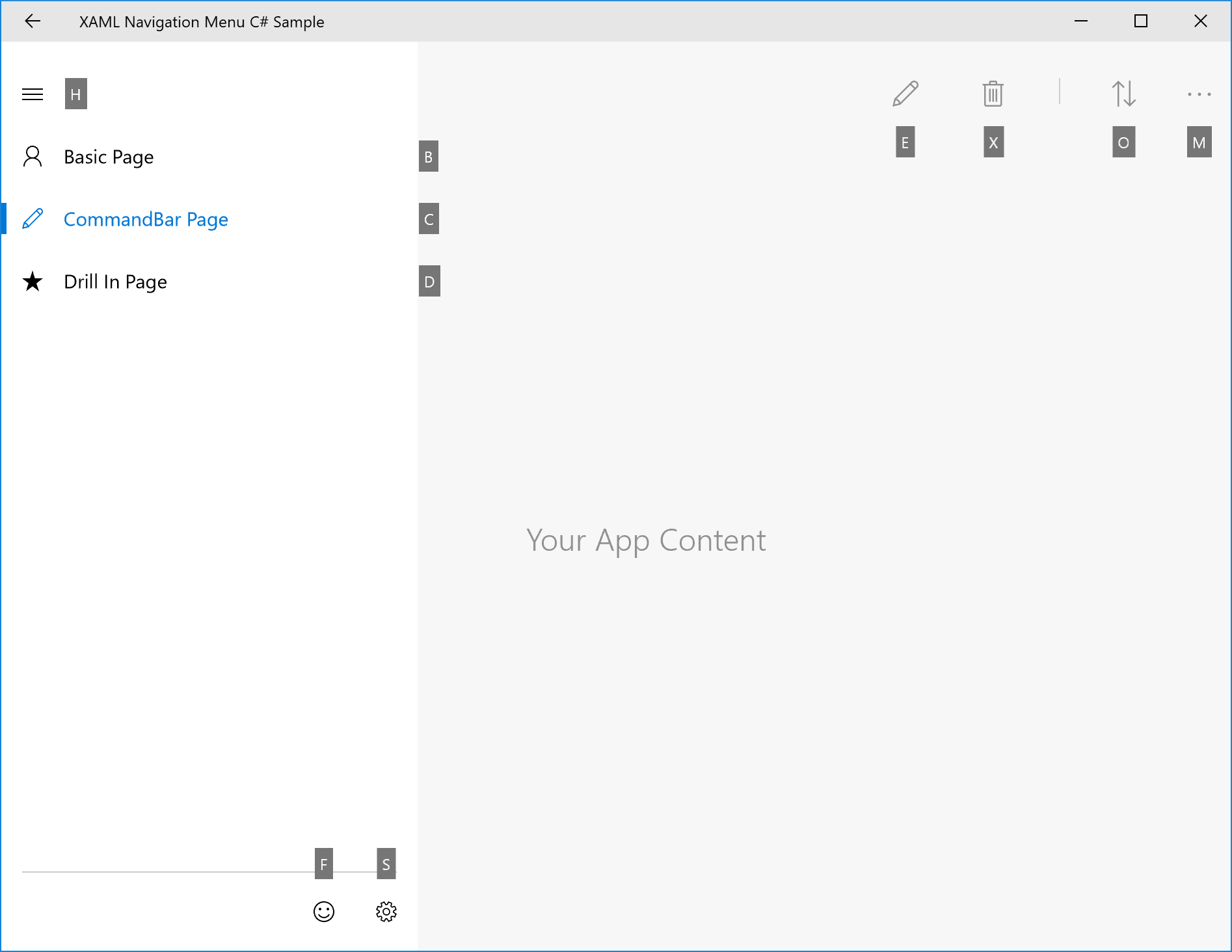
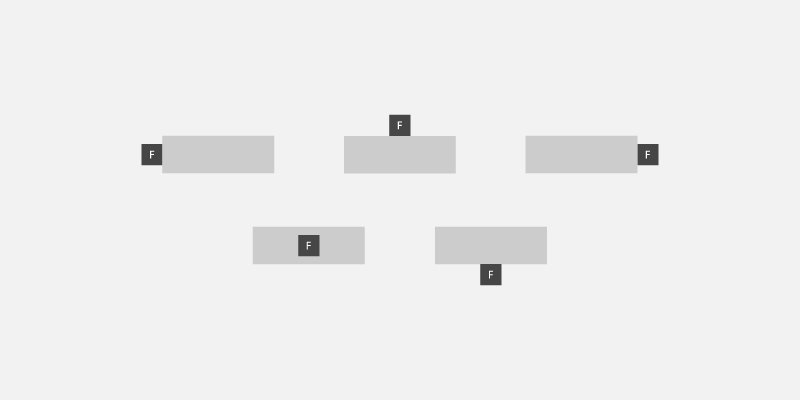
자동 키팁 배치의 예
그러나 키 설명 위치 지정에 대한 더 많은 제어가 필요한 경우 다음을 권장합니다.
명백한 연결 원칙: 사용자는 컨트롤을 키 설명과 쉽게 연결할 수 있습니다.
a. 키 힌트는 액세스 키(소유자)가 있는 요소에 가까워야 합니다.
b. 키 설명은 액세스 키가 있는 사용 가능한 요소를 다루지 않아야 합니다.
c. 소유자 근처에 키팁을 배치할 수 없는 경우 소유자 요소와 겹쳐야 합니다.발견 가능성: 사용자는 키팁을 사용하여 컨트롤을 빠르게 발견할 수 있습니다.
a. 키팁은 다른 키팁 과 겹치지 않습니다.
간편한 스캔: 사용자는 키팁을 쉽게 훑어볼 수 있습니다.
a. 키 설명 은 서로 및 UI 요소에 맞춰야 합니다. b. 키 설명은 가능한 한 많이 그룹화 해야 합니다.
상대 위치
KeyTipPlacementMode 속성을 사용하여 요소별 또는 그룹별로 키 설명의 배치를 사용자 지정합니다.
배치 모드는 위쪽, 아래쪽, 오른쪽, 왼쪽, 숨김, 가운데 및 자동입니다.

키팁 배치 모드
컨트롤의 중앙선은 키팁의 세로 및 가로 정렬을 계산하는 데 사용됩니다.
다음 예제에서는 StackPanel 컨테이너의 KeyTipPlacementMode 속성을 사용하여 컨트롤 그룹의 키 설명 배치를 설정하는 방법을 보여 줍니다.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
상쇄
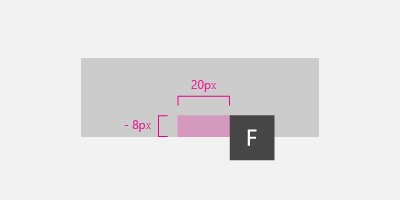
키 설명의 위치를 보다 세부적으로 제어하려면 요소의 KeyTipHorizontalOffset 및 KeyTipVerticalOffset 속성을 사용하세요.
비고
KeyTipPlacementMode가 Auto로 설정된 경우 오프셋을 설정할 수 없습니다.
KeyTipHorizontalOffset 속성은 키팁을 왼쪽 또는 오른쪽으로 이동하는 거리를 나타냅니다.

단추에 대한 세로 및 가로 단축키 힌트 오프셋 설정
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
화면 가장자리 맞춤 {#screen-edge-alignment .ListParagraph}
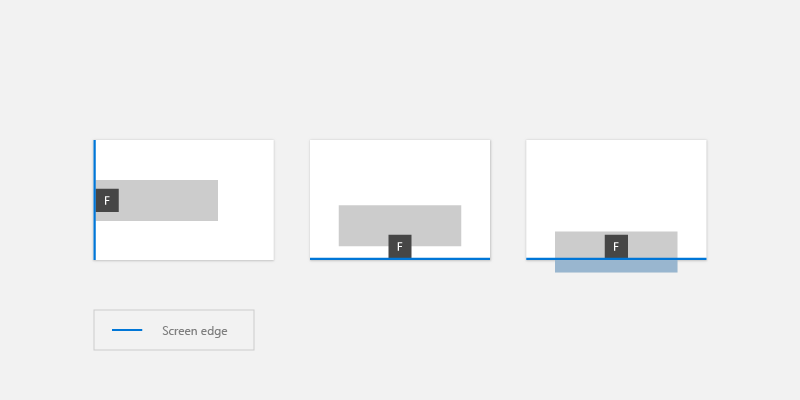
키팁의 위치는 화면 가장자리를 기준으로 자동 조정되어, 키팁이 완전히 보이도록 합니다. 이 경우, 컨트롤과 키팁 맞춤 지점 사이의 거리가 가로 및 세로 오프셋에 지정된 값과 다를 수 있습니다.

키팁은 화면 가장자리를 기준으로 자동으로 배치됩니다.
키팁 스타일
플랫폼 테마에서 기본 제공 키팁 지원을 사용하는 것이 좋습니다. 고대비 모드를 포함하여 제공합니다.
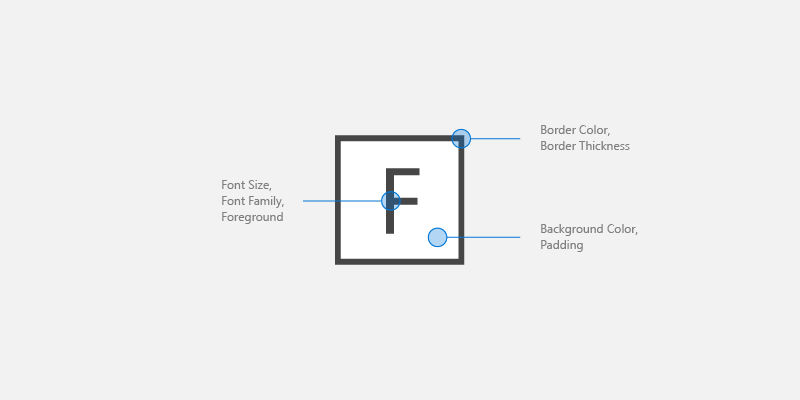
고유한 키 설명 스타일을 지정해야 하는 경우 KeyTipFontSize(글꼴 크기), KeyTipFontFamily(글꼴 패밀리), KeyTipBackground(배경), KeyTipForeground(전경), 키TipPadding(안쪽 여백), KeyTipBorderBrush(테두리 색), KeyTipBorderThemeThickness(테두리 두께)와 같은 애플리케이션 리소스를 사용합니다.

keytip 사용자 지정 옵션
이 예제에서는 이러한 애플리케이션 리소스를 변경하는 방법을 보여 줍니다.
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
액세스 키 및 내레이터
XAML 프레임워크는 UI 자동화 클라이언트가 사용자 인터페이스의 요소에 대한 정보를 검색할 수 있도록 하는 Automation 속성을 노출합니다.
UIElement 또는 TextElement 컨트롤에서 AccessKey 속성을 지정하는 경우 AutomationProperties.AccessKey 속성을 사용하여 이 값을 가져올 수 있습니다. 내레이터와 같은 접근성 클라이언트는 요소가 포커스를 받을 때마다 이 속성의 값을 읽습니다.
관련 문서
견본
Windows developer
