
바로 가기 키(또는 키보드 가속기)는 사용자가 앱 UI를 탐색하지 않고도 일반적인 작업 또는 명령을 호출할 수 있는 직관적인 방법을 제공하여 Windows 애플리케이션의 유용성과 접근성을 향상시키는 바로 가기 키입니다.
비고
키보드는 특정 장애가 있는 사용자에게 없어서는 안 되며( 키보드 접근성 참조) 앱과 상호 작용하는 보다 효율적인 방법으로 키보드를 선호하는 사용자에게도 중요한 도구입니다.
바로 가기 키를 사용하여 Windows 애플리케이션의 UI 탐색에 대한 자세한 내용은 Access 키 항목을 참조하세요.
사용자 지정 바로 가기 키를 만들려면 키보드 이벤트 항목을 참조하세요.
개요
액셀러레이터는 한정자와 비 한정자라는 두 가지 유형의 키로 구성됩니다. 한정자 키에는 VirtualKeyModifiers를 통해 노출되는 Shift, Menu, Control 및 Windows 키가 포함됩니다. 수정 키가 아닌 모든 VirtualKey에는 Delete, F3, Spacebar, Arrow, Esc와 같은 키와 모든 영숫자 및 문장 부호 키가 포함됩니다.
비고
가속기에는 일반적으로 F1~F12 함수 키 또는 하나 이상의 한정자 키(Ctrl, Shift)와 쌍을 이루는 표준 키의 일부 조합이 포함됩니다. 예를 들어 사용자가 Ctrl+Shift+M을 누르면 프레임워크에서 한정자(Ctrl 및 Shift)를 확인하고 액셀러레이터가 있는 경우 가속기를 실행합니다.
많은 XAML 컨트롤에는 기본 제공 키보드 가속기가 있습니다. 예를 들어 ListView는 목록의 모든 항목을 선택하기 위해 Ctrl+A를 지원하고 RichEditBox는 텍스트 상자에 Tab을 삽입하기 위한 Ctrl+Tab을 지원합니다. 이러한 기본 제공 키보드 가속기는 컨트롤 가속기 라고 하며 포커스가 요소 또는 해당 자식 중 하나에 있는 경우에만 실행됩니다. 여기에 설명된 키보드 가속기 API를 사용하여 정의한 가속기를 앱 가속기라고 합니다.
키보드 가속기는 모든 작업에 사용할 수 없지만 종종 메뉴에 노출되는 명령과 연결됩니다(메뉴 항목 콘텐츠로 지정해야 합니다). 액셀러레이터는 동일한 메뉴 항목이 없는 작업과도 연결할 수 있습니다. 그러나 사용자는 애플리케이션의 메뉴를 사용하여 사용 가능한 명령 집합을 검색하고 학습하기 때문에 가능한 한 쉽게 액셀러레이터를 검색해야 합니다(레이블 또는 설정된 패턴을 사용하면 도움이 될 수 있음).
가속기 자동 반복(예: 사용자가 Ctrl+Shift를 누른 다음 M을 누를 때 M이 해제될 때까지 가속기가 반복적으로 호출됨). 이 동작은 수정할 수 없습니다.

메뉴 항목 레이블에 설명된 키보드 가속기
키보드 가속기를 사용하는 경우
UI에서 적절한 위치에 키보드 가속기를 지정하고 모든 사용자 지정 컨트롤에서 가속기를 지원하는 것이 좋습니다.
키보드 가속기를 사용하면 한 번에 하나의 키만 누르거나 마우스를 사용하는 데 어려움을 겪는 사용자를 포함하여 모터 장애가 있는 사용자가 앱에 더 쉽게 액세스할 수 있습니다.
잘 디자인된 키보드 UI는 소프트웨어 접근성의 중요한 측면입니다. 시각 장애가 있거나 특정 운동 장애가 있는 사용자가 앱을 탐색하고 해당 기능과 상호 작용할 수 있습니다. 이러한 사용자는 마우스를 조작할 수 없으며 대신 키보드 개선 도구, 화상 키보드, 화면 확대기, 화면 읽기 프로그램 및 음성 입력 유틸리티와 같은 다양한 보조 기술에 의존할 수 있습니다. 이러한 사용자의 경우 포괄적인 명령 적용 범위가 중요합니다.
키보드 가속기는 키보드를 통해 상호 작용하는 것을 선호하는 전원 사용자에게 앱을 더 쉽게 사용할 수 있도록 합니다.
숙련된 사용자는 키보드 기반 명령을 더 빨리 입력할 수 있고 키보드에서 손을 제거할 필요가 없으므로 키보드 사용을 선호하는 경우가 많습니다. 이러한 사용자의 경우 효율성과 일관성이 중요합니다. 포괄성은 가장 자주 사용되는 명령에만 중요합니다.
키보드 가속기 지정
KeyboardAccelerator API를 사용하여 Windows 앱에서 키보드 가속기를 만듭니다. 이러한 API를 사용하면 누른 키 조합을 검색하기 위해 여러 KeyDown 이벤트를 처리할 필요가 없으며 앱 리소스에서 액셀러레이터를 지역화할 수 있습니다.
앱에서 가장 일반적인 작업에 대해 키보드 가속기를 설정하고 메뉴 항목 레이블 또는 도구 설명을 사용하여 문서화하는 것이 좋습니다. 이 예제에서는 이름 바꾸기 및 복사 명령에 대해서만 키보드 가속기를 선언합니다.
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

도구 설명에 설명된 키보드 가속기
UIElement 개체에는 사용자 지정 KeyboardAccelerator 개체를 지정하고 키보드 가속기의 키 입력을 정의하는 KeyboardAccelerator 컬렉션인 KeyboardAccelerators가 있습니다.
키 - 키보드 액셀러레이터에 사용되는 VirtualKey 입니다.
한정자 - 키보드 액셀러레이터에 사용되는 VirtualKeyModifiers 입니다. 한정자를 설정하지 않으면 기본값은 None입니다.
비고
단일 키(A, Delete, F2, 스페이스바, Esc, 멀티미디어 키) 가속기 및 다중 키 가속기(Ctrl+Shift+M)가 지원됩니다. 그러나 게임 패드 가상 키는 지원되지 않습니다.
범위가 지정된 가속기
일부 가속기는 특정 범위에서만 작동하지만 다른 가속기는 앱 전체에서 작동합니다.
예를 들어 Microsoft Outlook에는 다음 가속기가 포함됩니다.
- Ctrl+B, Ctrl+I 및 ESC는 전자 메일 보내기 양식의 범위에서만 작동합니다.
- Ctrl+1 및 Ctrl+2는 앱 전역에서 작동합니다.
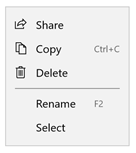
상황에 맞는 메뉴
상황에 맞는 메뉴 동작은 텍스트 편집기에서 선택한 문자 또는 재생 목록의 노래와 같은 특정 영역 또는 요소에만 영향을 줍니다. 따라서 상황에 맞는 메뉴 항목의 키보드 가속기 범위를 상황에 맞는 메뉴의 부모로 설정하는 것이 좋습니다.
ScopeOwner 속성을 사용하여 키보드 가속기의 범위를 지정합니다. 이 코드는 범위가 지정된 키보드 가속기를 사용하여 ListView에서 상황에 맞는 메뉴를 구현하는 방법을 보여 줍니다.
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
MenuFlyoutItem.KeyboardAccelerators 요소의 ScopeOwner 특성은 전역이 아닌 범위로 액셀러레이터를 표시합니다(기본값은 null 또는 전역). 자세한 내용은 이 항목의 뒷부분에 있는 가속기 확인 섹션을 참조하세요.
키보드 가속기 호출
KeyboardAccelerator 개체는 가속기가 호출될 때 UIA(UI 자동화) 컨트롤 패턴을 사용하여 작업을 수행합니다.
UIA [컨트롤 패턴]은 일반적인 컨트롤 기능을 노출합니다. 예를 들어 단추 컨트롤은 Click 이벤트를 지원하기 위해 Invoke 컨트롤 패턴을 구현합니다(일반적으로 Enter 키를 클릭하거나 두 번 클릭하거나 Enter 키를 누르거나, 미리 정의된 바로 가기 키 또는 키 입력의 다른 조합을 사용하여 컨트롤을 호출합니다). 키보드 가속기를 사용하여 컨트롤을 호출하는 경우 XAML 프레임워크는 컨트롤이 Invoke 컨트롤 패턴을 구현하는지 여부를 조회하고 활성화합니다(KeyboardAcceleratorInvoked 이벤트를 수신 대기할 필요가 없음).
다음 예제에서 Control+S는 단추가 Invoke 패턴을 구현하기 때문에 Click 이벤트를 트리거합니다.
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
요소가 여러 컨트롤 패턴을 구현하는 경우 가속기를 통해 하나만 활성화할 수 있습니다. 컨트롤 패턴의 우선 순위는 다음과 같습니다.
- 호출(버튼)
- 토글(체크박스)
- 선택(ListView)
- 확장/축소(ComboBox)
일치하는 항목이 식별되지 않으면 액셀러레이터가 유효하지 않고 디버그 메시지가 제공됩니다("이 구성 요소에 대한 자동화 패턴을 찾을 수 없습니다.) Invoked 이벤트에서 원하는 모든 동작을 구현합니다. 이벤트 처리기에서 Handled를 true로 설정하면 이 메시지가 표시되지 않습니다.")
사용자 지정 키보드 가속기 동작
KeyboardAccelerator 개체의 가속기가 실행될 때 Invoked 이벤트가 발생합니다. KeyboardAcceleratorInvokedEventArgs 이벤트 개체에는 다음 속성이 포함됩니다.
- 처리됨 (부울): 이 값을 true로 설정하면 이벤트가 컨트롤 패턴을 트리거하지 않게 하고, 가속기 이벤트 버블링을 중지합니다. 기본값은 false입니다.
- 요소 (DependencyObject): 액셀러레이터와 연결된 개체입니다.
- KeyboardAccelerator: Invoked 이벤트를 발생 시에 사용 하는 키보드 가속기입니다.
여기서는 ListView의 항목에 대한 키보드 가속기 컬렉션을 정의하는 방법과 각 액셀러레이터에 대해 Invoked 이벤트를 처리하는 방법을 보여 줍니다.
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
기본 키보드 동작 재정의
일부 컨트롤은 포커스를 가졌을 때 앱이 정의한 가속기를 무시하고 내장된 키보드 가속기를 지원합니다. 예를 들어 TextBox 에 포커스가 있는 경우 Control+C 액셀러레이터는 현재 선택한 텍스트만 복사합니다(앱 정의 액셀러레이터는 무시되고 다른 기능은 실행되지 않음).
사용자 익숙함과 기대로 인해 기본 컨트롤 동작을 재정의하지 않는 것이 좋지만 컨트롤의 기본 제공 키보드 가속기를 재정의할 수 있습니다. 다음 예제에서는 PreviewKeyDown 이벤트 처리기를 통해 TextBox에 대한 Control+C 키보드 가속기를 재정의하는 방법을 보여 줍니다.
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
키보드 가속기 사용 안 함
컨트롤을 사용하지 않도록 설정하면 연결된 액셀러레이터도 사용하지 않도록 설정됩니다. 다음 예제에서는 ListView의 IsEnabled 속성이 false로 설정되어 있으므로 연결된 Control+A 가속기를 호출할 수 없습니다.
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
부모 및 자식 컨트롤은 동일한 가속기를 공유할 수 있습니다. 이 경우 자식에 포커스가 있고 해당 가속기가 비활성화된 경우에도 부모 컨트롤을 호출할 수 있습니다.
화면 읽기 프로그램 및 키보드 가속기
내레이터와 같은 화면 읽기 프로그램은 사용자에게 키보드 가속기 키 조합을 알려줄 수 있습니다. 기본적으로 각 한정자(VirtualModifiers 열거형 순서)와 키("+" 기호로 구분)가 뒤따릅니다. AcceleratorKey AutomationProperties 연결된 속성을 통해 이를 사용자 지정할 수 있습니다. 둘 이상의 액셀러레이터를 지정하면 첫 번째 가속기만 발표됩니다.
이 예제에서 AutomationProperty.AcceleratorKey는 "Control+Shift+A" 문자열을 반환합니다.
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
비고
AutomationProperties.AcceleratorKey를 설정해도 키보드 기능이 활성화되지 않으며 사용되는 키가 UIA 프레임워크에만 표시됩니다.
일반 키보드 가속기
Windows 애플리케이션에서 키보드 가속기를 일관되게 만드는 것이 좋습니다.
사용자는 키보드 가속기를 기억하고 동일한(또는 유사한) 결과를 예상해야 하지만 앱의 기능 차이로 인해 항상 가능하지는 않을 수 있습니다.
| 편집 | 일반 키보드 가속기 |
|---|---|
| 편집 모드 시작 | Ctrl + E |
| 포커스가 있는 컨트롤 또는 창에서 모든 항목 선택 | Ctrl + A |
| 검색 및 바꾸기 | Ctrl+H |
| Undo | Ctrl+Z |
| 다시 | Ctrl+Y |
| 선택 영역을 삭제하고 클립보드에 복사 | Ctrl+X |
| 선택 영역을 클립보드에 복사 | Ctrl + C, Ctrl + 삽입 |
| 클립보드의 내용 붙여넣기 | Ctrl + V, Shift + 삽입 |
| 클립보드의 내용을 붙여넣습니다(옵션 포함). | Ctrl+ Alt + V |
| 항목 이름 바꾸기 | F2 (키보드 기능 키 F2) |
| 새 항목 추가 | Ctrl+N |
| 새 보조 항목 추가 | Ctrl + Shift + N |
| 선택한 항목 삭제(실행 취소 포함) | Del, Ctrl+D |
| 선택한 항목 삭제(실행 취소 안 함) | Shift + Del |
| Bold | Ctrl + B |
| 밑줄 | Ctrl+U |
| 이탤릭체 | Ctrl+I |
| 탐색 | |
| 포커스가 있는 컨트롤 또는 창에서 콘텐츠 찾기 | Ctrl+F |
| 다음 검색 결과로 이동 | F3 |
| 다음 UI 창으로 이동 | F6 |
| 이전 UI 창으로 이동 | Shift + F6 |
| 기타 작업 | |
| 즐겨찾기 추가 | Ctrl+D |
| Refresh | F5 또는 Ctrl+ R |
| 확대하기 | Ctrl + + |
| 화면 축소 | Ctrl + - |
| 기본 보기로 확대/축소 | Ctrl +0 |
| 저장 | Ctrl+S |
| Close | Ctrl+W |
| 인쇄 | Ctrl + P |
일부 조합은 지역화된 Windows 버전에서는 유효하지 않습니다. 예를 들어 스페인어 버전의 Windows에서는 Ctrl+B 대신 Ctrl+N이 굵게 사용됩니다. 앱이 지역화된 경우 지역화된 키보드 가속기를 제공하는 것이 좋습니다.
키보드 단축키의 유용성 제공 기능
도구 설명
키보드 가속기는 일반적으로 Windows 애플리케이션의 UI에서 직접 설명되지 않으므로 도구 설명을 통해 검색 가능성을 향상시킬 수 있습니다. 이 도구 설명은 사용자가 포커스를 컨트롤 위로 이동하거나 누르거나 누르거나 마우스 포인터를 컨트롤 위로 가리키면 자동으로 표시됩니다. 도구 설명은 컨트롤에 연결된 키보드 액셀러레이터가 있는지 여부와 액셀러레이터 키 조합이 무엇인지 식별할 수 있습니다.
Windows 10 버전 1803(2018년 4월 업데이트) 이상
기본적으로 키보드 가속기가 선언되면 MenuFlyoutItem 및 ToggleMenuFlyoutItem을 제외한 모든 컨트롤이 도구 설명에 해당 키 조합을 표시합니다.
비고
컨트롤에 둘 이상의 액셀러레이터가 정의된 경우 첫 번째 가속기만 표시됩니다.

도구 설명의 액셀러레이터 키 콤보
Button, AppBarButton 및 AppBarToggleButton 개체의 경우 키보드 가속기가 컨트롤의 기본 도구 설명에 추가됩니다. MenuFlyoutItem 및 ToggleMenuFlyoutItem 개체의 경우 키보드 가속기가 플라이아웃 텍스트와 함께 표시됩니다.
비고
도구 설명(다음 예제의 Button1 참조)을 지정하면 이 동작이 재정의됩니다.
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

Button의 기본 도구 설명에 추가된 액셀러레이터 키 콤보
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>

AppBarButton의 기본 도구 설명에 추가된 가속기 키 콤보
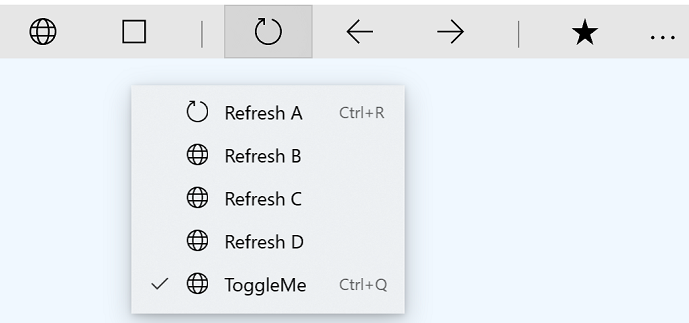
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

MenuFlyoutItem의 텍스트에 추가된 액셀러레이터 키 콤보
Auto 또는 Hidden의 두 값을 허용하는 KeyboardAcceleratorPlacementMode 속성을 사용하여 프레젠테이션 동작을 제어합니다.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
경우에 따라 다른 요소(일반적으로 컨테이너 개체)를 기준으로 도구 설명을 제공해야 할 수 있습니다.
여기서는 KeyboardAcceleratorPlacementTarget 속성을 사용하여 저장 단추에 대한 키보드 가속기 키 조합을 단추 대신 그리드 컨테이너와 함께 표시하는 방법을 보여 줍니다.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Labels
경우에 따라 컨트롤의 레이블을 사용하여 컨트롤에 연결된 키보드 액셀러레이터가 있는지 여부와 액셀러레이터 키 조합이 무엇인지 확인하는 것이 좋습니다.
일부 플랫폼 컨트롤은 기본적으로 이 작업을 수행하며, 특히 MenuFlyoutItem 및 ToggleMenuFlyoutItem 개체는 AppBarButton 및 AppBarToggleButton 이 CommandBar의 오버플로 메뉴에 표시되면 이 작업을 수행합니다.

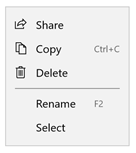
메뉴 항목 레이블에 설명된 키보드 가속기
MenuFlyoutItem, ToggleMenuFlyoutItem, AppBarButton 및 AppBarToggleButton 컨트롤의 KeyboardAcceleratorTextOverride 속성을 통해 레이블의 기본 가속기 텍스트를 재정의할 수 있습니다(텍스트 없이 단일 공간 사용).
비고
시스템에서 연결된 키보드를 검색할 수 없는 경우 재정의 텍스트가 표시되지 않습니다( KeyboardPresent 속성을 통해 직접 확인할 수 있음).
고급 개념
여기서는 키보드 가속기의 몇 가지 하위 수준 측면을 검토합니다.
입력 이벤트 우선 순위
입력 이벤트는 앱의 요구 사항에 따라 가로채고 처리할 수 있는 특정 순서로 발생합니다.
KeyDown/KeyUp 버블링 이벤트
XAML에서 키 입력은 입력 버블링 파이프라인이 하나만 있는 것처럼 처리됩니다. 이 입력 파이프라인은 KeyDown/KeyUp 이벤트 및 문자 입력에서 사용됩니다. 예를 들어, 요소에 포커스가 있고 사용자가 키를 누르면, KeyDown 이벤트가 요소에서 발생하고, 그런 다음 요소의 부모에서, 그리고 계속해서 트리 위로 전파됩니다. 이러한 과정은 args.Handled 속성이 true가 될 때까지 이어집니다.
KeyDown 이벤트는 일부 컨트롤에서 기본 제공 컨트롤 가속기를 구현하는 데도 사용됩니다. 컨트롤에 키보드 가속기가 있는 경우 KeyDown 이벤트를 처리합니다. 즉, KeyDown 이벤트 버블링이 없습니다. 예를 들어 RichEditBox는 Ctrl+C를 사용하여 복사를 지원합니다. Ctrl 키를 누르면 KeyDown 이벤트가 발생하고 거품이 발생하지만 사용자가 동시에 C를 누르면 KeyDown 이벤트가 Handled로 표시되고 발생하지 않습니다( UIElement.AddHandler 의 handledEventsToo 매개 변수가 true로 설정되지 않은 경우).
CharacterReceived 이벤트
TextBox와 같은 텍스트 컨트롤에 대한 KeyDown 이벤트 이후에 CharacterReceived 이벤트가 발생하므로 KeyDown 이벤트 처리기에서 문자 입력을 취소할 수 있습니다.
PreviewKeyDown 및 PreviewKeyUp 이벤트
미리 보기 입력 이벤트는 다른 이벤트 전에 발생합니다. 이러한 이벤트를 처리하지 않으면 포커스가 있는 요소의 액셀러레이터가 실행되고 KeyDown 이벤트가 발생합니다. 두 이벤트 모두 처리될 때까지 거품이 발생합니다.
 키 이벤트 시퀀스를 보여 주는 다이어그램
키 이벤트 시퀀스를 보여 주는 다이어그램
이벤트 순서:
KeyDown 이벤트 미리 보기
…
앱 가속기
OnKeyDown 메서드
KeyDown 이벤트
부모의 앱 가속기
부모의 OnKeyDown 메서드
부모에 대한 KeyDown 이벤트
(루트에 거품)
…
CharacterReceived 이벤트
PreviewKeyUp 이벤트
키업이벤트
액셀러레이터 이벤트가 처리되면 KeyDown 이벤트도 처리된 것으로 표시됩니다. KeyUp 이벤트는 처리되지 않은 상태로 유지됩니다.
가속기 해결
키보드 가속기 이벤트는 루트까지 포커스가 있는 요소에서 버블됩니다. 이벤트가 처리되지 않으면 XAML 프레임워크는 버블링 경로 외부에서 범위가 지정되지 않은 다른 앱 가속기를 찾습니다.
두 키보드 가속기가 동일한 키 조합으로 정의되면 시각적 트리에 있는 첫 번째 키보드 가속기가 호출됩니다.
범위가 지정된 키보드 가속기는 포커스가 특정 범위 내에 있는 경우에만 호출됩니다. 예를 들어 수십 개의 컨트롤이 포함된 Grid에서 포커스가 Grid(범위 소유자) 내에 있는 경우에만 컨트롤에 대해 키보드 가속기를 호출할 수 있습니다.
프로그래밍 방식으로 가속기 범위 지정
UIElement.TryInvokeKeyboardAccelerator 메서드는 요소의 하위 트리에서 일치하는 가속기를 호출합니다.
UIElement.OnProcessKeyboardAccelerators 메서드는 키보드 가속기 전에 실행됩니다. 이 메서드는 키, 수정자 및 키보드 가속기의 처리 여부를 나타내는 Boolean 값을 포함한 정보를 전달하는 ProcessKeyboardAcceleratorArgs 개체를 전달합니다. 처리된 것으로 표시되면 키보드 가속기가 버블링되므로 외부 키보드 가속기가 호출되지 않습니다.
비고
OnProcessKeyboardAccelerators는 처리 여부에 관계없이 항상 발생하며, 이는 OnKeyDown 이벤트와 유사합니다. 이벤트가 처리된 것으로 표시되었는지 확인해야 합니다.
이 예제에서는 OnProcessKeyboardAccelerators 및 TryInvokeKeyboardAccelerator를 사용하여 키보드 가속기의 범위를 Page 개체로 지정합니다.
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
가속기 지역화
모든 키보드 가속기를 지역화하는 것이 좋습니다. XAML 선언에서 표준 리소스(.resw) 파일 및 x:Uid 특성을 사용하여 이 작업을 수행할 수 있습니다. 이 예제에서 Windows 런타임은 리소스를 자동으로 로드합니다.
 리소스 파일로 키보드 가속기 지역화 다이어그램
리소스 파일로 키보드 가속기 지역화 다이어그램
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
비고
키보드 가속기는 가상 키로 구현됩니다. 지역화된 가속기는 미리 정의된Virtual-Key 코드 컬렉션에서 선택해야 합니다(그렇지 않으면 XAML 파서 오류가 발생).
프로그래밍 방식으로 액셀러레이터 설정
다음은 프로그래밍 방식으로 액셀러레이터를 정의하는 예입니다.
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
비고
KeyboardAccelerator는 공유할 수 없으며 동일한 KeyboardAccelerator를 여러 요소에 추가할 수 없습니다.
키보드 가속기 동작 재정의
KeyboardAccelerator.Invoked 이벤트를 처리하여 기본 KeyboardAccelerator 동작을 재정의할 수 있습니다.
이 예제에서는 사용자 지정 ListView 컨트롤에서 "모두 선택" 명령(Ctrl+A 키보드 가속기)을 재정의하는 방법을 보여 줍니다. 또한 이벤트 버블링을 더 중지하도록 Handled 속성을 true로 설정합니다.
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
관련 문서
Samples
Windows developer
