컨트롤 크기와 밀도 조합을 사용하여 Windows 애플리케이션을 최적화하고 앱의 기능과 상호 작용 요구 사항에 가장 적합한 사용자 환경을 제공할 수 있습니다.
기본적으로 XAML 앱은 저밀도(또는 Standard) 레이아웃으로 렌더링됩니다. 그러나 WinUI 2.1부터는 정보가 많은 UI와 비슷한 특수 시나리오를 위한 고밀도(또는 Compact) 레이아웃 옵션도 지원됩니다. 기본 스타일 리소스를 통해 지정할 수 있습니다(아래 예제 참조).
두 크기 및 밀도 옵션의 기능과 동작은 변경되지 않고 그대로 유지되지만, 두 가지 밀도 옵션을 지원하기 위해 모든 컨트롤의 기본 본문 글꼴 크기가 14px로 업데이트되었습니다. 이 글꼴 크기는 지역과 디바이스에 관계 없이 작동하며 사용자를 위해 애플리케이션의 균형과 사용 편의를 유지합니다.
예제
WinUI 3 갤러리 앱을 열고 간격 예제를 참조하세요.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 해당 Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
Fluent Standard 크기 조정
Fluent Standard 크기 조정는 정보 밀도와 사용자 편의 간에 균형을 유지하기 위해 개발되었습니다. 화면에 있는 모든 항목을 40x40 유효 픽셀(epx) 대상에 정렬되기 때문에 UI 요소를 그리드에 맞추고 시스템 수준 스케일링에 따라 적절하게 크기를 조정할 수 있습니다.
표준 크기는 터치와 포인터 입력을 모두 수용하도록 설계되었습니다.
Fluent 컴팩트 크기 조정
컴팩트 크기 조정은 정보가 많은 고밀도 컨트롤 그룹을 사용할 수 있으며, 다음 용도에 유용할 수 있습니다.
- 대량의 콘텐츠를 검색합니다.
- 페이지에 표시되는 콘텐츠를 최대화합니다.
- 컨트롤과 콘텐츠의 탐색 및 상호 작용
컴팩트 크기 조정은 주로 포인터 입력에 맞게 설계되었습니다.
컴팩트 크기 조정의 예제
컴팩트 크기 조정은 페이지 수준에서 또는 특정 레이아웃에서 애플리케이션을 사용하여 지정할 수 있는 특수 리소스 사전을 통해 구현됩니다. 리소스 사전은 WinUI Nuget 패키지에서 사용할 수 있습니다.
다음 예제에서는 페이지 및 개별 그리드 컨트롤에 Compact 스타일을 적용하는 방법을 보여줍니다.
페이지 수준
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
그리드 수준
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Windows 앱에서 크기 조정
Windows 10 2018년 10월 업데이트(버전 1809 이상)에서는 모든 사용 시나리오에서 유용성을 높이기 위해 모든 Windows XAML 컨트롤의 표준 기본 크기가 감소했습니다.
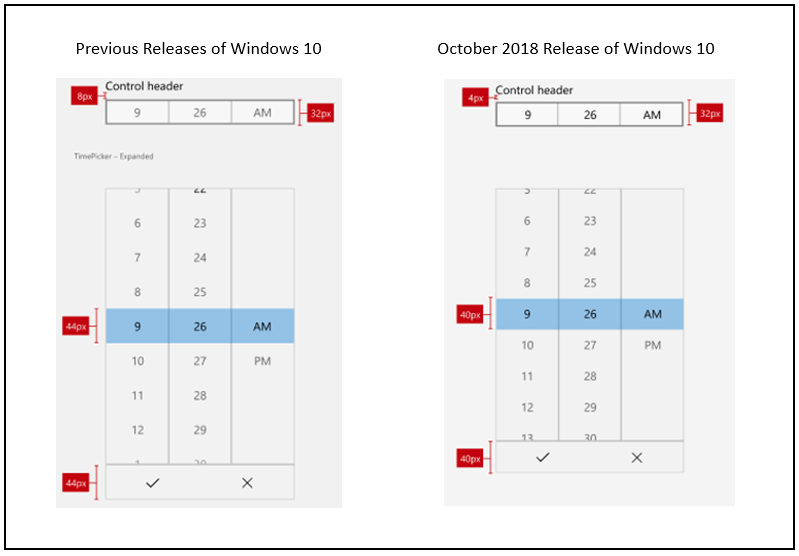
다음 이미지는 Windows 10 2018년 10월 업데이트에 도입된 컨트롤 레이아웃 변경 내용의 일부를 보여줍니다. 특히 컨트롤의 헤더와 상단 사이의 여백이 8epx에서 4epx로 줄고, 44epx 그리드가 40epx 그리드로 변경되었습니다.

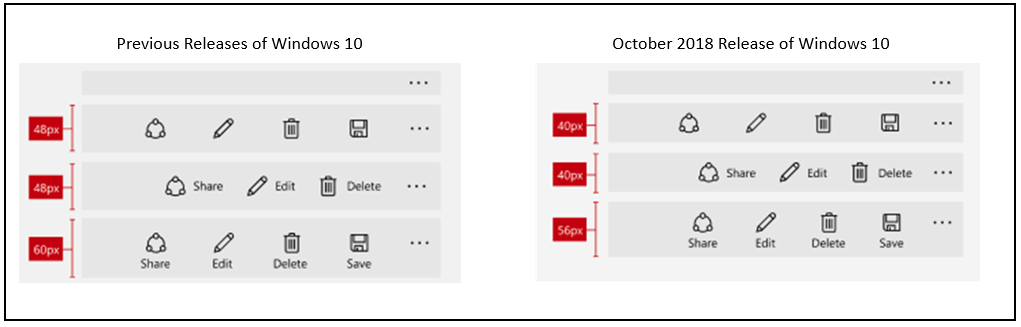
다음 이미지는 Windows 10 2018년 10월 업데이트의 컨트롤 크기 변경 내용을 보여줍니다. 특히 40epx 그리드에 맞추도록 변경되었습니다.

관련된 문서
Windows developer
