자습서: Microsoft Graph SDK를 사용하여 .NET MAUI 앱 만들기
이 Microsoft Graph SDK를 활용하여 사용자 데이터를 표시하는 플랫폼 간 앱을 Windows에서 빌드하여 .NET MAUI를 통해 실습합니다.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- .NET MAUI 개발을 위한 환경 설정 및 .NET MAUI 프로젝트 만들기
- Azure에 클라이언트 앱 등록
- Azure ID 및 Microsoft Graph SDK와 통합
- Microsoft Graph의 사용자 정보를 표시하도록 사용자 인터페이스 업데이트
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- NET MAUI 설치 요구 사항 확인.
- Windows에서 .NET MAUI를 처음 접하는 경우 Windows용 첫 번째 .NET MAUI 앱 빌드 자습서부터 시작해야 합니다.
환경 설정
.NET MAUI 개발을 위한 환경을 아직 설정하지 않은 경우 단계에 따라 Windows에서 .NET MAUI를 시작하세요.
. NET MAUI 프로젝트 만들기
참고 항목
.NET MAUI 프로젝트 설정에 이미 익숙한 경우 Azure 섹션에서 클라이언트 등록 섹션으로 건너뛸 수 있습니다.
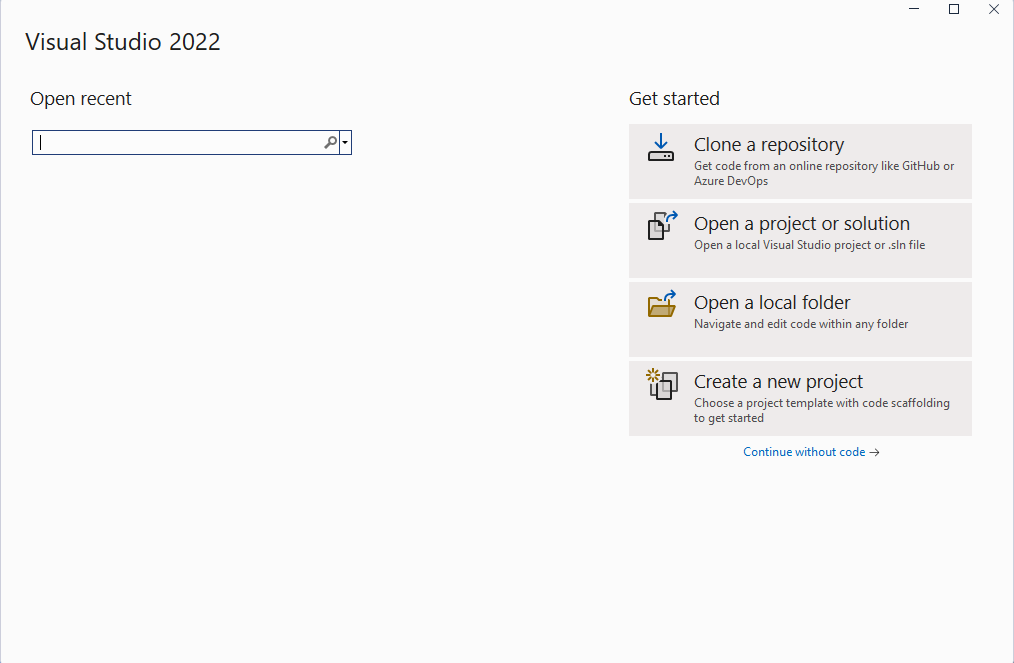
Visual Studio 2019를 시작하고 시작 창에서 새 프로젝트 만들기를 클릭하여 새 프로젝트를 만듭니다.

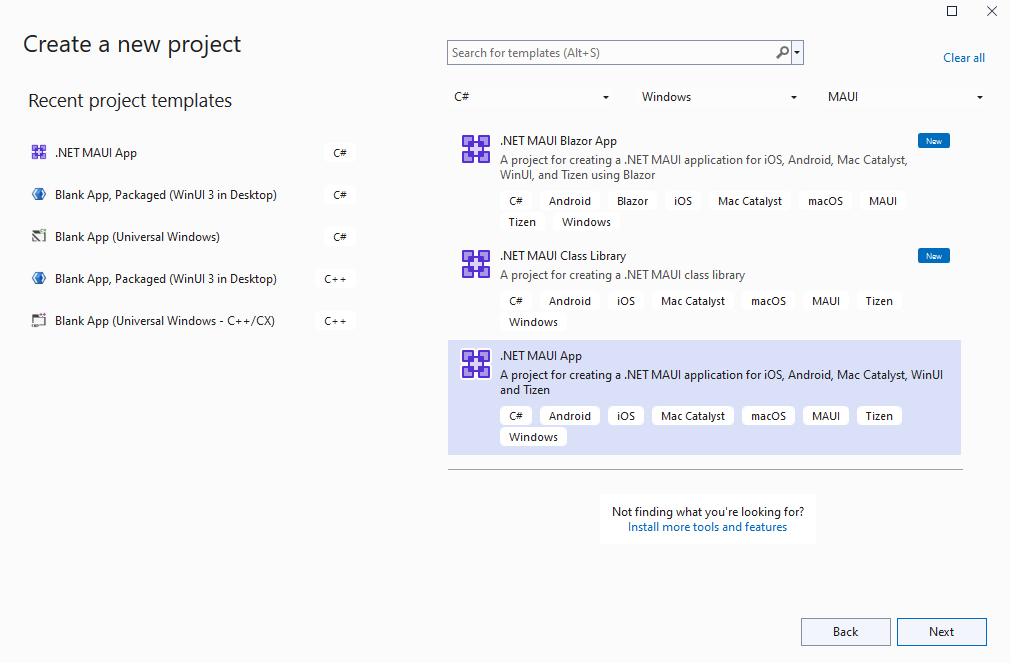
이 새 프로젝트 만들기 창에서 All project type(모든 프로젝트 유형) 드롭다운에서 MAUI를 선택하고 .NET MAUI App 템플릿을 선택한 다음 Next 버튼을 클릭합니다:

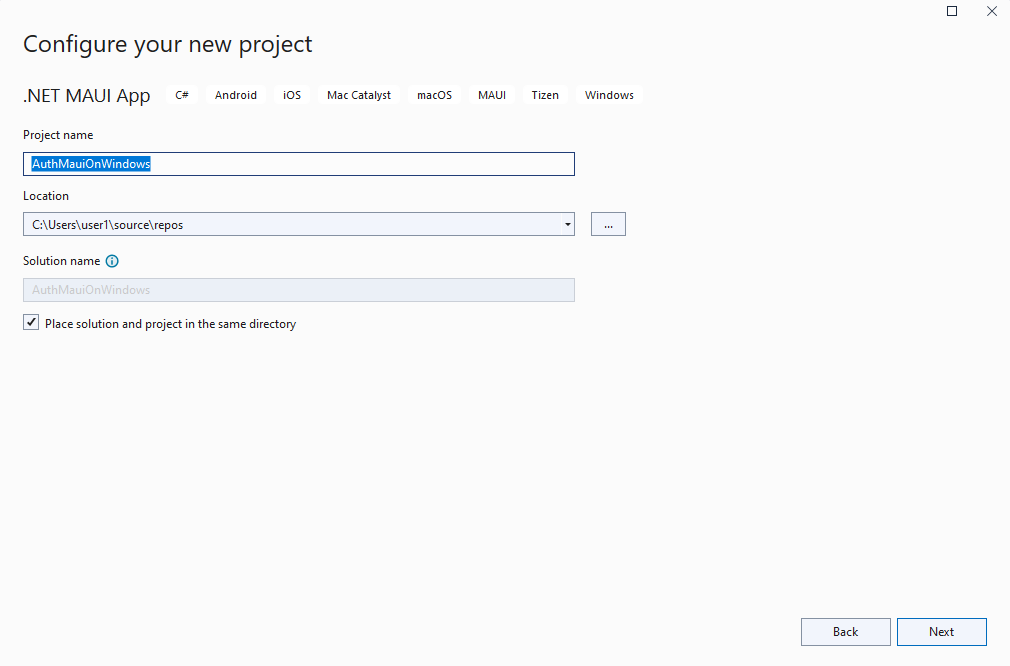
해당 새 프로젝트 구성 창 에서 프로젝트 이름을 지정하고 프로젝트 위치를 선택한 다음 Next 버튼을 클릭합니다:

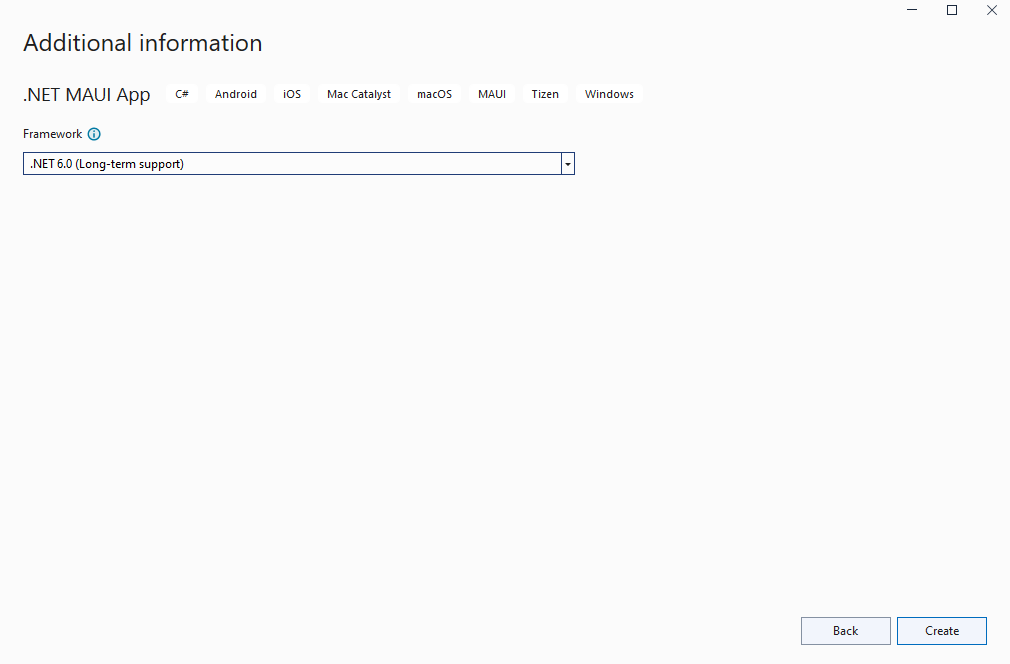
해당 추가 정보 창에서 만들기 단추를 클릭합니다.

프로젝트가 생성되고 종속성이 복원될 때까지 기다립니다:

Visual Studio 도구 모음에서 Windows 머신 단추를 눌러 앱을 빌드하고 시작합니다. 이 클릭 단추를 클릭하고 단추 콘텐츠가 클릭 횟수로 업데이트되는지 확인합니다.
Windows의 .NET MAUI 앱이 예상대로 작동하는지 확인했으므로 이제 Graph SDK를 통합할 수 있습니다. 다음 섹션에서는 Microsoft Graph를 인증하고 호출하는 데 필요한 패키지를 추가합니다.
Azure에 클라이언트 등록
Microsoft Graph에서 사용자 데이터를 읽으려면 앱에 부여된 User.Read 범위가 있는 Azure의 앱 등록이 필요합니다. 애플리케이션을 등록하려면 다음 단계를 수행합니다.
Azure Portal에 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴의 디렉터리 + 구독 필터를 사용하여 애플리케이션을 등록하려는 테넌트로 전환합니다.
Azure Active Directory를 검색하고 선택합니다.
관리 아래에서 앱 등록 > 새 등록을 선택합니다.
애플리케이션에 대한 이름을 입력합니다(예: Win-App-calling-MsGraph). 이 이름은 앱의 사용자에게 표시될 수 있으며 나중에 변경할 수 있습니다.
지원되는 계정 유형 섹션에서 모든 조직 디렉터리의 계정 및 개인 Microsoft 계정(예: Skype, Xbox, Outlook.com)을 선택합니다.
등록을 선택하여 애플리케이션을 만듭니다.
나중에 사용할 수 있도록 애플리케이션(클라이언트) ID와 디렉토리(임차인) ID 값을 복사하여 저장합니다. 이러한 값은 다음 섹션의 GraphService 클래스에 저장합니다.
관리에서 인증을 선택합니다.
플랫폼 추가 > 모바일 및 데스크톱 애플리케이션 추가을 선택합니다.
이 리디렉션 URI 섹션에서 사용자 지정 리디렉션 URI에서 https://login.microsoftonline.com/common/oauth2/nativeclient 를 선택하고 https://localhost을 추가합니다.
구성을 선택합니다.
관리 아래에서 API 권한을 선택합니다.
구성된 사용 권한 아래에 Microsoft Graph User.Read 권한이 없는 경우 권한 추가를 선택합니다. 이 API 권한 요청 화면에서 Microsoft Graph > 애플리케이션 권한을 선택하고 User.Read를 검색합니다. 사용자를 확장하고 User.Read를 선택한 다음 권한 추가를 클릭합니다.
Graph SDK 및 Azure ID 통합
Windows에서 .NET MAUI 앱을 실행하고 Azure에서 앱 등록을 구성했으므로 이제 프로젝트에 몇 가지 NuGet 패키지를 추가하여 Azure ID 및 Microsoft Graph와 통합해 보겠습니다.
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 컨텍스트 메뉴에서 NuGet 패키지 관리...를 선택합니다.
NuGet 패키지 관리자 창에서 찾아보기를 선택하고 Azure.Identity를 검색합니다:

설치를 클릭하여 프로젝트에 안정적인 최신 버전의 Azure.Identity 패키지를 추가합니다.
다음으로, Microsoft.Graph를 검색합니다.

설치를 클릭하여 프로젝트에 안정적인 최신 버전의 Microsoft.Graph 패키지를 추가합니다.
새 패키지 설치가 완료된 후 NuGet 패키지 관리자 창을 닫습니다.
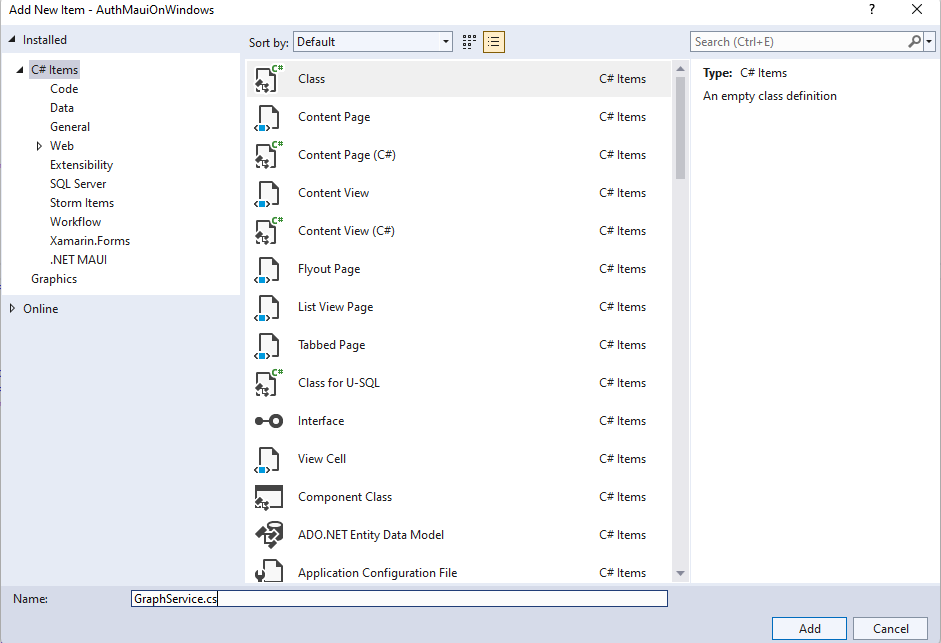
프로젝트를 다시 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 Add | Class를 선택합니다.
표시되는 새 항목 추가 창에서 클래스 이름을 지정하고 GraphService 추가를 클릭합니다:

클래스에 GraphService 4개의 프라이빗 멤버를 추가하여 자리 표시자 텍스트에 대한 사용자 고유 의 클라이언트 ID 및 테넌트 ID 값을 대체합니다.
private readonly string[] _scopes = new[] { "User.Read" };
private const string TenantId = "<add your tenant id here>";
private const string ClientId = "<add your client id here>";
private GraphServiceClient _client;
생성자로부터 호출되는 GraphService에 Initialize() 메서드를 추가합니다. 초기화 코드는 InteractiveBrowserCredential 클래스를 사용하여 인증합니다. 인증에 성공하면 인증 토큰이 요청된 GraphServiceClient 범위(User.Read)와 함께 자격 증명 클래스에 의해 제공됩니다.
public GraphService()
{
Initialize();
}
private void Initialize()
{
// assume Windows for this sample
if (OperatingSystem.IsWindows())
{
var options = new InteractiveBrowserCredentialOptions
{
TenantId = TenantId,
ClientId = ClientId,
AuthorityHost = AzureAuthorityHosts.AzurePublicCloud,
RedirectUri = new Uri("https://localhost"),
};
InteractiveBrowserCredential interactiveCredential = new(options);
_client = new GraphServiceClient(interactiveCredential, _scopes);
}
else
{
// TODO: Add iOS/Android support
}
}
참고 항목
'Initialize()' 메서드는 현재 Windows만 지원합니다. iOS 및 Android에서 인증하려면 다른 NuGet 패키지(Microsoft.Identity.Client) 및 몇 가지 추가 단계가 필요합니다. 모바일 인증에 대한 자세한 내용은 네이티브 클라이언트 애플리케이션 구성을 참조하세요.
GetMyDetailsAsync() 이라는 이름의 공개 비동기 메서드를 추가하여 인증된 사용자의 User 개체를 반환합니다:
public async Task<User> GetMyDetailsAsync()
{
try
{
return await _client.Me.GetAsync();
}
catch (Exception ex)
{
Console.WriteLine($"Error loading user details: {ex}");
return null;
}
}
GraphService에 추가된 새 코드를 컴파일하려면 두 개의 using 명령문이 필요합니다:
using Azure.Identity;
using Microsoft.Graph;
using Microsoft.Graph.Models;
MainPage.xaml에서 Hello, World! 라벨에 x:Name 을 추가합니다:
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
기존 CounterBtn 페이지 뒤의 페이지에 새 단추를 추가하여 Graph에서 사용자 정보를 가져옵니다.
<Button
x:Name="GetUserInfoBtn"
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
MainPage.xaml.cs에서 GraphService 및 User에 대한 개인 변수를 추가합니다:
private GraphService graphService;
private User user;
MainPage.xaml의 GetUserInfoButton 에 추가한 Clicked 이벤트의 이벤트 핸들러를 추가합니다. 이벤트 처리기는 null인 경우 인스턴스 GraphService 를 만들고 사용자 데이터를 가져오기 위해 호출합니다. '의 텍스트는 HelloLabelMicrosoft Graph의 속성을 표시하여 DisplayName 사용자에게 인사하도록 업데이트됩니다.
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
}
앱을 실행하고 사용자 정보 로드 단추를 클릭합니다.

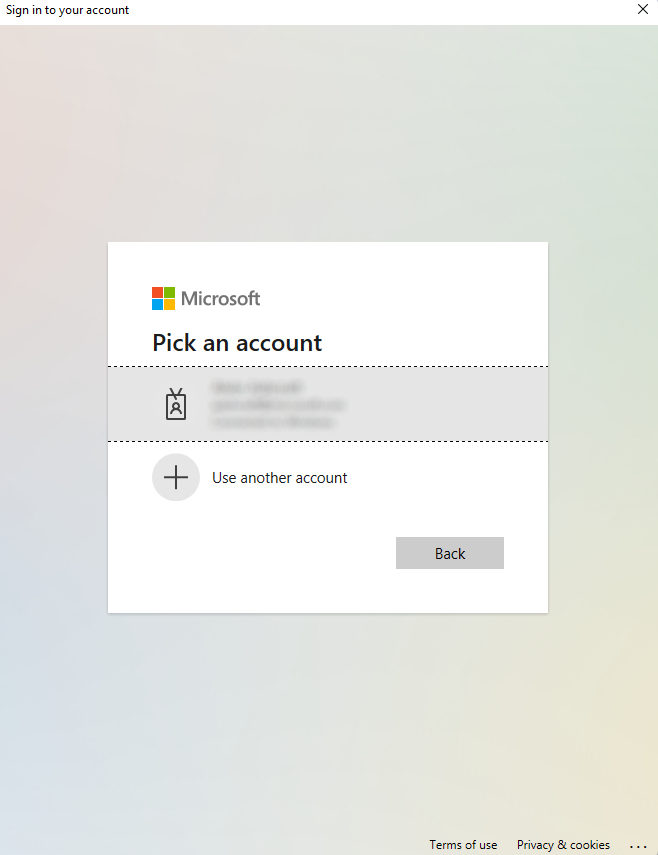
계정 로그인 창이 나타나면 기존 계정을 선택하거나 다른 계정 사용을 클릭합니다.

다른 계정을 선택한 경우 계정의 전자 메일 주소와 암호를 입력하고 로그인합니다.
인증이 완료되면 앱에 사용자의 DisplayName 이 표시됩니다.

사용자 정보를 표시하도록 사용자 인터페이스 업데이트
이제 GraphService 에서 사용자 정보를 반환하므로 사용자 인터페이스를 업데이트하여 몇 가지 추가 사용자 프로필 정보를 표시합니다.
MainPage.xaml에서 먼저 VerticalStackLayout 콘텐츠를 업데이트하고, 기존 시작 레이블 및 Image 컨트롤을 제거하고, 4개의 새 레이블을 추가하여 사용자 정보를 표시합니다. 업데이트할 각 레이블의 이름이 지정되며 Graph 쿼리에서 데이터가 로드될 때까지 일부 자리 표시자 텍스트를 제공했습니다. 이제 VerticalStackLayout 의 내용은 이제 다음과 같이 보여야 합니다:
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.Description="Displays a welcome message for the user"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="CounterBtn_Clicked"
HorizontalOptions="Center" />
<Button
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
<Label
x:Name="DisplayNameLabel"
Text="Display name"
SemanticProperties.Description="Displays the user's display name from Microsoft Graph."
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserFirstNameLabel"
Text="First name"
SemanticProperties.Description="Displays the user's first name info from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserLastNameLabel"
Text="Last name"
SemanticProperties.Description="Displays the user's last name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserPrincipalNameLabel"
Text="User Principal Name"
SemanticProperties.Description="Displays the user principal name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
</VerticalStackLayout>
마지막으로 MainPage.xaml.cs Graph User 개체의 속성을 사용하여 이벤트 처리기의 새 속성 GetUserInfoBtn_Clicked 값으로 UI 요소를 업데이트합니다.
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
DisplayNameLabel.Text = user.DisplayName;
UserFirstNameLabel.Text = user.GivenName;
UserLastNameLabel.Text = user.Surname;
UserPrincipalNameLabel.Text = user.UserPrincipalName;
}
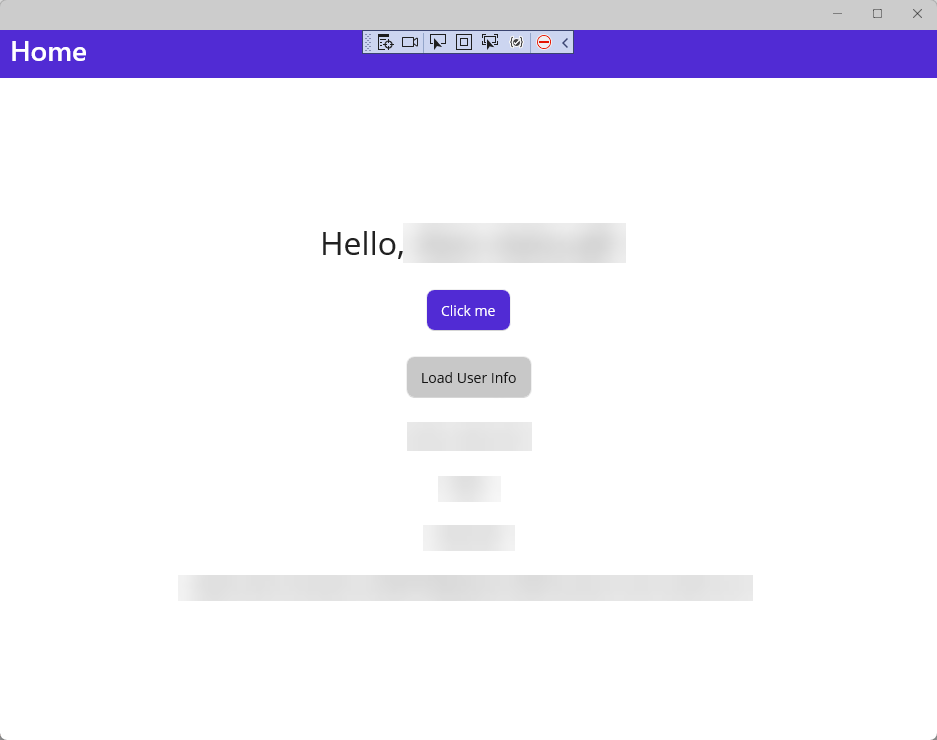
앱을 다시 실행하고 사용자 정보 로드 버튼을 클릭합니다. 인증 후 앱에 사용자 정보가 표시됩니다.

.NET MAUI 앱에서 Microsoft Graph SDK를 설치하고 시작하는 방법을 알아보려면 Microsoft Graph .NET SDK 설치를 참조하세요.
다음 단계
아래 내용에 대한 다음 문서를 진행하세요.
참고 항목
Windows developer
