Windows용 첫 번째 .NET MAUI 앱 빌드
Windows에서 첫 번째 플랫폼 간 앱을 빌드하여 .NET MAUI를 실습해 보세요.
소개
이 자습서에서는 Visual Studio 2022(17.3 이상)에서 Windows용 첫 번째 .NET MAUI 앱을 만들고 실행하는 방법을 알아봅니다. 기본 프로젝트의 설계를 개선하기 위해 .NET 커뮤니티 툴킷의 일부 MVVM 툴킷 기능을 추가합니다.
환경 설정
.NET MAUI 개발을 위한 환경을 아직 설정하지 않은 경우 단계에 따라 Windows에서 .NET MAUI를 시작하세요.
. NET MAUI 프로젝트 만들기
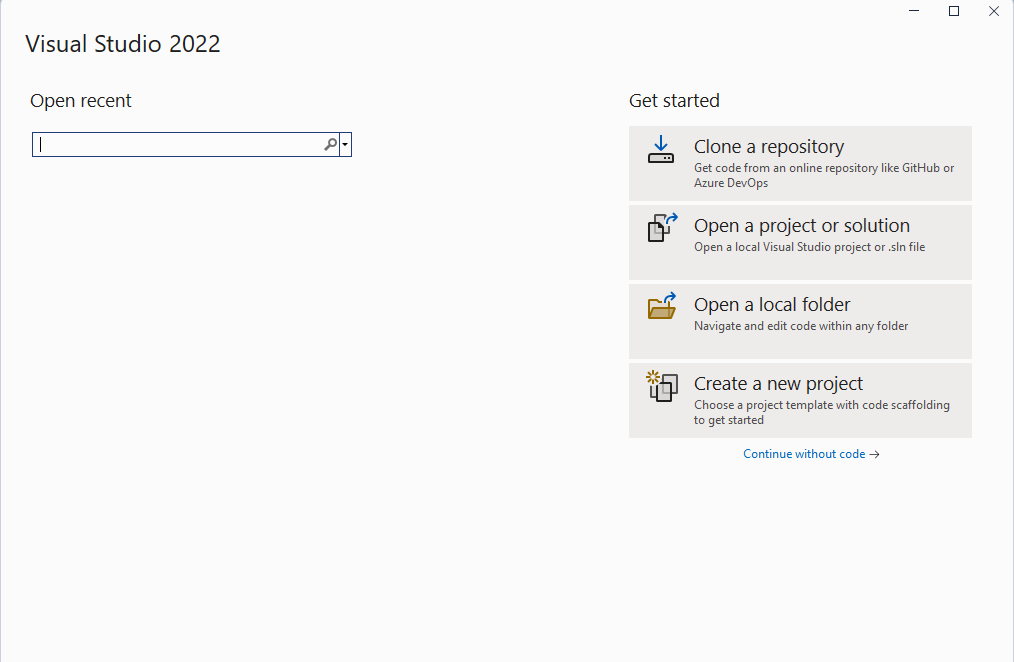
- Visual Studio 2019를 시작하고 시작 창에서 새 프로젝트 만들기를 클릭하여 새 프로젝트를 만듭니다.

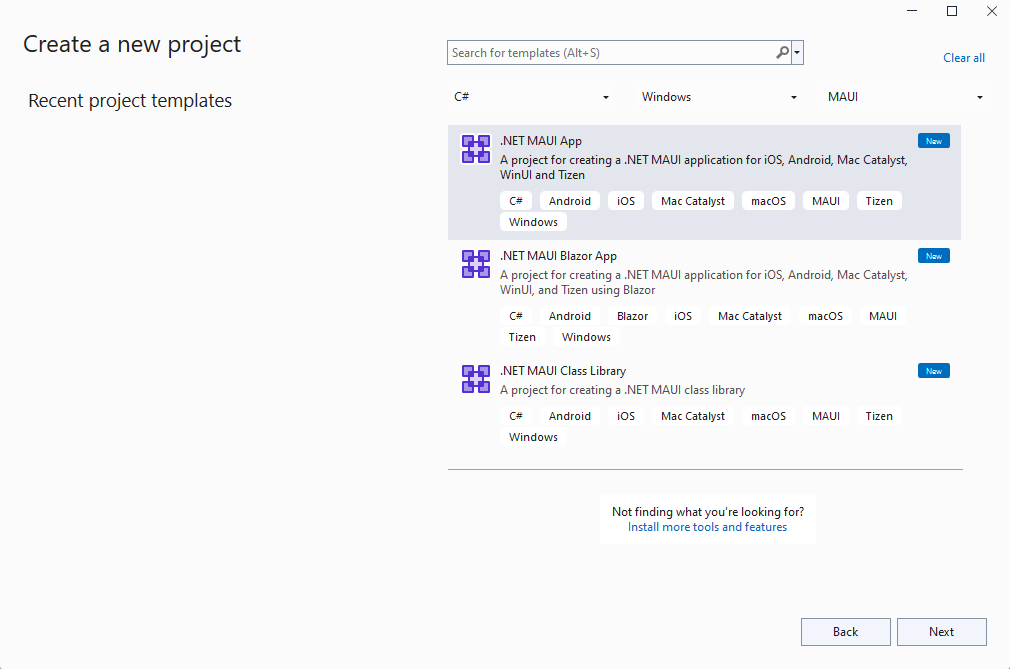
- 이 새 프로젝트 만들기 창에서 All project type(모든 프로젝트 유형) 드롭다운에서 MAUI를 선택하고 .NET MAUI App 템플릿을 선택한 다음 Next 버튼을 클릭합니다:

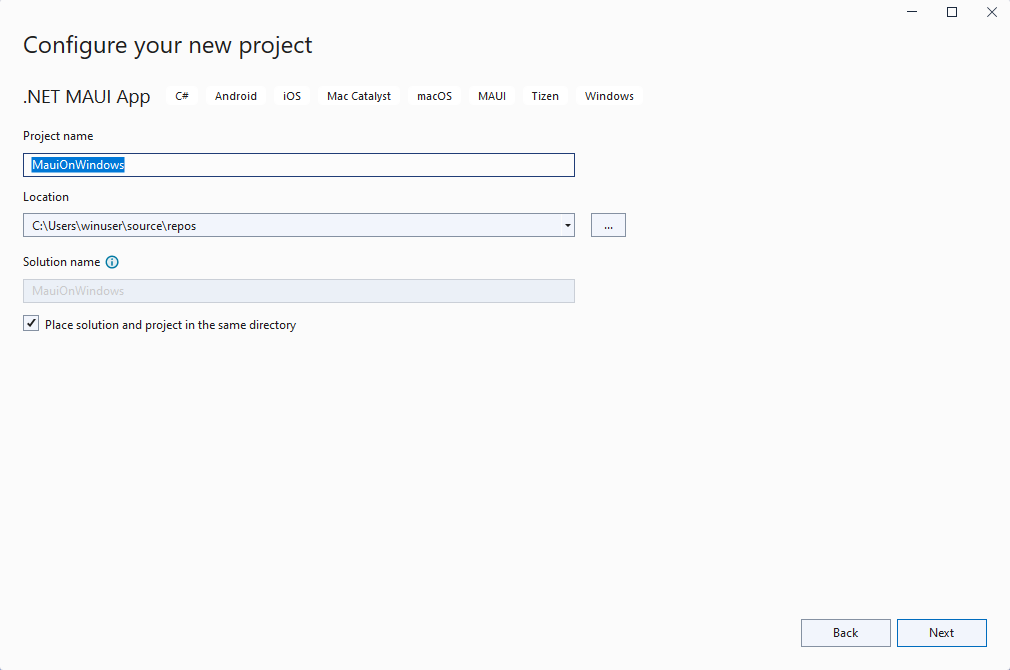
- 해당 새 프로젝트 구성 창 에서 프로젝트 이름을 지정하고 프로젝트 위치를 선택한 다음 Next 버튼을 클릭합니다:

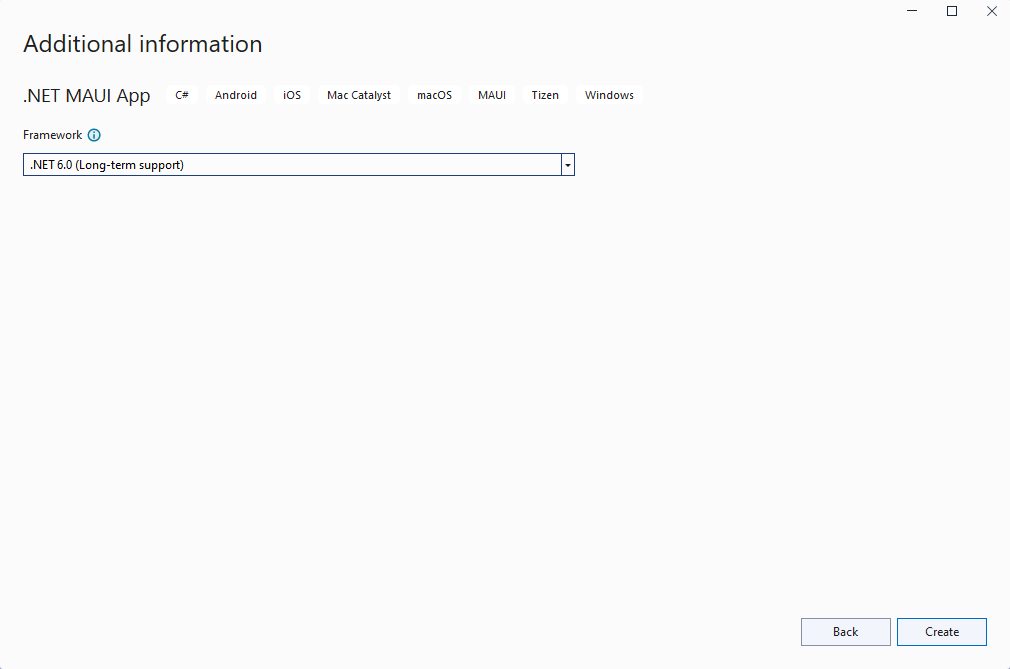
- 해당 추가 정보 창에서 만들기 단추를 클릭합니다.

- 프로젝트가 생성되고 종속성이 복원될 때까지 기다립니다:

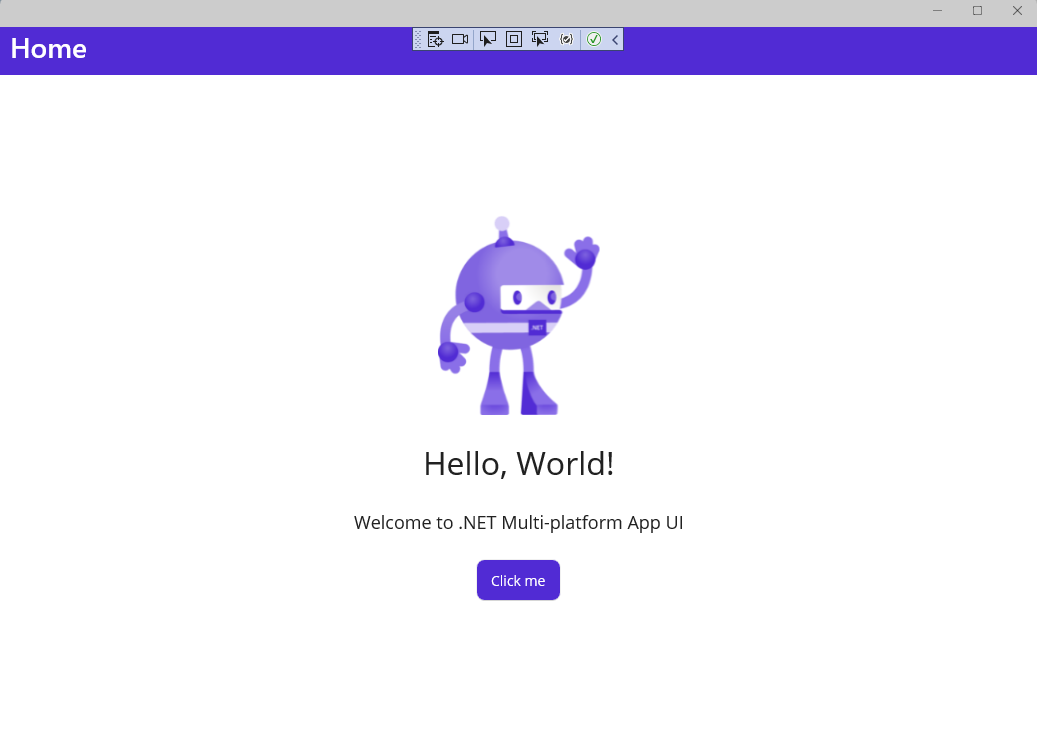
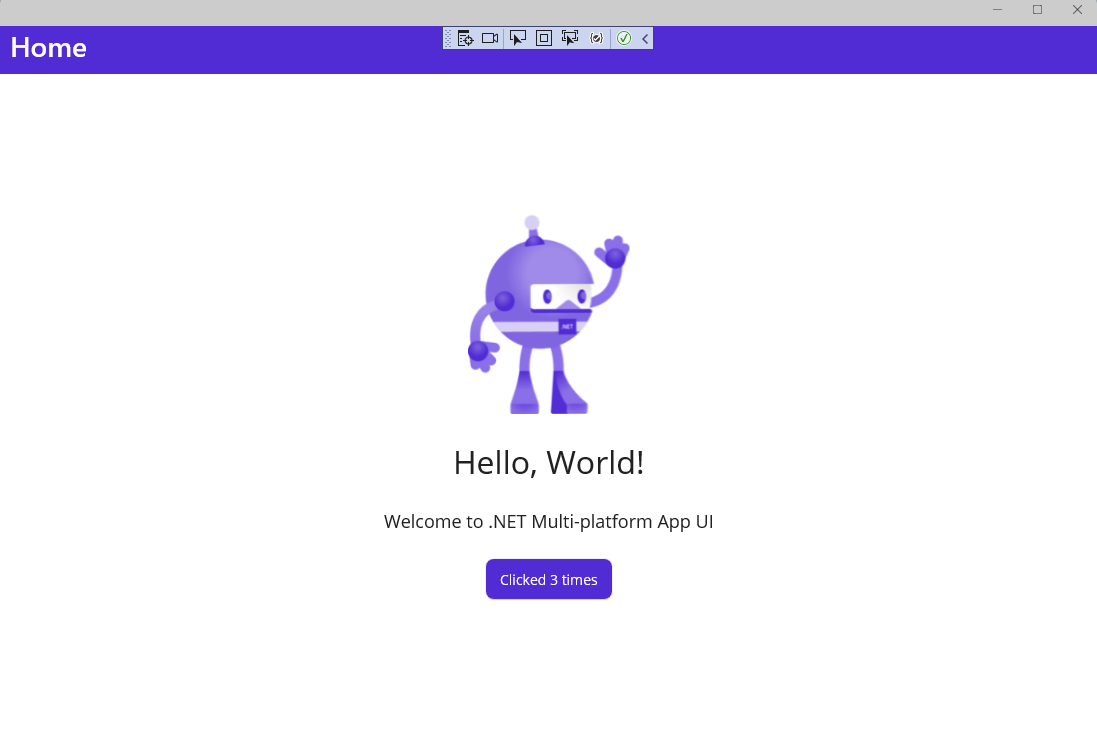
Visual Studio 도구 모음에서 Windows 머신 단추를 눌러 앱을 빌드하고 시작합니다.
실행 중인 앱에서 [클릭] 단추를 여러 번 누르고 단추 클릭 횟수가 증가하는지 확인합니다.

Windows에서 첫 번째 .NET MAUI 앱을 실행했습니다. 다음 섹션에서는 MVVM 도구 키트의 데이터 바인딩 및 메시징 기능을 앱에 추가하는 방법을 알아봅니다.
문제 해결
앱이 컴파일에 실패하면 문제에 대한 해결이 있을 수 있는 알려진 문제 해결을 검토합니다.
MVVM 도구 키트 추가
이제 Windows에서 첫 번째 .NET MAUI 앱을 실행했으므로 앱의 디자인을 개선하기 위해 프로젝트에 몇 가지 MVVM 도구 키트 기능을 추가해 보겠습니다.
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 컨텍스트 메뉴에서 NuGet 패키지 관리...를 선택합니다.
이 NuGet Package Manager 창에서 Browse 탭을 선택하고 CommunityToolkit.MVVM을 검색합니다:

이 설치를 클릭하여 안정적인 최신 버전의 CommunityToolkit.MVVM 패키지(버전 8.0.0 이상)를 프로젝트에 추가합니다.
새 패키지 설치가 완료된 후 NuGet 패키지 관리자 창을 닫습니다.
프로젝트를 다시 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 Add | Class를 선택합니다.
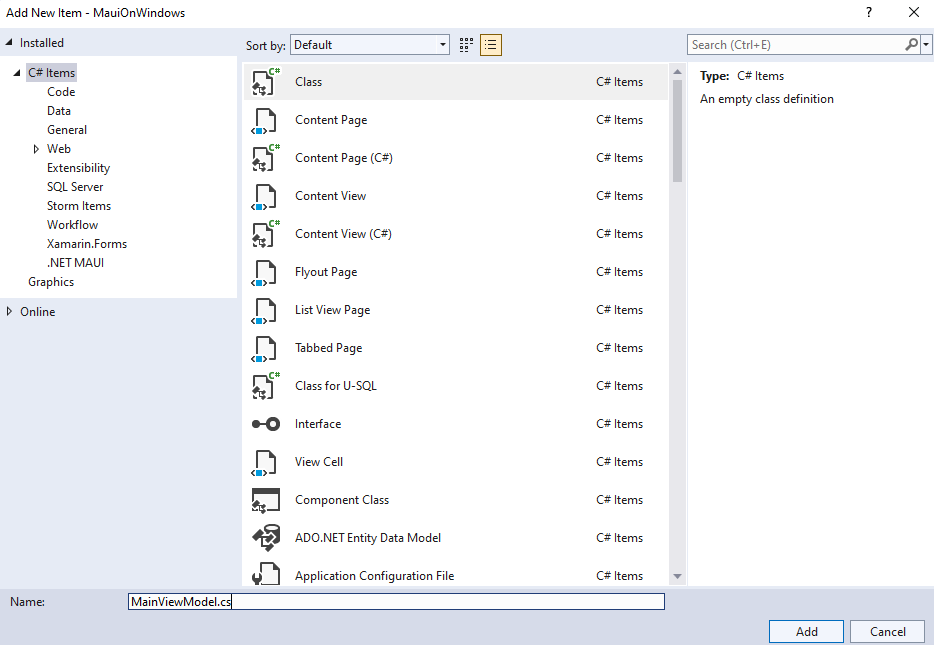
표시되는 새 항목 추가 창에서 클래스 이름을 지정하고
MainViewModel추가를 클릭합니다:

이
MainViewModel클래스는 이MainPage에 대한 데이터 바인딩 대상이 됩니다. 이CommunityToolkit.Mvvm.ComponentModel네임스페이스의ObservableObject에서 상속하도록 업데이트합니다. 이렇게 하려면 클래스를public그리고partial로 업데이트해야 합니다.이제 이
MainViewModel클래스에 다음 코드가 포함됩니다. 레코드는CountChangedMessage클릭하기 단추를 클릭할 때마다 전송되는 메시지를 정의하여 변경 내용 보기에 알립니다. 이message및IncrementCounter멤버에 추가된 Observable Property 및 Relay Command 속성은INotifyPropertyChanged및IRelayCommand구현을 위한 MVVM 보일러 플레이트 코드를 생성하기 위해 MVVM 툴킷에서 제공하는 소스 생성기입니다. 이 메서드의 구현에는IncrementCounterMainPage.xaml.cs 논리OnCounterClicked가 포함되어 있으며, 새 카운터 메시지와 함께 메시지를 보내기 위한 변경 내용이 포함되어 있습니다. 나중에 코드 숨김 코드를 제거할 예정입니다.
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using CommunityToolkit.Mvvm.Messaging;
namespace MauiOnWindows
{
public sealed record CountChangedMessage(string Text);
public partial class MainViewModel : ObservableObject
{
[ObservableProperty]
private string message = "Click me";
private int count;
[RelayCommand]
private void IncrementCounter()
{
count++;
if (count == 1)
message = $"Clicked {count} time";
else
message = $"Clicked {count} times";
WeakReferenceMessenger.Default.Send(new CountChangedMessage(message));
}
}
}
참고 항목
프로젝트의 네임스페이스와 일치하도록 이전 코드의 네임스페이스를 업데이트해야 합니다.
편집을 위해 MainPage.xaml.cs 파일을 열고 메서드와 필드를 제거
OnCounterClicked합니다count.이후
InitializeComponenent()로 호출한 후MainPage컨스트럭터에 다음 코드를 추가합니다. 이 코드는 보낸 메시지를 수신하고 새 메시지IncrementCounter()MainViewModel로 속성을 업데이트CounterBtn.Text하고 다음을 사용하여 새 텍스트를SemanticScreenReader발표합니다.
WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) =>
{
CounterBtn.Text = m.Text;
SemanticScreenReader.Announce(m.Text);
});
- 클래스에
using명령문을 추가해야 합니다.
using CommunityToolkit.Mvvm.Messaging;
MainPage.xaml에서 네임스페이스 선언을ContentPage에 추가하여MainViewModel클래스를 찾을 수 있습니다:
xmlns:local="clr-namespace:MauiOnWindows"
- 에 대한 로
MainViewModel추가합니다BindingContext.ContentPage
<ContentPage.BindingContext>
<local:MainViewModel/>
</ContentPage.BindingContext>
- 이
Clicked이벤트를 처리하는 대신Command을 사용하도록MainPage의Button을 업데이트합니다. 이 명령은 MVVM 도구 키트의 원본 생성기에서 생성되는 공용 속성에 바인딩IncrementCounterCommand됩니다.
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Command="{Binding Path=IncrementCounterCommand}"
HorizontalOptions="Center" />
- 프로젝트를 다시 실행하고 단추를 클릭할 때 카운터가 계속 증가했는지 확인합니다.

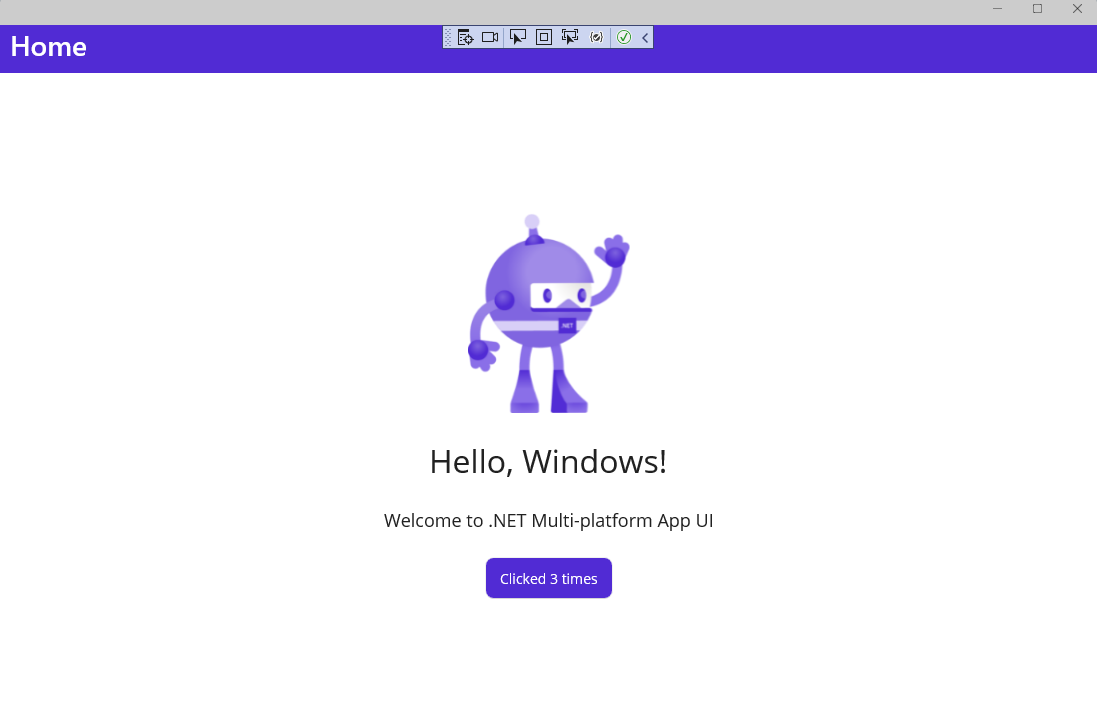
- 프로젝트가 실행되는 동안 첫 번째 레이블에서 "Hello, World!" 메시지를 업데이트하여 MainPage.xaml에서 "Hello, Windows!"를 읽으세요. 파일을 저장하고 앱이 계속 실행되는 동안 XAML 핫 다시 로드 UI를 업데이트합니다.

다음 단계
Windows용 .NET MAUI 튜토리얼 에서 Graph SDK를 활용하여 사용자에게 Microsoft Graph 데이터를 표시하는 앱을 구축하는 방법을 배웁니다.
관련 항목
Windows developer
